Steppers
Restez organisé à l'aide des collections
Enregistrez et classez les contenus selon vos préférences.

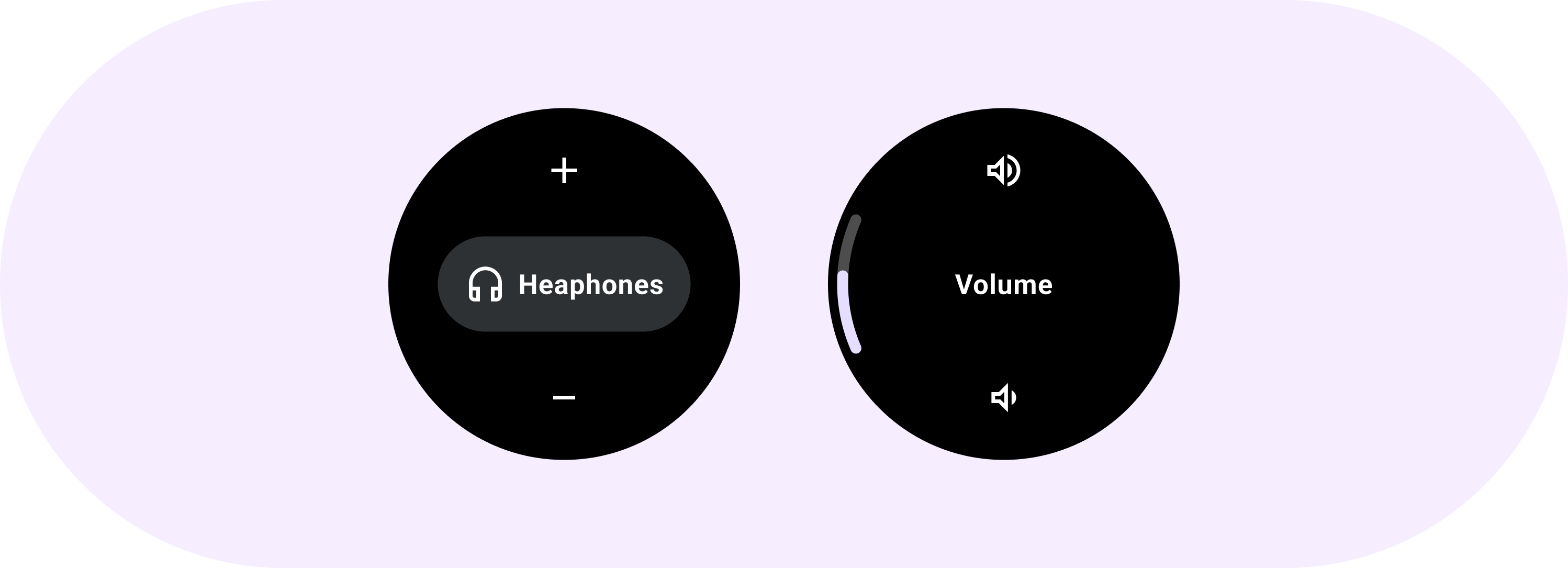
L'option Stepper (Étape) permet aux utilisateurs de faire une sélection à partir d'une plage de valeurs.

Utilisez les steppers pour une expérience de contrôle plein écran qui permet aux utilisateurs de faire une sélection parmi une plage de valeurs.
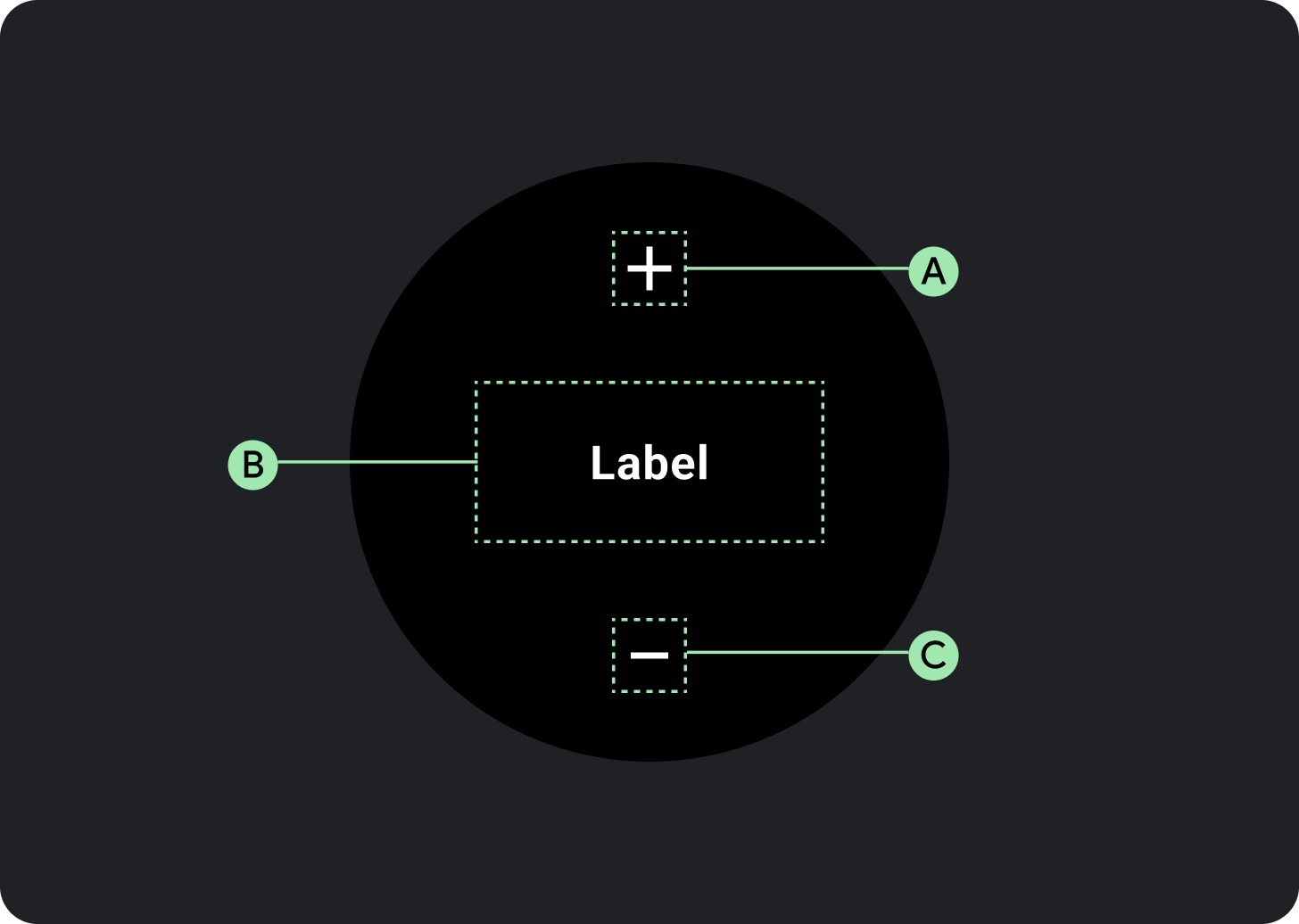
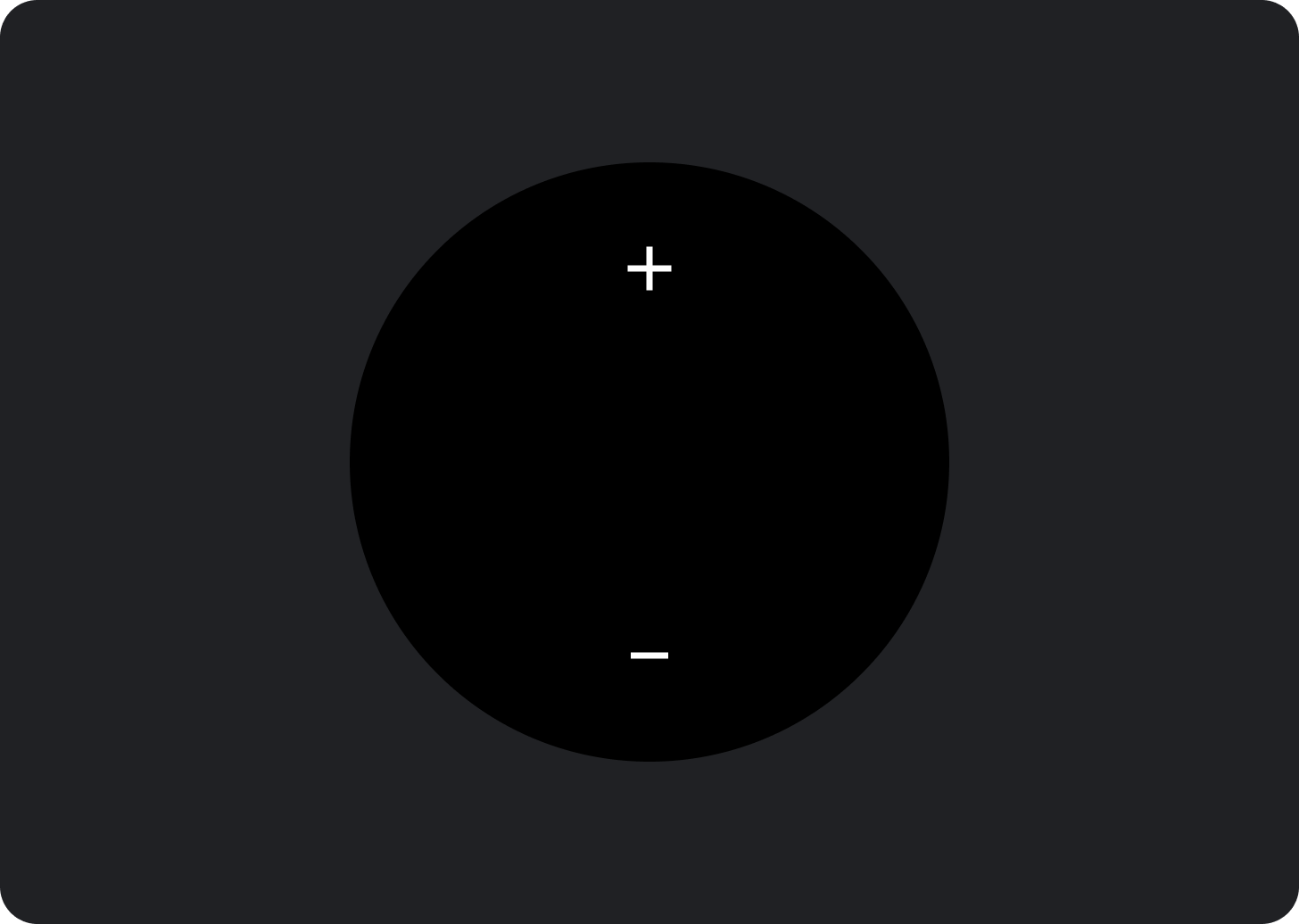
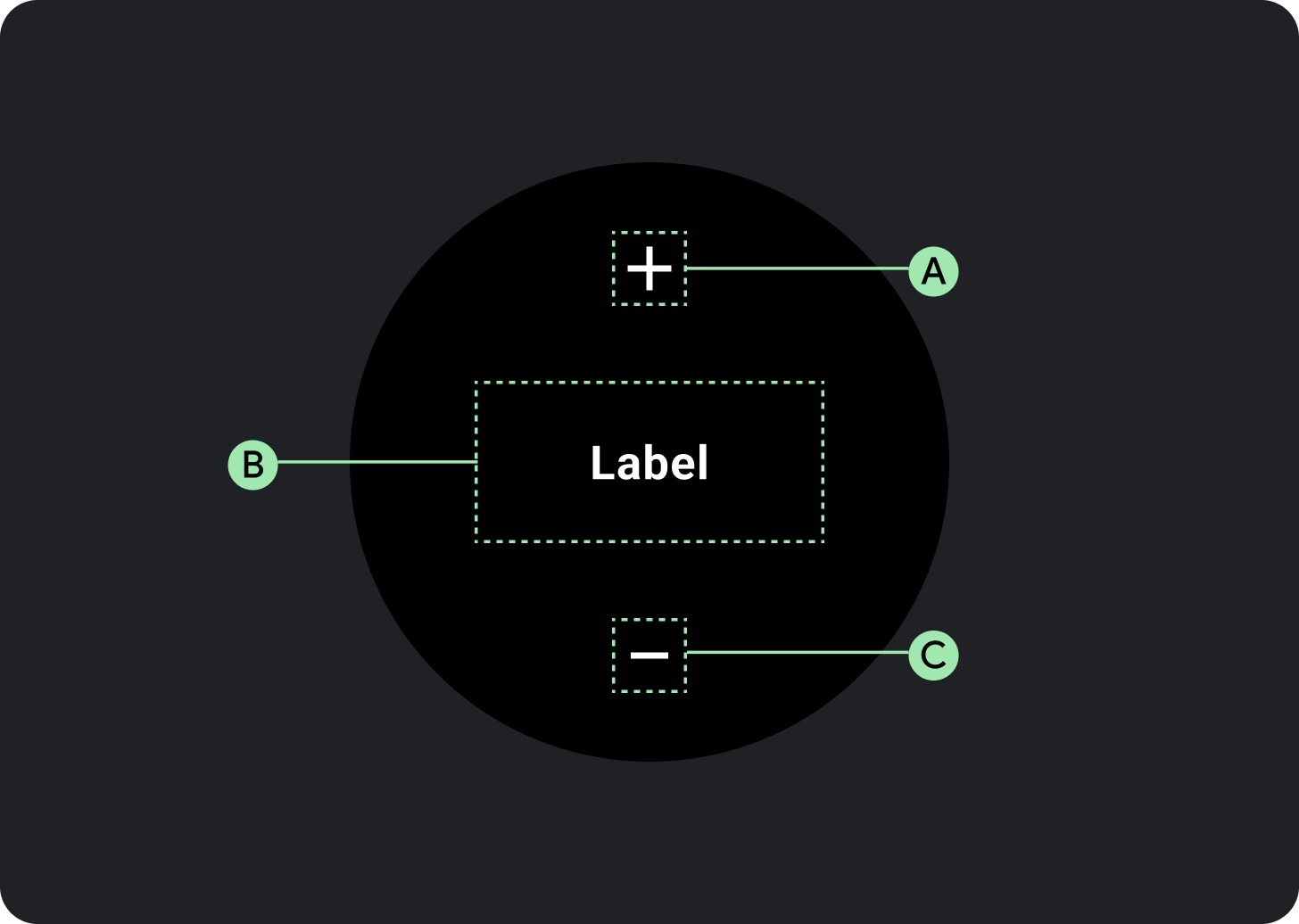
Anatomie

A. Bouton "Augmenter"
B. Étiquette ou chip
C. Bouton "Diminuer"
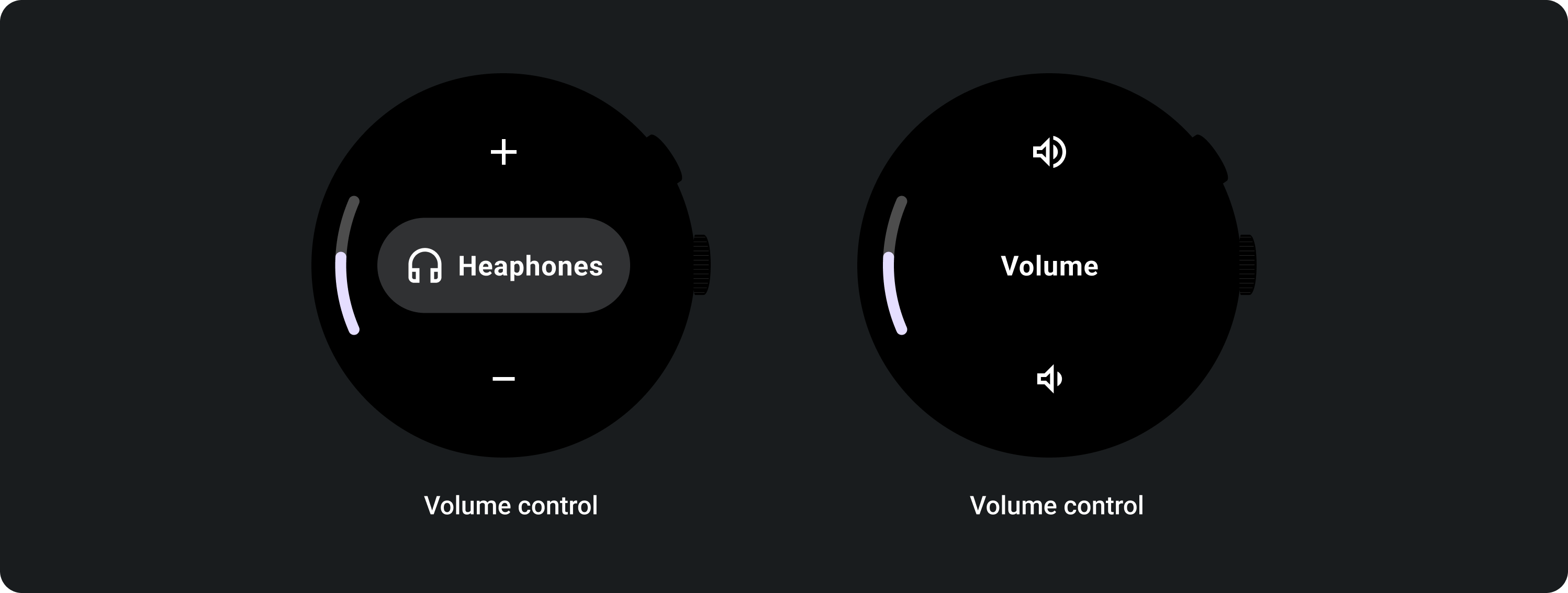
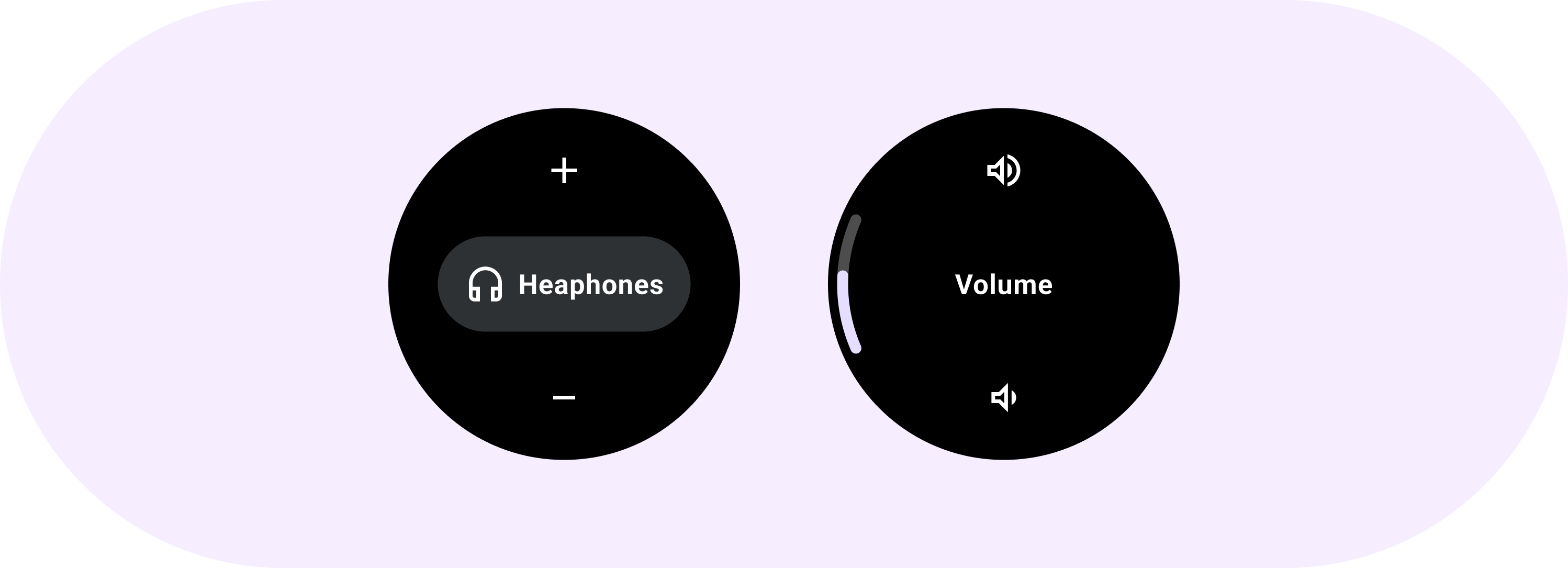
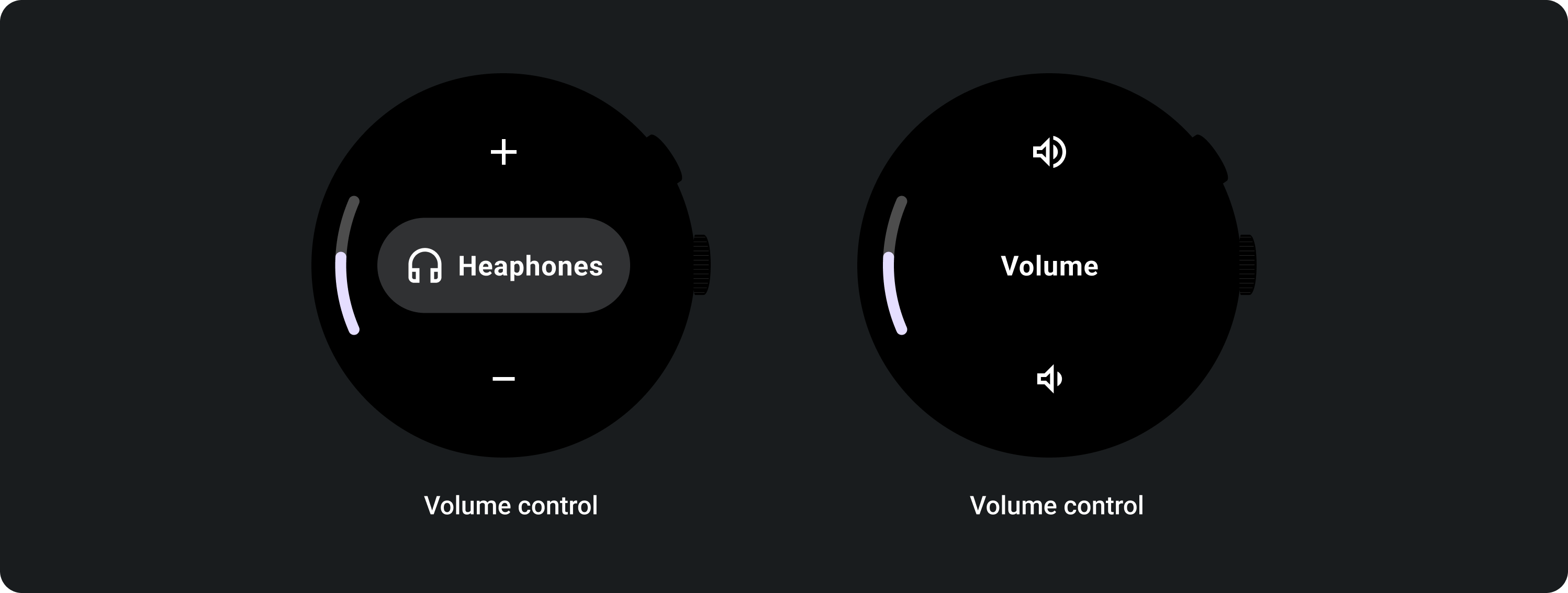
Utilisation
Consultez les exemples suivants d'utilisation des steppers.

Consultez la bibliothèque Horologist sur GitHub, qui propose l'implémentation d'un écran de contrôle du volume.
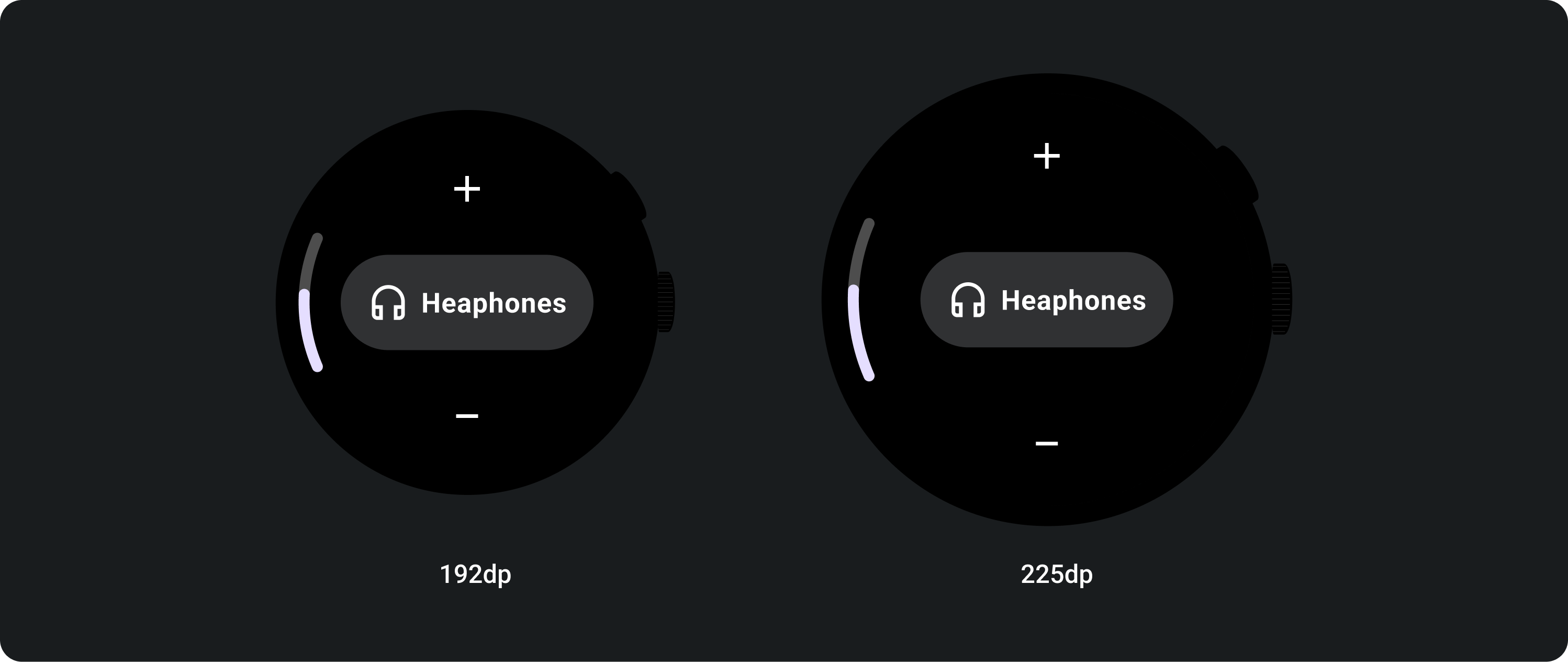
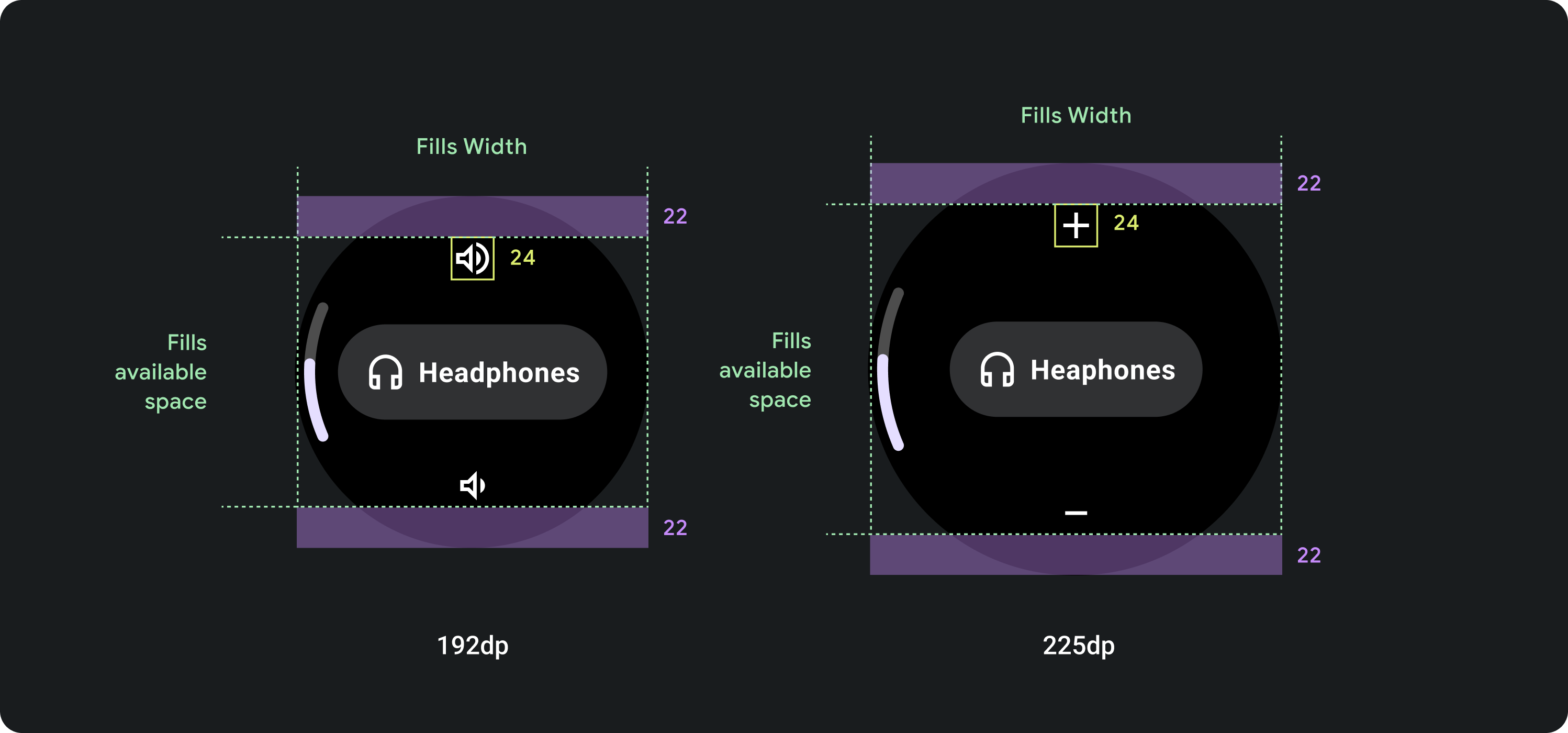
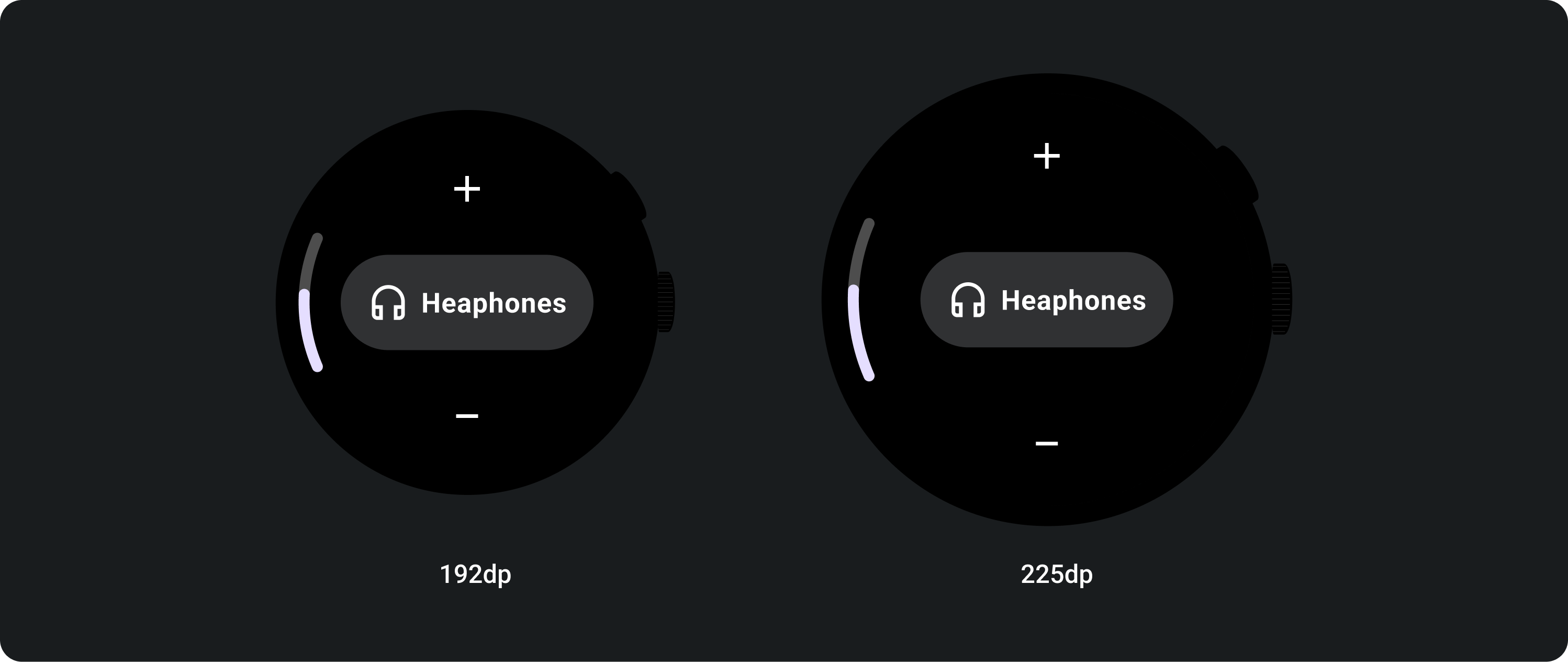
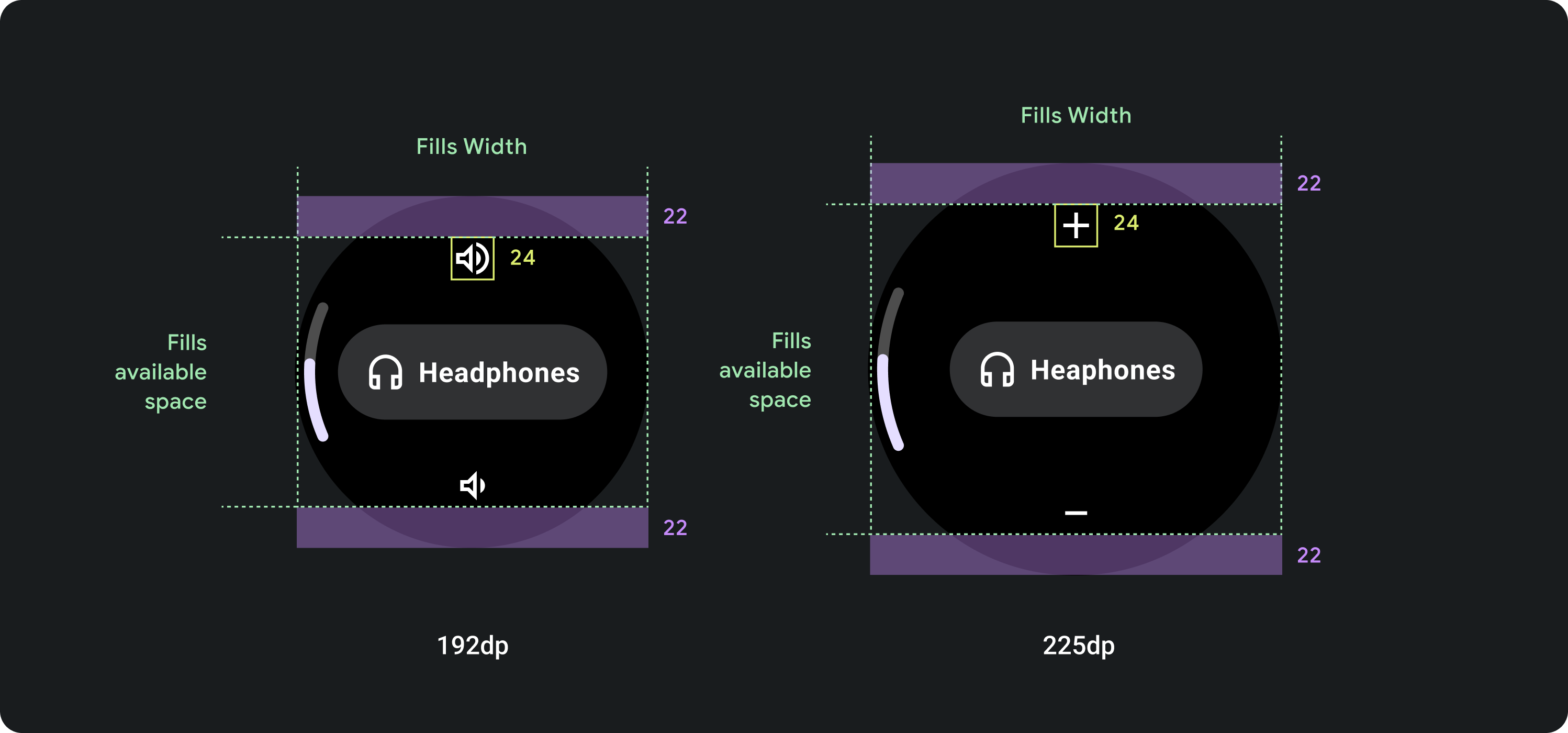
Mises en page adaptatives

Comportement responsif
Le composant Stepper remplit la hauteur et la largeur disponibles. Par conséquent, l'écart entre les éléments est déterminé par la taille de l'écran et la hauteur disponible.

Le contenu et les exemples de code de cette page sont soumis aux licences décrites dans la Licence de contenu. Java et OpenJDK sont des marques ou des marques déposées d'Oracle et/ou de ses sociétés affiliées.
Dernière mise à jour le 2025/05/21 (UTC).
[[["Facile à comprendre","easyToUnderstand","thumb-up"],["J'ai pu résoudre mon problème","solvedMyProblem","thumb-up"],["Autre","otherUp","thumb-up"]],[["Il n'y a pas l'information dont j'ai besoin","missingTheInformationINeed","thumb-down"],["Trop compliqué/Trop d'étapes","tooComplicatedTooManySteps","thumb-down"],["Obsolète","outOfDate","thumb-down"],["Problème de traduction","translationIssue","thumb-down"],["Mauvais exemple/Erreur de code","samplesCodeIssue","thumb-down"],["Autre","otherDown","thumb-down"]],["Dernière mise à jour le 2025/05/21 (UTC)."],[],[]]