
يوضّح نموذج تطبيق SociaLite كيفية استخدام واجهات برمجة تطبيقات منصّة Android لتطبيق الميزات التي يتم نشرها بشكل شائع في تطبيقات الشبكات الاجتماعية وتطبيقات الاتصالات. لقد دمجنا واجهة Gemini API باستخدام حزمة تطوير البرامج (SDK) لتكنولوجيات الذكاء الاصطناعي Logic من Firebase لإظهار كيفية تنفيذ إمكانات محادثات chatbot في تطبيقات Android الخاصة بك.
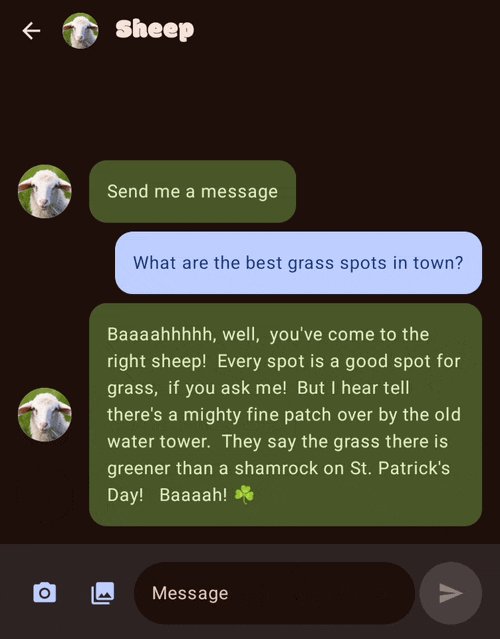
يستخدِم نموذج الرمز البرمجي هذا نموذج Gemini Flash السريع والفعّال من حيث التكلفة. مزيد من المعلومات حول نماذج Gemini لتنفيذ برنامج محادثة آلي مستند إلى الذكاء الاصطناعي في العرض التجريبي لتطبيق Socialite، استخدمنا تعليمات النظام وظيفة واجهة برمجة التطبيقات Gemini API لتعديل سلوك النموذج. في هذه الحالة، نستخدم الطلب "يُرجى الردّ على محادثة المحادثة هذه مثل قطة ودودة". يستخدم هذا الإصدار من SociaLite المزوّد بخدمة Gemini أيضًا ميزات التفاعل المتعدّد الوسائط في النموذج للسماح لروبوتات الدردشة بالتفاعل مع الصور.
تنفيذ Gemini API
يمكن العثور على تنفيذ محادثات chatbot بشكل أساسي في فئة ChatRepository.
تتيح لك فئة GenerativeModel التفاعل مع Gemini API، والتي يتم
إنشاء مثيل لها على النحو التالي:
val generativeModel = GenerativeModel(
// Set the model name to the latest Gemini model.
modelName = "gemini-2.0-flash-lite-001",
// Set a system instruction to set the behavior of the model.
systemInstruction = content {
text("Please respond to this chat conversation like a friendly cat.")
},
)
في نطاق دالة coroutine، ابدأ محادثة من خلال تمرير pastMessages إلى startChat()
لضمان وصول النموذج إلى سجلّ المحادثات. يمنح ذلك
الروبوتات المتحكّمة بالذكاء الاصطناعي القدرة على الحفاظ على السياق وإنشاء ردود متّسقة تتكامل مع التبادلات السابقة.
val pastMessages = getMessageHistory(chatId)
val chat = generativeModel.startChat(
history = pastMessages,
)
استخدِم الطريقة sendMessage() لتمرير الرسائل إلى النموذج.
اختبار روبوت الدردشة المستنِد إلى الذكاء الاصطناعي
يمكنك اختبارها بنفسك باتّباع الخطوات التالية:
- اطّلِع على رمز نموذج تطبيق SociaLite وافتحه في Android Studio.
- إعداد مشروع على Firebase، وربط تطبيقك بواجهة برمجة التطبيقات Gemini Developer API باتّباع هذه الخطوات
- استبدِل ملف google-services.json بملف الإعدادات الخاص بك من & Run
app. - مزامنة تطبيقك وتشغيله
- في تطبيق SociaLite، انقر على رمز الإعدادات ثم انقر على مساعد الذكاء الاصطناعي ليتضمّن تصنيف الزر يلي: "مساعد الذكاء الاصطناعي: مفعَّل".
يمكنك الآن الدردشة.
مراجع إضافية
مزيد من المعلومات عن حزمة تطوير البرامج (SDK) لبرنامج Firebase AI Logic
