Slider composable به کاربران این امکان را می دهد که از طیف وسیعی از مقادیر انتخاب کنند. ممکن است از یک نوار لغزنده استفاده کنید تا به کاربر اجازه دهید کارهای زیر را انجام دهد:
- تنظیماتی را تنظیم کنید که از طیف وسیعی از مقادیر مانند حجم صدا و روشنایی استفاده می کنند.
- مانند هنگام تنظیم محدوده قیمت، داده ها را در یک نمودار فیلتر کنید.
- ورودی کاربر، مانند تعیین رتبه در یک بررسی.
نوار لغزنده حاوی یک آهنگ، انگشت شست، برچسب مقدار و علامت های تیک است:
- Track : مسیر نوار افقی است که نشان دهنده محدوده مقادیری است که لغزنده می تواند بگیرد.
- Thumb : انگشت شست یک عنصر کنترلی قابل کشیدن روی نوار لغزنده است که به کاربر اجازه می دهد مقدار خاصی را در محدوده تعریف شده توسط مسیر انتخاب کند.
- علامتهای تیک : علامتهای تیک نشانگرها یا نشانگرهای تصویری اختیاری هستند که در امتداد مسیر نوار لغزنده ظاهر میشوند.
این موضوع پیاده سازی های اسلایدر زیر را نشان می دهد:
سازگاری نسخه
این پیاده سازی مستلزم آن است که minSDK پروژه شما روی سطح API 21 یا بالاتر تنظیم شود.
وابستگی ها
یک نوار لغزنده اولیه ایجاد کنید
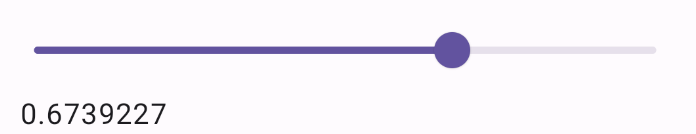
مثال زیر یک نوار لغزنده ساده است. که به کاربر امکان می دهد مقداری از 0.0 تا 1.0 را انتخاب کند. از آنجا که کاربر می تواند هر مقداری را در آن محدوده انتخاب کند، لغزنده پیوسته است.
نتایج

یک اسلایدر پیشرفته ایجاد کنید
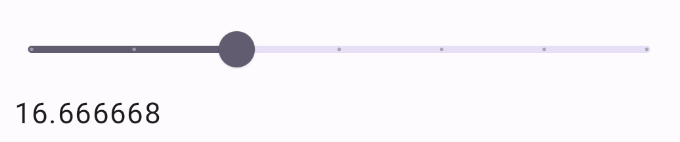
قطعه زیر یک نوار لغزنده را پیاده سازی می کند که دارای سه مرحله با محدوده 0.0 تا 50.0 است. از آنجا که انگشت شست به هر مرحله میچسبد، این لغزنده گسسته است.
نتایج

لغزنده برد
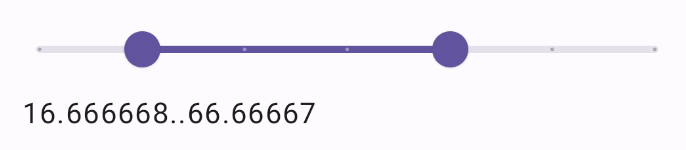
همچنین می توانید از RangeSlider اختصاصی composable استفاده کنید. این به کاربر اجازه می دهد تا دو مقدار را انتخاب کند. این می تواند در مواردی مانند زمانی که کاربر می خواهد حداقل و حداکثر قیمت را انتخاب کند، مفید باشد.
مثال زیر یک مثال نسبتاً ساده از لغزنده دامنه پیوسته است:
نتایج

نکات کلیدی
برای تعریف کامل API به مرجع Slider مراجعه کنید. برخی از پارامترهای کلیدی برای Slider composable به شرح زیر است:
-
value: مقدار فعلی اسلایدر. -
onValueChange: یک لامبدا که هر بار که مقدار تغییر می کند، فراخوانی می شود. -
enabled: یک مقدار بولی که نشان می دهد کاربر می تواند با لغزنده تعامل داشته باشد یا خیر.
هنگام اجرای یک نوار لغزنده پیچیده تر، می توانید از پارامترهای زیر نیز استفاده کنید.
-
colors: نمونهای ازSliderColorsکه به شما امکان میدهد رنگهای لغزنده را کنترل کنید. -
valueRange: محدوده مقادیری که اسلایدر می تواند بگیرد. -
steps: تعداد بریدگیهای روی نوار لغزندهای که انگشت شست به آن میچسبد.
همچنین میتوانید برای شخصیسازی کاملتر ظاهر مؤلفه، یک thumb و track قابل تنظیم را به Slider ارسال کنید.
مجموعه هایی که حاوی این راهنما هستند
این راهنما بخشی از مجموعههای راهنمای Quick Guide است که اهداف توسعه Android گستردهتری را پوشش میدهد: