En esta documentación, se explica cómo usar el emulador de Android XR y el Inspector de diseño en Android Studio para compilar una app de XR.
Android Studio incluye las siguientes funciones para la XR:
- Emulador de Android XR
- Compatibilidad con RE en el Inspector de diseño

Emulador de Android XR
El emulador de Android XR proporciona dispositivos XR virtualizados para probar y depurar tus apps para XR en Android Studio. Emula dispositivos XR, lo que te permite experimentar tu app en un entorno espacial 3D. Esto te permite compilar tus apps sin necesidad de hardware físico durante las primeras etapas de desarrollo, lo que optimiza tu flujo de trabajo y acelera la iteración.
Si es la primera vez que usas un emulador con Android Studio, te recomendamos que revises la documentación general del emulador de Android.
Inicia Android Emulator
Después de instalar el emulador de XR de Android, haz clic en el botón Ejecutar para el dispositivo correspondiente en Device Manager.

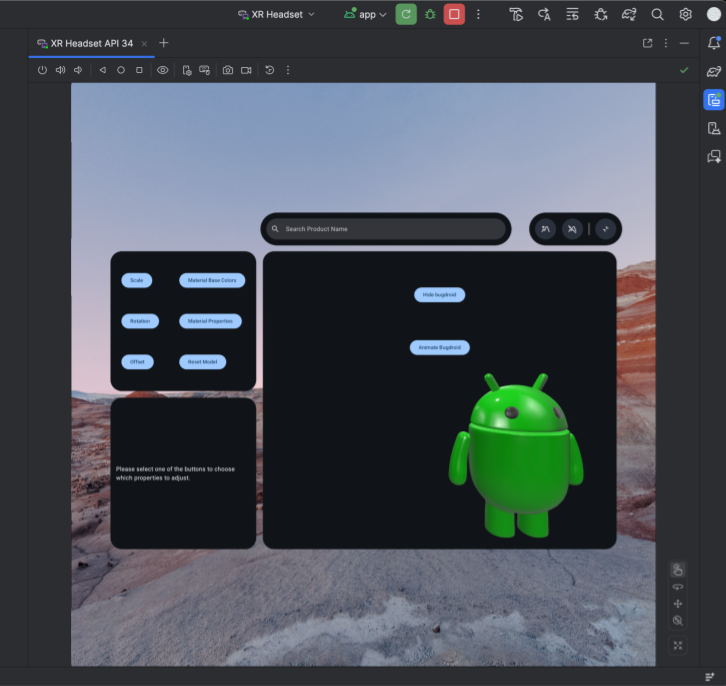
Controles del emulador de XR
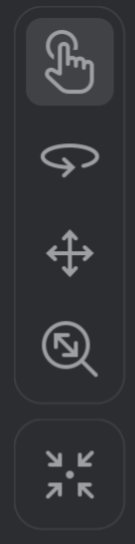
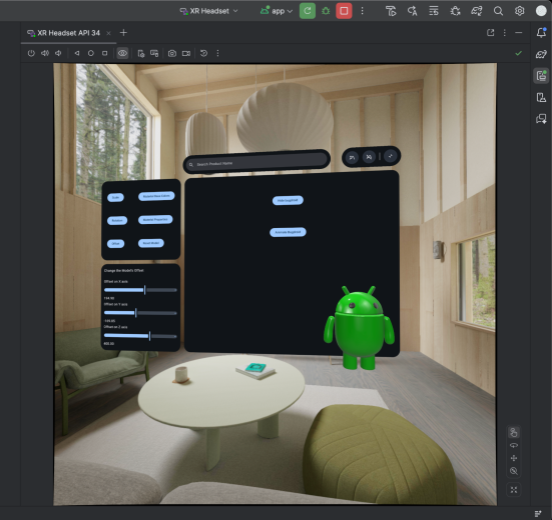
Cuando se cargue el emulador de Android XR, observa el menú en la esquina inferior derecha. Este menú te permite seleccionar varios controles para la interacción con el emulador.

Habilita el mouse y el teclado
El emulador admite la interacción a través de la entrada de mouse y teclado. Cuando interactúes con el sistema o una aplicación para Android en el emulador, asegúrate de que el ícono de interacción esté seleccionado.

