
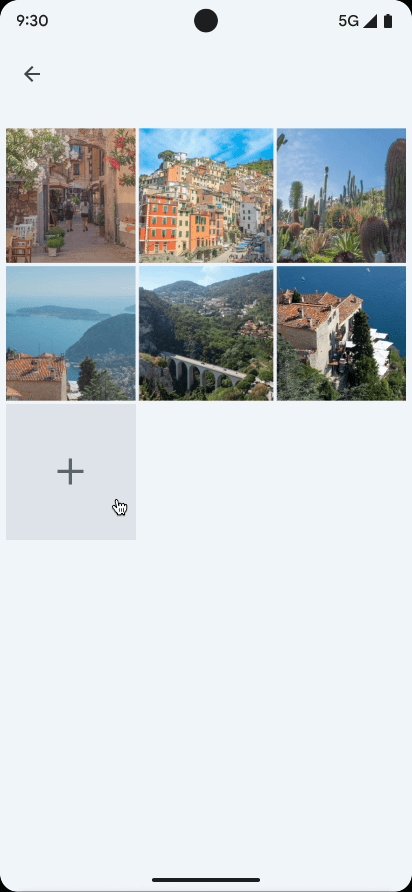
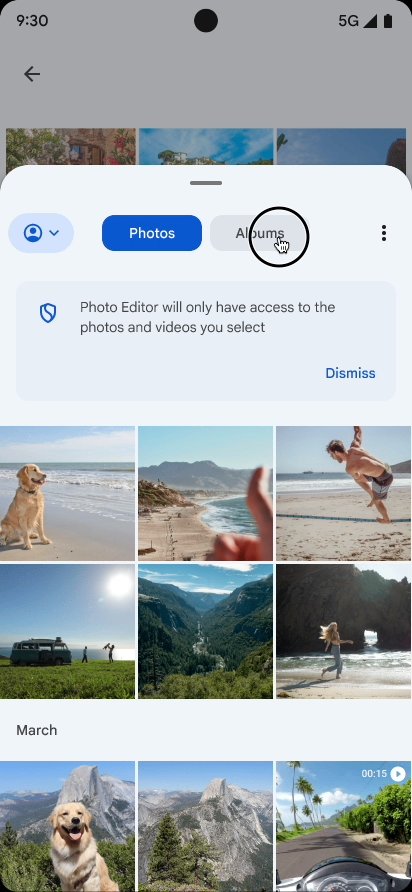
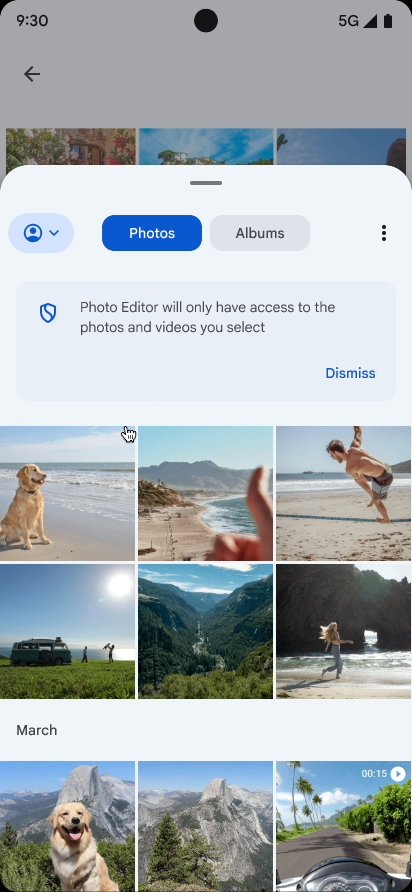
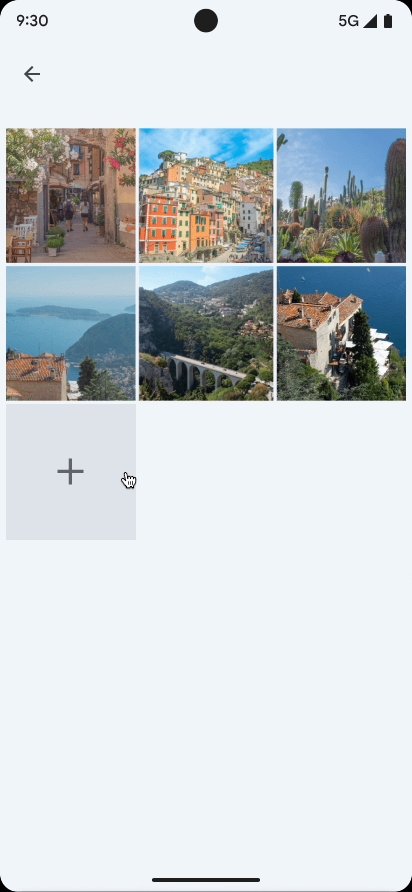
फ़ोटो पिकर, ब्राउज़ करने लायक इंटरफ़ेस उपलब्ध कराता है. इसमें उपयोगकर्ता को उसकी मीडिया लाइब्रेरी दिखती है. इसे तारीख के हिसाब से क्रम में लगाया जाता है. इसमें सबसे नई फ़ोटो सबसे पहले दिखती है और सबसे पुरानी फ़ोटो सबसे आखिर में दिखती है. निजता से जुड़े सबसे सही तरीकों के बारे में जानकारी देने वाले कोडलैब में दिखाए गए तरीके के मुताबिक, फ़ोटो पिकर की सुविधा, उपयोगकर्ताओं के लिए ऐप्लिकेशन में पहले से मौजूद है. इसकी मदद से, उपयोगकर्ता अपने डिवाइस की पूरी मीडिया लाइब्रेरी के बजाय, ऐप्लिकेशन को सिर्फ़ अपनी चुनी हुई फ़ोटो और वीडियो का ऐक्सेस दे सकते हैं.
जिन उपयोगकर्ताओं के डिवाइस पर क्लाउड मीडिया की सुविधा देने वाली ज़रूरी शर्तें पूरी करने वाली कंपनियां मौजूद हैं वे भी रिमोट स्टोरेज में सेव की गई फ़ोटो और वीडियो चुन सकते हैं. क्लाउड मीडिया प्रोवाइडर के बारे में ज़्यादा जानें.
यह टूल अपने-आप अपडेट हो जाता है. इससे, डेवलपर अपने ऐप्लिकेशन के उपयोगकर्ताओं को आने वाले समय में ज़्यादा सुविधाएं दे सकते हैं. इसके लिए, उन्हें ऐप्लिकेशन कोड में कोई बदलाव करने की ज़रूरत भी नहीं पड़ती.
Jetpack Activity के अनुबंधों का इस्तेमाल करना
फ़ोटो पिकर को इंटिग्रेट करने की प्रोसेस को आसान बनाने के लिए, androidx.activity लाइब्रेरी के 1.7.0 या उसके बाद का वर्शन इस्तेमाल करें.
फ़ोटो पिकर लॉन्च करने के लिए, गतिविधि के नतीजे से जुड़े इन अनुबंधों का इस्तेमाल करें:
PickVisualMediaपर क्लिक करके, कोई इमेज या वीडियो चुनें.PickMultipleVisualMediaपर क्लिक करके, एक से ज़्यादा इमेज या वीडियो चुनें.
अगर किसी डिवाइस पर फ़ोटो पिकर उपलब्ध नहीं है, तो लाइब्रेरी अपने-आप ACTION_OPEN_DOCUMENT इंटेंट ऐक्शन को शुरू कर देती है. यह इंटेंट, Android 4.4 (एपीआई लेवल 19) या इसके बाद के वर्शन पर काम करने वाले डिवाइसों पर काम करता है. isPhotoPickerAvailable() को कॉल करके, यह पुष्टि की जा सकती है कि किसी डिवाइस पर फ़ोटो पिकर उपलब्ध है या नहीं.
कोई एक मीडिया आइटम चुनें
किसी एक मीडिया आइटम को चुनने के लिए, PickVisualMedia गतिविधि के नतीजे
कांट्रैक्ट का इस्तेमाल करें. इसे नीचे दिए गए कोड स्निपेट में दिखाया गया है:
व्यू
// Registers a photo picker activity launcher in single-select mode. val pickMedia = registerForActivityResult(PickVisualMedia()) { uri -> // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: $uri") } else { Log.d("PhotoPicker", "No media selected") } } // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo)) // Launch the photo picker and let the user choose only images. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly)) // Launch the photo picker and let the user choose only videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.VideoOnly)) // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. val mimeType = "image/gif" pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.SingleMimeType(mimeType)))
व्यू
// Registers a photo picker activity launcher in single-select mode. ActivityResultLauncher<PickVisualMediaRequest> pickMedia = registerForActivityResult(new PickVisualMedia(), uri -> { // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: " + uri); } else { Log.d("PhotoPicker", "No media selected"); } }); // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageAndVideo.INSTANCE) .build()); // Launch the photo picker and let the user choose only images. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageOnly.INSTANCE) .build()); // Launch the photo picker and let the user choose only videos. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.VideoOnly.INSTANCE) .build()); // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. String mimeType = "image/gif"; pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(new PickVisualMedia.SingleMimeType(mimeType)) .build());
Compose
// Registers a photo picker activity launcher in single-select mode. val pickMedia = rememberLauncherForActivityResult(PickVisualMedia()) { uri -> // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: $uri") } else { Log.d("PhotoPicker", "No media selected") } } // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo)) // Launch the photo picker and let the user choose only images. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly)) // Launch the photo picker and let the user choose only videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.VideoOnly)) // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. val mimeType = "image/gif" pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.SingleMimeType(mimeType)))
एक से ज़्यादा मीडिया आइटम चुनना
एक से ज़्यादा मीडिया आइटम चुनने के लिए, चुनी जा सकने वाली मीडिया फ़ाइलों की ज़्यादा से ज़्यादा संख्या सेट करें. इसके लिए, यहां दिया गया कोड स्निपेट देखें.
व्यू
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. val pickMultipleMedia = registerForActivityResult(PickMultipleVisualMedia(5)) { uris -> // Callback is invoked after the user selects media items or closes the // photo picker. if (uris.isNotEmpty()) { Log.d("PhotoPicker", "Number of items selected: ${uris.size}") } else { Log.d("PhotoPicker", "No media selected") } } // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo))
व्यू
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. ActivityResultLauncher<PickVisualMediaRequest> pickMultipleMedia = registerForActivityResult(new PickMultipleVisualMedia(5), uris -> { // Callback is invoked after the user selects media items or closes the // photo picker. if (!uris.isEmpty()) { Log.d("PhotoPicker", "Number of items selected: " + uris.size()); } else { Log.d("PhotoPicker", "No media selected"); } }); // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageAndVideo.INSTANCE) .build());
Compose
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. val pickMultipleMedia = rememberLauncherForActivityResult(PickMultipleVisualMedia(5)) { uris -> // Callback is invoked after the user selects media items or closes the // photo picker. if (uris.isNotEmpty()) { Log.d("PhotoPicker", "Number of items selected: ${uris.size}") } else { Log.d("PhotoPicker", "No media selected") } } // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo))
यह प्लैटफ़ॉर्म, फ़ोटो पिकर में ज़्यादा से ज़्यादा फ़ाइलों को चुनने की सीमा तय करता है. इस सीमा को ऐक्सेस करने के लिए, getPickImagesMaxLimit() पर कॉल करें.
जिन डिवाइसों पर फ़ोटो पिकर काम नहीं करता है उन पर इस सीमा को अनदेखा कर दिया जाता है.
डिवाइस पर उपलब्धता
फ़ोटो पिकर की सुविधा, इन शर्तों को पूरा करने वाले डिवाइसों पर उपलब्ध है:
- Android 11 (एपीआई लेवल 30) या इसके बाद के वर्शन पर काम करता हो
- Google के सिस्टम अपडेट की मदद से, मॉड्यूलर सिस्टम कॉम्पोनेंट में बदलाव पाना
इन डिवाइसों पर फ़ोटो पिकर का बैकपोर्ट किया गया वर्शन इंस्टॉल किया जा सकता है: Android 4.4 (एपीआई लेवल 19) से लेकर Android 10 (एपीआई लेवल 29) तक के पुराने डिवाइस और Google Play services के साथ काम करने वाले Android Go डिवाइस, जिनमें Android 11 या 12 वर्शन चल रहा है. Google Play services के ज़रिए, बैकपोर्ट किए गए फ़ोटो पिकर मॉड्यूल को अपने-आप इंस्टॉल होने की सुविधा चालू करने के लिए, अपने ऐप्लिकेशन की मेनिफ़ेस्ट फ़ाइल में मौजूद <application> टैग में यह एंट्री जोड़ें:
<!-- Trigger Google Play services to install the backported photo picker module. -->
<service android:name="com.google.android.gms.metadata.ModuleDependencies"
android:enabled="false"
android:exported="false"
tools:ignore="MissingClass">
<intent-filter>
<action android:name="com.google.android.gms.metadata.MODULE_DEPENDENCIES" />
</intent-filter>
<meta-data android:name="photopicker_activity:0:required" android:value="" />
</service>
मीडिया फ़ाइल के ऐक्सेस को बनाए रखना
डिफ़ॉल्ट रूप से, सिस्टम आपके ऐप्लिकेशन को मीडिया फ़ाइलों का ऐक्सेस तब तक देता है, जब तक डिवाइस को रीस्टार्ट नहीं किया जाता या जब तक आपका ऐप्लिकेशन बंद नहीं हो जाता. अगर आपका ऐप्लिकेशन लंबे समय तक चलने वाले टास्क करता है, जैसे कि बैकग्राउंड में बड़ी फ़ाइल अपलोड करना, तो आपको इस ऐक्सेस को लंबे समय तक बनाए रखने की ज़रूरत पड़ सकती है. ऐसा करने के लिए, takePersistableUriPermission() तरीके का इस्तेमाल करें:
Kotlin
val flag = Intent.FLAG_GRANT_READ_URI_PERMISSION context.contentResolver.takePersistableUriPermission(uri, flag)
Java
int flag = Intent.FLAG_GRANT_READ_URI_PERMISSION; context.contentResolver.takePersistableUriPermission(uri, flag);
ट्रांसकोडिंग की मदद से एचडीआर वीडियो मैनेज करना
Android 13 (एपीआई लेवल 33) में, हाई डाइनैमिक रेंज (एचडीआर) वीडियो रिकॉर्ड करने की सुविधा जोड़ी गई है. एचडीआर क्वालिटी में वीडियो देखने से बेहतर विज़ुअल अनुभव मिलता है. हालांकि, ऐसा हो सकता है कि कुछ पुराने ऐप्लिकेशन इन नए फ़ॉर्मैट को हैंडल न कर पाएं. इस वजह से, वीडियो चलाने के दौरान रंग ठीक से नहीं दिखते. जैसे, चेहरे हरे रंग के दिखते हैं. इस समस्या को हल करने के लिए, फ़ोटो पिकर में ट्रांसकोडिंग की सुविधा मिलती है. यह सुविधा, एचडीआर वीडियो को स्टैंडर्ड डाइनैमिक रेंज (एसडीआर) फ़ॉर्मैट में अपने-आप बदल सकती है. इसके बाद, यह वीडियो को अनुरोध करने वाले ऐप्लिकेशन को उपलब्ध कराती है.
फ़ोटो पिकर ट्रांसकोडिंग का मुख्य मकसद, ज़्यादा से ज़्यादा ऐप्लिकेशन पर मीडिया का एक जैसा और विज़ुअल तौर पर सटीक अनुभव देना है. भले ही, उन ऐप्लिकेशन में एचडीआर की सुविधा उपलब्ध न हो. एचडीआर वीडियो को एसडीआर में ट्रांसकोड करके, फ़ोटो पिकर का मकसद ऐप्लिकेशन की कंपैटिबिलिटी को बेहतर बनाना और उपयोगकर्ताओं को बेहतर अनुभव देना है.
फ़ोटो पिकर की ट्रांसकोडिंग की सुविधा कैसे काम करती है
फ़ोटो पिकर में एचडीआर ट्रांसकोडिंग की सुविधा, डिफ़ॉल्ट रूप से चालू नहीं होती. इस सुविधा को चालू करने के लिए, आपके ऐप्लिकेशन को फ़ोटो पिकर लॉन्च करते समय, मीडिया फ़ॉर्मैट हैंडल करने की अपनी क्षमताओं के बारे में साफ़ तौर पर बताना होगा.
आपका ऐप्लिकेशन, फ़ोटो पिकर को मीडिया प्रोसेस करने की सुविधाएं देता है. ऐसा AndroidX Activity लाइब्रेरी का इस्तेमाल करके, फ़ोटो पिकर को लॉन्च करते समय किया जाता है. इसके लिए, PickVisualMediaRequest.Builder में mediaCapabilities जोड़ा जाता है. इसके लिए, PickVisualMediaRequest.Builder में एक नया एपीआई, setMediaCapabilitiesForTranscoding(capabilities: MediaCapabilities?) जोड़ा गया है.
MediaCapabilities क्लास का इस्तेमाल करके, एचडीआर ट्रांसकोडिंग के व्यवहार को कंट्रोल किया जा सकता है.
एक MediaCapabilities ऑब्जेक्ट दें.इसमें यह साफ़ तौर पर बताया गया हो कि आपका ऐप्लिकेशन किस तरह के एचडीआर को सपोर्ट करता है. उदाहरण के लिए, TYPE_HLG10, TYPE_HDR10, TYPE_HDR10_PLUS,
TYPE_DOLBY_VISION).
ट्रांसकोडिंग की सुविधा पूरी तरह से बंद करने के लिए, MediaCapabilities के लिए null पास करें. अगर आपने अपनी क्षमताओं की सूची में किसी एचडीआर टाइप के बारे में साफ़ तौर पर नहीं बताया है, तो उसे काम न करने वाला टाइप माना जाएगा. यह एपीआई, Android 13 (एपीआई लेवल 33) और उसके बाद के वर्शन पर काम करता है. साथ ही, इसे @RequiresApi(Build.VERSION_CODES.TIRAMISU) के साथ एनोटेट किया गया है.
import androidx.activity.result.PickVisualMediaRequest
import androidx.activity.result.contract.ActivityResultContracts.PickVisualMedia
import androidx.annotation.RequiresApi
import android.os.Build
import android.util.Log
import android.provider.MediaStore
// Registers a photo picker activity launcher.
val pickMedia = registerForActivityResult(PickVisualMedia()) { uri ->
// Callback invoked after media selected or picker activity closed.
if (uri != null) {
Log.d("photo picker", "Selected URI: $uri")
} else {
Log.d("photo picker", "No media selected")
}
}
@RequiresApi(Build.VERSION_CODES.TIRAMISU)
fun launchPhotoPickerWithTranscodingSupport() {
val mediaCapabilities = MediaCapabilities.Builder()
.addSupportedHdrType(MediaCapabilities.HdrType.TYPE_HLG10)
.build()
// Launch the photo picker and let the user choose only videos with
// transcoding enabled.
pickMedia.launch(PickVisualMediaRequest.Builder()
.setMediaType(PickVisualMedia.VideoOnly)
.setMediaCapabilitiesForTranscoding(mediaCapabilities)
.build())
}
फ़ोटो पिकर की मदद से ट्रांसकोड करने की सुविधा, ऐप्लिकेशन की मीडिया क्षमताओं और चुने गए वीडियो, दोनों पर आधारित होती है. अगर ट्रांसकोडिंग की जाती है, तो ट्रांसकोड किए गए वीडियो का यूआरआई वापस भेज दिया जाता है.
एचडीआर ट्रांसकोडिंग के लिए ज़रूरी बातें
- परफ़ॉर्मेंस और स्टोरेज: ट्रांसकोडिंग में समय लगता है और इससे एक नई फ़ाइल बनती है. इस फ़ाइल से स्टोरेज की जगह खर्च होती है.
- वीडियो की लंबाई की सीमा: उपयोगकर्ता अनुभव और स्टोरेज की सीमाओं को ध्यान में रखते हुए, वीडियो की लंबाई एक मिनट से ज़्यादा नहीं होनी चाहिए.
- कैश की गई फ़ाइलें मैनेज करना: ट्रांसकोड की गई कैश फ़ाइलों को समय-समय पर मिटाया जाता है. ऐसा इसलिए किया जाता है, ताकि ज़्यादा स्टोरेज इस्तेमाल न हो.
- डिवाइस पर उपलब्धता: फ़ोटो पिकर की मदद से ट्रांसकोडिंग करने की सुविधा, Android 13 (एपीआई लेवल 33) और इसके बाद के वर्शन पर काम करती है.
- AndroidX activity इंटिग्रेशन: पक्का करें कि AndroidX Activity लाइब्रेरी के 1.11.0-alpha01 वर्शन या इसके बाद के ऐल्फ़ा/बीटा/आरसी/स्टेबल वर्शन का इस्तेमाल किया जा रहा हो. ऐसा इसलिए, क्योंकि इसमें ज़रूरी
setMediaCapabilitiesForTranscodingएपीआई शामिल है.

