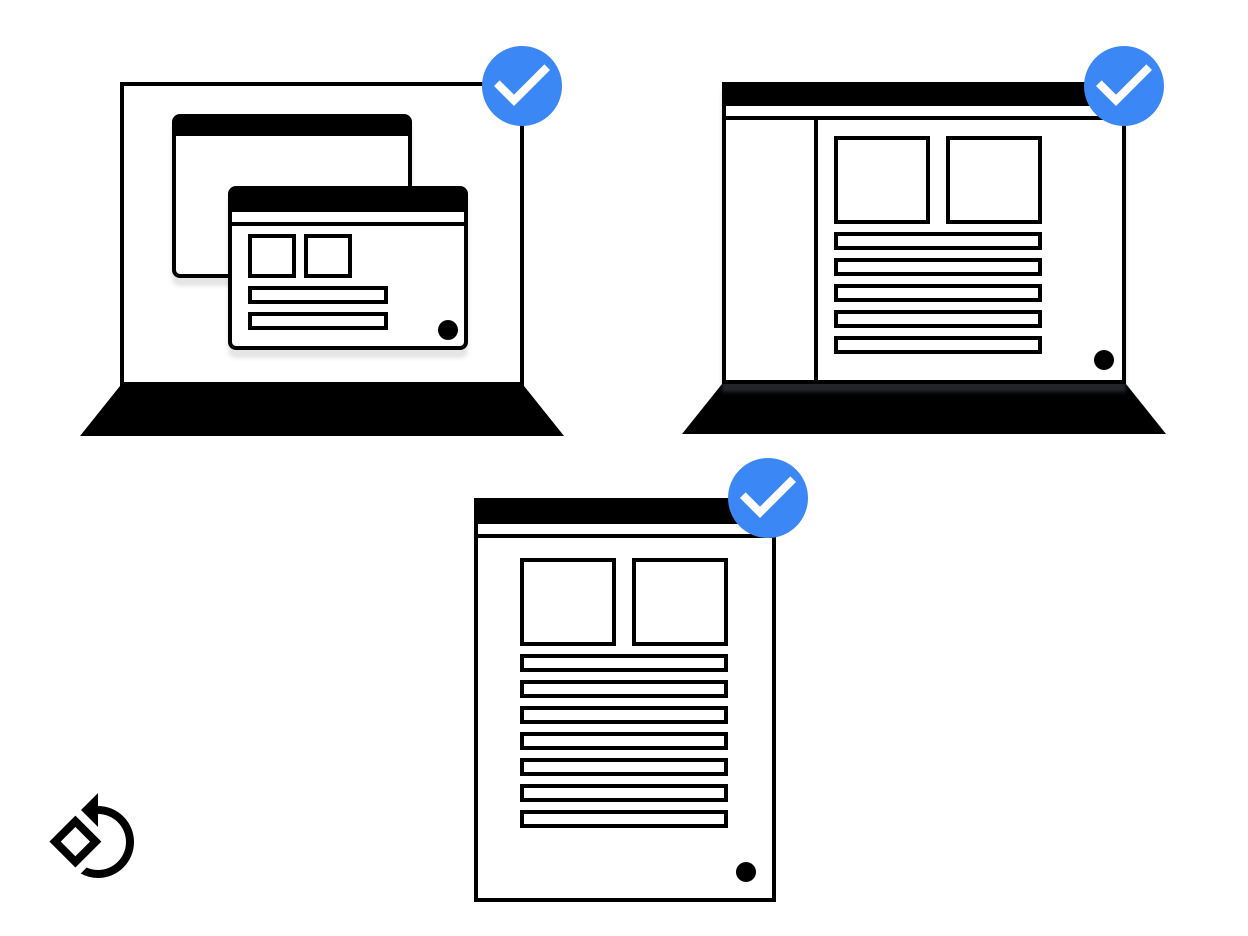
ChromeOS รองรับแอป Android ในหลายหน้าต่าง ระบบจะแสดงผลแอป ในคอนเทนเนอร์หน้าต่างที่มีขนาดกำหนดโดยรูปแบบของ อุปกรณ์ ดังแสดงในรูปที่ 1

รูปที่ 1 หน้าต่างแอปในอุปกรณ์ต่างๆ
การออกแบบเลย์เอาต์ที่ใช้ได้กับหน้าจอขนาดต่างๆ เป็นสิ่งสำคัญ หากคุณทำตามหลักเกณฑ์ของ Android เพื่อรองรับขนาดหน้าจอต่างๆ แอปก็จะทำงานได้ดีเมื่อเรียกใช้ใน ChromeOS
หน้านี้แสดงวิธีช่วยให้หน้าต่างของแอปเปิดได้อย่างถูกต้อง ปรับขนาด ได้อย่างราบรื่น และแสดงเนื้อหาทั้งหมดเมื่อมีการเปลี่ยนขนาด
ขนาดการเปิดตัวครั้งแรก
แอปขอขนาดการเปิดตัวครั้งแรกได้ด้วยวิธีต่อไปนี้
ใช้ขนาดการเปิดตัวในสภาพแวดล้อมเดสก์ท็อปเท่านั้น ซึ่งจะช่วยให้ตัวจัดการหน้าต่างกำหนดขอบเขตและการวางแนวที่เหมาะสมให้คุณได้ หากต้องการระบุค่ากําหนดเมื่อใช้ในโหมดเดสก์ท็อป ให้เพิ่มเมตาแท็กต่อไปนี้ภายใน
<activity><meta-data android:name="WindowManagerPreference:FreeformWindowSize" android:value="[phone|tablet|maximize]" /> <meta-data android:name="WindowManagerPreference:FreeformWindowOrientation" android:value="[portrait|landscape]" />ใช้ขอบเขตการเปิดแบบคงที่ ใช้
<layout>ภายในรายการ Manifest ของกิจกรรมเพื่อระบุขนาดเริ่มต้น "คงที่" ดังตัวอย่างต่อไปนี้<layout android:defaultHeight="500dp" android:defaultWidth="600dp" android:gravity="top|end" android:minHeight="450dp" android:minWidth="300dp" />ใช้ขอบเขตการเปิดตัวแบบไดนามิก กิจกรรมสามารถสร้างและใช้
ActivityOptions.setLaunchBounds(Rect)เมื่อสร้างกิจกรรมใหม่ การระบุสี่เหลี่ยมผืนผ้าว่างเปล่าจะช่วยให้แอปของคุณขยายได้สูงสุด
ปรับขนาดหน้าต่าง
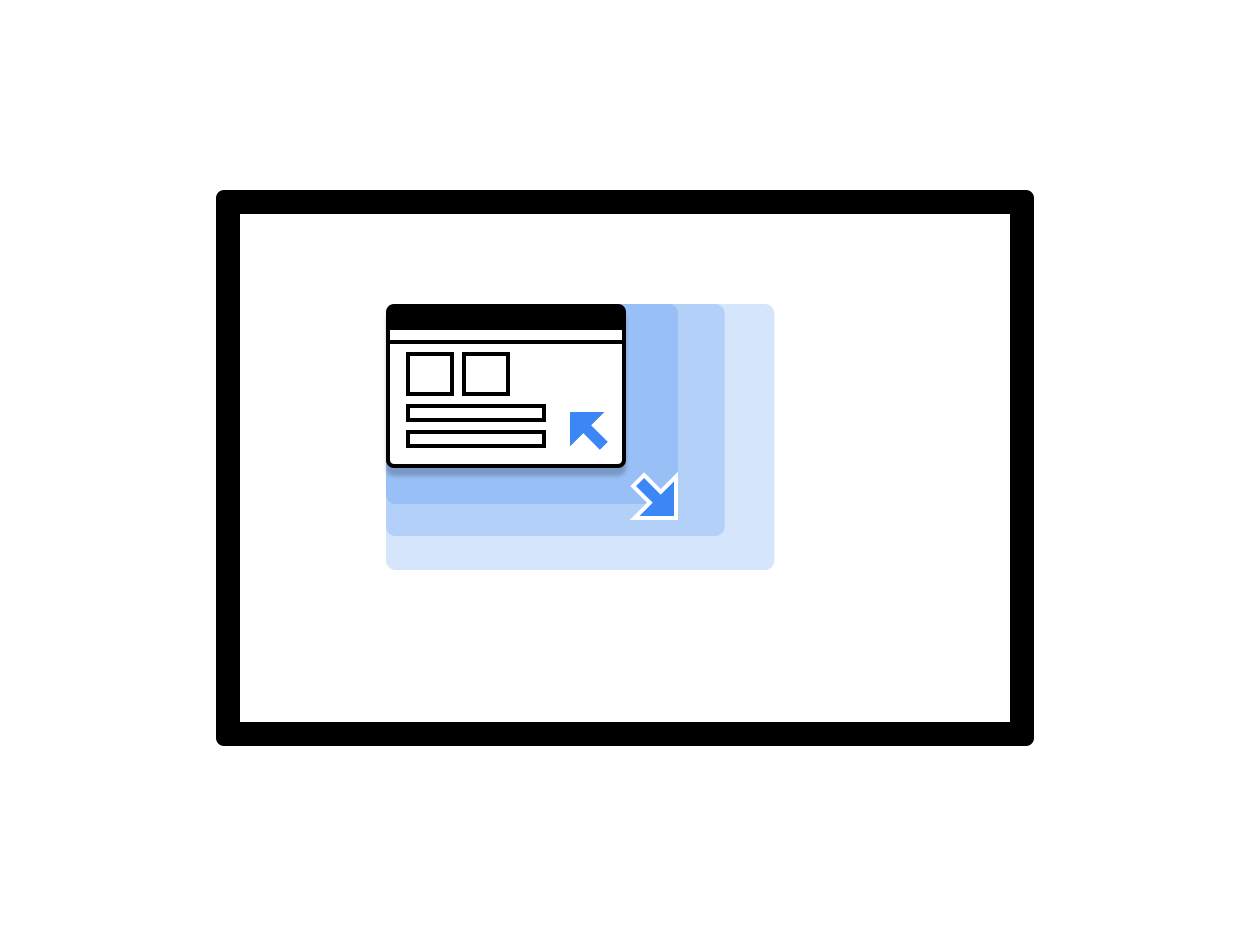
ใน ChromeOS ผู้ใช้สามารถปรับขนาดหน้าต่างของแอปได้ตามปกติโดยการลาก มุมขวาล่าง ดังที่แสดงในรูปที่ 2

รูปที่ 2 หน้าต่างแอปที่ปรับขนาดได้
การจัดการการปรับขนาดหน้าต่างเมื่อใช้คลาส
View มี 2 ตัวเลือกดังนี้
- ตอบสนองต่อการเปลี่ยนแปลงการกำหนดค่าแบบไดนามิกโดยการเรียกใช้
onConfigurationChanged(..)ตัวอย่างเช่น คุณเพิ่มandroid:configChanges="screenSize|smallestScreenSize|orientation|screenLayout"ลงในไฟล์ Manifest ของกิจกรรมได้ ดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดการ การเปลี่ยนแปลงการกำหนดค่าได้ที่ การจัดการการเปลี่ยนแปลงการกำหนดค่า - ปล่อยให้ระบบรีสตาร์ทกิจกรรม ในกรณีนี้ ให้ใช้
onSaveInstanceStateและใช้คอมโพเนนต์สถาปัตยกรรม ViewModel เพื่อกู้คืนสถานะที่บันทึกไว้ก่อนหน้า
เมื่อใช้ Jetpack Compose ลักษณะการทำงานของการปรับขนาดจะขึ้นอยู่กับ วิธีกำหนดค่ากิจกรรม หากจัดการการเปลี่ยนแปลงแบบไดนามิก ระบบจะทริกเกอร์การจัดองค์ประกอบใหม่เมื่อขนาดหน้าต่างเปลี่ยนแปลง หากระบบรีสตาร์ทกิจกรรม การจัดองค์ประกอบเริ่มต้นจะเกิดขึ้นหลังจากการรีสตาร์ท ไม่ว่าจะด้วยวิธีใดก็ตาม การสร้างเลย์เอาต์ Compose ที่ปรับให้เข้ากับขนาดหน้าต่างที่เปลี่ยนแปลงเป็นสิ่งสำคัญ อย่าคิดว่ามีขนาดคงที่
ขนาดหน้าต่าง
ให้กิจกรรมอ่านขนาดหน้าต่างทุกครั้งที่เริ่มทำงานและ จัดเรียงเนื้อหาตามการกำหนดค่าปัจจุบัน
หากต้องการกำหนดค่าปัจจุบัน ให้เรียกใช้ getResources().getConfiguration()
ในกิจกรรมปัจจุบัน อย่าใช้
การกำหนดค่ากิจกรรมในเบื้องหลังหรือทรัพยากรของระบบ
กิจกรรมในเบื้องหลังไม่มีขนาด และการกำหนดค่าระบบอาจ
มีหลายหน้าต่างที่มีขนาดและการวางแนวที่ขัดแย้งกัน จึงไม่สามารถดึงข้อมูลที่ใช้ได้
โปรดทราบว่าขนาดหน้าต่างและขนาดหน้าจอไม่เหมือนกัน หากต้องการรับ
ขนาดหน้าต่างใน DP ให้ใช้ Activity.getResources().getConfiguration().screenWidth
และ Activity.getResources().getConfiguration().screenHeight คุณอาจไม่จำเป็นต้องใช้ขนาดหน้าจอเลย
ขอบเขตเนื้อหา
ขอบเขตเนื้อหาของหน้าต่างอาจเปลี่ยนแปลงได้หลังจากปรับขนาด เช่น พื้นที่ภายในหน้าต่างที่แอปใช้จะเปลี่ยนแปลงได้หากหน้าต่างใหญ่เกินกว่าจะพอดีกับหน้าจอ ทำตามหลักเกณฑ์ต่อไปนี้
- แอปที่ใช้กระบวนการเลย์เอาต์ของ Android จะได้รับการจัดวางโดยอัตโนมัติ ในพื้นที่ที่มี
แอปเนทีฟต้องอ่านพื้นที่ที่ใช้ได้และตรวจสอบการเปลี่ยนแปลงขนาดเพื่อ หลีกเลี่ยงการมีองค์ประกอบ UI ที่เข้าถึงไม่ได้ เรียกใช้เมธอดต่อไปนี้เพื่อ กำหนดขนาดเริ่มต้นที่ใช้ได้สำหรับพื้นผิวนี้
NativeActivity.mLastContent[X/Y/Width/Height]()findViewById(android.R.id.content).get[Width/Height]()
การตรวจสอบอย่างต่อเนื่องทำได้โดยใช้ Observer ดังนี้
NativeActivity.onContentRectChangedNative()NativeActivity.onGlobalLayout()- เพิ่มผู้ฟังไปยัง
view.addOnLayoutChangeListener(findViewById(android.R.id.content))
หากแอปปรับขนาดอาร์ตเวิร์กล่วงหน้า ให้ทำทุกครั้งที่ความละเอียด เปลี่ยนแปลง
การปรับขนาดอิสระ
ChromeOS อนุญาตให้ปรับขนาดหน้าต่างได้อย่างอิสระ โดยผู้ใช้สามารถเปลี่ยน ความกว้าง ความสูง และตำแหน่งของหน้าต่างบนหน้าจอได้ แอป Android หลายแอปเขียนขึ้นโดยไม่ได้คำนึงถึง การปรับขนาดแบบอิสระ โปรดพิจารณาประเด็นต่อไปนี้
- ตำแหน่งหน้าจออาจมีการเปลี่ยนแปลง ใช้ ระบบเพื่อทำการแปลงพิกัดจากหน้าต่างไปยังหน้าจอและจากหน้าจอไปยังหน้าต่างเสมอ
- หากคุณใช้ระบบมุมมองของ Android เลย์เอาต์หน้าต่างจะเปลี่ยนโดยอัตโนมัติเมื่อขนาดเปลี่ยน
- หากคุณไม่ได้ใช้ระบบมุมมองและเข้าควบคุมพื้นผิว แอปจะต้อง จัดการการเปลี่ยนแปลงขนาดด้วยตนเอง
- สำหรับแอปเนทีฟ ให้ใช้
mLastContentสมาชิกหรือใช้มุมมองเนื้อหาเพื่อ กำหนดขนาดเริ่มต้น - เมื่อแอปทํางาน ให้ฟังเหตุการณ์
onContentRectChangedNativeหรือonGlobalLayoutเพื่อตอบสนองต่อการเปลี่ยนแปลงขนาด - เมื่อขนาดของแอปเปลี่ยนแปลง ให้ปรับขนาดหรือโหลดเลย์เอาต์และอาร์ตเวิร์กซ้ำ และอัปเดตพื้นที่ป้อนข้อมูล
โหมดเต็มหน้าจอ
โหมดเต็มหน้าจอทำงานเหมือนกับใน Android มาตรฐาน หากหน้าต่างไม่ครอบคลุมทั้งหน้าจอ ระบบจะไม่สนใจคำขอให้แสดงแบบเต็มหน้าจอ (ซ่อนองค์ประกอบ UI ของระบบทั้งหมด) เมื่อขยายแอปให้ใหญ่สุด ระบบจะใช้วิธีการ เลย์เอาต์ และฟังก์ชันแบบเต็มหน้าจอตามปกติ ซึ่งจะซ่อนองค์ประกอบ UI ของระบบ (แถบควบคุมหน้าต่างและชั้นวาง)
การวางแนวหน้าจอ
การวางแนวที่พบบ่อยที่สุดสำหรับแอป Android คือแนวตั้ง เนื่องจากเป็นวิธีถือโทรศัพท์ส่วนใหญ่ แม้ว่าแนวตั้งจะเหมาะกับโทรศัพท์ แต่ก็ไม่เหมาะกับแล็ปท็อปและแท็บเล็ตซึ่งควรใช้แนวนอน โปรดพิจารณาสนับสนุนทั้ง 2 รูปแบบเพื่อให้แอปได้รับผลลัพธ์ที่ดีที่สุด
แอป Android บางแอปจะถือว่าเมื่อถืออุปกรณ์ในโหมดแนวตั้ง ค่าการหมุนจะเป็น Surface.ROTATION_0
ซึ่งอาจเป็นจริงสำหรับอุปกรณ์ Android ส่วนใหญ่ อย่างไรก็ตาม เมื่อแอปอยู่ในโหมด ARC
Surface.ROTATION_0 ค่าการหมุนสำหรับแนวตั้งอาจไม่ใช่
Surface.ROTATION_0
หากต้องการรับค่าการหมุนที่ถูกต้องขณะอ่านมาตรความเร่งหรือเซ็นเซอร์ที่คล้ายกัน
ให้ใช้เมธอด Display.getRotation()
และสลับแกนตามนั้น
กิจกรรมและการปฐมนิเทศ
หน้าต่าง Chromebook ประกอบด้วยกลุ่มหน้าต่างกิจกรรม แต่ละหน้าต่าง ในกองซ้อนจะมีขนาดและการวางแนวเหมือนกัน
การเปลี่ยนแปลงการวางแนวและขนาดอย่างกะทันหันอาจทำให้เกิดความสับสนในสภาพแวดล้อมของเดสก์ท็อป โปรแกรมจัดการหน้าต่างของ Chromebook หลีกเลี่ยงปัญหานี้ในลักษณะที่คล้ายกับ โหมดการทำงานแบบเคียงข้างกันของ Android โดยกิจกรรมที่อยู่ด้านล่างสุดของสแต็กจะควบคุม แอตทริบิวต์ของกิจกรรมทั้งหมดที่อยู่เหนือขึ้นไป ซึ่งอาจทำให้เกิดสถานการณ์ที่ไม่คาดคิด เมื่อกิจกรรมที่เพิ่งเริ่มใหม่ซึ่งเป็นแนวตั้งและปรับขนาดไม่ได้ กลายเป็นแนวนอนและปรับขนาดได้
โหมดอุปกรณ์มีผลที่นี่ ในโหมดแท็บเล็ต ระบบจะไม่ล็อกการวางแนว และแต่ละหน้าต่างจะรักษาการวางแนวของตัวเองไว้ตามปกติใน Android
หลักเกณฑ์การวางแนว
ทำตามหลักเกณฑ์ต่อไปนี้ในการจัดการการวางแนว
- หากรองรับเฉพาะการวางแนวเดียว ให้เพิ่มข้อมูลลงในไฟล์ Manifest เพื่อให้ Window Manager ทราบก่อนเริ่มแอปพลิเคชัน เมื่อ ระบุการวางแนว ให้ระบุการวางแนวเซ็นเซอร์ด้วยเมื่อเป็นไปได้ Chromebook มักเป็นแบบ 2-in-1 และแอปที่กลับหัวจะทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
- พยายามใช้การวางแนวที่เลือกเพียงแบบเดียว หลีกเลี่ยงการขอการวางแนวหนึ่งในไฟล์ Manifest และการตั้งค่าอีกรายการหนึ่งโดยใช้โปรแกรมในภายหลัง
- โปรดระมัดระวังในการเปลี่ยนการวางแนวตามขนาดหน้าต่าง ผู้ใช้อาจ ติดอยู่ในหน้าต่างขนาดเล็กแนวตั้งและกลับไปที่หน้าต่างแนวนอน ขนาดใหญ่ไม่ได้
- Chrome มีตัวควบคุมหน้าต่างสำหรับสลับระหว่างเลย์เอาต์ทั้งหมดที่ใช้ได้ การเลือกตัวเลือกการวางแนวที่ถูกต้องจะช่วยให้มั่นใจได้ว่า ผู้ใช้จะมีเลย์เอาต์ที่ถูกต้องหลังจากเปิดแอป หากแอปพร้อมใช้งาน ทั้งในแนวตั้งและแนวนอน ให้ตั้งค่าเป็นแนวนอนโดยค่าเริ่มต้น หากเป็นไปได้ หลังจากตั้งค่าตัวเลือกนี้แล้ว ระบบจะจดจำการตั้งค่าดังกล่าวในระดับแอป
- พยายามหลีกเลี่ยงการเปลี่ยนการวางแนวโดยไม่จำเป็น ตัวอย่างเช่น หาก
การวางแนวของกิจกรรมเป็นแนวตั้ง แต่แอปเรียกใช้
setRequestedOrientation(LANDSCAPE)ที่รันไทม์ จะทำให้เกิดการปรับขนาดหน้าต่างโดยไม่จำเป็น ซึ่งสร้างความรำคาญให้แก่ ผู้ใช้ และอาจรีสตาร์ทแอปหากแอปจัดการไม่ได้ คุณควรตั้งค่าการวางแนวเพียงครั้งเดียว เช่น ในไฟล์ Manifest และเปลี่ยนเฉพาะในกรณีที่จำเป็น
ข้อควรพิจารณาอื่นๆ
นอกจากนี้ ยังมีสิ่งอื่นๆ ที่ควรพิจารณาเมื่อใช้แอป Android ใน ChromeOS ดังนี้
- อย่าเรียกใช้
finish()ในเมธอดonDestroyของกิจกรรม ซึ่งจะทำให้ แอปปิดเมื่อปรับขนาดและไม่รีสตาร์ท - อย่าใช้ประเภทหน้าต่างที่ไม่รองรับ เช่น
TYPE_KEYGUARDและTYPE_APPLICATION_MEDIA - ทำให้การรีสตาร์ทกิจกรรมรวดเร็วด้วยการแคชออบเจ็กต์ที่ จัดสรรไว้ก่อนหน้านี้
- หากไม่ต้องการให้ผู้ใช้ปรับขนาดแอป ให้ระบุ
android:resizeableActivity=falseในไฟล์ Manifest - ทดสอบแอปเพื่อให้แน่ใจว่าแอปจัดการการเปลี่ยนแปลงขนาดหน้าต่างได้อย่างเหมาะสม
