플로팅 작업 버튼 (FAB)은 사용자가 애플리케이션에서 기본 작업을 실행할 수 있는 강조 버튼입니다. 사용자가 취할 수 있는 가장 일반적인 경로인 단일하고 집중된 작업을 촉진하며 일반적으로 화면 오른쪽 하단에 고정되어 있습니다.
FAB를 사용할 수 있는 세 가지 사용 사례를 고려해 보세요.
- 새 항목 만들기: 메모 앱에서 FAB를 사용하면 새 메모를 빠르게 만들 수 있습니다.
- 새 연락처 추가: 채팅 앱에서 FAB는 사용자가 대화에 사용자를 추가할 수 있는 인터페이스를 열 수 있습니다.
- 위치 중앙에 배치: 지도 인터페이스에서 FAB는 지도를 사용자의 현재 위치에 중앙에 배치할 수 있습니다.
Material Design에는 네 가지 유형의 FAB가 있습니다.
- FAB: 일반 크기의 플로팅 작업 버튼입니다.
- 소형 FAB: 더 작은 플로팅 작업 버튼입니다.
- 큰 플로팅 작업 버튼: 더 큰 플로팅 작업 버튼입니다.
- 확장 FAB: 아이콘 외에 다른 요소도 포함된 플로팅 작업 버튼입니다.
버전 호환성
이 구현에서는 프로젝트 minSDK가 API 수준 21 이상으로 설정되어야 합니다.
종속 항목
Kotlin
implementation(platform("androidx.compose:compose-bom:2025.05.00"))
Groovy
implementation platform('androidx.compose:compose-bom:2025.05.00')
기본 플로팅 작업 버튼 만들기
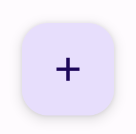
일반 플로팅 액션 버튼을 만들려면 기본 FloatingActionButton 컴포저블을 사용하세요.
@Composable fun Example(onClick: () -> Unit) { FloatingActionButton( onClick = { onClick() }, ) { Icon(Icons.Filled.Add, "Floating action button.") } }
결과

작은 플로팅 작업 버튼 만들기
작은 플로팅 작업 버튼을 만들려면 SmallFloatingActionButton 컴포저블을 사용합니다. 다음 예에서는 맞춤 색상을 추가하여 이 작업을 수행하는 방법을 보여줍니다.
@Composable fun SmallExample(onClick: () -> Unit) { SmallFloatingActionButton( onClick = { onClick() }, containerColor = MaterialTheme.colorScheme.secondaryContainer, contentColor = MaterialTheme.colorScheme.secondary ) { Icon(Icons.Filled.Add, "Small floating action button.") } }
결과

큰 플로팅 작업 버튼 만들기
큰 플로팅 액션 버튼을 만들려면 LargeFloatingActionButton 컴포저블을 사용합니다. 이 컴포저블은 버튼이 더 커진다는 점을 제외하고 다른 예와 크게 다르지 않습니다.
다음은 큰 FAB의 간단한 구현입니다.
@Composable fun LargeExample(onClick: () -> Unit) { LargeFloatingActionButton( onClick = { onClick() }, shape = CircleShape, ) { Icon(Icons.Filled.Add, "Large floating action button") } }
결과

확장 플로팅 작업 버튼 만들기
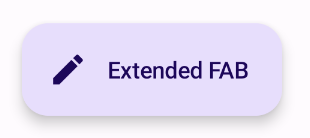
ExtendedFloatingActionButton 컴포저블을 사용하여 더 복잡한 플로팅 액션 버튼을 만들 수 있습니다. FloatingActionButton과의 주요 차이점은 전용 icon 및 text 매개변수가 있다는 것입니다. 이러한 버튼을 사용하면 콘텐츠에 맞게 적절하게 확장되는 더 복잡한 콘텐츠가 포함된 버튼을 만들 수 있습니다.
다음 스니펫은 icon 및 text에 전달된 예시 값과 함께 ExtendedFloatingActionButton를 구현하는 방법을 보여줍니다.
@Composable fun ExtendedExample(onClick: () -> Unit) { ExtendedFloatingActionButton( onClick = { onClick() }, icon = { Icon(Icons.Filled.Edit, "Extended floating action button.") }, text = { Text(text = "Extended FAB") }, ) }
결과

핵심사항
머티리얼 디자인과 일관된 플로팅 작업 버튼을 만드는 데 사용할 수 있는 컴포저블이 여러 개 있지만 매개변수는 크게 다르지 않습니다. 다음은 염두에 두어야 할 주요 매개변수입니다.
onClick: 사용자가 버튼을 누를 때 호출되는 함수입니다.containerColor: 버튼의 색상입니다.contentColor: 아이콘의 색상입니다.
z## 이 가이드가 포함된 컬렉션
이 가이드는 더 광범위한 Android 개발 목표를 다루는 선별된 빠른 가이드 모음의 일부입니다.