
Estos diseños canónicos son diseños de apps versátiles y comprobados que proporcionan una experiencia del usuario óptima en dispositivos con tamaños de pantalla más grandes.
Tarjetas

Las tarjetas proporcionan acceso rápido a la información y las acciones que los usuarios necesitan para realizar tareas. Con solo deslizar el dedo sobre la cara de reloj, un usuario puede ver cómo progresa hacia sus objetivos de entrenamiento, consultar el clima y mucho más. Inicia una app o realiza tareas esenciales rápidamente desde tarjetas.
Personalización mediante el uso de nuestros componentes y estilos
Puedes aplicar el estilo de tu marca a determinados componentes. Esto incluye el color principal, el ícono de la app, la fuente, los íconos y cualquier recurso visual que se aplique a la experiencia de las tarjetas.

Cómo crear diseños responsivos (pantallas con altura fija y márgenes porcentuales)
Para adaptar nuestro código y nuestros diseños a tamaños de pantalla más grandes, los actualizamos para que tengan un comportamiento responsivo integrado, que incluye márgenes basados en porcentajes y padding. Si usas nuestras plantillas, puedes heredar estas actualizaciones automáticamente a través de la API de Tiles y solo debes proporcionar diseños en los que hayas agregado contenido o componentes adicionales después de una interrupción en el tamaño de la pantalla. Para obtener orientación y recomendaciones completas para aprovechar una pantalla de mayor tamaño, consulta nuestra guía sobre tarjetas.
Los márgenes se establecieron en valores porcentuales, en función del tamaño de la pantalla, para que las filas llenen el espacio disponible, pero no se extiendan demasiado y queden recortadas por la pantalla curva en la parte inferior y superior. Las tarjetas tienen una altura de pantalla fija, por lo que ajustamos el padding para maximizar el espacio limitado de la pantalla sin crear recortes no deseados.
Las dos plantillas principales, el diseño principal y el diseño de contenido perimetral (con un anillo de progreso), tienen márgenes diferentes, pero todos los diseños de diseño se compilan para asignarse a uno de estos. Hay tres secciones principales para cada tarjeta y ranuras que se asignan a cada una de ellas. En algunos casos, es posible que haya márgenes y padding adicionales integrados para ayudar al contenido a llenar el espacio disponible y, al mismo tiempo, mantener su diseño equilibrado y a la vista.
Consulta Cómo compilar diseños responsivos con ProtoLayout para obtener orientación sobre la implementación.
Crea experiencias diferenciadas
Tener cuatro diseños canónicos principales, con más de 80 permutaciones integradas, permite una personalización prácticamente ilimitada. Las tarjetas se compilan en un sistema basado en ranuras, por lo que puedes reemplazar una ranura del diseño canónico por el contenido que elijas. En ese caso, mantén un comportamiento responsivo y sigue nuestras recomendaciones de diseño.
Estas personalizaciones deben ser limitadas y no deben romper la estructura de la plantilla de tarjetas. El objetivo es mantener la coherencia cuando los usuarios se desplazan por el carrusel de tarjetas en sus dispositivos Wear OS.
Consulta Cómo brindar experiencias diferenciadas en tarjetas mediante puntos de interrupción para obtener orientación sobre la implementación.
Agrega valor después del punto de interrupción del tamaño en pantallas de mayor tamaño
Para aprovechar mejor el espacio adicional en pantallas de mayor tamaño, agrega un punto de interrupción de tamaño de 225 dp. Este punto de interrupción permite revelar contenido adicional, incluir más botones o datos, o cambiar el diseño para que se adapte mejor a la pantalla más grande.
Diseños de apps con desplazamiento y sin desplazamiento
Cuando se diseña para diseños adaptables en una pantalla redonda, las vistas con desplazamiento y sin desplazamiento tienen requisitos únicos para escalar los elementos de la IU y mantener un diseño y una composición equilibrados.
Diseños de apps sin desplazamiento

Diseños canónicos y componentes de pantalla completa (incluidos contenido multimedia y entrenamiento)
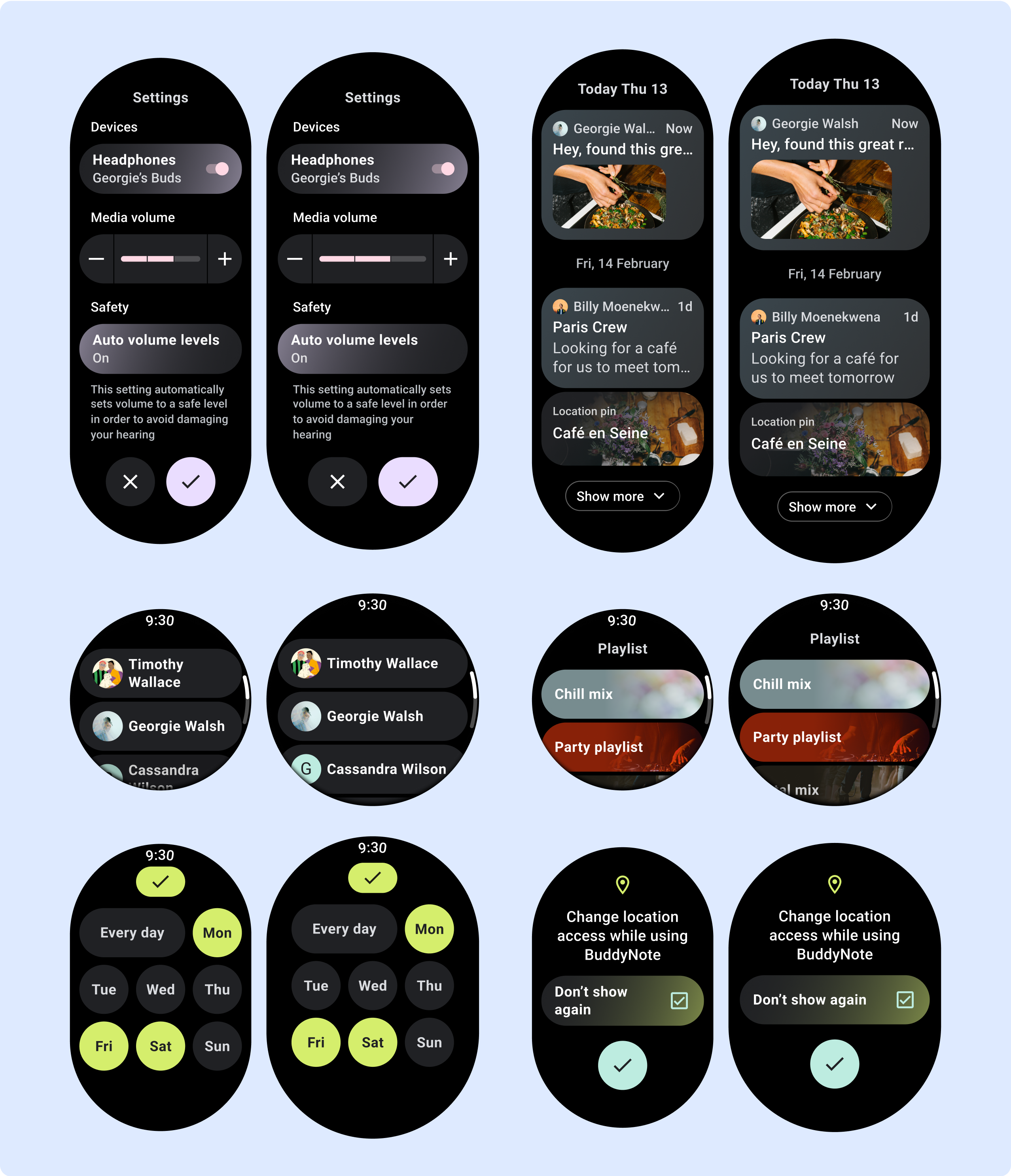
Los diseños de la vista de la app sin desplazamiento incluyen reproductores multimedia, selectores, conmutadores y pantallas especiales de entrenamiento o seguimiento que usan indicadores de progreso. Puedes restringir la altura de cualquier pantalla, lo que garantiza que el usuario esté enfocado en una tarea o un conjunto de controles, en lugar de tener que explorar una lista de opciones. Para admitir dispositivos con tamaños de pantalla más pequeños, diseña teniendo en cuenta el tamaño limitado, garantiza la visualización y adopta la pantalla circular cuando sea relevante.

Lineamientos para la capacidad de respuesta (márgenes porcentuales)
Define todos los márgenes en porcentajes y define restricciones verticales de modo que el contenido principal del medio se pueda estirar para llenar el área de visualización disponible.
Es mejor dividir una pantalla sin desplazamiento en una sección superior, intermedia e inferior durante el diseño. De esta manera, puedes agregar márgenes internos a la sección inferior y superior para evitar los recortes, pero permite que la sección central aproveche el ancho completo de la pantalla. Considera el uso del botón de desplazamiento rotativo para controlar los elementos de la pantalla cuando su tamaño sea limitado, ya que las interacciones de presionar por sí solas pueden no proporcionar la mejor experiencia.
Consulta Diseños sin desplazamiento en Horologist para obtener instrucciones sobre la implementación.
Crea experiencias diferenciadas
Los diseños sin desplazamiento son personalizables, pero son más limitados en cuanto a la cantidad de contenido que se puede agregar a la pantalla y el tipo de componentes que funcionan mejor. El uso de IconButtons en lugar de Chips aprovecha mejor el espacio limitado, y los gráficos visuales, como ProgressIndicators y datos grandes, ayudan a comunicar información clave de manera gráfica.
Todos los elementos que abarcan el bisel de la pantalla aumentan automáticamente con el tamaño de la pantalla, por lo que tienen un mayor impacto.
Cómo agregar valor después del punto de interrupción en pantallas de mayor tamaño
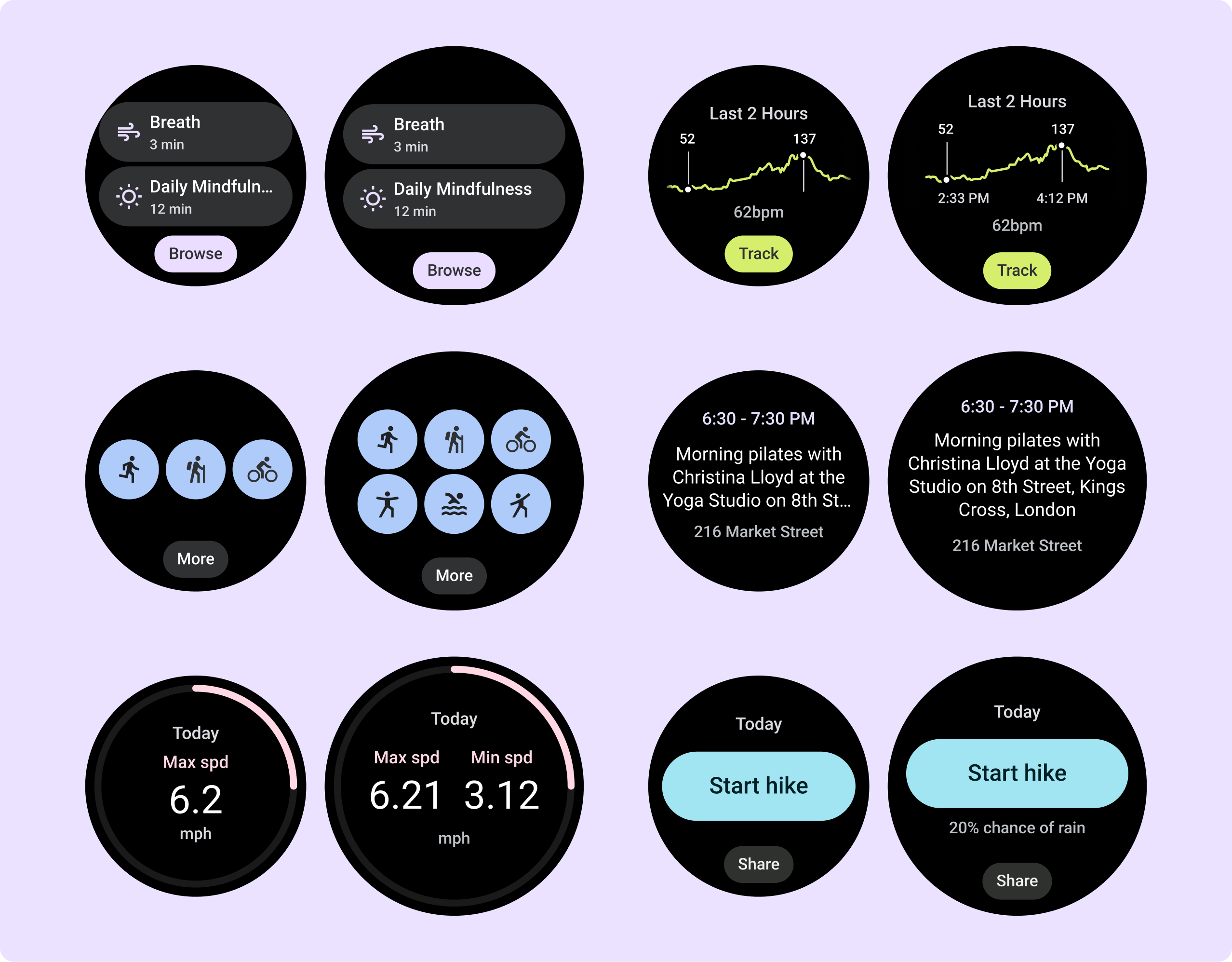
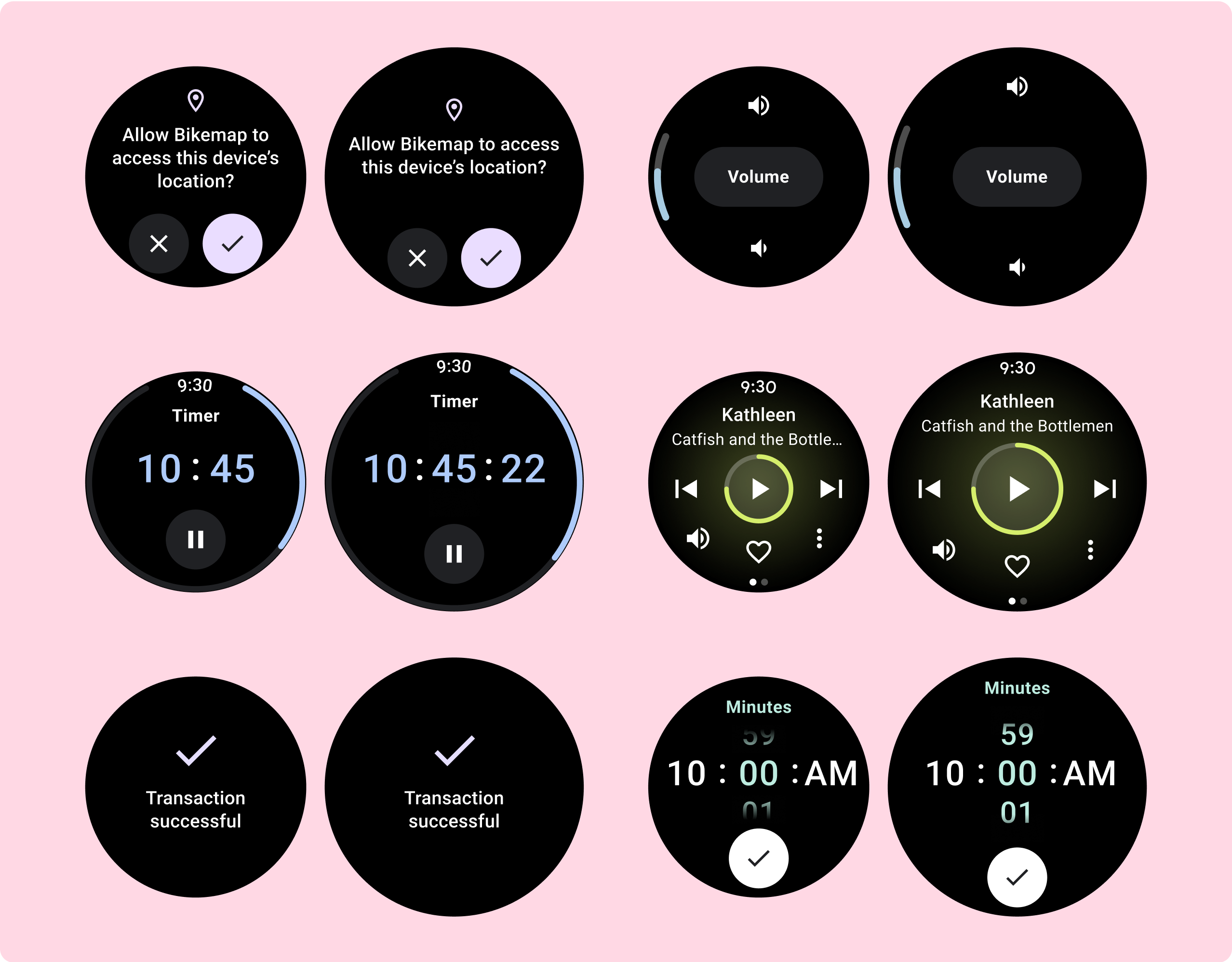
Cuando se crea un diseño responsivo para tamaños de pantalla más grandes, los diseños de apps sin desplazamiento obtienen más beneficios del espacio de pantalla adicional. Los elementos existentes pueden crecer hasta llenar el espacio adicional, lo que mejora la usabilidad, y los componentes y el contenido pueden aparecer después de un punto de interrupción en el tamaño de la pantalla.
En la siguiente lista, aparecen varios ejemplos de este comportamiento:
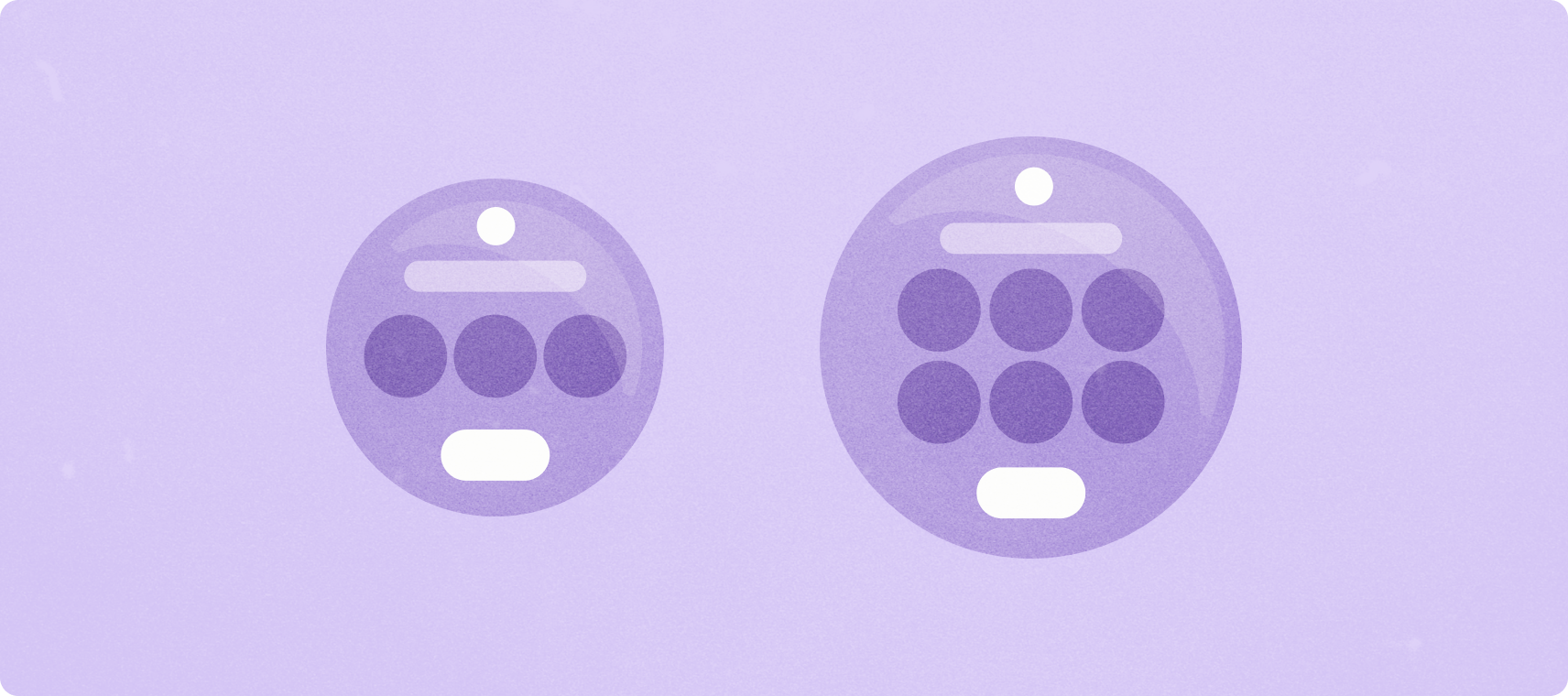
- Los reproductores multimedia pueden obtener botones adicionales o controles más grandes.
- Los diálogos de confirmación pueden mostrar una ilustración o más información.
- Las pantallas de entrenamiento pueden obtener métricas adicionales, y los elementos podrían aumentar de tamaño.
Consulta Cómo brindar experiencias diferenciadas en Wear Compose mediante puntos de interrupción para obtener instrucciones sobre la implementación.
Diseños de apps con desplazamiento

Diseños canónicos
Los diseños de la vista con desplazamiento de la app incluyen listas (ScalingLazyColumn) y diálogos. Estos diseños conforman la mayoría de las pantallas de las apps y representan una colección de componentes que deben adaptarse a tamaños de pantalla más grandes.
Verifica que los componentes sean responsivos, es decir, que ocupen el ancho disponible y adopten los ajustes de ScalingLazyColumn cuando haya más altura disponible de la pantalla. Estos diseños ya se compilaron de forma responsiva, y tenemos algunas recomendaciones adicionales para aprovechar aún más el espacio expandido.
Consulta Cómo compilar diseños responsivos con Horologist para obtener orientación sobre la implementación.

Lineamientos para la capacidad de respuesta (márgenes porcentuales)
Todos los márgenes superior, inferior y lateral se deben definir en porcentajes para evitar el recorte y proporcionar un escalamiento proporcional de los elementos. Ten en cuenta que PositionIndicator aparece cuando el usuario se desplaza y se ajusta automáticamente al bisel de la pantalla, sin importar su tamaño.
Crea experiencias diferenciadas
Las vistas de desplazamiento son muy personalizables y se pueden agregar cualquier combinación de componentes en cualquier orden.
Los márgenes inferior y superior pueden cambiar según los componentes que se encuentren en la parte inferior y superior. De esta manera, se evita que el contenido quede recortado debido a la curva creciente de la pantalla.
Agrega valor después del punto de interrupción en pantallas grandes
Como los diseños de desplazamiento mostrarán automáticamente más de lo que antes estaba oculto debajo de la línea de plegado de la pantalla, no es necesario hacer mucho para agregar valor. Cada componente ocupa el ancho disponible y, en algunos casos, un componente puede obtener filas adicionales de texto (como las tarjetas) o los componentes se estiran para llenar el ancho disponible (como los botones de íconos).
