نمایشهای تند کشیدن به شما امکان میدهند بین صفحههای خواهر و برادر، مانند برگهها، با اشاره افقی انگشت یا کشیدن انگشت حرکت کنید. این الگوی ناوبری به عنوان صفحه بندی افقی نیز نامیده می شود. این مبحث به شما یاد میدهد که چگونه یک طرحبندی برگه با نمایشهای سوایپ برای جابهجایی بین برگهها، همراه با نحوه نمایش نوار عنوان به جای برگهها ایجاد کنید.
نماهای کش رفتن را پیاده سازی کنید
میتوانید با استفاده از ویجت ViewPager AndroidX، نماهای کششی ایجاد کنید. برای استفاده از ViewPager و تب ها، باید وابستگی هایی برای ViewPager و Material Components به پروژه خود اضافه کنید.
برای تنظیم طرحبندی خود با ViewPager ، عنصر <ViewPager> را به طرحبندی XML خود اضافه کنید. برای مثال، اگر هر صفحه در نمای تند کشیدن از کل طرحبندی استفاده میکند، طرحبندی شما به شکل زیر است:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
برای درج نماهای فرزند که هر صفحه را نشان میدهند، باید این طرحبندی را به PagerAdapter متصل کنید. شما می توانید بین دو نوع آداپتور داخلی یکی را انتخاب کنید:
-
FragmentPagerAdapter: هنگام پیمایش بین تعداد کوچک و ثابتی از صفحههای خواهر و برادر، از آن استفاده کنید. -
FragmentStatePagerAdapter: هنگام صفحهبندی در تعداد ناشناختهای از صفحات از آن استفاده کنید.FragmentStatePagerAdapterبا از بین بردن قطعات در حین حرکت کاربر، استفاده از حافظه را بهینه می کند.
به عنوان مثال، در اینجا نحوه استفاده از FragmentStatePagerAdapter برای کشیدن انگشت روی مجموعه ای از اشیاء Fragment آورده شده است:
کاتلین
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. private lateinit var demoCollectionPagerAdapter: DemoCollectionPagerAdapter private lateinit var viewPager: ViewPager override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionPagerAdapter = DemoCollectionPagerAdapter(childFragmentManager) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionPagerAdapter } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 100 override fun getItem(i: Int): Fragment { val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, i + 1) } return fragment } override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in the collection. class DemoObjectFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
جاوا
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. DemoCollectionPagerAdapter demoCollectionPagerAdapter; ViewPager viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(getChildFragmentManager()); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionPagerAdapter); } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { public DemoCollectionPagerAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int i) { Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer :-P args.putInt(DemoObjectFragment.ARG_OBJECT, i + 1); fragment.setArguments(args); return fragment; } @Override public int getCount() { return 100; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } } // Instances of this class are fragments representing a single // object in the collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
بخشهای زیر نشان میدهند که چگونه میتوانید برگهها را برای کمک به تسهیل ناوبری بین صفحات اضافه کنید.
با استفاده از TabLayout برگه ها را اضافه کنید
TabLayout راهی برای نمایش تب ها به صورت افقی فراهم می کند. هنگامی که یک TabLayout همراه با ViewPager استفاده می شود، یک رابط آشنا برای پیمایش بین صفحات در یک نمای کش رفتن فراهم می کند.

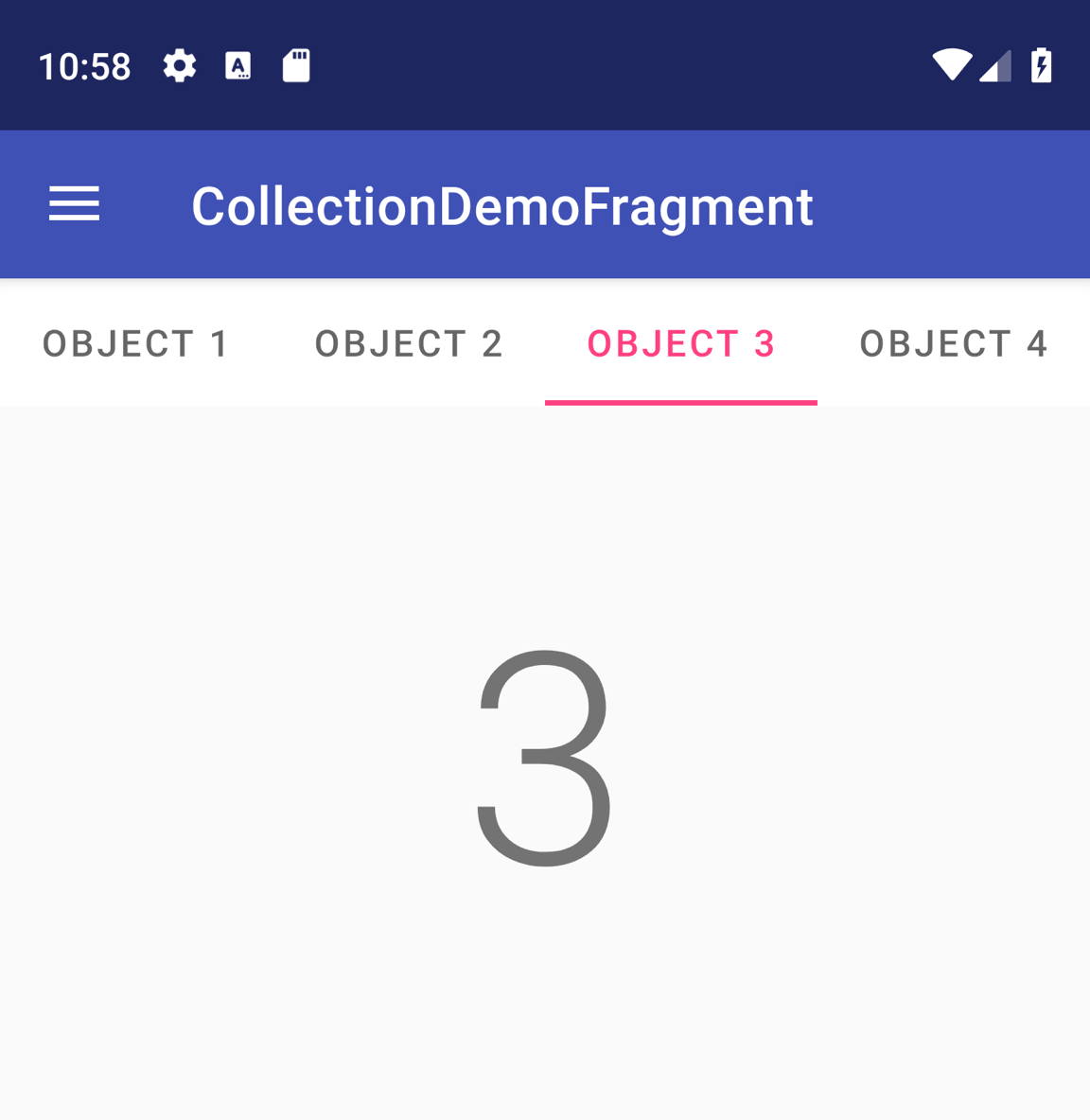
شکل 1. TabLayout با چهار زبانه.
برای گنجاندن TabLayout در ViewPager ، یک عنصر <TabLayout> را در داخل عنصر <ViewPager> اضافه کنید، همانطور که در زیر نشان داده شده است:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
در مرحله بعد، از setupWithViewPager() برای پیوند TabLayout به ViewPager استفاده کنید. برگه های جداگانه در TabLayout به طور خودکار با عنوان صفحه از PagerAdapter پر می شوند:
کاتلین
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) tabLayout.setupWithViewPager(viewPager) } ... } class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 4 override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } ... }
جاوا
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } ... } public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { ... @Override public int getCount() { return 4; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } ... }
برای راهنمایی طراحی بیشتر برای طرحبندی برگهها، به مستندات طراحی مواد برای برگهها مراجعه کنید.

