نوارهای برنامه محفظههایی در بالا یا پایین صفحه هستند که به کاربران شما امکان دسترسی به ویژگیهای کلیدی و موارد ناوبری را میدهند:
تایپ کنید | ظاهر | هدف |
|---|---|---|
| نوار برنامه بالا | در سراسر بالای صفحه نمایش. | دسترسی به وظایف و اطلاعات کلیدی را فراهم می کند. به طور معمول یک عنوان، آیتم های اقدام اصلی و موارد ناوبری خاص را میزبانی می کند. |
| نوار برنامه پایین | در سراسر پایین صفحه نمایش. | به طور معمول شامل موارد ناوبری اصلی است. ممکن است برای مثال، با استفاده از یک دکمه عمل شناور، به سایر اقدامات دسترسی پیدا کند. |
سازگاری نسخه
این پیاده سازی مستلزم آن است که minSDK پروژه شما روی سطح API 21 یا بالاتر تنظیم شود.
وابستگی ها
یک نوار برنامه برتر را پیاده سازی کنید
کد زیر اجرای چهار نوع نوار برنامه برتر را نشان می دهد، از جمله نمونه های مختلفی از نحوه کنترل رفتار اسکرول.
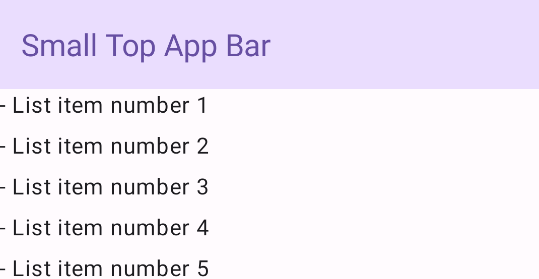
نوار برنامه کوچک بالا
برای ایجاد یک نوار کوچک برنامه بالا، از TopAppBar composable استفاده کنید. این ساده ترین نوار برنامه بالای ممکن است و در این مثال فقط یک عنوان دارد.
مثال زیر یک مقدار TopAppBar برای scrollBehavior ارسال نمی کند، بنابراین نوار بالای برنامه به پیمایش محتوای داخلی واکنش نشان نمی دهد.
نتیجه

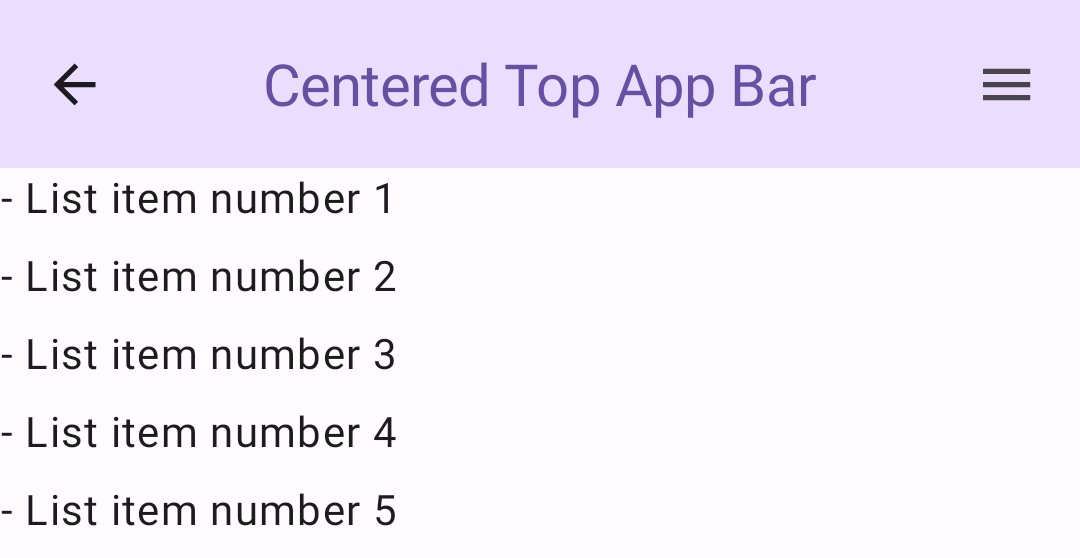
نوار برنامه بالای تراز وسط
نوار برنامه بالای تراز وسط مانند نوار برنامه کوچک است، با این تفاوت که عنوان در مرکز مؤلفه است. برای پیاده سازی آن، از CenterAlignedTopAppBar اختصاصی composable استفاده کنید.
این مثال از enterAlwaysScrollBehavior() برای بدست آوردن مقداری که برای scrollBehavior می دهد استفاده می کند. وقتی کاربر محتوای درونی داربست را پیمایش می کند، نوار فرو می ریزد.
نتیجه

نوار برنامه متوسط بالا
نوار برنامه متوسط بالا عنوان را در زیر هر نماد اضافی قرار می دهد. برای ایجاد یک، از MediumTopAppBar composable استفاده کنید.
مانند کد قبلی، این مثال از enterAlwaysScrollBehavior() برای بدست آوردن مقداری که برای scrollBehavior ارسال می کند استفاده می کند.
نتیجه
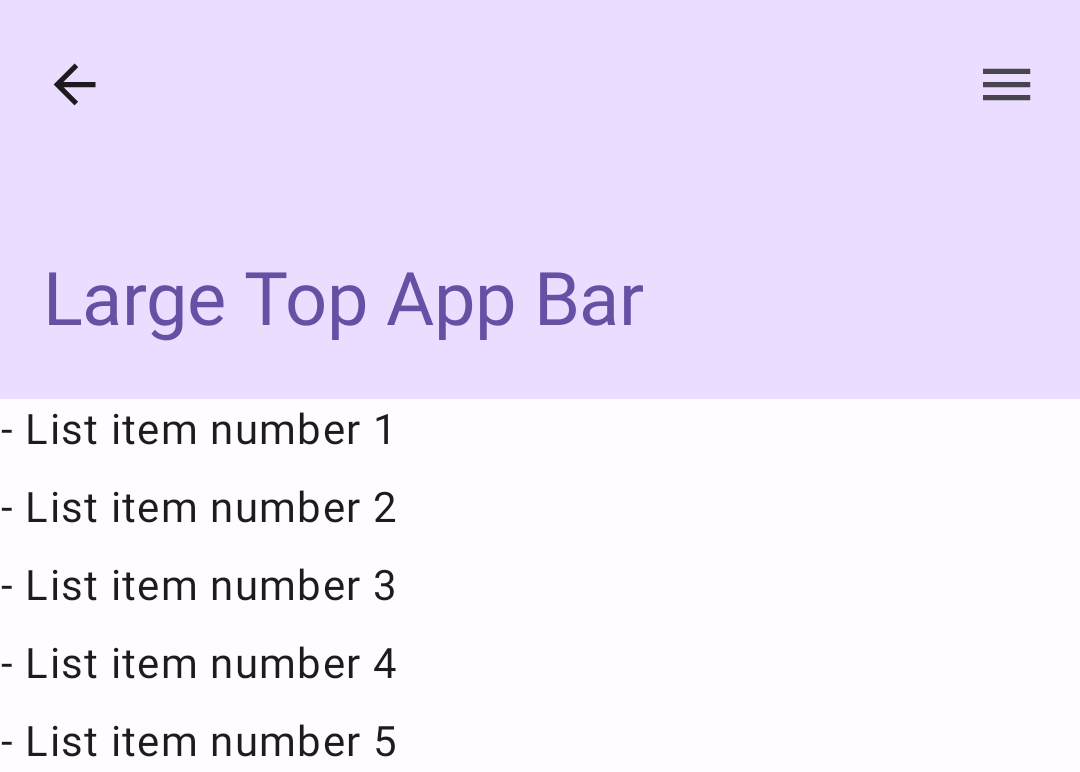
enterAlwaysScrollBehavior نشان می دهد.نوار بزرگ برنامه بالا
یک نوار بزرگ برنامه بالا شبیه به مدیوم است، اگرچه بالشتک بین عنوان و نمادها بیشتر است و به طور کلی فضای بیشتری را روی صفحه اشغال می کند. برای ایجاد یک، از LargeTopAppBar ) composable استفاده کنید.
این مثال از exitUntilCollapsedScrollBehavior() برای بدست آوردن مقداری که برای scrollBehavior ارسال می کند استفاده می کند. وقتی کاربر محتوای درونی داربست را پیمایش میکند، نوار جمع میشود، اما وقتی کاربر به انتهای محتوای درونی پیمایش میکند، باز میشود.
نتیجه

یک نوار برنامه پایین را پیاده سازی کنید
برای ایجاد یک نوار برنامه پایین، از BottomAppBar composable استفاده کنید، که شبیه به نوار برنامه بالا است.
شما composable ها را برای پارامترهای کلیدی زیر ارسال می کنید:
-
actions: مجموعه ای از نمادها که در سمت چپ نوار ظاهر می شوند. اینها معمولاً یا اقدامات کلیدی برای صفحه داده شده یا موارد ناوبری هستند. -
floatingActionButton: دکمه عمل شناور که در سمت راست نوار ظاهر می شود.
نتیجه

نکات کلیدی
- شما معمولاً نوارهای برنامه را به
Scaffoldcomposable میدهید که پارامترهای خاصی برای دریافت آنها دارد. Composable هایی که برای پیاده سازی نوارهای برنامه برتر استفاده می کنید، پارامترهای کلیدی را به اشتراک می گذارند:
-
title: متنی که در نوار برنامه ظاهر می شود. -
navigationIcon: نماد اصلی برای پیمایش، که در سمت چپ نوار برنامه ظاهر می شود. -
actions: نمادهایی که دسترسی کاربر را به عملکردهای کلیدی، که در سمت راست نوار برنامه ظاهر میشوند، فراهم میکنند. -
scrollBehavior: نحوه پاسخ نوار بالای برنامه به پیمایش محتوای درونی داربست را تعیین می کند. -
colors: نحوه نمایش نوار برنامه را تعیین می کند.
-
وقتی کاربر محتوای درونی داربست را پیمایش می کند، می توانید نحوه پاسخ نوار برنامه را کنترل کنید. برای انجام این کار، یک نمونه از
TopAppBarScrollBehaviorایجاد کنید و آن را برای پارامترscrollBehaviorبه نوار برنامه بالای خود ارسال کنید. سه نوعTopAppBarScrollBehaviorوجود دارد:-
enterAlwaysScrollBehavior: وقتی کاربر محتوای درونی داربست را بالا میکشد، نوار بالای برنامه فرو میرود. وقتی کاربر محتوای داخلی را پایین میکشد، نوار برنامه بزرگ میشود. -
exitUntilCollapsedScrollBehavior: مشابهenterAlwaysScrollBehavior، اگرچه نوار برنامه نیز زمانی که کاربر به انتهای محتوای درونی داربست می رسد، گسترش می یابد. -
pinnedScrollBehavior: نوار برنامه در جای خود باقی می ماند و به پیمایش واکنشی نشان نمی دهد.
-
مجموعه هایی که حاوی این راهنما هستند
این راهنما بخشی از مجموعههای راهنمای Quick Guide است که اهداف توسعه Android گستردهتری را پوشش میدهد: