Slider 컴포저블을 사용하면 사용자가 다양한 값 중에서 선택할 수 있습니다. 슬라이더를 사용하여 사용자가 다음을 수행하도록 허용할 수 있습니다.
- 볼륨, 밝기와 같이 다양한 값을 사용하는 설정을 조정합니다.
- 가격 범위를 설정할 때와 같이 그래프에서 데이터를 필터링합니다.
- 사용자 입력(예: 리뷰에서 평점 설정)
슬라이더에는 트랙, 썸네일, 값 라벨, 눈금자가 포함됩니다.
- 트랙: 트랙은 슬라이더가 취할 수 있는 값의 범위를 나타내는 가로 막대입니다.
- 슬라이더 손잡이: 슬라이더 손잡이는 사용자가 트랙에서 정의된 범위 내에서 특정 값을 선택할 수 있는 드래그 가능한 슬라이더의 컨트롤 요소입니다.
- 눈금: 눈금은 슬라이더의 트랙을 따라 표시되는 선택적 시각적 마커 또는 표시기입니다.
이 주제에서는 다음과 같은 슬라이더 구현을 보여줍니다.
버전 호환성
이 구현을 사용하려면 프로젝트 minSDK를 API 수준 21 이상으로 설정해야 합니다.
종속 항목
기본 슬라이더 만들기
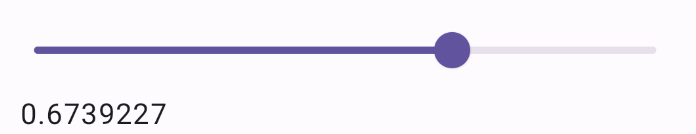
다음 예는 간단한 슬라이더입니다. 이를 통해 사용자는 0.0에서 1.0 사이의 값을 선택할 수 있습니다. 사용자가 이 범위에서 어떤 값이든 선택할 수 있으므로 슬라이더는 연속입니다.
결과

고급 슬라이더 만들기
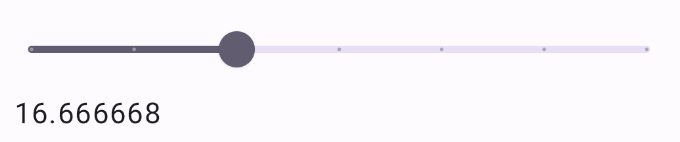
다음 스니펫은 0.0에서 50.0까지의 범위로 3단계가 있는 슬라이더를 구현합니다. 슬라이더 값이 각 단계에 맞춰 고정되므로 이 슬라이더는 불연속입니다.
결과

범위 슬라이더
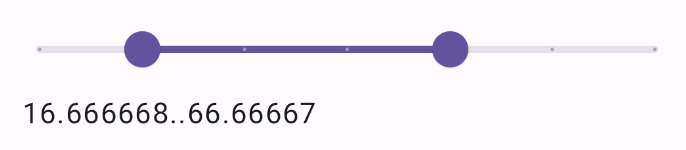
전용 RangeSlider 컴포저블을 사용할 수도 있습니다. 이렇게 하면 사용자가 두 개의 값을 선택할 수 있습니다. 이는 사용자가 최소 및 최대 가격을 선택하려는 경우에 유용할 수 있습니다.
다음 예는 연속 범위 슬라이더의 비교적 간단한 예입니다.
결과

핵심사항
전체 API 정의는 Slider 참조를 참고하세요. Slider 컴포저블의 주요 매개변수는 다음과 같습니다.
value: 슬라이더의 현재 값입니다.onValueChange: 값이 변경될 때마다 호출되는 람다입니다.enabled: 사용자가 슬라이더와 상호작용할 수 있는지를 나타내는 불리언 값입니다.
더 복잡한 슬라이더를 구현할 때는 다음 매개변수를 추가로 사용할 수 있습니다.
colors: 슬라이더의 색상을 제어할 수 있는SliderColors의 인스턴스입니다.valueRange: 슬라이더가 취할 수 있는 값의 범위입니다.steps: 엄지손가락이 걸리는 슬라이더의 노치 수입니다.
Slider에 thumb 및 track 컴포저블을 전달하여 구성요소의 모양을 더 철저하게 맞춤설정할 수도 있습니다.
이 가이드가 포함된 컬렉션
이 가이드는 더 광범위한 Android 개발 목표를 다루는 선별된 빠른 가이드 모음의 일부입니다.