
Projektując aplikacje na Wear OS, zwracaj uwagę na układy, które wybierasz każdej z nich. Wear OS działa na okrągłych wyświetlaczach, więc przycinanie jest bardziej Istnieją dwie kategorie układów kanonicznych. które należy wziąć pod uwagę podczas projektowania aplikacji.
Układy aplikacji bez przewijania
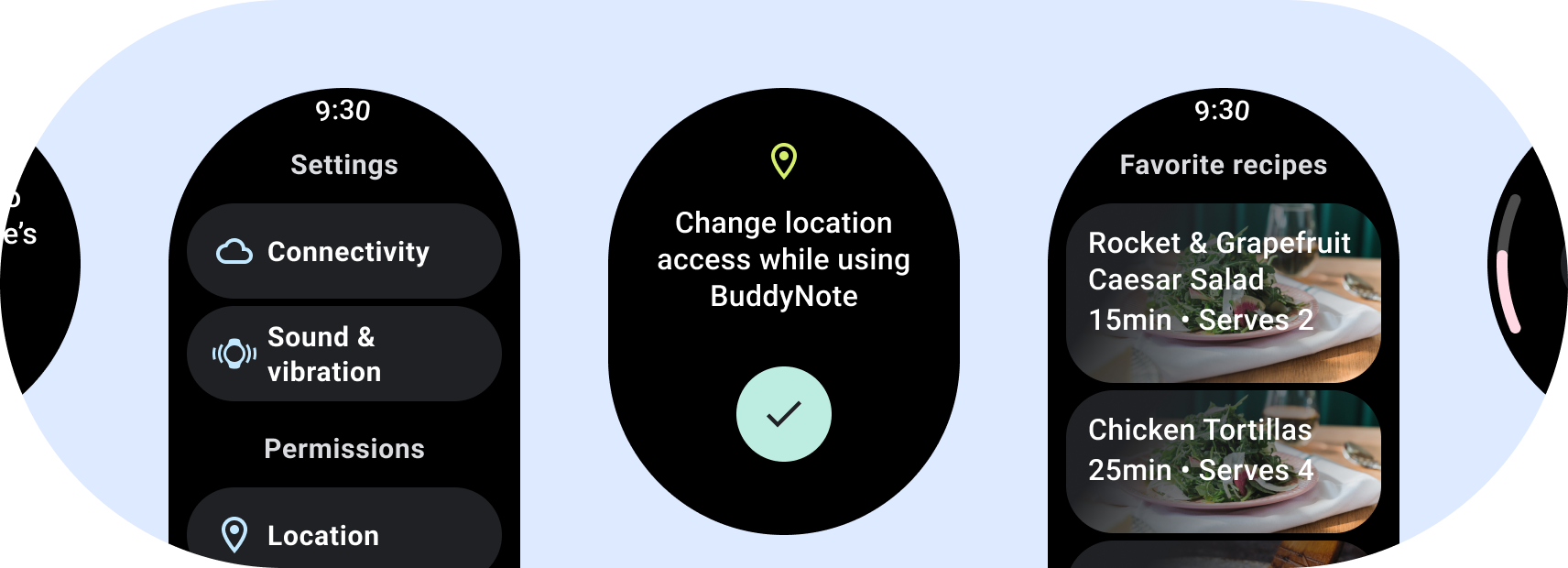
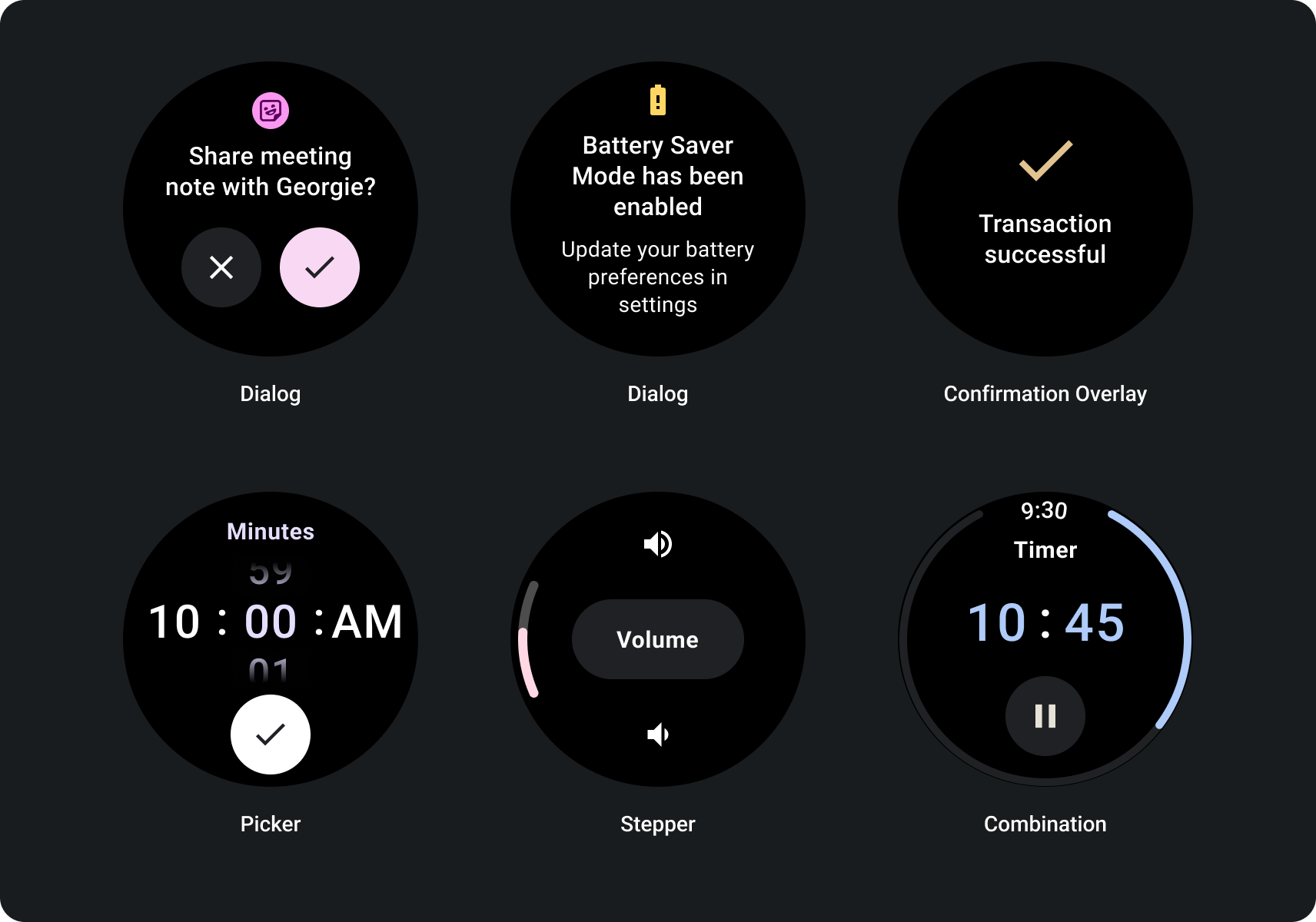
Układy nieprzewijane koncentrują się na łatwo dostępnych informacjach i zapewniają użytkownikom korzyści z małą lub zerową interakcją. Z tego powodu tworzenie responsywności w takich układach:

Tworzenie elastycznych widoków bez przewijania
- Przetestuj kombinację języków, skalowania czcionek, urządzeń i zmiennej treści.
- Używaj układów bez możliwości przewijania tylko wtedy, gdy treść jest znana lub kontrolowanej z wyprzedzeniem lub musisz zastosować konkretny projekt.
- Zastosuj do układu zalecane marginesy górny, dolny i boczny.
- Ustal marże w procentach tam, gdzie treść mogłaby w inny sposób działać. być przycięty.
- Ułóż elementy tak, by jak najlepiej wykorzystać przestrzeń w ekranu i zachować równowagę na urządzeniach o różnej wielkości.
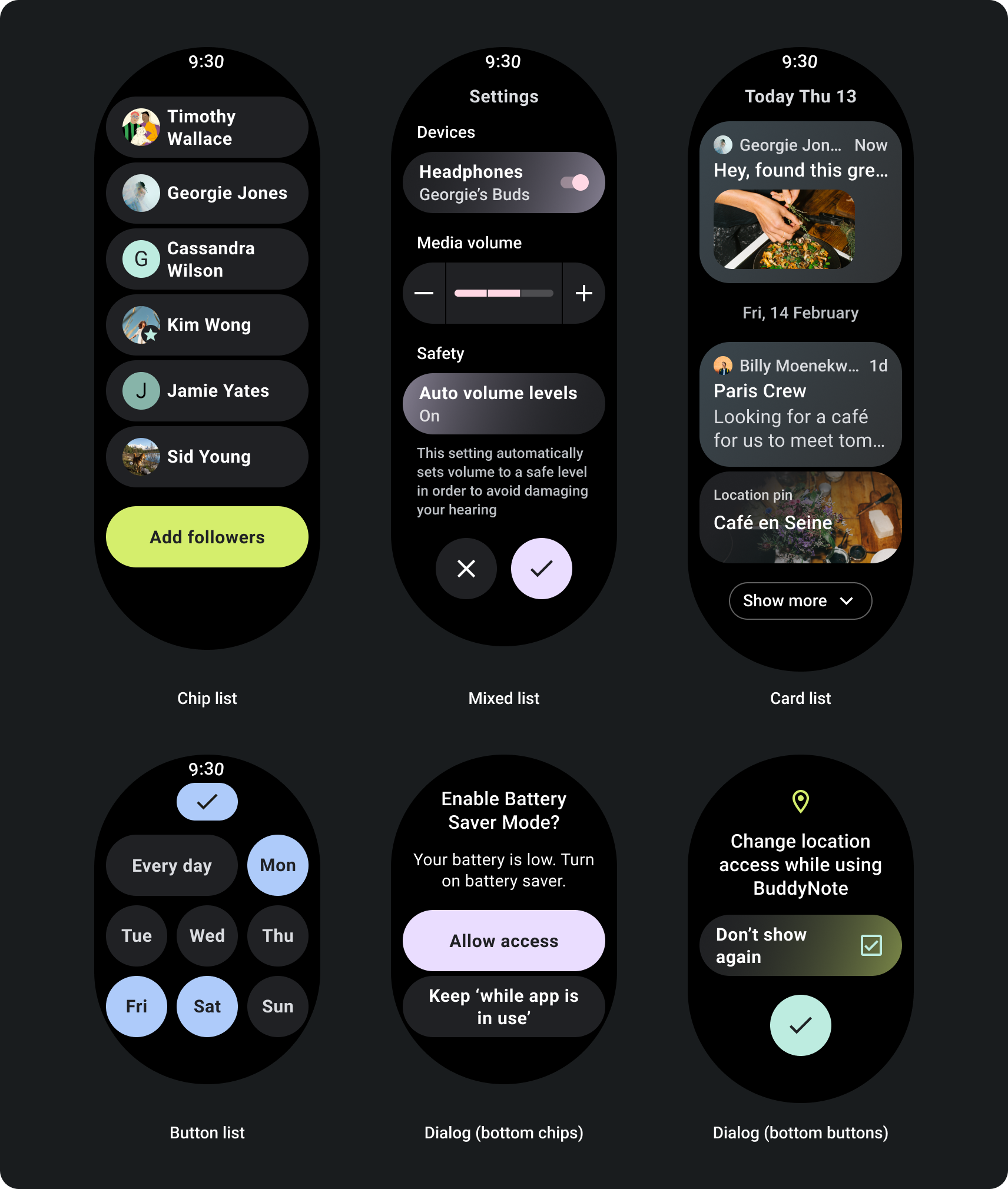
Przewijane układy aplikacji
w przypadku stron, które zawierają więcej informacji niż mieści się na jednym ekranie; które są wymagane do obsługi dłuższych i bardziej wciągających podróży, użyj przewijania. widok.

Tworzenie elastycznych widoków przewijania
- Zastosuj zalecane marginesy: górny, dolny i boczny.
- Zdefiniuj procentowe marginesy zewnętrzne, aby zapobiec przycinaniu początku i końca przewijanego kontenera.
- Stosuj marginesy w stałych wartościach DP między elementami interfejsu.
