После того, как вы поймете, как обращаться с часами различной формы , решите, какую поверхность вы хотите использовать.
Общие макеты приложений включают следующее:
- Один экран (самый простой): элементы пользовательского интерфейса ограничены тем, что видно одновременно без прокрутки.
- Вертикальный контейнер (наиболее распространенный): контент находится за пределами видимой части экрана и доступен при прокрутке.
- Другие варианты: списки, перелистывание или 2D-панорамирование.
Эти типы макетов описаны в следующих разделах. Если вам нужно несколько экранов, вы можете использовать комбинацию типов макета.
Примечание. Для своей активности наследуйте либо ComponentActivity , либо, если вы используете фрагменты, FragmentActivity . Другие типы действий используют элементы пользовательского интерфейса, предназначенные для мобильных устройств, которые вам не нужны для Wear OS.
Один экран
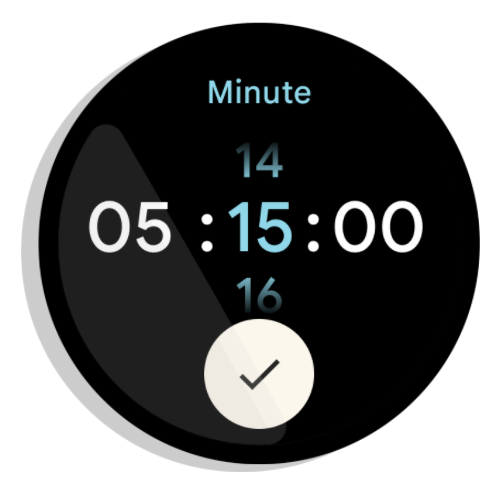
Пользователь видит все элементы на одном экране без прокрутки. Это означает, что вы можете включить только небольшое количество элементов.

Рисунок 1. Пример макета одного экрана.
Одиночные экраны хорошо работают с BoxInsetLayout в сочетании с ConstraintLayout для упорядочения элементов.
Вертикальный контейнер
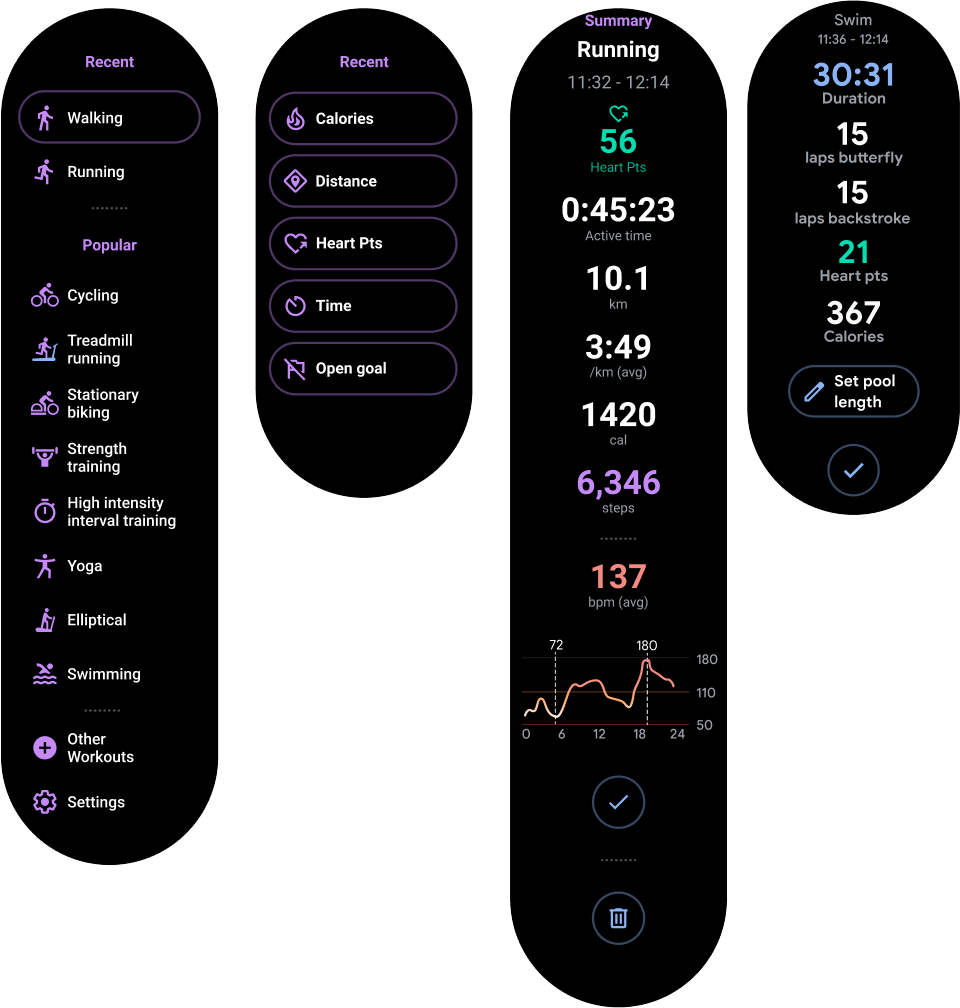
Вертикальный контейнер — наиболее распространенный тип макета приложения. Некоторый контент не виден на экране, но доступен при прокрутке.
На рис. 2 показано несколько полных макетов приложений, в которых на круглом экране часов можно увидеть только часть контента. В этих примерах основной контент находится в верхней части контейнера, а другие критические пути пользователя (CUJ) и настройки — внизу. Это лучшая практика для размещения контента.

Рисунок 2. Примеры вертикальной компоновки контейнеров.
В отличие от макета одноэкранного приложения, не используйте BoxInsetLayout . Вместо этого используйте ConstraintLayout внутри NestedScrollView . Внутри ConstraintLayout разместите любые виджеты, которые наиболее подходят для вашего приложения. Это позволяет вам использовать дополнительное пространство по бокам круглого дисплея.

Рисунок 3. Содержимое ConstraintLayout внутри NestedScrollView .
Убедитесь, что содержимое вверху и внизу вертикального контейнера достаточно мало, чтобы поместиться в верхней и нижней части круглого дисплея, как в примере на рисунке 3.
Примечание. Если возможно, добавьте индикатор прокрутки в NestedScrollView , установив android:scrollbars="vertical" в XML. Это помогает пользователям определить, что доступно больше контента, и увидеть, где они находятся по отношению ко всему контенту.
Другие варианты макетов приложений
- Списки : отображайте большие наборы данных с помощью виджета
WearableRecyclerViewоптимизированного для носимых поверхностей. Дополнительную информацию см. в разделе Создание списков в Wear OS . - Горизонтальное перелистывание : в случаях использования нескольких одноуровневых экранов используйте горизонтальное пролистывание . Если вы используете горизонтальное перелистывание, вы должны поддерживать возможность пролистывания для закрытия левого края.
- 2D-панорамирование : в таких случаях, как карты, пользователи могут перетаскивать объекты в разных направлениях. Включите функцию пролистывания для закрытия, если ваши действия занимают весь экран.


