لإظهار كيفية الاستفادة إلى أقصى حد من تطبيقك للمستخدم لأول مرة، قدِّم معلومات الإعداد عند بدء تشغيل التطبيق. في ما يلي بعض الأمثلة على معلومات الإعداد:
- قدِّم معلومات تفصيلية عن القنوات المتاحة عندما يدخل المستخدِم لأول مرة إلى تطبيق القناة.
- يمكنك لفت الانتباه إلى الميزات الجديرة بالملاحظة في تطبيقك.
- وضّح أي خطوات مطلوبة أو مُقترَحة يمكن للمستخدمين اتخاذها عند استخدام التطبيق للمرة الأولى.
توفّر مكتبة androidx في Leanback الفئة
OnboardingSupportFragment لعرض معلومات المستخدم للمرة الأولى. يشرح هذا الدليل طريقة استخدام الفئة
OnboardingSupportFragment لتقديم معلومات تمهيدية تظهر عند تشغيل التطبيق للمرة الأولى.
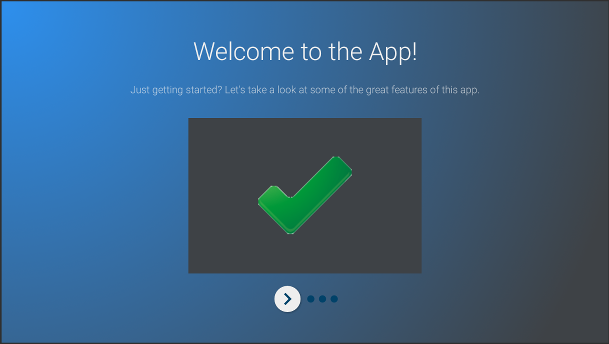
يستخدم OnboardingSupportFragment أفضل ممارسات واجهة مستخدم التلفزيون
لتقديم المعلومات بطريقة تتطابق مع أنماط واجهة مستخدم التلفزيون
وسهولة التنقل على أجهزة التلفزيون.

الشكل 1. مثال
OnboardingSupportFragment.
إنّ العلامة OnboardingSupportFragment غير مناسبة لكل حالة استخدام.
لا تستخدِم OnboardingSupportFragment عندما تحتاج إلى تضمين عناصر واجهة المستخدم التي تتطلّب بيانات من المستخدم، مثل الأزرار والحقول.
كذلك، لا تستخدم OnboardingSupportFragment للمهام التي سيقوم بها المستخدم
بانتظام. أخيرًا، إذا كنت بحاجة إلى تقديم واجهة مستخدم متعدّدة الصفحات تتطلّب إدخالاً من المستخدم، ننصحك باستخدام
GuidedStepSupportFragment.
إضافة OnboardSupportFragment
لإضافة OnboardingSupportFragment إلى تطبيقك، نفِّذ فئة تعمل على توسيع فئة OnboardingSupportFragment. أضِف هذا الجزء إلى أحد الأنشطة إما باستخدام تنسيق XML الخاص بالنشاط أو آليًا. تأكد من أن النشاط أو الجزء يستخدم مظهرًا مشتقًا من Theme_Leanback_Onboarding،
على النحو الموضَّح في قسم تخصيص المظاهر.
في طريقة onCreate() للنشاط الرئيسي لتطبيقك، عليك استدعاء
startActivity()
مع تضمين Intent يشير إلى
النشاط الرئيسي لجهاز OnboardingSupportFragment.
يساعد ذلك في ضمان ظهور
OnboardingSupportFragment بمجرد بدء تشغيل تطبيقك.
للمساعدة في ضمان عدم ظهور
OnboardingSupportFragment إلا في المرة الأولى التي يبدأ فيها المستخدم تطبيقك، استخدِم
عنصر SharedPreferences
لتتبُّع ما إذا كان المستخدم قد شاهد
OnboardingSupportFragment. حدِّد قيمة منطقية تتغير إلى "صحيح" عندما ينتهي المستخدم من عرض
OnboardingSupportFragment. تحقَّق من
هذه القيمة في طريقة
onCreate() لنشاطك الرئيسي ولا تبدأ النشاط الرئيسي
OnboardingSupportFragment إلا إذا كانت القيمة خاطئة.
يعرض المثال التالي تجاوز onCreate() الذي يتحقّق من قيمة SharedPreferences، وإذا لم يتم ضبطه على "صحيح"، يستدعي startActivity() لعرض OnboardingSupportFragment:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
PreferenceManager.getDefaultSharedPreferences(this).apply {
// Check if we need to display our OnboardingSupportFragment
if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java))
}
}
}
Java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SharedPreferences sharedPreferences =
PreferenceManager.getDefaultSharedPreferences(this);
// Check if we need to display our OnboardingSupportFragment
if (!sharedPreferences.getBoolean(
MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(new Intent(this, OnboardingActivity.class));
}
}
بعد أن يطّلع المستخدم على
OnboardingSupportFragment، ضَع علامة عليه تشير إلى أنّه تم الاطّلاع عليه
باستخدام كائن SharedPreferences. لإجراء ذلك، يمكنك إلغاء
onFinishFragment()
في OnboardingSupportFragment وضبط قيمة SharedPreferences
على "صحيح"، كما هو موضّح في المثال التالي:
Kotlin
override fun onFinishFragment() {
super.onFinishFragment()
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
PreferenceManager.getDefaultSharedPreferences(context).edit().apply {
putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true)
apply()
}
}
Java
@Override
protected void onFinishFragment() {
super.onFinishFragment();
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
SharedPreferences.Editor sharedPreferencesEditor =
PreferenceManager.getDefaultSharedPreferences(getContext()).edit();
sharedPreferencesEditor.putBoolean(
COMPLETED_ONBOARDING_PREF_NAME, true);
sharedPreferencesEditor.apply();
}
إضافة صفحات OnboardSupportFragment
يعرض OnboardingSupportFragment المحتوى في سلسلة من الصفحات المرتبة. بعد إضافة
OnboardingSupportFragment، عليك تحديد
صفحات الإعداد. يمكن أن تحتوي كل صفحة على عنوان ووصف والعديد من طرق العرض الفرعية التي يمكن أن تحتوي على صور أو رسوم متحركة.

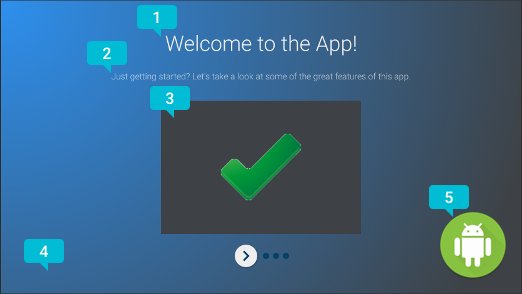
الشكل 2. OnboardingSupportFragment
عناصر الصفحة.
يوضّح الشكل 2 مثالاً لصفحة تتضمن وسائل شرح تضع علامات على عناصر الصفحة القابلة للتخصيص التي يمكن أن يقدمها OnboardingSupportFragment. عناصر الصفحة هي:
- عنوان الصفحة.
- وصف الصفحة.
- عرض محتوى الصفحة، في هذه الحالة علامة اختيار خضراء بسيطة في مربع رمادي. طريقة العرض هذه اختيارية. استخدم طريقة العرض هذه لتوضيح تفاصيل الصفحة. على سبيل المثال، يمكنك تضمين لقطة شاشة تُبرز ميزة التطبيق التي تصفها الصفحة.
- عرض خلفية الصفحة، وهو في هذه الحالة تدرج أزرق بسيط. وتظهر طريقة العرض هذه دائمًا خلف طرق العرض الأخرى على الصفحة. طريقة العرض هذه اختيارية.
- عرض المقدّمة في الصفحة، وهو في هذه الحالة شعار. تظهر طريقة العرض هذه دائمًا أمام جميع طرق العرض الأخرى على الصفحة. طريقة العرض هذه اختيارية.
يمكنك إعداد معلومات الصفحة عند إنشاء OnboardingSupportFragment أو إرفاقه بالنشاط الرئيسي لأول مرة، حيث يطلب النظام معلومات الصفحة عندما ينشئ عرض الجزء. يمكنك إعداد معلومات الصفحة في الدالة الإنشائية للفئة أو في تجاهل onAttach().
تجاهُل كل طريقة من الطرق التالية التي توفر معلومات عن الصفحة للنظام:
- تعرض دالة
getPageCount()عدد الصفحات فيOnboardingSupportFragment. - تعرض دالة
getPageTitle()عنوان رقم الصفحة المطلوب. - تعرض الدالة
getPageDescription()وصف رقم الصفحة المطلوب.
ألغِ كل طريقة من الطرق التالية لتوفير طرق عرض فرعية اختيارية لعرض الصور أو الرسوم المتحركة:
- تعرض القيمة
onCreateBackgroundView()عنصرViewالذي تنشئه ليكون بمثابة عرض الخلفية أو قيمة فارغة إذا لم تكن هناك حاجة إلى عرض الخلفية. - تعرض القيمة
onCreateContentView()عنصرViewالذي تنشئه ليكون بمثابة عرض المحتوى أو قيمة فارغة إذا لم تكن هناك حاجة إلى مشاهدة المحتوى. - تعرض القيمة
onCreateForegroundView()عنصرViewالذي تنشئه ليكون بمثابة عرض المقدّمة أو قيمة فارغة إذا لم تكن هناك حاجة إلى عرض المقدّمة.
يضيف النظام View التي تنشئها إلى تنسيق الصفحة. يؤدي المثال التالي إلى تجاهل
onCreateContentView() وعرض ImageView:
Kotlin
private lateinit var contentView: ImageView
...
override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? {
return ImageView(context).apply {
scaleType = ImageView.ScaleType.CENTER_INSIDE
setImageResource(R.drawable.onboarding_content_view)
setPadding(0, 32, 0, 32)
contentView = this
}
}
Java
private ImageView contentView;
...
@Override
protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) {
contentView = new ImageView(getContext());
contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
contentView.setImageResource(R.drawable.onboarding_content_view);
contentView.setPadding(0, 32, 0, 32);
return contentView;
}
إضافة شاشة شعار أولية
يمكن أن يبدأ "OnboardingSupportFragment"
بشاشة شعار اختيارية تقدّم تطبيقك. إذا أردت عرض
Drawable
كشاشة الشعار، عليك استدعاء
setLogoResourceId()
ورقم تعريف Drawable
في طريقة onCreate() من OnboardingSupportFragment.
يتلاشى النظام للداخل ويعرض Drawable لفترة وجيزة، ثم يتلاشى Drawable قبل عرض الصفحة الأولى من OnboardingSupportFragment.
إذا كنت تريد توفير صورة متحركة مخصّصة لشاشة الشعار، بدلاً من طلب
setLogoResourceId()، يمكنك إلغاء
onCreateLogoAnimation() وعرض كائن Animator
الذي يعرض الصورة المتحركة المخصّصة، كما هو موضّح في المثال التالي:
Kotlin
public override fun onCreateLogoAnimation(): Animator =
AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override
public Animator onCreateLogoAnimation() {
return AnimatorInflater.loadAnimator(getContext(),
R.animator.onboarding_logo_screen_animation);
}
تخصيص الصور المتحركة في الصفحة
يستخدم النظام الصور المتحركة التلقائية عند عرض الصفحة الأولى من OnboardingSupportFragment وعندما ينتقل المستخدم إلى صفحة مختلفة. يمكنك تخصيص هذه الصور المتحركة من خلال
تجاوز الطرق في
OnboardingSupportFragment.
