Düzenler, uygulamanız genelinde görsel tutarlılığı korumak için bir çerçeve sağlayan yapısal şablonlardır. Düzenler; görsel ızgaralar, boşluklar ve bölümler tanımlayarak bilgilerin ve kullanıcı arayüzü öğelerinin sunulması için tutarlı ve düzenli bir yapı oluşturur.

Öne çıkanlar
- Web veya mobil cihazların aksine, TV'lerde sabit ekran en boy oranı 16:9'dur.
- Kullanım ve kontrol kolaylığı için düzenleri yatay ve dikey eksenler boyunca optimize edin.
İlkeler
TV düzenleri tasarlarken tasarım kararları almanıza yardımcı olacak yönergeler.

Büyük ekranlara göre tasarlama
HDTV'nin yaygınlaşmasından bu yana, en boy oranı 16:9 olan dikdörtgen TV'ler artık norm haline geldi. Geçmişte televizyonlar 4:3 veya 1, 33'e 1 en boy oranı olarak bilinen kare şeklinde üretiliyordu.

Android platformunda tasarım
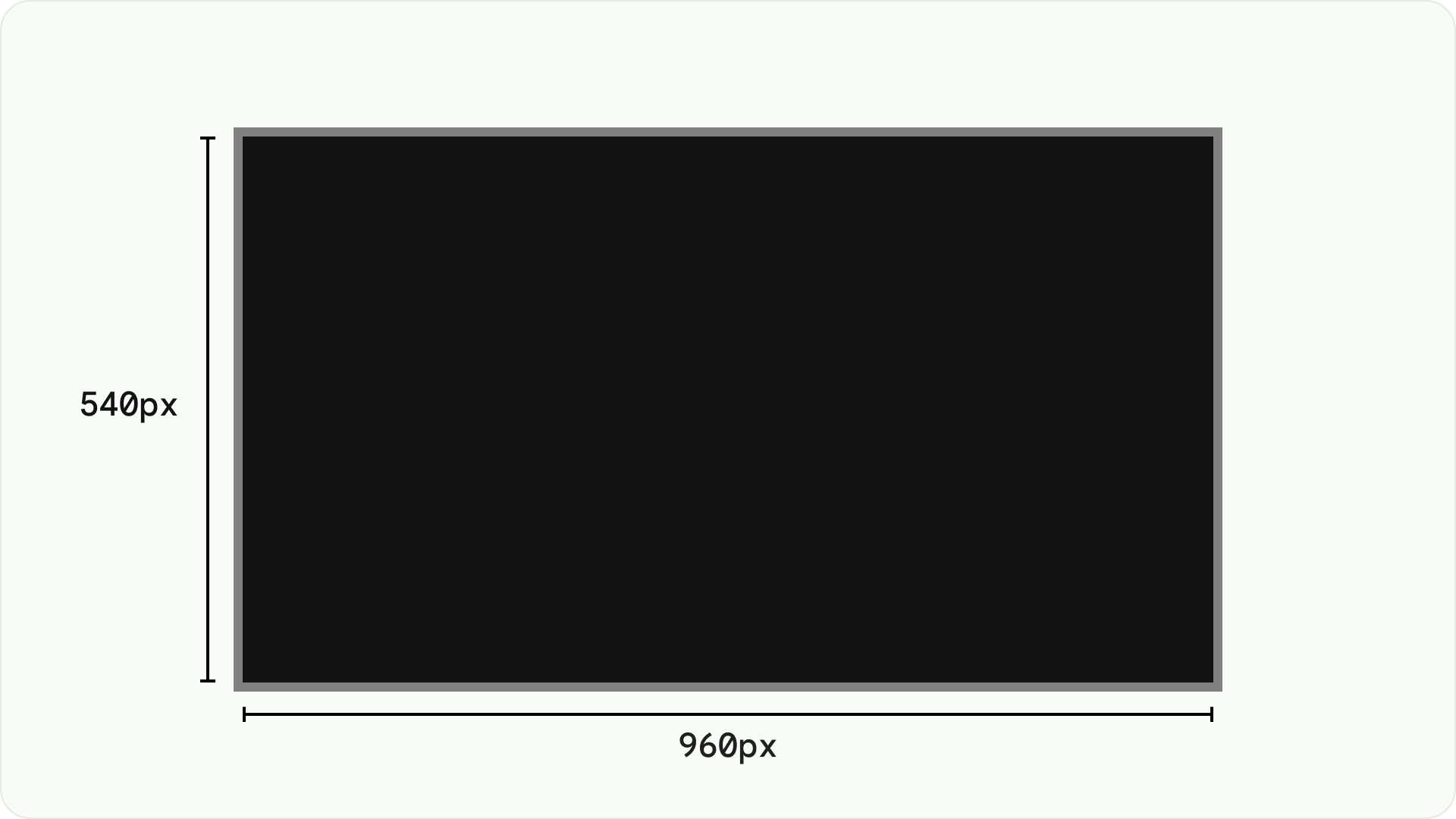
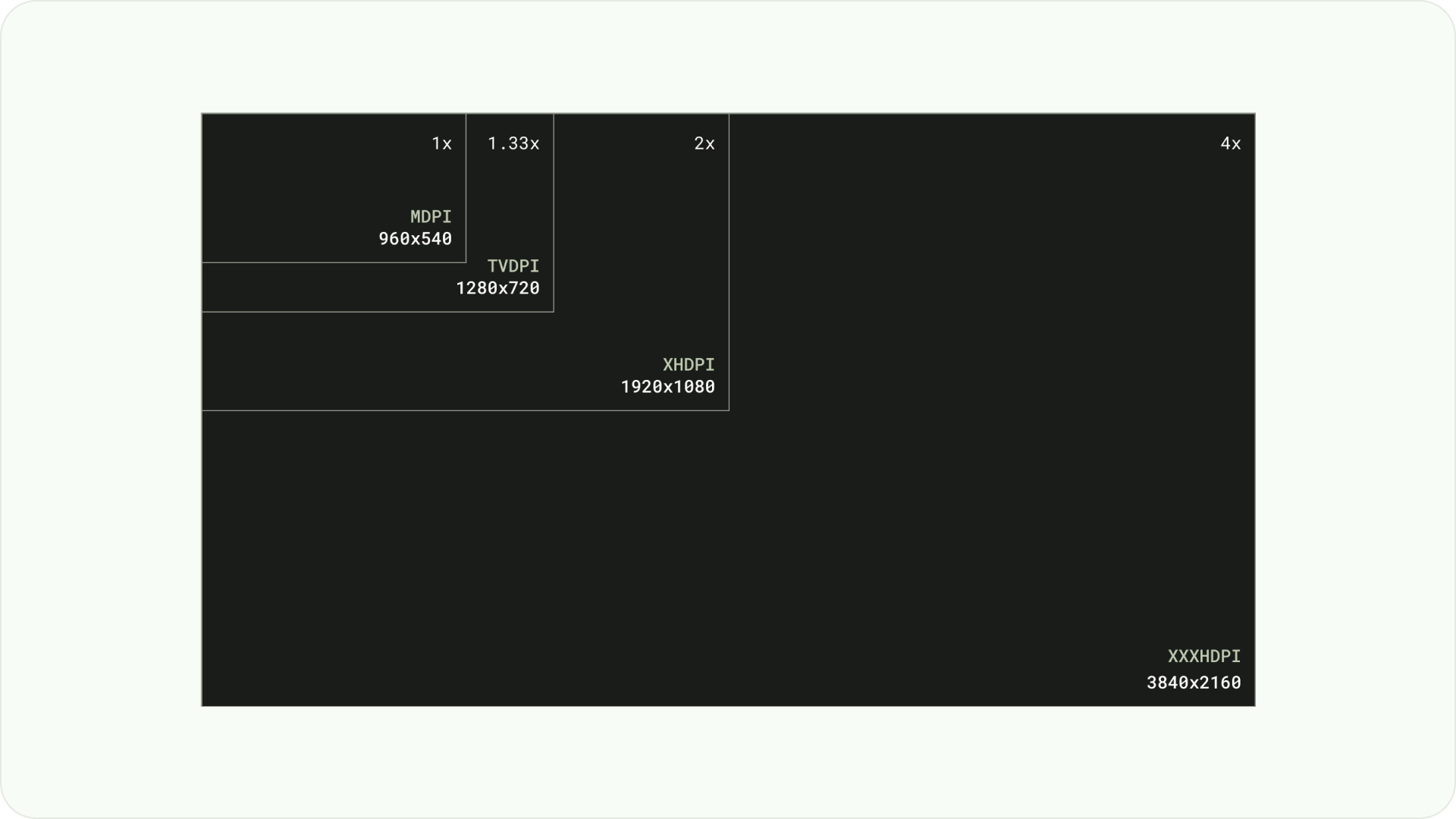
Tasarımı yaparken öğeleri, Android destekli diğer cihazlarda olduğu gibi farklı yoğunluklara sahip ekranlarda eşit şekilde görüntülemek için dp kullanın. Her zaman 960 piksel * 540 piksel MDPI çözünürlükte tasarlayın.
MDPI 1 piksel = 1 dp'de.
Öğelerin 1080p'yi hedeflemesi gerekir. Bu, Android sisteminin gerektiğinde düzen öğelerini 720p'ye düşürmesine olanak tanır.

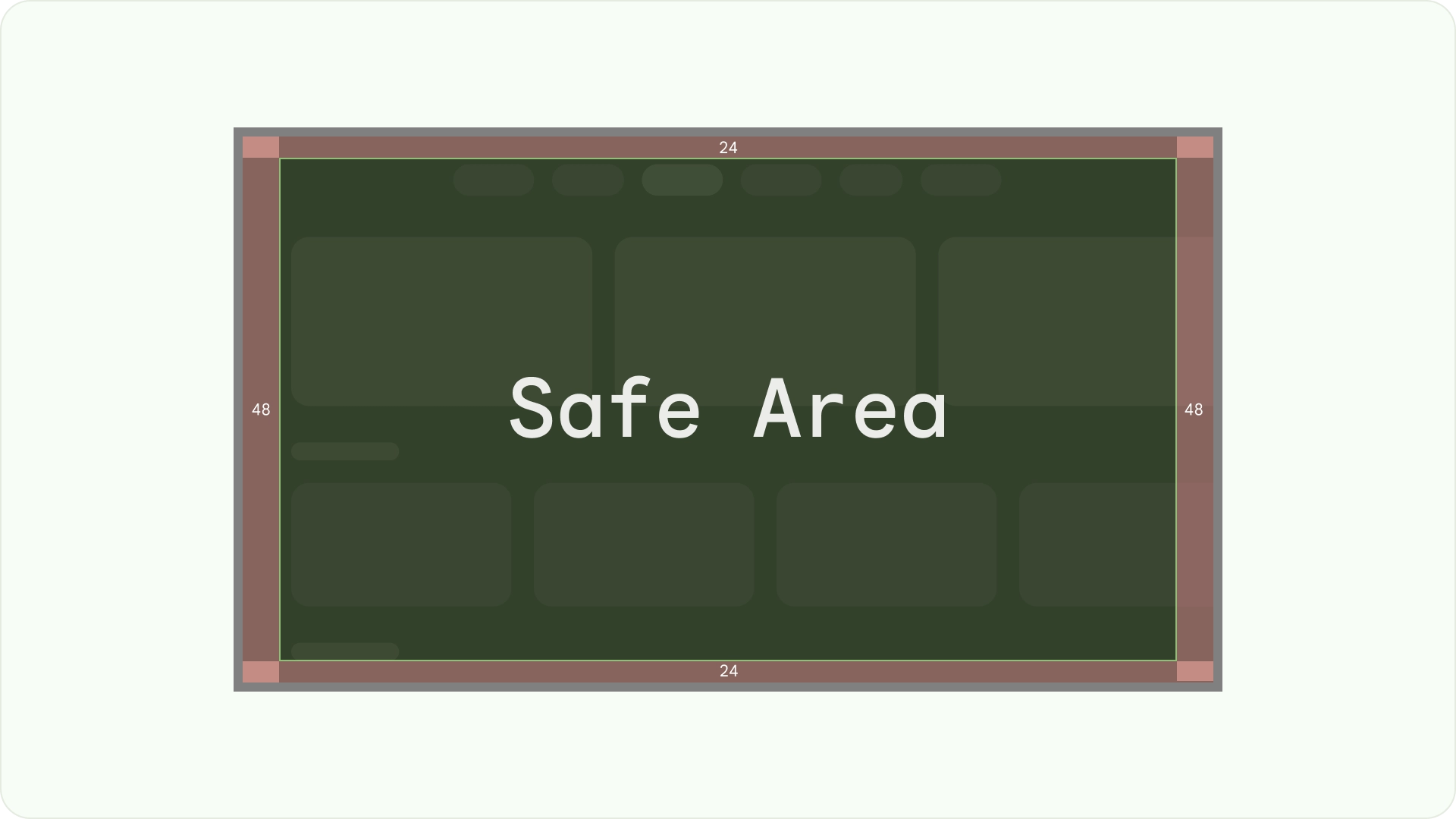
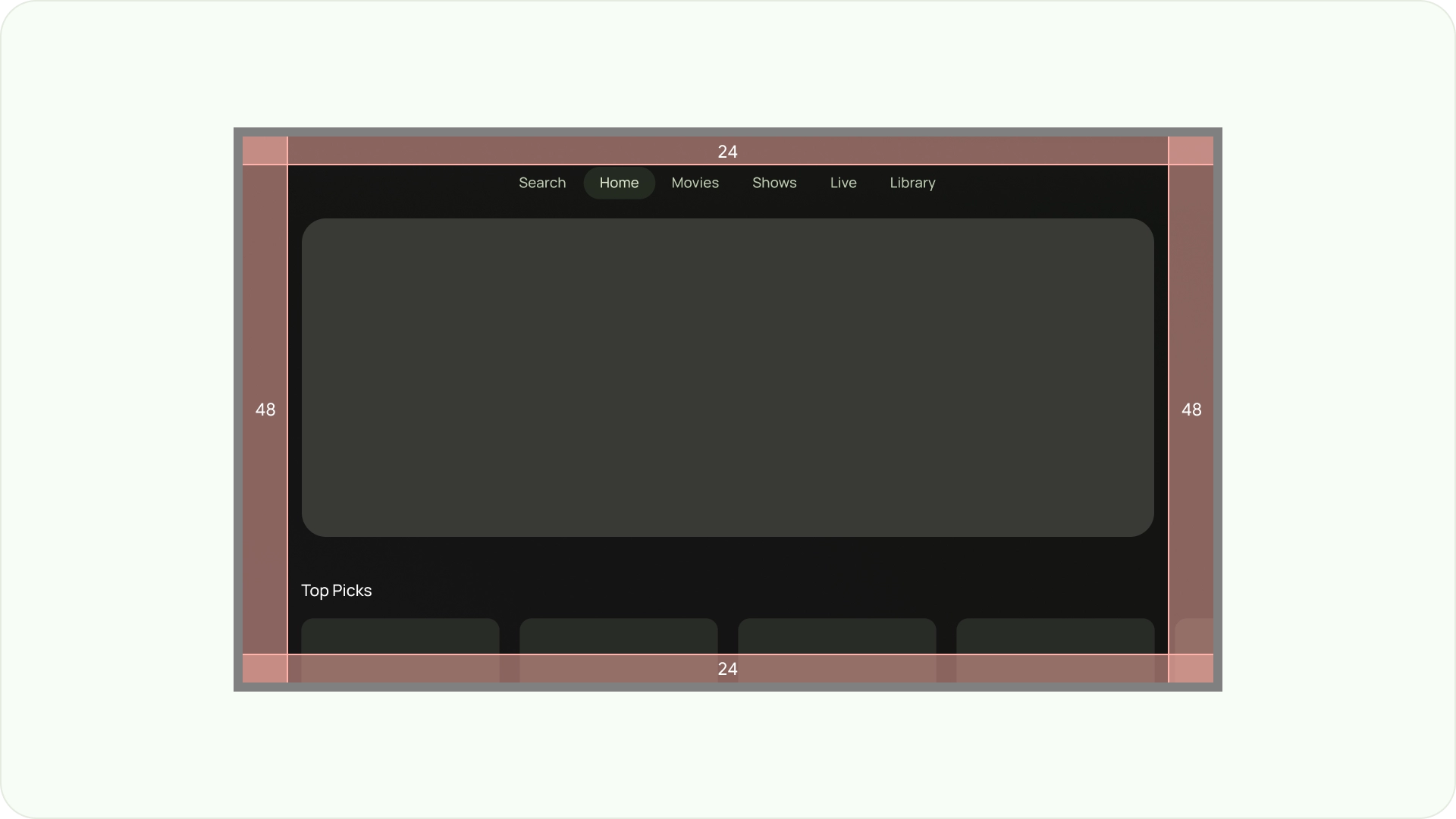
Görünürlük ve fazla tarama güvenliği sağlama
Önemli öğelerin her zaman kullanıcılara görünür olduğundan emin olun. Bunu yapmak için öğeleri, düzenin sol ve sağ kenarlarında% 5'lik 48 dp, üst ve alt kenarlarında 27 dp kenar boşluğu olacak şekilde konumlandırın. Bu, düzenin ekran öğelerinin fazla tarama içinde olmasını sağlar.

