2D モバイルアプリまたは大画面 Android アプリは、デフォルトで Android XR で動作し、3D 空間内の 2D パネルとして表示されます。没入型 XR 機能を追加して、既存の 2D Android アプリを強化し、フラット スクリーン エクスペリエンスからダイナミックな 3D 環境に移行できます。
Android アプリを XR に導入する際は、次の重要な原則を考慮してください。
- 空間機能: Android XR は、アプリで利用できるさまざまな空間機能を提供しますが、すべての機能を実装する必要はありません。アプリの視覚的な階層、レイアウト、ユーザー ジャーニーを補完するものを戦略的に実装します。カスタム環境と複数のパネルを組み込んで、真に没入感のあるエクスペリエンスを作成することを検討してください。空間要素の最適な統合を判断するには、空間 UI の設計ガイダンスを参照してください。
- アダプティブ UI: XR では、無限のキャンバスや自由にサイズ変更できるウィンドウにシームレスに適応する広々とした UI を柔軟に設計できます。最も重要な考慮事項の一つは、大画面設計のガイダンスに沿って、この広大な環境向けにアプリのレイアウトを最適化することです。アプリが現在モバイル専用であっても、魅力的な環境を利用してユーザー エクスペリエンスを向上させることはできますが、大画面向けに最適化された UI は、Android XR 向けにアプリを最適化する最良の方法の 1 つです。
- UI フレームワーク: XR 向けに Jetpack Compose で UI を構築することをおすすめします。アプリが View に依存している場合は、XR での View の操作を確認して、View を操作する際に Compose の相互運用性を活用する方法について学習するか、Jetpack SceneCore ライブラリを直接操作することを検討してください。
- Google Play ストアでの公開: XR 拡張アプリが Google Play ストアで検出可能であることを確認するには:
- 不要な機能要件を削除して、アプリを効率化することを検討してください。
- アプリが Play ストアの検索結果から除外されないように、Google Play Console でアプリが XR 公開からオプトアウトされていないことを確認します。
2D UI コンポーネントを 3D に変換するためのヒント
これらのヒントに従うことで、アプリが XR 向けに最適化されているように感じられるようになります。
- 大画面との互換性を優先する: アプリの UI が大画面の設計原則に準拠していることを確認し、広大な XR 環境でテキストやコンテンツを最適に読み取れるようにします。
- 空間機能を戦略的に使用する: アプリのユーザー ジャーニーの中で、空間機能を組み込むことでエクスペリエンスが向上し、プラットフォームの独自の機能を活用できる重要なタイミングを特定します。
- ユーザーの快適さを考慮して空間パネルを配置する: 空間パネルを使用してレイアウトを設計する際は、ユーザーが圧倒されたり、近すぎると感じたりしないように、快適な距離に配置します。
- 空間レイアウトにアダプティブ UI を使用する: ペインやプログレッシブな表示などのアダプティブ UI のコンセプトを活用して、レイアウトを複数の空間パネルに効果的に分解し、情報提示を最適化します。
- 永続的な要素とパターンにはオービターを使用する: オービターは、ナビゲーションやコントロールなどの永続的でコンテキストに応じた UX 要素のために予約します。明瞭さを保ち、ごちゃごちゃしないように、オービターの使用を制限します。
- 高さを賢く使用する: 空間の高さを、コンテンツとともにスクロールしない一時的なコンポーネントに適用します。広い領域を強調表示すると、視覚的な不快感が生じ、バランスの取れた視覚的階層が維持されなくなるため、避けてください。
- マテリアル デザインでビルドする: マテリアル デザイン コンポーネントとアダプティブ レイアウトの最新のアルファ版でビルドしている場合は、アプリで XR の変更を有効にするために「EnableXrComponentOverrides」ラッパーを追加できます。詳しくは、XR 向けマテリアル デザインのドキュメントをご覧ください。
Jetpack Compose for XR には、XR の拡張機能を管理する新しいコンポーネントが導入されています。たとえば、SpatialPopup と SpatialDialog を使用して、2D の対応するものを置き換えることができます。これらのコンポーネントは、空間 UI が利用できない場合は通常の 2D UI として表示され、利用できる場合はアプリの空間 UI を表示します。使用方法は、対応する 2D UI 要素を置き換えるために 1 行の変更を行うのと同じくらい簡単です。
ダイアログを SpatialDialog に変換する
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
