Las barras de la app son contenedores en la parte superior o inferior de la pantalla que les brindan a los usuarios acceso a funciones y elementos de navegación clave:
Tipo |
Aspecto |
Propósito |
|---|---|---|
| Barra superior de la app | En la parte superior de la pantalla. |
Proporciona acceso a tareas y a información clave. Por lo general, aloja un título, elementos de acción principales y ciertos elementos de navegación. |
| Barra inferior de la app | En la parte inferior de la pantalla. |
Por lo general, incluye elementos de navegación principales. Puede otorgar acceso a otras acciones, por ejemplo, mediante un botón de acción flotante. |
Compatibilidad de versiones
Esta implementación requiere que el minSDK de tu proyecto se establezca en el nivel de API 21 o superior.
Dependencias
Cómo implementar una barra superior de la app
En el siguiente código, se muestran implementaciones para los cuatro tipos de barras de la parte superior de la app, incluidos varios ejemplos de cómo puedes controlar el comportamiento de desplazamiento.
- Barra superior de la app pequeña
- Barra superior de la app centrada
- Barra superior de la app mediana
- Barra superior de la app grande
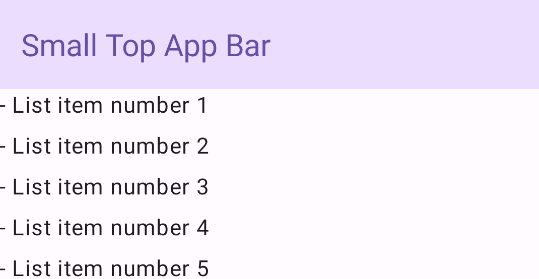
Barra superior de la app pequeña
Para crear una barra superior de la app pequeña, usa el elemento componible TopAppBar. Esta es la barra superior de la app más simple posible y, en este ejemplo, solo contiene un título.
En el siguiente ejemplo, no se pasa a TopAppBar un valor para scrollBehavior, por lo que la barra superior de la app no reacciona al desplazamiento del contenido interno.
Resultado

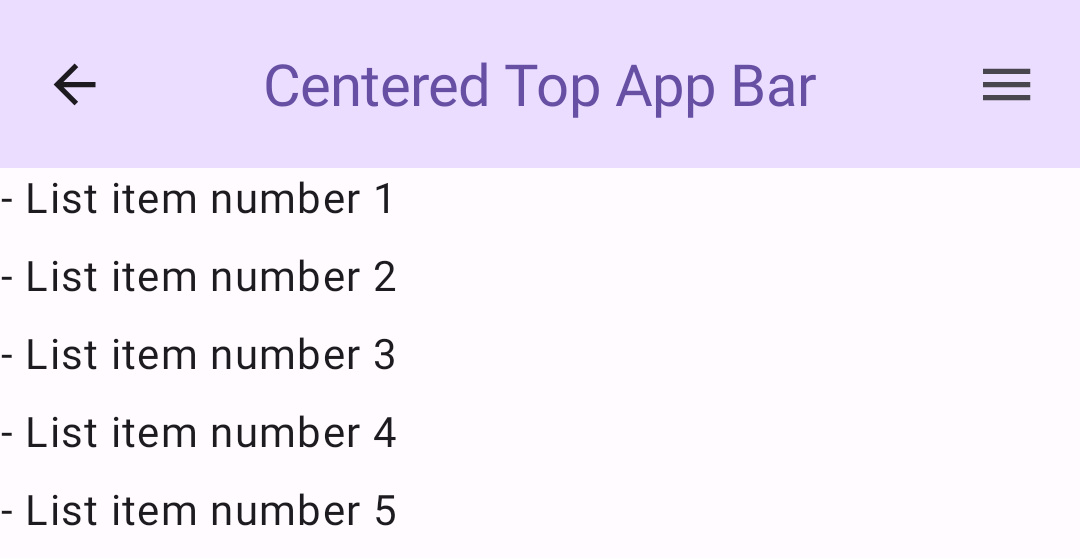
Barra superior de la app centrada
La barra superior de la aplicación alineada en el centro es igual que la barra de la aplicación pequeña, excepto que el título se centra dentro del componente. Para implementarlo, usa el elemento componible CenterAlignedTopAppBar dedicado.
En este ejemplo, se usa enterAlwaysScrollBehavior() para obtener el valor que pasa para scrollBehavior. La barra se contrae cuando el usuario se desplaza por el contenido interno del andamiaje.
Resultado

Barra superior de la app mediana
La barra superior de la app mediana coloca el título debajo de los íconos adicionales. Para crear uno, usa el elemento componible MediumTopAppBar.
Al igual que el código anterior, este ejemplo usa enterAlwaysScrollBehavior() para obtener el valor que pasa para scrollBehavior.
Resultado
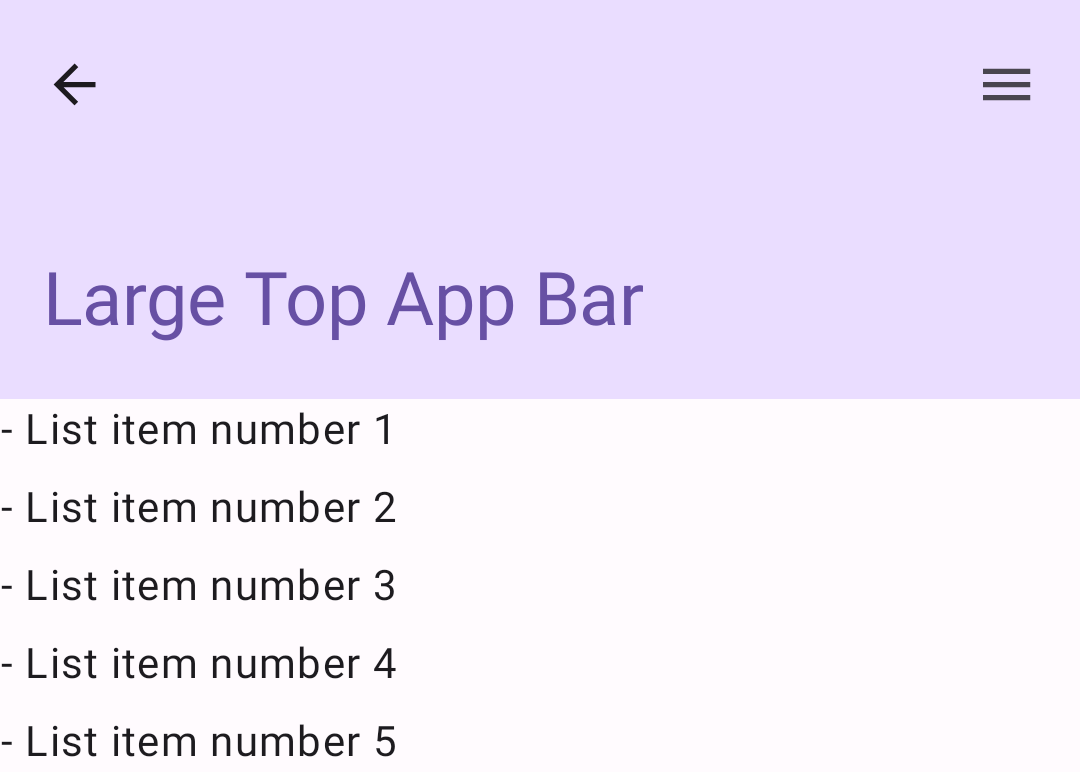
enterAlwaysScrollBehavior.Barra superior de la app grande
Una barra superior de la app grande es similar a la mediana, aunque el padding entre el título y los íconos es mayor y ocupa más espacio en la pantalla en general. Para crear uno, usa el elemento componible LargeTopAppBar.