لتخصيص الصورة المتحركة التي تظهر على صفحتك الأولى،
ألغِ علامة
onCreateEnterAnimation()
واعرض Animator.
ينشئ المثال التالي عنصر Animator الذي يغيّر طريقة عرض المحتوى أفقيًا:
Kotlin
override fun onCreateEnterAnimation(): Animator =
ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f)
.setDuration(ANIMATION_DURATION)
Java
@Override
protected Animator onCreateEnterAnimation() {
Animator startAnimator = ObjectAnimator.ofFloat(contentView,
View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION);
return startAnimator;
}
لتخصيص الصورة المتحركة المستخدمة عندما ينتقل المستخدم إلى صفحة مختلفة،
يمكنك إلغاء
onPageChanged().
في طريقة onPageChanged()، أنشِئ عناصر Animator تزيل الصفحة السابقة وتعرض الصفحة التالية، وأضِفها إلى AnimatorSet، ثم شغِّل المجموعة. يستخدم المثال التالي رسمًا متحركًا يتلاشى لإزالة الصفحة السابقة ويحدّث صورة عرض المحتوى ويستخدم رسمًا متحركًا بالتلاشي للداخل لعرض الصفحة التالية:
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f)
.setDuration(ANIMATION_DURATION)
.apply {
addListener(object : AnimatorListenerAdapter() {
override fun onAnimationEnd(animation: Animator) {
mContentView.setImageResource(pageImages[newPage])
}
})
}
// Create a fade-in animation for nextPage
val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f)
.setDuration(ANIMATION_DURATION)
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet().apply {
playSequentially(fadeOut, fadeIn)
start()
}
}
Java
@Override
protected void onPageChanged(final int newPage, int previousPage) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
Animator fadeOut = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION);
fadeOut.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
mContentView.setImageResource(pageImages[newPage]);
}
});
// Create a fade-in animation for nextPage
Animator fadeIn = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION);
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet set = new AnimatorSet();
set.playSequentially(fadeOut, fadeIn);
set.start();
}
لمزيد من التفاصيل حول كيفية إنشاء
عناصر Animator
وAnimatorSet عناصر، يمكنك الاطّلاع على
نظرة عامة على حركة الموقع.
تخصيص المظاهر
ويجب أن تستخدم أي عمليات تنفيذ OnboardingSupportFragment إما مظهر Theme_Leanback_Onboarding أو مظهرًا اكتسابه من Theme_Leanback_Onboarding. اضبط مظهر OnboardingSupportFragment من خلال تنفيذ أحد الإجراءات التالية:
- ضبط النشاط الرئيسي للسمة
OnboardingSupportFragmentلاستخدام المظهر المطلوب. يوضح المثال التالي كيفية ضبط نشاط لاستخدامTheme_Leanback_Onboardingفي بيان التطبيق:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
اضبط الموضوع في النشاط الرئيسي باستخدام السمة
LeanbackOnboardingTheme_onboardingThemeفي مظهر نشاط مخصّص. وجِّه هذه السمة إلى مظهر مخصّص آخر تستخدمه كائناتOnboardingSupportFragmentفقط في نشاطك. استخدِم هذا النهج إذا كان نشاطك يستخدم مظهرًا مخصّصًا ولا تريد تطبيق أنماطOnboardingSupportFragmentعلى طرق العرض الأخرى في النشاط. - يمكنك إلغاء
onProvideTheme()وعرض المظهر المطلوب. استخدم هذا النهج إذا كانت هناك أنشطة متعددة تستخدمOnboardingSupportFragmentأو إذا لم يتمكن نشاط الأهل من استخدام الموضوع المطلوب. يؤدي المثال التالي إلى إلغاء السمةonProvideTheme()وعرض السمةTheme_Leanback_Onboarding:Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }

