1. Sebelum memulai
Prasyarat
- Pengetahuan mengenai cara membuat aplikasi Jetpack Compose.
- Pengalaman menggunakan Kotlin.
- Pemahaman dasar tentang sintaksis Swift.
Yang Anda perlukan
- Versi stabil Android Studio terbaru (Meerkat atau yang lebih baru).
- Sistem macOS dengan Xcode 16.1 dan simulator iPhone dengan iOS 16.0 atau yang lebih baru.
Yang akan Anda pelajari
- Memahami dasar-dasar Multiplatform Kotlin.
- Cara membagikan kode di berbagai platform.
- Cara menghubungkan kode bersama di Android dan iOS.
2. Memulai persiapan
Untuk memulai, ikuti langkah-langkah ini:
- Buat clone repositori GitHub:
$ git clone https://github.com/android/codelab-android-kmp.git
Atau, Anda dapat mendownload repositori sebagai file ZIP:
- Di Android Studio, buka project
get-started, yang berisi cabang berikut:
main: Berisi kode awal untuk project ini, yang dapat Anda ubah untuk menyelesaikan codelab.end: Berisi kode solusi untuk codelab ini.
Codelab ini dimulai dengan cabang main. Anda dapat mengikuti codelab ini langkah demi langkah sesuai kemampuan Anda.
- Jika Anda ingin melihat kode solusi, jalankan perintah ini:
$ git clone -b end https://github.com/android/codelab-android-kmp.git
Selain itu, Anda dapat mendownload kode solusi:
Menginstal Xcode
Untuk membangun dan menjalankan bagian iOS dari codelab ini, Anda memerlukan Xcode dan simulator iOS:
- Jika belum melakukannya, Anda mungkin perlu membuat akun Apple.
- Instal Xcode dari Mac App Store (untuk melakukannya Anda memerlukan akun Apple).
- Setelah diinstal, luncurkan Xcode.
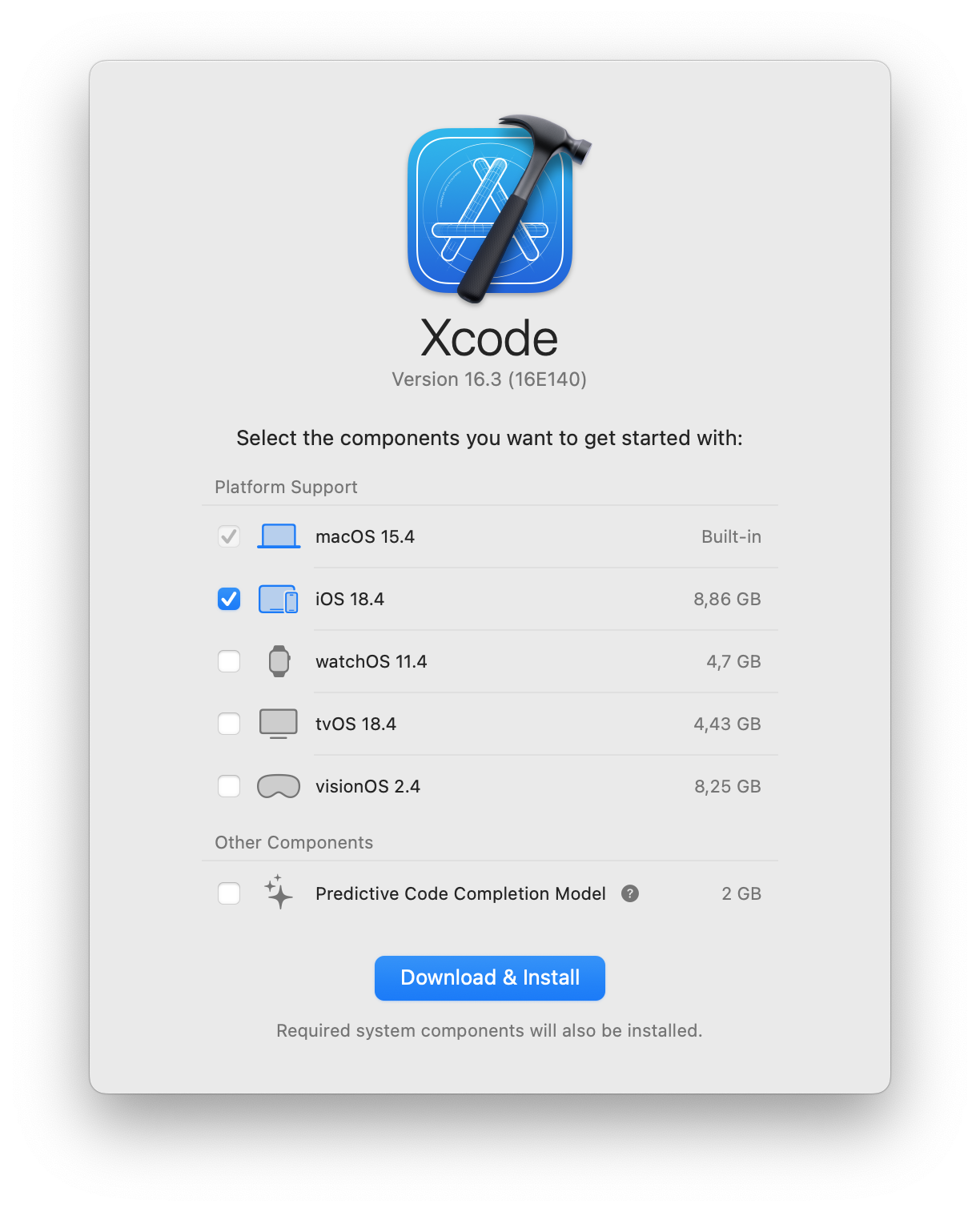
- Dialog akan ditampilkan yang menunjukkan komponen mana yang sudah disertakan, dan komponen mana yang perlu didownload.

- Centang iOS 18.4 (or newer).
- Klik Download & Install.
- Tunggu hingga komponen selesai diinstal.
Codelab ini diuji dengan Xcode 16.3. Jika Anda menggunakan versi Xcode lain, dan jika Anda mengalami masalah, sebaiknya download versi yang sama seperti yang disebutkan dalam codelab ini.
Aplikasi contoh
Codebase ini berisi aplikasi Android yang dibuat dengan Jetpack Compose dan aplikasi iOS yang dibuat dengan SwiftUI. Project Android ada di folder androidApp/, sedangkan project iOS ada di folder iosApp/ yang juga berisi KMPGetStartedCodelab.xcodeproj untuk dijalankan dengan Xcode.
3. Pengantar Multiplatform Kotlin
Multiplatform Kotlin (KMP) memungkinkan Anda menulis kode satu kali dan membagikannya ke beberapa platform target, seperti Android, iOS, Web, dan Desktop. Dengan memanfaatkan KMP, Anda dapat meminimalkan duplikasi kode, mempertahankan konsistensi, dan secara signifikan mengurangi waktu dan upaya pengembangan.
KMP tidak menentukan jumlah atau bagian codebase yang perlu Anda bagikan. Anda dapat memutuskan bagian kode mana yang layak dibagikan.
Menentukan bagian kode yang akan dibagikan
Kode bersama ini memungkinkan Anda mempertahankan konsistensi dan mengurangi duplikasi di berbagai platform. Banyak tim developer aplikasi seluler memulai dengan membagikan kumpulan logika bisnis terpisah (misalnya, akses database, akses jaringan, dll.) dan pengujian terkait, lalu membagikan kode tambahan dari waktu ke waktu.
Banyak library Android Jetpack memiliki dukungan untuk KMP. Library Jetpack yang telah dibuat multiplatform menawarkan beberapa tingkat dukungan, bergantung pada platform targetnya. Untuk mengetahui daftar lengkap library dan tingkat dukungannya, lihat dokumentasi.
Misalnya, salah satu library yang didukung, library database Room, mendukung Android, iOS, dan Desktop. Hal ini memungkinkan Anda memporting pembuatan database dan logika database terkait ke modul bersama KMP umum sekaligus mempertahankan kode native lainnya di kedua platform.
Kemungkinan langkah berikutnya setelah memigrasikan database adalah membagikan logika domain lainnya. Kemudian, Anda juga dapat mempertimbangkan penggunaan library multiplatform ViewModel dari Android Jetpack.
Cara menulis kode khusus platform
Multiplatform Kotlin memperkenalkan teknik baru untuk menerapkan fungsi khusus platform.
Deklarasi yang diharapkan dan yang sebenarnya
Fitur bahasa Kotlin expect actual dirancang untuk mendukung codebase multiplatform Kotlin dengan dukungan IDE penuh.
Pendekatan ini ideal jika perilaku khusus platform dapat dienkapsulasi dalam satu fungsi atau class. Mekanisme ini fleksibel dan canggih. Misalnya, class expect umum dapat memiliki class actual khusus platform dengan pengubah visibilitas yang lebih terbuka, jenis super tambahan, atau jenis atau pengubah parameter yang berbeda. Jenis variasi ini tidak akan mungkin dilakukan dengan API antarmuka yang ketat. Selain itu, expect actual di-resolve secara statis, yang berarti implementasi khusus platform diterapkan pada waktu kompilasi.
Antarmuka dan Implementasi di Kotlin
Jika kedua platform harus mengikuti API yang serupa, tetapi dengan implementasi yang berbeda, Anda dapat menentukan antarmuka dalam kode bersama sebagai alternatif untuk deklarasi yang diharapkan dan yang sebenarnya. Pendekatan ini memungkinkan Anda menggunakan implementasi pengujian yang berbeda, atau beralih ke implementasi yang berbeda saat runtime.
Selain itu, antarmuka tidak memerlukan pengetahuan khusus Kotlin, sehingga opsi ini mudah diakses oleh developer yang sudah terbiasa dengan antarmuka dalam bahasa lain.
Antarmuka dalam kode bersama yang umum, implementasi dalam kode native (Android atau Swift).
Dalam beberapa kasus, Anda perlu menulis kode yang tidak tersedia dari kode KMP. Dalam situasi ini, Anda dapat menentukan antarmuka dalam kode bersama, menerapkannya untuk Android di Kotlin, dan menyediakan versi iOS di Swift. Biasanya, implementasi native kemudian dimasukkan ke dalam kode bersama, baik melalui injeksi dependensi maupun secara langsung. Strategi ini memungkinkan pengalaman yang disesuaikan di setiap platform sekaligus mempertahankan antarmuka umum untuk kode bersama.
4. Membuka project Xcode dari Android Studio
Setelah Xcode diinstal, Anda harus memastikan bahwa Anda dapat menjalankan aplikasi iOS.
Anda dapat membuka project iOS langsung dari Android Studio.
- Ubah panel Project untuk menggunakan Project View

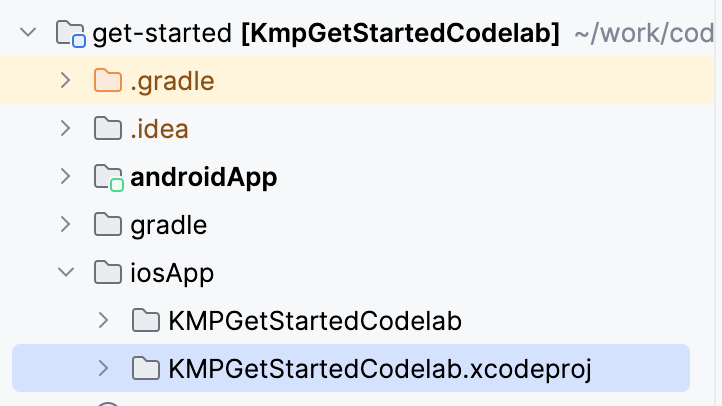
- Temukan file KmpGetStartedCodelab.xcodeproj di folder [root]/iosApp/

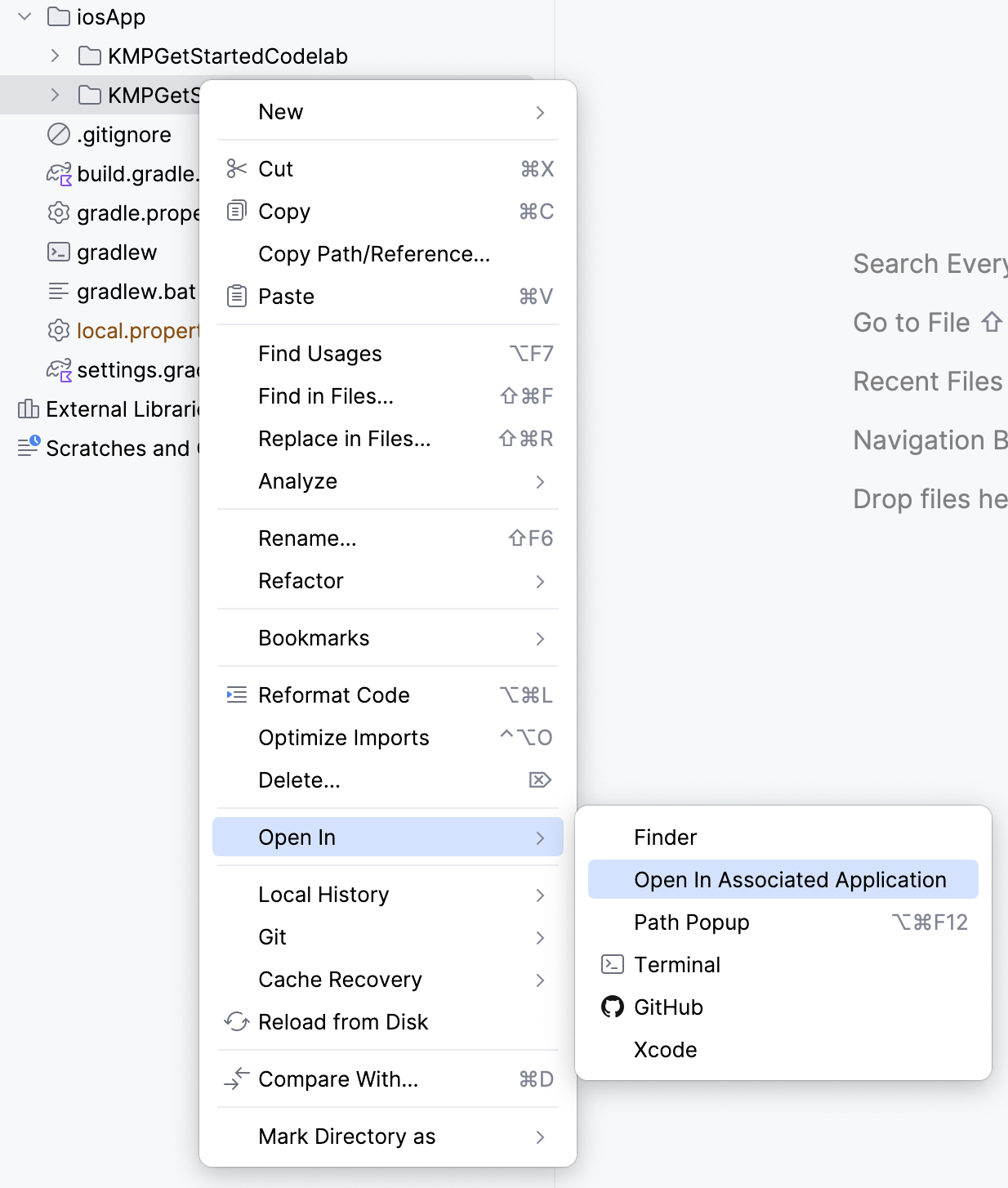
- Klik kanan file, lalu pilih Open In dan Open in Associated Application. Tindakan ini akan membuka aplikasi iOS di Xcode.

- Jalankan project di Xcode dengan mengklik ⌘+R atau membuka menu Product, lalu pilih Run
 .
.
5. Menambahkan modul KMP
Untuk menambahkan dukungan KMP ke project Anda, buat modul shared terlebih dahulu untuk kode yang akan digunakan kembali di berbagai platform (Android, iOS).
Android Studio menyediakan cara untuk menambahkan modul Multiplatform Kotlin menggunakan template modul Bersama KMP.
Untuk membuat modul KMP, di Android Studio:
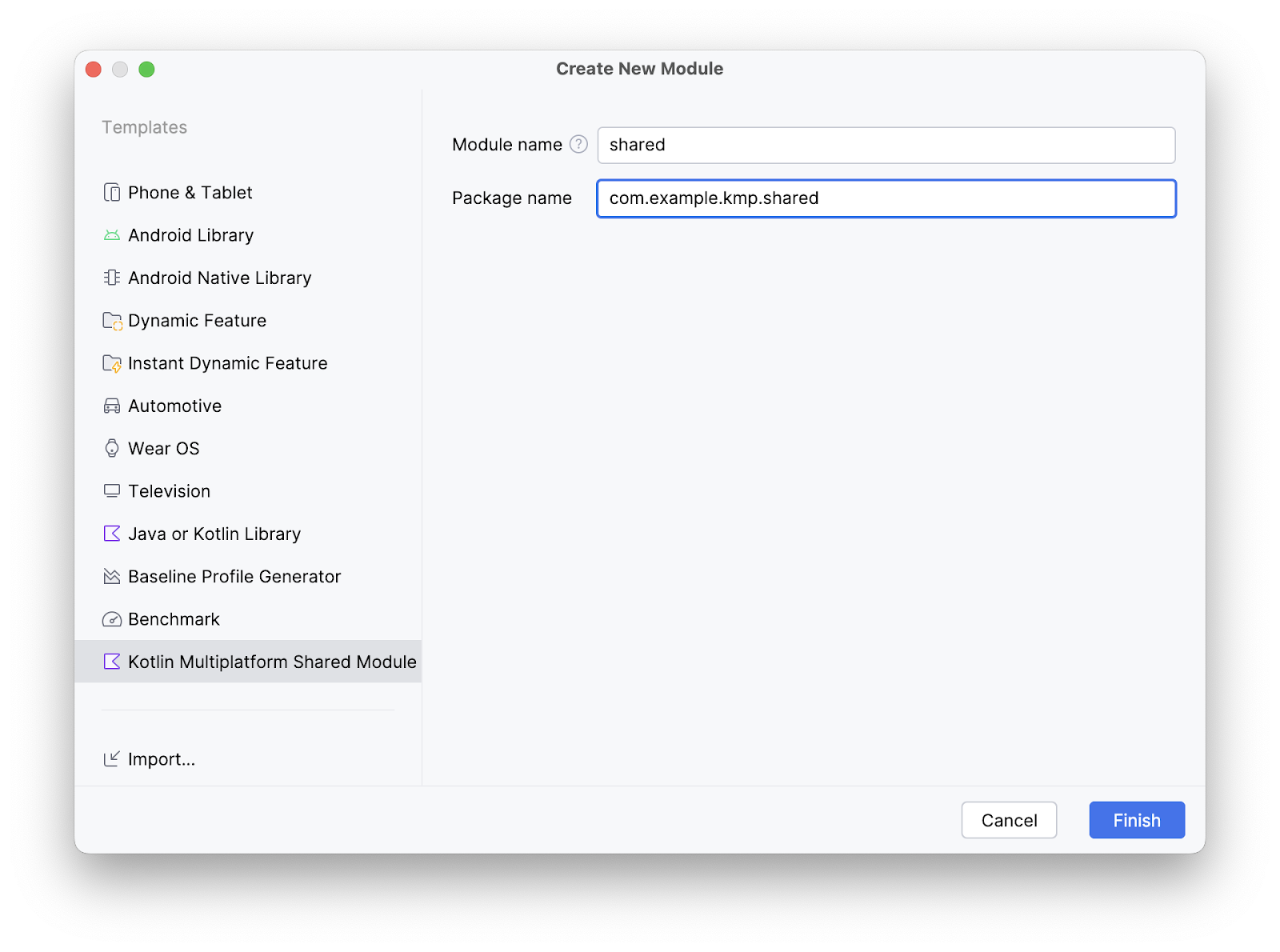
- Buka File > New > New Module > Kotlin Multiplatform Shared Module
- Ubah paket menjadi
com.example.kmp.shared - Klik Finish

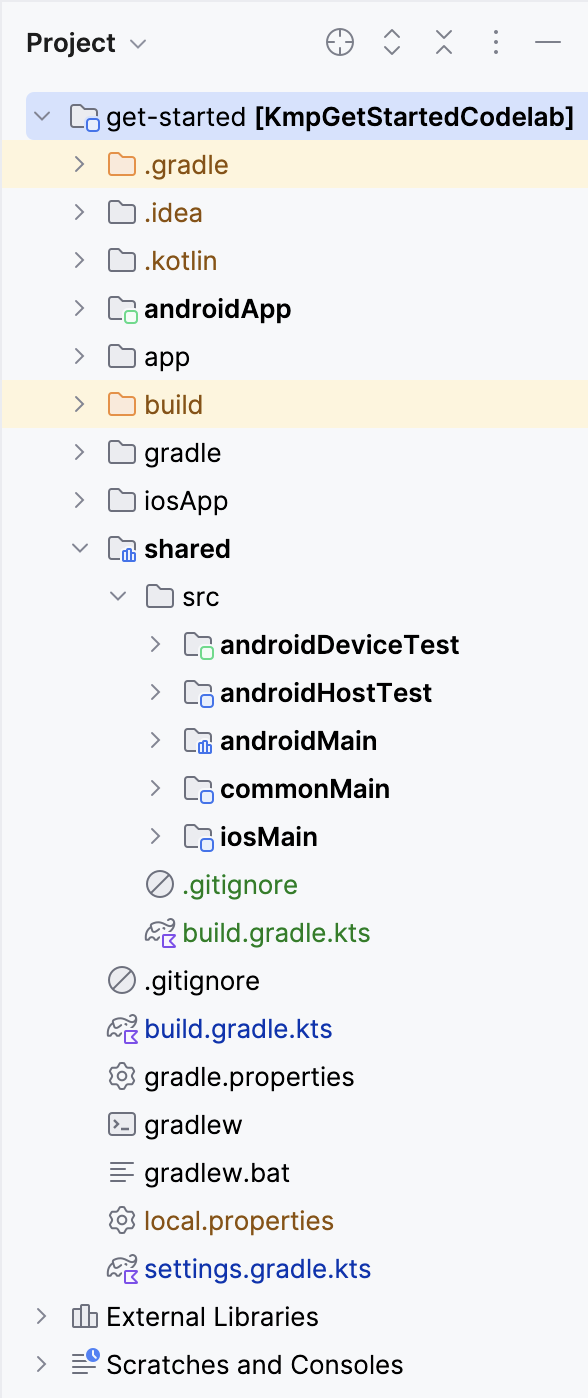
- Setelah pembuatan modul selesai dan Gradle selesai menyinkronkan, modul
sharedbaru akan muncul dalam project. Untuk melihat tampilan yang ditampilkan di bawah, Anda mungkin perlu beralih dari Tampilan Android ke Tampilan Project.

Modul bersama yang dihasilkan oleh template modul Bersama KMP menyertakan beberapa fungsi dan pengujian placeholder dasar. Placeholder ini memastikan bahwa modul dikompilasi dan berhasil berjalan sejak awal.
Penting: Perhatikan perbedaan antara folder iosApp dan folder iosMain. Folder iosApp berisi kode aplikasi iOS mandiri, sedangkan iosMain adalah bagian dari modul bersama KMP yang baru saja Anda tambahkan. iosApp berisi kode Swift, sedangkan iosMain berisi kode KMP khusus platform iOS.
Menautkan modul bersama ke aplikasi Android
Pertama, Anda harus menautkan modul bersama baru sebagai dependensi dalam modul Gradle :androidApp agar aplikasi dapat menggunakan kode bersama:
- Buka file
androidApp/build.gradle.kts. - Tambahkan dependensi modul
shareddi blok dependensi sebagai berikut
dependencies {
...
implementation(projects.shared)
}
- Sinkronkan project dengan file Gradle-nya

Memverifikasi akses kode ke modul shared
Untuk memverifikasi bahwa aplikasi Android dapat mengakses kode dari modul shared, kita akan melakukan update sederhana pada aplikasi.
- Dalam project KMPGetStartedCodelab, buka file
MainActivitydiandroidApp/src/main/java/com/example/kmp/getstarted/android/MainActivity.kt - Ubah composable
Textkonten untuk menyertakan informasiplatform()dalam string yang ditampilkan.
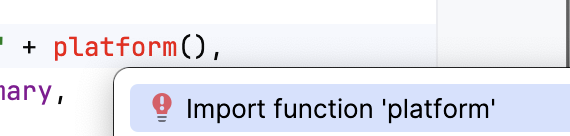
Text(
"Hello ${platform()}",
)
- Klik
⌥(option)+returndi keyboard, lalu pilihImport function 'platform'
- Buat dan jalankan aplikasi di perangkat Android atau emulator.
Update ini memeriksa apakah aplikasi dapat memanggil fungsi platform() dari modul shared, yang akan menampilkan "Android" saat berjalan di platform Android.

6. Menyiapkan modul bersama ke aplikasi iOS
Swift tidak dapat menggunakan modul Kotlin secara langsung seperti aplikasi Android, dan memerlukan framework biner yang dikompilasi (paket XCFramework) yang akan dihasilkan. Paket XCFramework adalah paket biner yang menyertakan framework dan library yang diperlukan untuk membangun beberapa platform Apple.
Cara library bersama didistribusikan
Template modul baru di Android Studio telah mengonfigurasi modul bersama untuk menghasilkan framework untuk setiap arsitektur iOS. Anda dapat menemukan kode berikut di file build.gradle.kts modul shared.
val xcfName = "sharedKit"
iosX64 {
binaries.framework {
baseName = xcfName
}
}
iosArm64 {
binaries.framework {
baseName = xcfName
}
}
iosSimulatorArm64 {
binaries.framework {
baseName = xcfName
}
}
Menautkan library bersama dalam project iOS
Langkah ini melibatkan penyiapan Xcode untuk menjalankan skrip guna membuat framework Kotlin, dan memanggil fungsi platform() di aplikasi iOS.
Untuk memakai library bersama, Anda perlu menghubungkan framework Kotlin ke project iOS dengan langkah-langkah berikut:
- Buka project iOS (direktori
iosAppyang disebutkan sebelumnya) di Xcode dan buka setelan project dengan mengklik dua kali nama project di navigator project
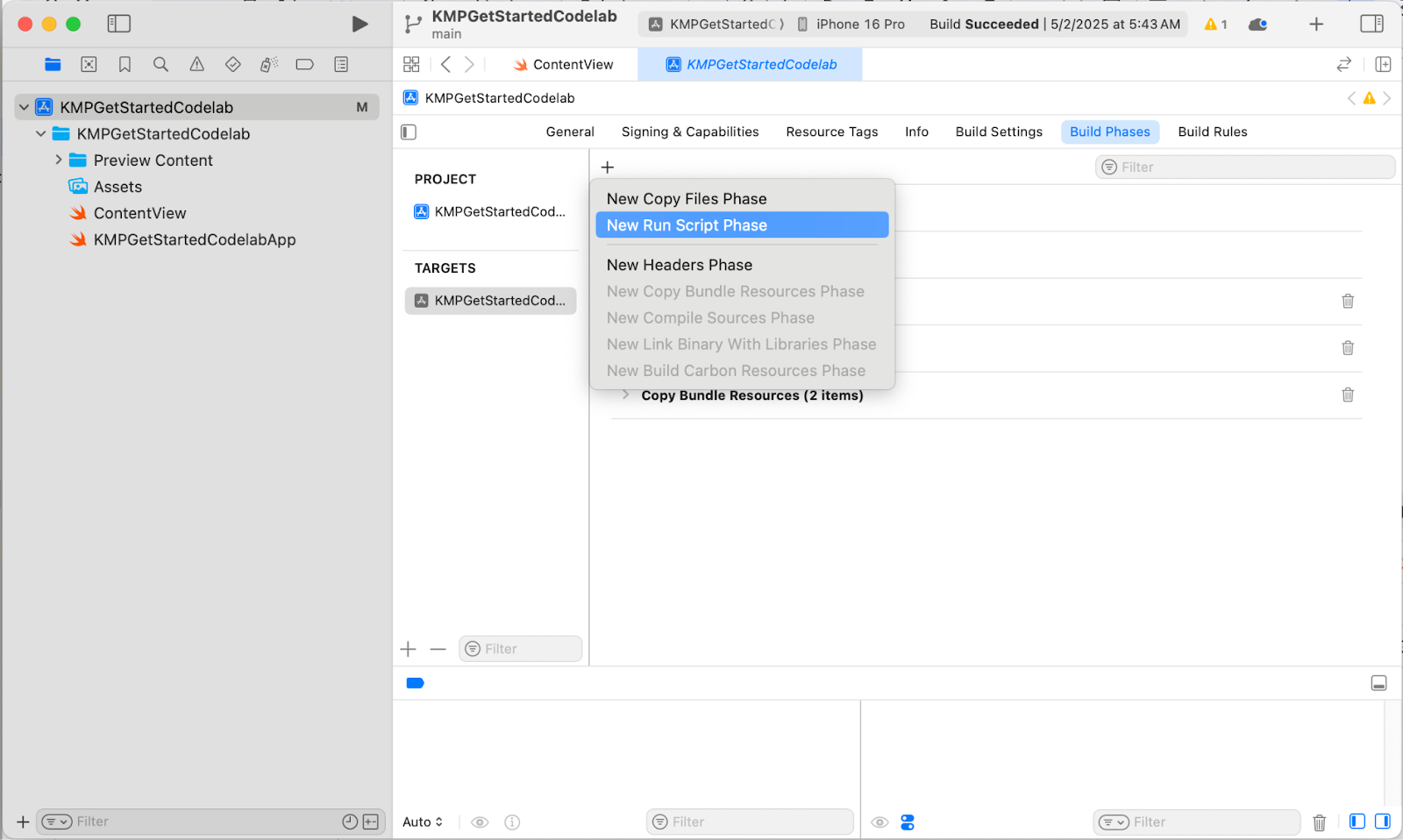
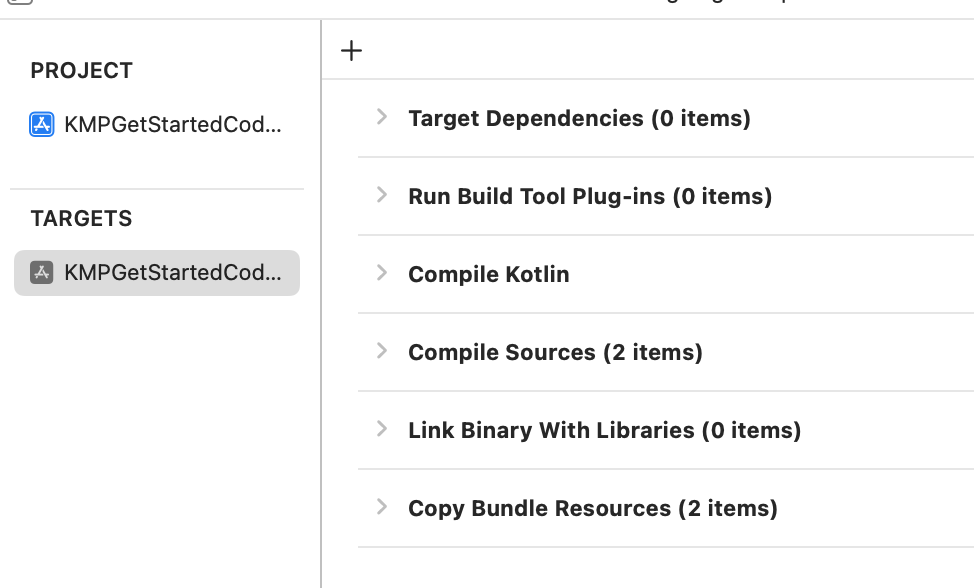
- Di tab Build Phases pada setelan project, klik + dan pilih New Run Script Phase. Tindakan ini akan menambahkan fase "Run script" baru setelah semua fase lainnya.

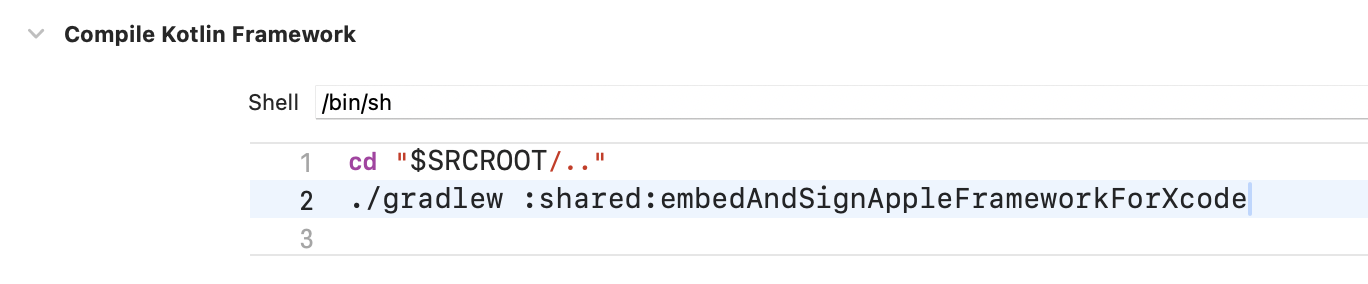
- Klik dua kali judul Run Script untuk mengganti namanya. Ubah nama Run Script default menjadi Compile Kotlin Framework agar fungsi fase ini dapat dipahami.
- Luaskan fase build, dan di kolom teks di bawah Shell, masukkan kode skrip:
cd "$SRCROOT/.."
./gradlew :shared:embedAndSignAppleFrameworkForXcode

- Tarik fase Compile Kotlin Framework sebelum fase Compile Sources.

- Bangun project di Xcode dengan mengklik ⌘+B atau membuka menu Product, lalu pilih Build. Perhatikan bahwa progres build ditampilkan di atas Xcode.

Jika semuanya disiapkan dengan benar, project akan berhasil dibuat.

Dengan menetapkan fase build skrip run dengan cara ini, Anda dapat mengompilasi project iOS dari Xcode tanpa perlu beralih ke alat lain untuk mengompilasi modul bersama.
Memverifikasi akses kode ke modul shared
Untuk memverifikasi bahwa aplikasi iOS berhasil mengakses kode dari modul shared, Anda akan melakukan update sederhana yang sama pada aplikasi yang Anda buat untuk aplikasi Android.
- Di project iOS, di Xcode, buka file
ContentView.swiftdi:Sources/View/ContentView.swift - Tambahkan
import sharedKitdi bagian atas file. - Ubah tampilan
Textuntuk menyertakan informasiPlatform_iosKt.platform()dalam string yang ditampilkan dengan\(Platform_iosKt.platform()).
Berikut adalah hasil akhir file:
import SwiftUI
import sharedKit
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, \(Platform_iosKt.platform())!")
}
.padding()
}
}
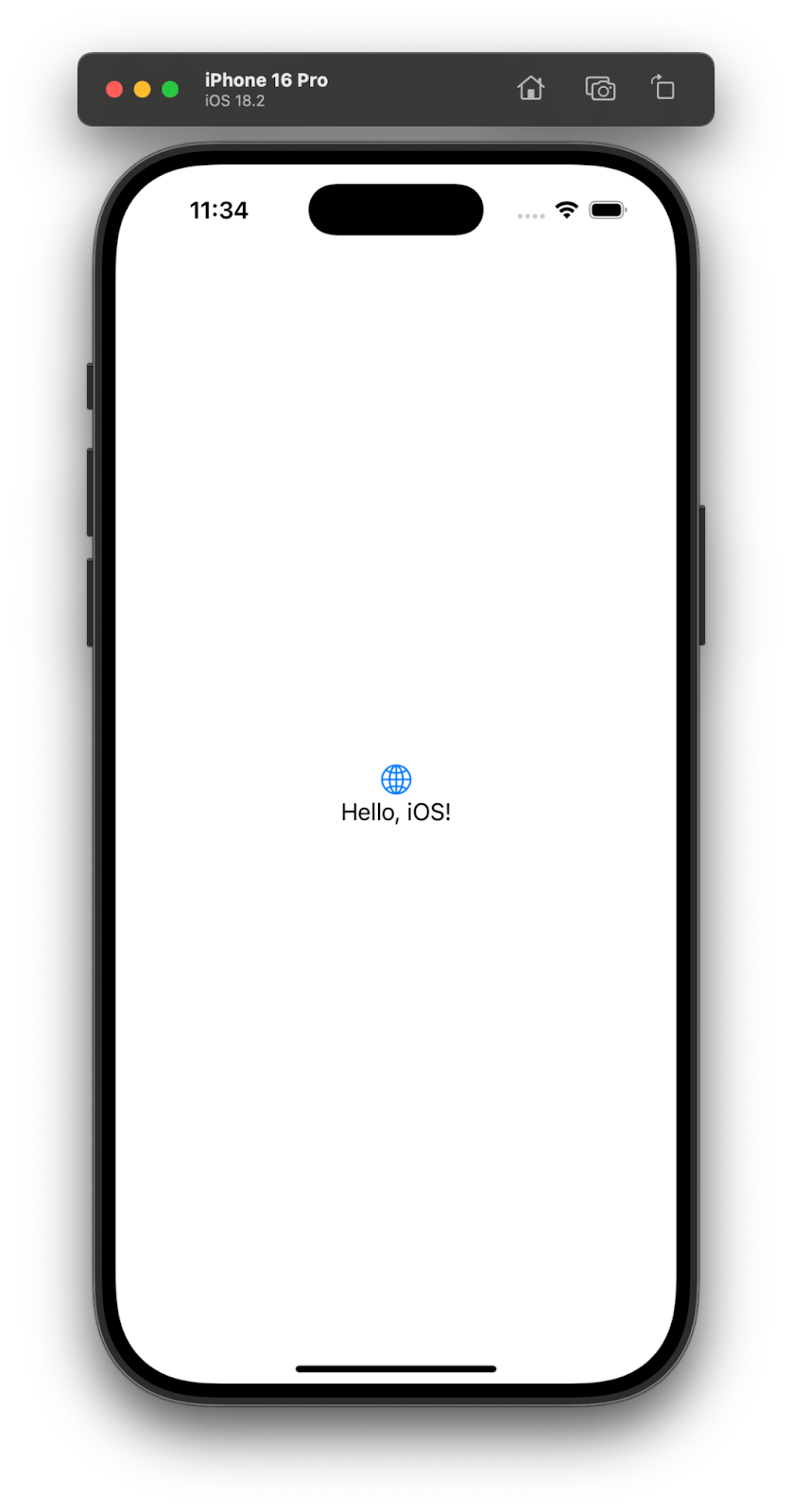
- Jalankan aplikasi dengan mengklik ⌘+R, atau buka menu Product, lalu klik Run.
Perubahan ini memeriksa apakah aplikasi iOS dapat memanggil fungsi platform() dari modul bersama, yang akan menampilkan "iOS" saat berjalan di platform iOS.

7. Menambahkan Swift/Kotlin Interface Enhancer (SKIE)
Secara default, antarmuka native yang dihasilkan Kotlin adalah header Objective-C. Swift kompatibel langsung dengan Objective-C, tetapi Objective-C tidak menyertakan semua fitur modern Swift atau Kotlin.
Hal ini juga menjadi alasan mengapa dalam contoh sebelumnya, Anda tidak dapat menggunakan panggilan platform() secara langsung dalam kode Swift. KMP tidak dapat menghasilkan fungsi global, karena Objective-C tidak mendukung fungsi global. Karena hanya fungsi statis yang dienkapsulasi dalam class, Anda perlu menambahkan Platform_iosKt.
Agar antarmuka lebih cocok dengan Swift, Anda dapat menggunakan alat Swift/Kotlin Interface Enhancer (SKIE) untuk meningkatkan antarmuka Swift modul :shared.
Beberapa fitur umum SKIE adalah:
- Dukungan yang lebih baik untuk argumen default
- Dukungan yang lebih baik untuk hierarki tersegel (
sealed class,sealed interface) - Dukungan yang lebih baik untuk
enum classdengan penanganan menyeluruh dalam pernyataanswitch - Interoperabilitas antara
FlowdanAsyncSequence - Interoperabilitas antara
suspend fundanasync func
- Tambahkan plugin Gradle
co.touchlab.skieke filelibs.versions.toml:
[versions]
skie = "0.10.1"
[plugins]
skie = { id = "co.touchlab.skie", version.ref = "skie" }
- Tambahkan plugin ke file
build.gradle.ktsroot
plugins {
...
alias(libs.plugins.skie) apply false
}
- Tambahkan plugin ke file
build.gradle.ktsmodul:shared:
plugins {
...
alias(libs.plugins.skie)
}
- Lakukan sinkronisasi Gradle pada project
Menghapus panggilan fungsi statis
Sekarang, saat membangun ulang aplikasi iOS, Anda mungkin tidak langsung melihat apa pun, tetapi Anda dapat menghapus awalan Platform_iosKt dan membiarkan fungsi platform() berfungsi sebagai fungsi global.
Text("Hello, KMP! \(platform())")
Hal ini dapat dilakukan karena SKIE (di antara fitur lainnya) memanfaatkan Catatan API Swift, yang menambahkan informasi tentang API agar dapat memakainya dengan lebih baik dari kode Swift.
8. Selamat
Selamat, Anda telah menambahkan kode Multiplatform Kotlin bersama pertama ke project Android dan iOS. Meskipun ini hanyalah titik awal minimal, Anda kini dapat mulai menemukan fitur dan kasus penggunaan lanjutan untuk berbagi kode dengan KMP.
Apa selanjutnya?
Pelajari cara menggunakan Jetpack Room untuk berbagi lapisan data antara Android dan iOS di codelab berikutnya.
Pelajari lebih lanjut
- Pelajari library Jetpack yang mendukung KMP
- Lihat dokumentasi Multiplatform Kotlin resmi
