Les tests de capture d'écran sont un moyen efficace de vérifier l'apparence de votre UI pour les utilisateurs. L'outil de test de capture d'écran d'aperçu Compose combine la simplicité et les fonctionnalités des aperçus composables avec les gains de productivité liés à l'exécution de tests de capture d'écran côté hôte. Le test de capture d'écran Compose Preview est conçu pour être aussi facile à utiliser que les aperçus composables.
Un test de capture d'écran est un test automatisé qui prend une capture d'écran d'une partie de l'UI, puis la compare à une image de référence approuvée précédemment. Si les images ne correspondent pas, le test échoue et génère un rapport HTML pour vous aider à comparer et à identifier les différences.
L'outil de test de capture d'écran d'aperçu Compose vous permet de :
- Utilisez
@PreviewTestpour créer des tests de capture d'écran pour les aperçus composables existants ou nouveaux. - Générez des images de référence à partir de ces aperçus composables.
- Générez un rapport HTML qui identifie les modifications apportées à ces aperçus après avoir modifié le code.
- Utilisez les paramètres
@Preview, tels queuiModeoufontScale, et les aperçus multiples pour vous aider à faire évoluer vos tests. - Modularisez vos tests avec le nouvel ensemble de sources
screenshotTest.

Intégration de l'IDE
Bien que vous puissiez utiliser l'outil de test de capture d'écran de Compose Preview en exécutant manuellement les tâches Gradle sous-jacentes (updateScreenshotTest et validateScreenshotTest), Android Studio Otter 3 Feature Drop Canary 4 introduit une intégration complète de l'IDE. Cela vous permet de générer des images de référence, d'exécuter des tests et d'analyser les échecs de validation entièrement dans l'IDE. Voici quelques-unes des principales fonctionnalités :
- Icônes dans la marge de l'éditeur Vous pouvez désormais exécuter des tests ou mettre à jour des images de référence directement à partir du code source. Des icônes d'exécution vertes s'affichent dans la marge à côté des composables et des classes annotés avec
@PreviewTest.- Exécuter des tests de capture d'écran. Exécutez des tests spécifiquement pour une seule fonction ou pour une classe entière.
- Ajoutez ou modifiez des images de référence. Déclenchez le flux de mise à jour spécifiquement pour le champ d'application sélectionné.
- Gestion interactive des références. La mise à jour des images de référence est désormais plus sûre et plus précise.
- Nouvelle boîte de dialogue de génération d'images de référence Au lieu d'exécuter une tâche Gradle groupée, une nouvelle boîte de dialogue vous permet de visualiser et de sélectionner précisément les aperçus à générer ou à mettre à jour.
- Prévisualisez les variantes. La boîte de dialogue liste toutes les variantes d'aperçu (comme le mode clair ou sombre, ou différents appareils) individuellement, ce qui vous permet de cocher ou décocher des éléments spécifiques avant de générer des images.
- Résultats de test et outil de comparaison intégrés Affichez les résultats sans quitter l'IDE.
- Panneau d'exécution unifié : Les résultats des tests de capture d'écran s'affichent dans la fenêtre d'outil Exécuter standard. Les tests sont regroupés par classe et par fonction, et leur état (réussite ou échec) est clairement indiqué.
