Компонент Dialog отображает всплывающие сообщения или запрашивает ввод пользователя на уровне над основным содержимым приложения. Он создает прерывающийся пользовательский интерфейс, чтобы привлечь внимание пользователя.
Среди вариантов использования диалога можно выделить следующие:
- Подтверждение действия пользователя, например, при удалении файла.
- Запрос пользовательского ввода, например, в приложении списка дел.
- Представление списка вариантов выбора пользователя, например, выбора страны в настройке профиля.
В этом разделе представлены следующие реализации:
Совместимость версий
Для этой реализации требуется, чтобы для minSDK вашего проекта был установлен уровень API 21 или выше.
Зависимости
Создать диалоговое окно оповещения
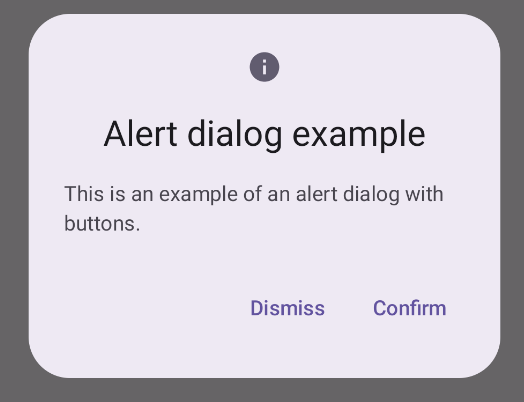
Составной компонент AlertDialog предоставляет удобный API для создания тематического диалогового окна Material Design. В следующем примере в диалоговом окне предупреждения реализованы две кнопки: одна закрывает диалоговое окно, а другая подтверждает его запрос:
Эта реализация подразумевает родительский составной объект, который передает аргументы дочернему составному объекту следующим образом:
Результаты

Ключевые моменты
AlertDialog имеет специальные параметры для обработки определенных элементов диалога. Среди них следующие:
-
title: текст, который появляется в верхней части диалогового окна. -
text: текст, который отображается по центру диалогового окна. -
icon: рисунок, который появляется в верхней части диалогового окна. -
onDismissRequest: функция, вызываемая, когда пользователь закрывает диалоговое окно, например, нажав за его пределами. -
dismissButton: составной объект, который служит кнопкой закрытия. confirmButton: составной элемент, который служит кнопкой подтверждения.Когда пользователь нажимает любую из кнопок, диалоговое окно закрывается. Когда пользователь нажимает «Подтвердить», он вызывает функцию, которая также обрабатывает подтверждение. В этом примере это функции
onDismissRequest()иonConfirmRequest().В тех случаях, когда для вашего диалогового окна требуется более сложный набор кнопок, вы можете использовать составной элемент
Dialogи заполнить его более произвольной формой.
Создать диалог
Dialog — это базовый компонент, который не предоставляет никаких стилей или предопределенных слотов для контента. Это простой контейнер, который вам следует заполнить контейнером, например Card . Ниже приведены некоторые ключевые параметры диалога:
-
onDismissRequest: лямбда, вызываемая, когда пользователь закрывает диалог. -
properties: экземплярDialogProperties, который предоставляет некоторые дополнительные возможности для настройки.
Создайте базовый диалог
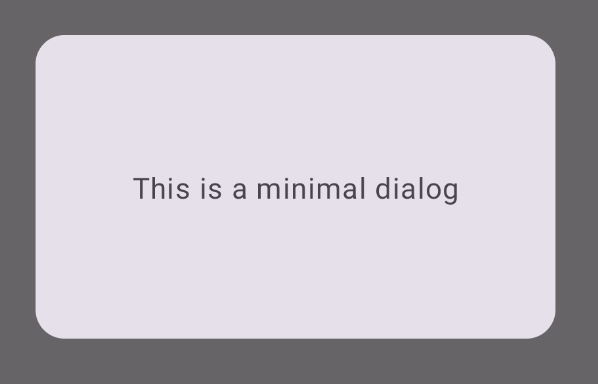
Следующий пример представляет собой базовую реализацию составного Dialog . Обратите внимание, что в качестве вторичного контейнера используется Card . Без Card компонент Text отображался бы отдельно над основным содержимым приложения.
Результат
Обратите внимание, что когда диалоговое окно открыто, основной контент приложения под ним отображается затемненным и выделенным серым цветом:

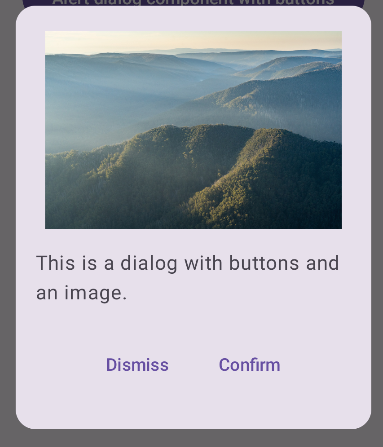
Создать расширенный диалог
Ниже приведена более продвинутая реализация составного Dialog . В этом случае компонент вручную реализует интерфейс, аналогичный предыдущему примеру AlertDialog .
Результат

Коллекции, содержащие это руководство
Это руководство является частью тщательно подобранной коллекции быстрых руководств, охватывающих более широкие цели разработки Android:

Отображать текст

Запросить ввод пользователя