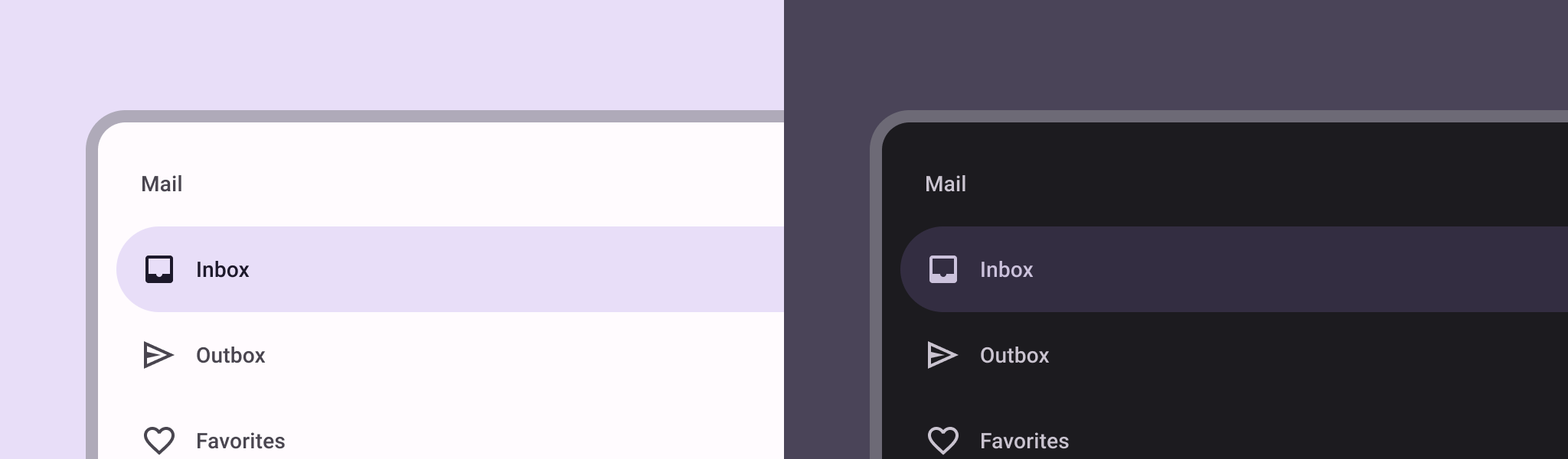
Il componente menu a scomparsa è un menu scorrevole che consente agli utenti di accedere a varie sezioni dell'app. Gli utenti possono attivarlo scorrendo lateralmente o toccando un'icona del menu.
Prendi in considerazione questi tre casi d'uso per l'implementazione di un riquadro di navigazione:
- Organizzazione dei contenuti: consenti agli utenti di passare da una categoria all'altra, ad esempio nelle app di notizie o di blogging.
- Gestione dell'account:fornisci link rapidi alle impostazioni dell'account e alle sezioni del profilo nelle app con account utente.
- Rilevamento delle funzionalità:organizza più funzionalità e impostazioni in un unico menu per facilitare il rilevamento e l'accesso da parte degli utenti in app complesse.
In Material Design esistono due tipi di riquadri di navigazione:
- Standard:condividi lo spazio all'interno di uno schermo con altri contenuti.
- Modale:viene visualizzato sopra altri contenuti all'interno di una schermata.
Compatibilità delle versioni
Questa implementazione richiede che il valore minSDK del progetto sia impostato sul livello API 21 o superiore.
Dipendenze
Implementare un riquadro di navigazione a scomparsa
Puoi utilizzare il composable ModalNavigationDrawer per implementare un riquadro di navigazione:
Punti chiave
Utilizza lo slot
drawerContentper fornire unModalDrawerSheete fornire i contenuti del riquadro.ModalNavigationDraweraccetta una serie di parametri del riquadro aggiuntivi. Ad esempio, puoi attivare o disattivare la risposta del riquadro a trascinamenti con il parametrogesturesEnabled, come nell'esempio seguente:
Controllare il comportamento del riquadro di navigazione
Per controllare l'apertura e la chiusura del riquadro a scomparsa, utilizza DrawerState:
Punti chiave
- Passa un
DrawerStateaModalNavigationDrawerutilizzando il parametrodrawerState. DrawerStatefornisce l'accesso alle funzioniopeneclose, nonché alle proprietà relative allo stato corrente del riquadro. Queste funzioni di sospensione richiedono unCoroutineScope, che puoi creare utilizzandorememberCoroutineScope. Puoi anche chiamare le funzioni di sospensione in risposta agli eventi dell'interfaccia utente.
Risultati

Raccolte che contengono questa guida
Questa guida fa parte di queste raccolte di guide rapide selezionate che coprono obiettivi di sviluppo Android più ampi: