نمایشهای تند کشیدن به شما امکان میدهند بین صفحههای خواهر و برادر، مانند برگهها، با اشاره افقی انگشت یا کشیدن انگشت حرکت کنید. این الگوی ناوبری به عنوان صفحه بندی افقی نیز نامیده می شود.
این مبحث به شما می آموزد که چگونه یک طرح بندی برگه با نماهای سوایپ برای جابجایی بین برگه ها و نحوه نمایش نوار عنوان به جای برگه ها ایجاد کنید.
نماهای کش رفتن را پیاده سازی کنید
میتوانید با استفاده از ویجت ViewPager2 AndroidX، نماهای تند ایجاد کنید. برای استفاده از ViewPager2 و تبها، باید یک وابستگی به ViewPager2 و Material Components به پروژه خود اضافه کنید.
برای تنظیم طرحبندی خود با ViewPager2 ، عنصر <ViewPager2> را به طرحبندی XML خود اضافه کنید. به عنوان مثال، اگر هر صفحه در نمای تند کشیدن کل طرحبندی را مصرف کند، طرحبندی شما به شکل زیر است:
<androidx.viewpager2.widget.ViewPager2
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
برای درج نماهای فرزند که هر صفحه را نشان میدهند، این طرحبندی را به یک FragmentStateAdapter متصل کنید. در اینجا نحوه استفاده از آن برای کشیدن انگشت روی مجموعه ای از اشیاء Fragment آمده است:
کاتلین
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. private lateinit var demoCollectionAdapter: DemoCollectionAdapter private lateinit var viewPager: ViewPager2 override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionAdapter = DemoCollectionAdapter(this) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionAdapter } } class DemoCollectionAdapter(fragment: Fragment) : FragmentStateAdapter(fragment) { override fun getItemCount(): Int = 100 override fun createFragment(position: Int): Fragment { // Return a NEW fragment instance in createFragment(int). val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // The object is just an integer. putInt(ARG_OBJECT, position + 1) } return fragment } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in the collection. class DemoObjectFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
جاوا
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. DemoCollectionAdapter demoCollectionAdapter; ViewPager2 viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionAdapter = new DemoCollectionAdapter(this); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionAdapter); } } public class DemoCollectionAdapter extends FragmentStateAdapter { public DemoCollectionAdapter(Fragment fragment) { super(fragment); } @NonNull @Override public Fragment createFragment(int position) { // Return a NEW fragment instance in createFragment(int). Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // The object is just an integer. args.putInt(DemoObjectFragment.ARG_OBJECT, position + 1); fragment.setArguments(args); return fragment; } @Override public int getItemCount() { return 100; } } // Instances of this class are fragments representing a single // object in the collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
بخشهای زیر نشان میدهند که چگونه میتوانید برگهها را برای کمک به تسهیل ناوبری بین صفحات اضافه کنید.
با استفاده از TabLayout برگه ها را اضافه کنید
TabLayout راهی برای نمایش تب ها به صورت افقی فراهم می کند. هنگامی که با ViewPager2 استفاده میشود، TabLayout میتواند یک رابط آشنا برای پیمایش بین صفحات در نمای تند کشیدن ارائه کند.

