
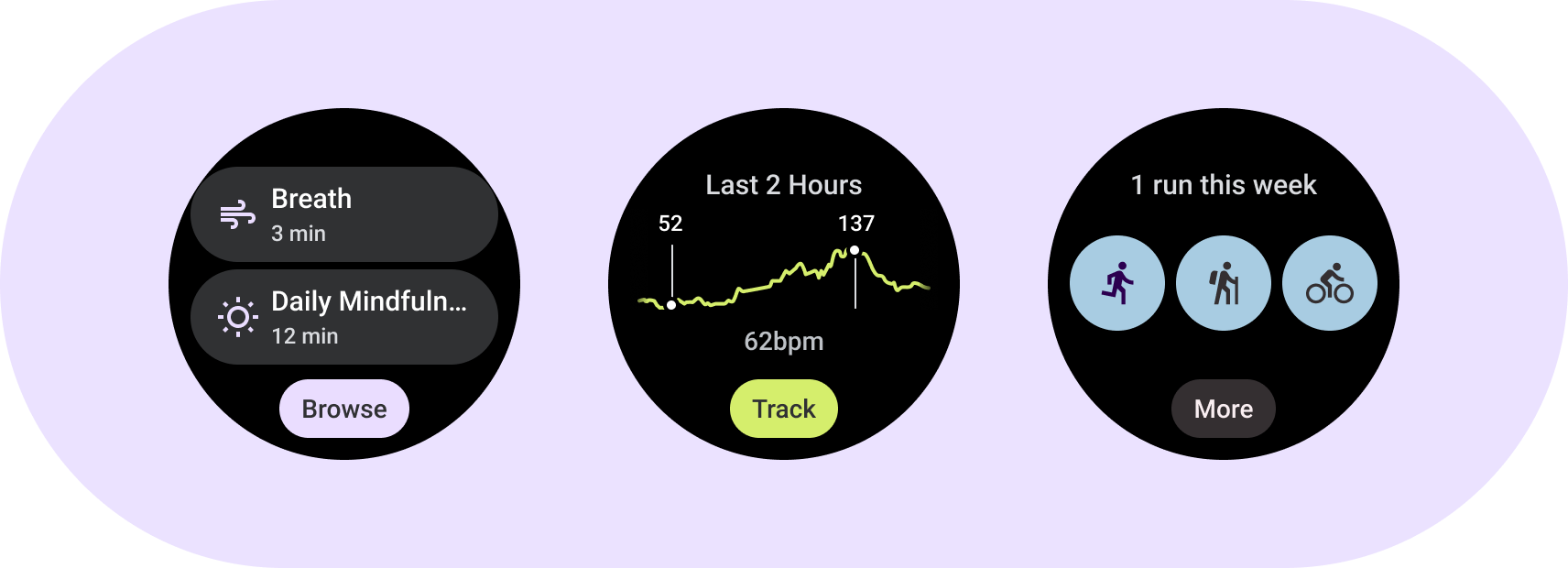
Comprendre les éléments fondamentaux des cartes Utilisez des modèles, des mises en page et des composants de cartes pour concevoir et créer des cartes uniques pour vos applications.
Éléments fondamentaux

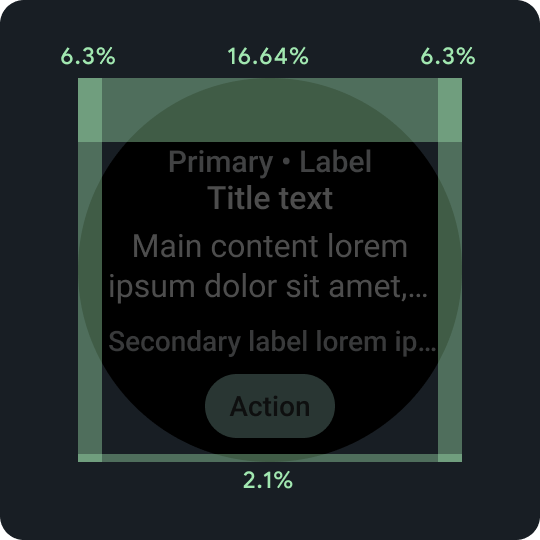
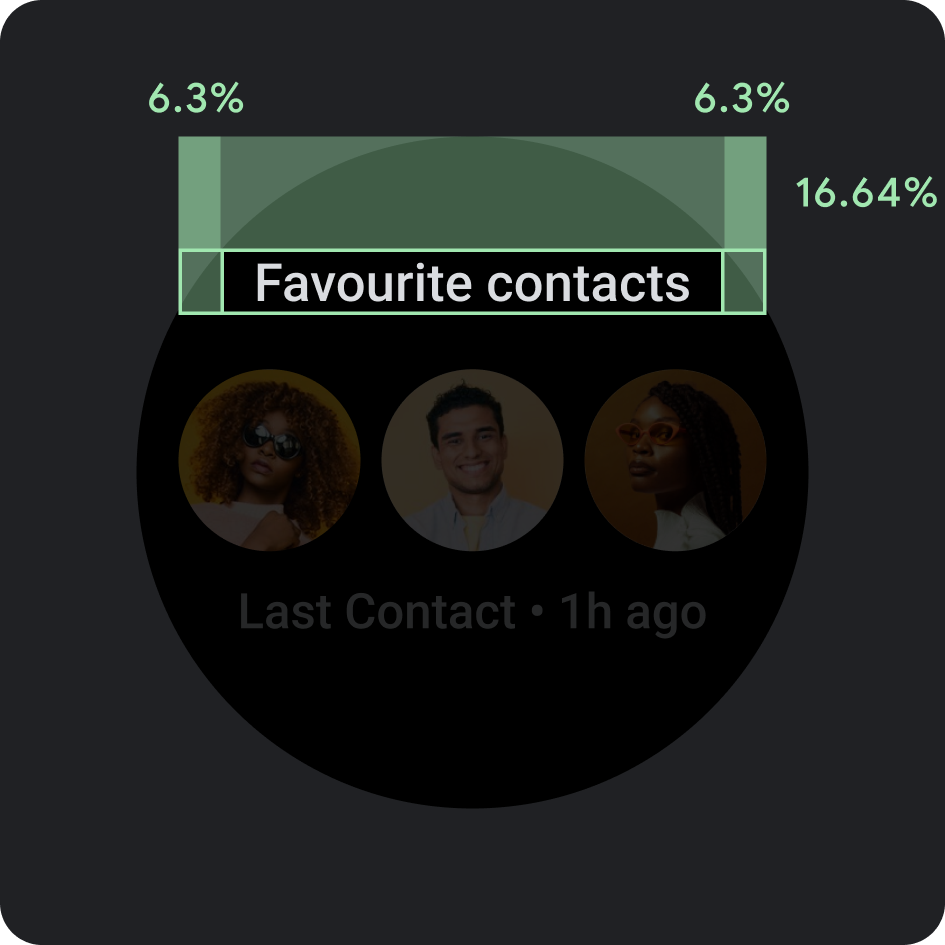
Marge intérieure en pourcentage
Les marges supérieure, inférieure et latérale utilisent toutes des pourcentages plutôt que des marges fixes pour obtenir une mise à l'échelle proportionnelle.