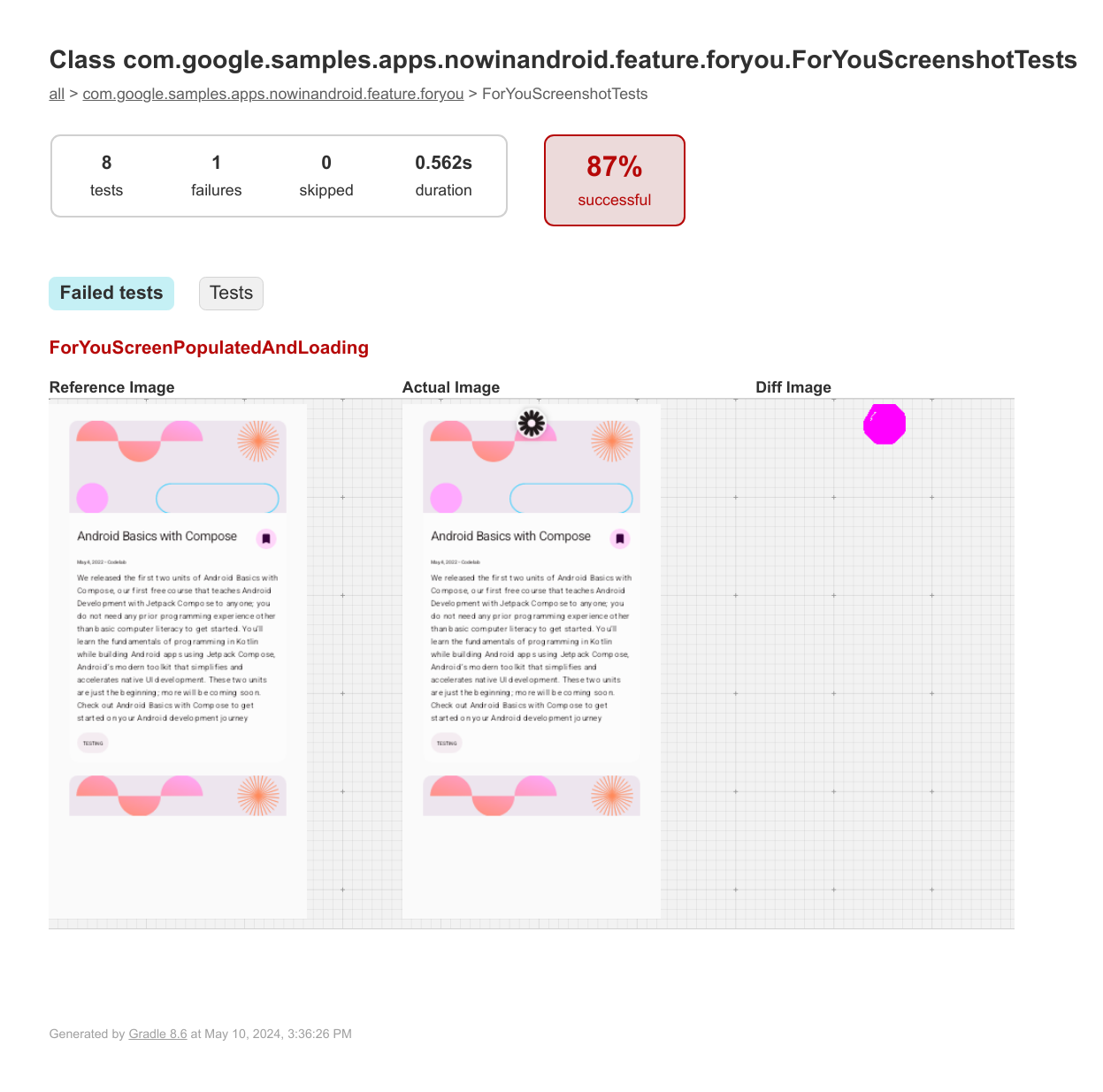
- Outil de comparaison visuelle. Lorsqu'un test échoue, l'onglet Capture d'écran vous permet de comparer les images Référence, Réel et Différence côte à côte.
- Attributs détaillés : L'onglet Attributs fournit des métadonnées sur les tests ayant échoué, y compris le pourcentage de correspondance, les dimensions de l'image et la configuration d'aperçu spécifique utilisée (par exemple,
uiModeoufontScale).
- Définition flexible du champ d'application des tests : Vous pouvez désormais exécuter des tests de capture d'écran avec différentes portées directement depuis la vue du projet. Effectuez un clic droit sur un module, un répertoire, un fichier ou une classe pour exécuter des tests de capture d'écran spécifiquement pour cette sélection.
Conditions requises
Pour utiliser les tests de capture d'écran de Compose Preview via l'intégration complète de l'IDE, votre projet doit répondre aux exigences suivantes :
- Android Studio Panda 1 Canary 4 ou version ultérieure.
- Plug-in Android Gradle (AGP) version 9.0 ou ultérieure.
- Plug-in Compose Preview Screenshot Testing version 0.0.1-alpha13 ou ultérieure.
- Version Kotlin 2.2.10 ou supérieure.
- JDK version 17 ou ultérieure.
- Compose est activé pour votre projet. Nous recommandons d'activer Compose à l'aide du plugin Gradle Compose Compiler.
Si vous souhaitez uniquement utiliser les tâches Gradle sous-jacentes sans l'intégration de l'IDE, les exigences sont les suivantes :
- Plug-in Android Gradle (AGP) version 8.5.0 ou ultérieure.
- Plug-in Compose Preview Screenshot Testing version 0.0.1-alpha13 ou ultérieure.
- Kotlin version 1.9.20 ou ultérieure. Nous vous recommandons d'utiliser Kotlin 2.0 ou version ultérieure pour pouvoir utiliser le plug-in Gradle du compilateur Compose.
- JDK version 17 ou ultérieure.
- Compose est activé pour votre projet. Nous recommandons d'activer Compose à l'aide du plugin Gradle Compose Compiler.
Configuration
L'outil intégré et les tâches Gradle sous-jacentes s'appuient sur le plug-in Compose Preview Screenshot Testing. Pour configurer le plug-in, procédez comme suit :
- Activez la propriété expérimentale dans le fichier
gradle.propertiesde votre projet.android.experimental.enableScreenshotTest=true - Dans le bloc
android {}de votre fichierbuild.gradle.ktsau niveau du module, activez l'option expérimentale pour utiliser l'ensemble de sourcesscreenshotTest.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - Ajoutez le plug-in
com.android.compose.screenshot, version0.0.1-alpha13, à votre projet.- Ajoutez le plug-in à votre fichier de catalogues de versions :
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- Dans le fichier
build.gradle.ktsau niveau du module, ajoutez le plug-in dans le blocplugins {}:plugins { alias(libs.plugins.screenshot) }
- Ajoutez le plug-in à votre fichier de catalogues de versions :
- Ajoutez les dépendances
screenshot-validation-apietui-tooling.- Ajoutez-les à vos catalogues de versions :
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- Ajoutez-les à votre fichier
build.gradle.ktsau niveau du module :dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- Ajoutez-les à vos catalogues de versions :
Désigner les aperçus composables à utiliser pour les tests de captures d'écran
Pour désigner les aperçus composables que vous souhaitez utiliser pour les tests de capture d'écran, marquez les aperçus avec l'annotation @PreviewTest. Les aperçus doivent se trouver dans le nouvel ensemble source screenshotTest, par exemple :
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
Vous pouvez ajouter d'autres composables et/ou aperçus, y compris des aperçus multiples, dans ce fichier ou dans d'autres fichiers créés dans le même ensemble de sources.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
Générer des images de référence
Après avoir configuré une classe de test, vous devez générer des images de référence pour chaque aperçu. Ces images de référence servent à identifier les modifications ultérieurement, après avoir modifié le code. Pour générer des images de référence pour vos tests de capture d'écran d'aperçu composable, suivez les instructions ci-dessous pour l'intégration de l'IDE ou pour les tâches Gradle.
Dans l'IDE
Cliquez sur l'icône en forme de gouttière à côté d'une fonction @PreviewTest, puis sélectionnez Add/Update Reference Images (Ajouter/Mettre à jour les images de référence). Sélectionnez les aperçus souhaités dans la boîte de dialogue, puis cliquez sur Ajouter.
Avec les tâches Gradle
Exécutez la tâche Gradle suivante :
- Linux et macOS :
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows :
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
Une fois la tâche terminée, recherchez les images de référence dans app/src/screenshotTestDebug/reference ({module}/src/screenshotTest{Variant}/reference).
Générer un rapport de test
Une fois les images de référence disponibles, générez un rapport de test en suivant les instructions ci-dessous pour l'intégration de l'IDE ou pour les tâches Gradle.
Dans l'IDE
Cliquez sur l'icône en forme de gouttière à côté d'une fonction @PreviewTest, puis sélectionnez Run '...ScreenshotTests' (Exécuter '...ScreenshotTests').
Si un test échoue, cliquez sur son nom dans le panneau Exécuter. Sélectionnez l'onglet Capture d'écran pour inspecter la différence d'image à l'aide des commandes de zoom et de déplacement intégrées.
Avec les tâches Gradle
Exécutez la tâche de validation pour prendre une nouvelle capture d'écran et la comparer à l'image de référence :
- Linux et macOS :
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows :
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
La tâche de validation crée un rapport HTML à l'adresse {module}/build/reports/screenshotTest/preview/{variant}/index.html.
Problèmes connus
- Kotlin Multiplatform (KMP) : l'IDE et le plug-in sous-jacent sont conçus exclusivement pour les projets Android. Ils ne sont pas compatibles avec les cibles non Android dans les projets KMP.
Vous trouverez la liste complète des problèmes connus actuels dans le composant de suivi des problèmes de l'outil. Pour tout autre commentaire ou problème, veuillez utiliser l'outil de suivi des problèmes.
Mises à jour des versions
0.0.1-alpha13
Cette version inclut les nouveautés suivantes :
- Compatibilité avec JDK 17 ou version ultérieure.
- Correction de bugs et amélioration de l'intégration à Android Studio.
0.0.1-alpha12
Cette version inclut les nouveautés suivantes :
- Compatibilité avec le plug-in Android Gradle (AGP) 9.0.
- Prise en charge de l'exécution de tests de capture d'écran sur JDK 24 et versions ultérieures.
- Possibilité de configurer la taille maximale du tas de mémoire.
- Correction des échecs de rendu et amélioration de la stabilité des tests.
- Nous avons amélioré les rapports pour inclure la différence en pourcentage et d'autres métadonnées liées aux images de référence et aux nouvelles images.
0.0.1-alpha11
Cette version inclut les nouveautés suivantes :
- Compatibilité avec le plug-in Android Gradle (AGP) 8.13.
- Ajout de la prise en charge de l'analyse des drawables XML avec des valeurs décimales, quel que soit le paramètre régional de la machine hôte.
- Pour une machine hôte utilisant JDK 24 ou version ultérieure, un JDK compatible (11 à 23) sera sélectionné, à condition qu'il soit installé.
0.0.1-alpha10
Cette version inclut les nouveautés suivantes :
À partir de cette version, vous devez marquer toutes vos fonctions d'aperçu avec l'annotation
@PreviewTest. Les aperçus sans annotation ne seront pas exécutés.Le répertoire des images de référence est passé de
{module}/src/{variant}/screenshotTest/referenceà{module}/src/screenshotTest{Variant}/reference. Cela permet de s'assurer que les images de référence générées ne font pas partie du code de production et d'être en phase avec la structure des répertoires des autres types de tests.La tâche
{variant}PreviewScreenshotRenderest supprimée. Le rendu d'image est migré vers JUnit Test Engine.La tâche
update{Variant}ScreenshotTestcompare les nouvelles images de rendu aux images de référence avant la mise à jour. Il ne met à jour que les images dont les différences sont supérieures à un seuil spécifié. L'indicateur de ligne de commande--updateFiltera été supprimé.
0.0.1-alpha06
Cette version inclut les nouveautés suivantes :
Seuil de différence d'image : ce nouveau paramètre de seuil global vous permettra de contrôler plus précisément les comparaisons de captures d'écran. Pour configurer, mettez à jour le fichier build.gradle.kts de votre module :
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
Ce seuil sera appliqué à tous les tests de capture d'écran définis dans le module.
- Correction de bugs : correction de certains bugs du moteur de rendu Compose et ajout de la compatibilité avec la composition vide
- Améliorations des performances : l'algorithme de comparaison d'images a été mis à jour pour être plus rapide.