Tam ekranı doldur
Arka plan ekranı öğelerini fazla taramaya karşı güvenli alana ayarlamayın veya kırpmayın. Bunun yerine, ekran dışı öğelerin kısmen görüntülenmesine izin verin. Bu, tüm ekranların arka plan ve ekran dışı öğeleri doğru bir şekilde görüntülemesini sağlar.

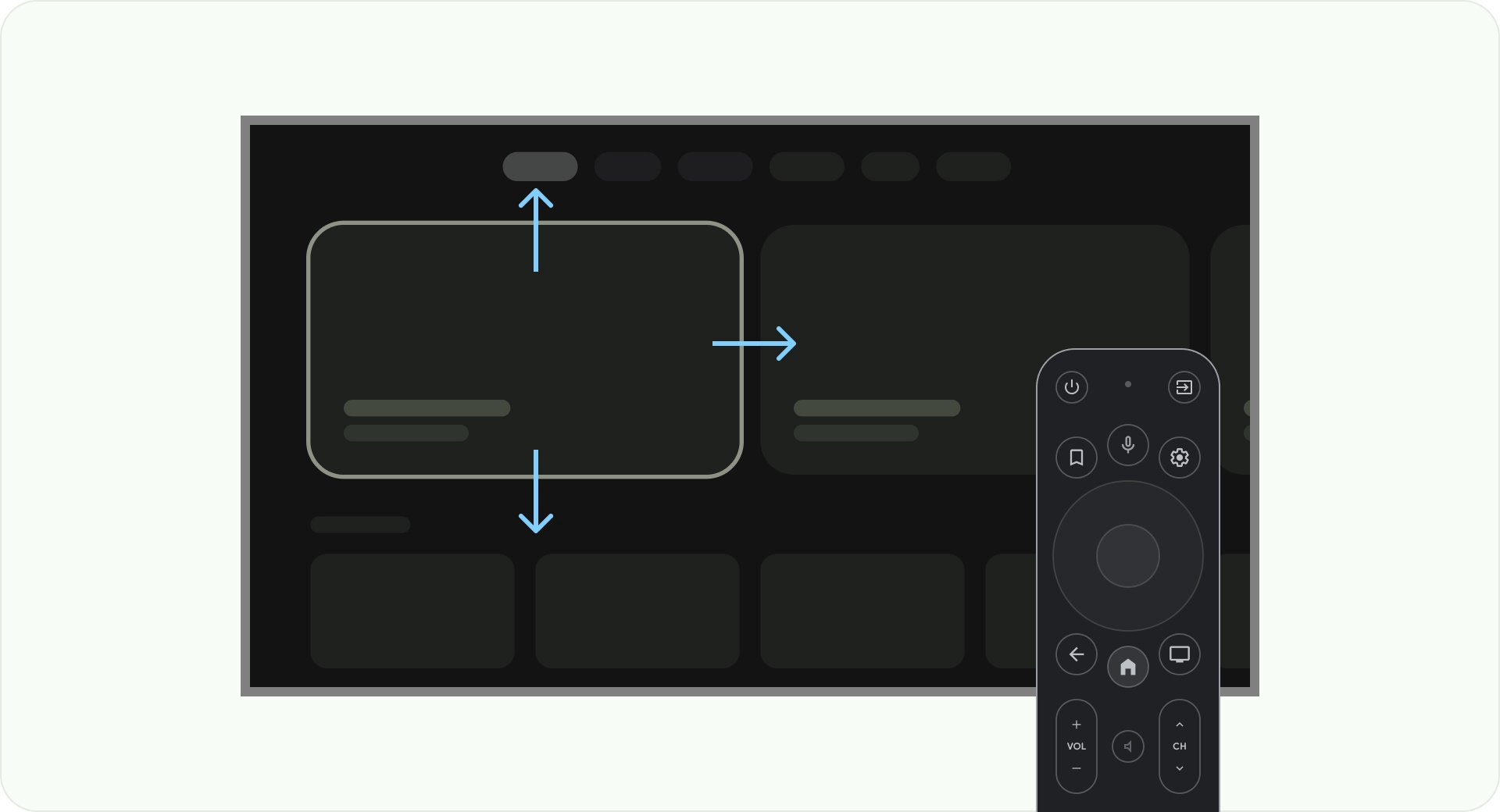
Eksenlerle optimize etme
Kullanıcıların TV'leriyle uzaktan kumandayı nasıl kullandıklarını düşünün. TV arayüzünüzün uzaktan kumandayla basit bir şekilde kullanılabildiğinden emin olun. Kullanıcıların büyük seçenek grupları arasında nasıl hareket edeceklerini anlamalarına yardımcı olmak için her yönü (yukarı, aşağı, sol, sağ) net bir amaca ve gezinme kalıbına sahip olacak şekilde tasarlayın.
Düzen
TV ekranı boyutları cihazdan cihaza farklılık gösterir. Modern bir TV 16:9 en boy oranına sahip olduğundan uygulamanızı 960 x 540 piksel ekran boyutunda tasarlamanız önerilir. Bu, HD veya 4K ekranlar için tüm öğelerin orantılı şekilde yeniden boyutlandırılabilmesini sağlar.

Fazla tarama kenar boşlukları
Fazla tarama kenar boşlukları, içerik ile ekranın sol ve sağ kenarları arasındaki boşluklardır.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Bu kenarlık kenar boşlukları, birincil öğeleri olası fazla tarama sorunlarına karşı korur. İçeriğinizi ve bilgilerinizi güvende tutmak için% 5 kenar boşluğu düzeni (yanlarda 58 dp, üst ve alt kenarlarda 28 dp) kullanın.

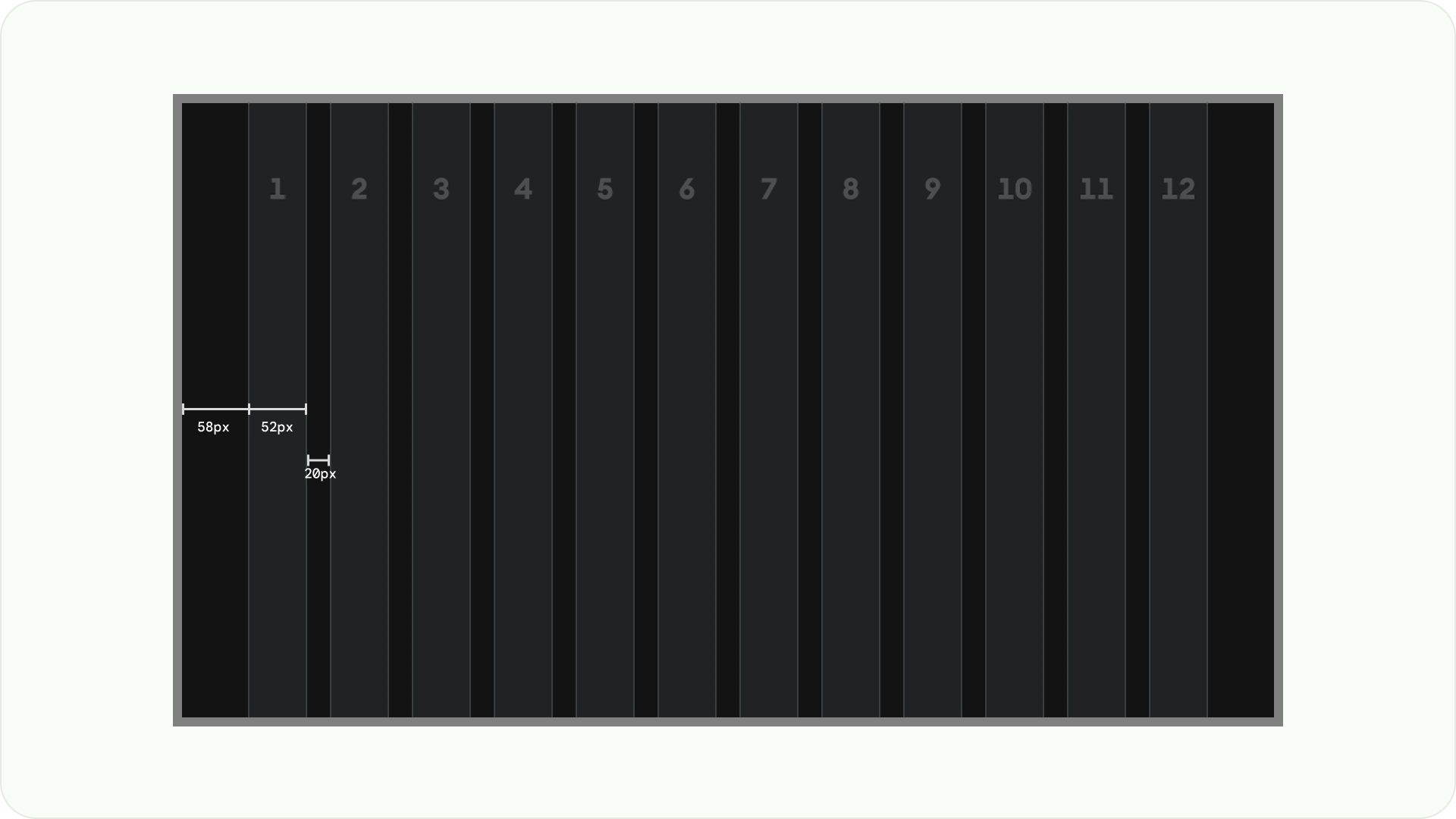
Sütunlar ve oluklar
İçerik, ekranda sütunlar ve bölmeler bulunan alanlara yerleştirilir. Izgara sisteminde 12 sütun bulunur. Oluklar, sütunlar arasında içeriğin bölmesine yardımcı olan boşluklardır.
52 dp genişliğinde ve arasında 20 dp boşluk bulunan 12 sütun kullanın. Her iki tarafta 58 dp ve çizgiler arasında 4 dp dikey boşluk olmalıdır.

Düzen kalıpları
Amaçladığınız amaca ve görüntüleme cihazınıza bağlı olarak üç düzen kalıbı vardır: Yatay Yığın Düzeni, Dikey Yığın Düzeni ve Izgara Düzeni.
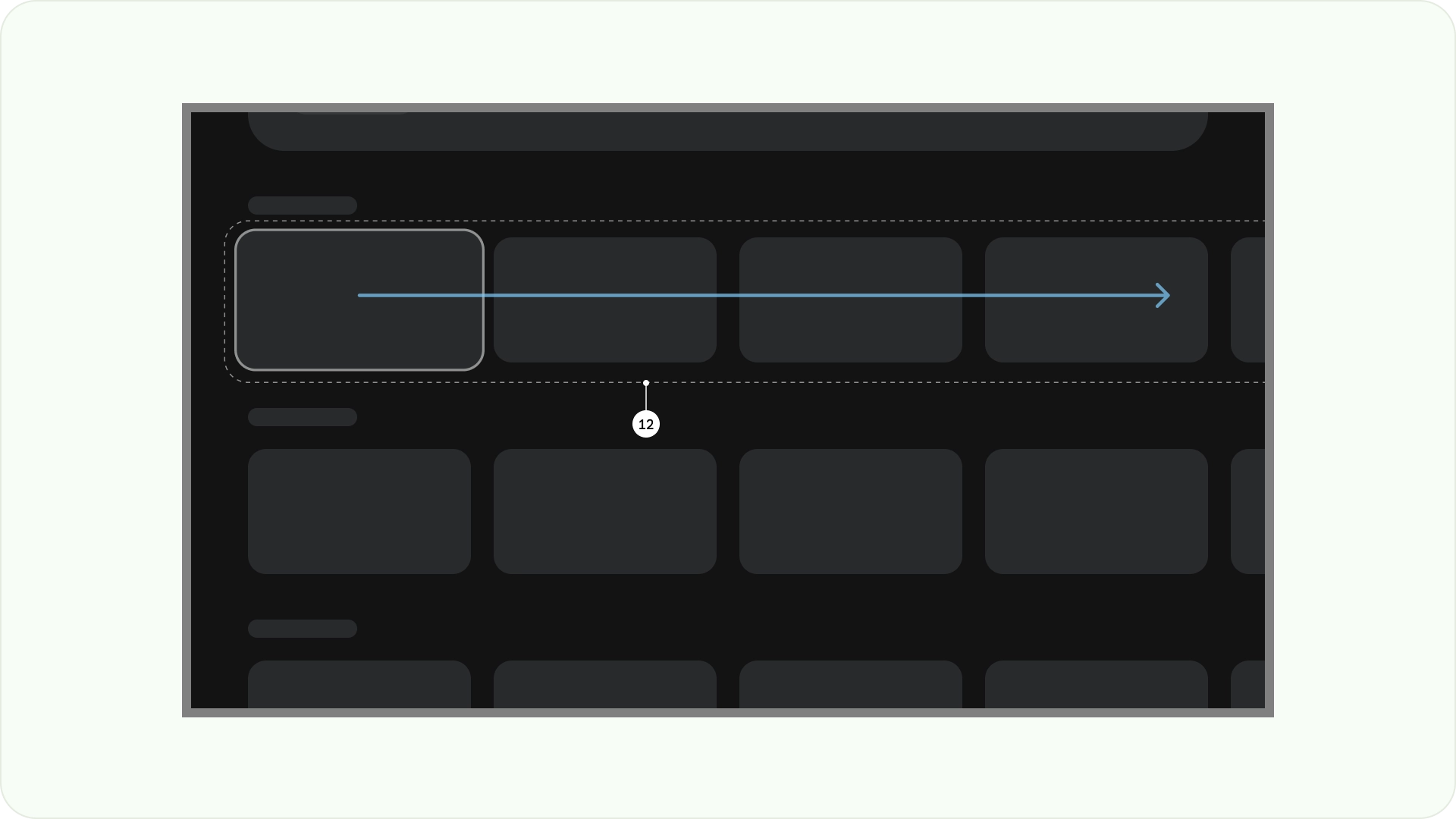
Yatay Yığın Düzeni
Yatay Yığın Düzeni bileşenleri yatay olarak düzenler. Boyut, oran veya biçimde değişiklik gösterebilir. Bu düzen genellikle içerik ve bileşenleri gruplandırmak için kullanılır.

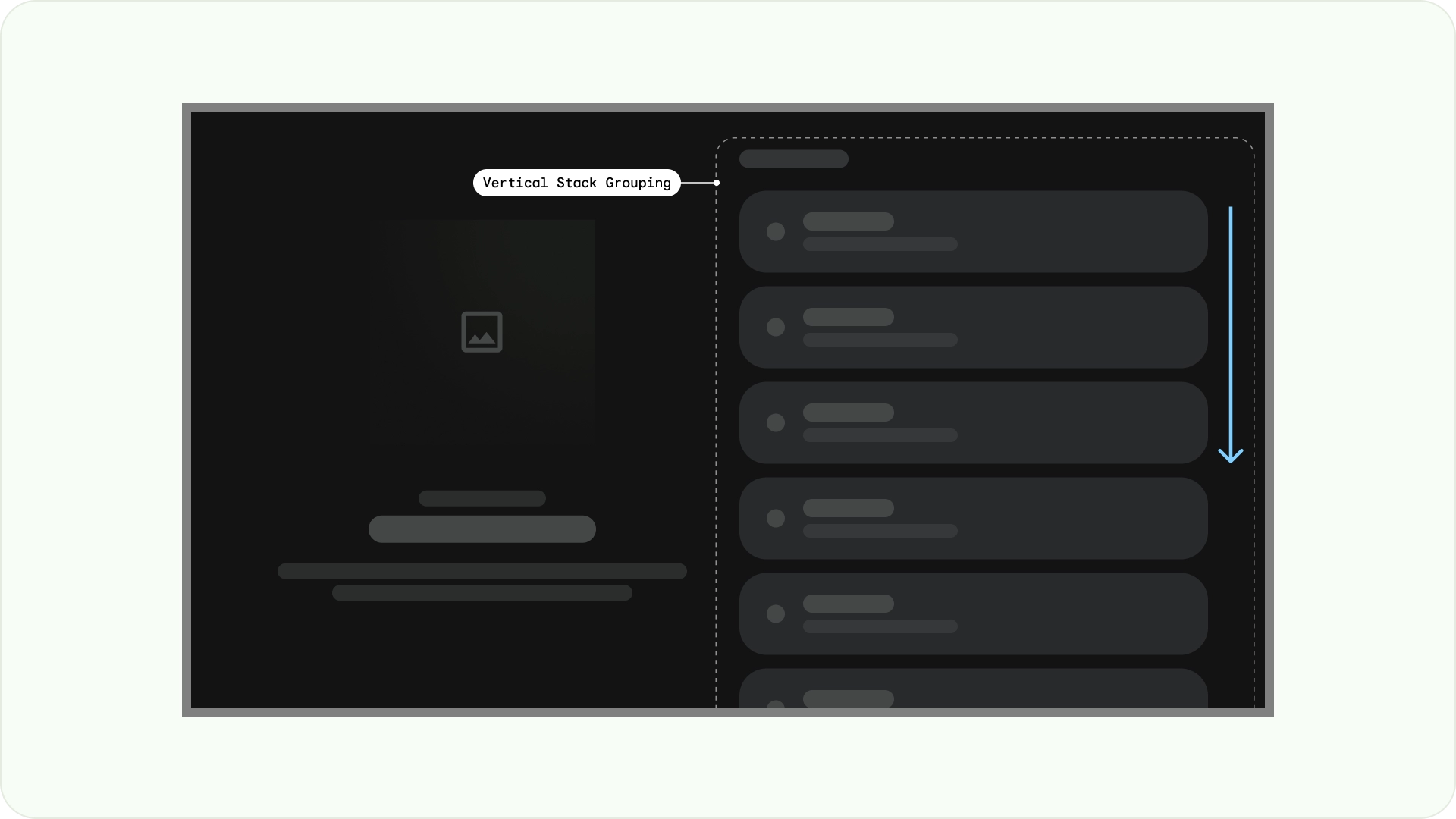
Dikey Yığın Düzeni
Dikey Yığın Düzeni bileşenleri dikey olarak düzenler, böylece boyut, oran ve biçim açısından esnektir. Çeşitli metin türlerini, etkileşimli bileşenleri ve düzen kalıplarını birlikte gruplandırmak için yaygın olarak kullanılır.

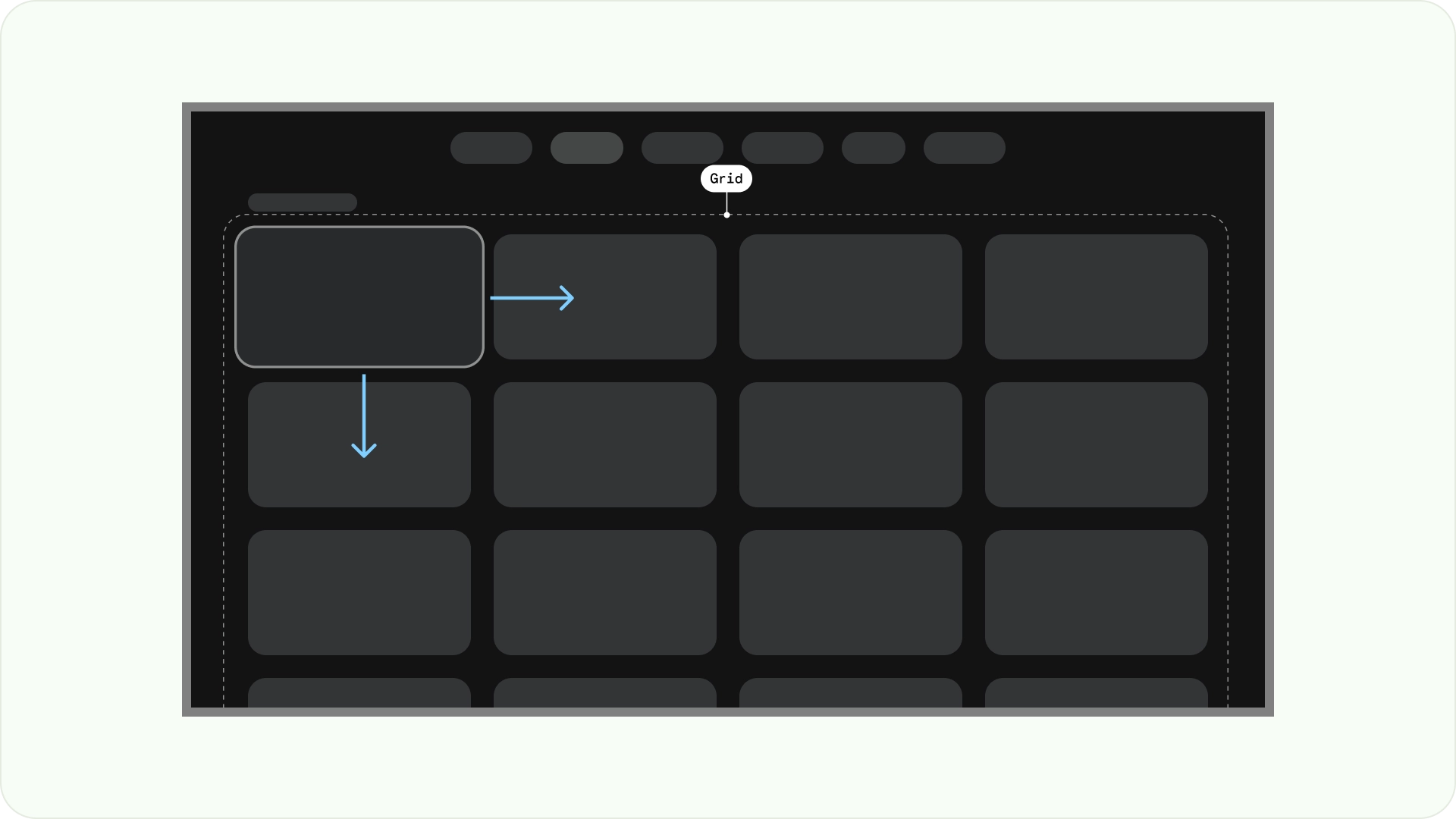
Izgara Düzeni
Izgara, kesişen sütun ve satırların bir koleksiyonudur. Izgara Düzeni ise içeriği bu ızgarada görüntüler. İçeriği mantıklı bir şekilde düzenleyerek kullanıcıların gezinmesini ve göz atmasını kolaylaştırır.

Çakışmayı önlemek için öğeler arasındaki dolguyu ve odaklanılan durumların boyut artışını göz önünde bulundurmak önemlidir. Örneğin, odaklanmış bir bileşen (kart gibi) vurgulandığında. Önerdiğimiz Izgara Düzeni'ni (52 dp'de 12 sütun, 20 dp'de kenar boşlukları ile) kullanıyorsanız önerilen bileşen düzenleri ve önizlemeleri için Kartlar bölümüne göz atın.
Düzen yapıları
Aşağıda, TV düzenleri tasarlarken daha iyi kararlar almanıza yardımcı olacak bazı düzen yapılarını görebilirsiniz. TV ekranlarını yatay olarak bölerek farklı bileşen türlerini ayırmaya, bilgi hiyerarşisini ve gezinme mantığını iletmeye yardımcı olabilir. Bir bölme birden fazla birim sütunu içerebilir. Her panel, Yığın Düzeni ve Izgara Düzeni gibi farklı düzen kalıpları barındırabilir.

Tek bölmeli düzen
Tek bölmeli bir düzen, birincil içeriğe dikkat çekmeye yardımcı olabilir. İçerik odaklı deneyim ve kritik bilgi sayfalarında kullanın.

İki bölmeli düzen
2 bölmeli düzen, sayfada hiyerarşik içerik gösterildiğinde daha iyi performans gösterir. Görev odaklı deneyimlerde yaygın olarak kullanılır.
Bilişsel aşırı yük
Karmaşık ve anlaşılır olmayan içerikler; kafa karışıklığına, huzursuzluğa ve ilgide düşüşe neden olabilir. Tasarımınızı taranabilir, düzenli hale getirin ve yalnızca önemli bilgiler sunun.
İçerikleri gruplandırmak için çok fazla panel kullanmaktan kaçının. Bu da kullanıcılarda gereksiz bilişsel yük ve hiyerarşiye yol açar.

Yapılması gerekenler

Yapılmaması gerekenler:
Ekspres hiyerarşi ve gezinme
Paneller, içeriği görsel olarak ayırır ve düzenler. Bunlar, kullanıcılara yol gösterir ve deneyimi geliştiren daha sezgisel bir arayüz oluşturabilir.

Yapılması gerekenler

Yapılmaması gerekenler:
Düzen şablonları
Düzen şablonları düzeni, tutarlılığı ve aşinalığı teşvik eder. Tasarım, kullanıcının nerede olduğunu ve nereye gidebileceğini net bir şekilde açıklayan rahat bir kullanıcı arayüzü deneyimi yaratıyor.
Göz atın
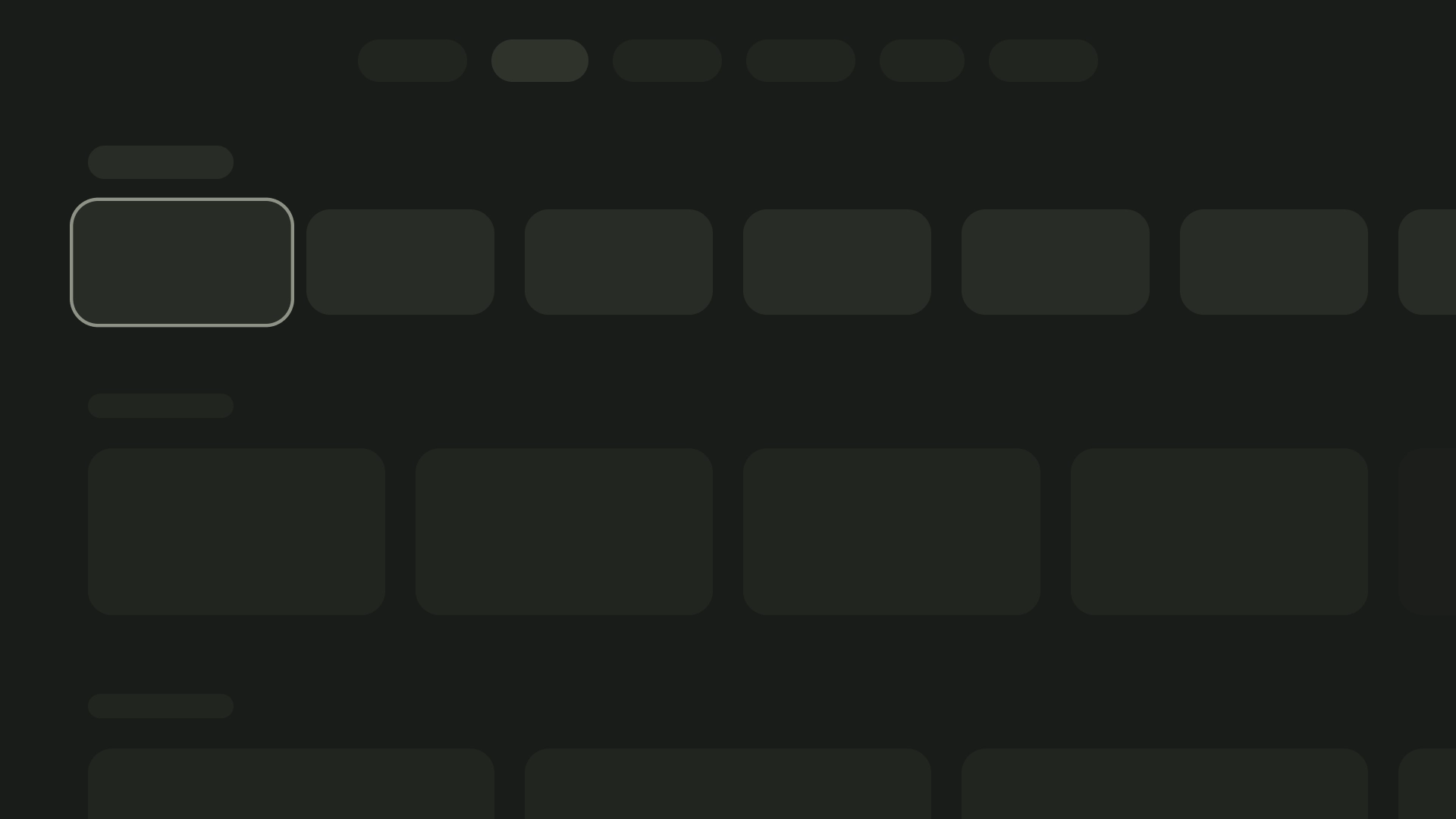
Tarayıcı şablonu medya içeriği "kümeleri"ni veya satırları bir dikey yığında görüntüler. Kullanıcılar satırlara göz atmak için yukarı ve aşağı, belirli bir satırın içeriğine göz atmak için de sağa ve sola gider.