Una vez que lo hagas, podrás comenzar a interactuar con varios elementos dentro del espacio virtual moviendo el mouse sobre la ventana del emulador.
Cómo mirar y desplazarse en el entorno virtual
El emulador de Android XR renderiza aplicaciones y su contenido en un entorno virtual en 3D. Usa los siguientes controles para cambiar la dirección de tu vista, rotar, desplazar horizontalmente, desplazar verticalmente y restablecer:

|
Rotar: Arrastra el mouse para girar la vista en esa dirección. |

|
Desplazamiento lateral: Arrastra el mouse para moverte hacia arriba, hacia abajo y de un lado a otro. Esto permitirá ver el contenido del emulador desde diferentes ángulos. |

|
Acercamiento: Arrastra el mouse para acercarte o alejarte de los objetos en la vista. |

|
Restablecer: Haz clic en este botón para volver el emulador a la vista predeterminada. |
También puedes usar las siguientes combinaciones de teclas para desplazarte por el entorno virtual. Para usar estas opciones mientras usas la entrada del mouse y el teclado, mantén presionada la tecla Option (macOS) o Alt (Windows).
- W: (o tecla de flecha hacia arriba): Avanza en la vista actual.
- A: (o tecla de flecha hacia la izquierda): Desplázate lateralmente hacia la izquierda.
- S: (o tecla de flecha hacia abajo): Desplazarse hacia atrás
- D: (o tecla de flecha hacia la derecha): Desplazamiento lateral hacia la derecha.
- P.: Mueve el dispositivo verticalmente hacia abajo.
- E: Mover verticalmente hacia arriba
Cómo habilitar el modo de transferencia
El menú en la parte superior del emulador incluye la opción para habilitar o inhabilitar un entorno de transferencia simulado.

Cuando esté habilitado, el modo transparente mostrará un entorno interior simulado. Usa este modo para probar aplicaciones en realidad mixta.

Otros controles del emulador

|
Alimentación: Simula el encendido o apagado del dispositivo. |


|
Volumen: Simula el control de volumen |


|
Captura de pantalla: Toma una captura de pantalla o graba la pantalla del estado actual del dispositivo. |



|
Control de 3 botones de Android: Simula los botones Atrás, Inicio y Recientes |
Solución de problemas
Consulta las notas de la versión para conocer los problemas conocidos y las soluciones alternativas.
Si encuentras un problema que no es conocido, consulta la página de asistencia para obtener instrucciones sobre cómo obtener ayuda y denunciar problemas.
Incluir un informe de fallas o un informe de errores nos ayudará a comprender mejor el problema. Las capturas de pantalla y las grabaciones también proporcionan los detalles adicionales necesarios. En esta sección, se explica cómo subir un informe de fallas y usar adb para generar un informe de errores.
Cómo usar el Inspector de diseño de Android Studio con una app para XR
Una vez que hayas comenzado a compilar tus paneles espaciales y orbitadores, puedes inspeccionar tu diseño con el Inspector de diseño de Android Studio. Si no conoces Layout Inspector, consulta nuestra guía sobre la depuración de diseños.
Sigue estos pasos para usar Layout Inspector con tu app para Android XR:
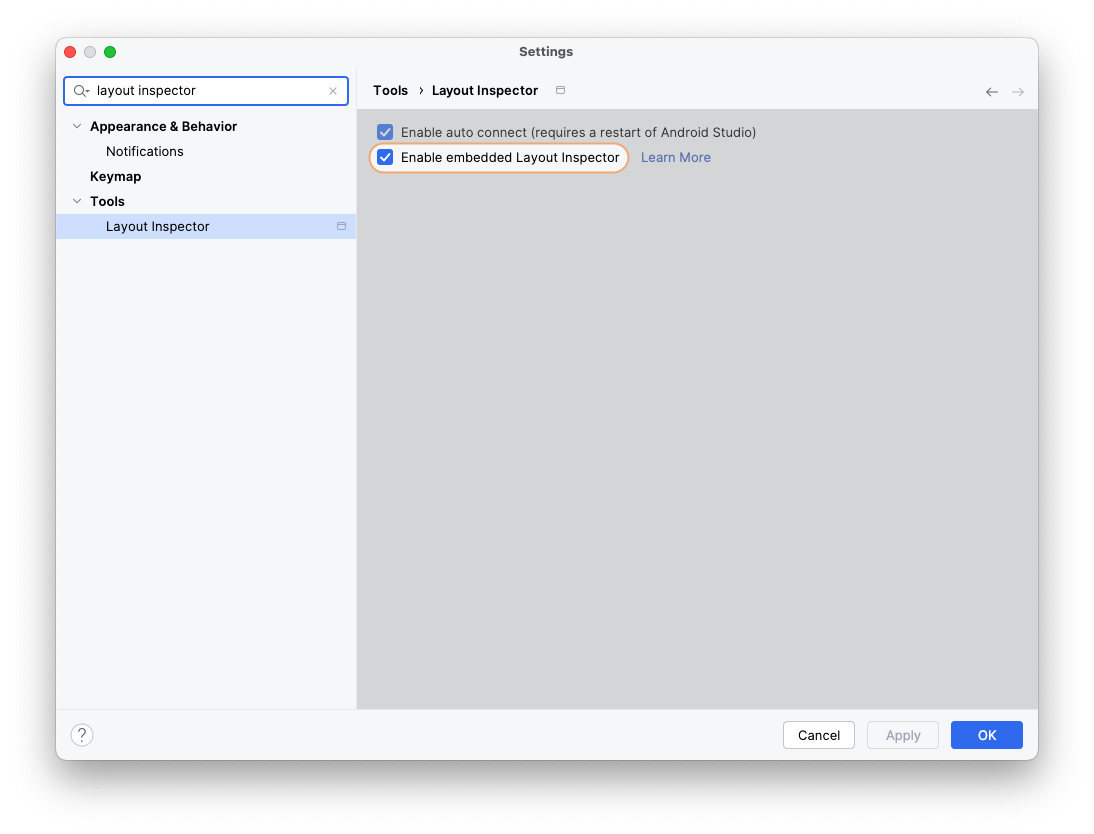
Con tu proyecto abierto en Android Studio, asegúrate de que el Inspector de diseño integrado esté habilitado.

Ejecuta tu app.
Una vez que se complete la implementación de la aplicación, elige Tools > Layout Inspector.
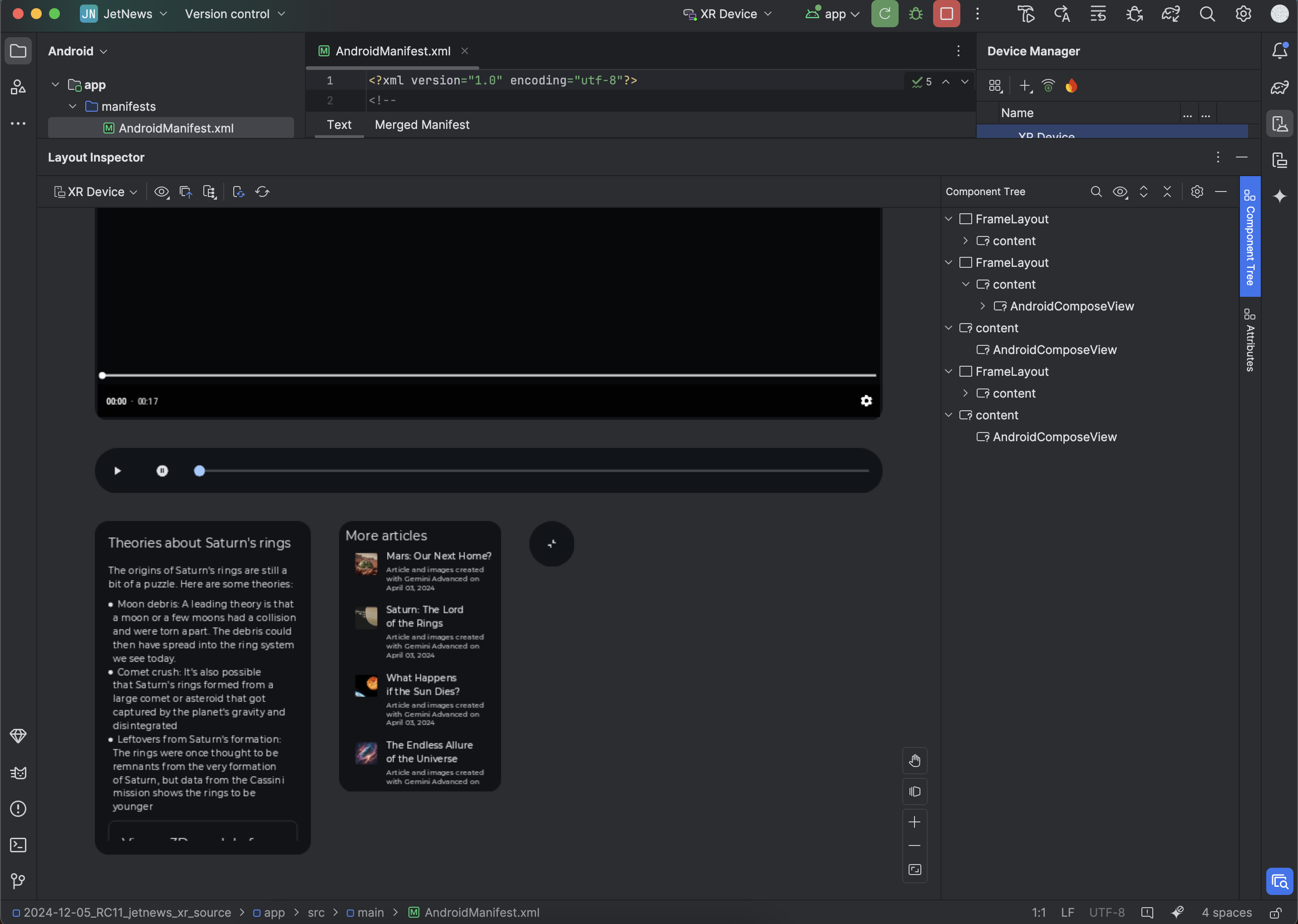
El Inspector de diseño se abrirá en una ventana integrada. Después de unos segundos, la vista previa se muestra a la izquierda y el árbol de componentes a la derecha. Los orbitadores y los paneles aparecen como objetos separados debajo del contenido principal.

Ahora puedes interactuar con tu app en el emulador. Si quieres inspeccionar algún componente, haz clic en él en la vista previa o en el árbol de componentes.
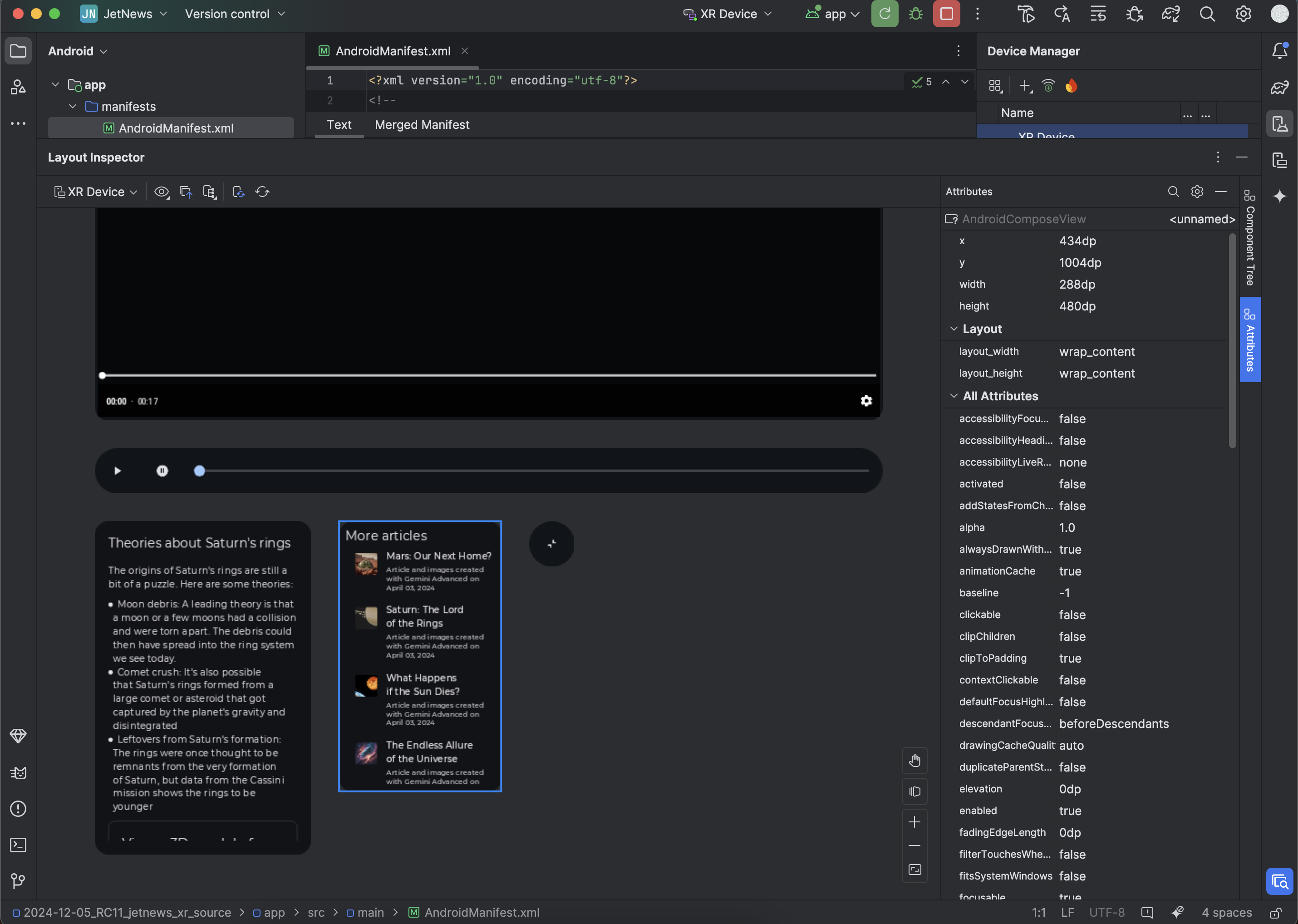
Para ver los atributos del componente, haz clic en la pestaña de atributos que se encuentra en la esquina derecha.

Habilita las estadísticas de uso para ayudar a mejorar Android Studio para XR
Considera habilitar las estadísticas de uso y enviar comentarios para ayudarnos a mejorar estas herramientas. Debido a que esta es una versión canary de Android Studio, muchas de estas funciones aún están en desarrollo.
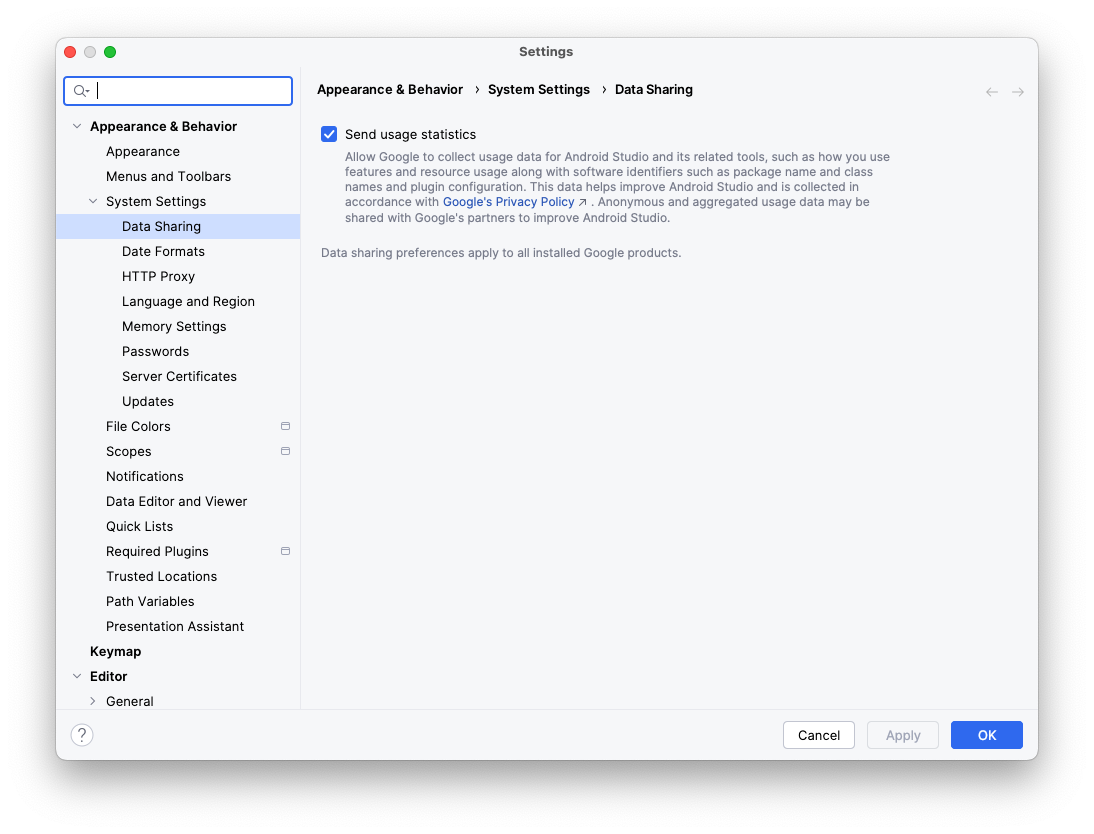
Haz clic en Settings > Appearance & Behavior > System Settings > Data Sharing y asegúrate de que esté seleccionada la opción Send usage statistics.

OpenXR™ y el logotipo de OpenXR son marcas comerciales propiedad de The Khronos Group Inc. y están registradas como marcas comerciales en China, la Unión Europea, Japón y el Reino Unido.
