텍스트의 일부에 스타일을 지정하여 가독성을 개선하고, 긍정적인 사용자 환경을 높이며, 색상과 글꼴을 사용하여 더 큰 창의성을 유도할 수 있습니다.
버전 호환성
이 구현을 사용하려면 프로젝트 minSDK를 API 수준 21 이상으로 설정해야 합니다.
종속 항목
텍스트 일부 스타일 지정
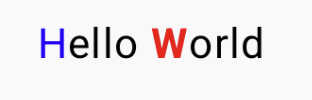
다음 코드는 'H'에는 파란색, 'W'에는 빨간색, 나머지 텍스트에는 검은색을 사용하여 'Hello World' 문자열을 표시합니다. 단일 Text 컴포저블 내에서 여러 스타일을 설정하려면 다음 코드를 사용합니다.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }
코드 관련 핵심 사항
AnnotatedString문자열을 반환하는buildAnnotatedString를 사용하여 텍스트 내에서 다양한 스타일을 설정합니다.- 문자 수준 스타일 지정을 허용하는 구성인
SpanStyle로 텍스트의 일부에 스타일을 지정합니다.
결과

이 가이드가 포함된 컬렉션
이 가이드는 더 광범위한 Android 개발 목표를 다루는 선별된 빠른 가이드 모음의 일부입니다.

표시 텍스트
텍스트는 모든 UI의 핵심 요소입니다. 만족도 높은 사용자 환경을 제공하기 위해 앱에서 텍스트를 표시하는 다양한 방법을 알아보세요.
질문이나 의견이 있으신가요?
자주 묻는 질문(FAQ) 페이지로 이동하여 빠른 가이드를 알아보거나 문의하여 의견을 보내주세요.


