Puedes validar la entrada a medida que el usuario escribe en un campo de texto, como ingresar un nombre, un correo electrónico, una dirección o cualquier otra información de contacto. Esta validación reduce los errores y ahorra tiempo a los usuarios.
Compatibilidad de versiones
Esta implementación requiere que el minSDK de tu proyecto se establezca en el nivel de API 21 o superior.
Dependencias
Valida la entrada a medida que el usuario escribe
Usa el siguiente código para mostrar la entrada del campo y validar el texto mientras el usuario escribe. Si la información no se valida, un mensaje de error ayuda al usuario a corregir la entrada.
class EmailViewModel : ViewModel() { var email by mutableStateOf("") private set val emailHasErrors by derivedStateOf { if (email.isNotEmpty()) { // Email is considered erroneous until it completely matches EMAIL_ADDRESS. !android.util.Patterns.EMAIL_ADDRESS.matcher(email).matches() } else { false } } fun updateEmail(input: String) { email = input } } @Composable fun ValidatingInputTextField( email: String, updateState: (String) -> Unit, validatorHasErrors: Boolean ) { OutlinedTextField( modifier = Modifier .fillMaxWidth() .padding(10.dp), value = email, onValueChange = updateState, label = { Text("Email") }, isError = validatorHasErrors, supportingText = { if (validatorHasErrors) { Text("Incorrect email format.") } } ) } @Preview @Composable fun ValidateInput() { val emailViewModel: EmailViewModel = viewModel<EmailViewModel>() ValidatingInputTextField( email = emailViewModel.email, updateState = { input -> emailViewModel.updateEmail(input) }, validatorHasErrors = emailViewModel.emailHasErrors ) }
Puntos clave sobre el código
- Define un elemento componible que reutiliza el componente
OutlinedTextFieldy agrega los parámetros necesarios para mostrar mensajes de error del validador a medida que el usuario escribe. EmailViewModelse usa para mantener el estado y proporcionar la lógica de validación de correo electrónico.- Si
isErrores verdadero, la IU proporciona un indicador visual de un estado de error de validación. - El componente mostrará el mensaje "Formato de correo electrónico incorrecto" hasta que se ingrese un correo electrónico completo y correcto.
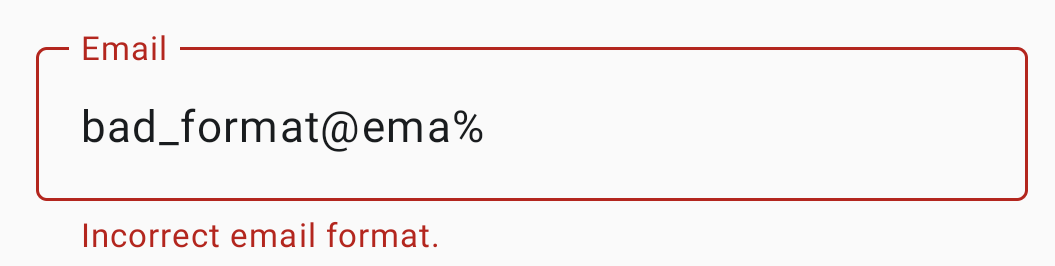
Resultados


Colecciones que contienen esta guía
Esta guía forma parte de estas colecciones de guías rápidas seleccionadas que abarcan objetivos más amplios de desarrollo de Android:

Texto visible