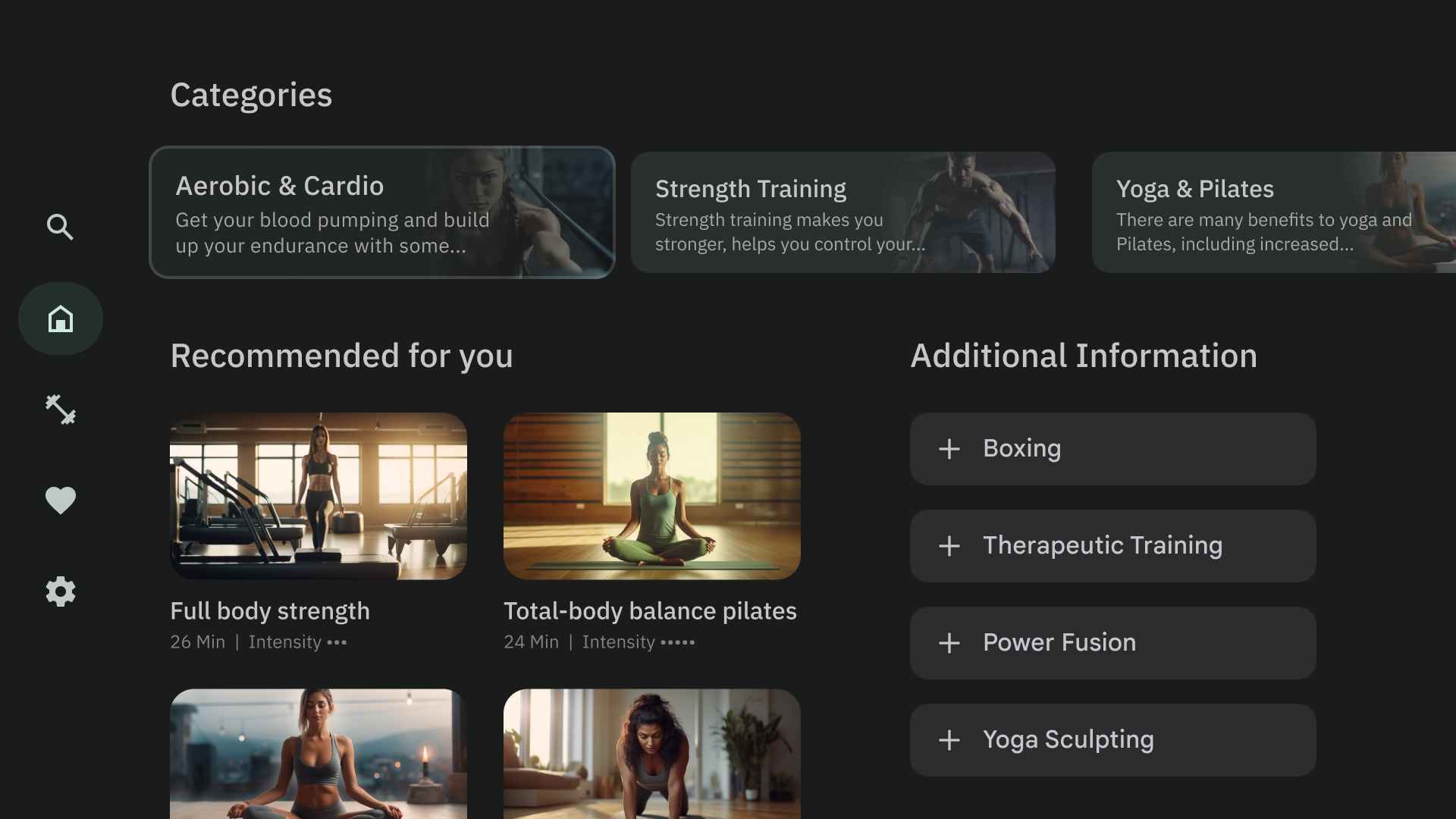
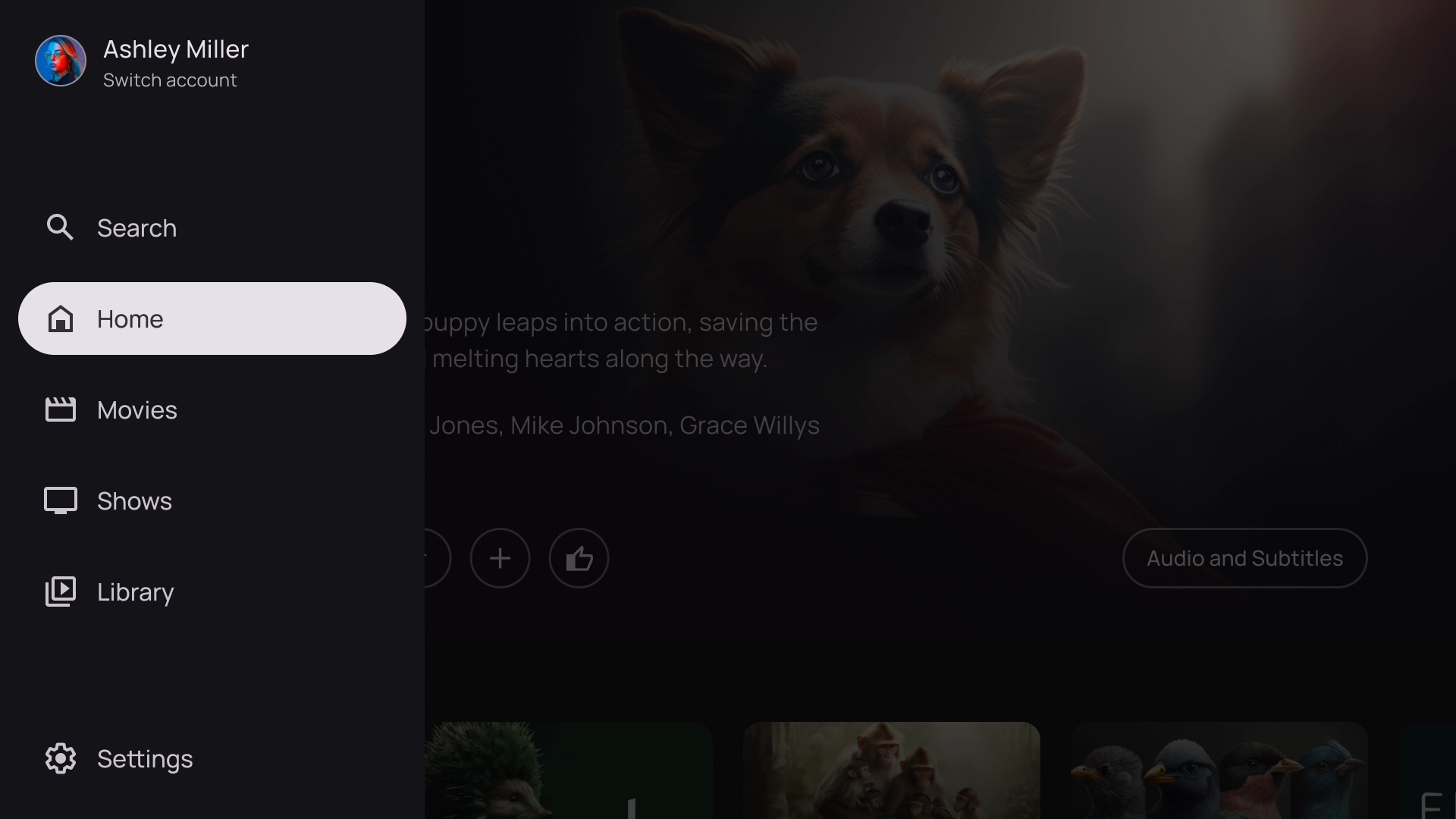
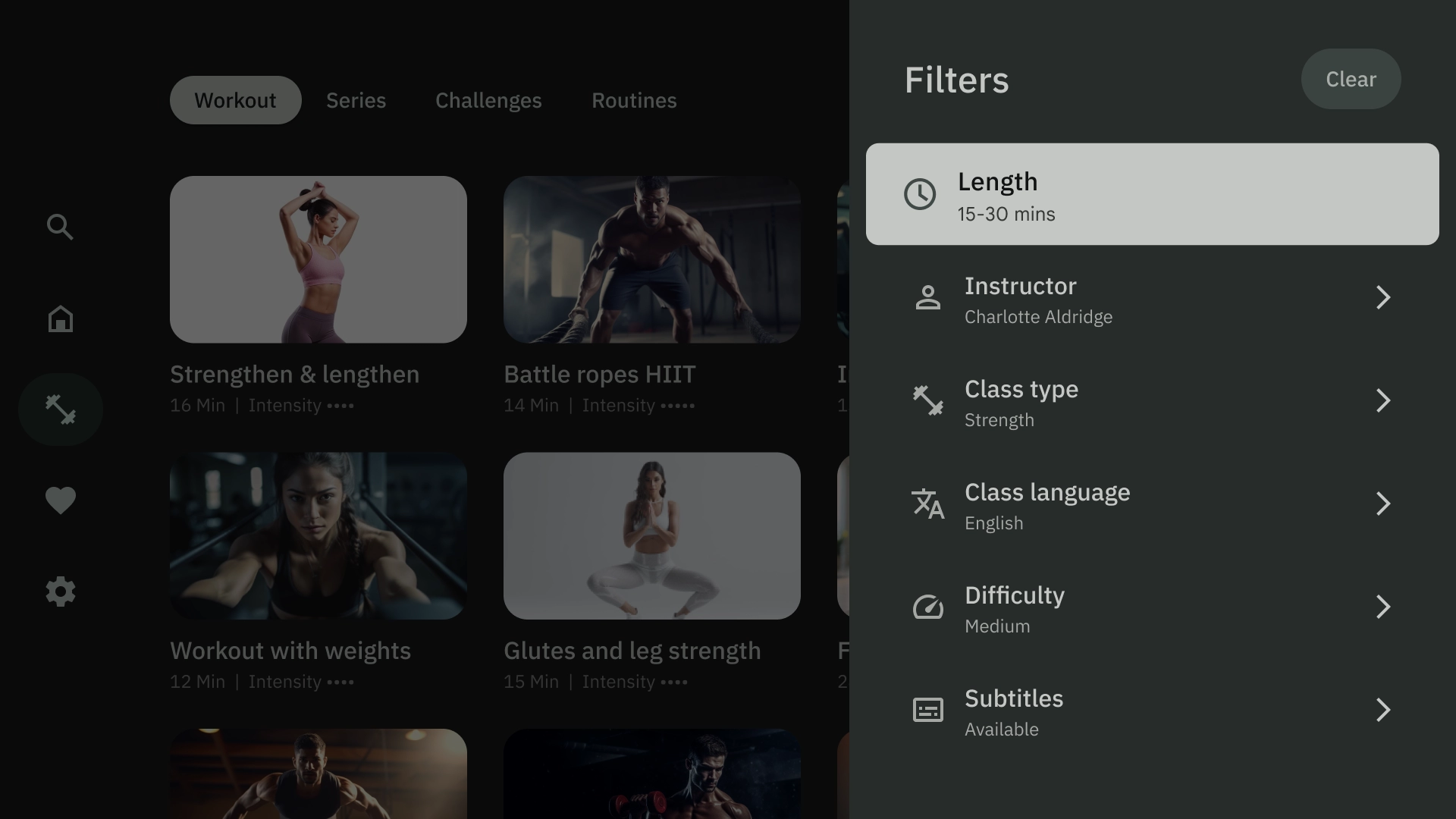
Sol yer paylaşımı
Sol gezinme şablonu, ekranın sol tarafında bir yer paylaşımı paneli gösteriyor. Genellikle arka planda içerikle alakalı olarak üzerinde işlem yapabileceğiniz gezinme öğelerini veya öğeleri gösterir.

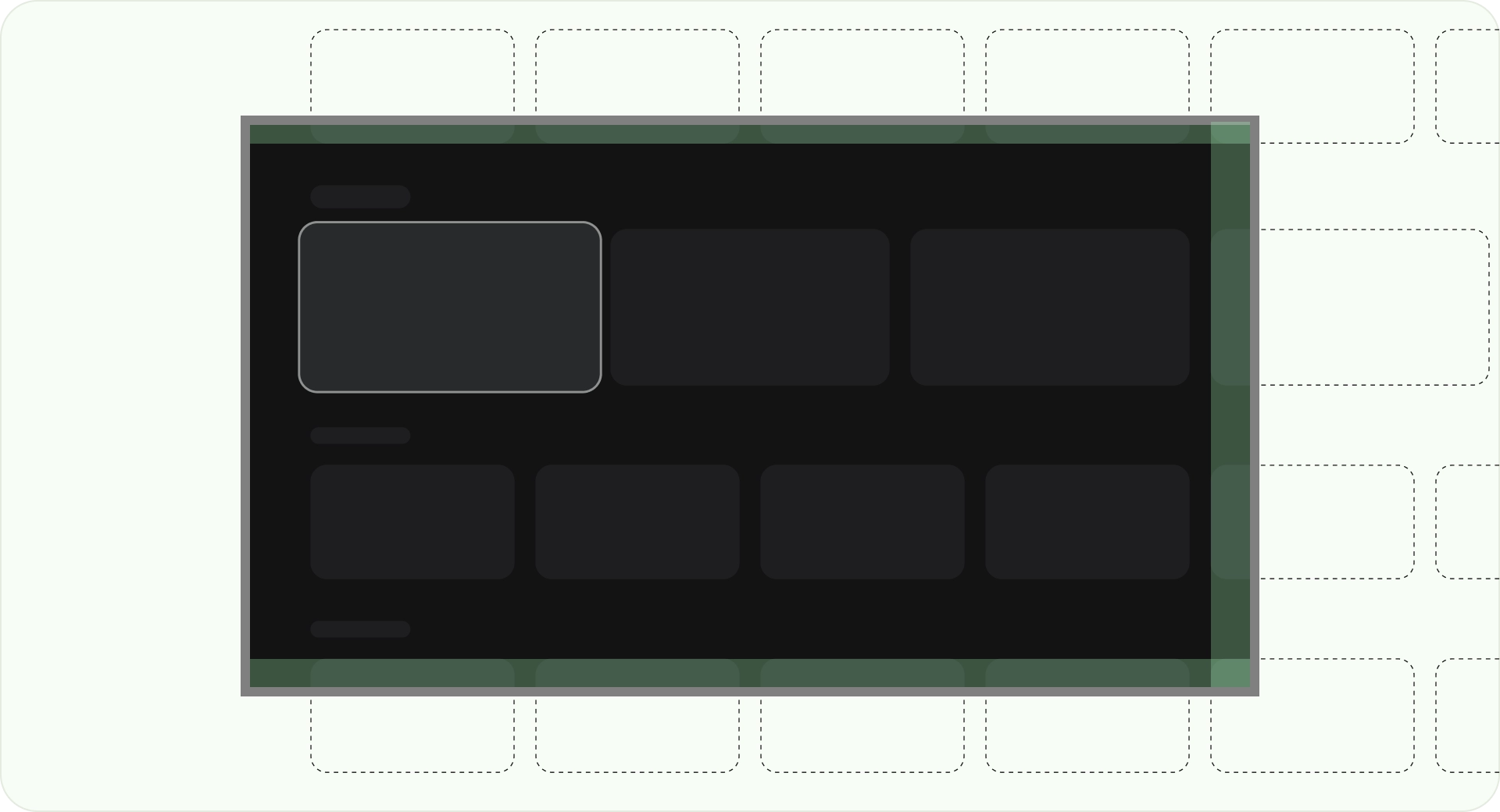
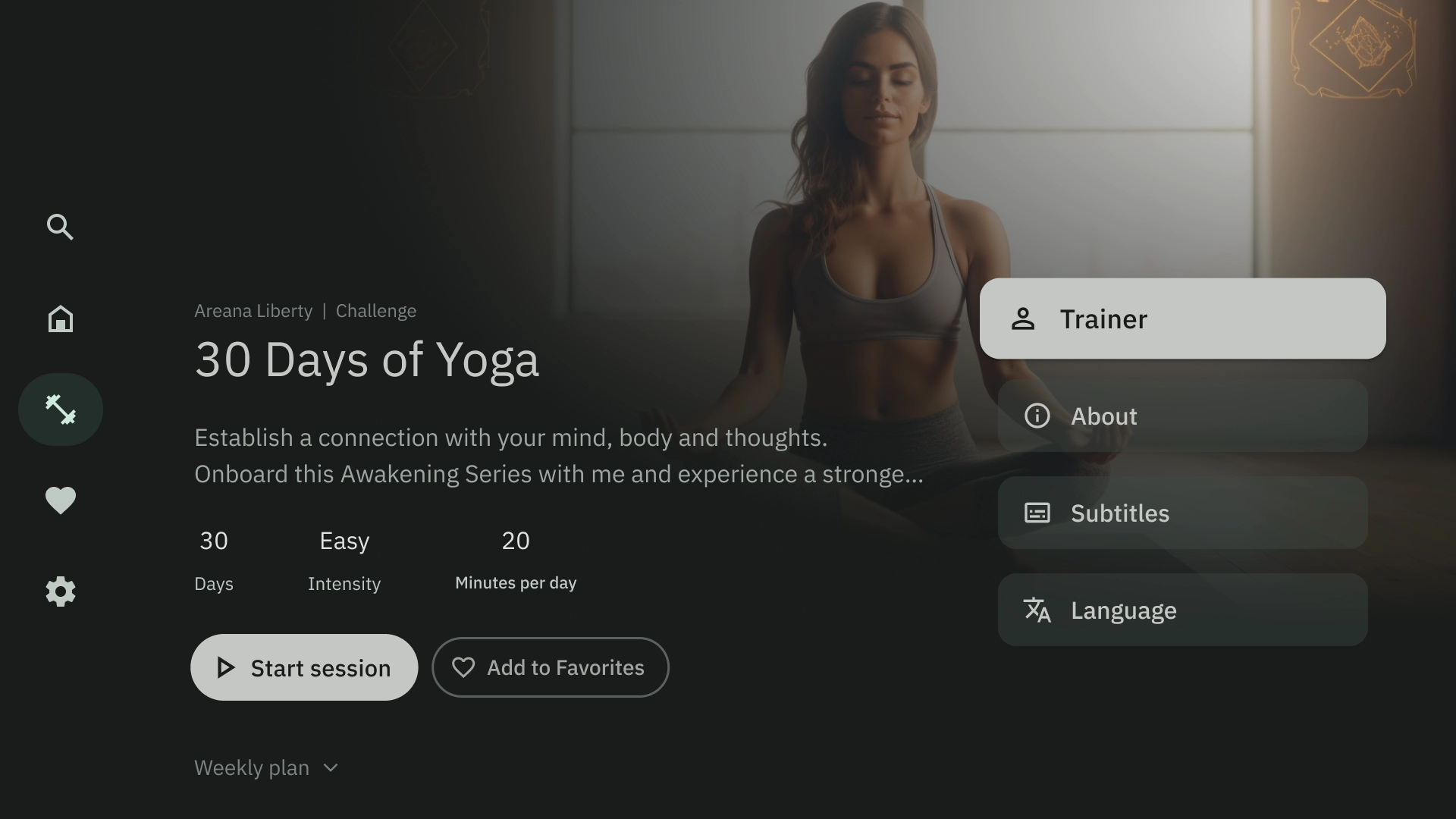
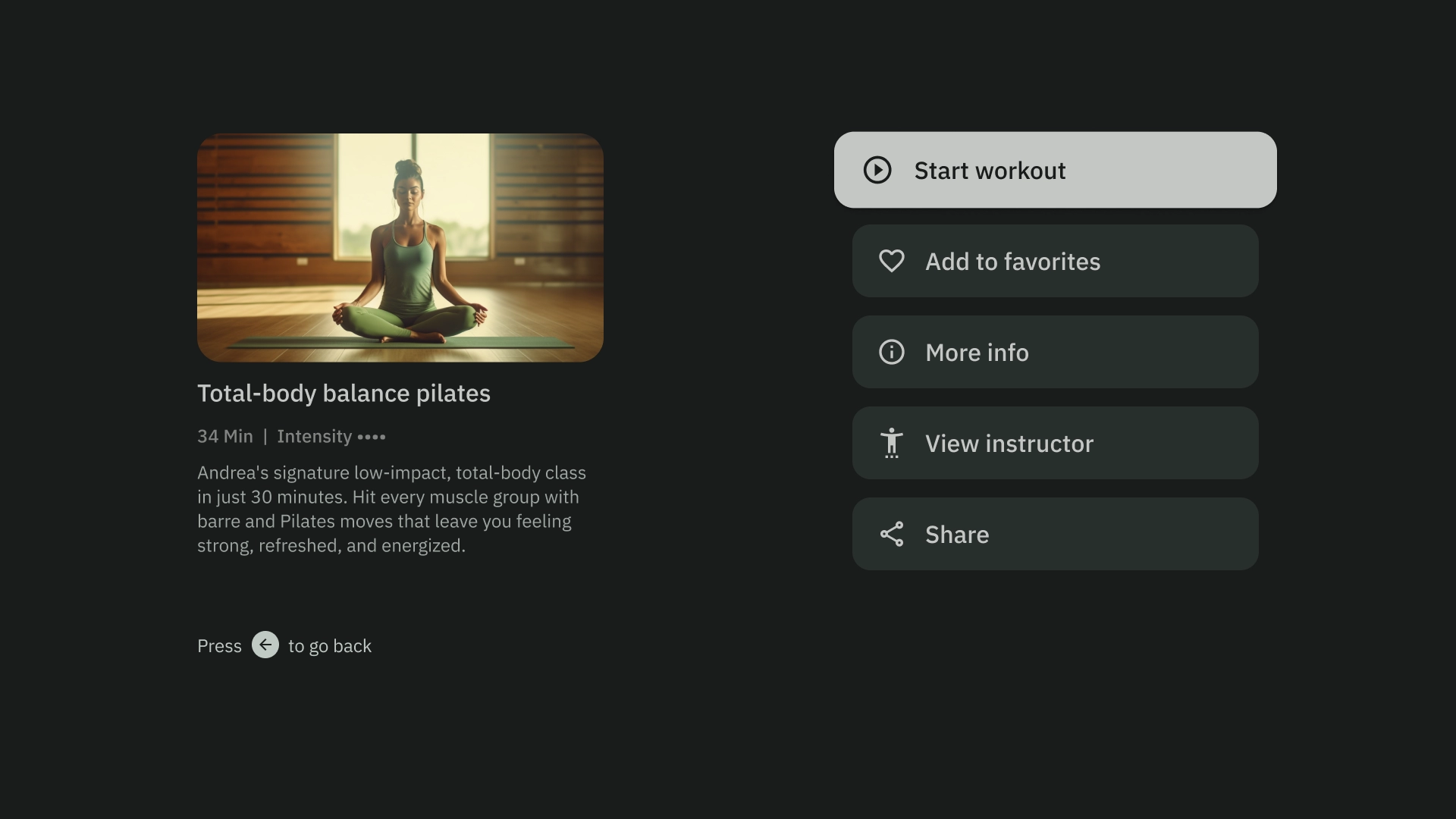
Sağ yer paylaşımı
Sağdaki yer paylaşımı şablonu, ekranın sağ tarafında bir yer paylaşımı paneli gösteriyor. Genellikle arka plandaki içerikten bağımsız olarak işlem yaptığınız öğeleri gösterir.

