אחרי שתבין איך לטפל בצורות שונות של שעונים, עליך להחליט באיזה משטח ברצונך להשתמש.
אלה כמה מהפריסות הנפוצות של אפליקציות:
- מסך יחיד (הפשוט ביותר): רכיבי ממשק המשתמש מוגבלים למה שגלוי בו-זמנית בלי גלילה.
- מאגר אנכי (הסוג הנפוץ ביותר): התוכן נמצא מעבר לחלק הניתן לצפייה במסך, וניתן לגשת אליו על ידי גלילה.
- אפשרויות אחרות: רשימות, דפים או תנועה 2D.
סוגי הפריסה האלה מתוארים בקטעים הבאים. אם אתם צריכים להציג כמה מסכים, אתם יכולים להשתמש בשילוב של סוגי פריסות.
הערה: בפעילות, עוברים בירושה מ-ComponentActivity או, אם משתמשים בקטעים, מ-FragmentActivity.
סוגי הפעילות האחרים כוללים רכיבי ממשק משתמש ספציפיים לנייד שאין צורך בהם ב-Wear OS.
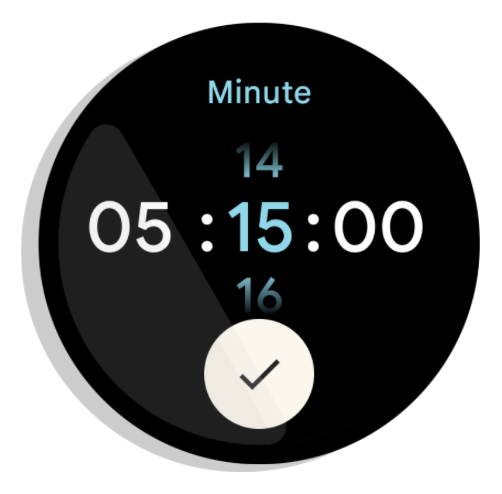
מסך יחיד
המשתמש רואה את כל הרכיבים במסך אחד בלי לגלול. כלומר, אפשר לכלול רק מספר קטן של רכיבים.

