여러 시계 모양 처리 방법을 이해한 후 사용할 노출 영역을 결정합니다.
일반적인 앱 레이아웃은 다음과 같습니다.
- 단일 화면(가장 간단함): 스크롤 없이 한 번에 표시되는 항목으로 UI 요소가 제한됩니다.
- 세로 컨테이너(가장 일반적): 표시되는 화면 부분을 넘어 콘텐츠가 존재하며 스크롤하여 액세스할 수 있습니다.
- 기타 옵션: 목록 또는 페이징, 2D 화면 이동
이러한 레이아웃 유형은 다음 섹션에서 설명합니다. 여러 화면이 필요하다면 레이아웃 유형을 조합하여 사용할 수 있습니다.
참고: 활동의 경우 ComponentActivity 또는 FragmentActivity(프래그먼트를 사용하는 경우)에서 상속받습니다.
다른 활동 유형은 Wear OS에 필요하지 않은 모바일 전용 UI 요소를 사용합니다.
단일 화면
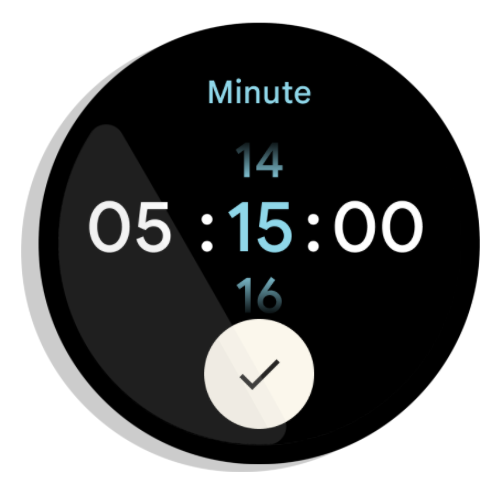
사용자가 스크롤하지 않고도 단일 화면에서 모든 요소를 볼 수 있습니다. 즉, 적은 수의 요소만 포함할 수 있습니다.

그림 1. 단일 화면 레이아웃 예
단일 화면은 BoxInsetLayout, ConstraintLayout과 함께 잘 작동하여 요소를 정렬합니다.
세로 컨테이너
세로 컨테이너는 가장 일반적인 앱 레이아웃 유형입니다. 일부 콘텐츠는 화면에 표시되지 않지만 스크롤하여 액세스할 수 있습니다.
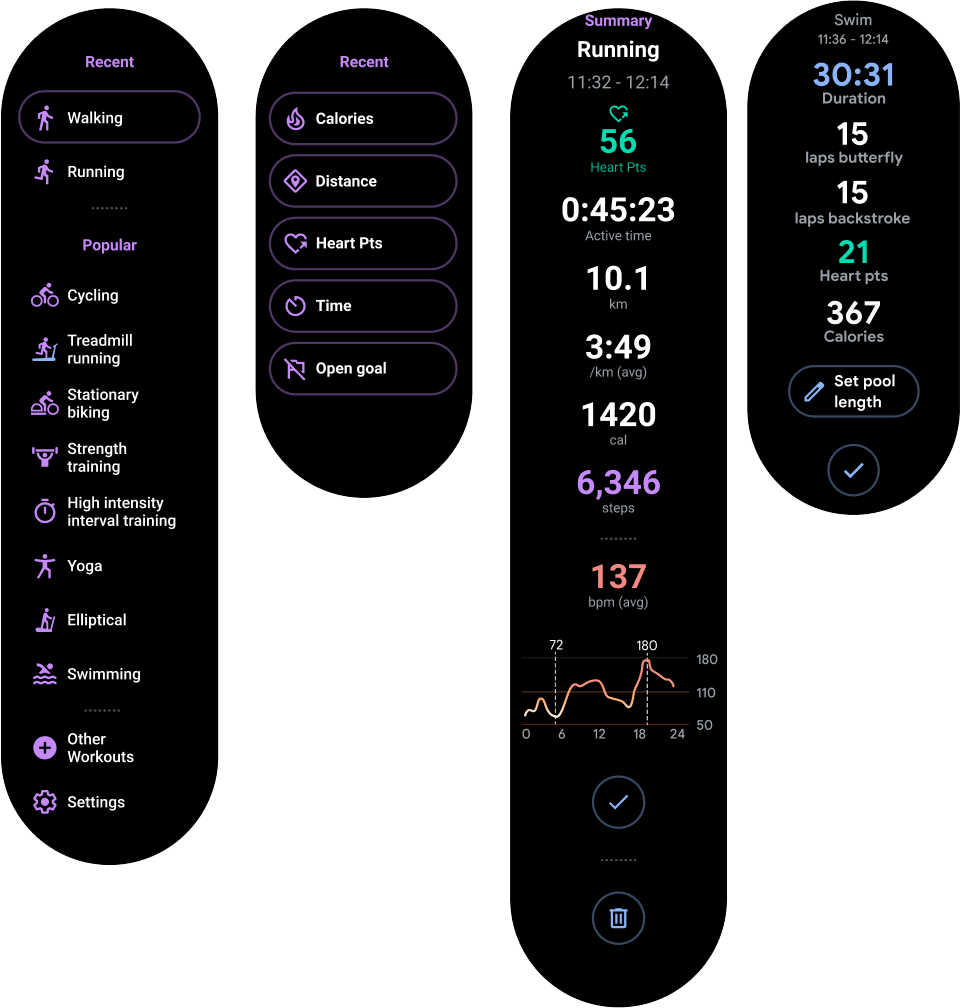
그림 2는 시계의 원형 화면에서 콘텐츠의 일부만 볼 수 있는 완전한 앱 레이아웃을 여러 개 보여줍니다. 이 예에서 기본 콘텐츠는 컨테이너의 상단에 있고 기타 중요한 사용자 여정(CUJ) 및 설정은 하단에 있습니다. 이는 콘텐츠 배치에 관한 권장사항입니다.

그림 2. 세로 컨테이너 레이아웃 예
단일 화면 앱 레이아웃과 달리 BoxInsetLayout을 사용하지 마세요. 대신 NestedScrollView 내에서 ConstraintLayout을 사용하세요.
ConstraintLayout 내에서 앱에 가장 적합한 위젯을 배치합니다. 이렇게 하면 원형 디스플레이 측면의 추가 공간을 활용할 수 있습니다.

그림 3. NestedScrollView 내 ConstraintLayout의 콘텐츠
세로 컨테이너의 상단과 하단에 있는 콘텐츠가 그림 3의 예와 같이 원형 디스플레이의 상단과 하단에 맞도록 충분히 작아야 합니다.
참고: 가능하면 XML에서 android:scrollbars="vertical"을 설정하여 NestedScrollView에 스크롤 표시기를 추가하세요. 이렇게 하면 사용 가능한 콘텐츠가 더 있다는 것을 사용자가 파악할 수 있으며, 콘텐츠 전체와 비교했을 때 자신의 위치가 어디인지 확인할 수 있습니다.
앱 레이아웃의 기타 옵션
-
목록: 웨어러블 노출 영역에 최적화된
WearableRecyclerView위젯으로 대량의 데이터를 표시합니다. 자세한 내용은 Wear OS에서 목록 만들기를 참고하세요. - 가로 페이징: 동위 화면이 여러 개인 사용 사례의 경우 가로 스와이프를 사용합니다. 가로 페이징을 사용한다면 왼쪽 가장자리에 스와이프하여 닫기를 지원해야 합니다.
- 2D 화면 이동: 지도와 같은 사용 사례에서는 사용자가 다양한 방향으로 드래그하여 화면 이동할 수 있습니다. 활동이 전체 화면을 차지하는 경우 스와이프하여 닫기를 사용 설정합니다.