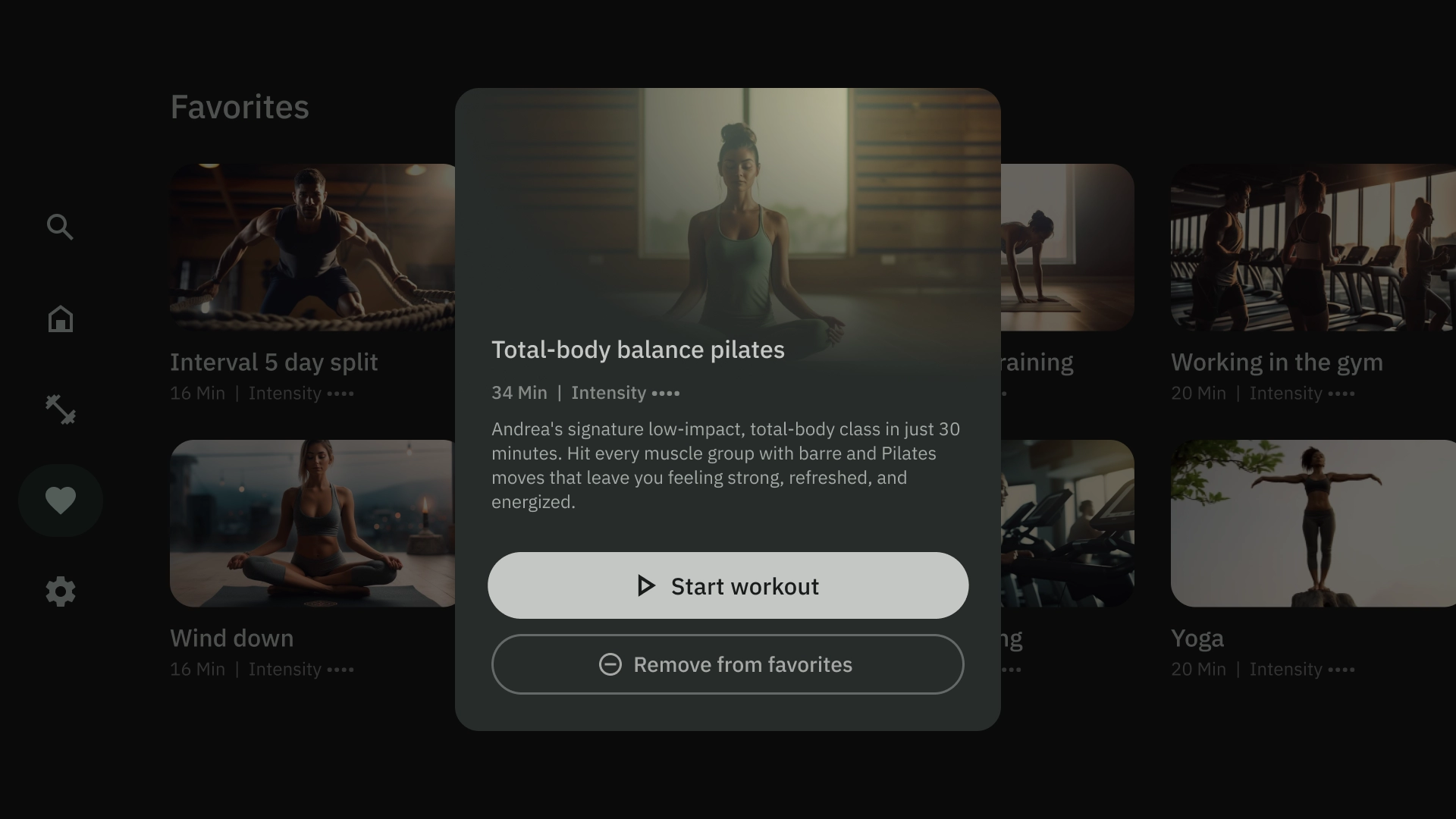
Ortadaki yer paylaşımı
Ortadaki yer paylaşımı şablonu, mevcut bir görünümün üzerine yerleştiren kalıcı bir öğe gösterir. Acil bilgiler iletmek veya bir karar verilmesini istemek için kullanılır.

Alt yer paylaşımı
Alt yer paylaşımı şablonu, alt sayfalar için yaygın olarak kullanılır. Alt sayfalar, ekranın altına sabitlenmiş tamamlayıcı içerik barındıran yüzeylerdir. Bunlar, geçerli sayfanın bağlamını kaybetmeden mini akışlar oluşturmanıza olanak tanır.