ポップアップを SpatialPopup に変換する
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
2D UI 要素を浮かび上がらせる
UI をより細かく制御したい場合は、SpatialElevation を使用して、アプリ内のコンポーザブルを SpatialElevationLevel で設定した Z 軸上の空間パネルよりも上のレベルに引き上げることができます。次の例に示すように、これによりユーザーの注意を引き付け、階層構造を改善し、読みやすさを向上させることができます。
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
コードに関する主なポイント
- ボトムシートやサイドシートなどの大きな領域やプレーンを空間化したり、持ち上げたりしないでください。
- コンテンツとともにスクロール可能な UI 要素を浮き上がらせないでください。
2D コンポーネントをオービターに移行する
オービターは、通常、ユーザーが操作できるコントロールを含むフローティング要素です。オービターは、空間パネルや空間レイアウトなどの他のエンティティに固定できます。コンテンツに十分なスペースを確保し、メインのコンテンツを妨げることなく、ユーザーが機能にすばやくアクセスできるようにします。

非空間化ナビゲーション レール

空間化された(XR 対応の)ナビゲーション レール
次のサンプルコードは、2D UI コンポーネントをオービターに移行する方法を示しています。
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
オービターに関する重要なポイント
- オービターは、既存の UI 要素を空間パネルに接続するように設計されたコンポーネントです。
- Android XR アプリの設計に関するガイダンスで、オービターで移行する要素と避けるべきパターンを確認してください。
- ナビゲーション レール、トップ アプリバー、ボトム アプリバーなど、少数のナビゲーション コンポーネントのみを適応させることをおすすめします。
- 空間 UI が有効になっていない場合、オービターは表示されません。たとえば、ホームスペースや、スマートフォン、タブレット、折りたたみ式デバイスなどには表示されません。
2D コンポーネントを空間パネルに移行する
空間パネルは、Android XR アプリの UI の基本的な構成要素です。
パネルは、UI 要素、インタラクティブ コンポーネント、没入型コンテンツのコンテナとして機能します。設計時には、ユーザー コントロール用のオービターなどのコンポーネントを追加したり、UI 要素を空間的に持ち上げて特定の操作に注目を集めたりできます。
コードに関する主なポイント
- Android XR アプリの設計に関するガイダンスで、パネルに移行する要素と避けるべきパターンを確認してください。
- 空間パネルの配置に関するベスト プラクティスに沿って配置します。
- パネルはユーザーの目から 1.5 m の中心に表示される必要があります。
- コンテンツは、ユーザーの視野の中央 41° に表示される必要があります。
- ユーザーが移動してもパネルは同じ場所に留まります。アンカー設定はパススルーでのみ使用できます。
- パネルには、システム推奨の 32 dp の角丸を使用します。
- タップ ターゲットは 56 dp にし、48 dp より小さくしないでください。
- 特に透明な背景を使用する場合は、読みやすさを確保するためにコントラスト比を維持します。
- Android デザインの色の原則に沿って、マテリアル デザインのカラーシステムを使用して、アプリのダークテーマとライトテーマを実装します。
- 既存の UI 要素で空間パネル API を使用します。
2D UI を単一の空間パネルに移行する
デフォルトでは、アプリはホームスペースに 1 つのパネルで表示されます。詳しくは、ホームスペースとフルスペースを切り替える方法をご覧ください。そのコンテンツを Full Space に表示するには、SpatialPanel を使用します。
以下に例を示します。
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
2D UI を複数の空間パネルに移行する
アプリの UI に単一の空間パネルを使用することも、2D UI を複数の空間パネルに移行することもできます。アプリの UI に複数のパネルを使用する場合は、パネルを配置して回転させることができます(2D で UI をレイアウトするのと同様です)。まず、達成したいことの明確な設計ビジョンを立てます。次に、空間 UI レイアウト API(SpatialBox、SpatialRow、SpatialColumn、SpatialLayoutSpacer、SpatialAlignment)とサブスペース修飾子を使用して、パネルを配置して回転させます。複数のパネルを実装する際に避けるべき主なパターンがいくつかあります。
- 重要な情報がユーザーに表示されないように、パネルが重ならないようにします。
- パネルを使いすぎてユーザーを混乱させないようにします。
- パネルが不快な場所や目立たない場所に配置されないようにします。例: ユーザーの背後に配置されたパネルは気づきにくい。
- 空間 UI の開発について詳しくは、ガイダンスをご覧ください。

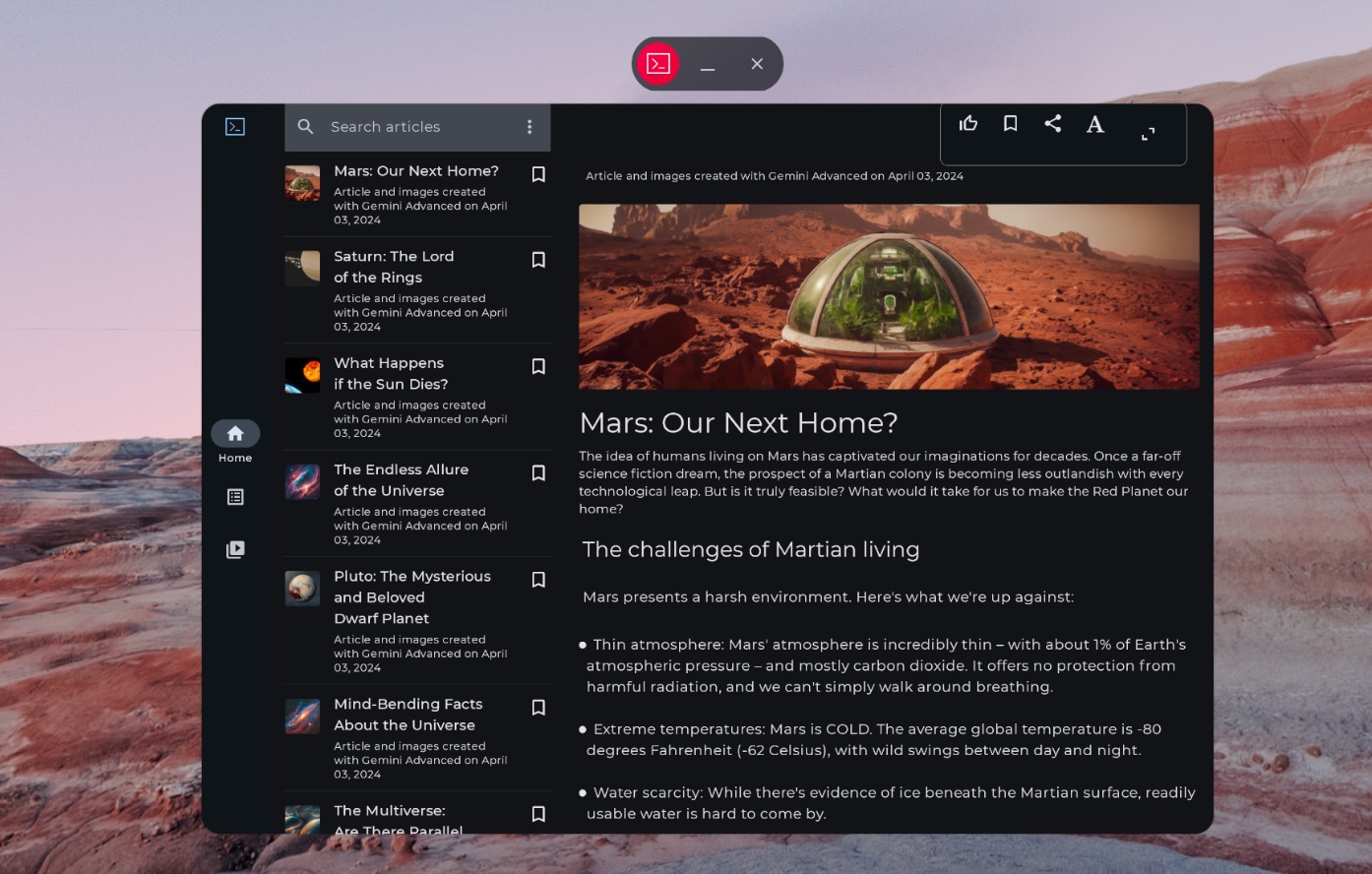
空間化されていないコンテンツ

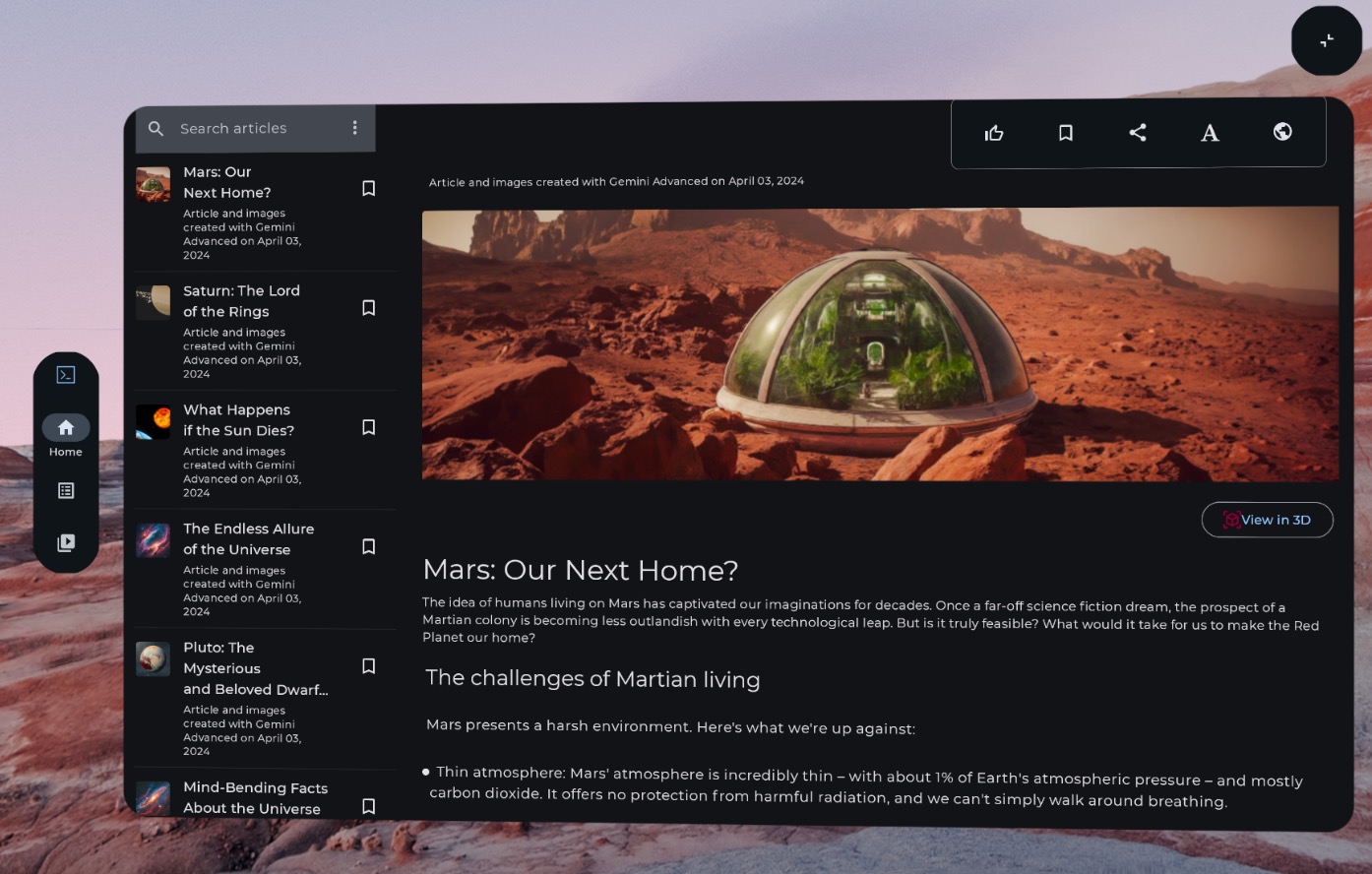
オービター内の空間化された(XR 対応の)メディア コントロールと、複数の空間パネルに分割されたコンテンツ
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
空間機能を確認する
特定の UI 要素を表示するかどうかを判断する際は、特定の XR デバイスやモードのチェックを避けてください。機能ではなくデバイスやモードを確認すると、特定のデバイスの機能が時間の経過とともに変化した場合に問題が発生する可能性があります。代わりに、次の例に示すように、LocalSpatialCapabilities.current.isSpatialUiEnabled を使用して必要な空間化機能を直接確認します。このアプローチにより、新しいデバイスが登場したり、機能が変更されたりするたびにアップデートする必要なく、アプリが幅広い XR エクスペリエンスに適切に対応できるようになります。
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
環境を使用してユーザーの周囲の状況を変更する
ユーザーの周囲の環境を変更してアプリに没入感を生み出したい場合は、環境を使用します。コードに環境を追加することは、アプリの既存の UI に大きな影響を与えることなく行える簡単な変更です。環境の設定について詳しくは、ガイダンスをご覧ください。
3D コンテンツを追加する
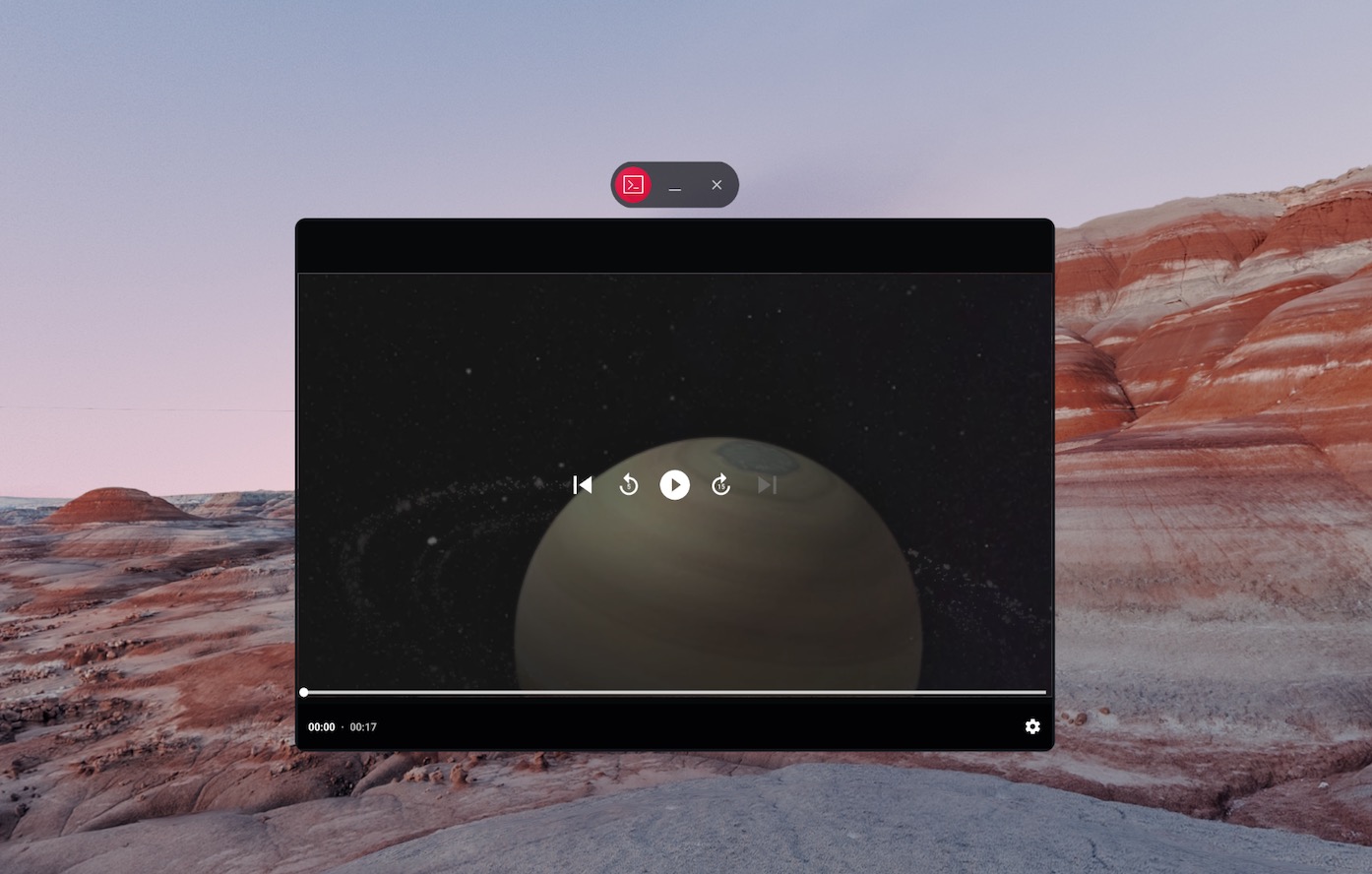
3D モデルや空間動画などの 3D コンテンツは、没入感のある体験を生み出し、空間認識を高めるのに役立ちます。アプリで 3D コンテンツを表示できるのは、空間機能が利用可能な場合のみです。そのため、まず空間機能が利用可能かどうかを確認する必要があります。
3D モデル、空間ビデオ、空間オーディオを追加する方法については、該当するガイドを参照してください。