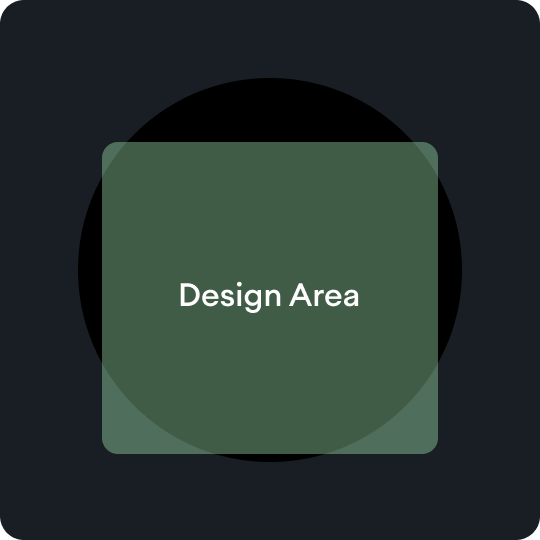
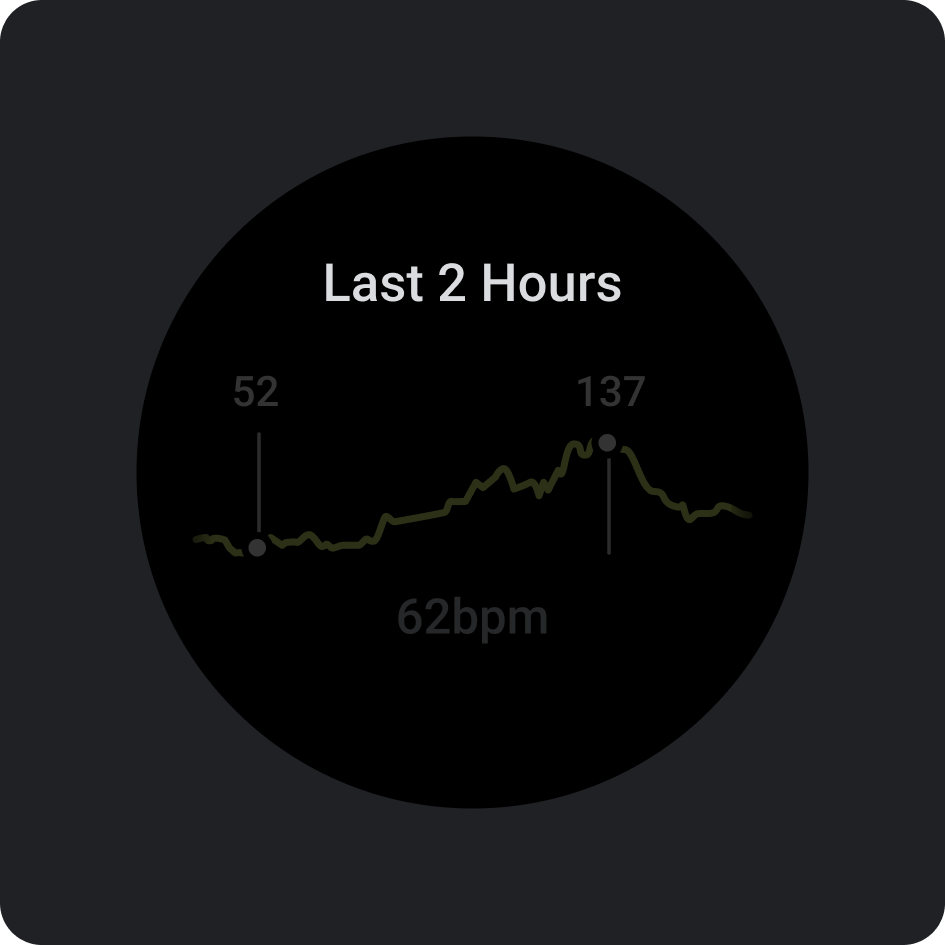
Zones de conception
Chaque type de modèle de bloc a ses propres règles dans la zone de contenu principal. Pour en savoir plus, consultez les conseils de mise en page.

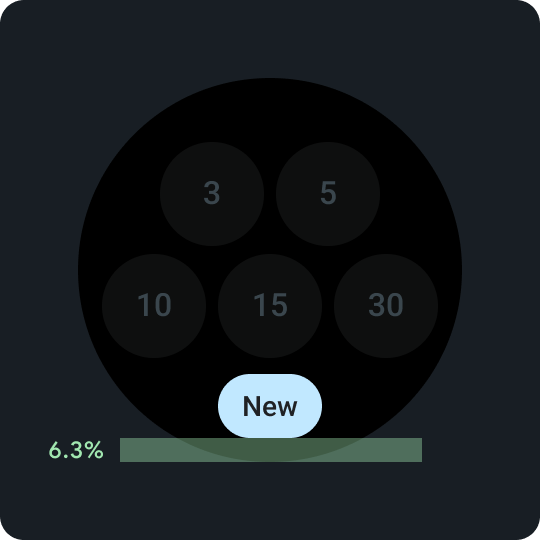
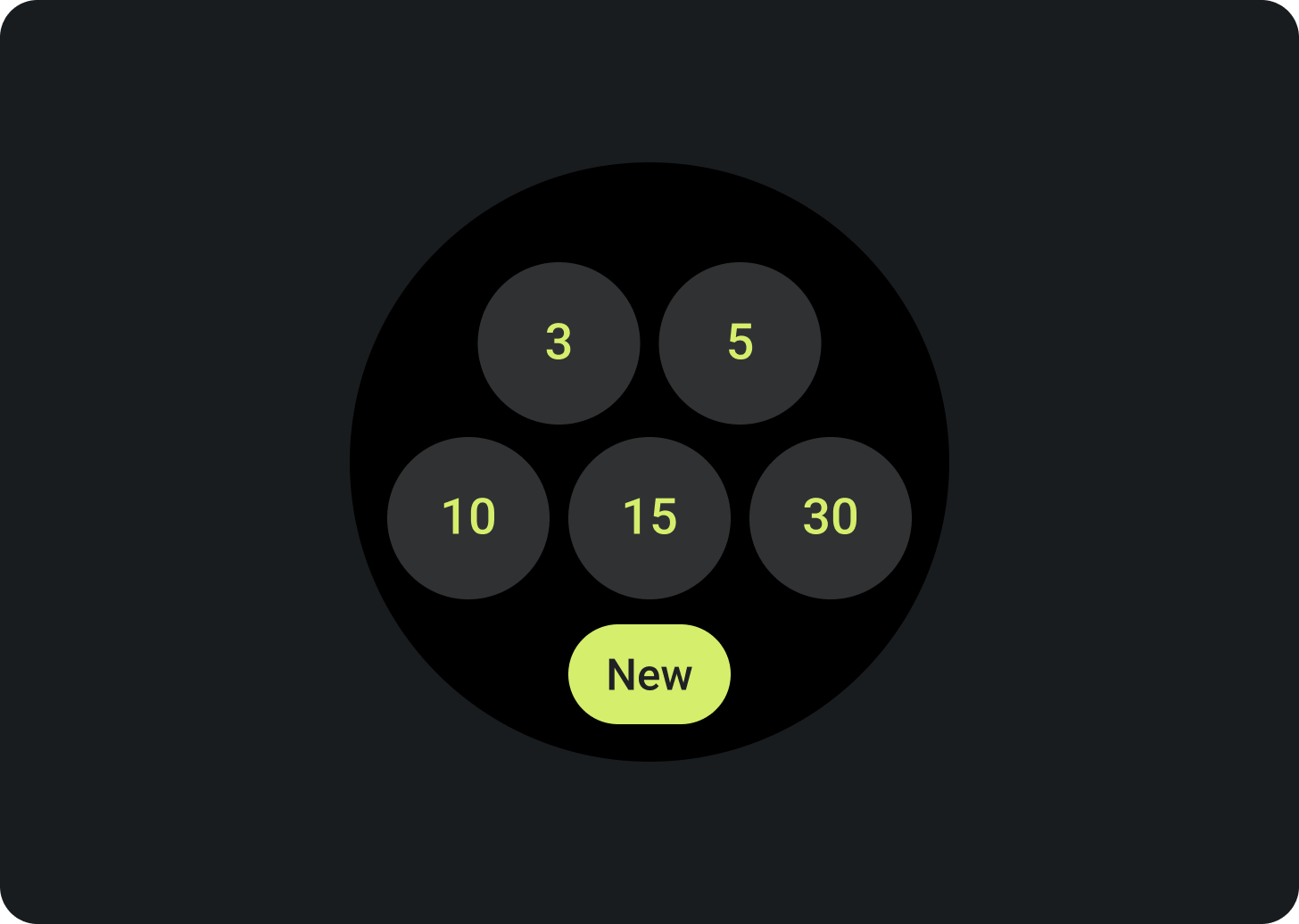
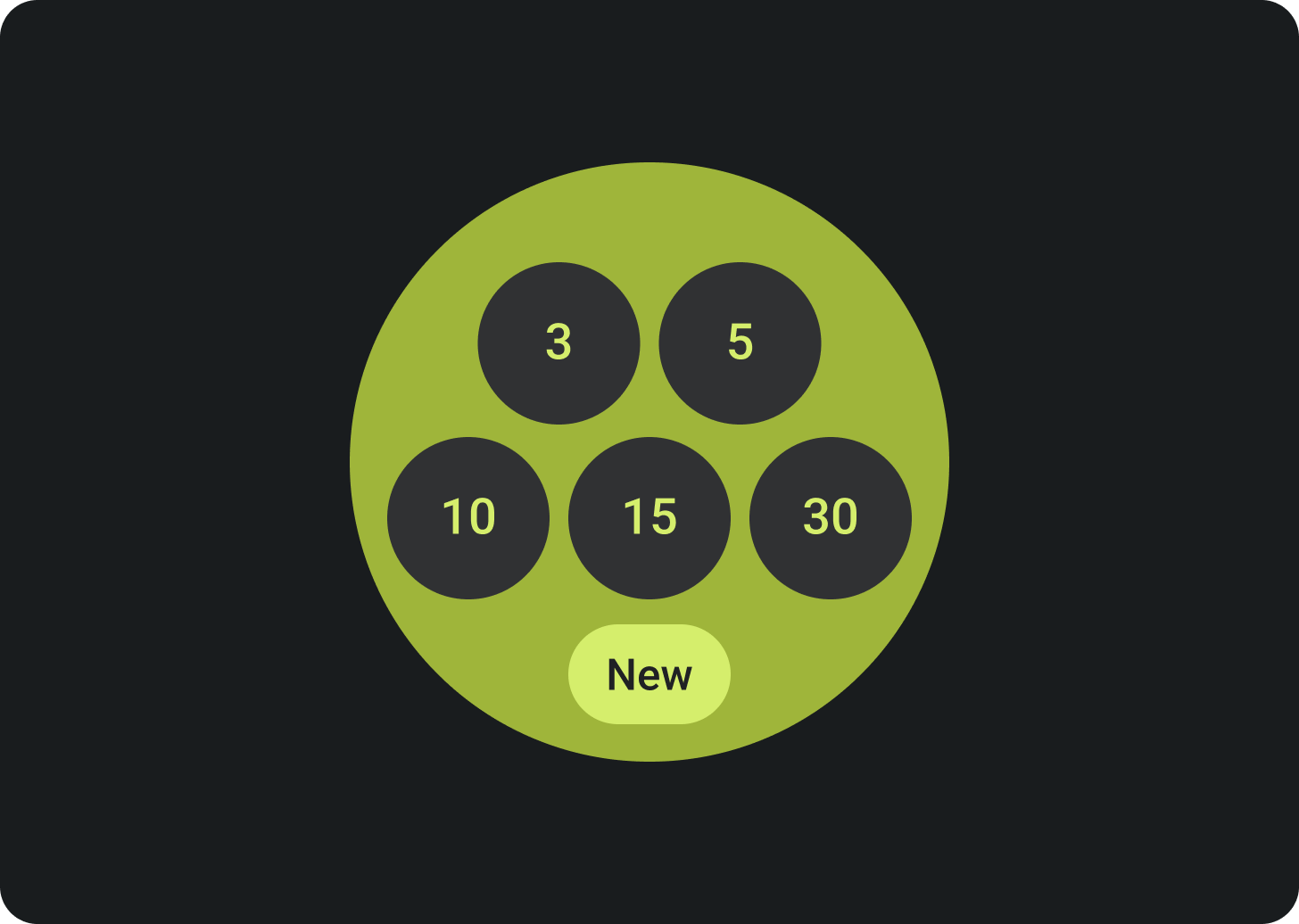
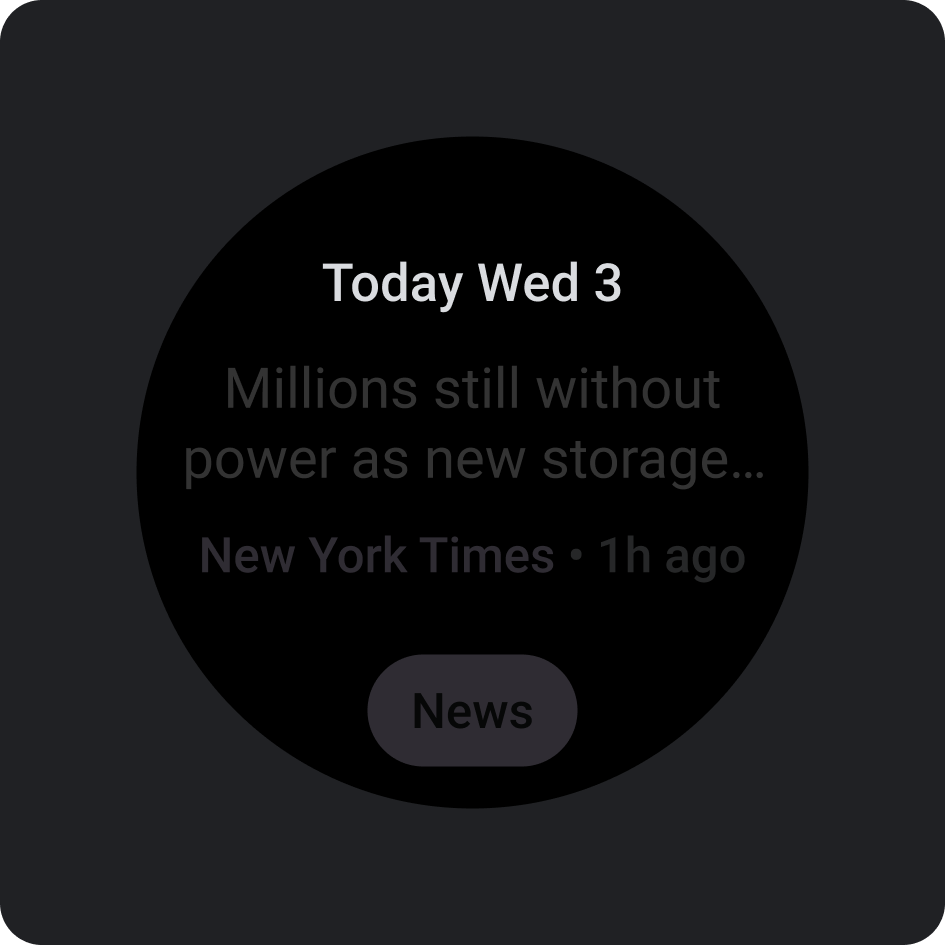
Chip compact en bas de l'écran
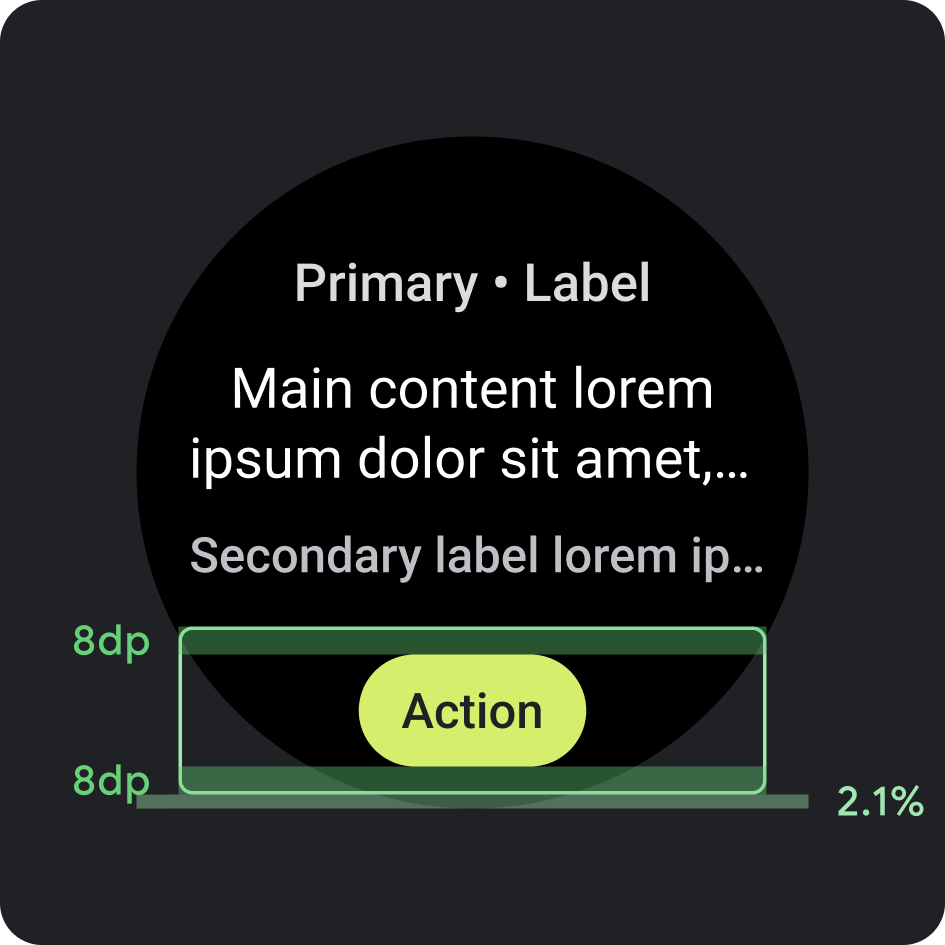
Important pour l'activation des actions secondaires sur la carte. Toujours placé 6,3% au-dessus de la bordure inférieure
Chip compact inférieur
Dans le bouton, utilisez un mot court, mais spécifique à une action ou à une destination spécifique. La traduction de ce texte d'incitation à l'action doit respecter le nombre maximal de caractères. Par défaut ou de remplacement, vous pouvez utiliser "Plus" comme texte d'incitation à l'action.

Emplacement
- Marge: 2,1% à partir du bas
- Marge intérieure interne: 8 dp au-dessus et en dessous

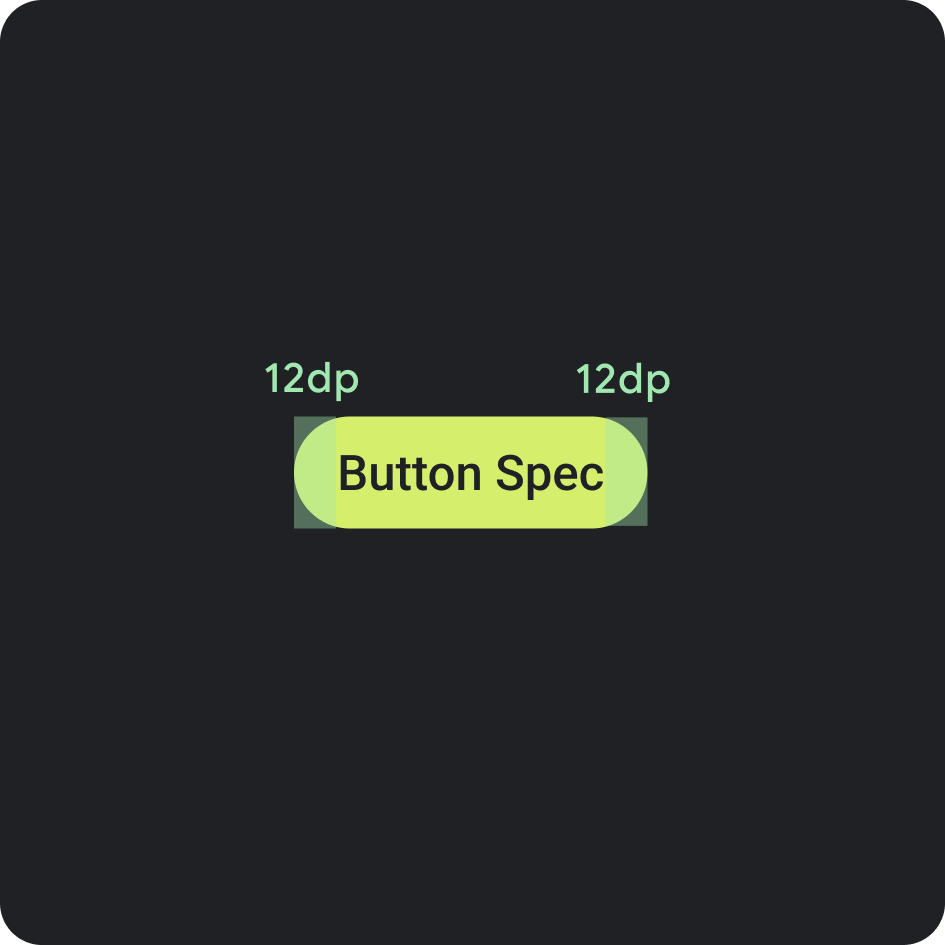
Spécifications du bouton
- Marge intérieure interne: 12 dp des deux côtés

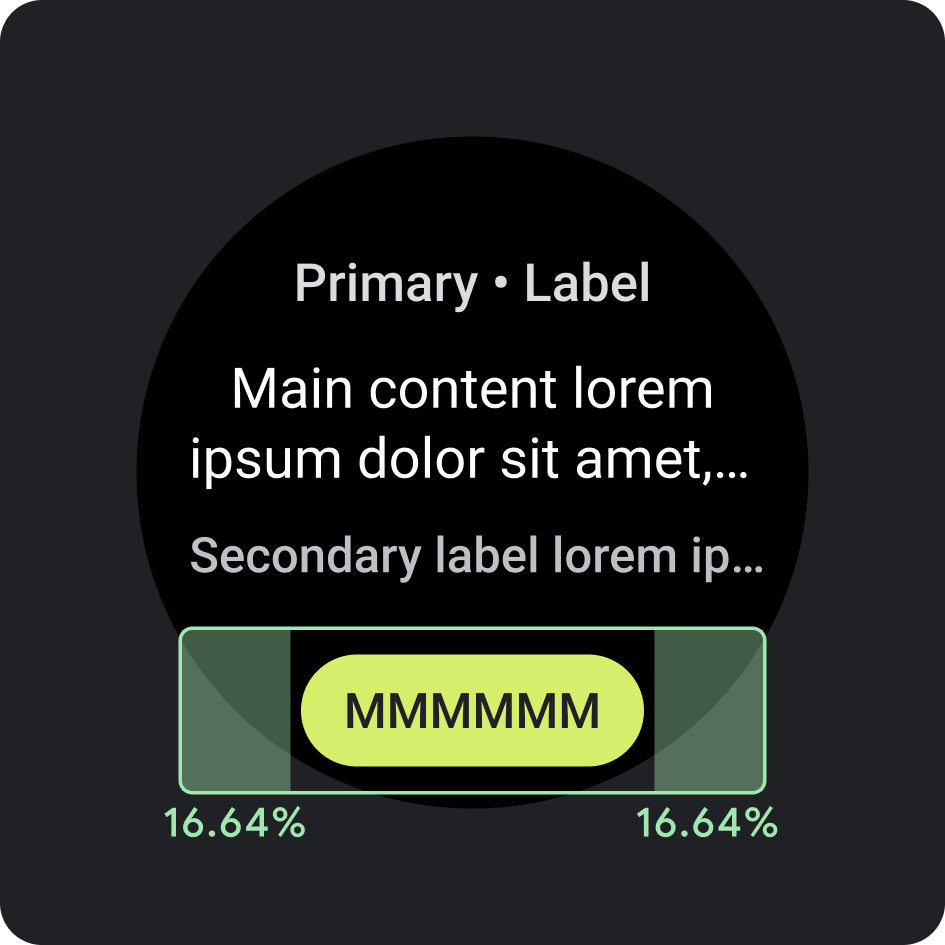
Marges/Marges internes latérales
- 16,64%

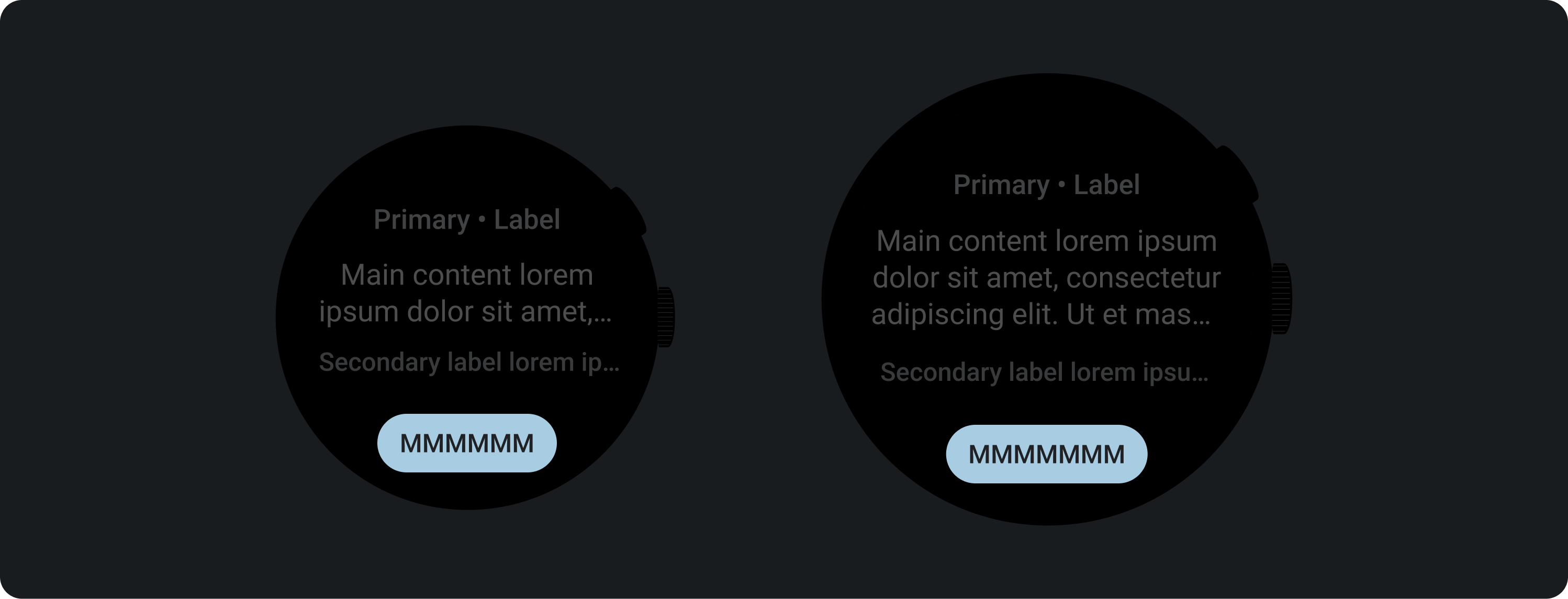
Nombre maximal de caractères recommandé < 225 dp
- Nombre maximal de lignes: 1
- Nombre maximal de caractères: 8
- Nombre maximal de caractères recommandé: 6
- Troncation: non
Limites de caractères recommandées > 225 dp
- Nombre maximal de lignes: 1
- Nombre maximal de caractères: 9
- Nombre maximal de caractères recommandé: 7
- Troncation: non
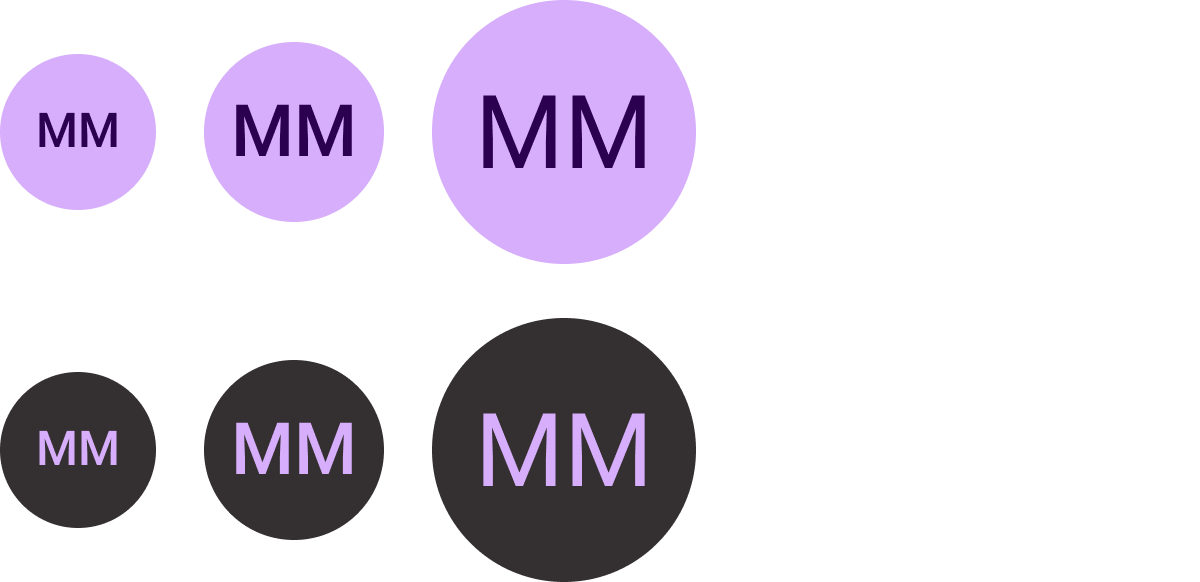
Couleur
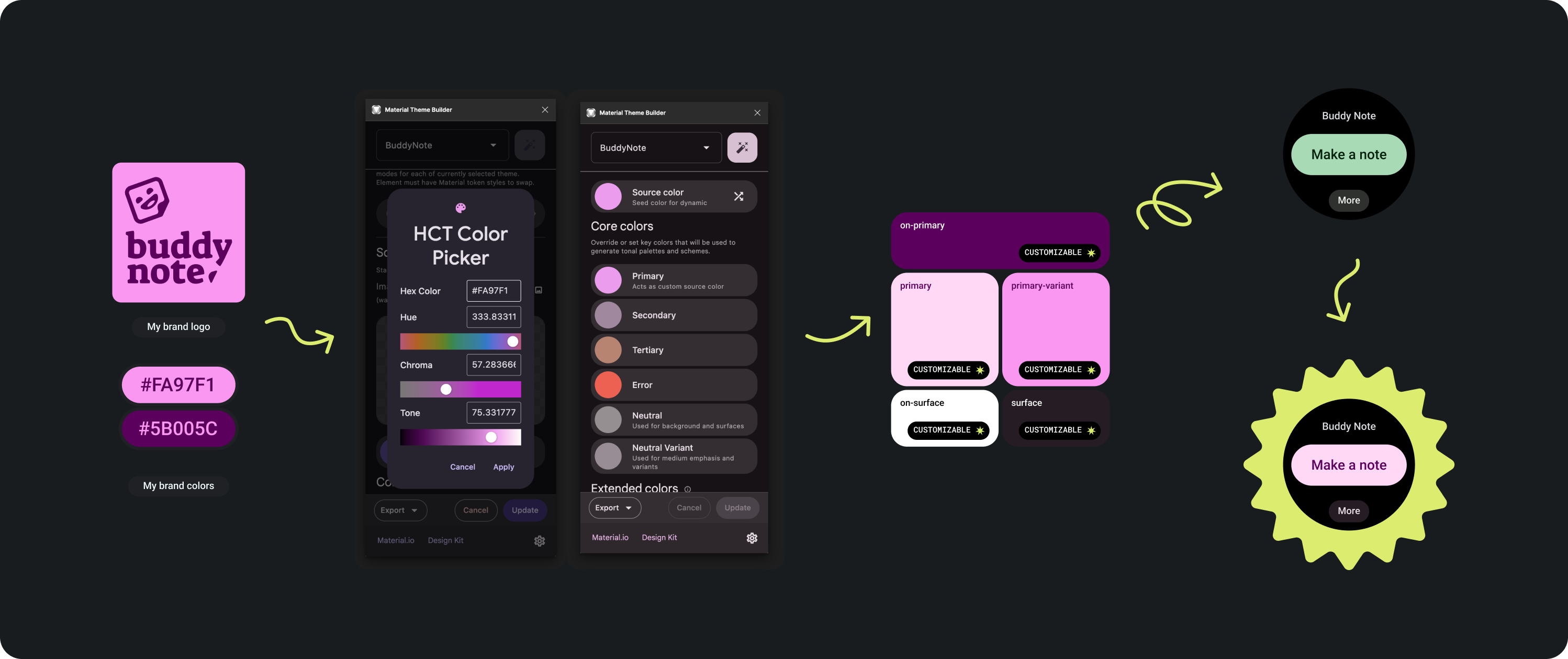
Appliquer le thème de votre marque

