El elemento componible Slider permite que los usuarios seleccionen un rango de valores. Puedes usar un control deslizante para permitir que el usuario haga lo siguiente:
- Ajusta la configuración que usa un rango de valores, como el volumen y el brillo.
- Filtrar datos en un gráfico, como cuando estableces un rango de precios
- Entrada del usuario, como establecer una calificación en una opinión
El control deslizante contiene una pista, un control deslizante, una etiqueta de valor y marcas de verificación:
- Rastro: Es la barra horizontal que representa el rango de valores que puede tomar el control deslizante.
- Pulgar: Es un elemento de control que se puede arrastrar en el control deslizante que permite al usuario seleccionar un valor específico dentro del rango definido por la pista.
- Marcas de verificación: Las marcas de verificación son marcadores o indicadores visuales opcionales que aparecen a lo largo de la barra del control deslizante.
En este tema, se muestran las siguientes implementaciones de controles deslizantes:
Compatibilidad de versiones
Esta implementación requiere que el minSDK de tu proyecto se establezca en el nivel de API 21 o superior.
Dependencias
Crea un control deslizante básico
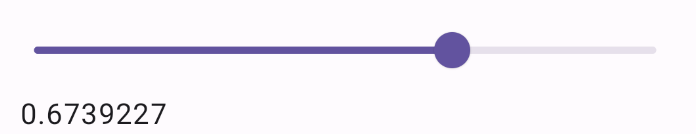
El siguiente ejemplo es un control deslizante sencillo. Eso permite al usuario seleccionar un valor de 0.0 a 1.0. Como el usuario puede seleccionar cualquier valor de ese rango, el control deslizante es continuo.
Resultados

Cómo crear un control deslizante avanzado
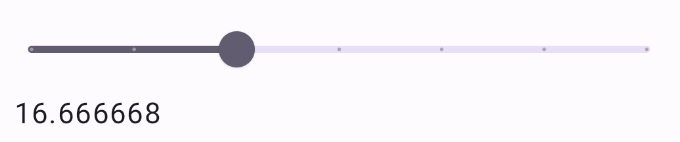
En el siguiente fragmento, se implementa un control deslizante que tiene tres pasos, con un rango de 0.0 a 50.0. Debido a que el control deslizante se ajusta a cada paso, este es discreto.
Resultados

Control deslizante de rango
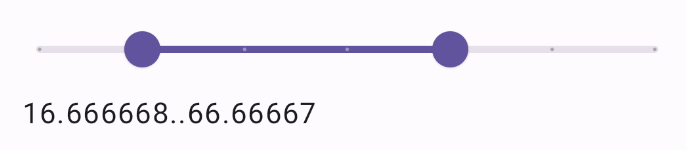
También puedes usar el elemento componible RangeSlider exclusivo. Esto permite que el usuario seleccione dos valores. Esto puede ser útil en casos como cuando el usuario desea seleccionar un precio mínimo y máximo.
El siguiente ejemplo es un ejemplo relativamente sencillo de un control deslizante de rango continuo:
Resultados

Puntos clave
Consulta la referencia de Slider para obtener una definición completa de la API. Estos son algunos de los parámetros clave del elemento componible Slider:
value: Es el valor actual del control deslizante.onValueChange: Es una expresión lambda a la que se llama cada vez que cambia el valor.enabled: Es un valor booleano que indica si el usuario puede interactuar con el control deslizante.
Cuando implementes un control deslizante más complejo, también puedes usar los siguientes parámetros.
colors: Es una instancia deSliderColorsque te permite controlar los colores del control deslizante.valueRange: Es el rango de valores que puede tomar el control deslizante.steps: Es la cantidad de muescas en el control deslizante al que se ajusta el pulgar.
También puedes pasarle a Slider un elemento thumb y track componible para personalizar el aspecto del componente de forma más detallada.
Colecciones que contienen esta guía
Esta guía forma parte de estas colecciones de guías rápidas seleccionadas que abarcan objetivos más amplios de desarrollo de Android:



