מומלץ להשתמש ב-Jetpack Macrobenchmark כדי לבדוק את הביצועים של אפליקציה כשפרופילי Baseline מופעלים, ואז להשוות את התוצאות האלה לנקודת השוואה כשפרופילי Baseline מושבתים. באמצעות הגישה הזו, אפשר למדוד את זמן ההפעלה של האפליקציה – גם את הזמן עד לתצוגה הראשונית וגם את הזמן עד לתצוגה המלאה – או את ביצועי העיבוד בזמן הריצה, כדי לבדוק אם הפריימים שנוצרו עלולים לגרום לבעיות.
בעזרת Macrobenchmarks אפשר לשלוט בהידור לפני המדידה באמצעות CompilationMode API. אפשר להשתמש בערכים שונים של CompilationMode כדי להשוות את הביצועים במצבי קימפול שונים. קטע הקוד הבא מראה איך משתמשים בפרמטר CompilationMode כדי למדוד את היתרון של פרופילים בסיסיים:
@RunWith(AndroidJUnit4ClassRunner::class) class ColdStartupBenchmark { @get:Rule val benchmarkRule = MacrobenchmarkRule() // No ahead-of-time (AOT) compilation at all. Represents performance of a // fresh install on a user's device if you don't enable Baseline Profiles— // generally the worst case performance. @Test fun startupNoCompilation() = startup(CompilationMode.None()) // Partial pre-compilation with Baseline Profiles. Represents performance of // a fresh install on a user's device. @Test fun startupPartialWithBaselineProfiles() = startup(CompilationMode.Partial(baselineProfileMode = BaselineProfileMode.Require)) // Partial pre-compilation with some just-in-time (JIT) compilation. // Represents performance after some app usage. @Test fun startupPartialCompilation() = startup( CompilationMode.Partial( baselineProfileMode = BaselineProfileMode.Disable, warmupIteration = 3 ) ) // Full pre-compilation. Generally not representative of real user // experience, but can yield more stable performance metrics by removing // noise from JIT compilation within benchmark runs. @Test fun startupFullCompilation() = startup(CompilationMode.Full()) private fun startup(compilationMode: CompilationMode) = benchmarkRule.measureRepeated( packageName = "com.example.macrobenchmark.target", metrics = listOf(StartupTimingMetric()), compilationMode = compilationMode, iterations = 10, startupMode = StartupMode.COLD, setupBlock = { pressHome() } ) { // Waits for the first rendered frame, which represents time to initial display. startActivityAndWait() // Waits for content to be visible, which represents time to fully drawn. device.wait(Until.hasObject(By.res("my-content")), 5_000) } }
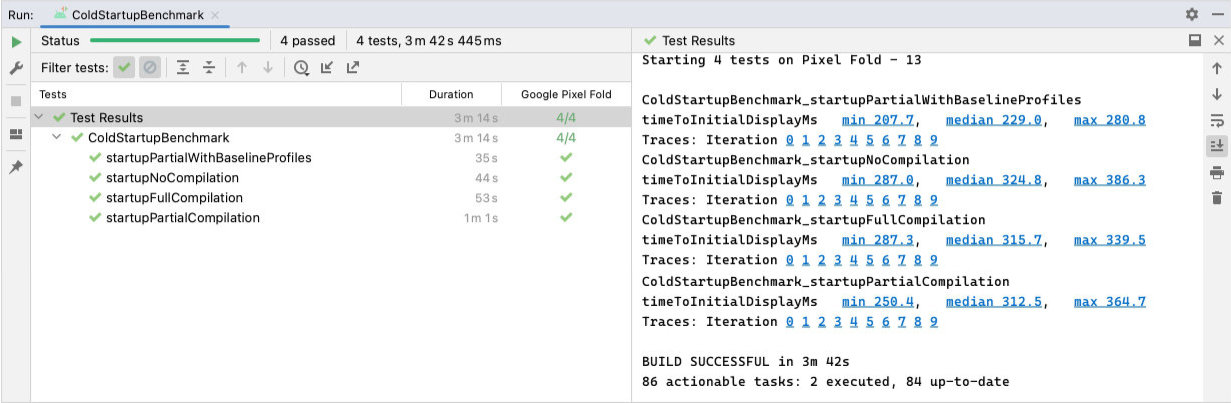
בצילום המסך הבא אפשר לראות את התוצאות ישירות ב-Android Studio עבור אפליקציית הדוגמה Now in Android שהופעלה ב-Google Pixel 7. התוצאות מראות שהפעלת האפליקציה היא הכי מהירה כשמשתמשים בפרופילים של Baseline (229.0ms) לעומת מצב ללא קומפילציה (324.8ms).

ColdStartupBenchmark
הצגת הזמן עד להצגה הראשונית ללא קומפילציה (324ms), קומפילציה מלאה
(315ms), קומפילציה חלקית (312ms) ופרופילים בסיסיים
(229ms).בדוגמה הקודמת מוצגות תוצאות של הפעלת האפליקציה שצולמו באמצעות StartupTimingMetric, אבל יש עוד מדדים חשובים שכדאי להתייחס אליהם, כמו FrameTimingMetric. מידע נוסף על כל סוגי המדדים זמין במאמר תיעוד מדדים של בדיקות מאקרו.
הזמן עד להצגה מלאה
בדוגמה הקודמת נמדד הזמן להצגה ראשונית (TTID), שהוא הזמן שנדרש לאפליקציה כדי ליצור את הפריימים הראשונים שלה. עם זאת, המדד הזה לא בהכרח משקף את הזמן שחולף עד שהמשתמש יכול להתחיל להשתמש באפליקציה. המדד זמן עד להצגה מלאה (TTFD) שימושי יותר למדידה ולאופטימיזציה של נתיבי הקוד שנדרשים כדי להגיע למצב שבו האפליקציה ניתנת לשימוש מלא.
אנחנו ממליצים לבצע אופטימיזציה גם ל-TTID וגם ל-TTFD, כי שניהם חשובים. זמן השהייה עד להצגת המסך הראשוני נמוך, ולכן המשתמש יכול לראות שהאפליקציה באמת מופעלת. חשוב לשמור על TTFD קצר כדי לוודא שהמשתמש יוכל ליצור אינטראקציה עם האפליקציה במהירות.
למידע על אסטרטגיות לדיווח כשהממשק של האפליקציה מוצג במלואו, אפשר לעיין במאמר שיפור הדיוק של תזמון ההפעלה.
מומלץ בשבילך
- הערה: טקסט הקישור מוצג כש-JavaScript מושבת
- [Write a Macrobenchmark][11]
- [Capture Macrobenchmark metrics][12]
- [App startup analysis and optimization {:#app-startup-analysis-optimization}][13]

