Use o Gemini no Android Studio para desenvolver de maneira mais rápida e eficiente com o Jetpack Compose.
Geração de prévias do Compose com o Gemini
As visualizações do Compose são uma ferramenta poderosa para visualizar elementos combináveis em tempo de design no Android Studio, mas a configuração manual de dados simulados para os parâmetros de visualização pode ser demorada. O Gemini no Android Studio inclui um recurso que resolve esse problema: a geração automática de prévias do Compose.
É possível acessar essa ferramenta de duas maneiras:
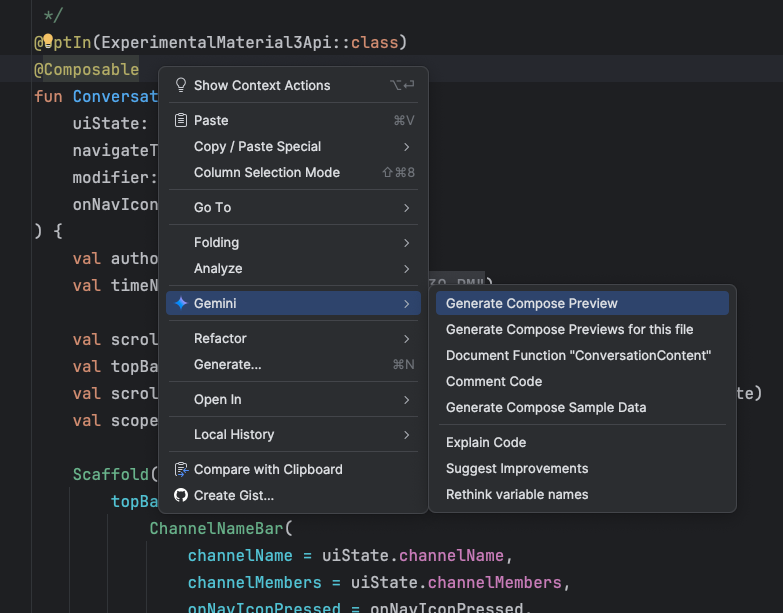
Menu de contexto. Em qualquer elemento combinável, clique com o botão direito do mouse e navegue até Gemini > Gerar visualização do Compose ou Gerar visualização do Compose para este arquivo.

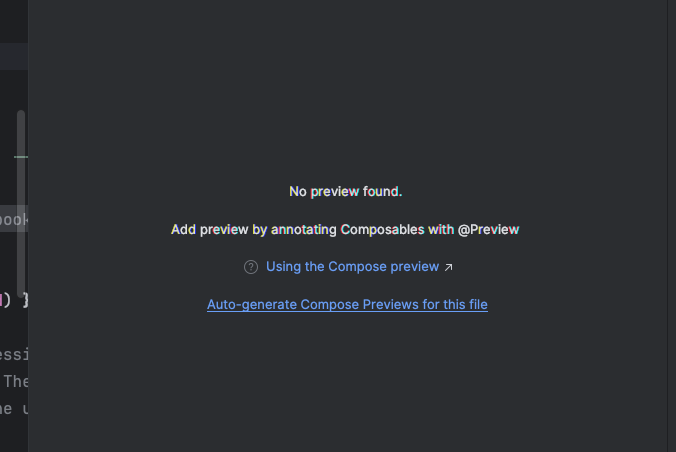
Painel de visualização vazio. Clique no link fornecido em um painel de visualização vazio.

O recurso apresenta as diferenças com o código de prévia do Compose sugerido pelo Gemini. É possível aceitar as mudanças como estão, fazer edições ou rejeitar as sugestões completamente. Embora o código do Gemini nem sempre seja perfeito, ele pode fornecer um ponto de partida valioso para acelerar seu fluxo de trabalho de desenvolvimento.
Acelere o desenvolvimento da interface usando anexos de imagem
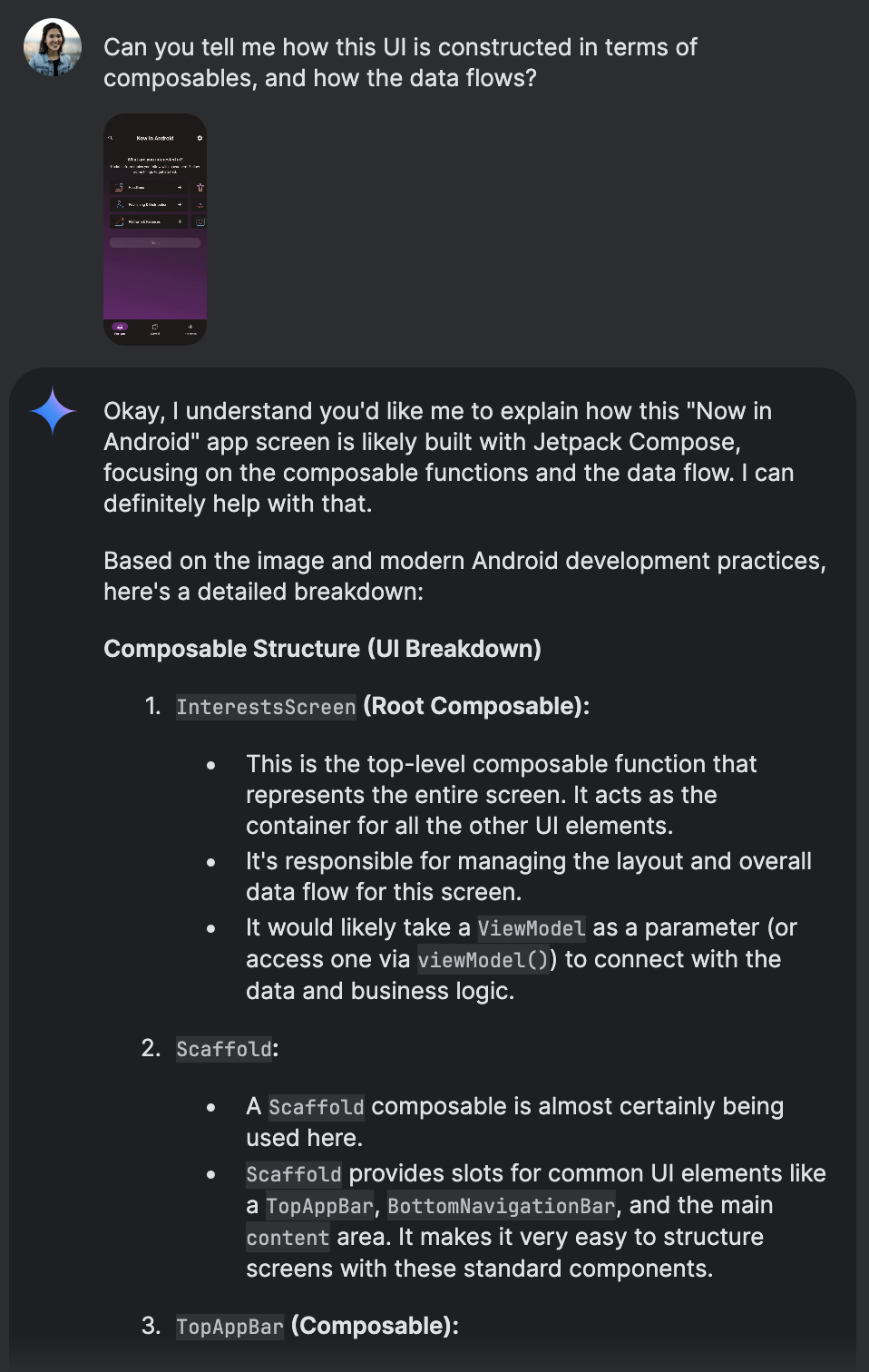
Anexe imagens às suas perguntas sobre o Gemini no Android Studio para entender melhor a arquitetura de um app e acelerar o processo de desenvolvimento da interface.
Para anexar uma imagem ao seu comando, clique em Anexar arquivo de imagem
 e faça upload da imagem.
e faça upload da imagem.
Confira como o Gemini pode ajudar com imagens:
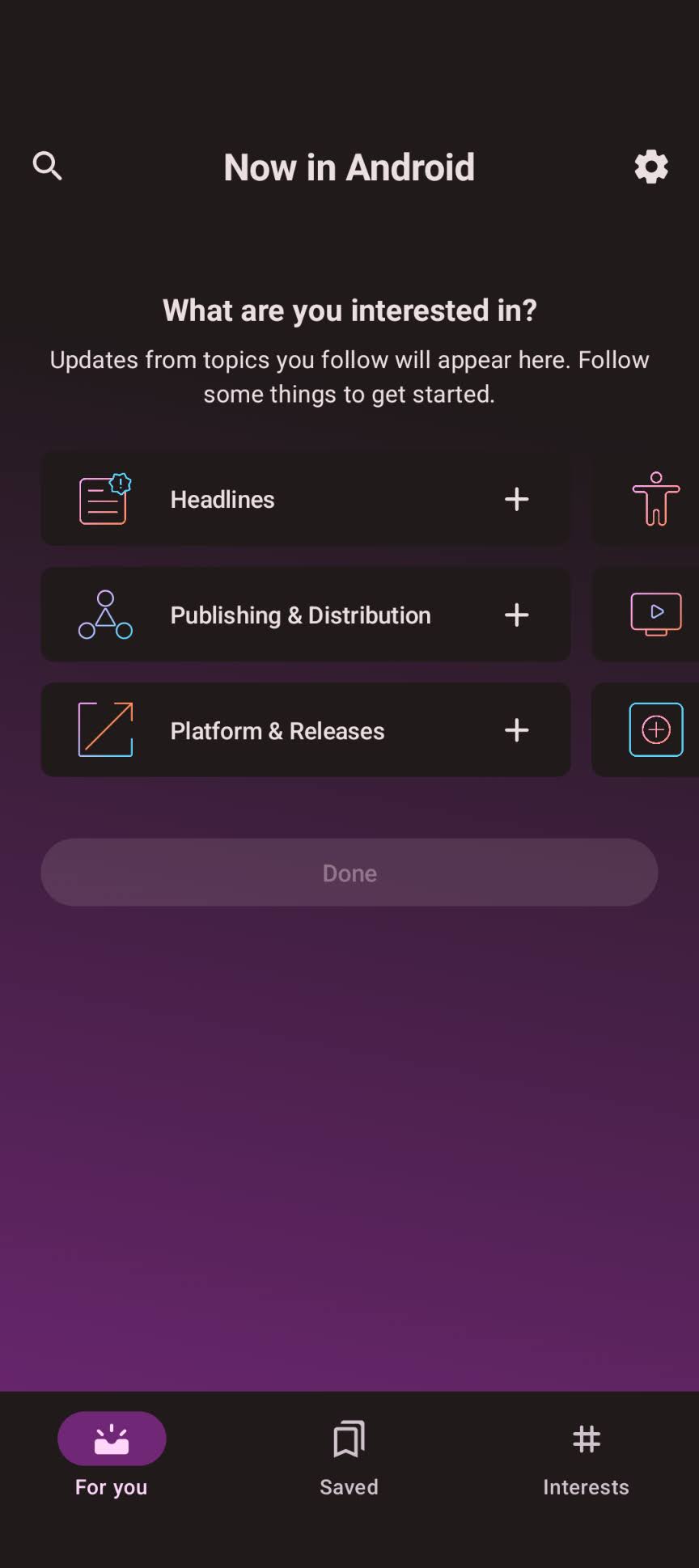
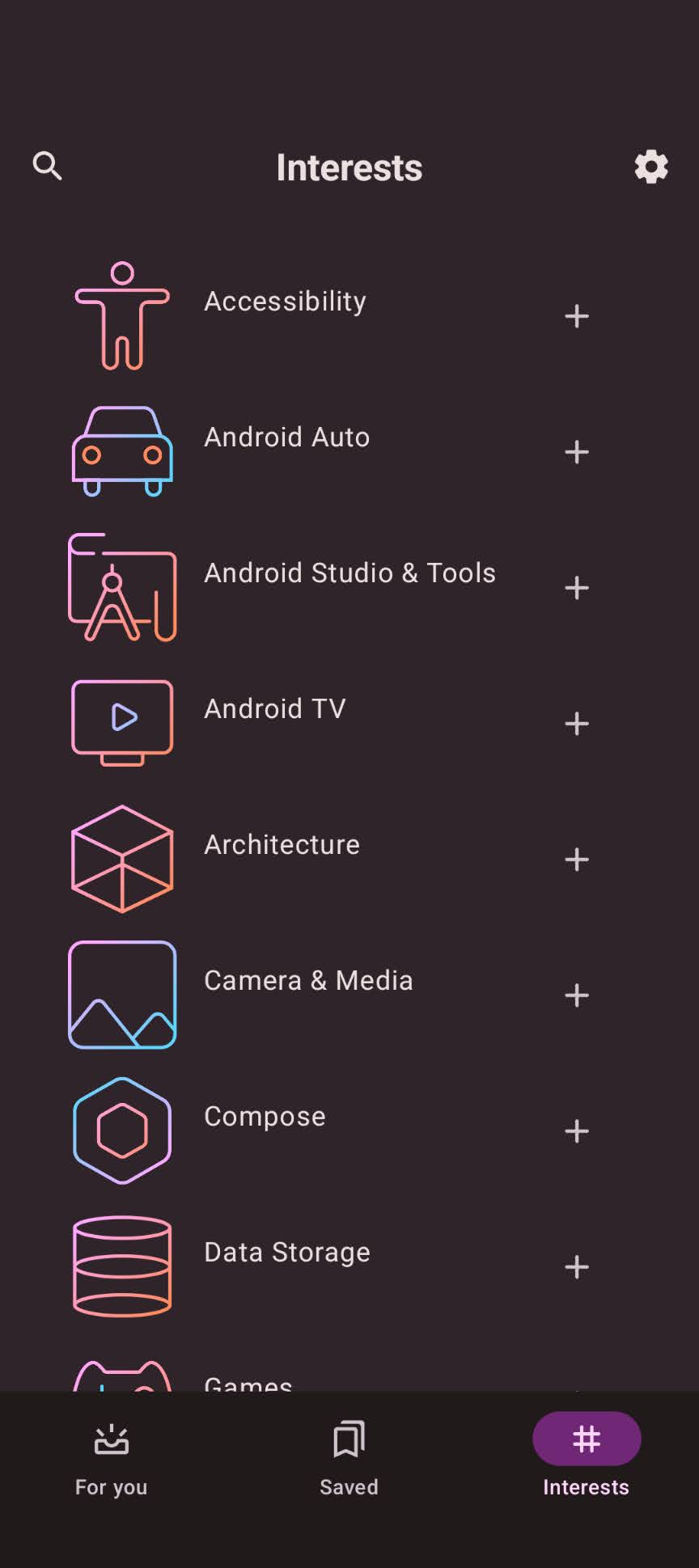
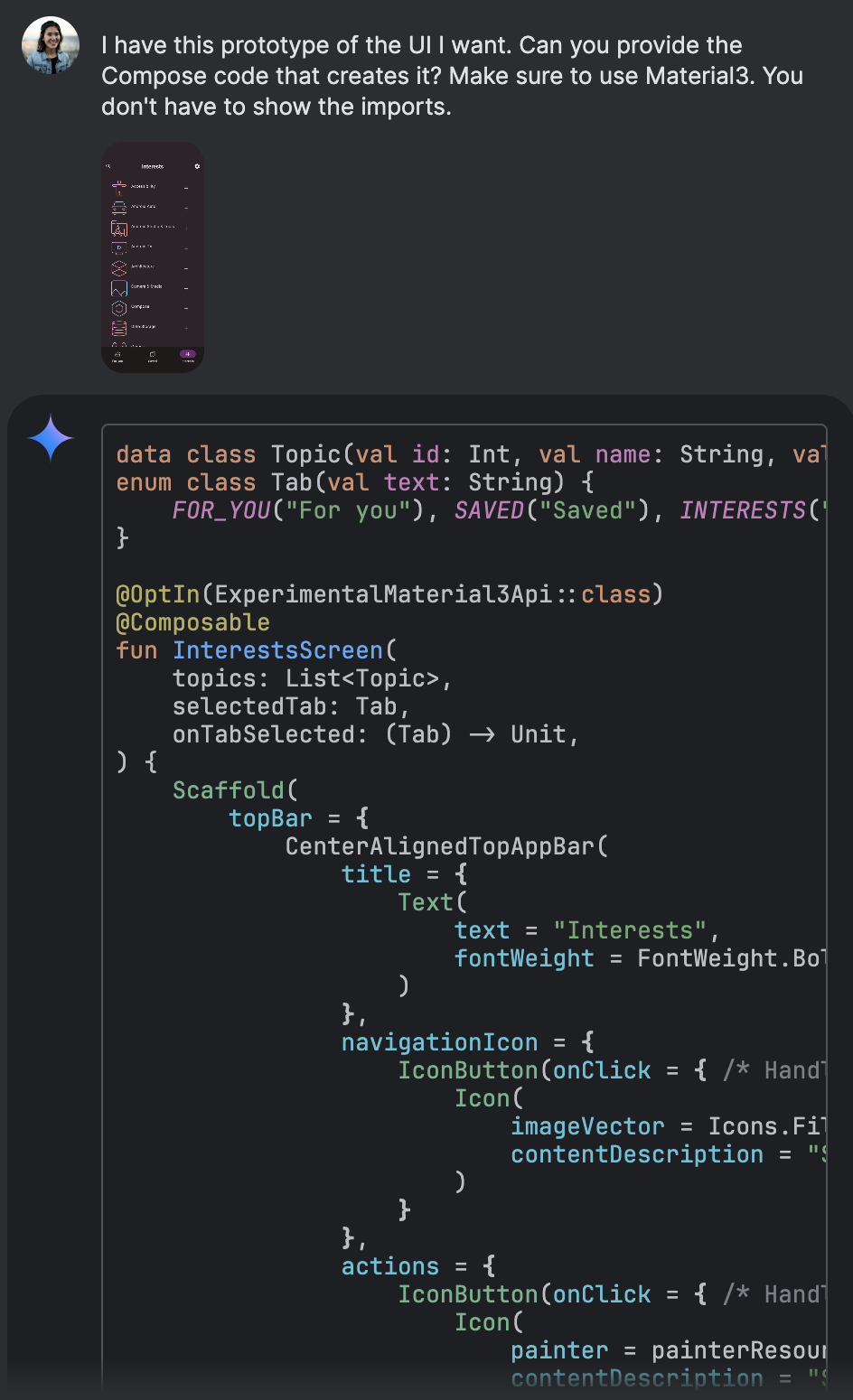
Se você tiver um modelo da interface que quiser, o Gemini pode fornecer o código que a cria. Mostramos ao Gemini uma captura de tela do app Now in Android (link em inglês) e pedimos que ele forneça o código do Compose para criá-lo.


Se você quiser aprender como um app é construído, o Gemini pode explicar como a interface funciona em termos dos componentes. Aqui, pedimos para o Gemini explicar os elementos combináveis e o fluxo de dados por trás de outra captura de tela do Now in Android.