
O app de exemplo SociaLite mostra como usar APIs da plataforma Android para implementar recursos comumente implantados em apps de redes sociais e de comunicação. Integramos a API Gemini usando o SDK de lógica de IA do Firebase para demonstrar como os recursos de chatbot podem ser implementados nos seus próprios apps Android.
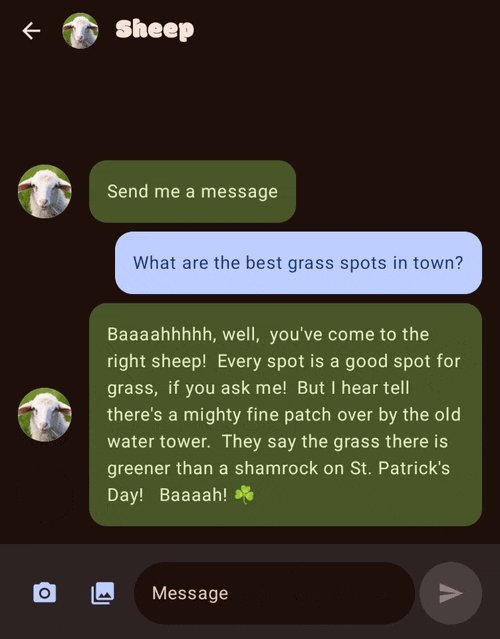
Este exemplo de código usa o Gemini Flash, que é rápido e econômico. Saiba mais sobre os modelos do Gemini. Para implementar um chatbot com tecnologia de IA na demonstração do Socialite, usamos a funcionalidade instruções do sistema da API Gemini para modificar o comportamento do modelo. Nesse caso, usamos a instrução "Responda a esta conversa de chat como um gato amigável". Essa versão do SociaLite com o Gemini também usa os recursos multimodais do modelo para permitir que o chatbot reaja a imagens.
Implementar a API Gemini
A implementação do chatbot está localizada principalmente na classe ChatRepository.
A classe GenerativeModel permite interagir com a API Gemini, que é
instanciada da seguinte maneira:
val generativeModel = GenerativeModel(
// Set the model name to the latest Gemini model.
modelName = "gemini-2.0-flash-lite-001",
// Set a system instruction to set the behavior of the model.
systemInstruction = content {
text("Please respond to this chat conversation like a friendly cat.")
},
)
Em um escopo de corrotina, inicie uma conversa transmitindo pastMessages para startChat()
para garantir que o modelo tenha acesso ao histórico de conversas. Isso permite que o
chatbot mantenha o contexto e gere respostas coerentes que
se baseiam em trocas anteriores.
val pastMessages = getMessageHistory(chatId)
val chat = generativeModel.startChat(
history = pastMessages,
)
Use o método sendMessage() para transmitir mensagens ao modelo.
Testar o chatbot de IA
Para testar, siga estas etapas:
- Confira o código do app de exemplo do SociaLite e abra-o no Android Studio.
- Configure um projeto do Firebase e conecte seu app à API Gemini Developer seguindo estas etapas.
- Substitua google-services.json pelo seu próprio arquivo e execute a configuração
app. - Sincronize e execute o app.
- No app SociaLite, toque em Configurações e em Chatbot de IA para que o rótulo do botão seja Chatbot de IA: ativado.
Agora você já pode conversar.
Outros recursos
Saiba mais sobre o SDK de lógica de IA do Firebase.

