ویجت ها یک جزء حیاتی برای سفارشی کردن صفحه اصلی کاربر هستند. آنها اغلب می توانند به کاربران کمک کنند تا با یک ضربه به یک سفر کاربر حیاتی برای یک برنامه دست یابند یا خلاصه ای سریع از مهم ترین داده های یک برنامه ارائه دهند. همچنین میتوان آنها را متناسب با نیازهای کاربر و متناسب با اولویتهای فردی سفارشی کرد.
کیفیت یک ویجت تعیین می کند که کاربر چقدر احتمال دارد با آن درگیر شود. سه دسته اصلی کیفیت ویجت وجود دارد:
- سطح 3: کیفیت پایین - عملکرد کمتری دارد، قدیمی است و تجربه کاربری عالی را ارائه نمی دهد
- سطح 2: استاندارد کیفیت - تمام نیازهای اساسی را برآورده می کند و تجربه رضایت بخشی را ارائه می دهد
- سطح 1: متمایز - فراتر از انتظارات اساسی کاربر است و تجربه کاربری بهینه را ارائه می دهد
سطح 3: کیفیت پایین
یک ویجت در صورتی که معیارهای طرح، رنگ، کشف و محتوای استاندارد را نداشته باشد، کیفیت پایینی در نظر گرفته می شود. برای اطلاعات بیشتر در مورد فراتر از سطح کیفیت پایین، به دستورالعمل های زیر مراجعه کنید.
سطح 2 - استاندارد کیفیت
برای اینکه ویجت با کیفیت خوب در نظر گرفته شود، تمام معیارهای طرح بندی، رنگ، کشف و محتوا را دارد:
طرح بندی
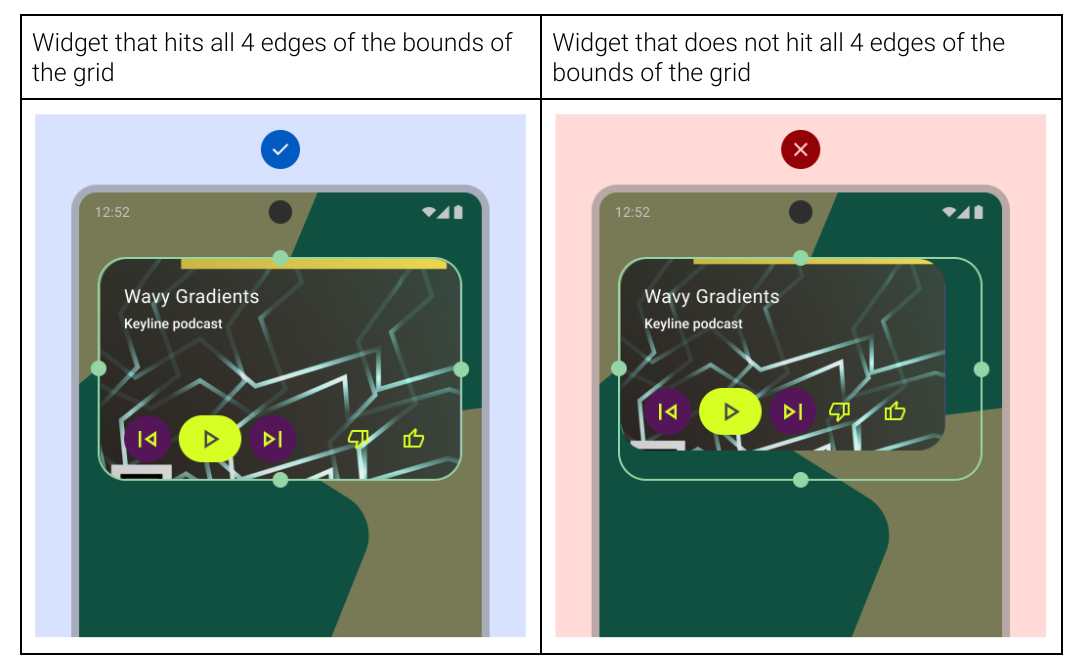
- وقتی ویجت روی صفحه اصلی قرار میگیرد، باید محدودههای تعیینشده توسط شبکه راهانداز را پر کند . در صورتی که مشخصات زیر را نداشته باشد در ردیف 3 و کیفیت پایین دسته بندی می شود.
- ویجت باید به درستی با سایر عناصر صفحه اصلی در محور عمودی یا افقی تراز شود و فضای غیر ضروری را اشغال نکند
- ویجت باید حداقل دو لبه متضاد شبکه را لمس کند. به عبارت دیگر، ویجت ها نیازی به مستطیل شکل بودن ندارند، آنها می توانند اشکال سفارشی داشته باشند، به شرطی که لبه های شکل حداقل دو لبه شبکه را لمس کنند.
- در صورت تغییر اندازه، ابزارک ها باید اندازه حداقل/حداکثر مناسبی داشته باشند که می تواند با minWidth، minHeight، maxResizeWidth و maxResizeHeight در AppWidgetProviderInfo XML تنظیم شود.
- اگر تغییر اندازه ویجت فقط فضای خالی اضافه می کند، حداکثر اندازه باید تنظیم شود
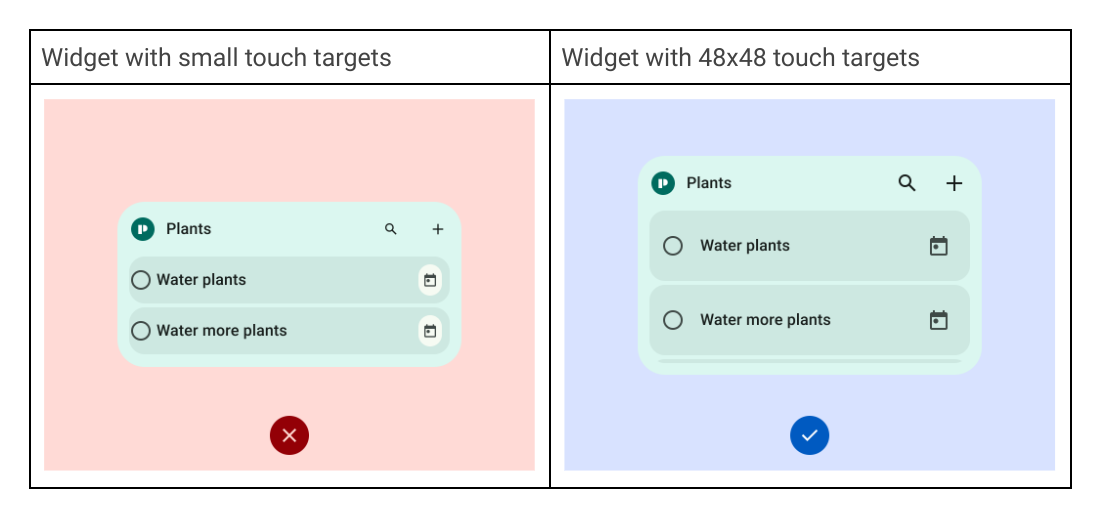
- اندازه حداقل باید بر اساس حداقل اندازه ای تنظیم شود که ویجت شما همچنان ارزش ارائه می دهد و الزامات هدف لمسی را برآورده می کند (48x48)

رنگ
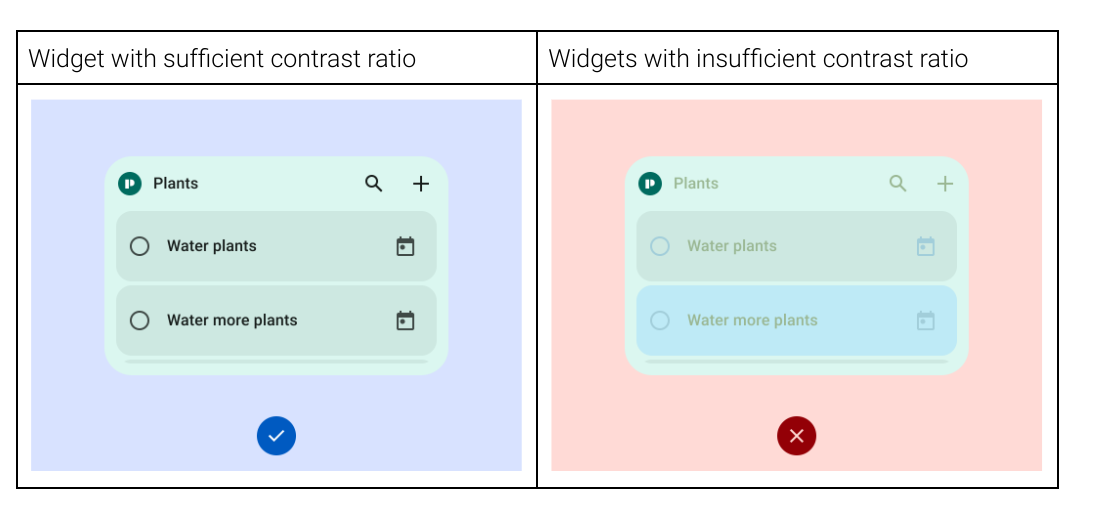
- دکمههای متن و نماد ویجت باید دارای نسبت کنتراست کافی برای برآوردن شرایط دسترسی باشند (به استثنای تصاویر کوچک و تصاویر)

کشف
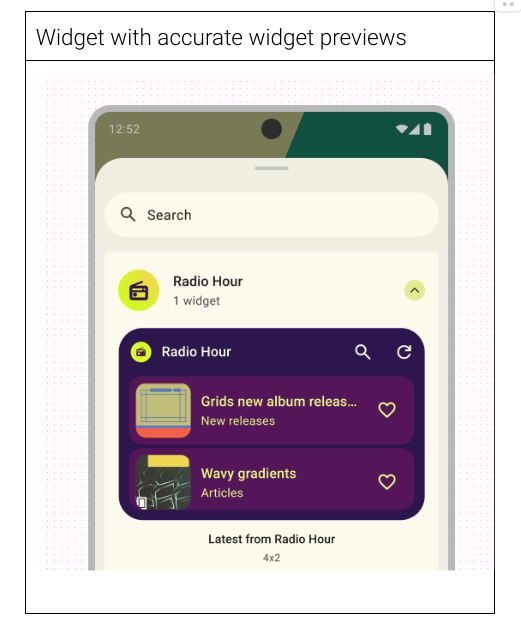
- ویجت باید پیش نمایش های دقیقی در انتخابگر ویجت داشته باشد (دارایی استاتیک خوب است). این را می توان با previewImage و previewLayout در AppWidgetProviderInfo XML یا با پیش نمایش های تولید شده تنظیم کرد
- به نظر می رسد پیش نمایش ویجت با عملکردی که هنگام اضافه شدن به صفحه اصلی ارائه می شود، سازگار است

محتوا
- محتوای ویجت نباید به طور مداوم کهنه یا نابهنگام باشد
- ویجت باید پس از انجام عملی از ویجت توسط کاربر به روز شود
- ویجت باید پس از انجام یک اقدام مرتبط از داخل برنامه توسط کاربر به روز شود
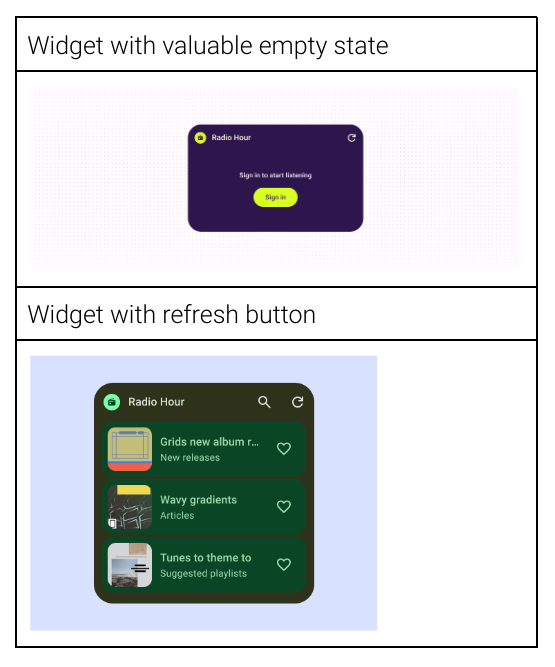
- ویجت باید به کاربران اجازه دهد تا به صورت دستی محتوا را بازخوانی کنند، در صورتی که انتظار می رود داده ها بیشتر از UI به روز شوند.
- رابط کاربری ویجت باید کاربردی باشد یا محتوا برش داده شده است
- حالت های صفر و خالی ویجت باید عمدی باشند و باید ارزش ویجت را نشان دهند و/یا زمانی که ویجت نصب شده است اما کاربر هنوز وارد نشده است، یک فراخوان برای اقدام ارائه دهد.

ردیف 1 - متمایز
بهترین ویجت ها تمام معیارهای Tier 2 و همه معیارهای Layout، Color، Discovery و System Coherence را دارند.
طرح بندی
- ویجت محدوده ها را پر می کند و به درستی با سایر عناصر صفحه اصلی در محور عمودی یا افقی تراز می شود و فضای غیر ضروری را اشغال نمی کند.
- همه اشکال باید به هر چهار لبه مرزهای شبکه برخورد کنند

ویجت از اندازه دلخواه پشتیبانی می کند
- اندازه ویجت را می توان به حداقل یکی از اندازه های زیر تغییر داد: 2x2، 4x2
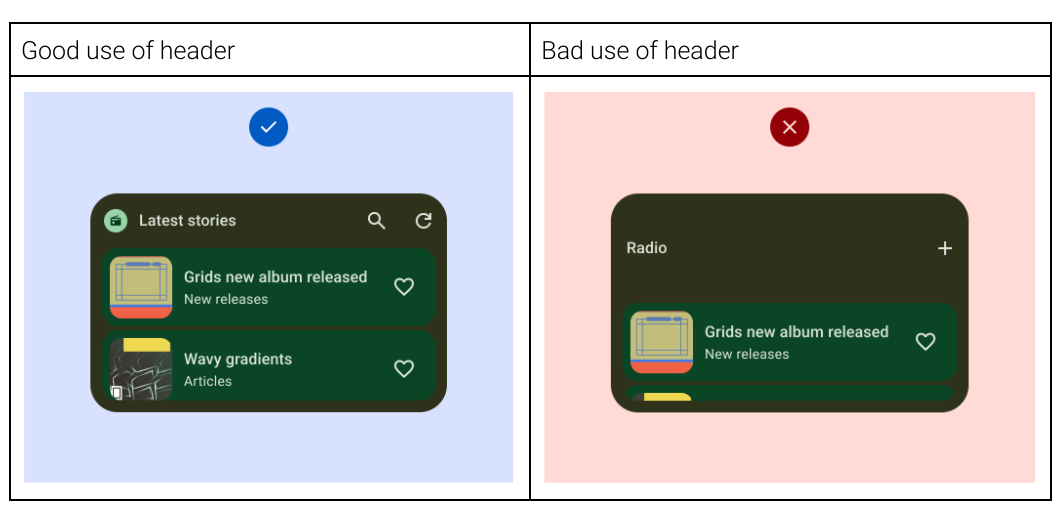
هدر ویجت به طور مداوم استفاده و اعمال می شود
- توصیه می شود از هدر استفاده کنید اگر:
- ویجت حاوی محتوای پیمایشی (فهرست، شبکه و غیره) است
- محتوای سرصفحه زمینه مفیدی را فراهم می کند (نام لیست کارها)
- هدر زمانی اختیاری است که:
- ویجت یک تصویر کامل است (عکس)
- فضا محدود است (طول کمتر از 2 ردیف)
- وقتی محتوای هدر اضافی است.
- اگر از هدر استفاده می کنید، مشخصات ما را برآورده کنید:
- نماد، عنوان، اقدامات.
- نماد همیشه وجود دارد
- عنوان زمانی ظاهر می شود که فضای کافی وجود داشته باشد
- اقدامات مبتنی بر زمینه ویجت.
- ارتفاع 48dp، بالشتک، 14dp
- نماد، عنوان، اقدامات.
- توصیه می شود از هدر استفاده کنید اگر:

رنگ
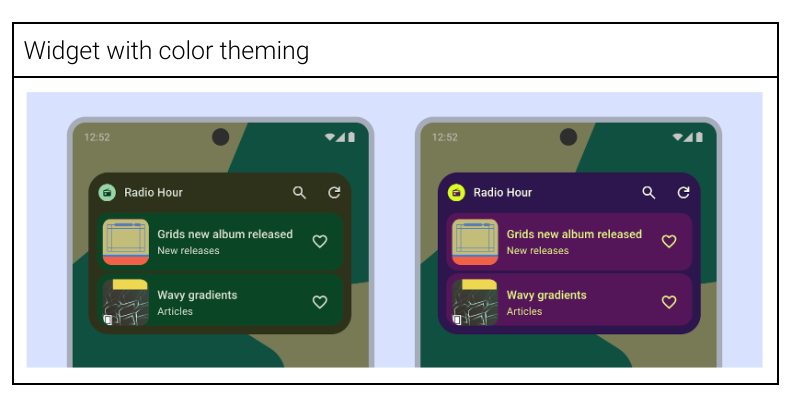
- ویجت از تم رنگی بر اساس زمینه دستگاه یا برنامه پشتیبانی می کند.
- رنگ پویا نمونه ای از طرح زمینه زمینه دستگاه است
- استخراج رنگ محلی نمونه ای از قالب بندی محتوای برنامه است
- رنگ معنایی نمونه ای از قالب بندی محتوای برنامه است.

- ویجت از پالت های حالت روشن و تاریک پشتیبانی می کند
کشف
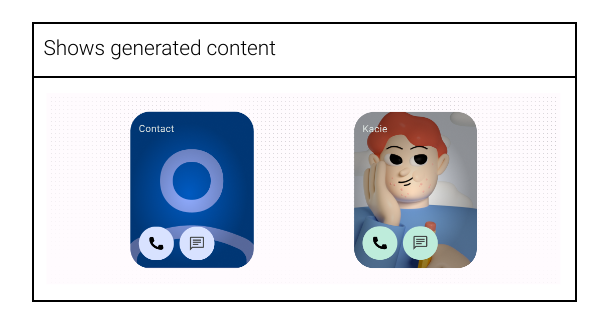
- پیشنمایش شامل محتوای کاربر است و/یا موضوع سیستم را اعمال میکند (Api Previews Generated Previews یا PreviewLayout در AppWidgetProviderInfo XML )

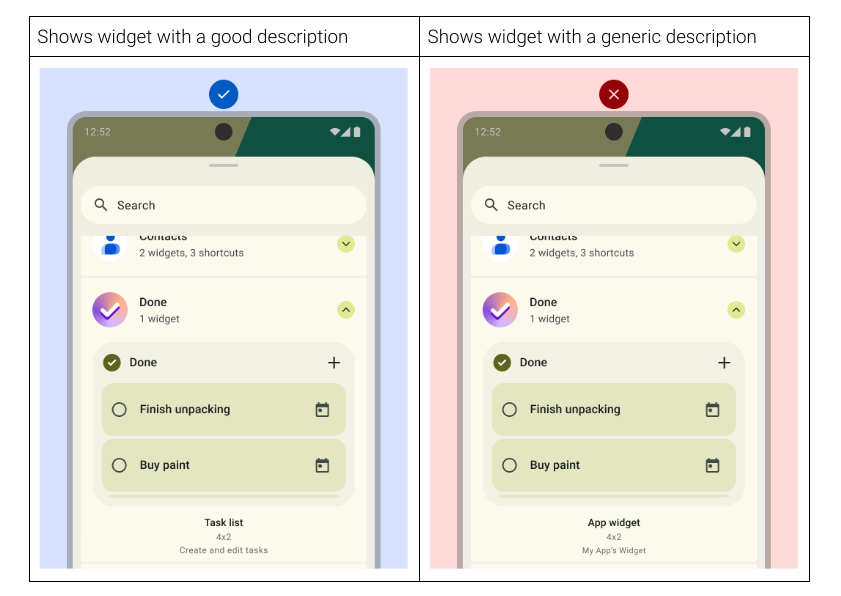
- ویجت دارای نام یا توضیحی است که به کاربران کمک می کند ارزش ویجت را درک کنند
- این نام کمتر از 50 کاراکتر است
- نام و توضیحات در برنامه منحصر به فرد است (به عنوان مثال برنامه نمی تواند چندین ویجت با نام یک چیز داشته باشد)

انسجام سیستم
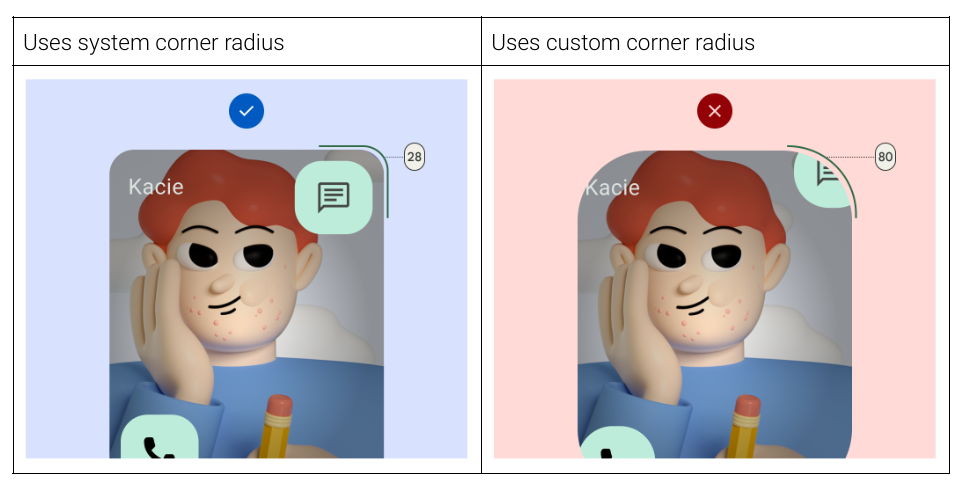
- ویجت های مستطیلی باید از شعاع گوشه ارائه شده توسط سیستم استفاده کنند (ویجت های OEM خاص)

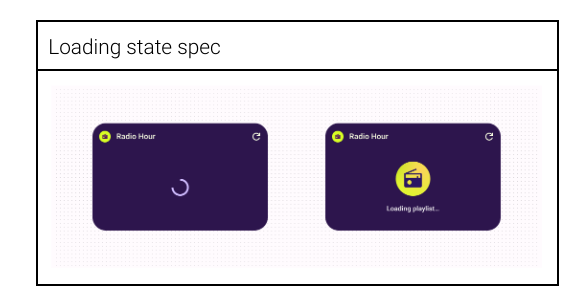
- وضعیت بارگیری را با نشانگر پیشرفت نشان می دهد (در یک
initialLayoutبا رنگ موضوعی یا معادل مارک)

- از پیکربندی سیستم به جای نقطه ورودی تنظیمات ویجت سفارشی استفاده می کند
- هنگام ورود/خروج از برنامه به ویجت از انتقال راه اندازی سیستم استفاده می کند
هنگام ایجاد ویجت، نکات ارائه شده در این راهنما را به خاطر بسپارید. شما می خواهید بهترین کیفیت و تجربه کاربری عالی را ارائه دهید. بسیاری از میلههای با کیفیت را میتوان با طرحبندی Canonical ملاقات کرد. برای کسب اطلاعات بیشتر در مورد نوارهای کیفیت، طراحان به قالبهای ابزارک Android و توسعهدهندگان به نمونههای کد طرحبندی در نمونههای پلتفرم ما و راهنمای برنامهنویس Layouts مراجعه میکنند.

