Bir uygulamanın, temel profiller etkinleştirildiğinde nasıl performans gösterdiğini test etmek için Jetpack Macrobenchmark'ı kullanmanızı ve ardından bu sonuçları, temel profillerin devre dışı bırakıldığı bir karşılaştırma ölçütüyle karşılaştırmanızı öneririz. Bu yaklaşımla, üretilen karelerin takılmaya neden olup olmadığını görmek için uygulamanın başlangıç süresini (hem ilk hem de tam görüntüleme süresi) veya çalışma zamanı oluşturma performansını ölçebilirsiniz.
Macrobenchmark'lar, CompilationMode API'sini kullanarak ölçüm öncesi derlemeyi kontrol etmenize olanak tanır. Performansı farklı derleme durumlarıyla karşılaştırmak için farklı CompilationMode değerleri kullanın. Aşağıdaki kod snippet'inde, Baseline Profilleri'nin avantajını ölçmek için CompilationMode parametresinin nasıl kullanılacağı gösterilmektedir:
@RunWith(AndroidJUnit4ClassRunner::class) class ColdStartupBenchmark { @get:Rule val benchmarkRule = MacrobenchmarkRule() // No ahead-of-time (AOT) compilation at all. Represents performance of a // fresh install on a user's device if you don't enable Baseline Profiles— // generally the worst case performance. @Test fun startupNoCompilation() = startup(CompilationMode.None()) // Partial pre-compilation with Baseline Profiles. Represents performance of // a fresh install on a user's device. @Test fun startupPartialWithBaselineProfiles() = startup(CompilationMode.Partial(baselineProfileMode = BaselineProfileMode.Require)) // Partial pre-compilation with some just-in-time (JIT) compilation. // Represents performance after some app usage. @Test fun startupPartialCompilation() = startup( CompilationMode.Partial( baselineProfileMode = BaselineProfileMode.Disable, warmupIteration = 3 ) ) // Full pre-compilation. Generally not representative of real user // experience, but can yield more stable performance metrics by removing // noise from JIT compilation within benchmark runs. @Test fun startupFullCompilation() = startup(CompilationMode.Full()) private fun startup(compilationMode: CompilationMode) = benchmarkRule.measureRepeated( packageName = "com.example.macrobenchmark.target", metrics = listOf(StartupTimingMetric()), compilationMode = compilationMode, iterations = 10, startupMode = StartupMode.COLD, setupBlock = { pressHome() } ) { uiAutomator { startApp(packageName) onElement(5_000) { viewIdResourceName == "my-content"} } } }
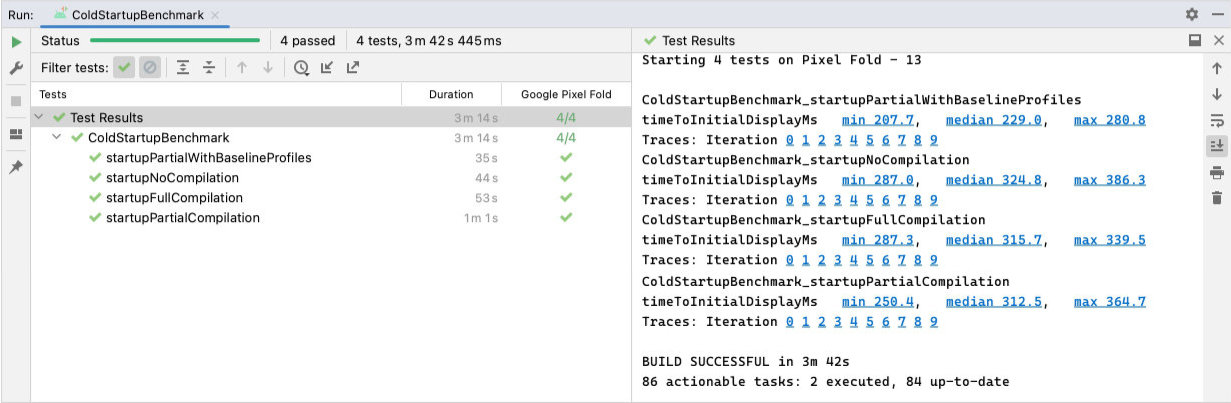
Aşağıdaki ekran görüntüsünde, Google Pixel 7'de çalıştırılan Now in Android örnek uygulamasının sonuçlarını doğrudan Android Studio'da görebilirsiniz. Sonuçlar, uygulama başlatmanın derleme yapılmadığı duruma (324,8 ms) kıyasla Baseline Profilleri (229,0 ms) kullanıldığında en hızlı olduğunu gösteriyor.

ColdStartupBenchmark
Derleme yok (324 ms), tam derleme (315 ms), kısmi derleme (312 ms) ve Baseline Profiles (229 ms) için ilk görüntüleme süresini gösteren sonuçlar.Önceki örnekte StartupTimingMetric ile yakalanan uygulama başlatma sonuçları gösterilse de FrameTimingMetric gibi dikkate alınması gereken başka önemli metrikler de vardır. Tüm metrik türleri hakkında daha fazla bilgi için Makro karşılaştırma testi metriklerini yakalama başlıklı makaleyi inceleyin.
Tam gösterime kalan süre
Önceki örnekte, ilk ekrana görüntülenene kadar geçen süre (TTID) ölçülür. Bu süre, uygulamanın ilk karesini oluşturması için geçen süredir. Ancak bu süre, kullanıcının uygulamanızla etkileşime başlayabileceği süreyi yansıtmayabilir. Tam görüntüleme süresi (TTFD) metriği, tamamen kullanılabilir bir uygulama durumu için gerekli olan kod yollarını ölçme ve optimize etme konusunda daha yararlıdır.
Her ikisi de önemli olduğundan hem TTID hem de TTFD için optimizasyon yapmanızı öneririz. Düşük bir TTID, kullanıcının uygulamanın gerçekten başlatıldığını görmesine yardımcı olur. Kullanıcının uygulamayla hızlı bir şekilde etkileşim kurabilmesi için TTFD'nin kısa tutulması önemlidir.
Uygulama kullanıcı arayüzü tamamen çizildiğinde raporlama stratejileri için Başlatma zamanlaması doğruluğunu artırma başlıklı makaleyi inceleyin.
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- [Makrobenchmark yazma][11]
- [Capture Macrobenchmark metrics][12]
- UI Automator ile otomatik testler yazma
- [Uygulama başlatma analizi ve optimizasyonu {:#app-startup-analysis-optimization}][14]
