Cette page présente les nouvelles fonctionnalités introduites dans les versions Preview d'Android Studio. Les versions Preview offrent un accès anticipé aux dernières fonctionnalités et améliorations d'Android Studio. Vous pouvez télécharger ces versions d'aperçu. Si vous rencontrez des problèmes lors de l'utilisation d'une version preview d'Android Studio, faites-le nous savoir. Vos rapports de bug nous aident à améliorer Android Studio.
Les versions Canary contiennent des fonctionnalités de pointe en cours de développement et sont testées de manière superficielle. Vous pouvez utiliser les versions Canary pour le développement, mais sachez que des fonctionnalités peuvent être ajoutées ou modifiées. Les versions candidates (RC) sont la prochaine version d'Android Studio et sont presque prêtes à être publiées en version stable. L'ensemble de fonctionnalités de la prochaine version a été stabilisé. Consultez Noms de version d'Android Studio pour comprendre la dénomination des versions d'Android Studio.
Pour obtenir les dernières actualités sur les versions preview d'Android Studio, y compris une liste des correctifs notables dans chaque version preview, consultez les mises à jour des versions sur le blog Android Studio.
Versions actuelles d'Android Studio
Le tableau suivant répertorie les versions actuelles d'Android Studio et leurs canaux respectifs.
| Version | Chaîne |
|---|---|
| Mise à jour groupée d'Android Studio Otter 2 | 2025.2.2 | Stable |
| Plug-in Android Gradle 8.13.2 | Stable |
| Mise à jour groupée d'Android Studio Otter 3 | 2025.2.3 | RC |
| Android Studio Panda | 2025.3.1 | Canary |
Compatibilité avec les aperçus du plug-in Android Gradle
Chaque version preview d'Android Studio est publiée avec une version correspondante du plug-in Android Gradle (AGP). Les versions preview de Studio devraient fonctionner avec n'importe quelle version stable compatible d'AGP. Toutefois, si vous utilisez une version preview d'AGP, vous devez utiliser la version preview correspondante de Studio (par exemple, Android Studio Chipmunk Canary 7 avec AGP 7.2.0-alpha07). Toute tentative d'utilisation de versions divergentes (par exemple, Android Studio Chipmunk bêta 1 avec AGP 7.2.0-alpha07) entraînera un échec de la synchronisation, ce qui vous invitera à passer à la version correspondante d'AGP.
Pour obtenir un journal détaillé des arrêts et suppressions de l'API du plug-in Android Gradle, consultez les mises à jour de l'API du plug-in Android Gradle.
Studio Labs
Studio Labs vous permet de tester les dernières fonctionnalités expérimentales d'IA dans une version stable d'Android Studio. Vous pouvez ainsi intégrer plus rapidement nos offres d'assistance par IA dans votre workflow de développement. Pour en savoir plus, consultez Studio Labs.
Voici les fonctionnalités actuellement disponibles dans Studio Labs.
| Fonctionnalité | Description | Docs |
|---|---|---|
| Génération d'aperçu Compose | Gemini peut générer automatiquement des aperçus Compose, y compris des données fictives pour les paramètres d'aperçu, pour un composable spécifique ou pour tous les composables d'un fichier. | Générer des aperçus Compose |
| Transformer l'UI | Utilisez le langage naturel pour mettre à jour l'UI de votre application directement depuis le panneau d'aperçu Compose. | UI de transformation |
| Parcours pour Android Studio | Utilisez le langage naturel pour décrire les étapes et les assertions des tests de bout en bout. | Journeys for Android Studio |
Mise à jour groupée d'Android Studio Otter 3 | 2025.2.3
Voici les nouvelles fonctionnalités d'Android Studio Otter 3 Feature Drop | 2025.2.3.
Pour voir les corrections apportées à cette version d'Android Studio, consultez les problèmes résolus.
Assistant IA pour les liens d'application
L'implémentation des liens d'application Android est essentielle pour une expérience utilisateur fluide, mais l'écriture de la logique de gestion des intents peut souvent être manuelle et fastidieuse. L'assistant pour les liens d'application, un plug-in conçu pour vous aider à valider et à implémenter les liens d'application Android, est désormais intégré à l'IA pour automatiser la création de la logique des liens d'application. Il simplifie ainsi considérablement l'une des étapes d'implémentation les plus chronophages.
Auparavant, vous deviez écrire manuellement du code pour analyser les intents entrants et rediriger les utilisateurs vers le bon écran. Vous pouvez désormais compter sur Gemini pour générer le code et les tests nécessaires. Pour vous donner un contrôle total, Gemini présente une vue des différences des modifications de code suggérées, ce qui vous permet d'examiner et d'approuver l'implémentation avant sa mise en ligne.

Pour commencer à utiliser les liens d'application assistés par IA, procédez comme suit :
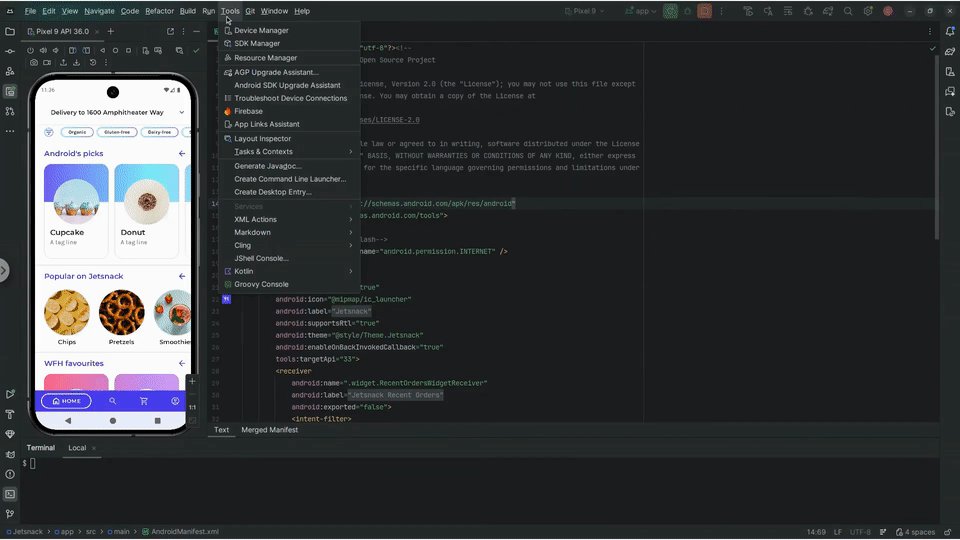
- Accédez à l'assistant d'App Links en sélectionnant Tools > App Links Assistant (Outils > Assistant d'App Links).
- Cliquez sur Créer un lien vers une application.
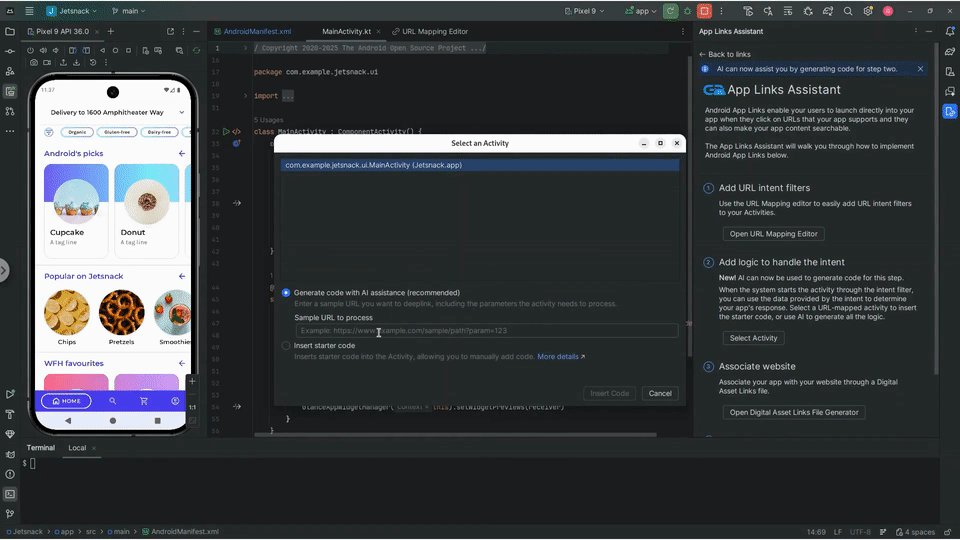
- À l'étape 2, "Ajouter une logique pour gérer l'intention", sélectionnez l'option "Générer du code avec l'aide de l'IA".
- Ajoutez un exemple d'URL qui inclut tous les paramètres dont votre activité a besoin pour être traitée. Cela permet à Gemini d'optimiser l'implémentation pour votre cas d'utilisation spécifique.
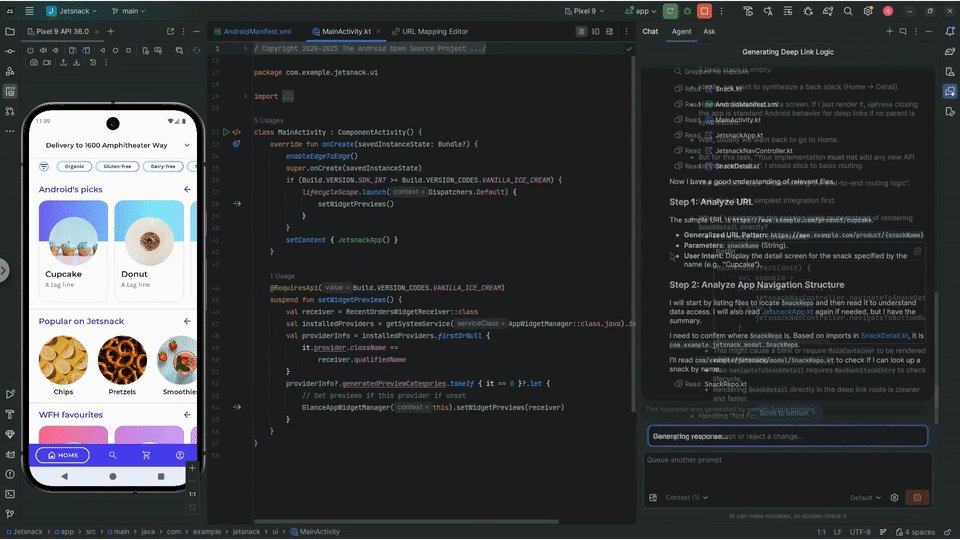
- Cliquez sur "Insérer le code" et laissez Gemini s'occuper du reste.
Cette mise à jour simplifie le processus de gestion des liens profonds. Vos utilisateurs sont ainsi redirigés de manière fluide vers le contenu approprié de votre application, avec moins de travail manuel.
Parcours pour Android Studio dans Studio Labs
Dans la mise à jour groupée Android Studio Otter 3, Journeys for Android Studio passe à Studio Labs en tant que fonctionnalité expérimentale. Il est donc accessible dans les versions RC et stables d'Android Studio via le menu Studio Labs.
Pour en savoir plus, consultez Studio Labs.
Développement d'UI en mode Agent
Gemini dans Android Studio est désormais plus profondément intégré au workflow de développement de l'UI directement dans l'aperçu Compose, ce qui vous aide à passer plus rapidement de la conception à une implémentation de haute qualité. Ces nouvelles fonctionnalités sont conçues pour vous aider à chaque étape, de la génération de code initiale à l'itération, au raffinement et au débogage, avec des points d'entrée dans le contexte de votre travail.
Pour nous faire part de vos commentaires ou nous signaler des problèmes concernant ces fonctionnalités, signalez un bug.
Créer une interface utilisateur à partir d'une maquette
Pour accélérer le début de votre processus de développement d'UI, vous pouvez désormais générer du code Compose directement à partir d'une maquette de conception. Dans un fichier sans aperçu existant, cliquez sur Générer du code à partir d'une capture d'écran dans le panneau "Aperçu". Gemini utilisera l'image fournie pour générer une implémentation de départ, ce qui vous évitera d'écrire du code récurrent à partir de zéro.