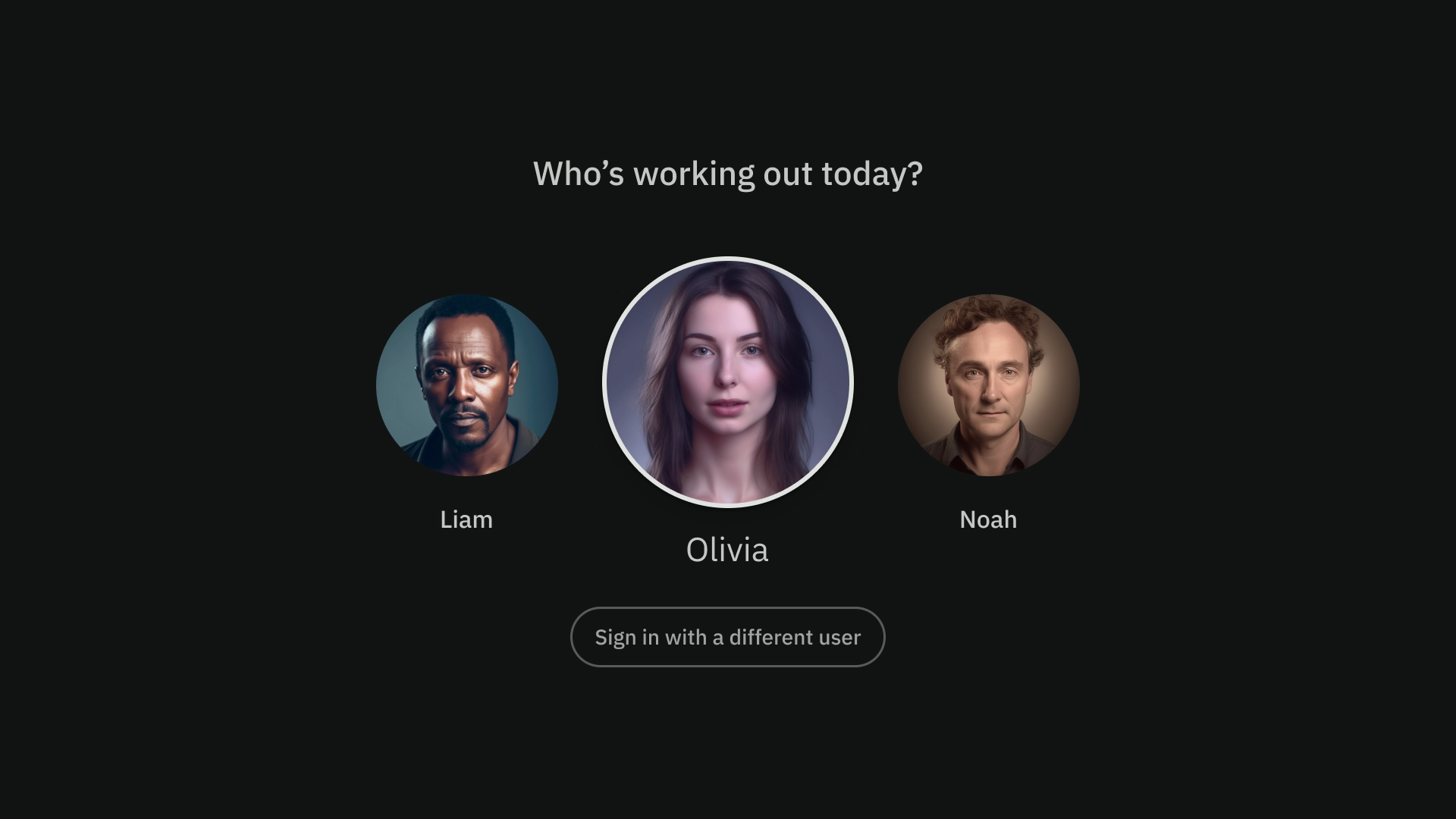
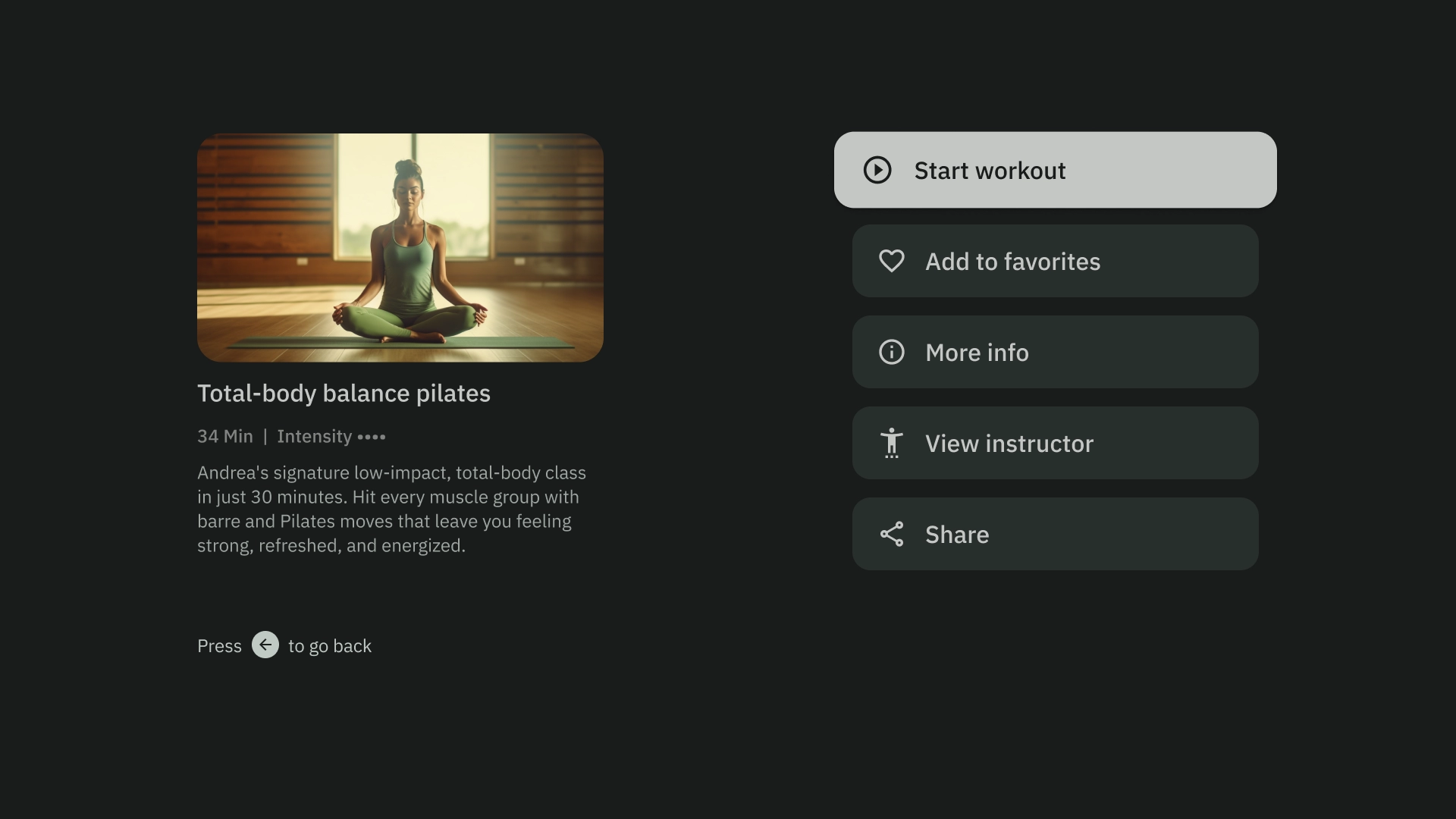
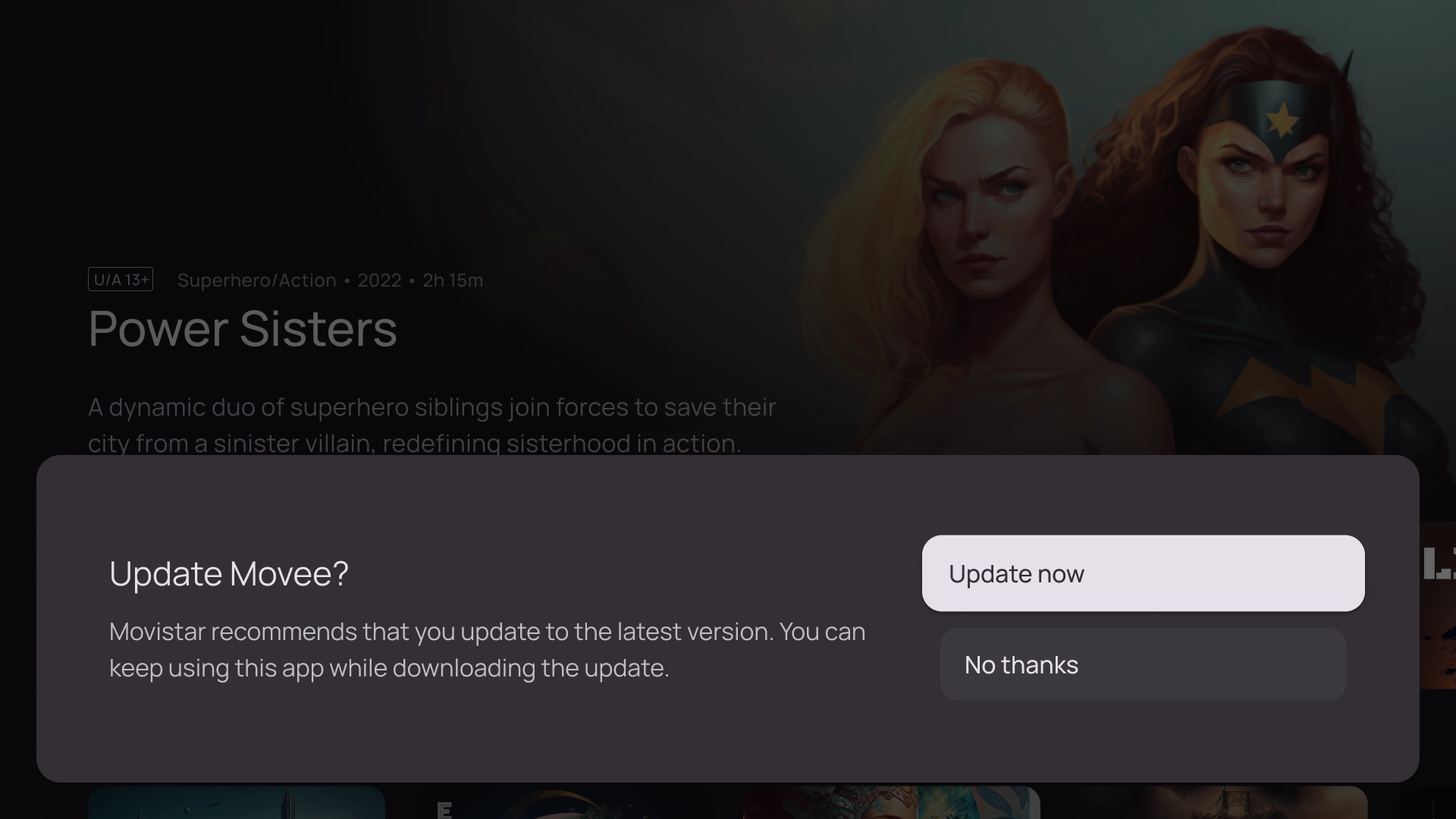
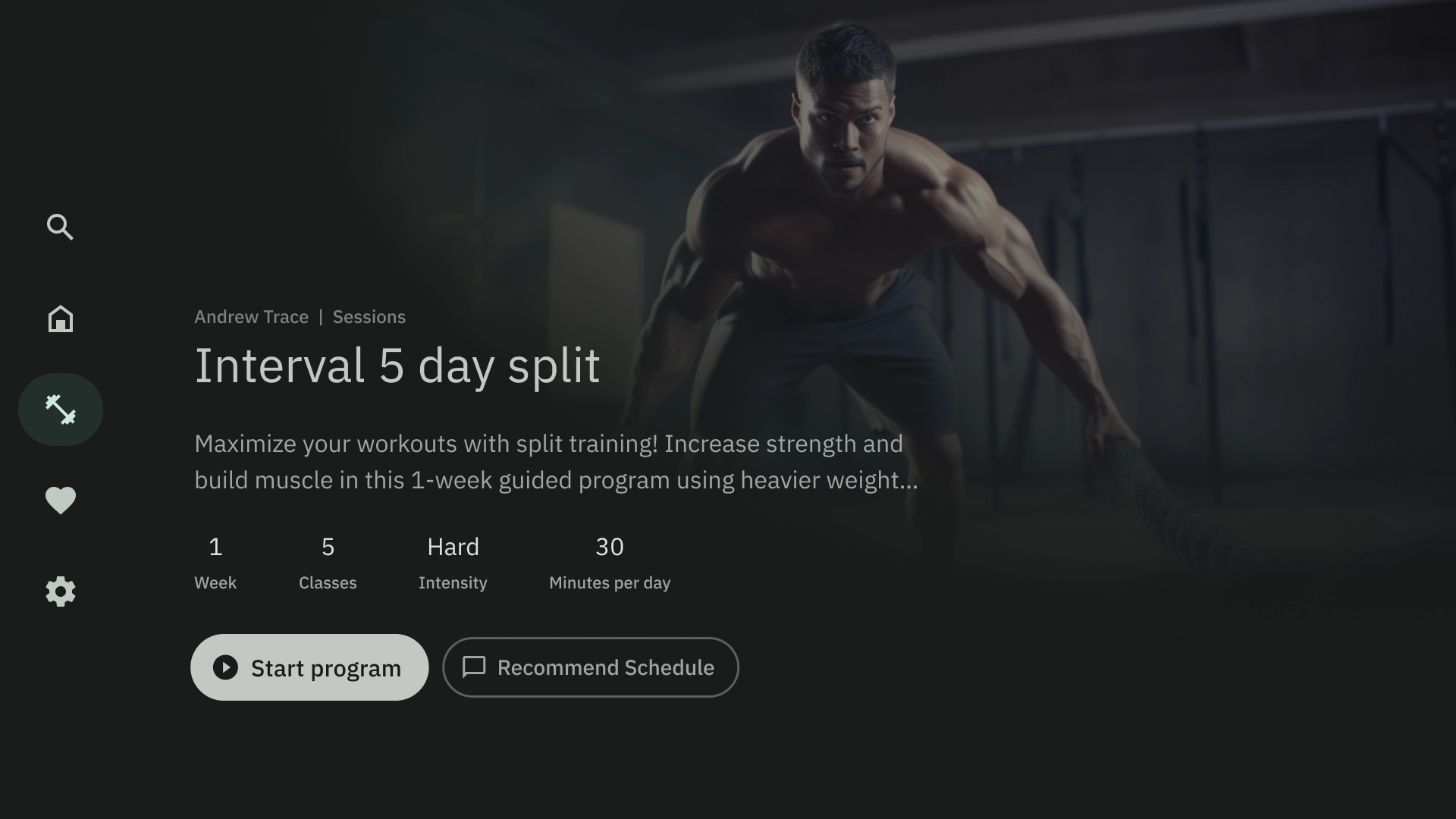
İşlemler
İşlem şablonunun sol tarafında başlık ve alt başlık, sağ tarafında seçenekler veya işlemler yer alıyor. Kullanıcılardan genellikle bu şablonla bir seçenek belirlemeleri veya bir işlem yapmaları istenir.

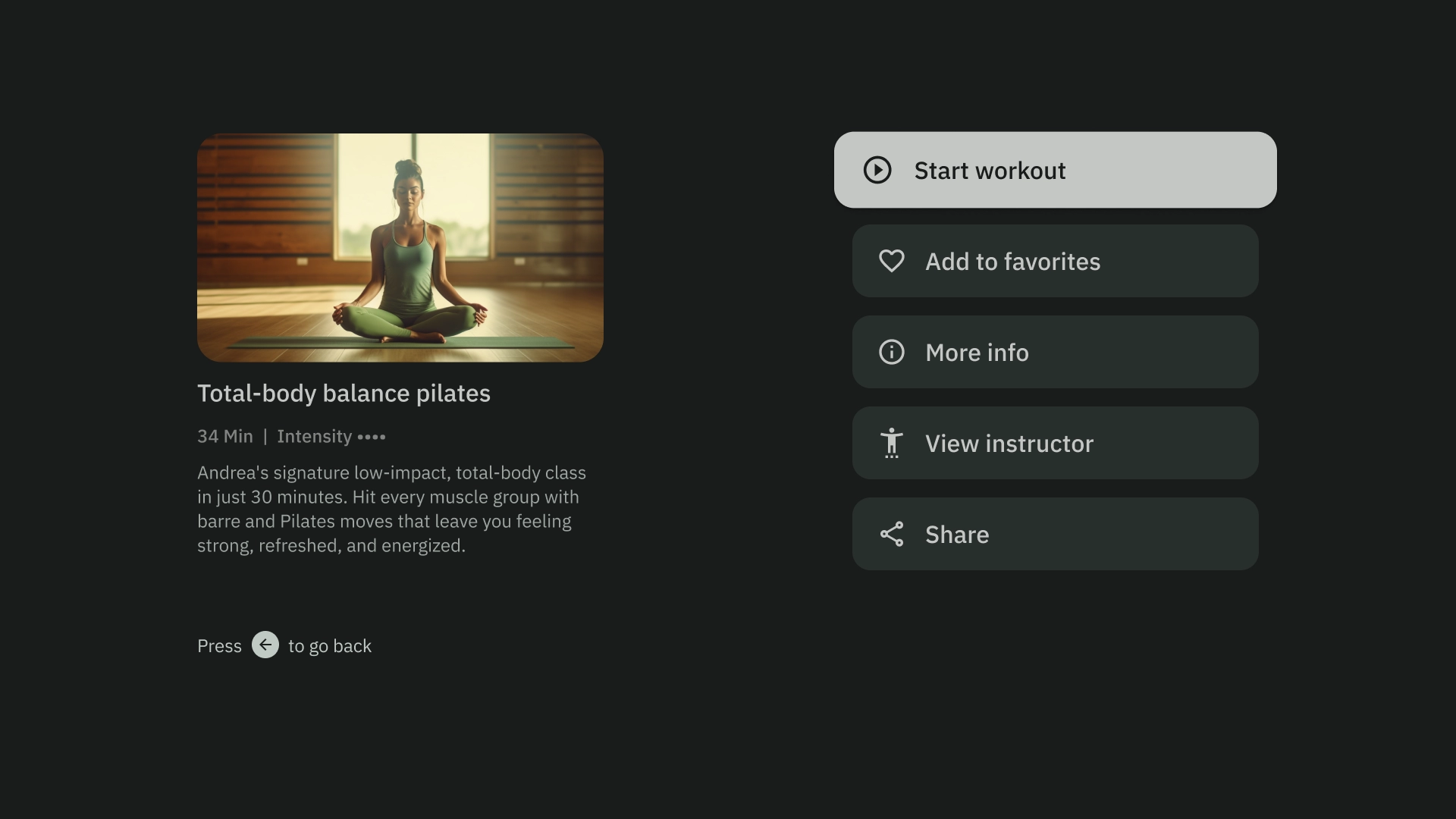
İçerik ayrıntıları
İçerik ayrıntısı şablonu, içeriği Yatay Yığılmış Düzen'de gösterir. İçerik genellikle başlık, meta veriler, kısa açıklama, hızlı işlemler ve ilgili bilgi kümelerini içerir.

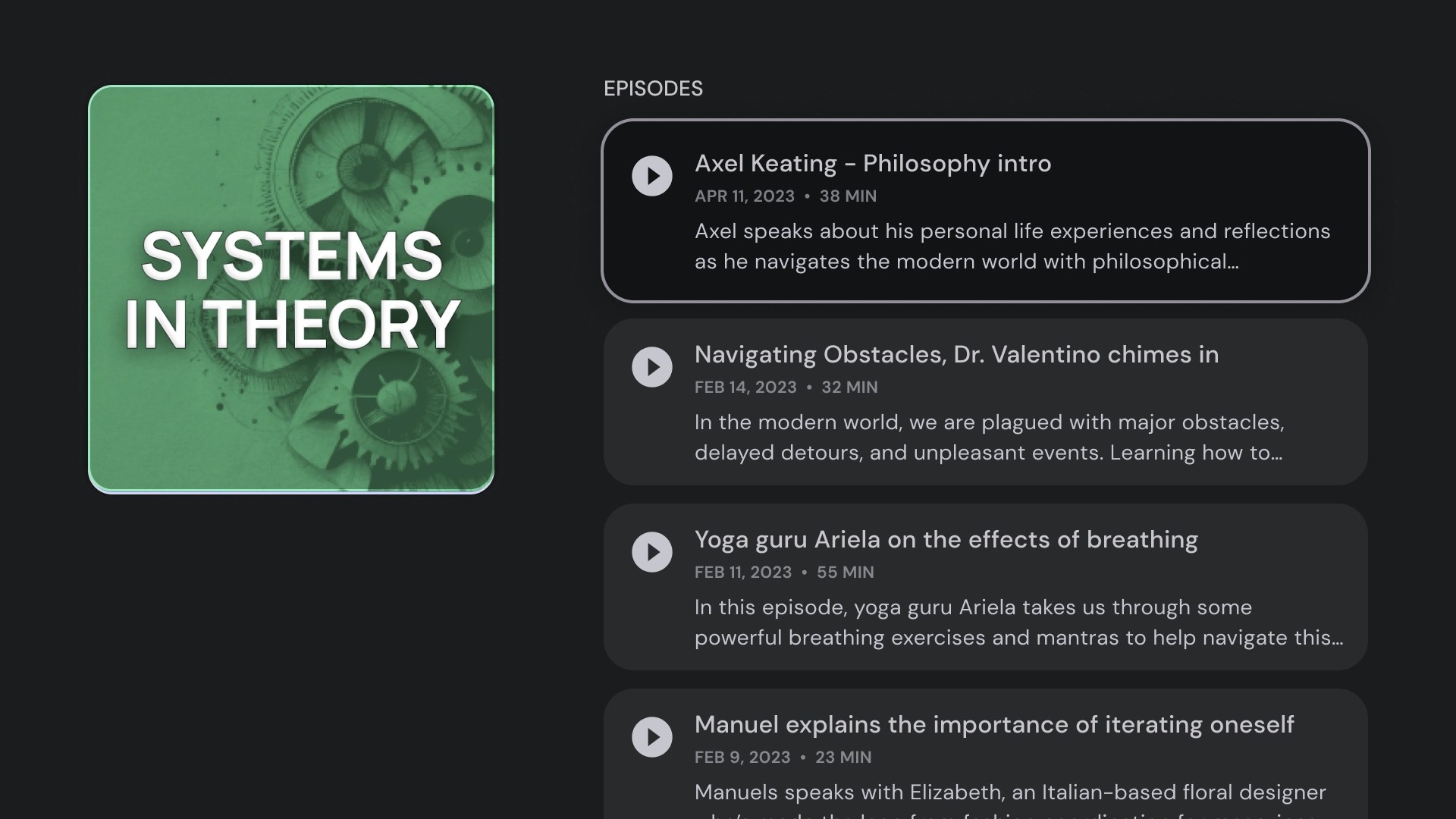
Derleme
Derleme şablonu ekranın sol tarafında bir öğenin ayrıntılarını (ör. bir podcast) ve sağ panelde bu öğenin ayrıntılarını (ör. bölümleri) gösterir.