Il existe plusieurs coloris de marque. Vous pouvez également les personnaliser et les modifier pour les adapter à l'apparence de votre application.
Utilisez les outils et conseils pour le thème Material pour générer des couleurs avec des niveaux de contraste appropriés, en utilisant votre couleur principale comme couleur source. Utilisez la palette générée pour remplacer les couleurs principale, principale, "sur primaire, de surface et de surface" de votre palette dans Figma pour thématiser votre tuile correctement. Toutes les autres couleurs ne sont pas personnalisables afin de créer une cohérence entre les tuiles.
Autres outils de création de thèmes Material:
Application de couleurs

Définissez toujours la couleur d'arrière-plan sur noir.
À faire

Ne définissez pas l'arrière-plan comme une image à fond perdu ou une couleur de bloc.
À éviter
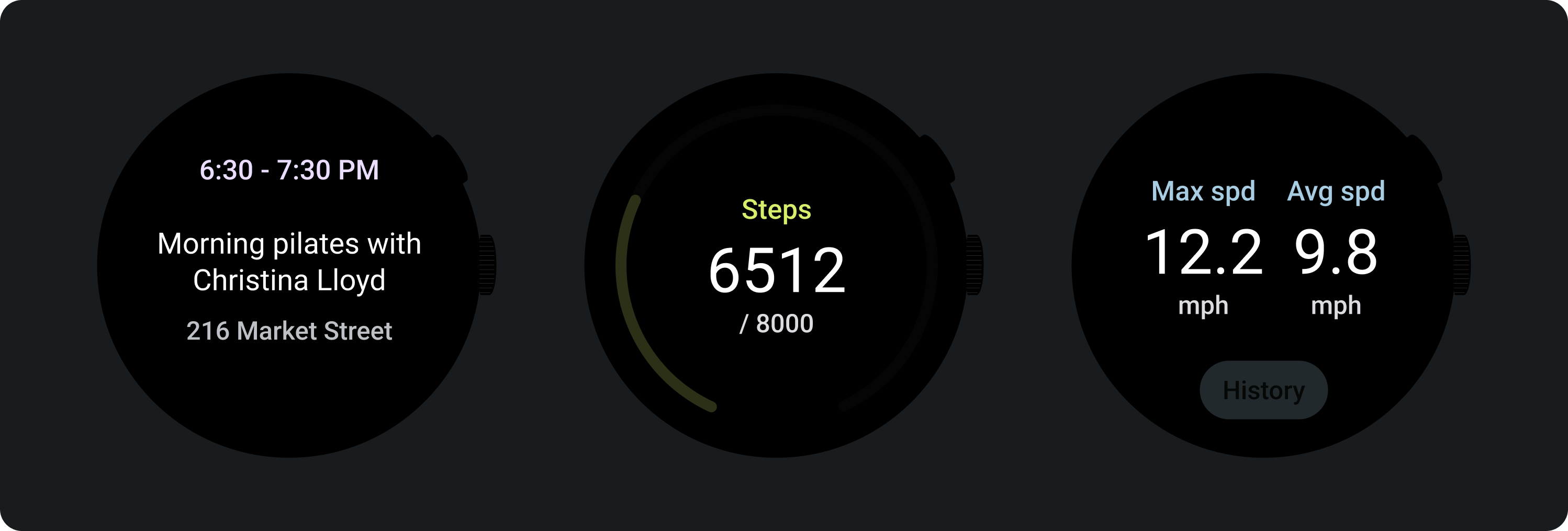
Typographie
Roboto est la police principale utilisée sur Wear OS. Nous recommandons d'utiliser le corps 2 par défaut avec la plus petite taille de police, tandis que l'affichage 2 est le style de type le plus grand disponible pour les tuiles.