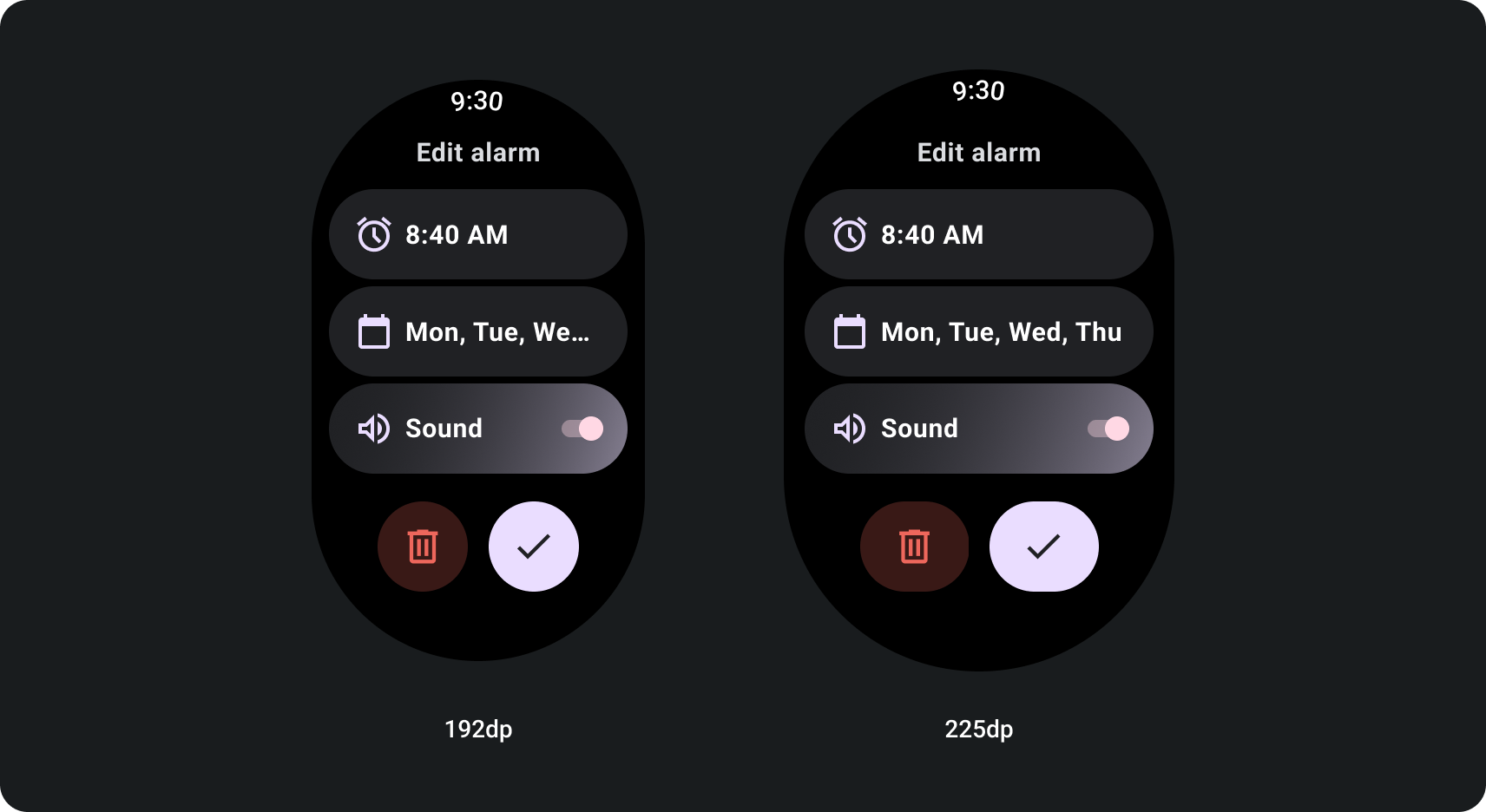
Jak tworzyć adaptacyjne widoki przewijania za pomocą punktu przerwania rozmiaru ekranu
Widok przewijania, który wykorzystuje praktyki elastycznego projektowania stron, zwykle przystosowuje się do rozmiarów ekranu. Jednak w niektórych szczególnych przypadkach możesz użyć punktu przerwania, aby zastępuj wymiary i powiększaj układy, które pokazują dodatkowe opcje, poprawiają lub lepiej dopasować treści do ekranu. Przykład poniżej pokazuje, jak na większych ekranach rozszerzają się 2 dolne przyciski:

Zestawy projektowe Figma
Odwiedź stronę pobierania pakietów do projektowania, aby poznać układy z wbudowanymi pakietami do projektowania komponenty, opcje i rekomendacje do tworzenia różnych aplikacji i kafelków zgodnie ze sprawdzonymi metodami.

