Los botones permiten que el usuario active una acción definida. Existen cinco tipos de botones:
Tipo |
Aspecto |
Propósito |
|---|---|---|
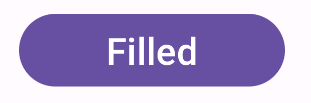
| Relleno | Fondo sólido con texto en contraste |
Para acciones principales, como "Enviar" y "Guardar". El efecto de sombra enfatiza la importancia del botón. |
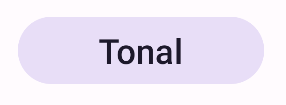
| Tonal | El color de fondo varía para que coincida con la superficie. |
Para acciones principales o significativas. Los botones rellenos proporcionan peso visual y son adecuados para acciones como "Agregar al carrito" y "Acceder". |
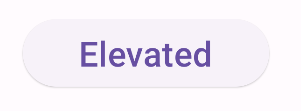
| Alta | La sombra hace que se destaque. |
Para acciones principales o significativas. Aumenta la elevación para que el botón sea más prominente. |
| Delineado | Tiene un borde sin relleno. |
Para acciones que son importantes, pero no principales. Los botones con contorno se combinan bien con otros botones para indicar acciones secundarias alternativas, como "Cancelar" o "Atrás". |
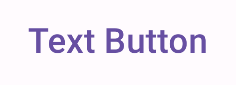
| Texto | Texto sin fondo ni borde |
Para acciones menos importantes, como vínculos de navegación o acciones secundarias, como "Más información" o "Ver detalles". |
Compatibilidad de versiones
Esta implementación requiere que el minSDK de tu proyecto se establezca en el nivel de API 21 o superior.
Dependencias
Crea un botón relleno
El componente de botón relleno usa el elemento componible básico Button. De forma predeterminada, se completa con un color sólido.
Resultados

Crea un botón tonal relleno
El componente de botón tonal relleno usa el elemento componible FilledTonalButton.
De forma predeterminada, se completa con un color tonal.
Resultados

Crea un botón con un contorno
El componente de botón con contorno usa el elemento componible OutlinedButton. Aparece con un esquema de forma predeterminada.
Resultados

Cómo crear un botón elevado
El componente de botón elevado usa el elemento componible ElevatedButton. Tiene una sombra que representa el efecto de elevación de forma predeterminada y aparece como un botón con un contorno y una sombra.
Resultados

Crea un botón de texto
El componente de botón de texto usa el elemento componible TextButton. Hasta que se hace clic en él,
solo aparece como texto. No tiene un relleno ni un contorno sólidos de forma predeterminada.
Resultados

Puntos clave
onClick: Es la función a la que se llama cuando el usuario presiona el botón.enabled: Cuando es falso, este parámetro hace que el botón aparezca como no disponible e inactivo.colors: Es una instancia deButtonColorsque determina los colores que se usan en el botón.contentPadding: Es el padding dentro del botón.
Colecciones que contienen esta guía
Esta guía forma parte de estas colecciones de guías rápidas seleccionadas que abarcan objetivos más amplios de desarrollo de Android:



