1. 시작하기 전에
기본 요건
- Jetpack Compose 앱 빌드 방법에 관한 지식
- Kotlin 사용 경험
- Swift 문법에 관한 기본적 이해
필요한 항목
- 최신 안정화 버전의 Android 스튜디오(Meerkat 이상)
- iOS 16.0 이상을 실행하는 Xcode 16.1 및 iPhone 시뮬레이터가 설치된 macOS 시스템
학습할 내용
- Kotlin 멀티플랫폼의 기본사항 이해
- 플랫폼 간에 코드를 공유하는 방법
- Android 및 iOS에서 공유 코드를 연결하는 방법
2. 설정
시작하려면 다음 단계를 따르세요.
- GitHub 저장소를 클론합니다.
$ git clone https://github.com/android/codelab-android-kmp.git
또는 저장소를 ZIP 파일로 다운로드할 수 있습니다.
- Android 스튜디오에서 다음 브랜치가 포함된
get-started프로젝트를 엽니다.
main: 이 프로젝트의 시작 코드가 포함되어 있으며 여기서 코드를 변경하여 Codelab을 완료합니다.end: 이 Codelab의 솔루션 코드가 포함되어 있습니다.
이 Codelab은 main 브랜치로 시작합니다. 자신의 속도에 맞게 Codelab을 단계별로 따라할 수 있습니다.
- 솔루션 코드를 확인하고 싶다면 다음 명령어를 실행합니다.
$ git clone -b end https://github.com/android/codelab-android-kmp.git
또는 솔루션 코드를 다운로드할 수 있습니다.
Xcode 설치
이 Codelab의 iOS 부분을 빌드하고 실행하려면 Xcode와 iOS 시뮬레이터가 필요합니다.
- 아직 Apple 계정이 없다면 Apple 계정을 만들어야 할 수 있습니다.
- Mac App Store에서 Xcode를 설치합니다(Apple 계정이 필요함).
- 설치가 완료되면 Xcode를 실행합니다.
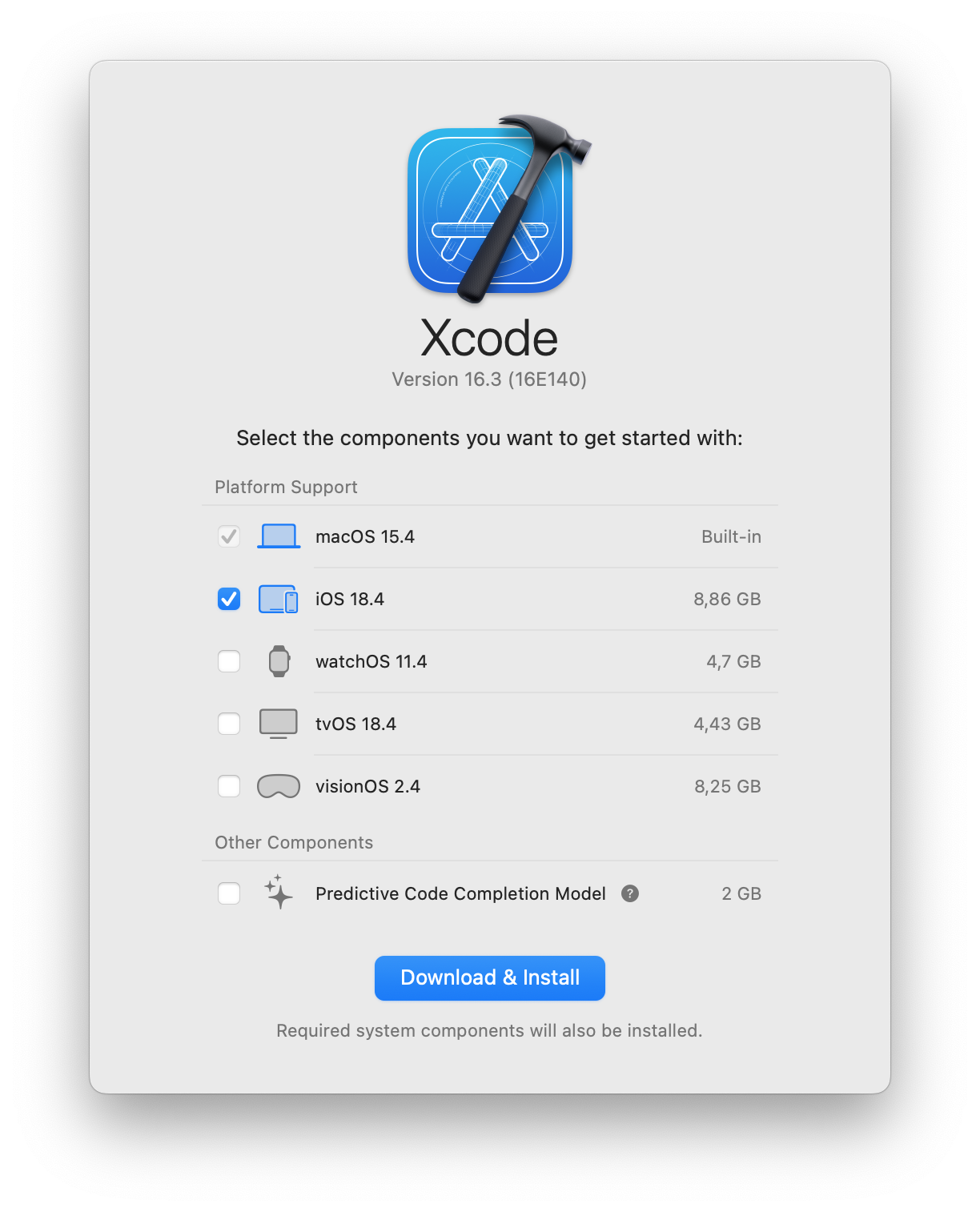
- 내장된 구성요소와 다운로드해야 하는 구성요소를 나타내는 대화상자가 표시됩니다.

- iOS 18.4(이상)를 확인합니다.
- 다운로드 및 설치를 클릭합니다.
- 구성요소가 설치될 때까지 기다립니다.
이 Codelab은 Xcode 16.3으로 테스트되었습니다. 다른 Xcode 버전을 사용하는데 문제가 발생하는 경우 이 Codelab에 언급된 버전을 정확하게 다운로드하는 것이 좋습니다.
샘플 앱
이 코드베이스에는 Jetpack Compose로 빌드된 Android 앱과 SwiftUI로 빌드된 iOS 앱이 모두 포함되어 있습니다. Android 프로젝트는 androidApp/ 폴더에 있고 iOS 프로젝트는 iosApp/ 폴더에 있으며 이 폴더에는 Xcode로 실행할 KMPGetStartedCodelab.xcodeproj도 포함되어 있습니다.
3. Kotlin 멀티플랫폼 소개
Kotlin 멀티플랫폼(KMP)을 사용하면 코드를 한 번 작성하고 Android, iOS, 웹, 데스크톱과 같은 여러 대상 플랫폼에서 공유할 수 있습니다. KMP를 활용하면 코드 중복을 최소화하고 일관성을 유지하며 개발 시간과 노력을 크게 줄일 수 있습니다.
KMP는 코드베이스의 어떤 부분을 얼마나 공유해야 하는지 규정하지 않습니다. 코드의 어떤 부분을 공유할지는 개발자가 결정합니다.
공유할 부분 결정하기
이 공유 코드를 사용하면 플랫폼 전반에서 일관성을 유지하고 중복을 줄일 수 있습니다. 많은 모바일팀은 개별 비즈니스 로직(예: 데이터베이스 액세스, 네트워크 액세스 등) 및 관련 테스트를 공유한 다음 시간이 지남에 따라 추가 코드를 공유하는 것으로 시작합니다.
많은 Android Jetpack 라이브러리가 KMP를 지원합니다. 멀티플랫폼으로 만들어진 Jetpack 라이브러리는 타겟 플랫폼에 따라 여러 수준의 지원을 제공합니다. 라이브러리 및 지원 수준의 전체 목록은 문서를 참고하세요.
예를 들어 지원되는 라이브러리 중 하나인 Room 데이터베이스 라이브러리는 Android, iOS 및 데스크톱을 모두 지원합니다. 이를 통해 데이터베이스 생성 및 관련 데이터베이스 로직을 공통 KMP 공유 모듈로 포팅하면서도 두 플랫폼에서 다른 네이티브 코드를 유지할 수 있습니다.
데이터베이스를 이전한 후에는 다른 도메인 로직을 공유하는 것이 좋습니다. 그런 다음 Android Jetpack의 ViewModel 멀티플랫폼 라이브러리를 사용하는 것도 고려해 보세요.
플랫폼별 코드 작성 방법
Kotlin 멀티플랫폼은 플랫폼별 기능을 구현하는 새로운 기법을 도입합니다.
expect 선언 및 actual 선언
expect actual Kotlin 언어 기능은 전체 IDE 지원으로 Kotlin 멀티플랫폼 코드베이스를 지원하도록 설계되었습니다.
이 접근 방식은 플랫폼별 동작을 단일 함수나 클래스에 캡슐화할 수 있는 경우에 적합합니다. 이는 유연하고 강력한 메커니즘입니다. 예를 들어 일반적인 expect 클래스에는 더 개방적인 공개 상태 수정자, 추가 상위 유형 또는 다른 매개변수 유형이나 수정자가 있는 플랫폼별 actual 대응 항목이 있을 수 있습니다. 엄격한 인터페이스 API로는 이러한 종류의 변형이 불가능합니다. 또한 expect actual은 정적으로 확인됩니다. 즉, 플랫폼별 구현은 컴파일 시간에 적용됩니다.
Kotlin의 인터페이스 및 구현
두 플랫폼 모두 유사한 API를 따라야 하지만 구현이 다른 경우 공유 코드에서 예상 및 실제 선언 대신 인터페이스를 정의할 수 있습니다. 이 접근 방식을 사용하면 다양한 테스트 구현을 사용하거나 런타임에 다른 구현으로 전환할 수 있습니다.
또한 인터페이스에는 Kotlin 관련 지식이 필요하지 않으므로 다른 언어의 인터페이스에 익숙한 개발자도 이 옵션을 쉽게 사용할 수 있습니다.
공통 공유 코드의 인터페이스, 네이티브 코드의 구현(Android 또는 Swift)
경우에 따라 KMP 코드에서 사용할 수 없는 코드를 작성해야 합니다. 이 경우 공유 코드에서 인터페이스를 정의하고 Kotlin으로 Android용으로 구현한 후 Swift로 iOS 대응 항목을 제공할 수 있습니다. 일반적으로 네이티브 구현은 종속 항목 삽입을 통해 또는 직접 공유 코드에 삽입됩니다. 이 전략을 사용하면 공유 코드의 공통 인터페이스를 유지하면서도 각 플랫폼에서 맞춤설정된 환경을 제공할 수 있습니다.
4. Android 스튜디오에서 Xcode 프로젝트 열기
Xcode가 설치되면 iOS 앱을 실행할 수 있는지 확인해야 합니다.
Android 스튜디오에서 바로 iOS 프로젝트를 열 수 있습니다.
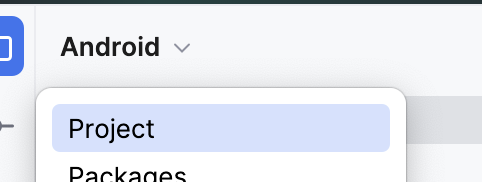
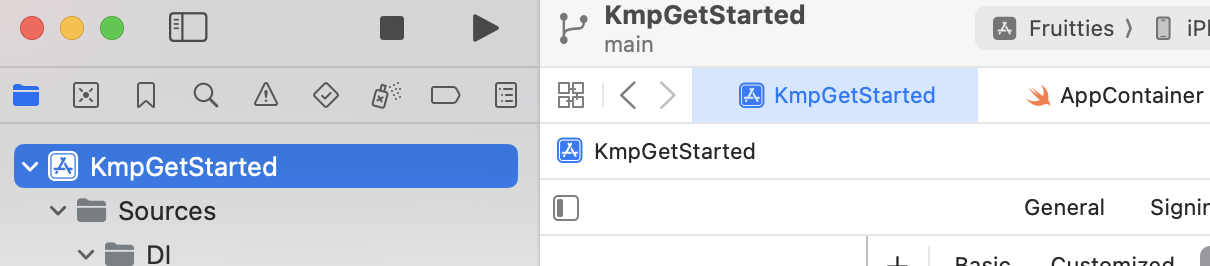
- Project 창을 전환하여 Project 뷰를 사용합니다.

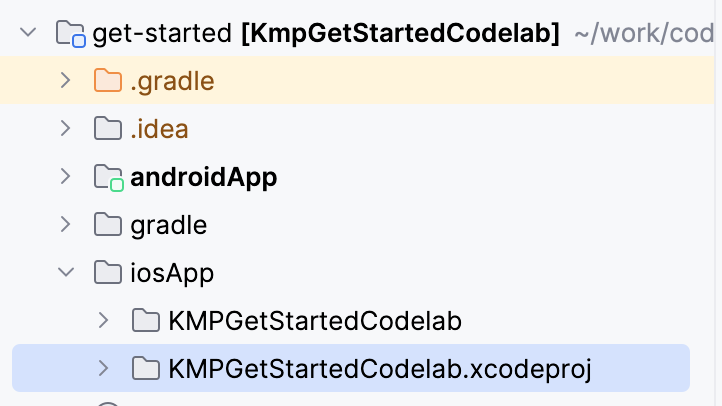
- KmpGetStartedCodelab.xcodeproj 폴더에서 KmpGetStartedCodelab.xcodeproj 파일을 찾습니다.

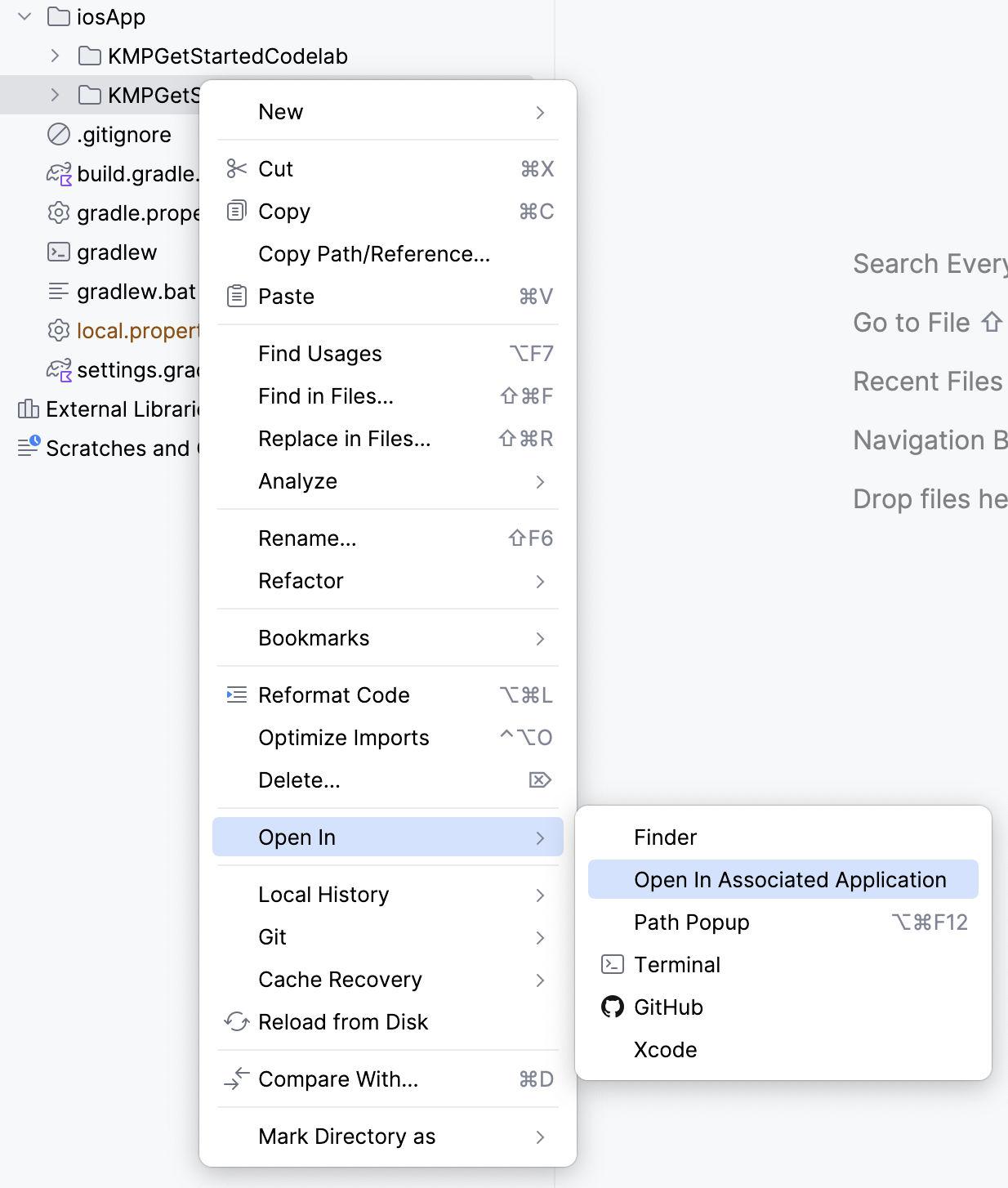
- 파일을 마우스 오른쪽 버튼으로 클릭하고 Open In 및 Open in Associated Application을 선택합니다. 그러면 Xcode에서 iOS 앱이 열립니다.

- ⌘+R을 누르거나 Product(제품) 메뉴로 이동하여 Run(실행)을 선택해 Xcode에서 프로젝트를 실행합니다.

5. KMP 모듈 추가
프로젝트에 KMP 지원을 추가하려면 먼저 플랫폼(Android, iOS) 전반에서 재사용될 코드의 shared 모듈을 만듭니다.
Android 스튜디오에서는 KMP 공유 모듈 템플릿을 사용하여 Kotlin 멀티플랫폼 모듈을 추가하는 방법을 제공합니다.
KMP 모듈을 만들려면 Android 스튜디오에서 다음 단계를 따르세요.
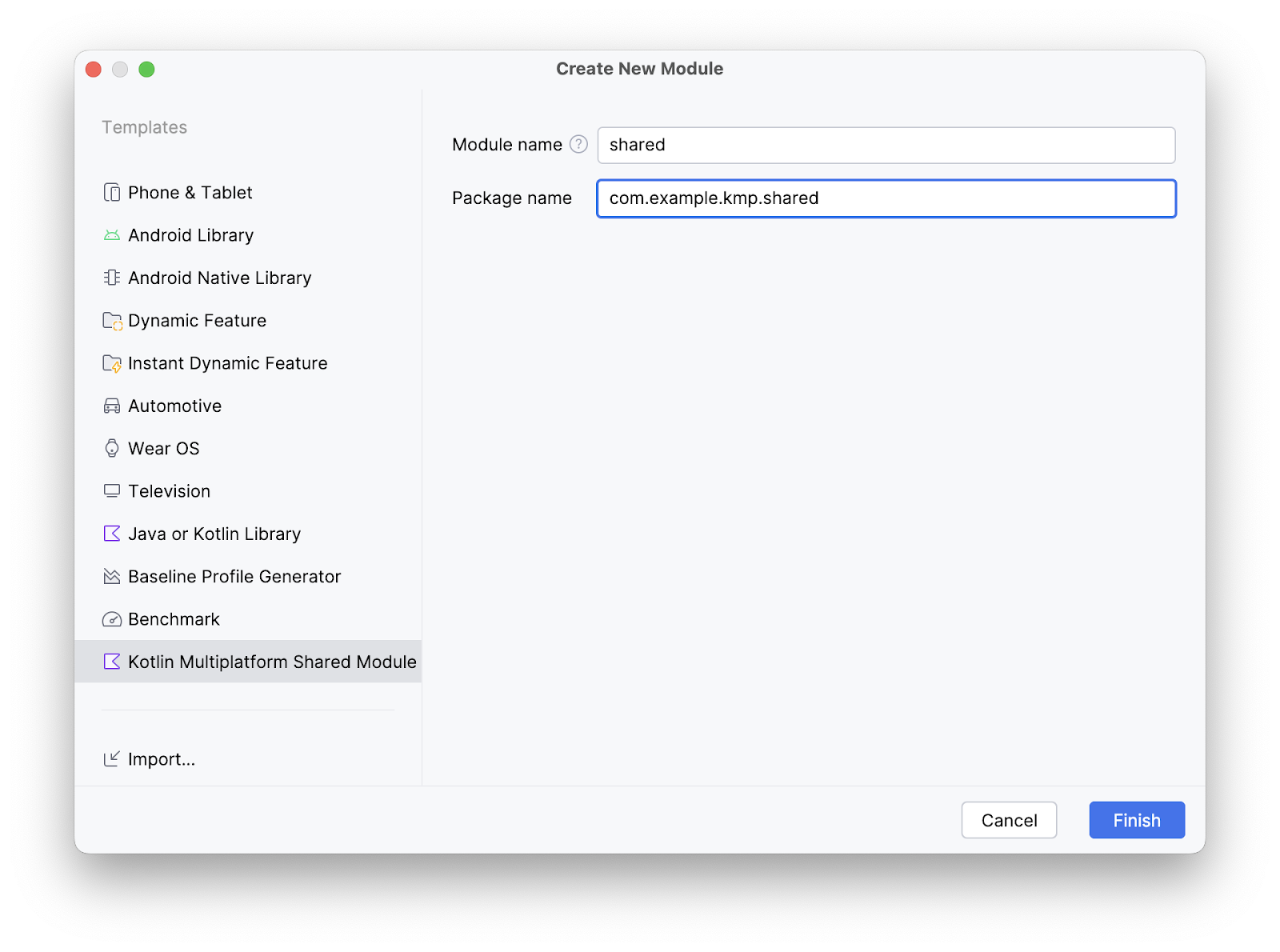
- File > New > New Module > Kotlin Multiplatform Shared Module(파일 > 신규 > 새 모듈 > Kotlin 멀티플랫폼 공유 모듈)로 이동합니다.
- 패키지를
com.example.kmp.shared로 변경합니다. - Finish를 클릭합니다.

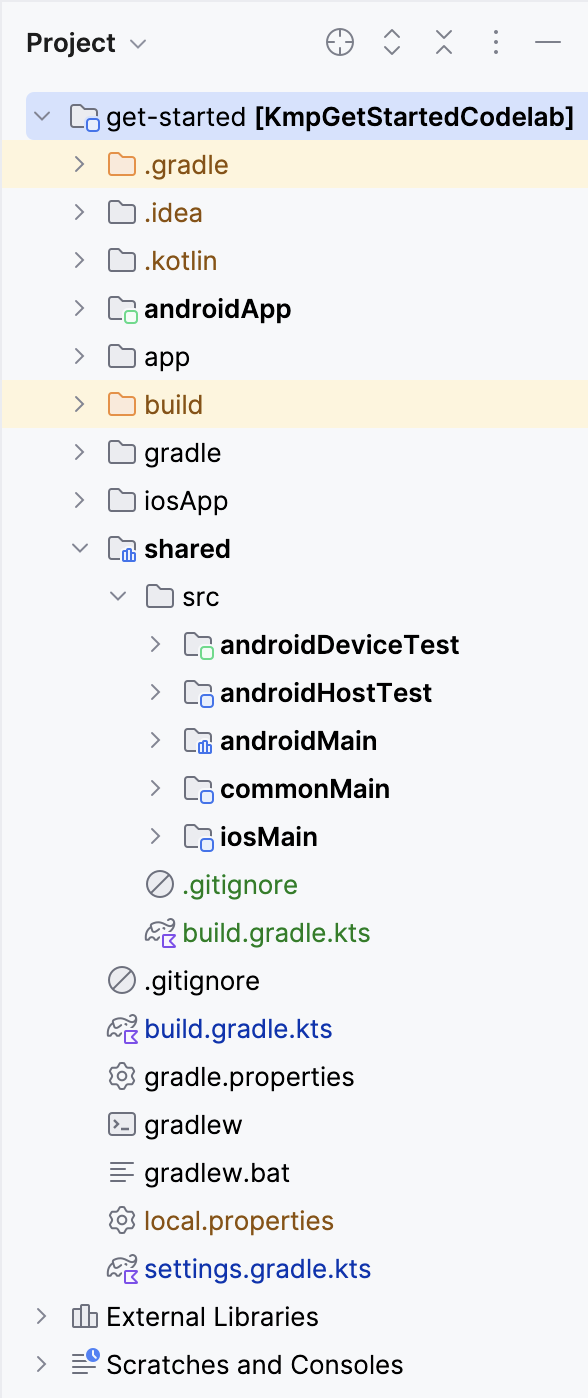
- 모듈 생성이 완료되고 Gradle 동기화가 끝나면 새
shared모듈이 프로젝트에 표시됩니다. 아래에 표시된 뷰를 보려면 Android 뷰에서 Project 뷰로 전환해야 할 수 있습니다.

KMP 공유 모듈 템플릿으로 생성된 공유 모듈에는 몇 가지 기본 자리표시자 함수와 테스트가 포함되어 있습니다. 이러한 자리표시자는 모듈이 처음부터 컴파일되고 실행되도록 합니다.
중요: iosApp 폴더와 iosMain 폴더의 차이점에 유의하세요. iosApp 폴더에는 독립형 iOS 앱 코드가 포함되어 있고 iosMain은 방금 추가한 KMP 공유 모듈의 일부입니다. iosApp에는 Swift 코드가 포함되어 있고 iosMain에는 iOS 플랫폼별 KMP 코드가 포함되어 있습니다.
공유 모듈을 Android 앱에 연결
먼저 앱이 공유 코드를 사용할 수 있도록 새 공유 모듈을 :androidApp Gradle 모듈의 종속 항목으로 연결해야 합니다.
androidApp/build.gradle.kts파일을 엽니다.- 다음과 같이 종속 항목 블록에
shared모듈 종속 항목을 추가합니다.
dependencies {
...
implementation(projects.shared)
}
- 프로젝트를 Gradle 파일과 동기화합니다.

shared 모듈에 대한 코드 액세스 확인
Android 앱이 shared 모듈의 코드에 액세스할 수 있는지 확인하기 위해 앱을 간단하게 업데이트합니다.
- KMPGetStartedCodelab 프로젝트에서
androidApp/src/main/java/com/example/kmp/getstarted/android/MainActivity.kt의MainActivity파일을 엽니다. - 표시된 문자열에
platform()정보를 포함하도록 콘텐츠Text컴포저블을 수정합니다.
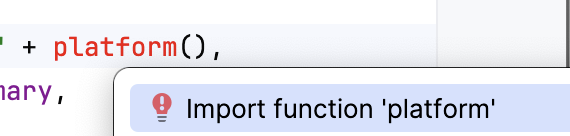
Text(
"Hello ${platform()}",
)
- 키보드에서
⌥(option)+return을 누르고Import function 'platform'을 선택합니다.
- Android 기기나 에뮬레이터에서 앱을 빌드하고 실행합니다.
이 업데이트는 앱이 shared 모듈에서 platform() 함수를 호출할 수 있는지 확인합니다. 이 함수는 Android 플랫폼에서 실행할 때 "Android"를 반환해야 합니다.

6. iOS 앱에 공유 모듈 설정
Swift는 Android 앱과 달리 Kotlin 모듈을 직접 사용할 수 없으며 컴파일된 바이너리 프레임워크(XCFramework 번들)를 생성해야 합니다. XCFramework 번들은 여러 Apple 플랫폼용으로 빌드하는 데 필요한 프레임워크와 라이브러리가 포함된 바이너리 패키지입니다.
공유 라이브러리가 배포되는 방식
Android 스튜디오의 새 모듈 템플릿은 이미 각 iOS 아키텍처의 프레임워크를 생성하도록 공유 모듈을 구성했습니다. shared 모듈의 build.gradle.kts 파일에서 다음 코드를 확인할 수 있습니다.
val xcfName = "sharedKit"
iosX64 {
binaries.framework {
baseName = xcfName
}
}
iosArm64 {
binaries.framework {
baseName = xcfName
}
}
iosSimulatorArm64 {
binaries.framework {
baseName = xcfName
}
}
iOS 프로젝트에서 공유 라이브러리 연결
이 단계에서는 Kotlin 프레임워크를 생성하는 스크립트를 실행하도록 Xcode를 설정하고 iOS 앱에서 platform() 함수를 호출합니다.
공유 라이브러리를 사용하려면 다음 단계에 따라 Kotlin 프레임워크를 iOS 프로젝트에 연결해야 합니다.
- Xcode에서 iOS 프로젝트(앞서 언급한
iosApp디렉터리)를 열고 프로젝트 탐색기에서 프로젝트 이름을 더블클릭하여 프로젝트 설정을 엽니다.
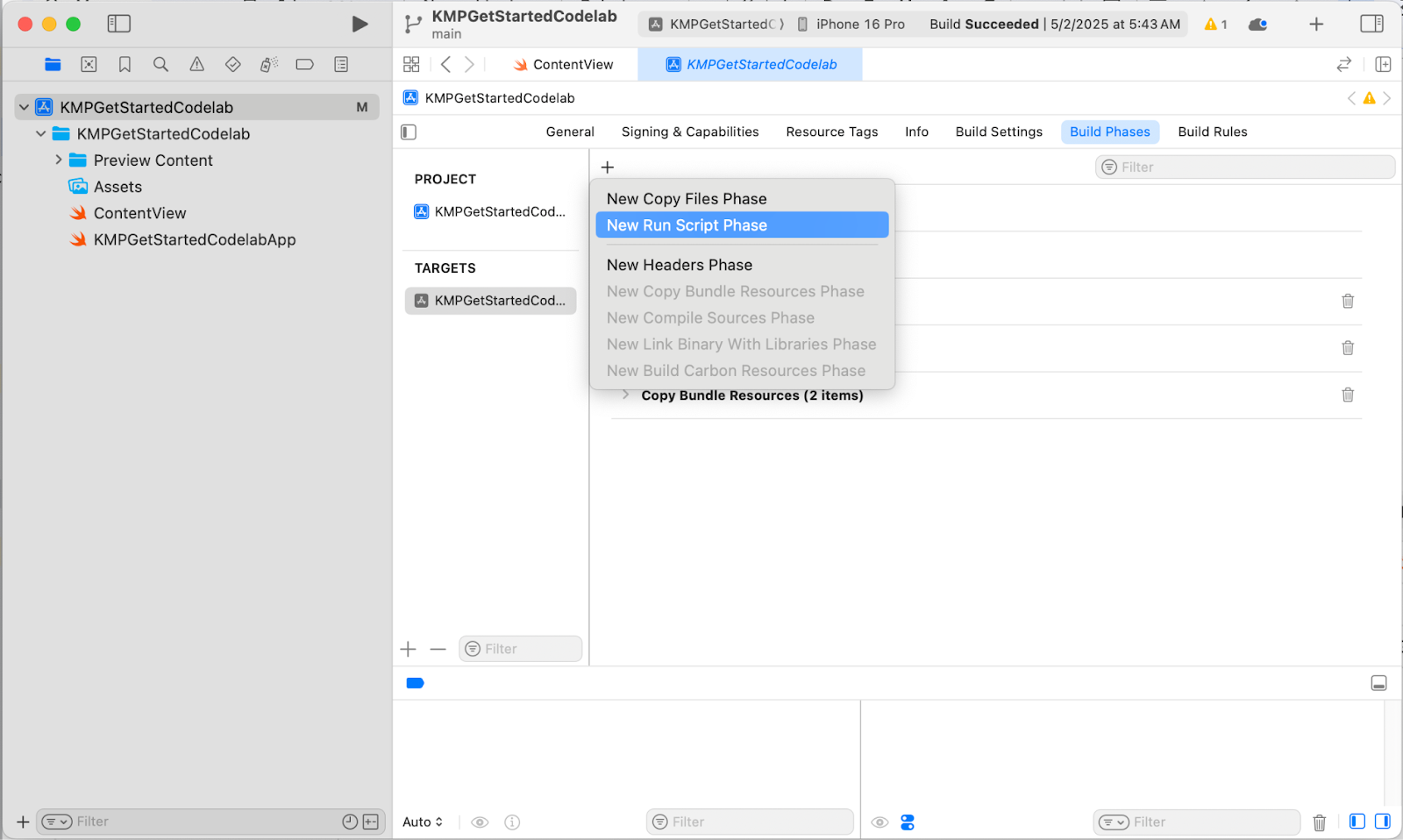
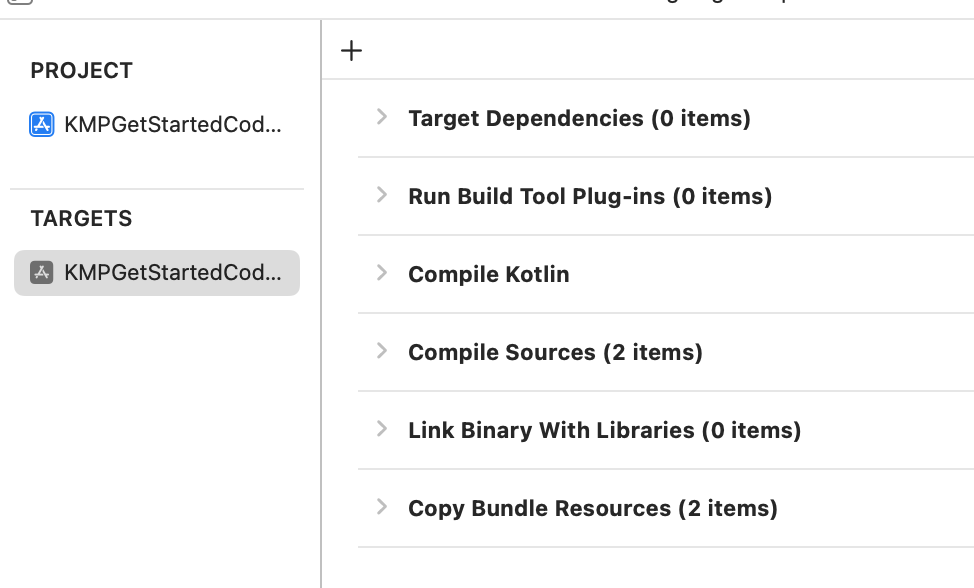
- 프로젝트 설정의 Build Phases 탭에서 +를 클릭하고 New Run Script Phase를 선택합니다. 이렇게 하면 다른 모든 단계 뒤에 새 'Run script' 단계가 추가됩니다.

- Run Script 제목을 더블클릭하여 이름을 바꿉니다. 이 단계의 역할을 이해할 수 있도록 기본 Run Script 이름을 Compile Kotlin Framework로 변경합니다.
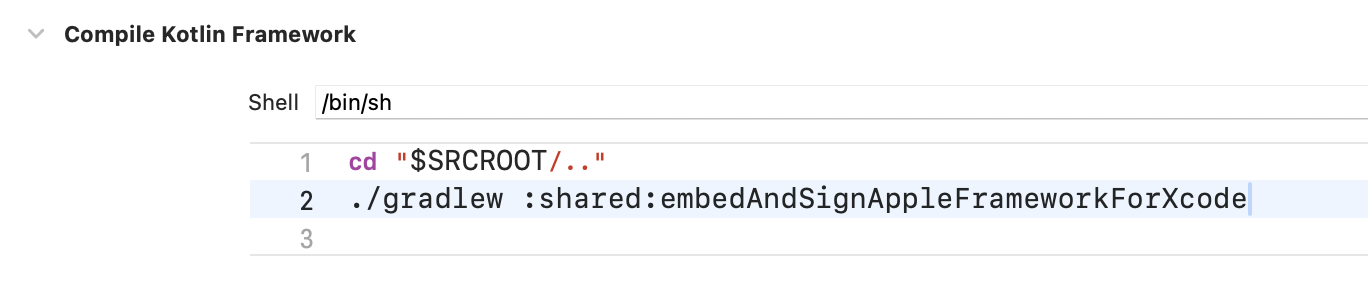
- 빌드 단계를 펼치고 Shell 아래의 텍스트 필드에 다음 스크립트 코드를 입력합니다.
cd "$SRCROOT/.."
./gradlew :shared:embedAndSignAppleFrameworkForXcode

- Compile Sources 단계 앞에 Compile Kotlin Framework 단계를 드래그합니다.

- ⌘+B를 클릭하거나 Product menu(제품 메뉴)로 이동하고 Build(빌드)를 선택하여 Xcode에서 프로젝트를 빌드합니다. 빌드 진행률이 Xcode 위에 표시됩니다.

모든 항목이 올바르게 설정되어 있다면 프로젝트가 빌드됩니다.

이 방식으로 실행 스크립트 빌드 단계를 설정하면 공유 모듈을 컴파일하기 위해 다른 도구로 전환하지 않고도 Xcode에서 iOS 프로젝트를 컴파일할 수 있습니다.
shared 모듈에 대한 코드 액세스 확인
iOS 앱이 shared 모듈의 코드에 액세스할 수 있는지 확인하려면 Android 앱에 대해 수행한 것과 동일한 간단한 업데이트를 앱에 적용합니다.
- Xcode의 iOS 프로젝트에서
Sources/View/ContentView.swift의ContentView.swift파일을 엽니다. - 파일 상단에
import sharedKit를 추가합니다. - 표시된 문자열에
\(Platform_iosKt.platform())을 사용하여Platform_iosKt.platform()정보를 포함하도록Text뷰를 수정합니다.
파일의 최종 결과는 다음과 같습니다.
import SwiftUI
import sharedKit
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
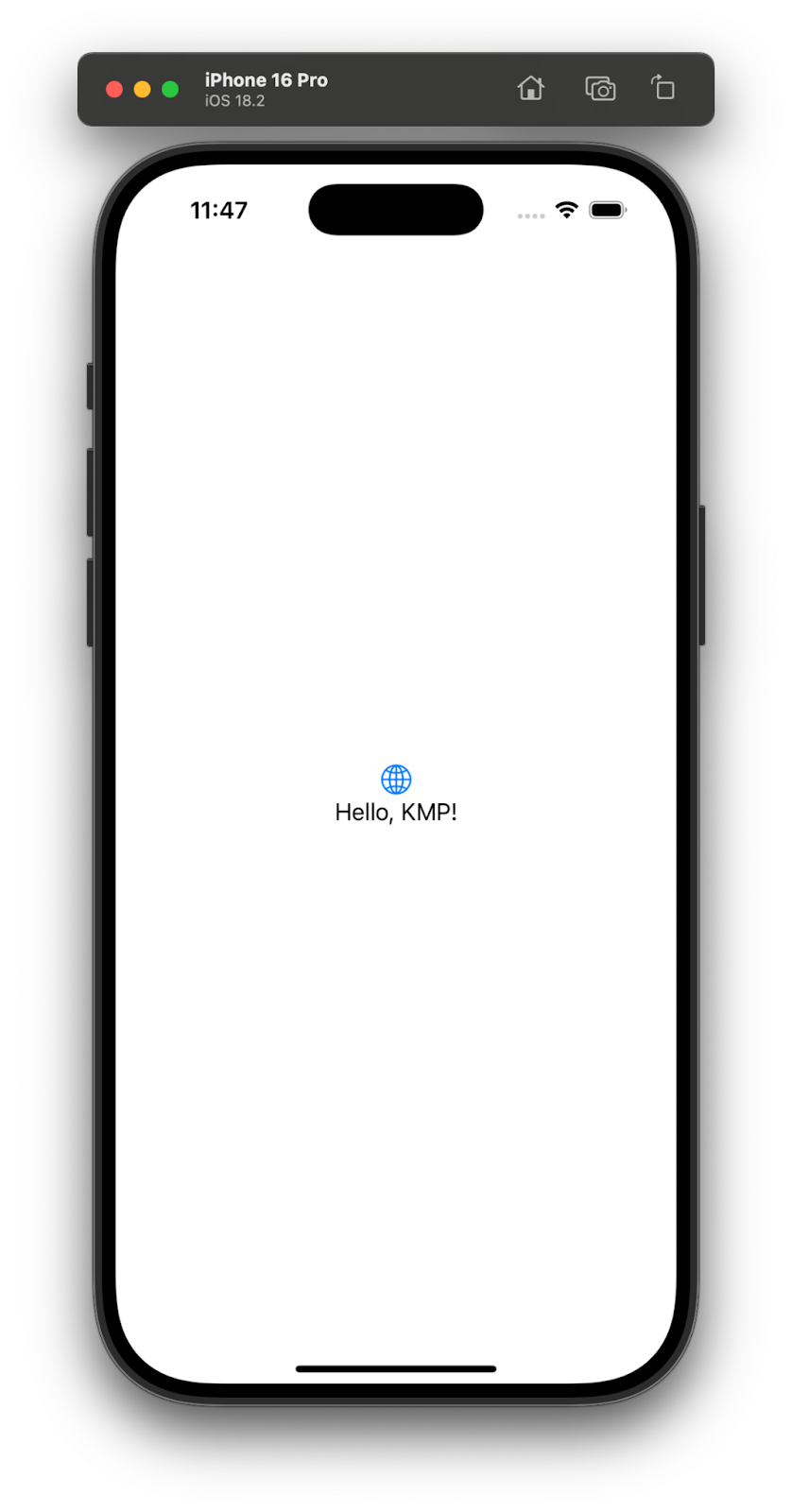
Text("Hello, \(Platform_iosKt.platform())!")
}
.padding()
}
}
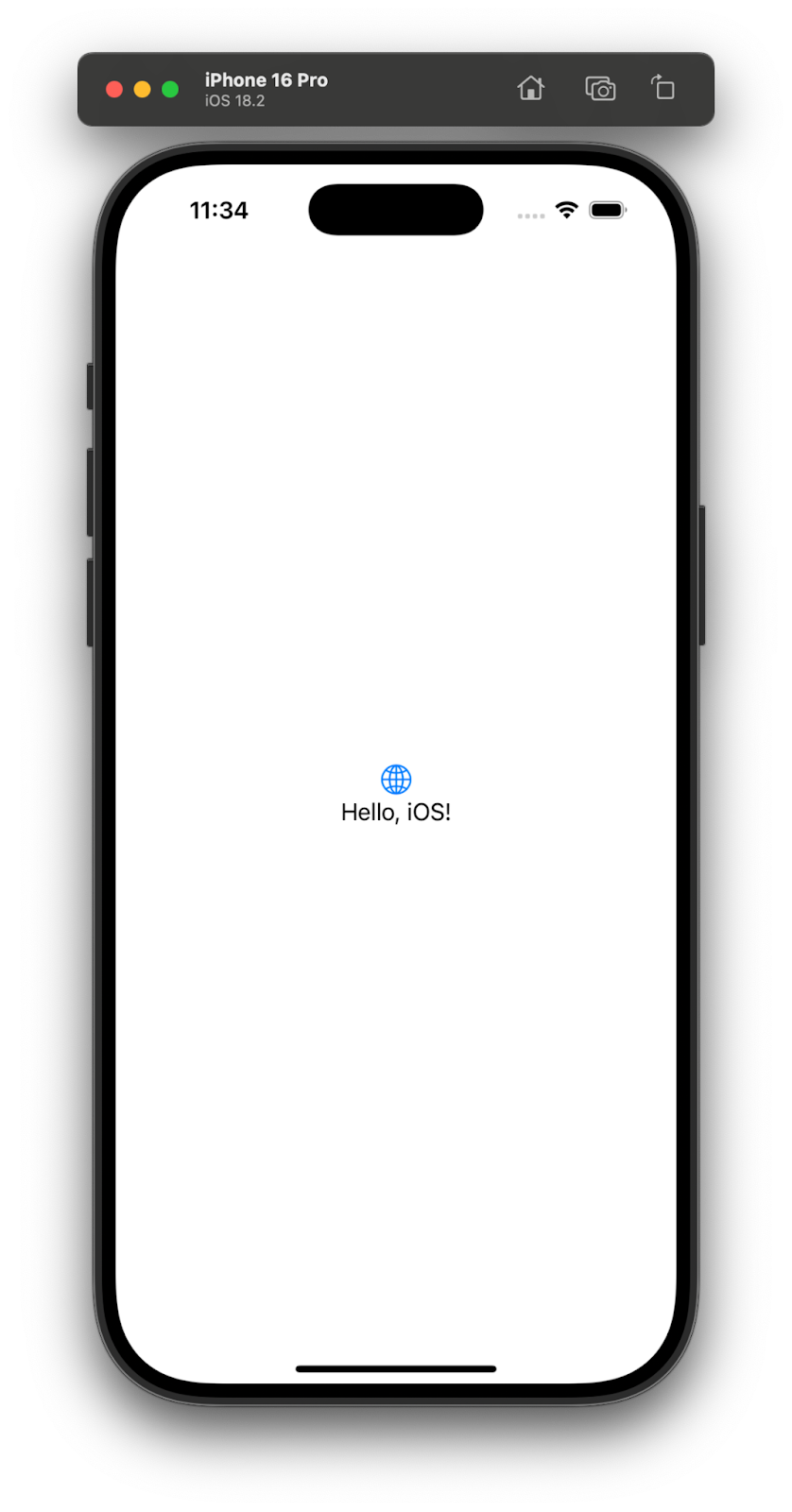
- ⌘+R을 클릭하거나 Product 메뉴로 이동하고 Run을 클릭하여 앱을 실행합니다.
이 업데이트는 iOS 앱이 공유 모듈에서 platform() 함수를 호출할 수 있는지 확인합니다. 이 함수는 iOS 플랫폼에서 실행할 때 "iOS"를 반환해야 합니다.

7. Swift/Kotlin 인터페이스 향상 도구(SKIE) 추가
기본적으로 Kotlin에서 생성하는 네이티브 인터페이스는 Objective-C 헤더입니다. Swift는 Objective-C와 직접 호환되지만 Objective-C에는 Swift 또는 Kotlin의 최신 기능이 모두 포함되어 있지는 않습니다.
이는 이전 예와 같이 Swift 코드에서 platform() 호출을 직접 사용할 수 없는 이유이기도 합니다. Objective-C는 전역 함수가 아닌 클래스에 캡슐화된 정적 함수만 지원하므로 KMP는 전역 함수를 생성할 수 없습니다. 따라서 Platform_iosKt를 추가해야 합니다.
인터페이스를 더 Swift 친화적으로 만들려면 Swift/Kotlin 인터페이스 향상 도구(SKIE)를 사용하여 :shared 모듈의 Swift 인터페이스를 개선할 수 있습니다.
SKIE의 일반적인 기능은 다음과 같습니다.
- 기본 인수 지원 개선
- 봉인된 계층 구조(
sealed class,sealed interface) 지원 개선 switch문에서 포괄적인 처리를 통해enum class지원 개선Flow~AsyncSequence간의 상호 운용성suspend fun과async func간의 상호 운용성
libs.versions.toml파일에co.touchlab.skieGradle 플러그인을 추가합니다.
[versions]
skie = "0.10.1"
[plugins]
skie = { id = "co.touchlab.skie", version.ref = "skie" }
- 루트
build.gradle.kts파일에 플러그인을 추가합니다.
plugins {
...
alias(libs.plugins.skie) apply false
}
:shared모듈build.gradle.kts파일에 플러그인을 추가합니다.
plugins {
...
alias(libs.plugins.skie)
}
- Gradle에서 프로젝트를 동기화합니다.
정적 함수 호출 삭제
이제 iOS 앱을 다시 빌드하면 변경사항을 즉시 눈치채지 못할 수도 있지만 Platform_iosKt 접두사를 삭제하고 platform() 함수가 전역 함수로 작동하도록 할 수 있습니다.
Text("Hello, KMP! \(platform())")
이는 SKIE가 다른 기능 중에서도 Swift API 노트를 활용하기 때문입니다. 이 노트는 API에 관한 정보를 추가하여 Swift 코드에서 더 효과적으로 API를 사용할 수 있도록 합니다.
8. 축하합니다
축하합니다. Android 프로젝트와 iOS 프로젝트에 첫 번째 공유 Kotlin 멀티플랫폼 코드를 추가했습니다. 이것은 최소한의 시작점일 뿐이며, 이제 KMP로 코드를 공유하는 고급 기능과 사용 사례를 살펴볼 수 있습니다.
다음 단계
다음 Codelab에서 Jetpack Room을 사용하여 Android와 iOS 간에 데이터 영역을 공유하는 방법을 알아보세요.
자세히 알아보기
- KMP를 지원하는 Jetpack 라이브러리를 알아보세요.
- 공식 Kotlin 멀티플랫폼 문서를 확인하세요.