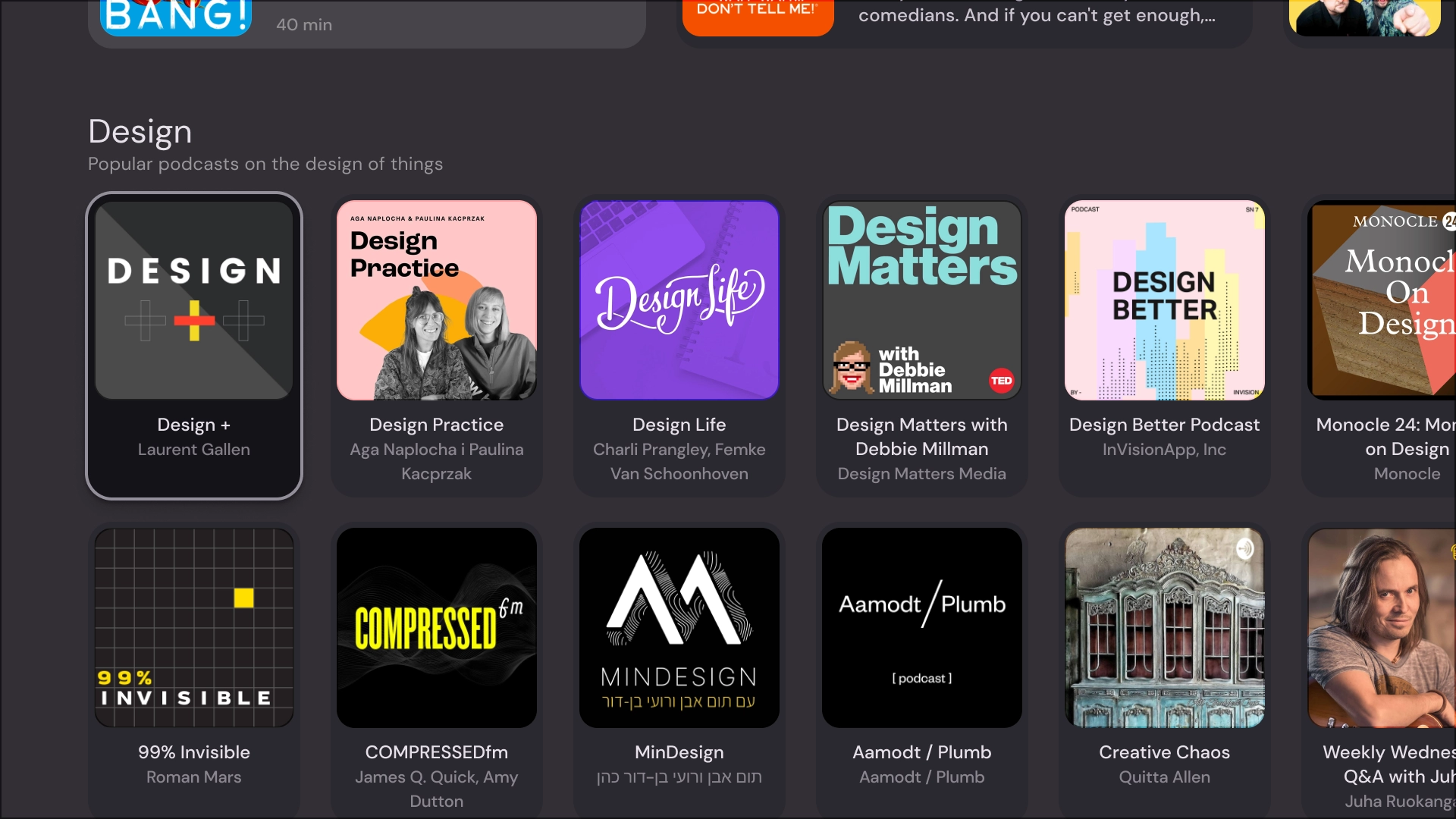
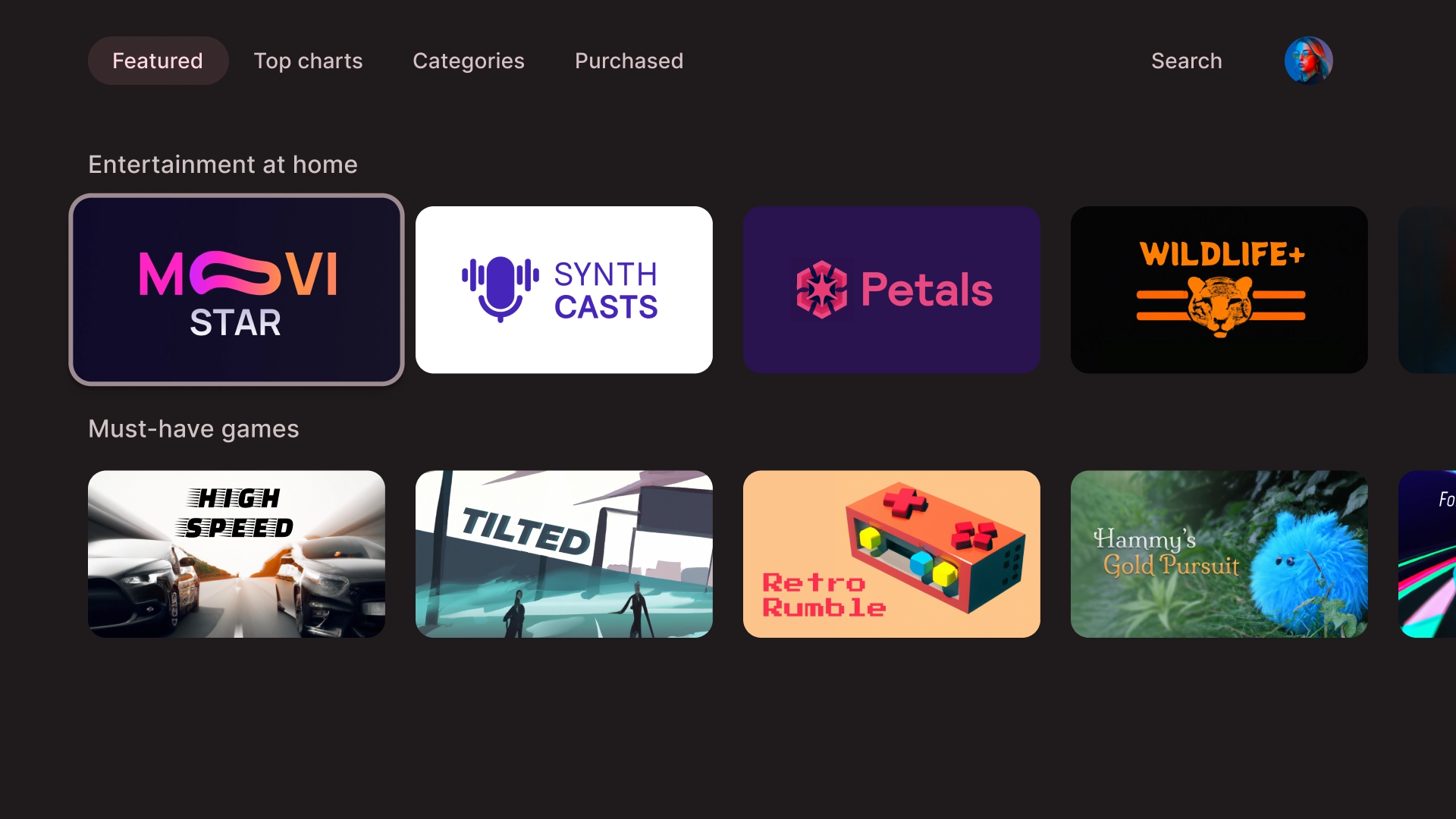
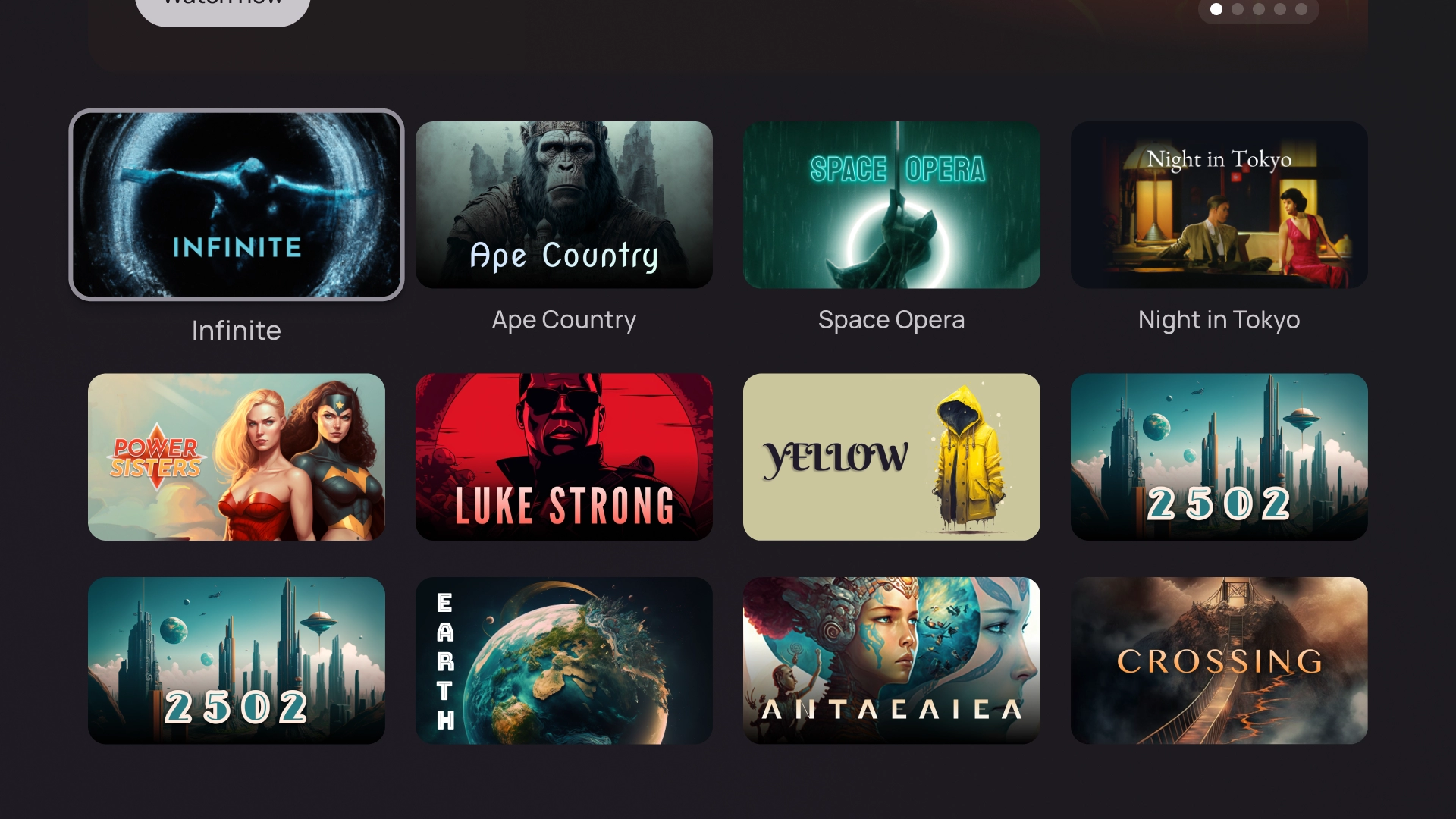
Izgara
Izgara şablonu, içerik koleksiyonlarını düzenli bir ızgarada gösterir. Net bir uzaktan gezinme mantığı ve optimum tarama deneyimi olan içerikler gösterir.

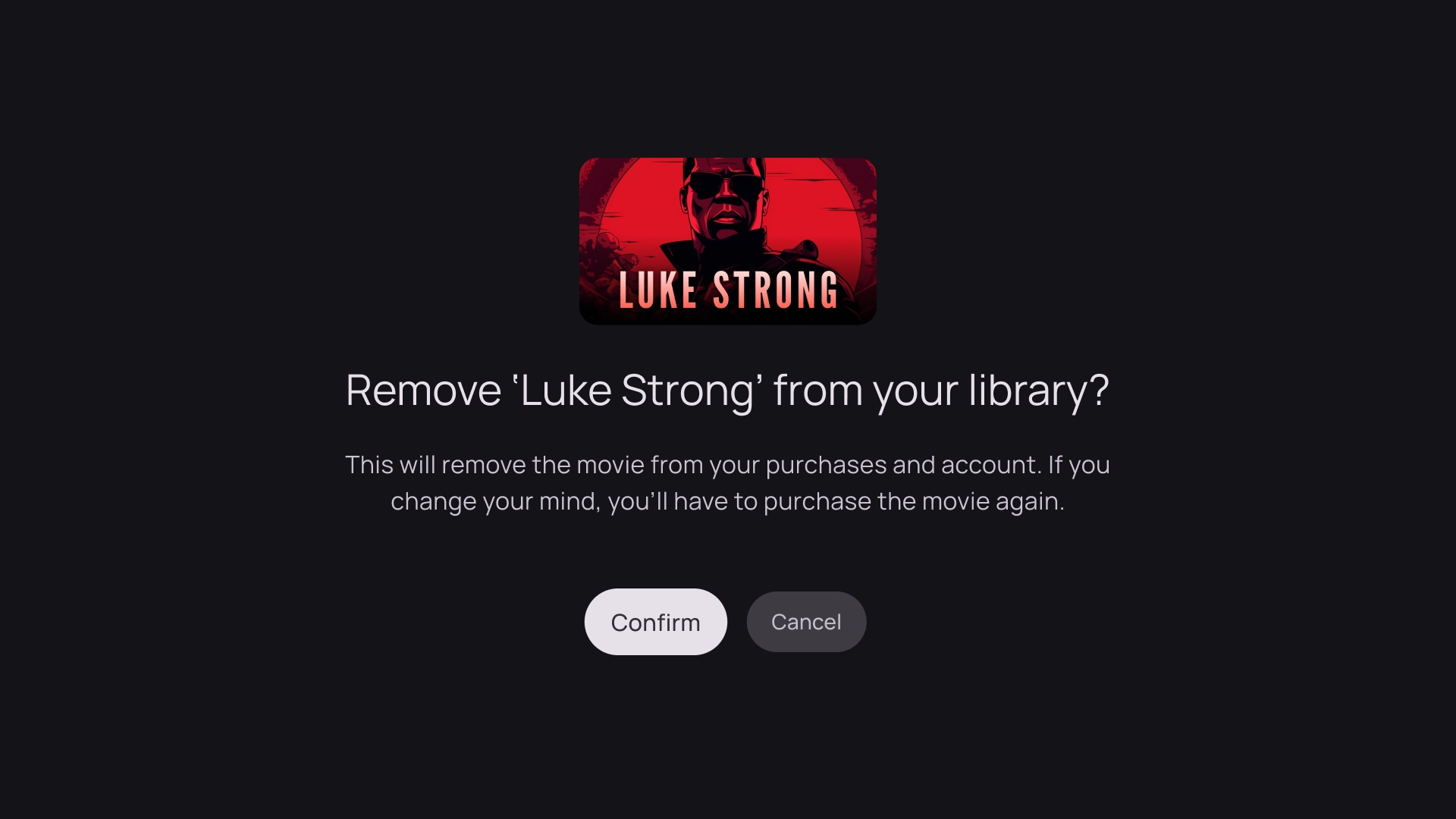
Uyarı
Uyarı şablonu tam ekran bir mesaj görüntüler. Genellikle uyarının engellemesini kaldırıp önceki ekrana dönmek için işlem yapılması gerekir.

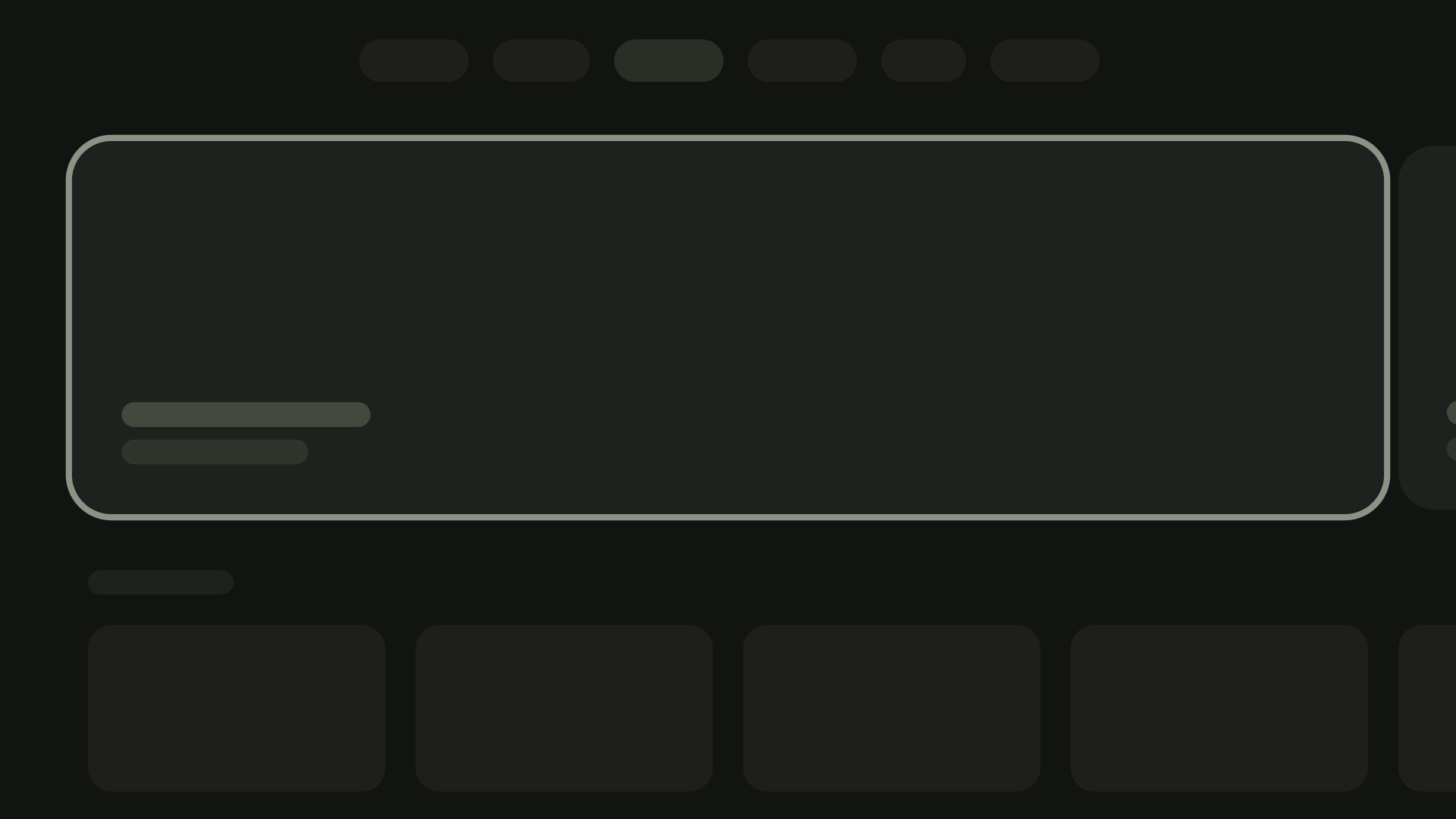
Kart sütunları
1 kart düzeni
Kart genişliği: 844 dp

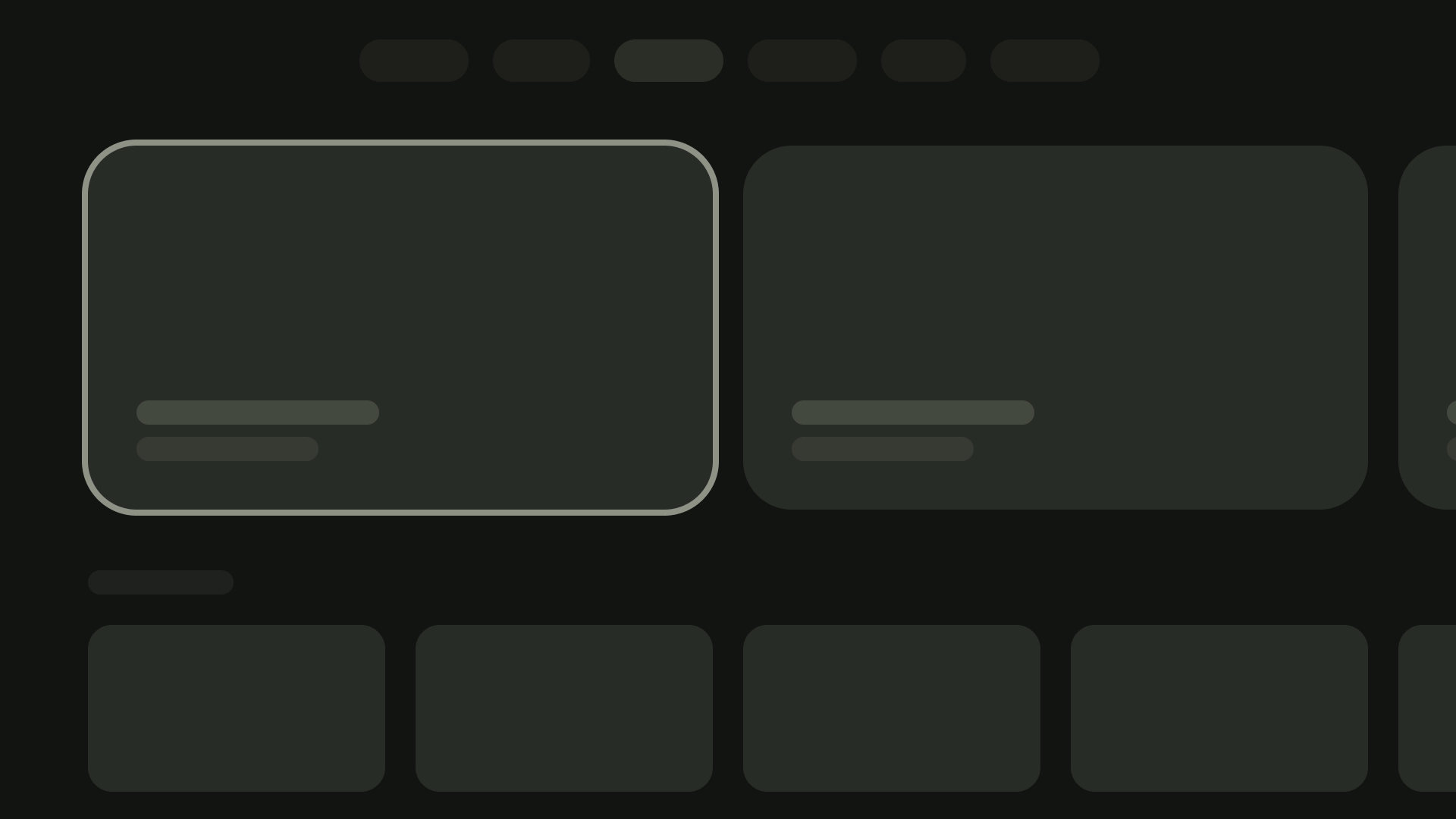
2 kart düzeni
Kart genişliği: 412 dp

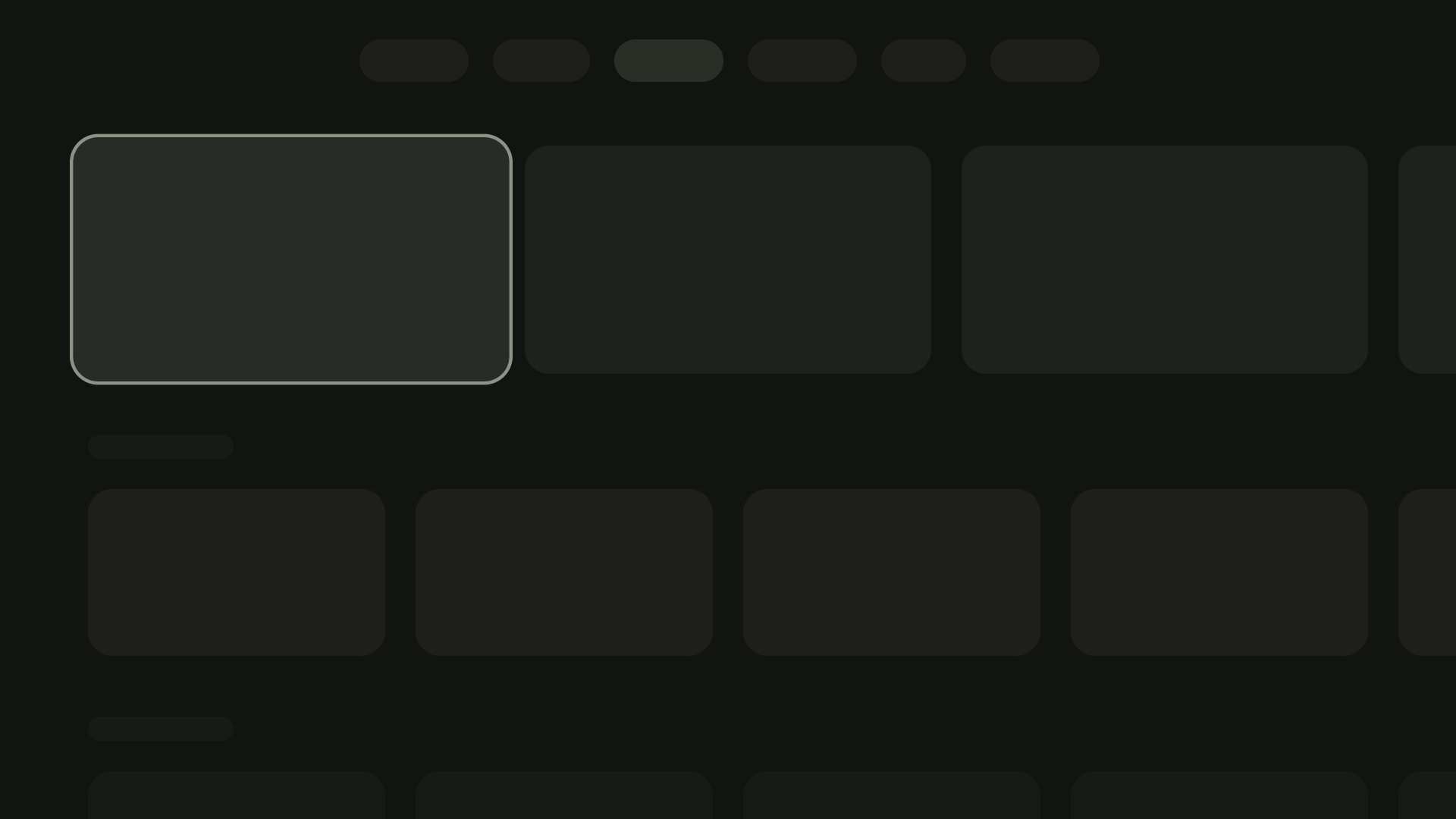
3 kart düzeni
Kart genişliği: 268 dp

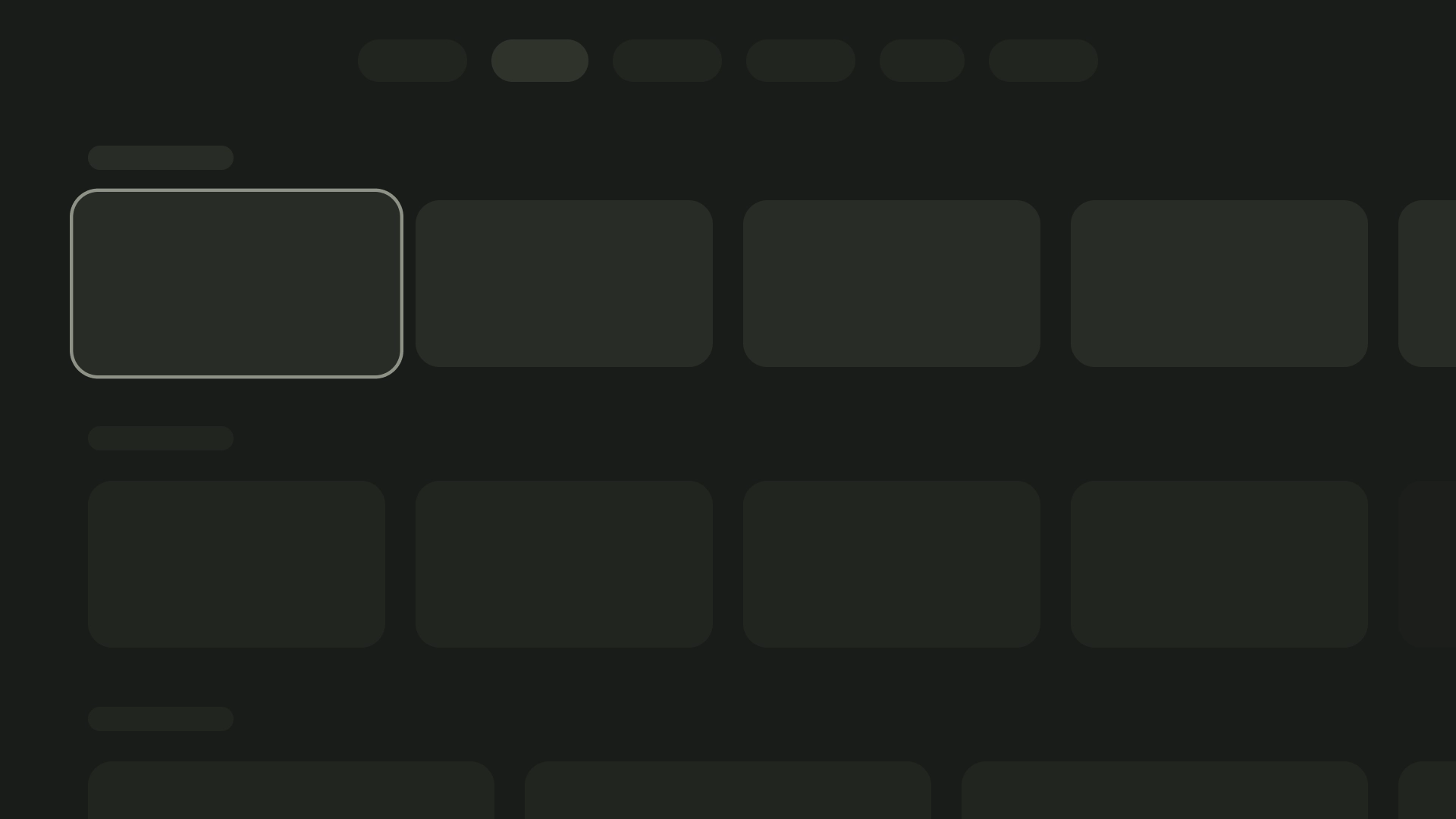
4 kart düzeni
Kart genişliği: 196 dp

5 kart düzeni
Kart genişliği: 124 dp