Faire correspondre votre UI à une image cible
Une fois que vous disposez d'une implémentation initiale, vous pouvez l'affiner de manière itérative pour qu'elle soit parfaite au pixel près. Effectuez un clic droit sur votre aperçu Compose, puis sélectionnez Actions d'IA > Faire correspondre l'UI à l'image cible. Cela vous permet d'importer une conception de référence. L'agent suggère ensuite des modifications de code pour que votre UI corresponde le plus possible à la conception.

Itérer sur votre UI avec le langage naturel
Pour des modifications plus spécifiques ou créatives, effectuez un clic droit sur votre aperçu, puis utilisez Actions d'IA > Transformer l'UI. Cette fonctionnalité utilise désormais le mode Agent, ce qui la rend plus puissante et plus précise. Cette mise à niveau vous permet de modifier votre UI à l'aide de requêtes en langage naturel, par exemple "change la couleur du bouton en bleu" ou "ajoute une marge intérieure autour de ce texte". Gemini appliquera les modifications de code correspondantes.

Identifier et corriger les problèmes de qualité de l'UI
La dernière étape cruciale consiste à vérifier que votre UI est de haute qualité et plus accessible. L'audit Actions d'IA > Corriger tous les problèmes de vérification de l'UI analyse votre UI pour détecter les problèmes courants, tels que les problèmes d'accessibilité. L'agent vous proposera ensuite des solutions et les appliquera pour résoudre les problèmes détectés.


Vous pouvez également trouver la même fonctionnalité en utilisant le bouton Corriger avec l'IA dans le mode de vérification de l'UI Compose :

En plus de vous aider à itérer sur votre UI, Gemini vous aide également à rationaliser votre environnement de développement.
Pour accélérer la configuration, vous pouvez :
Générer un aperçu Compose : cette fonctionnalité est désormais améliorée par l'agent Gemini pour fournir des résultats plus précis. Lorsque vous travaillez dans un fichier qui contient des fonctions composables, mais aucune annotation @Preview, vous pouvez effectuer un clic droit sur le composable et sélectionner Gemini > Générer un aperçu [nom du composable] . L'agent analysera désormais mieux votre composable pour générer le code récurrent nécessaire avec les paramètres corrects, afin de vérifier qu'un aperçu correctement rendu est ajouté.

Point d'entrée pour générer l'aperçu Compose Corriger les erreurs d'affichage de l'aperçu : lorsque l'aperçu Compose ne s'affiche pas, Gemini peut désormais vous aider à déboguer. Utilisez l'agent pour analyser le message d'erreur et votre code afin d'identifier la cause première et d'appliquer une correction.

Utiliser "Corriger avec l'IA" en cas d'erreur de rendu de l'aperçu
Gérer plusieurs fils de discussion avec Gemini
Vous pouvez désormais organiser votre conversation avec Gemini dans Android Studio en plusieurs fils de discussion. Vous pouvez ainsi basculer entre plusieurs tâches en cours et parcourir l'historique de vos conversations. L'utilisation de threads distincts pour chaque tâche améliore également la qualité des réponses en limitant la portée du contexte de l'IA au seul sujet traité.
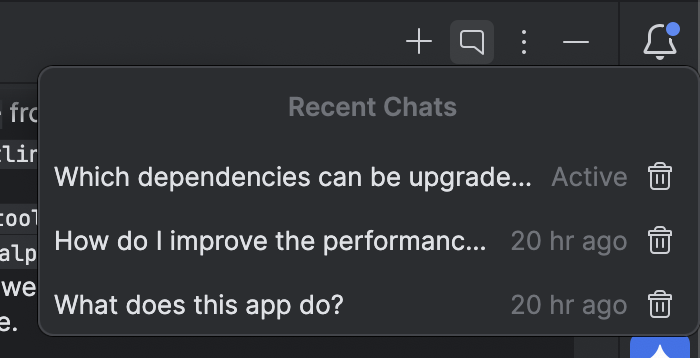
Pour démarrer un fil de discussion, cliquez sur Nouvelle discussion  . Pour afficher l'historique de vos conversations, cliquez sur Chats récents.
. Pour afficher l'historique de vos conversations, cliquez sur Chats récents. 

Votre historique des conversations est enregistré dans votre compte. Ainsi, si vous devez vous déconnecter ou changer de compte, vous pourrez reprendre votre conversation là où vous l'aviez laissée.
Utiliser un modèle local
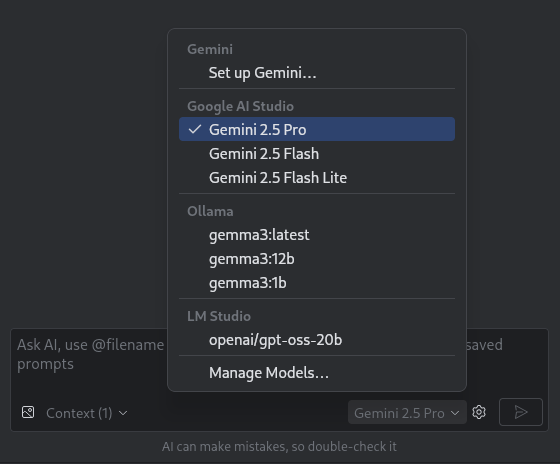
La mise à jour Android Studio Otter 3 vous permet de choisir le grand modèle de langage (LLM) qui alimente les fonctionnalités d'IA de l'IDE.

Le modèle doit se trouver sur votre ordinateur local, ce qui est avantageux si votre connexion Internet est limitée ou si vous avez des restrictions concernant l'utilisation de modèles d'IA, ou si vous souhaitez simplement expérimenter avec des modèles de recherche open source.
Un modèle local constitue une alternative à la prise en charge des LLM intégrée à Android Studio. Toutefois, Gemini dans Android Studio offre généralement la meilleure expérience de développement Android, car Gemini est optimisé pour Android et est compatible avec toutes les fonctionnalités d'Android Studio. Avec Gemini, vous pouvez choisir parmi différents modèles pour vos tâches de développement Android, y compris le modèle par défaut sans frais ou les modèles accessibles avec une clé API Gemini payante.
Pour utiliser des modèles locaux, vous devez installer un fournisseur de LLM tel que LM Studio ou Ollama sur votre ordinateur local, ainsi qu'un modèle compatible de votre choix.
Utiliser un modèle distant
Android Studio vous permet d'utiliser des modèles à distance pour alimenter ses fonctionnalités d'IA.
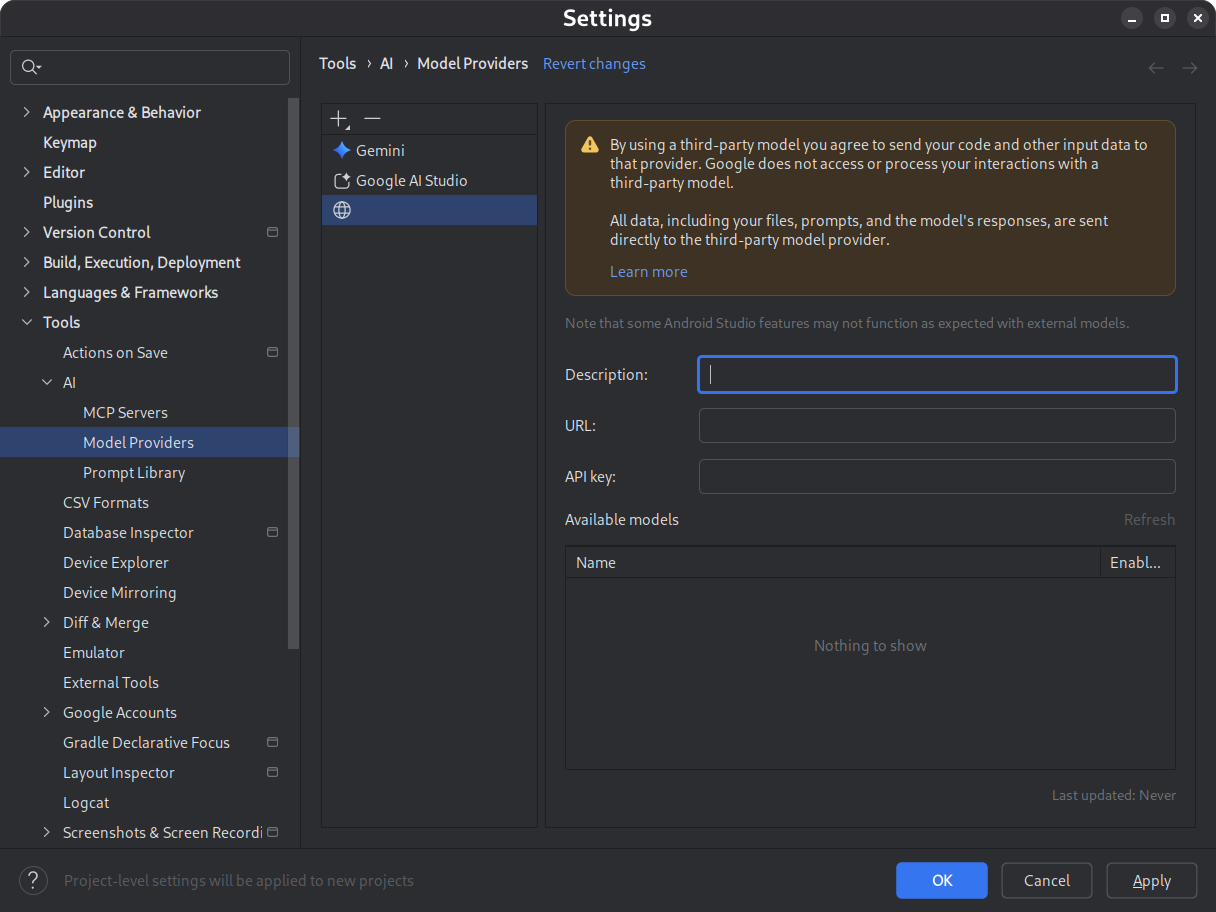
Pour utiliser un modèle distant, configurez un fournisseur de modèle distant dans les paramètres d'Android Studio. Indiquez un nom pour le fournisseur, l'URL du point de terminaison de l'API et votre clé API. Une fois que vous avez configuré un fournisseur, vous pouvez sélectionner le modèle distant dans le sélecteur de modèle de la fenêtre de chat IA.

Pour en savoir plus, consultez Utiliser un modèle à distance.
Rechercher et examiner les modifications à l'aide du tiroir "Modifications"
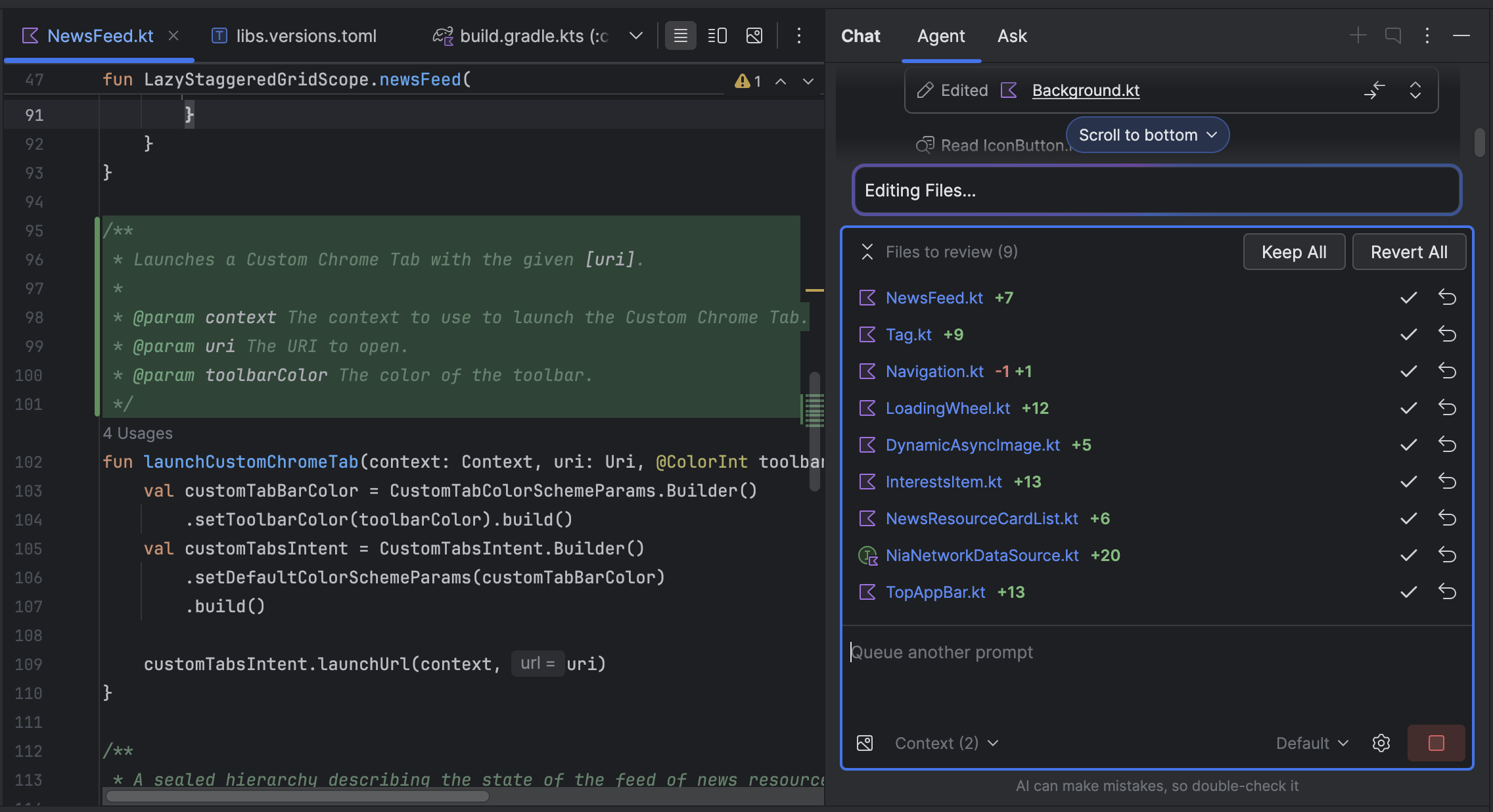
Vous pouvez désormais consulter et gérer les modifications apportées par l'agent d'IA à l'aide du panneau "Modifications". Lorsque l'agent apporte des modifications à votre code, consultez les fichiers qui ont été modifiés dans Fichiers à examiner. Vous pouvez ensuite conserver ou annuler les modifications individuellement ou toutes en même temps. Cliquez sur un fichier individuel dans le tiroir pour afficher le diff de code dans l'éditeur et apporter des modifications si nécessaire. Le panneau des modifications vous permet de suivre les modifications apportées par l'agent pendant votre discussion et de revenir sur des modifications spécifiques sans avoir à parcourir l'historique de vos conversations.

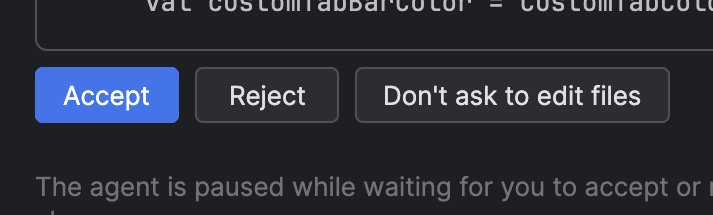
Notez que si vous avez configuré l'agent pour qu'il vous demande de modifier les fichiers, vous devez accepter une modification pour qu'elle s'affiche dans le panneau des modifications. Vous devez donc sélectionner Ne pas demander à modifier les fichiers pour que plusieurs fichiers s'affichent en même temps dans le panneau des modifications. Vous pouvez activer ou désactiver ce paramètre à tout moment dans Options de l'agent
 .
.

Retracer automatiquement Logcat
Avec la mise à jour groupée Android Studio Otter 3 et AGP 9.0, Logcat retrace automatiquement les traces de pile lorsque R8 est activé (minifyEnabled = true).
Étant donné que le code traité par R8 peut changer de différentes manières, la trace de la pile ne fait plus référence au code d'origine. Par exemple, les numéros de ligne et les noms des classes et des méthodes peuvent changer. Auparavant, pour déboguer avec la trace de pile d'origine, les développeurs devaient utiliser l'outil de ligne de commande retrace de R8.
Avec AGP 9.0, Android Studio retrace automatiquement les traces de pile afin que vous puissiez voir la trace de pile d'origine directement dans Android Studio, sans effort supplémentaire, ce qui améliore l'expérience de débogage lorsque R8 est activé.
Compatibilité avec les serveurs MCP distants
À partir d'Android Studio Otter 1 Canary 3, vous pouvez vous connecter à des serveurs MCP distants à l'aide d'Android Studio. Avec un serveur MCP à distance, l'agent Gemini dans Android Studio peut accéder à des outils et ressources externes. Vous n'avez pas besoin d'installer et de gérer le serveur vous-même. Par exemple, vous pouvez vous connecter au serveur MCP distant de Figma pour accéder aux fichiers Figma sans installer l'application de bureau Figma. Pour savoir comment ajouter un serveur MCP, consultez Ajouter un serveur MCP.

Outils d'interaction avec l'appareil
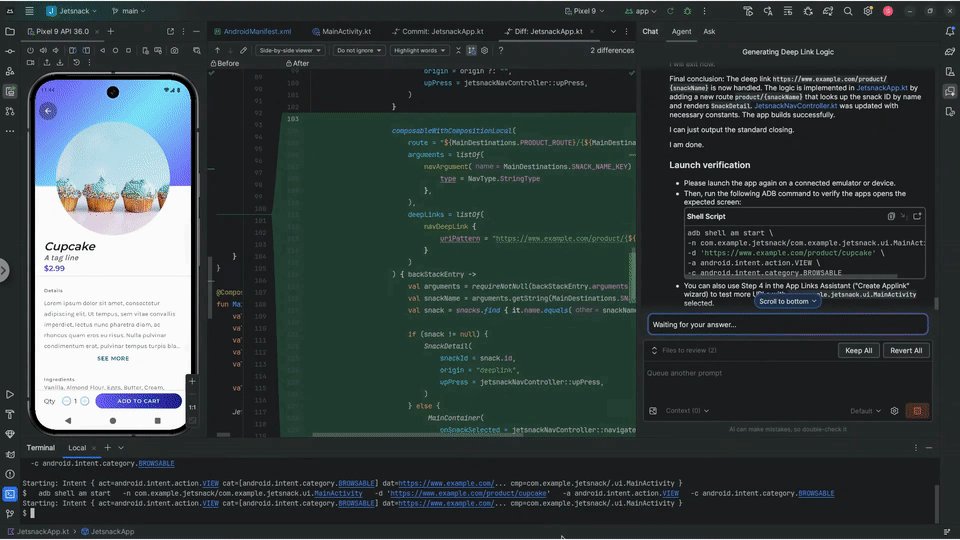
Les agents d'IA dans Android Studio ont désormais accès à des outils permettant de déployer une application sur l'appareil connecté, d'inspecter ce qui est actuellement affiché à l'écran, de prendre des captures d'écran, de vérifier les erreurs dans Logcat et d'interagir avec l'application en cours d'exécution via adb shell input. Cela permet à l'agent de vous aider à effectuer des modifications ou des corrections qui impliquent de réexécuter l'application, de rechercher des erreurs et de vérifier qu'une mise à jour particulière a été effectuée avec succès (par exemple, en prenant et en examinant des captures d'écran).

Android Studio Panda | 2025.3.1
Voici les nouvelles fonctionnalités d'Android Studio Panda | 2025.3.1.
Pour voir les corrections apportées à cette version d'Android Studio, consultez les problèmes résolus.
Créer un projet avec l'IA
Exploitez la puissance de l'IA générative pour accélérer votre workflow de développement Android. À partir d'Android Studio Otter 1 Canary 5, l'agent Gemini vous permet de passer de l'idée au prototype d'application en quelques minutes.
L'agent est capable de générer une variété d'applications multiscreen :
- Applications à écran unique : créez des applications de base avec des mises en page d'UI statiques.
- Applications multipages : créez des applications avec une navigation de base entre les écrans.
- Applications optimisées par l'IA : intégrez les API Gemini pour ajouter des fonctionnalités d'IA générative.
- Applications avec intégration d'API publiques : créez des applications qui affichent des données provenant d'API publiques.
Pour utiliser l'agent de configuration de projet :
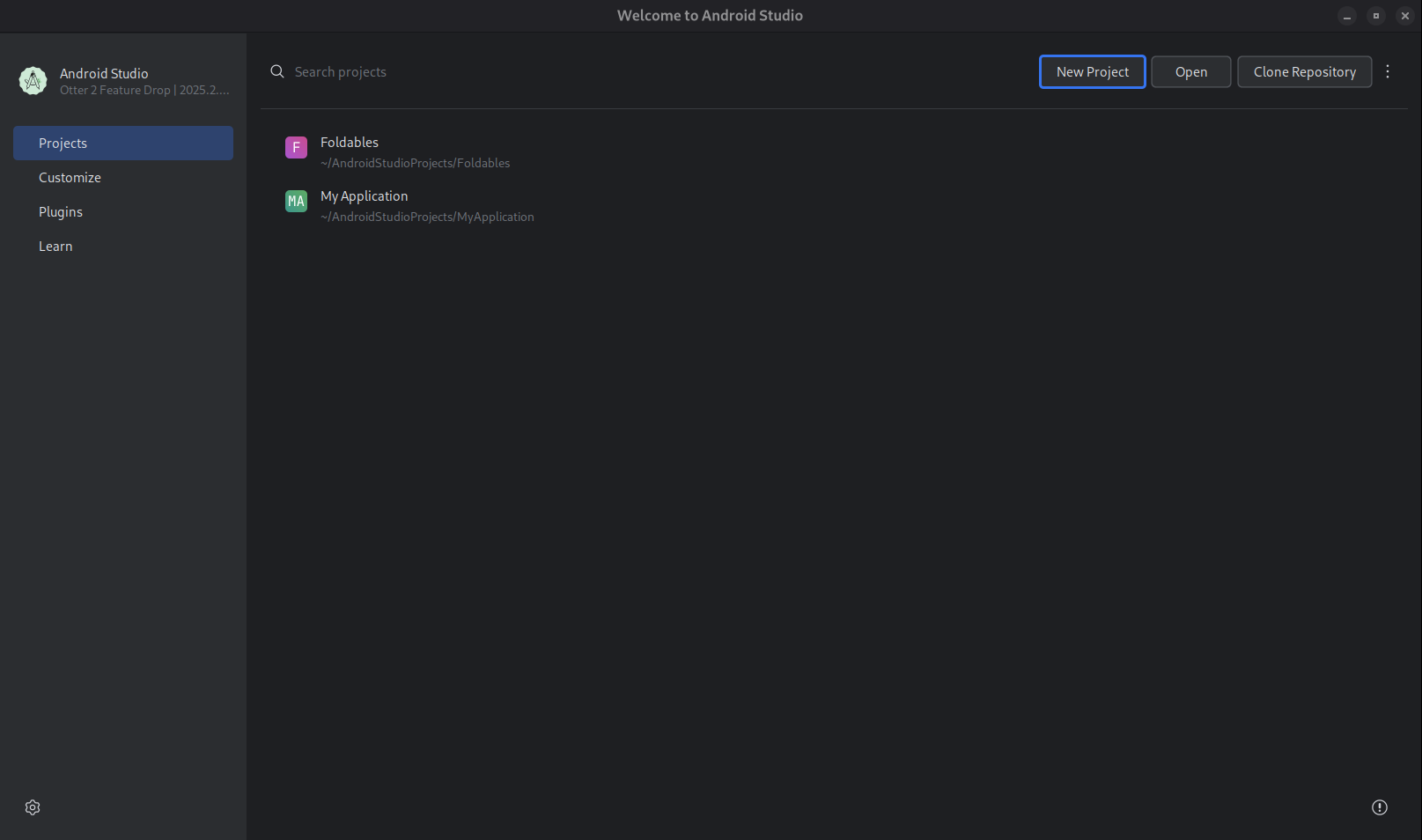
- Lancez Android Studio.
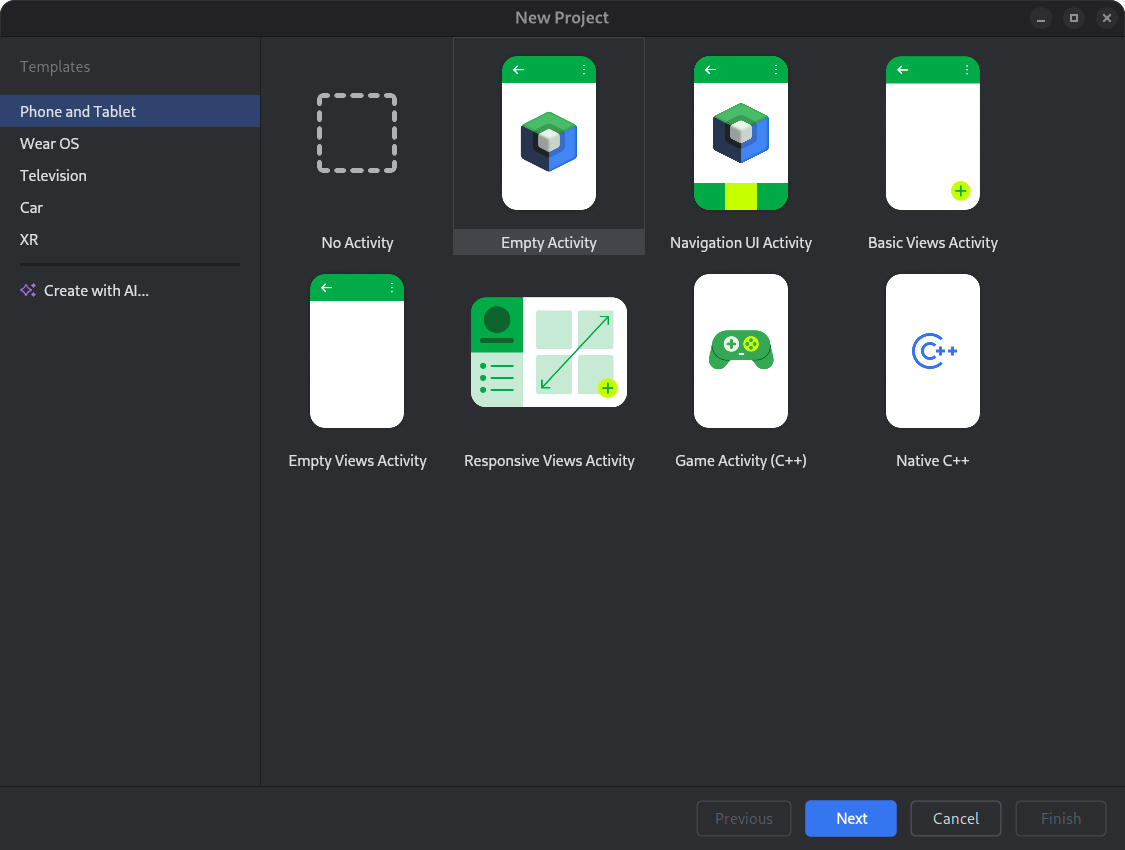
Sélectionnez New Project (Nouveau projet) sur l'écran Welcome to Android Studio (Bienvenue dans Android Studio) ou File > New > New Project (Fichier > Nouveau > Nouveau projet) depuis un projet.

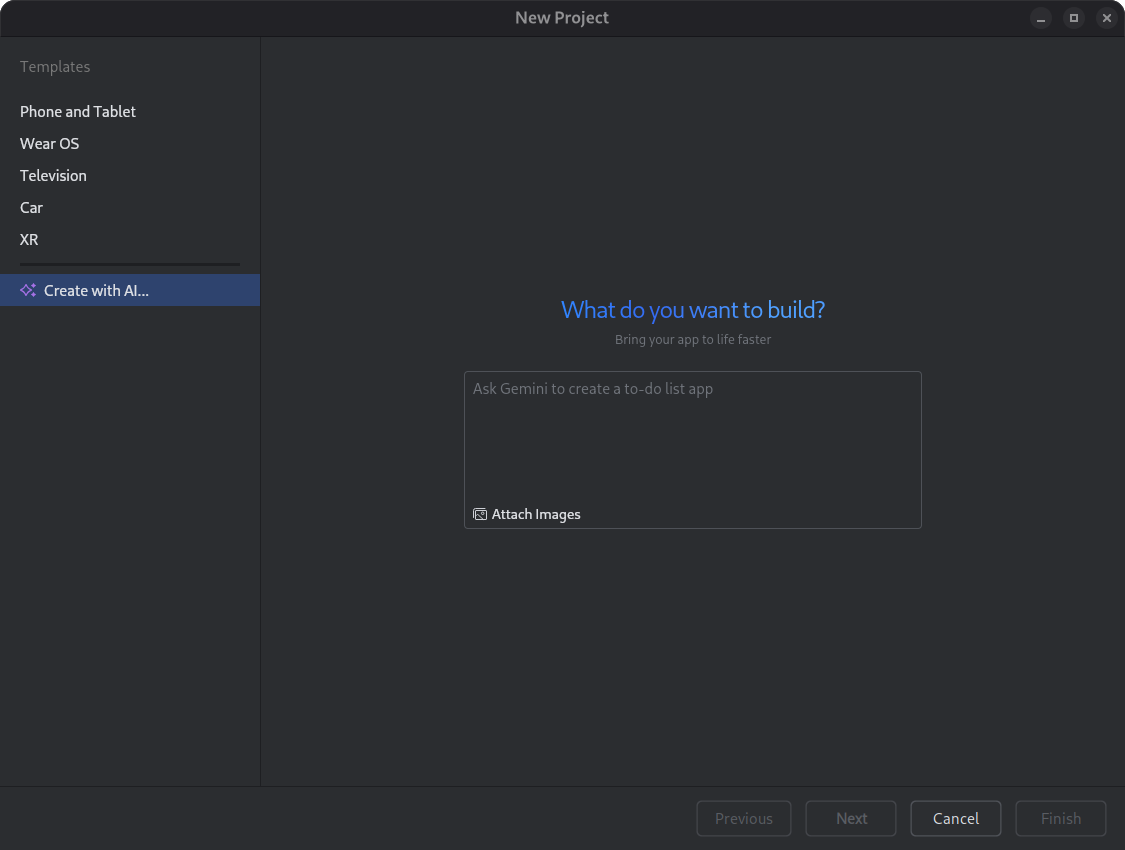
Démarrer un nouveau projet. Sélectionnez Créer avec l'IA.

Sélectionnez un modèle de projet ou créez votre application avec Gemini. Saisissez votre requête dans le champ de saisie de texte, puis cliquez sur Suivant.

Boîte de dialogue pour configurer un nouveau projet. Nommez votre application, puis cliquez sur Terminer pour lancer le processus de génération.
En fonction de votre requête, Gemini dans Android Studio génère un plan structuré pour votre application. Une fois que vous avez approuvé le plan, l'agent lance une boucle de génération autonome pour configurer et compiler votre application.
Mettre à jour les dépendances avec l'agent Gemini
La mise à niveau des dépendances peut être une tâche complexe et chronophage. À partir d'Android Studio Otter 1 Canary 5, l'agent Gemini dans Android Studio automatise et simplifie le processus de mise à niveau des dépendances, ce qui élimine les tâches fastidieuses et améliore la facilité de maintenance des projets. En quelques clics, vous pouvez mettre à niveau toutes vos dépendances et profiter des avantages des dernières versions. Vous pouvez ainsi vous concentrer sur la création d'applications de haute qualité.

