Vous pouvez mettre en forme automatiquement un numéro de téléphone dans un champ de texte de votre application. Les utilisateurs gagnent ainsi du temps, car le numéro de téléphone est mis en forme à mesure qu'ils saisissent les chiffres. Suivez ces instructions pour mettre en forme automatiquement un numéro de téléphone :
- Créez le champ de texte.
- Mettre en forme automatiquement un nombre dans le champ de texte.
Compatibilité des versions
Cette implémentation nécessite que le minSDK de votre projet soit défini sur le niveau d'API 21 ou supérieur.
Dépendances
Créer le champ de texte
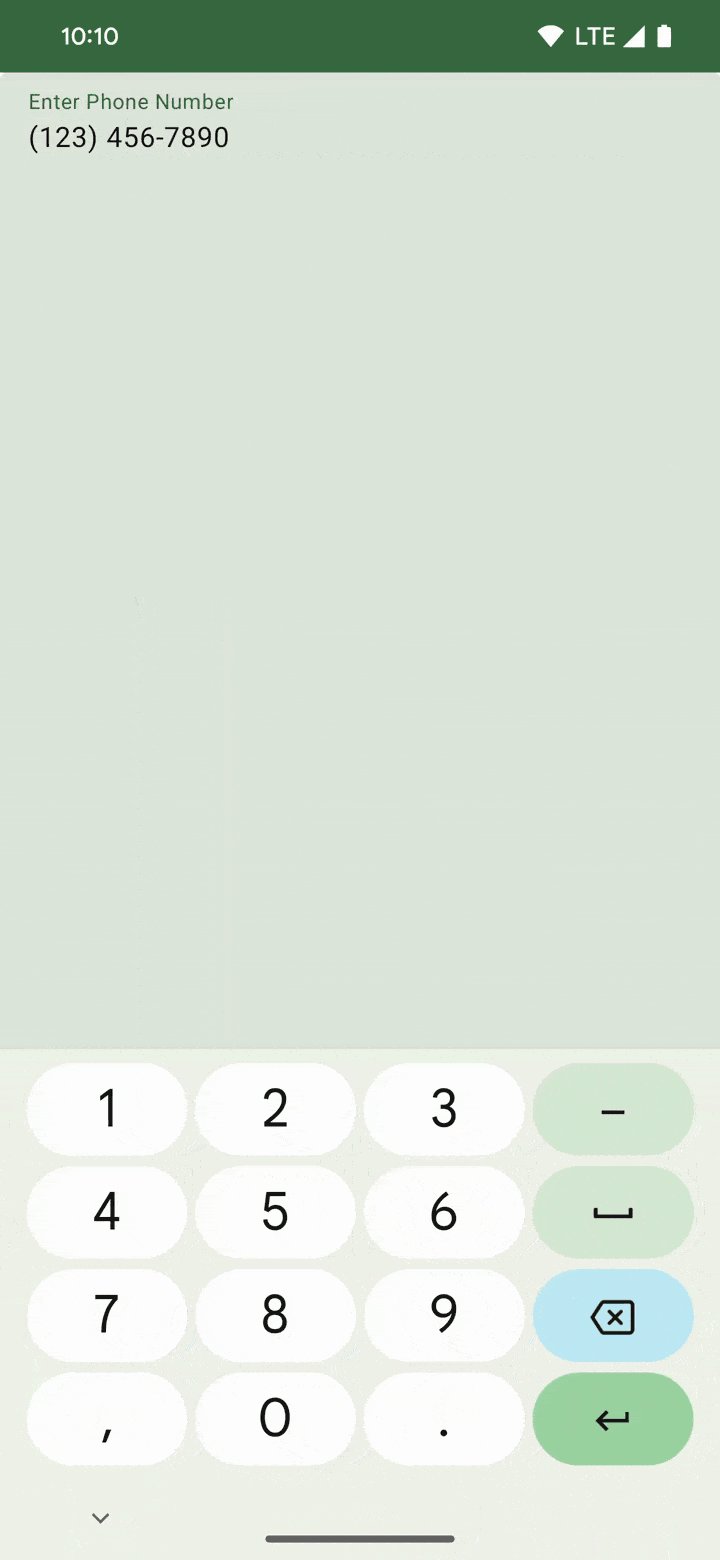
Commencez par configurer TextField. Cet exemple montre un numéro de téléphone mis en forme selon le plan de numérotation nord-américain (NANP).NanpVisualTransformation met en forme une chaîne brute de chiffres au format NANP, par exemple :
1234567890 en (123) 456-7890.
@Composable fun PhoneNumber() { var phoneNumber by rememberSaveable { mutableStateOf("") } val numericRegex = Regex("[^0-9]") TextField( value = phoneNumber, onValueChange = { // Remove non-numeric characters. val stripped = numericRegex.replace(it, "") phoneNumber = if (stripped.length >= 10) { stripped.substring(0..9) } else { stripped } }, label = { Text("Enter Phone Number") }, visualTransformation = NanpVisualTransformation(), keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number) ) }
Points clés concernant le code
- Composable
TextFieldoùonValueChangeutilise une expression régulière pour supprimer tous les caractères non numériques et limite la longueur à 10 caractères maximum avant de mettre à jour l'étatphoneNumber. TextFieldpossède une instanceVisualTransformationpersonnalisée définie sur l'attributvisualTransformation.NanpVisualTransformation, la classe personnalisée instanciée ici, est définie dans la section suivante.
Mettre en forme automatiquement un nombre dans le champ de texte
Pour mettre en forme une chaîne brute de nombres, utilisez l'implémentation de la classe NanpVisualTransformation personnalisée :
class NanpVisualTransformation : VisualTransformation { override fun filter(text: AnnotatedString): TransformedText { val trimmed = if (text.text.length >= 10) text.text.substring(0..9) else text.text var out = if (trimmed.isNotEmpty()) "(" else "" for (i in trimmed.indices) { if (i == 3) out += ") " if (i == 6) out += "-" out += trimmed[i] } return TransformedText(AnnotatedString(out), phoneNumberOffsetTranslator) } private val phoneNumberOffsetTranslator = object : OffsetMapping { override fun originalToTransformed(offset: Int): Int = when (offset) { 0 -> offset // Add 1 for opening parenthesis. in 1..3 -> offset + 1 // Add 3 for both parentheses and a space. in 4..6 -> offset + 3 // Add 4 for both parentheses, space, and hyphen. else -> offset + 4 } override fun transformedToOriginal(offset: Int): Int = when (offset) { 0 -> offset // Subtract 1 for opening parenthesis. in 1..5 -> offset - 1 // Subtract 3 for both parentheses and a space. in 6..10 -> offset - 3 // Subtract 4 for both parentheses, space, and hyphen. else -> offset - 4 } } }
Points clés concernant le code
- La fonction
filter()insère les caractères de mise en forme non numériques aux emplacements appropriés. - L'objet
phoneNumberOffsetTranslatorcontient deux méthodes. L'un mappe les décalages entre la chaîne d'origine et celle mise en forme, et l'autre effectue le mappage inverse. Ces mappages permettent d'ignorer les caractères de mise en forme lorsque l'utilisateur modifie l'emplacement du curseur dans le champ de texte. - La chaîne mise en forme et
phoneNumberOffsetTranslatorsont utilisées comme arguments pour une instanceTransformedTextqui est renvoyée et utilisée parTextFieldpour effectuer la mise en forme.
Résultats

Collections contenant ce guide
Ce guide fait partie des collections de guides de démarrage rapide organisées qui couvrent des objectifs de développement Android plus larges :

Texte à afficher