Libellé principal
Le texte du libellé principal se trouve toujours à 16,64% du bord supérieur et a une marge intérieure de 6,3%. La couleur et la police d’écriture restent également cohérentes tout au long du processus.

Marge intérieure interne
Marges supérieures: 16,64%
Marge latérale: 6,3%

Couleur
Variante d'arrière-plan (gris 300)

Type
Tiles3P (Roboto) / Bouton – 15S Bold
Pour en savoir plus sur la police, l'épaisseur et le dimensionnement, consultez la section Typographie.
Composants
Plusieurs composants sont disponibles pour créer les cartes de votre application. Ces composants sont alignés avec Material Design.
Bouton en forme d'icône
Options: bouton ou bouton d'activation
Tailles: Standard, XS, S, L
Types: Plein, Tonal et Image
Indiquez jusqu'à sept options.
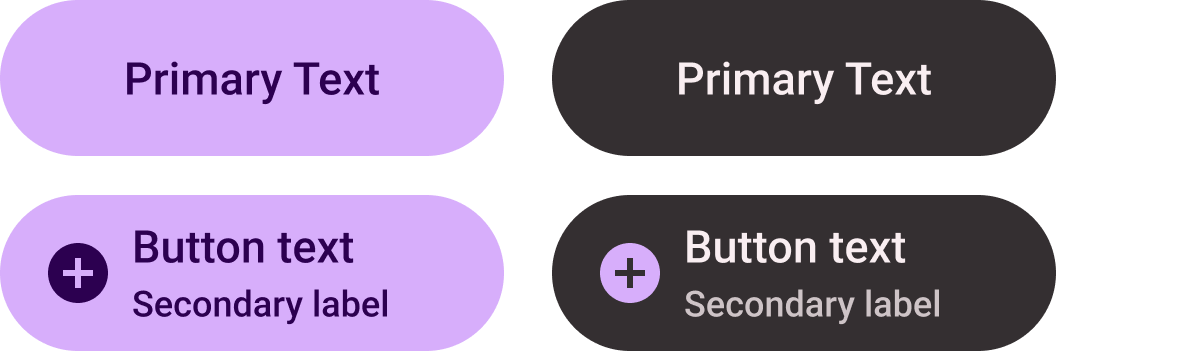
Bouton "Texte"

Options: bouton ou bouton d'activation/de désactivation
Tailles: Standard, XS, S, L
Types: Plein et Tonal
Indiquez jusqu'à sept options.
Chip standard

Options: icône, libellé secondaire et alignement du texte
Indiquez jusqu'à deux options.
Chip de titre (saisie principale uniquement)

Texte centré
Créez une incitation à l'action unique et bien visible.
Puce compacte

Types: plein et tonal
Options: icône ou pas d'icône
À utiliser dans l'emplacement du bouton inférieur.
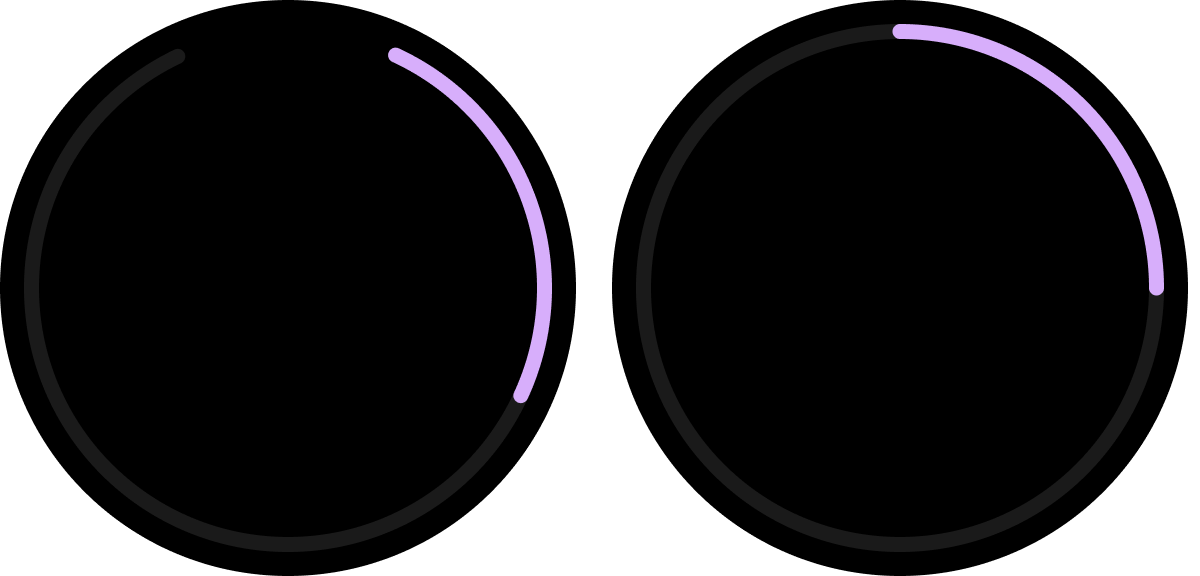
Indicateur de progression

Types: largeur du trait personnalisable
(tailles par défaut: 8 dp et 5 dp)
Options: écart au bas ou complet
indiquer la progression et l'achèvement de la tâche.
Kit de conception Figma
Téléchargez le kit de conception de cartes sur Wear OS pour commencer à utiliser les mises en page de cartes avec des composants, des options et des recommandations intégrés. Vous pourrez ainsi créer différentes mises en page adaptées à vos besoins, tout en suivant les consignes des modèles ProtoLayout.