Pour mettre à jour les dépendances à l'aide de l'agent Gemini, procédez comme suit :
- Cliquez sur Refactoriser (ou effectuez un clic droit dans l'éditeur ou la vue du projet) > Mettre à jour les dépendances.
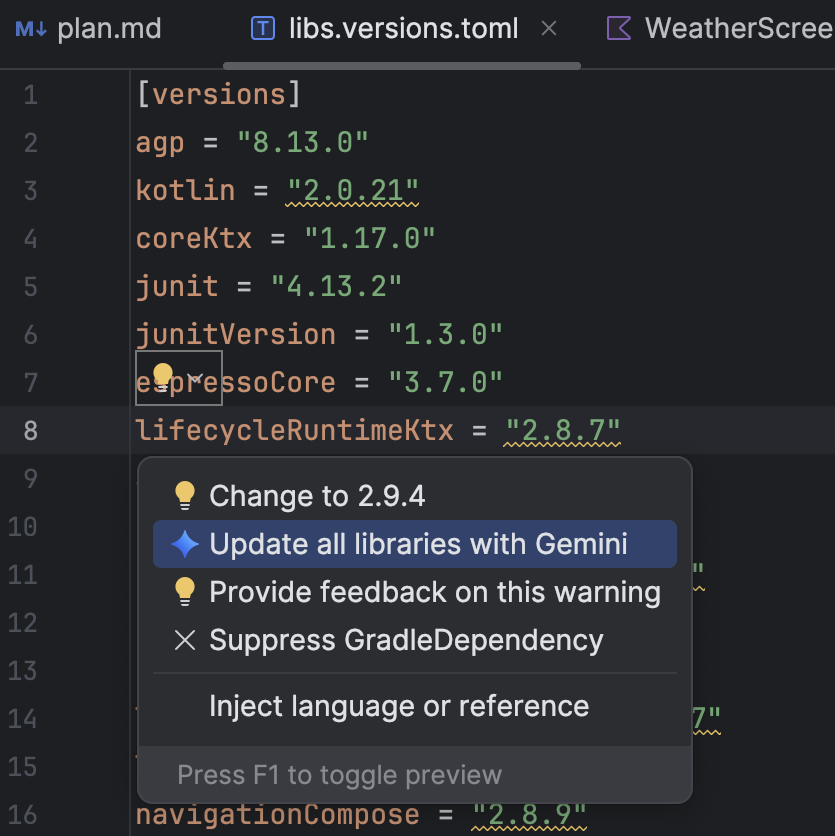
Dans le fichier
libs.versions.toml, pointez sur une version soulignée, cliquez sur le menu Afficher les actions contextuelles , puis sur Mettre à jour toutes les bibliothèques avec Gemini.
, puis sur Mettre à jour toutes les bibliothèques avec Gemini.
Au cours du processus, l'agent fournit un aperçu général de son plan de mise à niveau afin que vous puissiez suivre la progression étape par étape et examiner toutes les modifications avant de les appliquer. L'agent itère tout au long du processus de compilation, en résolvant les erreurs de compilation qui surviennent lors des mises à niveau. Vous pouvez examiner, accepter ou annuler les modifications, ou arrêter l'agent à tout moment.
Solutions suggérées en cas de plantage
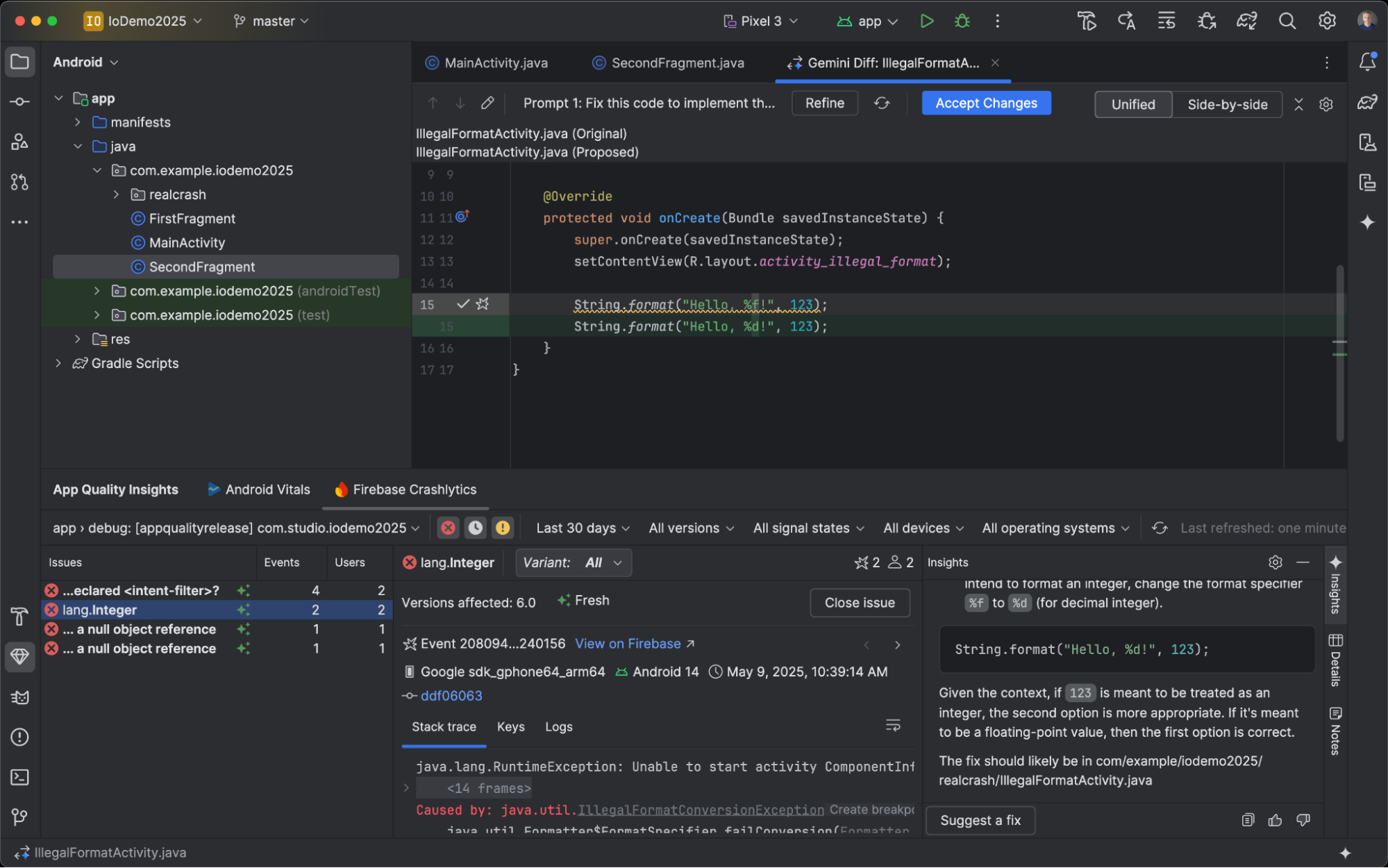
Dans la mise à jour groupée Android Studio Meerkat, nous avons lancé les insights Gemini pour les plantages signalés dans la fenêtre d'outil App Quality Insights (Insights sur la qualité des applications). Android Studio peut désormais utiliser Gemini pour analyser les données de plantage ainsi que votre code source afin de suggérer des solutions potentielles. Après avoir sélectionné un plantage dans la fenêtre d'outil "Insights sur la qualité des applications", accédez à l'onglet Insights, puis cliquez sur Suggérer une correction une fois que Gemini a généré un insight pour le plantage. Gemini génère ensuite des suggestions de modifications de code que vous pouvez examiner et accepter dans un onglet de comparaison de l'éditeur.

Outil de test de captures d'écran de l'aperçu Compose
Utilisez l'outil de test de capture d'écran de l'aperçu Compose pour tester vos UI Compose et éviter les régressions. Ce nouvel outil vous aide à générer des rapports HTML qui vous permettent de détecter visuellement les modifications apportées à l'UI de votre application. Pour en savoir plus, consultez Compose Preview Screenshot Testing.
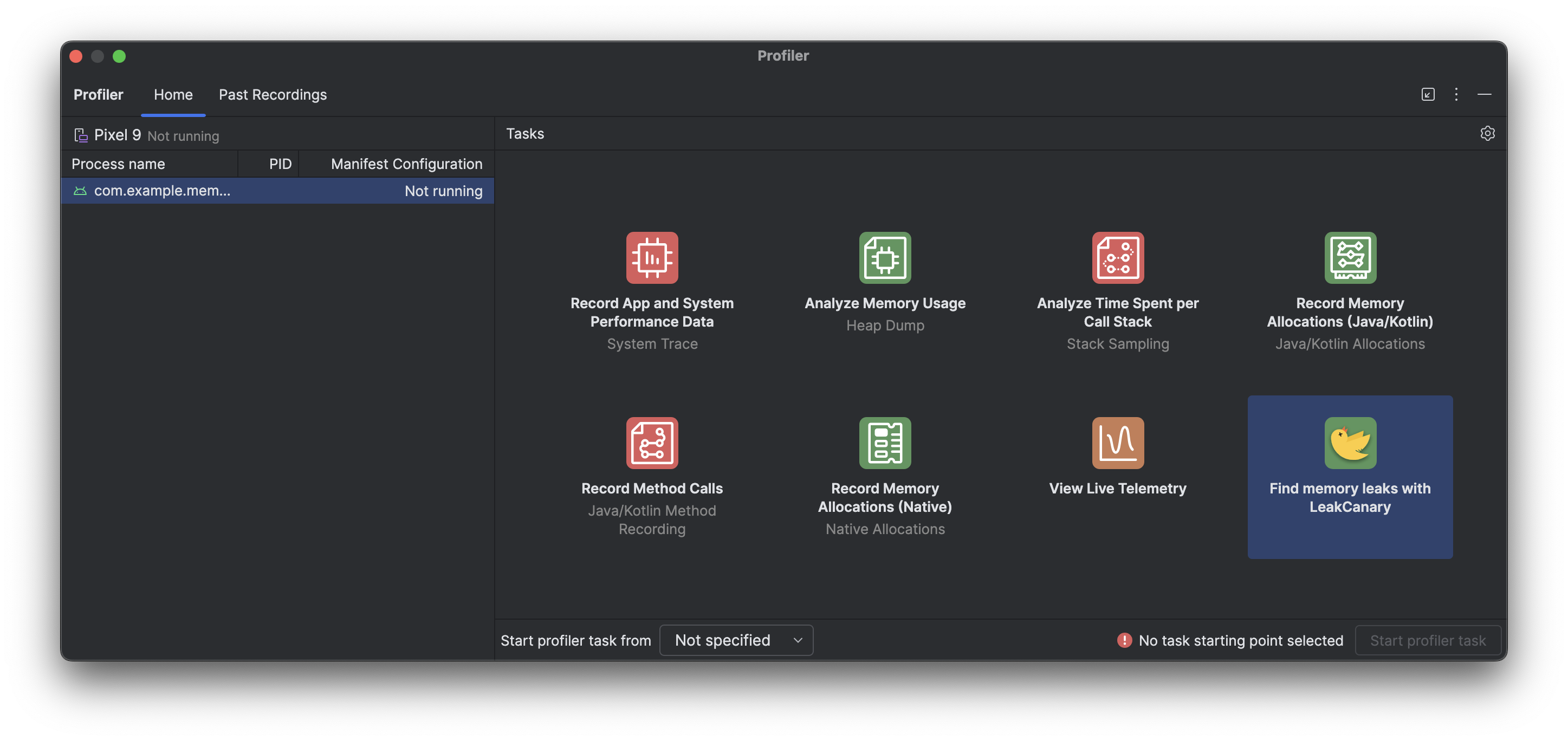
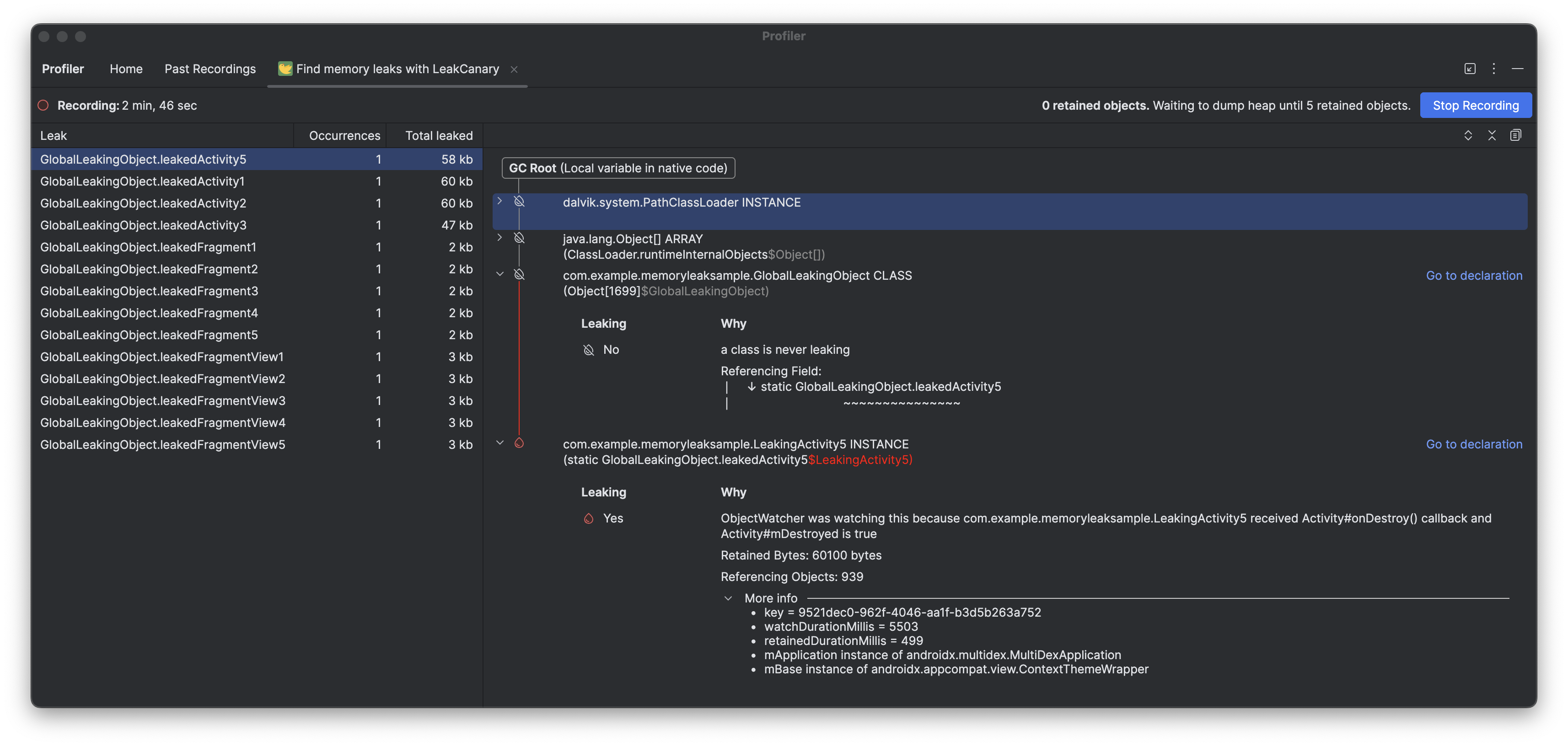
LeakCanary dans le profileur Android Studio
Android Studio Panda inclut une intégration LeakCanary directement dans le Profileur Android Studio en tant que tâche dédiée.

La tâche de profileur LeakCanary dans Android Studio transfère activement l'analyse des fuites de mémoire de votre appareil vers votre ordinateur de développement, ce qui améliore considérablement les performances pendant la phase d'analyse des fuites par rapport à l'analyse des fuites sur l'appareil.
De plus, l'analyse des fuites est désormais contextualisée dans l'IDE et entièrement intégrée à votre code source, avec des fonctionnalités telles que Accéder à la source et d'autres connexions de code utiles qui réduisent considérablement les frictions et le temps nécessaires pour examiner et corriger les fuites de mémoire. Vous pouvez également copier l'intégralité de l'analyse des fuites pour la traiter plus en détail avec Gemini. Cela peut considérablement augmenter votre productivité et améliorer votre workflow pendant la phase de développement.

Prise en charge des icônes monochromes dans Asset Studio
La mise à jour groupée Android Studio Narwhal 2025.1.3 Canary 2 et versions ultérieures simplifie la création d'icônes d'application thématiques. Avec Android 13 (niveau d'API 33) et versions ultérieures, les utilisateurs peuvent choisir d'utiliser des icônes d'application à thème, qui s'adaptent au fond d'écran et au thème de leur appareil.
Pour prendre en charge cette fonctionnalité, Android Studio intègre une nouvelle option d'icône monochrome directement dans l'assistant Image Asset Studio. Lorsque vous créez une icône d'application adaptative, un onglet Monochrome dédié s'affiche désormais en plus des onglets Premier plan et Arrière-plan existants. Vous pouvez fournir une icône d'application monochrome distincte (consultez les spécifications de conception) ou autoriser Android Studio à réutiliser par défaut le calque de premier plan de l'icône adaptative pour le calque monochrome.
Vous pouvez accéder à Image Asset Studio depuis le Gestionnaire de ressources ou en effectuant un clic droit sur un répertoire de projet et en accédant à Nouveau > Élément image.
Sélectionnez Icônes de lanceur (adaptatives et anciennes) comme type d'icône pour afficher le nouvel onglet Monochrome.
Après avoir importé les icônes, vous pouvez prévisualiser les icônes d'application à thème.

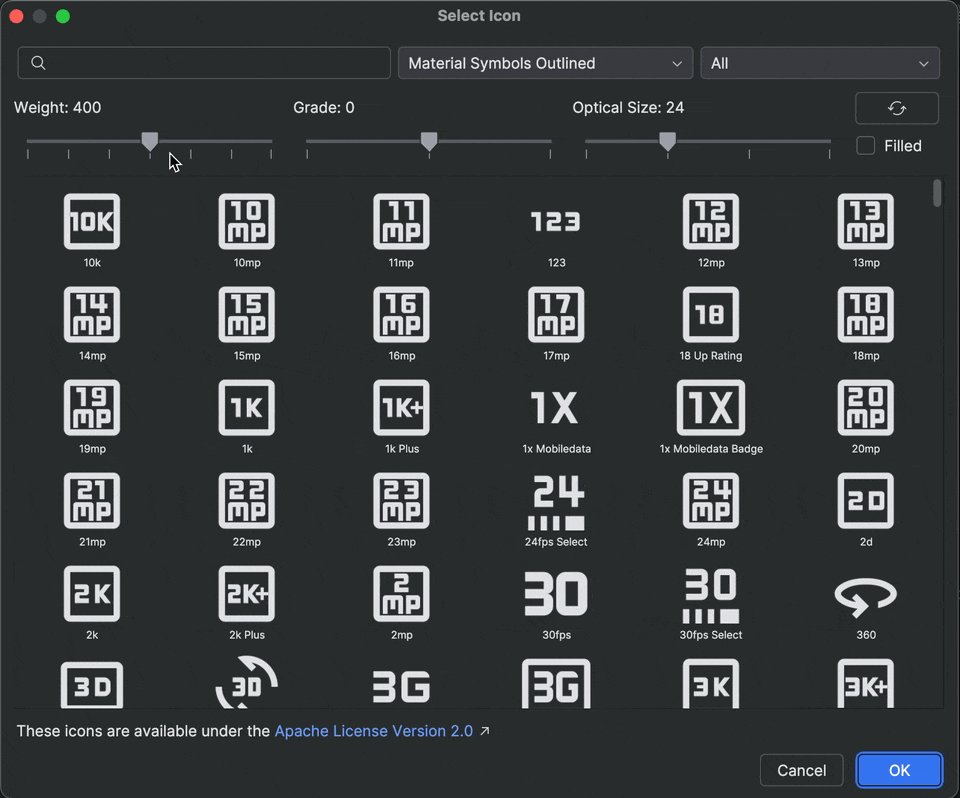
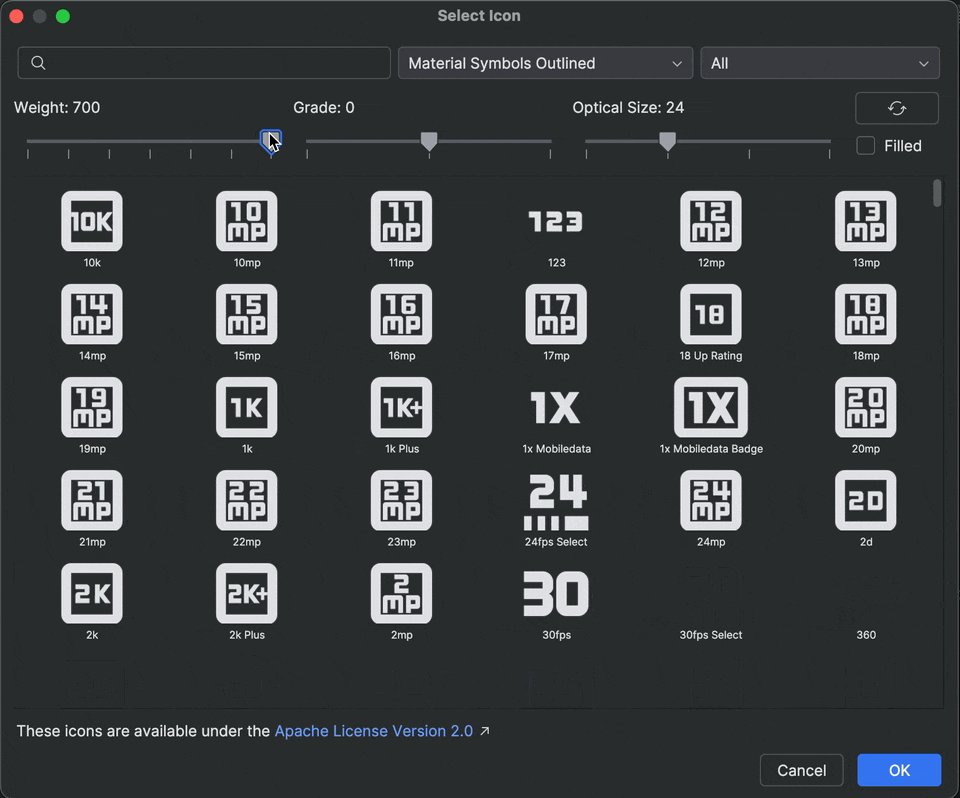
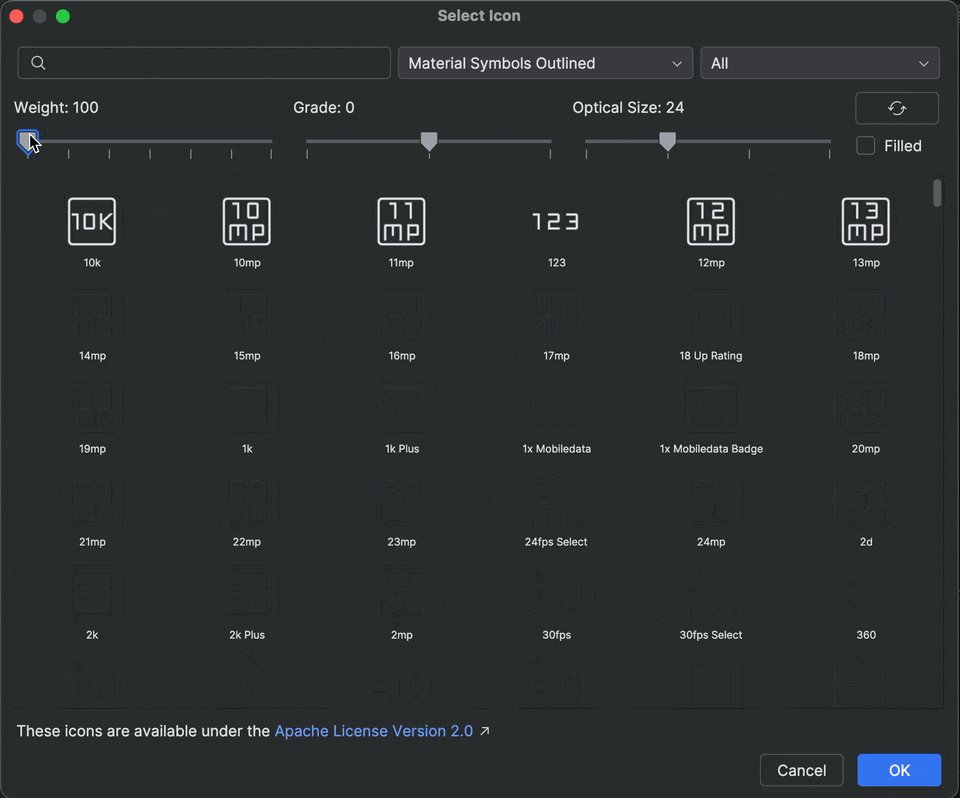
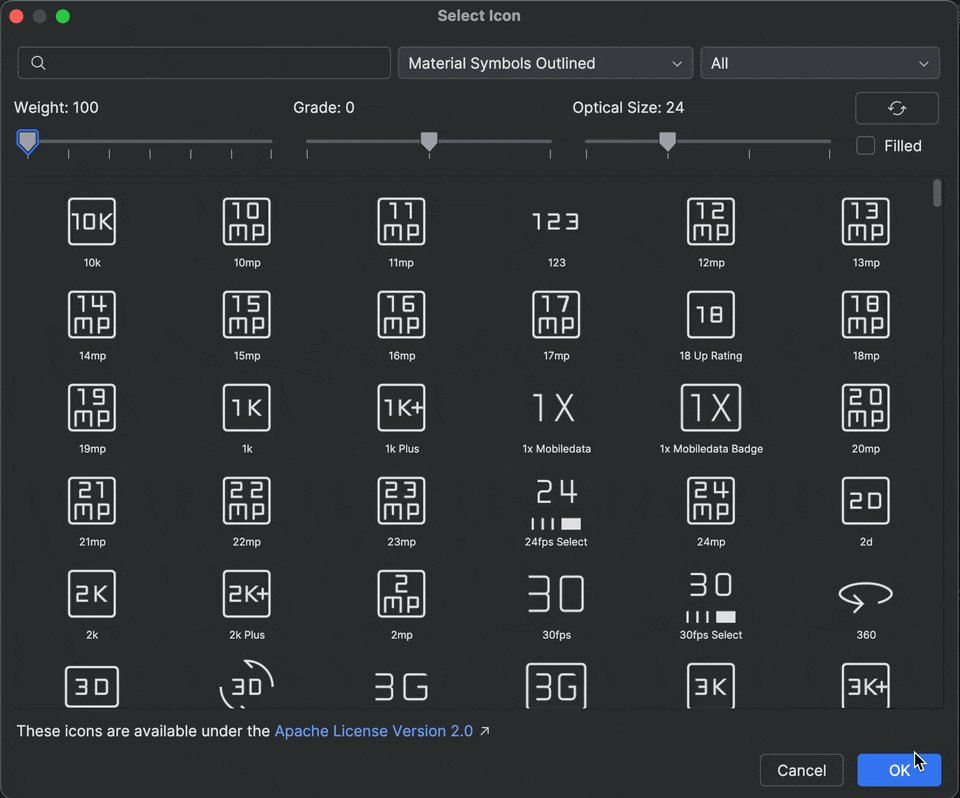
Compatibilité des symboles Material dans Android Studio
Ajoutez et personnalisez les derniers symboles Material dans votre application avec la mise à jour groupée Android Studio Otter 2. Vector Asset Studio est désormais entièrement intégré à la bibliothèque Symboles Material de Google Fonts, ce qui vous donne accès à l'intégralité du catalogue directement dans l'IDE.
Vous pouvez désormais personnaliser les attributs des icônes, comme l'épaisseur, le niveau et la taille optique, directement dans le studio pour qu'elles correspondent parfaitement à votre design. Essayez-le dans la dernière version Canary !

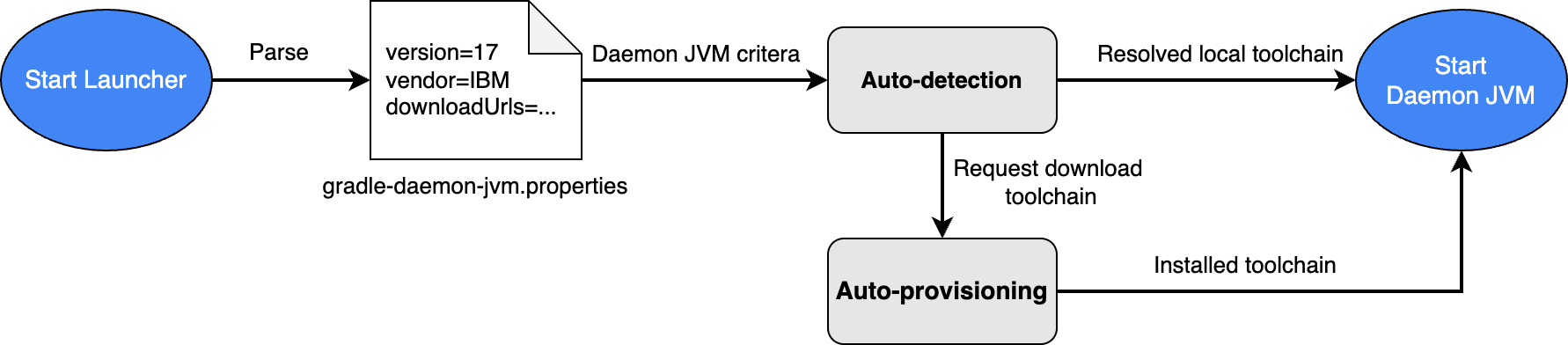
Gestion simplifiée du JDK avec les critères JVM du daemon Gradle
Pour simplifier la gestion du JDK pour les compilations Gradle, Android Studio utilise désormais les critères JVM du daemon Gradle par défaut pour les nouveaux projets. Cette fonctionnalité permet à Gradle de détecter automatiquement le JDK compatible avec votre projet installé sur votre machine pour exécuter les builds Gradle ou de provisionner automatiquement le JDK requis en le téléchargeant s'il ne peut pas être trouvé localement. Cette fonctionnalité a été stabilisée dans Gradle 9.2.0.
Cela simplifie la configuration du projet et améliore la gestion du JDK de plusieurs façons :
- Moins d'erreurs de configuration : vous n'avez plus besoin d'installer un JDK spécifique pour importer et compiler un projet, ce qui réduit les erreurs de configuration liées à une sélection de JDK non valide.
- Compilations cohérentes : la sélection du JDK pour les compilations Gradle est cohérente sur différentes machines, mais aussi entre l'IDE et la ligne de commande. Cela évite de générer plusieurs démons Gradle qui affectent négativement les performances.
Pour les projets existants qui utilisent une version Gradle compatible, Android Studio affiche une notification proposant une option permettant de migrer automatiquement la configuration Gradle JDK définie pour votre projet vers les critères de la JVM du démon, tout en conservant les mêmes spécifications.