איור 1. דוגמה לפריסת מסך יחיד.
במסכים בודדים, כדאי להשתמש ב-BoxInsetLayout בשילוב עם ConstraintLayout כדי לסדר את הרכיבים.
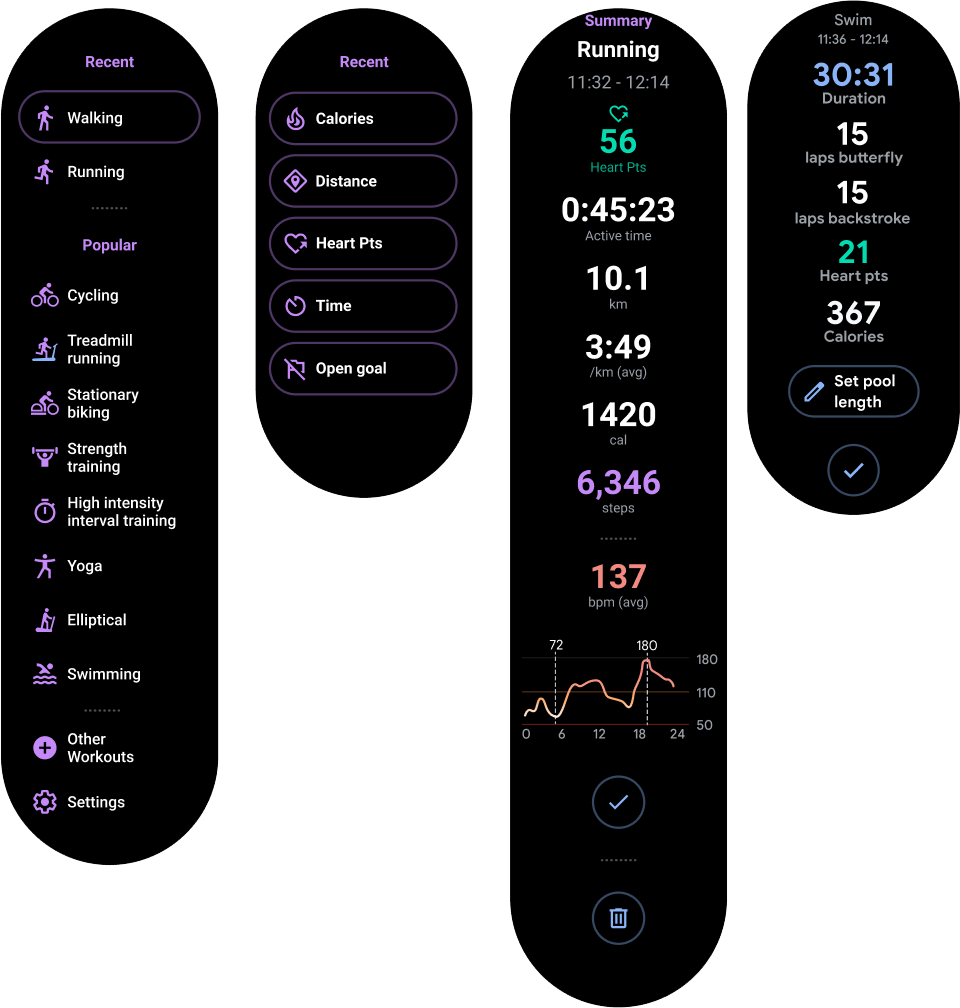
מאגר אנכי
תצוגה אנכית של קונטיינר היא הסוג הנפוץ ביותר של פריסה באפליקציות. חלק מהתוכן לא גלוי במסך, אבל אפשר לגשת אליו על ידי גלילה.
באיור 2 מוצגות כמה פריסות מלאות של אפליקציות שבהן רק חלק מהתוכן גלוי במסך העגול של השעון. בדוגמאות האלה, התוכן הראשי נמצא בחלק העליון של המאגר, וההגדרות והתהליכים האחרים של חוויית המשתמש הקריטית (CUJ) נמצאים בחלק התחתון. זו שיטה מומלצת לפריסה של תוכן.

איור 2. דוגמאות לפריסת קונטיינרים אנכית.
בניגוד לפריסה של אפליקציה במסך יחיד, אין להשתמש ב-BoxInsetLayout. במקום זאת, צריך להשתמש ב-ConstraintLayout בתוך NestedScrollView.
בתוך ConstraintLayout, אפשר למקם את כל הווידג'טים שמתאימים לאפליקציה. כך תוכלו לנצל את המרחב הנוסף בצדדים של מסך עגול.

איור 3. תוכן ב-ConstraintLayout בתוך NestedScrollView.
חשוב לוודא שהתוכן בחלק העליון ובחלק התחתון של המארז האנכי קטן מספיק כדי להיכנס לחלק העליון ולחלק התחתון של תצוגה עגולה, כמו בדוגמה שמוצגת באיור 3.
הערה: כשהדבר אפשרי, מומלץ להוסיף אינדיקטור גלילה ל-NestedScrollView על ידי הגדרת android:scrollbars="vertical" ב-XML. כך המשתמשים יכולים לזהות שיש תוכן נוסף זמין, ולראות איפה הם נמצאים ביחס לכל התוכן.
אפשרויות אחרות לפריסות של אפליקציות
-
רשימות: הצגת קבוצות גדולות של נתונים באמצעות הווידג'ט
WearableRecyclerView, שעבר אופטימיזציה למכשירי Wearable. מידע נוסף זמין במאמר יצירת רשימות ב-Wear OS. - דפים אופקיים: בתרחישי שימוש עם כמה מסכים אחים, משתמשים בהחלקה אופקית. אם אתם משתמשים בחלוקה לדפים אופקיים, עליכם לתמוך בהחלקה שמאלה כדי לסגור.
- הזזה ב-2D: בתרחישי שימוש כמו מפות, המשתמשים יכולים לגרור כדי להזיז בכיוונים שונים. אם הפעילות תופסת את כל המסך, מפעילים את האפשרות החלקה לסגירה.