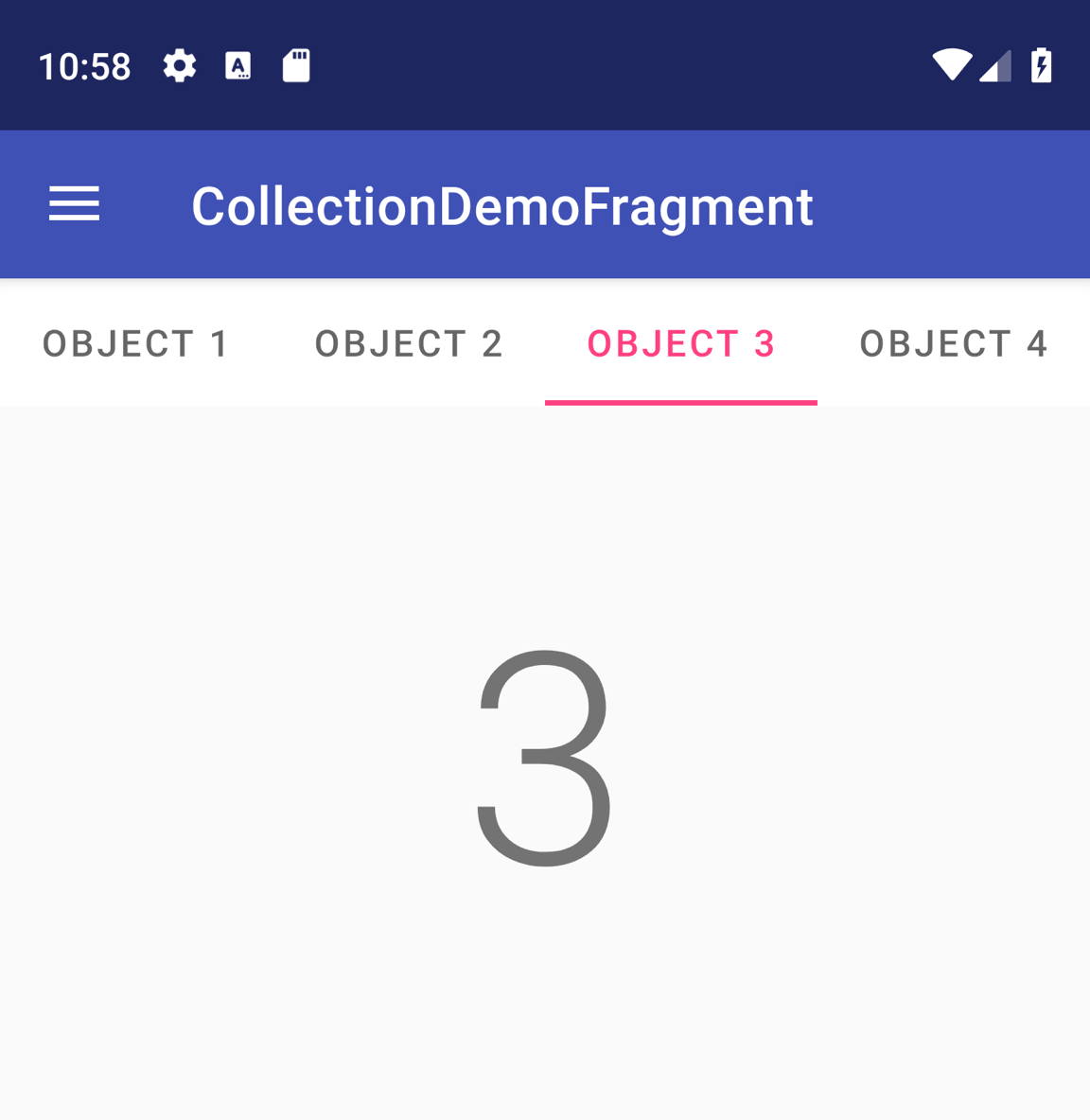
TabLayout با چهار زبانه. برای گنجاندن TabLayout در ViewPager2 ، یک عنصر <TabLayout> را بالای عنصر <ViewPager2> اضافه کنید:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
سپس، یک TabLayoutMediator ایجاد کنید تا TabLayout به ViewPager2 پیوند داده و آن را به صورت زیر پیوست کنید:
کاتلین
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) TabLayoutMediator(tabLayout, viewPager) { tab, position -> tab.text = "OBJECT ${(position + 1)}" }.attach() } ... }
جاوا
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); new TabLayoutMediator(tabLayout, viewPager, (tab, position) -> tab.setText("OBJECT " + (position + 1)) ).attach(); } ... }
برای راهنمایی طراحی بیشتر برای طرحبندی برگهها، به مستندات طراحی مواد برای برگهها مراجعه کنید.
منابع اضافی
برای کسب اطلاعات بیشتر در مورد ViewPager2 ، به منابع اضافی زیر مراجعه کنید.
نمونه ها
- نمونه های ViewPager2 در GitHub