En este ejemplo, se usa exitUntilCollapsedScrollBehavior() para obtener el valor que pasa para scrollBehavior. La barra se contrae cuando el usuario se desplaza por el contenido interno del andamiaje, pero luego se expande cuando el usuario se desplaza hasta el final del contenido interno.
Resultado

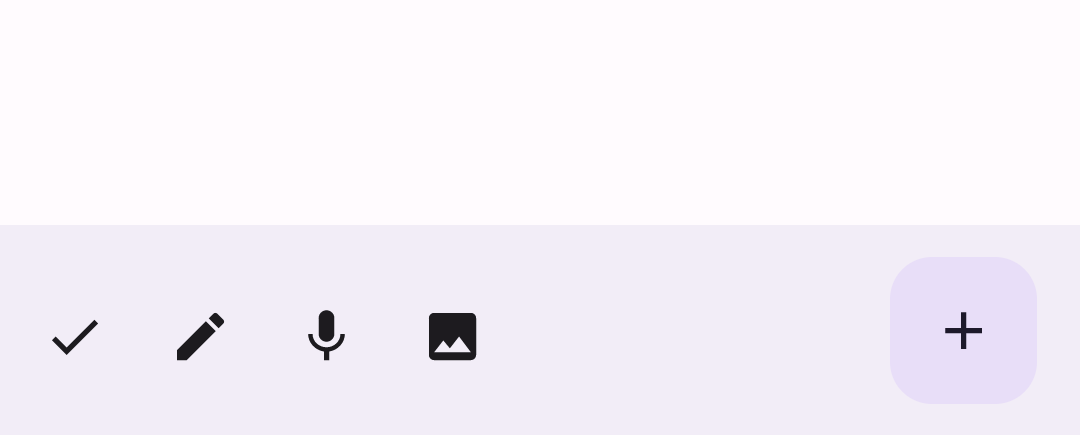
Implementa una barra de la aplicación inferior
Para crear una barra inferior de la app, usa el elemento componible BottomAppBar, que es similar al elemento componible de la barra superior de la app.
Pasas elementos componibles para los siguientes parámetros clave:
actions: Es una serie de íconos que aparecen en el lado izquierdo de la barra. Por lo general, estas son acciones clave para la pantalla determinada o elementos de navegación.floatingActionButton: Es el botón de acción flotante que aparece en el lado derecho de la barra.
Resultado

Puntos clave
- Por lo general, pasas barras de la aplicación al elemento componible
Scaffold, que tiene parámetros específicos para recibirlas. Los elementos componibles que usas para implementar las barras superiores de la app comparten parámetros clave:
title: Es el texto que aparece en la barra de la app.navigationIcon: Es el ícono principal de navegación, que aparece a la izquierda de la barra de la app.actions: Íconos que proporcionan al usuario acceso a acciones clave, que aparecen a la derecha de la barra de la app.scrollBehavior: Determina cómo la barra de la app superior responde al desplazamiento del contenido interno del andamiaje.colors: Determina cómo aparece la barra de la app.
Puedes controlar cómo responde la barra de la app cuando el usuario se desplaza por el contenido interno del andamiaje. Para ello, crea una instancia de
TopAppBarScrollBehaviory pásala a la barra superior de la app para el parámetroscrollBehavior. Existen tres tipos deTopAppBarScrollBehavior:enterAlwaysScrollBehavior: Cuando el usuario sube el contenido interno del andamiaje, se contrae la barra superior de la app. La barra de la app se expande cuando el usuario baja el contenido interno.exitUntilCollapsedScrollBehavior: Es similar aenterAlwaysScrollBehavior, aunque la barra de la app también se expande cuando el usuario llega al final del contenido interno del andamiaje.pinnedScrollBehavior: La barra de la app permanece en su lugar y no reacciona al desplazamiento.
Colecciones que contienen esta guía
Esta guía forma parte de estas colecciones de guías rápidas seleccionadas que abarcan objetivos más amplios de desarrollo de Android:



