El componente Dialog muestra mensajes emergentes o solicita entradas del usuario en una capa sobre el contenido principal de la app. Crea una experiencia de IU interruptiva para captar la atención del usuario.
Entre los casos de uso de un diálogo, se incluyen los siguientes:
- Confirmar la acción del usuario, como cuando se borra un archivo
- Solicitar entradas del usuario, como en una app de listas de tareas pendientes
- Presentar una lista de opciones para que el usuario las seleccione, como elegir un país en la configuración de un perfil
En este tema, se proporcionan las siguientes implementaciones:
Compatibilidad de versiones
Esta implementación requiere que el minSDK de tu proyecto se establezca en el nivel de API 21 o superior.
Dependencias
Cómo crear un diálogo de alerta
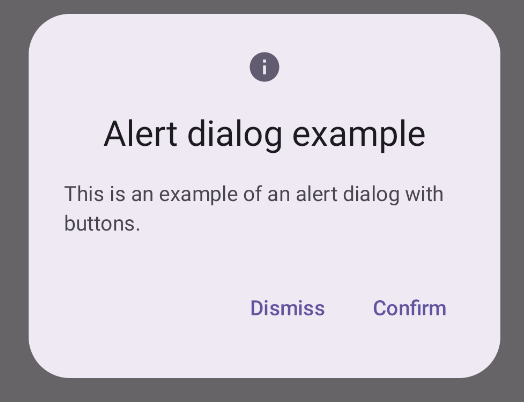
El elemento componible AlertDialog proporciona una API conveniente para crear un diálogo con temas de Material Design. En el siguiente ejemplo, se implementan dos botones en un diálogo de alerta, uno que descarta el diálogo y otro que confirma su solicitud:
Esta implementación implica un elemento componible superior que pasa argumentos al elemento componible secundario de esta manera:
Resultados

Puntos clave
AlertDialog tiene parámetros específicos para controlar elementos particulares del diálogo. Entre ellos, se incluyen los siguientes:
title: Es el texto que aparece en la parte superior del diálogo.text: Es el texto que aparece centrado en el diálogo.icon: Es el gráfico que aparece en la parte superior del diálogo.onDismissRequest: Es la función a la que se llama cuando el usuario descarta el diálogo, por ejemplo, presionando fuera de él.dismissButton: Es un elemento componible que funciona como botón para descartar.confirmButton: Es un elemento componible que funciona como botón de confirmación.Cuando el usuario hace clic en cualquiera de los botones, se cierra el diálogo. Cuando el usuario hace clic en Confirmar, se llama a una función que también controla la confirmación. En este ejemplo, esas funciones son
onDismissRequest()yonConfirmRequest().En los casos en que tu diálogo requiera un conjunto de botones más complejo, te recomendamos que uses el elemento componible
Dialogy lo propagues de una manera más libre.
Cómo crear un diálogo
Dialog es un elemento componible básico que no proporciona ningún diseño ni ranuras predefinidas para el contenido. Es un contenedor sencillo que debes completar con un contenedor como Card. Los siguientes son algunos de los parámetros clave de un diálogo:
onDismissRequest: Es la lambda a la que se llama cuando el usuario cierra el diálogo.properties: Es una instancia deDialogPropertiesque proporciona un alcance adicional para la personalización.
Crea un diálogo básico
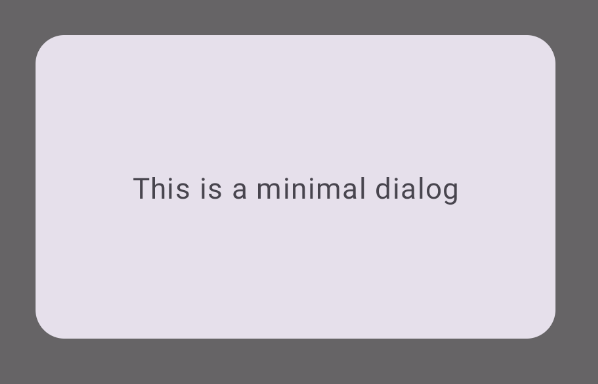
El siguiente ejemplo es una implementación básica del elemento componible Dialog. Ten en cuenta que usa un Card como contenedor secundario. Sin Card, el componente Text aparecería solo sobre el contenido principal de la app.
Resultado
Ten en cuenta que, cuando el diálogo está abierto, el contenido principal de la app debajo de él aparece oscurecido y en gris:

Cómo crear un diálogo avanzado
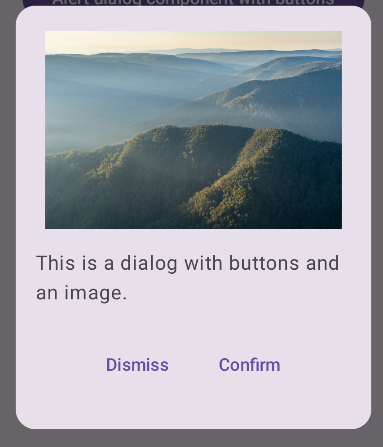
A continuación, se muestra una implementación más avanzada del elemento componible Dialog. En este caso, el componente implementa manualmente una interfaz similar al ejemplo anterior de AlertDialog.
Resultado

Colecciones que contienen esta guía
Esta guía forma parte de estas colecciones de guías rápidas seleccionadas que abarcan objetivos más amplios de desarrollo de Android:

Texto visible

Cómo solicitar la entrada del usuario




