This page lists the new features introduced in Android Studio preview releases. The preview builds provide early access to the latest features and improvements in Android Studio. You can download these preview versions. If you encounter any problems using a preview version of Android Studio, let us know. Your bug reports help to make Android Studio better.
Canary releases contain leading edge features under active development, and are lightly tested. While you can use Canary builds for development, be aware that features might be added or changed. Release Candidates (RC) are the next version of Android Studio, and are almost ready for stable release. The feature set for the next version has been stabilized. See Android Studio release names to understand Android Studio version naming.
For the latest news on Android Studio preview releases, including a list of notable fixes in each preview release, see the Release Updates in the Android Studio blog.
Current versions of Android Studio
The following table lists the current versions of Android Studio and their respective channels.
| Version | Channel |
|---|---|
| Android Studio Narwhal | 2025.1.1 | Stable |
| Android Gradle plugin 8.11.0 | Stable |
| Android Studio Narwhal Feature Drop | 2025.1.2 | Canary |
Compatibility with Android Gradle plugin previews
Each preview version of Android Studio is published alongside a corresponding version of the Android Gradle plugin (AGP). Preview versions of Studio should work with any compatible stable version of AGP. However, if you're using a preview version of AGP, you must use the corresponding preview version of Studio (for example, Android Studio Chipmunk Canary 7 with AGP 7.2.0-alpha07). Attempts to use divergent versions (for example, Android Studio Chipmunk Beta 1 with AGP 7.2.0-alpha07) will cause a Sync failure, which results in a prompt to update to the corresponding version of AGP.
For a detailed log of Android Gradle plugin API deprecations and removals, see the Android Gradle plugin API updates.
Android Studio Narwhal Feature Drop | 2025.1.2
The following are new features in Android Studio Narwhal Feature Drop | 2025.1.2.
To see what's been fixed in this version of Android Studio, see the closed issues.
Journeys for Android Studio
Journeys for Android Studio helps make end-to-end tests easy to write and maintain by letting you use natural language to describe the steps and assertions for each test—called a journey. By leveraging Gemini's vision and reasoning capabilities, steps written in natural language are converted into actions that Gemini performs on your app, making it both easy to write and understand your journeys. Additionally, you can write and describe more complex assertions, which Gemini evaluates based on what it sees on the device in order to determine whether your journeys pass or fail.
And because Gemini reasons about which actions to perform to satisfy the goals, journeys are more resilient to subtle changes to your app's layout or behavior, resulting in fewer flaky tests when running against different versions of your app and different device configurations.
Write and run journeys right from Android Studio against any local or remote Android device. The IDE provides a new editor experience for crafting journeys as well as rich results that help you better follow Gemini's reasoning and execution of your journey.
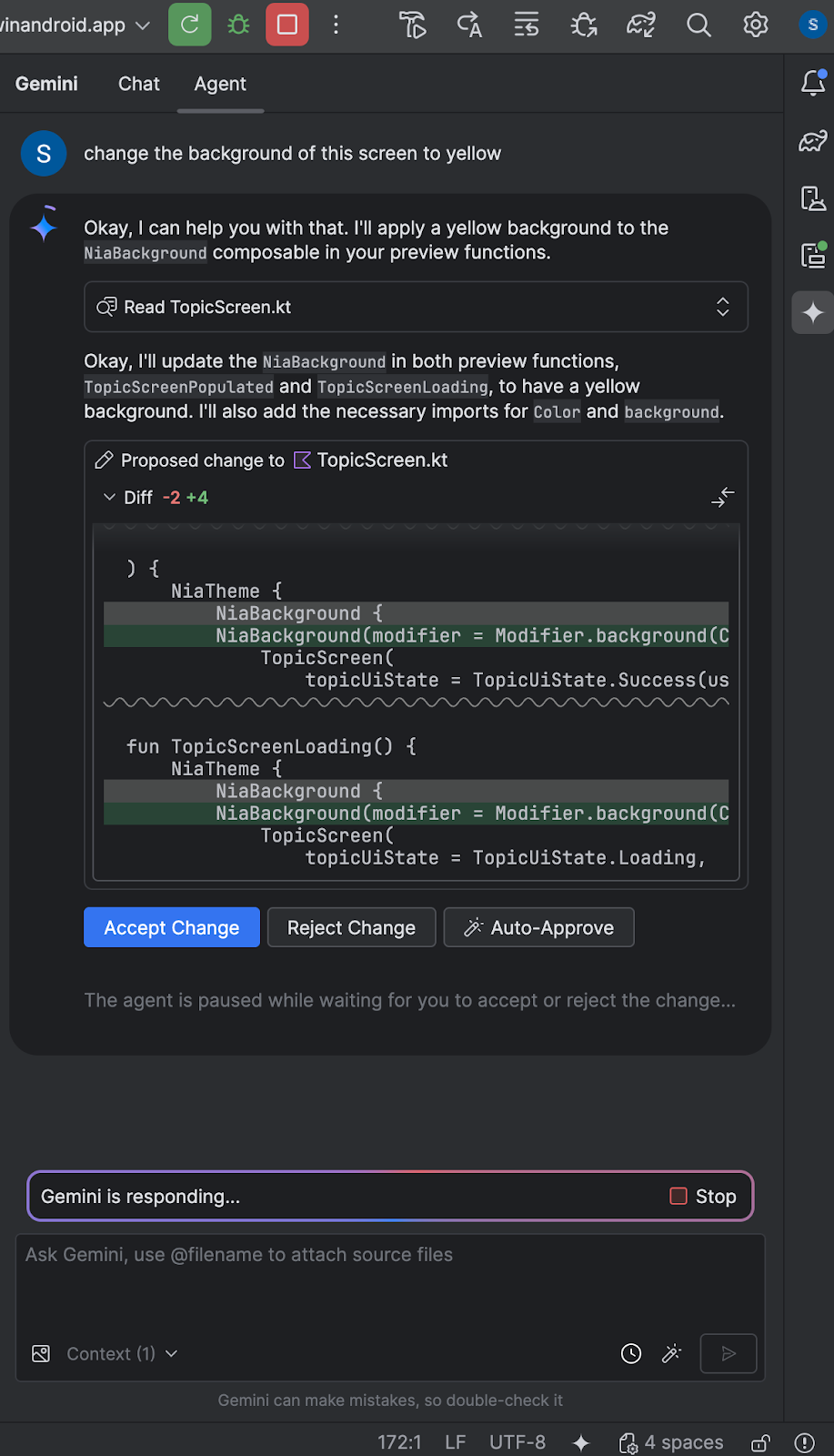
Gemini in Android Studio's Agent mode
Gemini in Android Studio's Agent mode is a new AI feature designed to handle complex, multi-stage development tasks that go beyond what you can experience by chatting with Gemini. To use Agent mode, click Gemini in the sidebar and then select the Agent tab. You can describe a complex goal, like generating unit tests or fixing errors, and the agent formulates an execution plan that spans multiple files in your project. The agent suggests edits and iteratively fixes bugs to reach the goal. You can review, accept, or reject the proposed changes and ask the agent to iterate on your feedback.

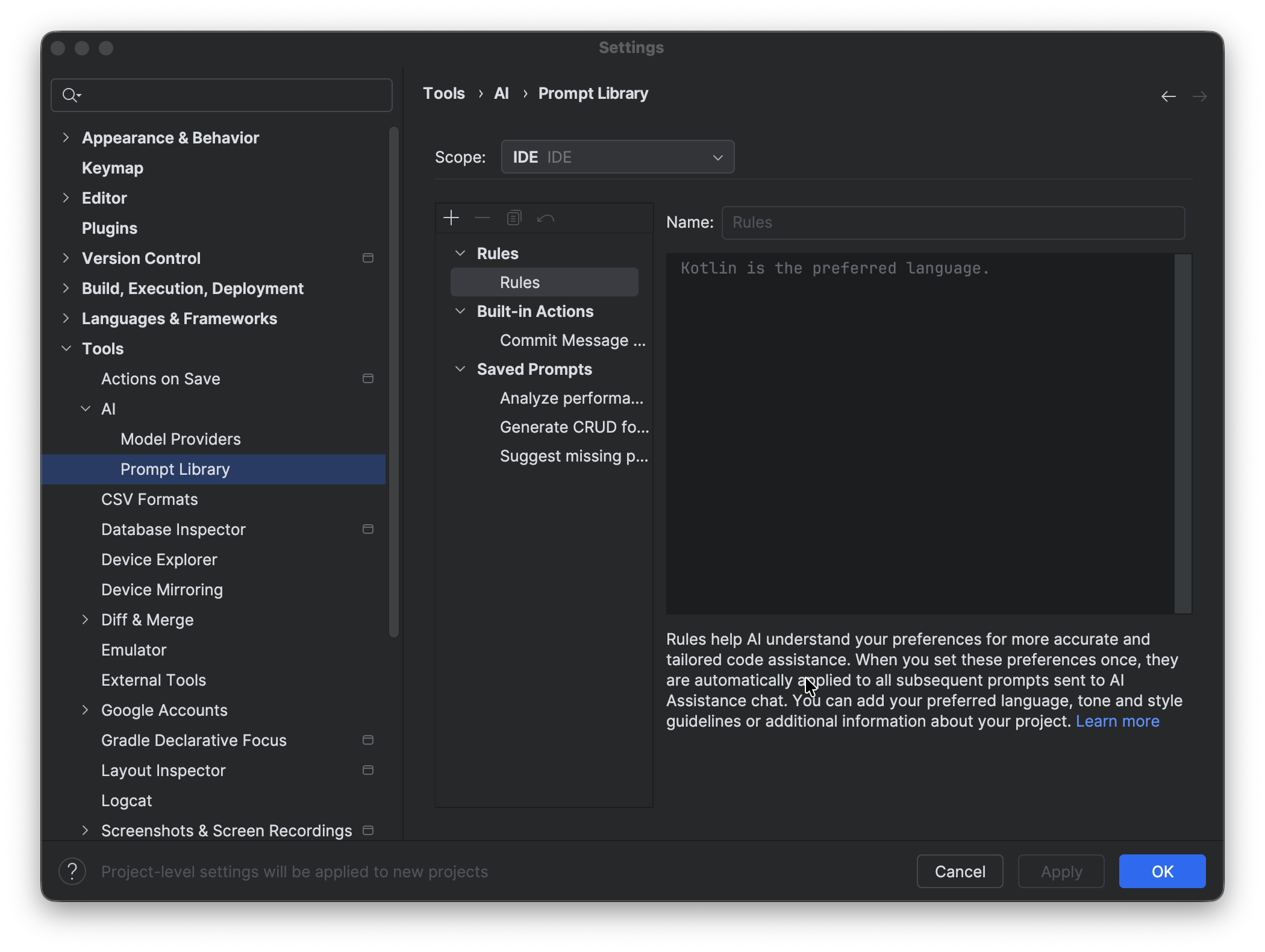
Rules in Gemini
Rules in Gemini let you define preferred coding styles or output formats within the Prompt Library. You can also mention your preferred tech stack and languages. When you set these preferences once, they are automatically applied to all subsequent prompts sent to Gemini. Rules help the AI understand project standards and preferences for more accurate and tailored code assistance. For example, you can create a rule such as "Always give me concise responses in Kotlin."
To set up a rule, go to Android Studio > Settings > Tools > Gemini > Prompt Library > Rules and edit the text in the editor. Use the drop-down to store rules at the IDE level or the project level:
- IDE-level rules are private to yourself and can be used across multiple projects.
- Project-level rules can be shared among teammates working on the same project.
To share prompts across the team you must add the
.ideafolder to the version control system.

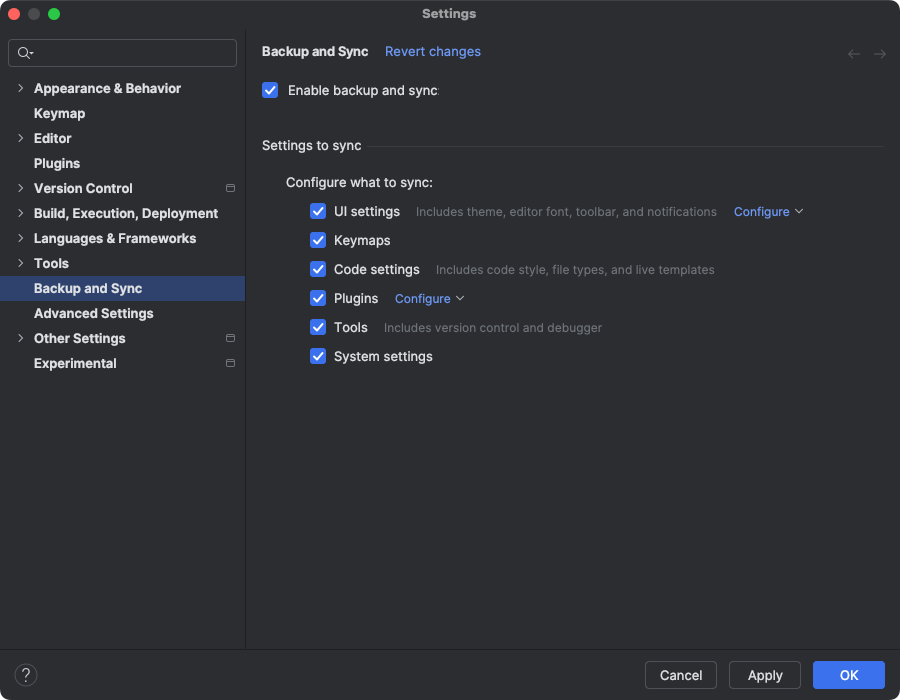
Backup and Sync

You can now back up Android Studio settings to cloud storage using either your Google or JetBrains account. This helps sync your settings, such as keymaps, Code Editor settings, system settings, and more. To get started, do one of the following:
After opening a project in Android Studio, sign into your Google account by clicking the avatar in the top-right corner of the IDE, and clicking Sign in.

- Follow the prompts in the dialog that appears and make sure to check the box to authorize Android Studio to access your Google Account Storage.
- Follow the prompts to authorize Android Studio.
Navigate to Settings > Backup and Sync.
- Select Google to use your Google Account Storage to sync your app data across Android Studio installs. Alternatively, you can use a JetBrains account to sync your app data across IntelliJ and Android Studio installs.
- After you follow the prompts to authorize Android Studio to access your preferred account's storage, return to Android Studio.
- On the Settings > Backup and Sync page, you can review the categories of app data that you want to sync to your account.
- To disable Backup and Sync, uncheck the box that enables the feature.
If you already have data synced to your selected device, Android Studio gives you the option to either download settings from your remote storage (this is the default option) or upload your local settings and overwrite settings synced to your remote storage.
Suggested fixes for crashes
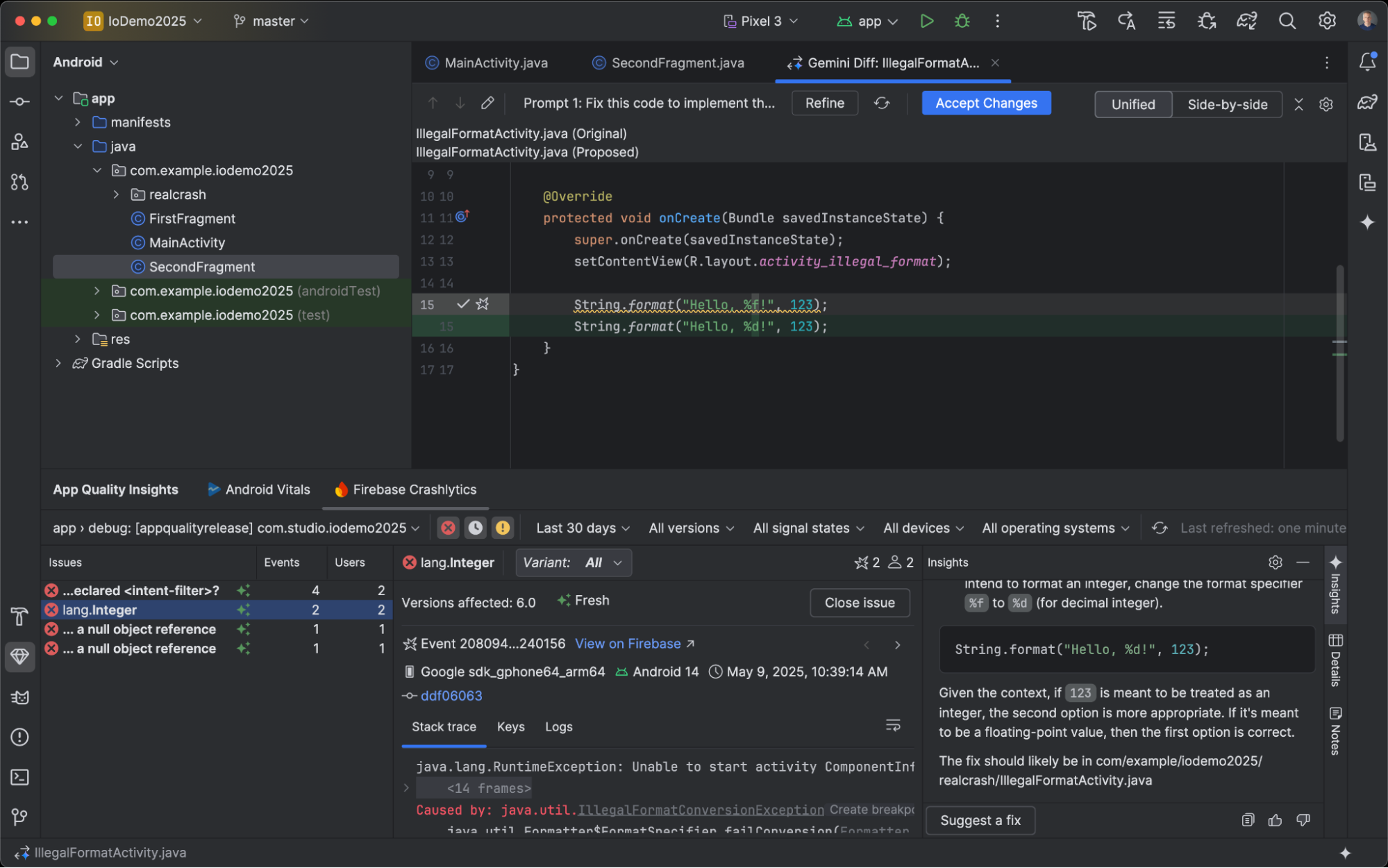
In Android Studio Meerkat Feature Drop, we launched Gemini insights for crashes reported in the App Quality Insights tool window. Now, Android Studio can use Gemini to analyze the crash data along with your source code to suggest potential fixes. After selecting a crash in the App Quality Insights tool window, navigate to the Insights tab and click Suggest a fix after Gemini generates an insight for the crash. Gemini then generates suggested code changes that you can review and accept in an editor diff tab.

Embedded XR Emulator
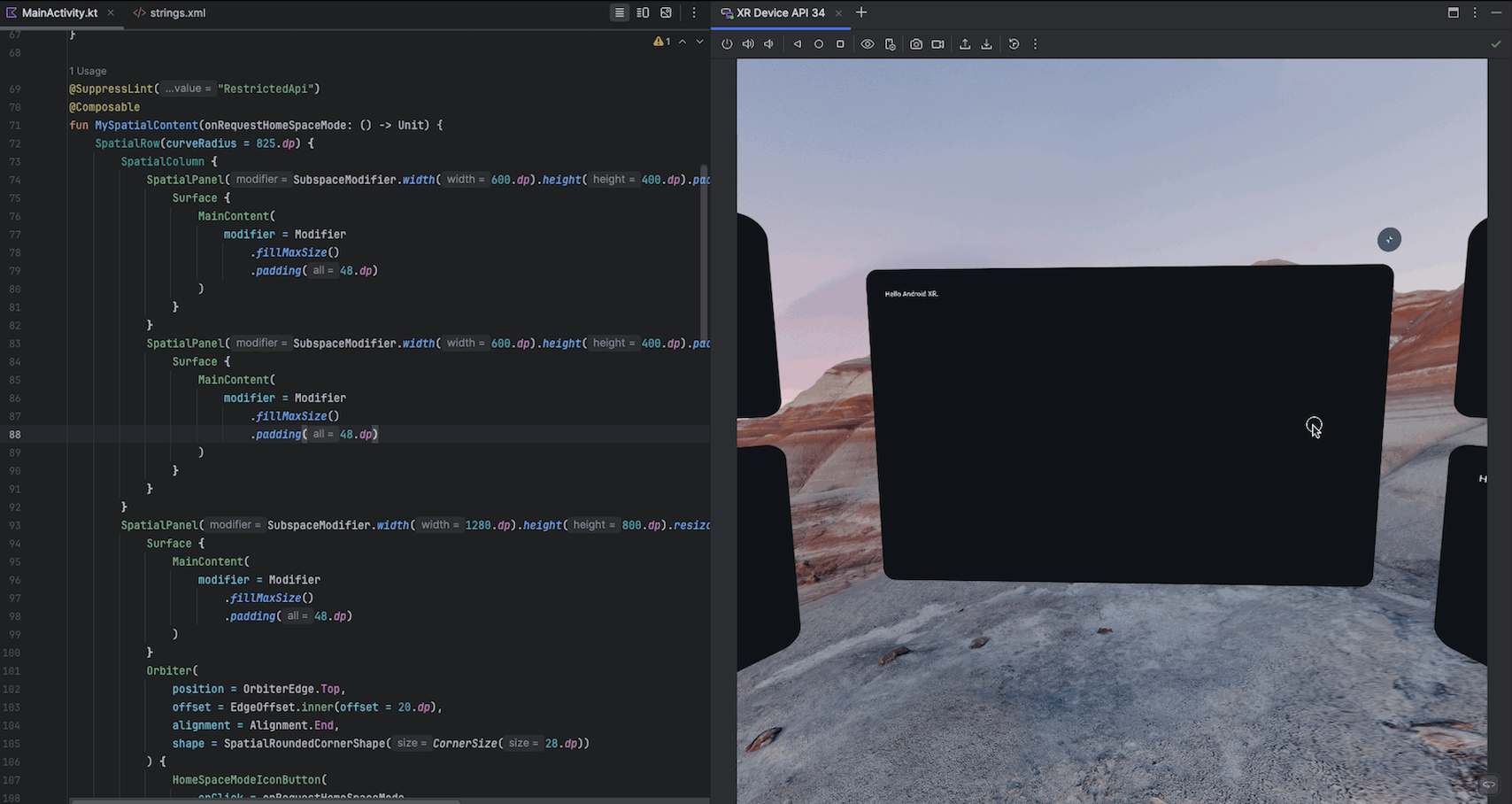
The XR Emulator now launches by default in the embedded state. You can now deploy your application, navigate the 3D space and use the Layout Inspector directly inside Android Studio.

Compose preview improvements
Android Studio Narwhal Feature Drop introduces several improvements to Compose previews.
Navigation improvements
Compose preview interaction is now more efficient with the latest navigation improvements. Click on the preview name to jump to the preview definition or click the individual component to jump to the function where it's defined. Hover states provide immediate visual feedback as you mouse over a preview frame. Improved keyboard arrow navigation eases movement through multiple previews, enabling faster UI iteration and refinement.
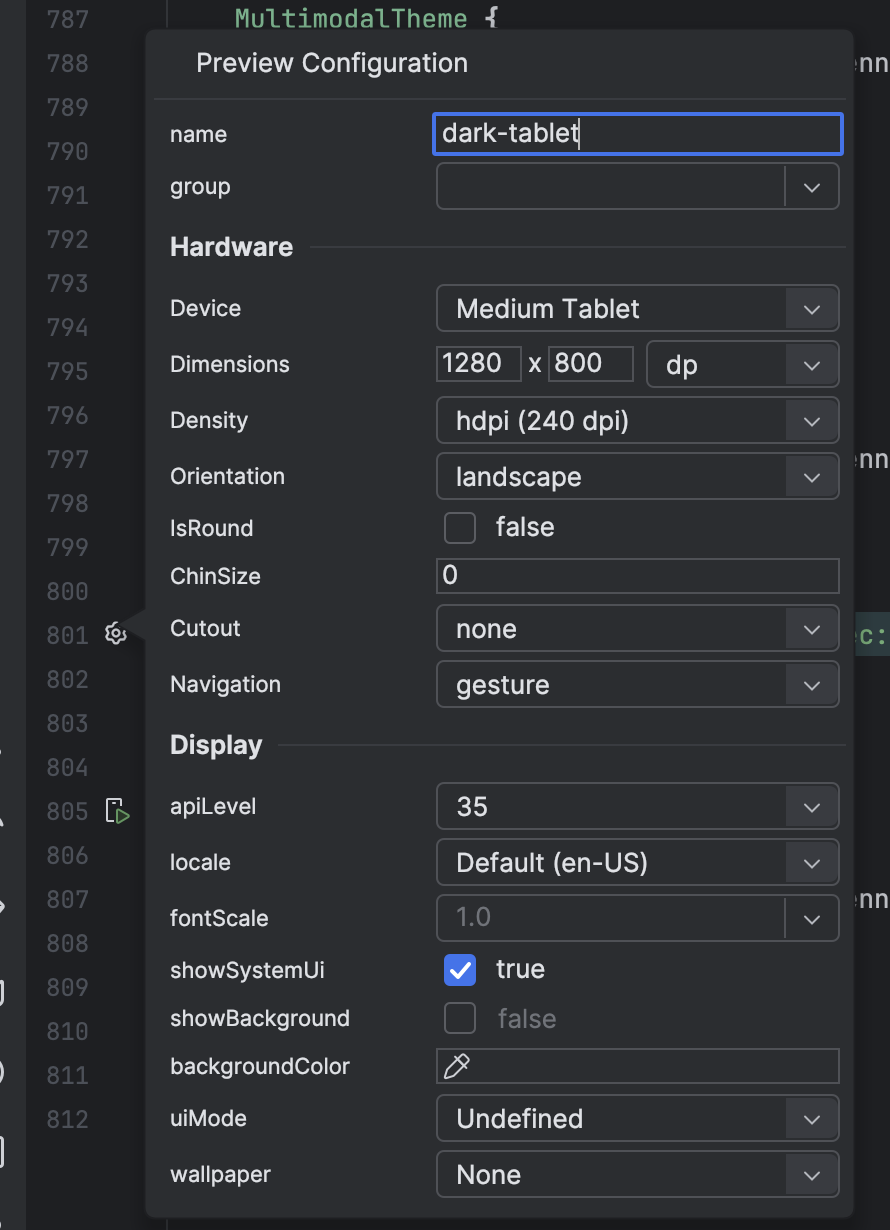
Preview picker
The Compose preview picker is now available. To try it out, click any @Preview
annotation in your Compose code.

Compose resizable previews
Compose Preview now supports dynamic resizing to give you instant visual feedback on how your UI adapts to different screen sizes.
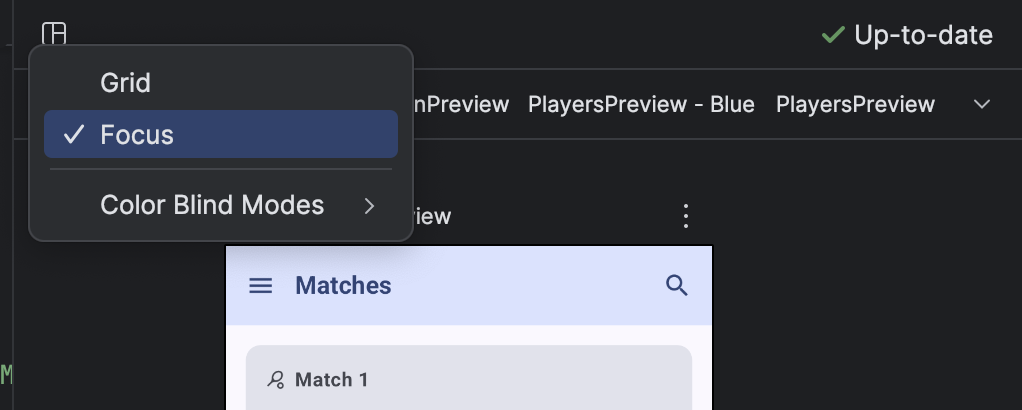
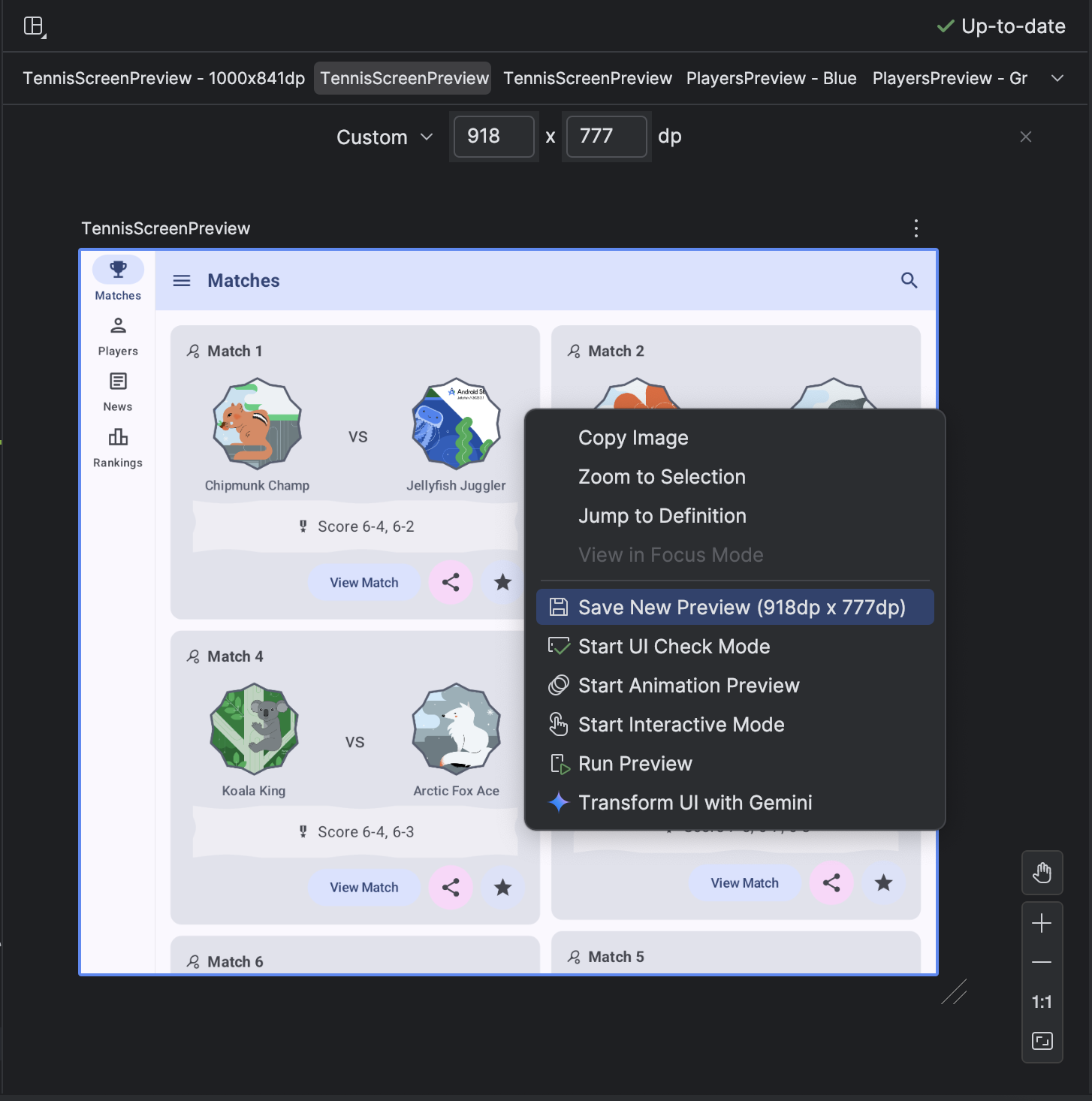
To use the feature, enter Focus mode in Compose Preview by changing the view option on the toolbar:

You can now resize the preview window by dragging its edges:
Or, you can use the resize toolbar, which is shown after the preview has been resized:
If you want to save the new size as a new Preview annotation, use the
right-click menu:

The dynamic resize feature helps you create UIs that look great on any screen size.
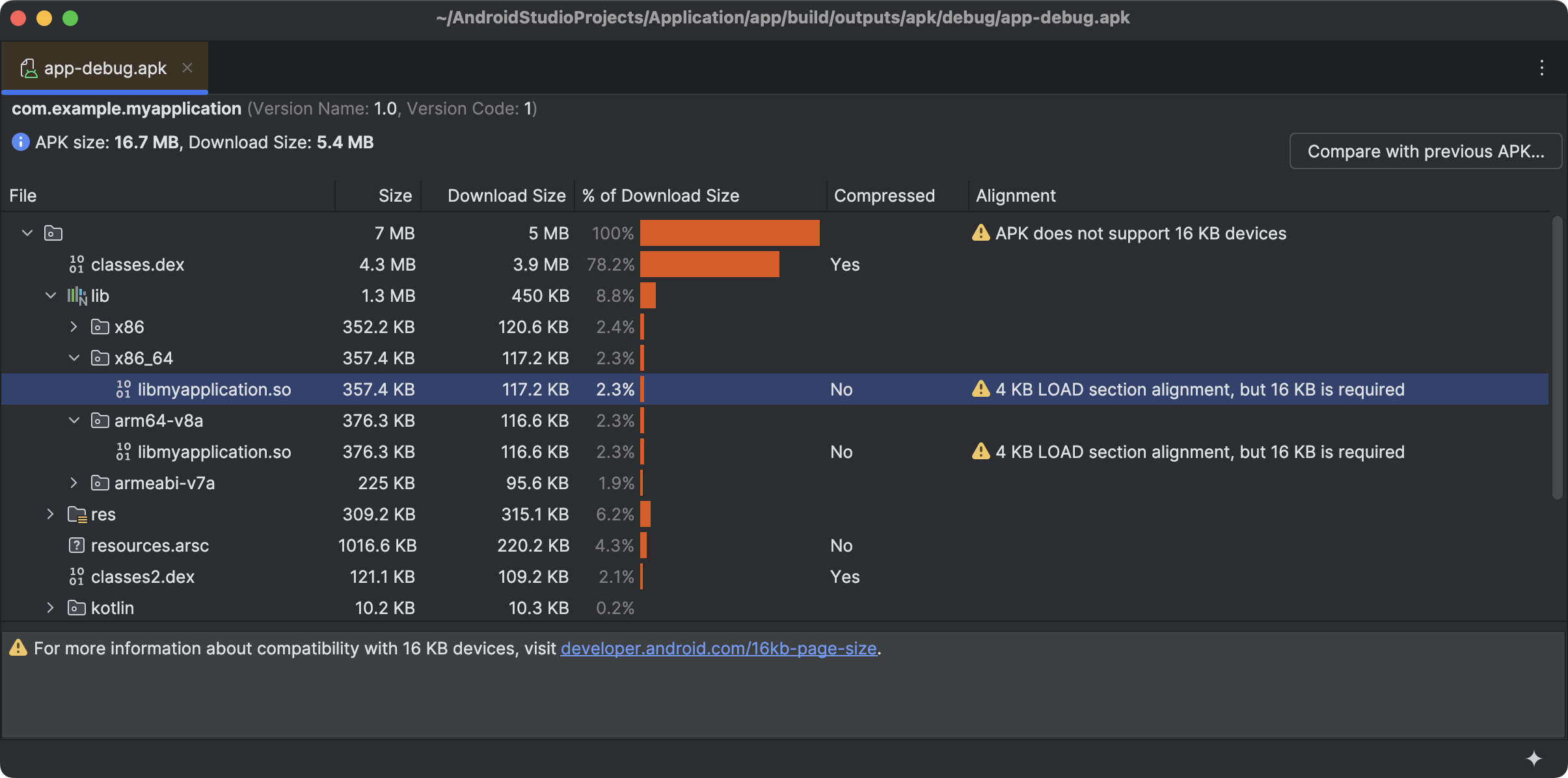
16 KB page size support
Android Studio Narwhal Feature Drop adds improved support for transitioning to 16 KB page sizes. To help you navigate this transition smoothly, Android Studio now offers proactive warnings when building APKs or Android App Bundles that are incompatible with 16 KB devices. Using the APK Analyzer, you can also find out which libraries are incompatible with 16 KB devices. To test your apps in this new environment, a dedicated 16 KB emulator target is also available in Android Studio alongside existing 4 KB images.

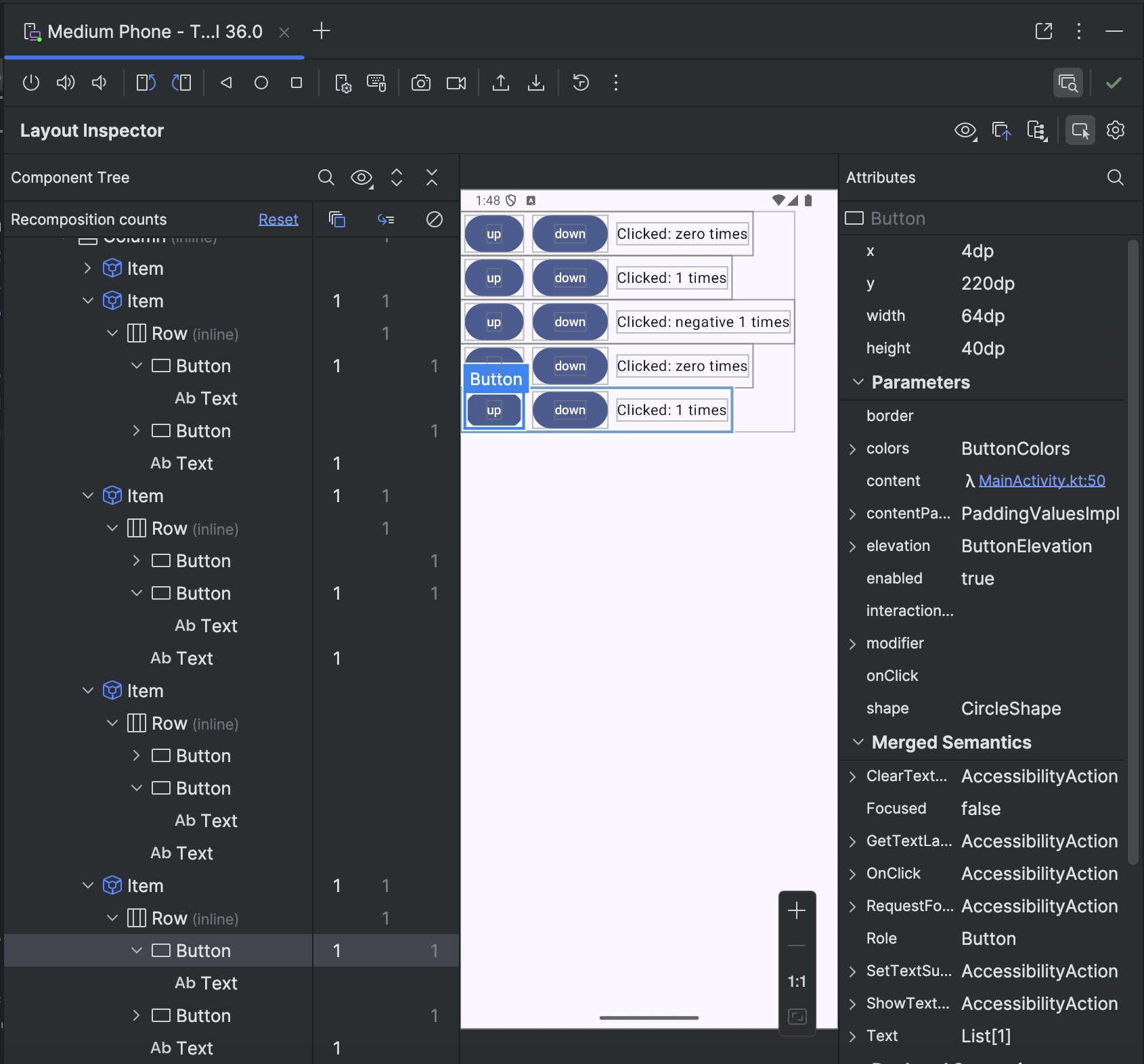
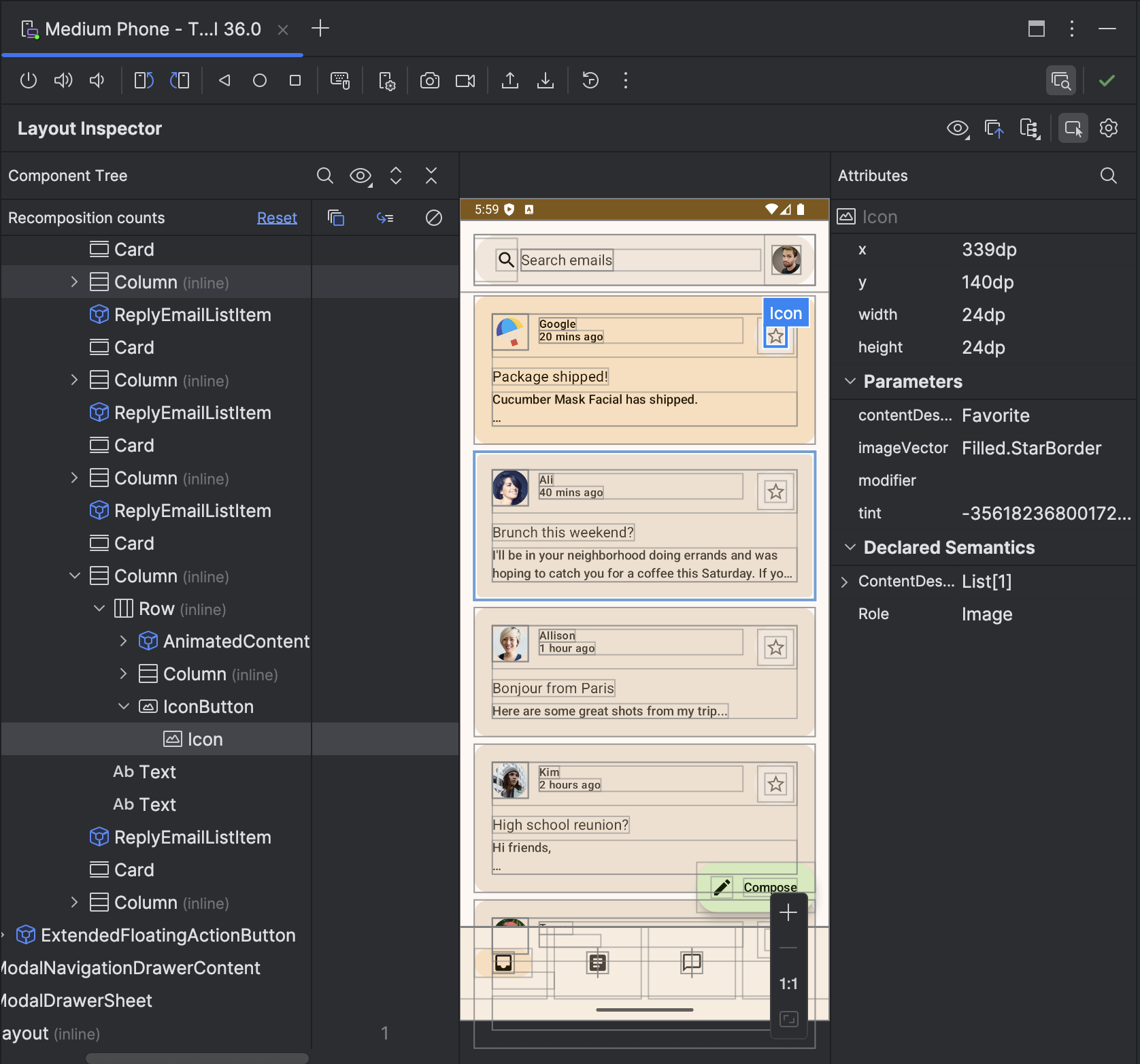
Child recomposition in Layout Inspector
Layout Inspector supports Child recomposition counts. You can now see recomposition counts even if the composable that is recomposing is collapsed under a parent in the component tree. When you see the child recomposition counts increase, you can open up the tree and find where the recompositions are happening.

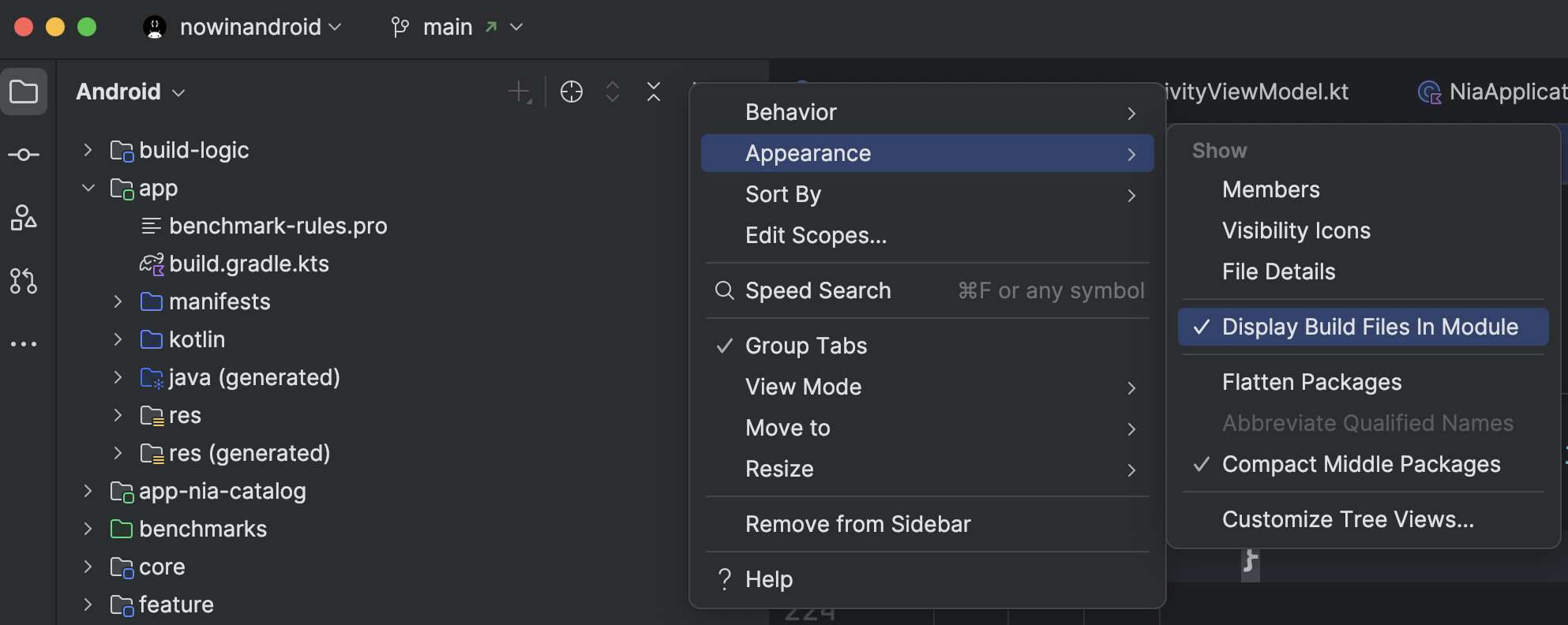
Android view setting to display build files under corresponding modules
There is a new setting to display build files under their corresponding module
in the Android view. This view can be helpful when you work on projects with
many modules. To enable the view open the Options
 menu available next to the Android view.
Then select Appearance > Display Build Files In Module.
menu available next to the Android view.
Then select Appearance > Display Build Files In Module.

New setting to open new projects with the Project view
There is a new setting to have new projects open in Project view by default. To enable the setting go to File (Android Studio on macOS) > Settings > Advanced Settings > Project View and select Set Project view as the default.
New setting to disable automatic Sync
Android Studio now offers a setting to switch from the default automatic Sync mode (e.g. Sync runs automatically when a project is opened) to a new manual Sync mode with reminders. The default behavior is still automatic Sync. To switch to manual Sync go to File (Android Studio on macOS) > Settings > Build, Execution, Deployment > Build Tools and set Project Sync mode to Manual Sync with reminders as the Project Sync mode.
Play Policy Insights beta in Android Studio
Android Studio now includes richer insights and guidance on Google Play policies that may impact your app. This information helps you build safer apps from the start, preventing issues that could disrupt your launch process and cost more time and resources to fix later on.
Starting with Android Studio Narwhal Feature Drop, you can see Play Policy Insights as lint checks. These lint checks will present the following information:
- An overview of the policy.
- Dos and don'ts to avoid common pitfalls.
- Links to Play policy pages where you can find the full formal policy and more helpful information and resources.
This feature is intended to provide helpful pre-review guidance so you can have smoother app submission experiences. It does not cover every policy, nor does it provide final app review decisions. Always review the full policy in the Policy Center to ensure compliance.
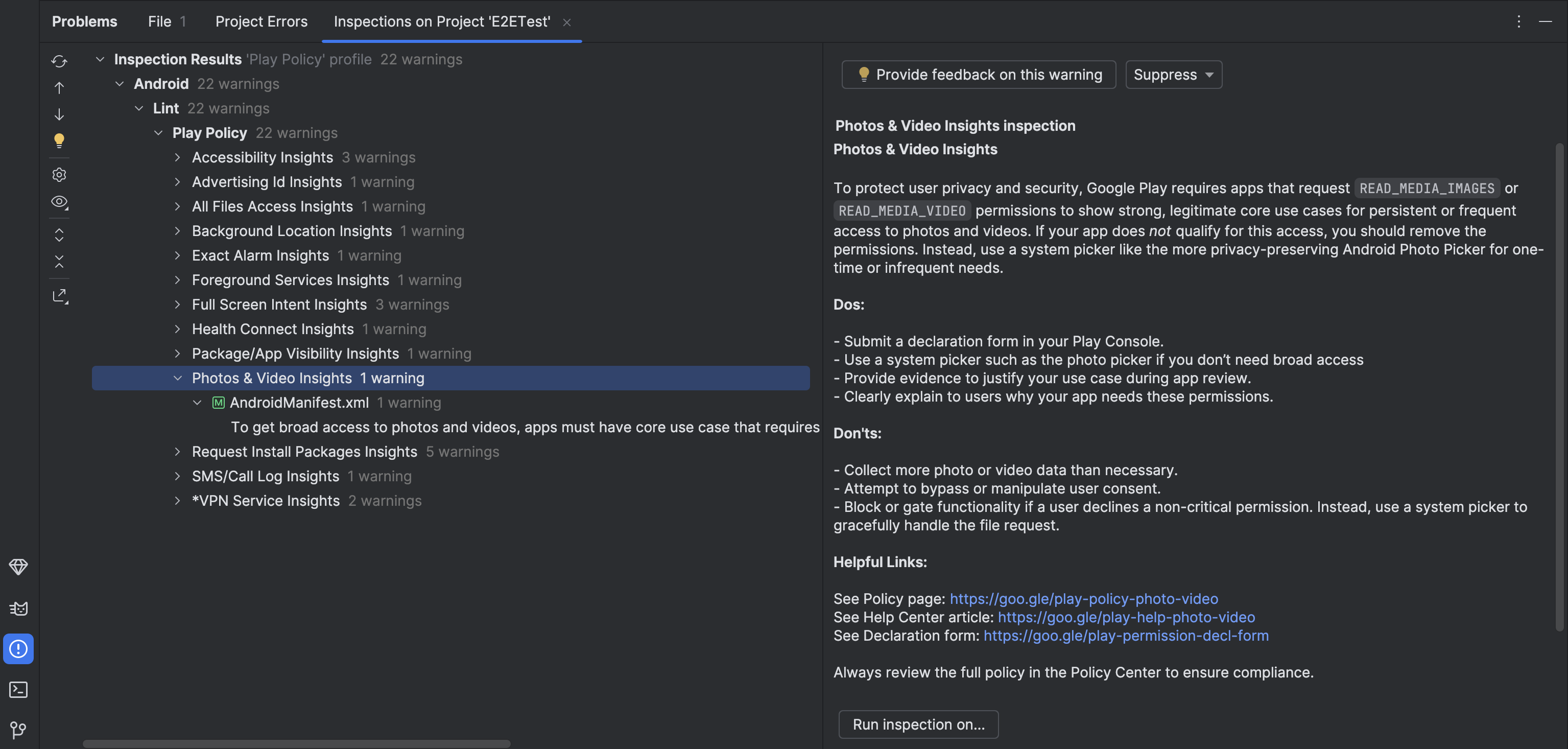
To see if there are any Play Policy Insights for your project, go to Code > Inspect for Play Policy Insights… Insights will be listed in the 'Problems' tool window and they will also appear as Lint warnings in the corresponding files.

We are actively evolving and improving this integration. If you have any feedback, please report it.
Partner Device Labs available with Android Device Streaming
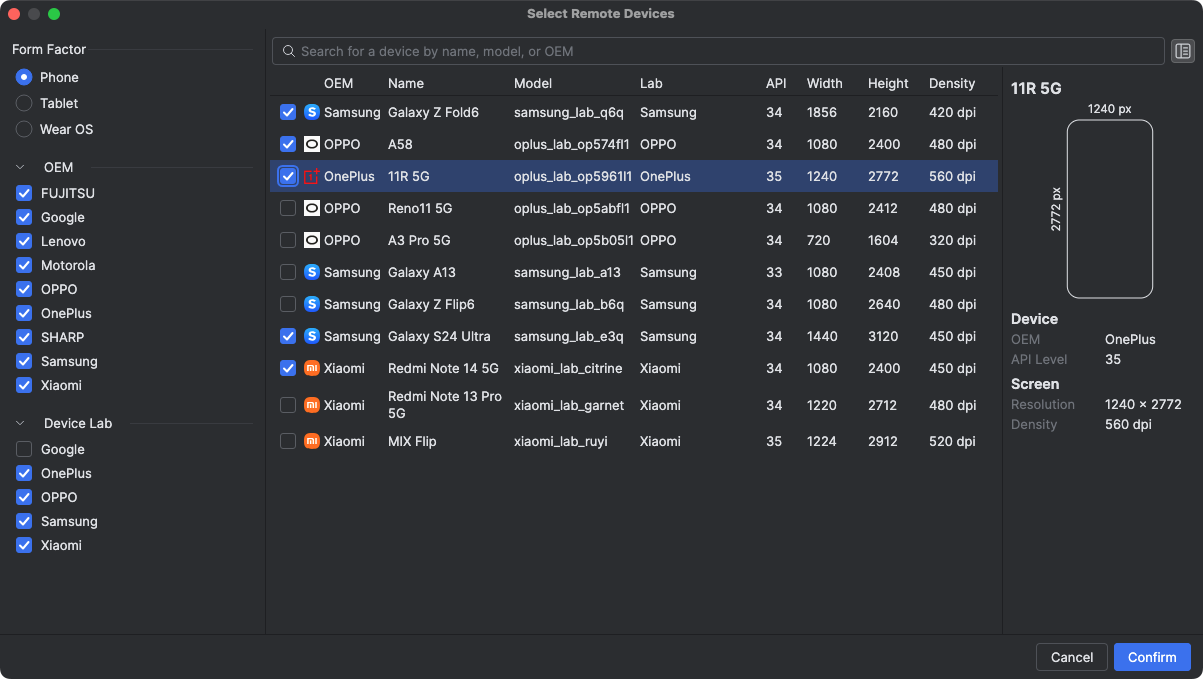
Partner Device Labs are device labs operated by Google OEM partners, such as Samsung, Xiaomi, OPPO, OnePlus, vivo, and others, and expand the selection of devices available in Android Device Streaming. This service is in Beta and is available in the latest Canary releases of Android Studio. To learn more, see Connect to Partner Device Labs.

Test and develop with app backup and restore
Ensuring Android Backup and Restore works properly for your app is a critical aspect of ensuring users stay engaged with your app after switching to a new device or restoring from the cloud. However, testing whether data backup and restore is working for your app can be difficult.
Android Studio Narwhal provides ways for you to generate a backup for your app and restore it to another device. This can be useful for testing whether your app behaves as expected when restoring app data from device to device or from a cloud backup, or if you want a faster way to set up a test device with data you need to develop and debug your app.
Generate a backup
To generate a backup file, do the following:
- Deploy a debug version of your app to a connected device
- Use one of the following actions to generate a backup:
- From the Running Device window, click the Backup App Data action from the toolbar
- Select Run > Backup App Data from the main menu bar
- From the Device Explorer > Processes tab, right-click on the app process and select Backup App Data
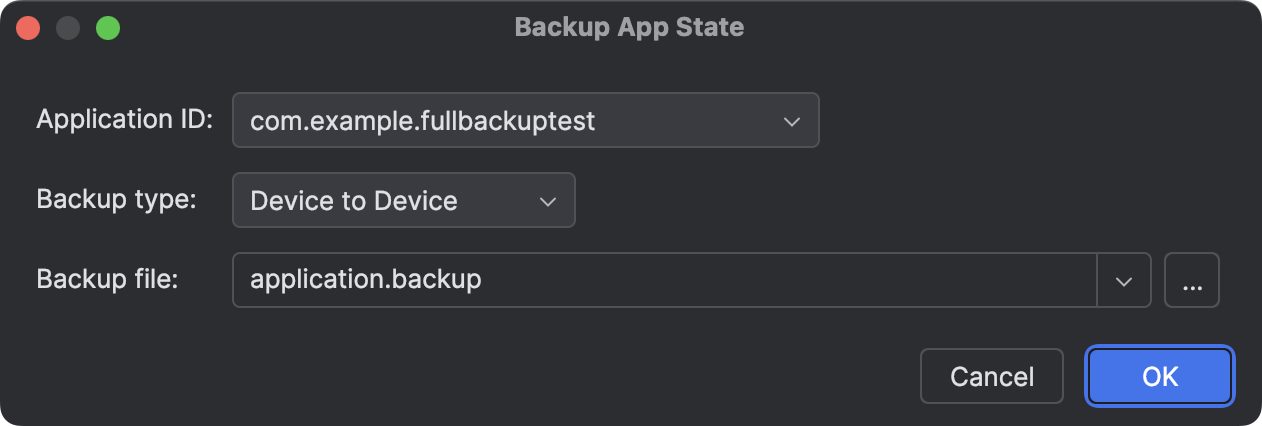
- In the dialog that appears, do the following:
- Confirm the application ID for the app you want to generate a backup for
- Select whether you want to generate a Device to Device, Cloud, or Cloud (Unencrypted) backup
- Confirm the name and location of the backup you want to save. By
default, the backup is saved to the root directory of the current
Android Studio project.

Generate a backup for your app.
- Confirm the application ID for the app you want to generate a backup for
- Click Ok when Android Studio asks if it can stop the app. To generate the backup, Android Studio must stop the app process.
You can view the backups that you generate in the Project > Android tool window under the Backup Files node.
Backup types
You can save different types of backups. When generating a backup, select the backup type that relates to the scenario you want to test:
- Device-to-device: Generates a backup of your app data to simulate a device-to-device transfer, such as when a user sets up a new device while having access to their old device.
- Cloud: Generates a backup that is saved to a user's Google Account Storage. This type of backup is used when a user sets up a new device while not having access to their old device. The backup data generated is encrypted.
- Cloud (unencrypted): Creates an unencrypted version of the Cloud backup, which you can inspect for debugging purposes.
Backup types
You can generate different types of backup for your app. When generating a backup, select the backup type that relates to the scenario you want to test:
- Device-to-device: Generates a backup of your app, similar to one created during device-to-device transfer. In device-to-device transfers the app's backup data is sent directly to another device, for example over USB or Wi-Fi.
- Cloud: Generates a backup of your app, similar to one saved to the user's Google Account storage. When a user sets up a new device, they can choose to restore from a Cloud backup.
- Cloud (unencrypted): Generates a backup of your app, similar to one saved to the user's Google Account storage on a device which does not have client side encryption enabled.
Note: When using the feature to test Cloud, Cloud (Unencrypted) or Device to Device backups, the generated backup is not sent to Cloud or to another device, unlike actual backup flow. It generates the backup of your app as if it was going to be saved to Cloud or to be sent to another device. The backups generated for any Backup type can be under Backup Files in Project > Android tool window.
Restore app data
To restore app data, do the following:
- Deploy your app to the connected device. The app should have the same application ID as the backup file you want to restore onto the device.
- Navigate to and click one of the following actions:
- From the Running Device window, click the Restore App Data action from the toolbar, and either select a backup file from the recent history or click Browse.
- Navigate to Run > Restore App Data from the main menu bar.
- From the Device Explorer > Processes tab, right-click on the app process and select Restore App Data.
- From the Project > Android tool window, right-click on a backup under the Backup Files node and select Restore App Data.
- If applicable, either select a backup from the recent history or click Browse to select a backup file to restore from local storage.
Alternatively, you can include a backup file as part of a run configuration, so that deploying your app also restores the app data from a backup file. To do this, do the following:
- Navigate to Run > Edit Configurations from the main menu bar.
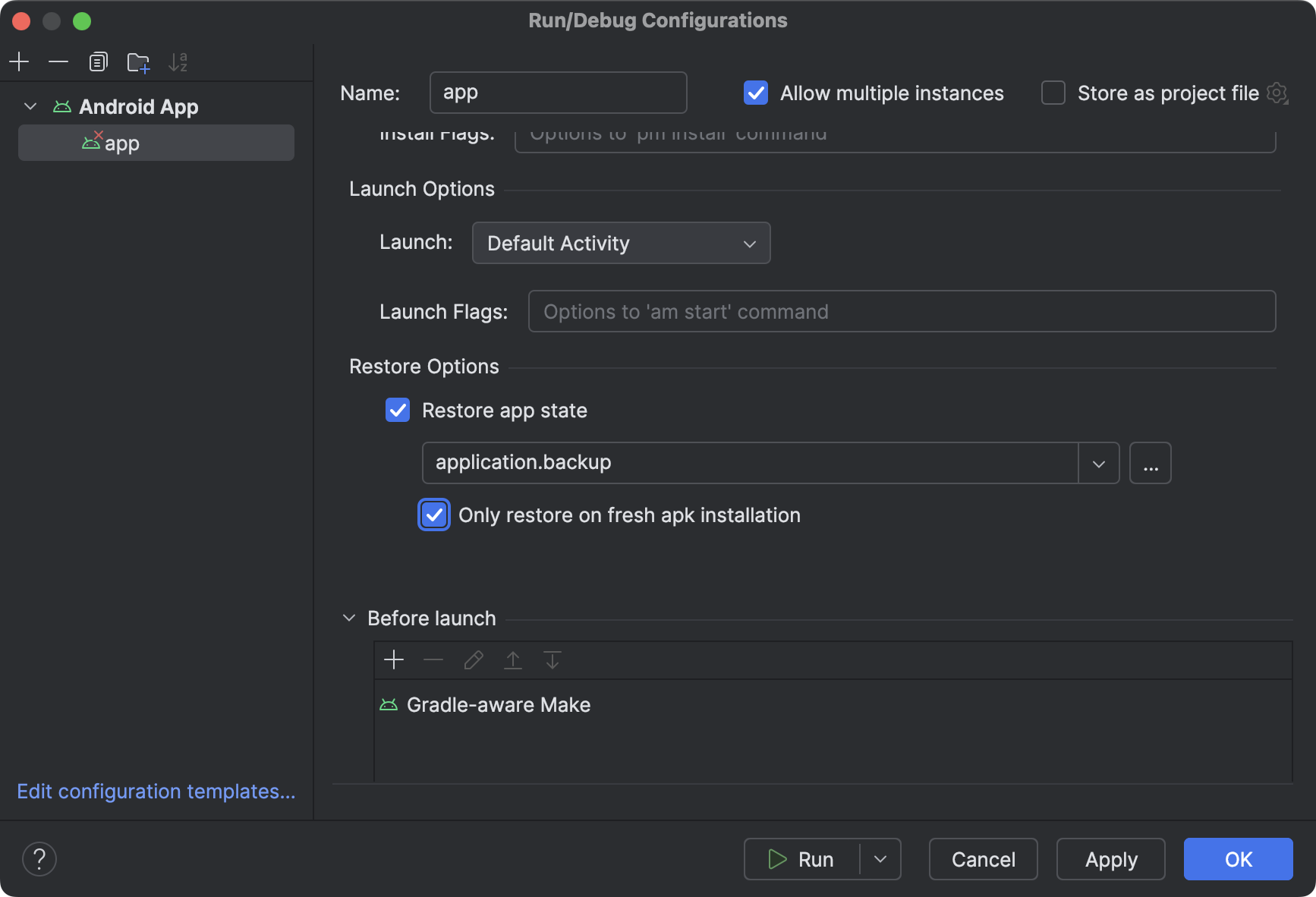
- Select an app run configuration and navigate to Restore options.

Restore options in a run configuration. - To restore an app from a backup, check the box next to Restore app state.
- Either select a backup file from recent history or browse and select the backup file from local storage.
- If you only want to restore app data on a fresh app installation, check the box next to Only restore on fresh apk installation. This option can be helpful if you are deploying to a new test device and want to restore data to aid in debugging and app development.
- Click OK to save the run configuration.
- Deploy your app using the run configuration to test restoring your app data to a connected device.
Android Studio XR support available
Android Studio Narwhal includes support for developers building immersive experiences with Jetpack XR! This release introduces tools to help you experiment, deploy, and debug XR applications with greater efficiency.
Compose Preview Screenshot Testing tool
Use the Compose Preview Screenshot Testing tool to test your Compose UIs and prevent regressions. The new tool helps you generate HTML reports that let you visually detect any changes to your app's UI. Learn more at Compose Preview Screenshot Testing.
Embedded Layout Inspector component tree enhancement
Interacting with the component tree in the Embedded Layout Inspector is now more intuitive and efficient thanks to several key improvements. These updates are designed to streamline your workflow and provide clearer insights into your Compose UI structures.
- Horizontal Scrolling: You can now scroll horizontally within the component tree, making it easier to navigate and inspect wide or deeply nested layouts without losing context.
- Automatic Scrolling on Selection: Selecting an item in the component tree will now automatically scroll the view, both horizontally and vertically, to bring the selected item neatly into focus. This ensures the element you're interested in is always front and center.
- Improved Relationship Visualization: We've refined the support lines within the component tree to offer more explicit visual cues for understanding node relationships. Dotted lines now clearly indicate a call stack relationship between a parent and its child node, helping you trace programmatic connections more effectively. Solid lines continue to represent all other standard parent-child relationships within the tree.
These enhancements aim to provide a smoother, more efficient debugging experience, allowing you to quickly understand and refine your UI.

Android Studio Narwhal Feature Drop requires at least AGP 4.0
Projects must use AGP 4.0 or higher to be compatible with Android Studio Narwhal Feature Drop. See the AGP and Android Studio compatibility requirements.
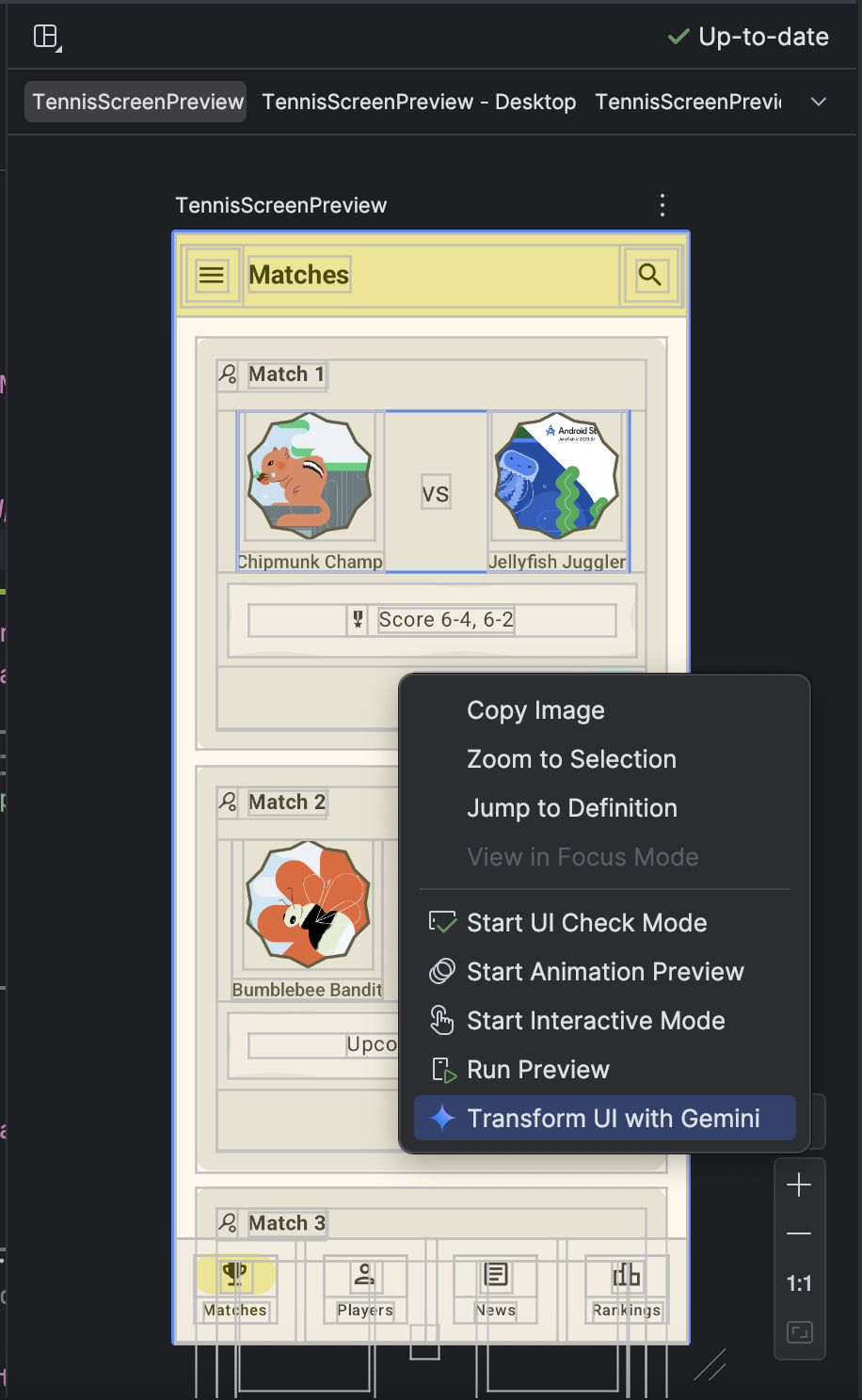
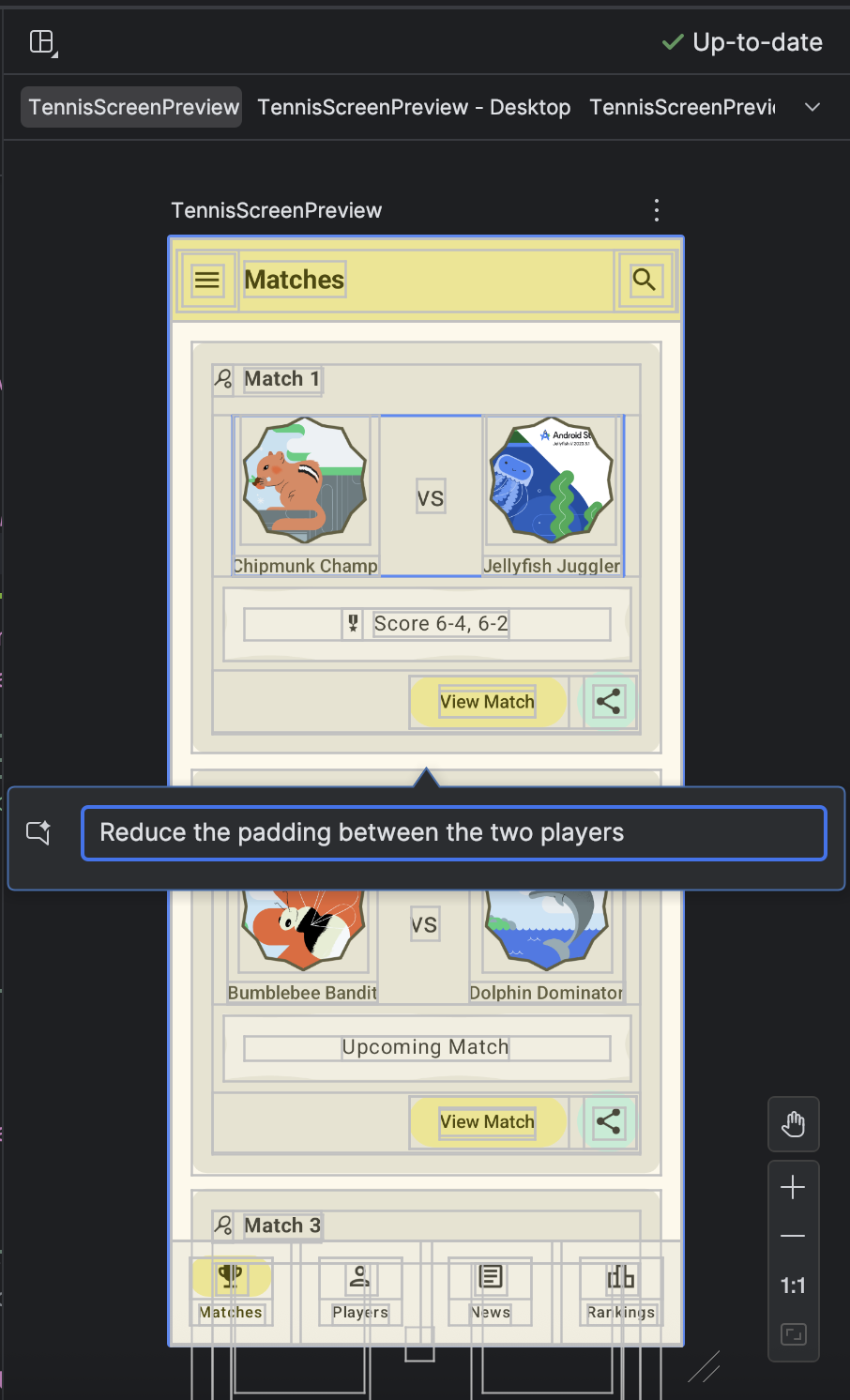
Transform UI with Gemini
You can now transform UI code within the Compose Preview environment using natural language directly in the preview. To use it, right-click in the Compose Preview and select Transform UI With Gemini. Then enter your natural language requests, such as "Center align these buttons," to guide Gemini in adjusting your layout or styling, or select specific UI elements in the preview for better context. Gemini will then edit your Compose UI code in place, which you can review and approve, speeding up the UI development workflow.

|

|
