En esta página, se enumeran las nuevas funciones que se introdujeron en las versiones preliminares de Android Studio. Las compilaciones de versión preliminar proporcionan acceso anticipado a las mejoras y funciones más recientes de Android Studio. Puedes descargar estas versiones preliminares. Si encuentras un problema mientras usas una versión preliminar de Android Studio, avísanos. Tus informes de errores nos ayudan a mejorar Android Studio.
Las versiones canary contienen funciones de vanguardia en desarrollo activo y se someten a pruebas ligeras. Si bien puedes usar compilaciones de Canary para el desarrollo, ten en cuenta que es posible que se agreguen o cambien funciones. Las versiones candidatas (RC) son la próxima versión de Android Studio y están casi listas para su lanzamiento estable. Se estabilizó el conjunto de funciones para la próxima versión. Consulta Nombres de versiones de Android Studio para comprender la nomenclatura de las versiones de Android Studio.
Para conocer las novedades sobre las versiones preliminares de Android Studio, incluida una lista de las correcciones destacadas de cada una, consulta las actualizaciones de las versiones en el blog de Android Studio.
Versiones actuales de Android Studio
En la siguiente tabla, se enumeran las versiones actuales de Android Studio y sus respectivos canales.
| Versión | Canal |
|---|---|
| Actualización de funciones de Android Studio Otter 3 | Estable |
| Complemento de Android para Gradle 9.0 | Estable |
| Android Studio Panda 1 | RC |
| Android Studio Panda 2 | Canary |
Compatibilidad con las vistas previas del complemento de Android para Gradle
Cada versión preliminar de Android Studio se publica junto con una versión correspondiente del complemento de Android para Gradle (AGP). Las versiones preliminares de Studio deberían funcionar con cualquier versión estable compatible del AGP. Sin embargo, si usas una versión preliminar del AGP, debes usar la versión preliminar correspondiente de Studio (por ejemplo, Android Studio Chipmunk Canary 7 con AGP 7.2.0-alpha07). Si intentas usar versiones divergentes (por ejemplo, Android Studio Chipmunk Beta 1 con AGP 7.2.0-alpha07), se producirá un error de sincronización, lo que generará un mensaje para actualizar a la versión correspondiente de AGP.
Para obtener un registro detallado de las bajas y las eliminaciones de la API del complemento de Android para Gradle, consulta las actualizaciones de la API del complemento de Android para Gradle.
Studio Labs
Studio Labs te permite probar las funciones experimentales más recientes de IA en una versión estable de Android Studio, para que puedas integrar más rápido nuestras ofertas de asistencia de IA en tu flujo de trabajo de desarrollo. Para obtener más información, consulta Studio Labs.
Las siguientes son las funciones disponibles actualmente en Studio Labs.
| Función | Descripción | Documentos |
|---|---|---|
| Generación de la vista previa de Compose | Gemini puede generar automáticamente vistas previas de Compose, incluidos datos simulados para los parámetros de vista previa, para un elemento componible específico o todos los elementos componibles de un archivo. | Cómo generar vistas previas de Compose |
| IU de transformación | Usa lenguaje natural para actualizar la IU de tu app directamente desde el panel de vista previa de Compose. | Transformar la IU |
| Journeys para Android Studio | Usa lenguaje natural para describir los pasos y las aserciones de las pruebas de extremo a extremo. | Journeys para Android Studio |
Android Studio Panda 1
Las siguientes son funciones nuevas de Android Studio Panda 1.
Para ver qué se corrigió en esta versión de Android Studio, consulta los problemas cerrados.
Administración simplificada del JDK con los criterios de JVM del daemon de Gradle
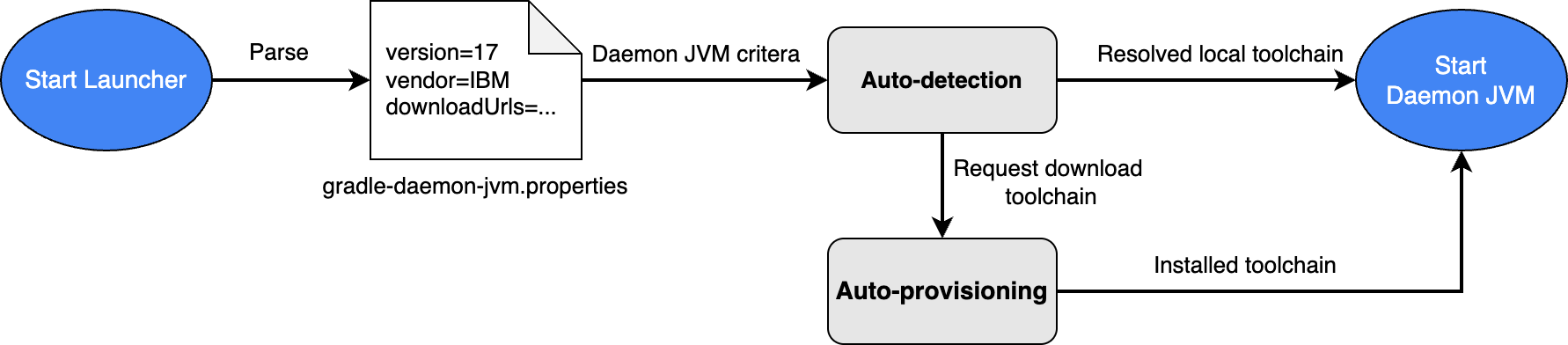
Para simplificar la administración del JDK para las compilaciones de Gradle, Android Studio ahora usa los criterios de JVM del daemon de Gradle de forma predeterminada para los proyectos nuevos. Esta función permite que Gradle detecte automáticamente el JDK compatible con tu proyecto que está instalado en tu máquina para ejecutar compilaciones de Gradle o aprovisione automáticamente el JDK requerido descargándolo si no se encuentra de forma local. Esta función se estabilizó en Gradle 9.2.0.
Esto simplifica la configuración del proyecto y mejora la administración del JDK de varias maneras:
- Menos errores de configuración: Ya no necesitas tener instalado un JDK específico para importar y compilar un proyecto, lo que reduce los errores relacionados con la configuración debido a una selección de JDK no válida.
- Compilaciones coherentes: La selección del JDK para las compilaciones de Gradle no solo es coherente en diferentes máquinas, sino también entre el IDE y la línea de comandos, lo que evita que se generen varios daemons de Gradle que afectan negativamente el rendimiento.
En el caso de los proyectos existentes que usan una versión compatible de Gradle, Android Studio muestra una notificación que ofrece una opción para migrar automáticamente la configuración del JDK de Gradle definida en tu proyecto a los criterios de la JVM del daemon, y mantener las mismas especificaciones.

Android Studio Panda 2
Las siguientes son funciones nuevas de Android Studio Panda 2.
Para ver qué se corrigió en esta versión de Android Studio, consulta los problemas cerrados.
Baja de la vista previa de vistas personalizadas
En las próximas versiones, dejaremos de ofrecer la función de vista previa de vista personalizada.
A medida que el ecosistema de Android se desplaza hacia Jetpack Compose, la creación de componentes de IU personalizados se ha vuelto mucho más eficiente e intuitiva. Compose incluye un potente sistema @Preview integrado que proporciona un flujo de trabajo superior para desarrollar elementos de IU personalizados en comparación con el enfoque heredado basado en XML.
Al desaprobar la vista previa de vistas personalizadas, podemos enfocar nuestros recursos en mejorar la experiencia de vista previa dentro del ecosistema de Compose y, al mismo tiempo, proporcionar un IDE más eficiente y con mejor rendimiento.
Crea un proyecto nuevo con IA
Aprovecha el poder de la IA generativa para acelerar tu flujo de trabajo de desarrollo de Android. A partir de Android Studio Otter 1 Canary 5, el agente de IA te permite pasar de la idea al prototipo de la app en minutos.
El agente puede generar una variedad de aplicaciones para múltiples pantallas:
- Apps de una sola pantalla: Compila apps básicas con diseños de IU estáticos.
- Apps de varias páginas: Crea aplicaciones con navegación básica entre pantallas.
- Apps mejoradas por IA: Integra las APIs de Gemini para agregar funciones potenciadas por IA generativa.
- Apps con integración de APIs públicas: Crea apps que muestren datos de APIs públicas.
Para usar el agente de configuración del proyecto, haz lo siguiente:
- Inicia Android Studio.
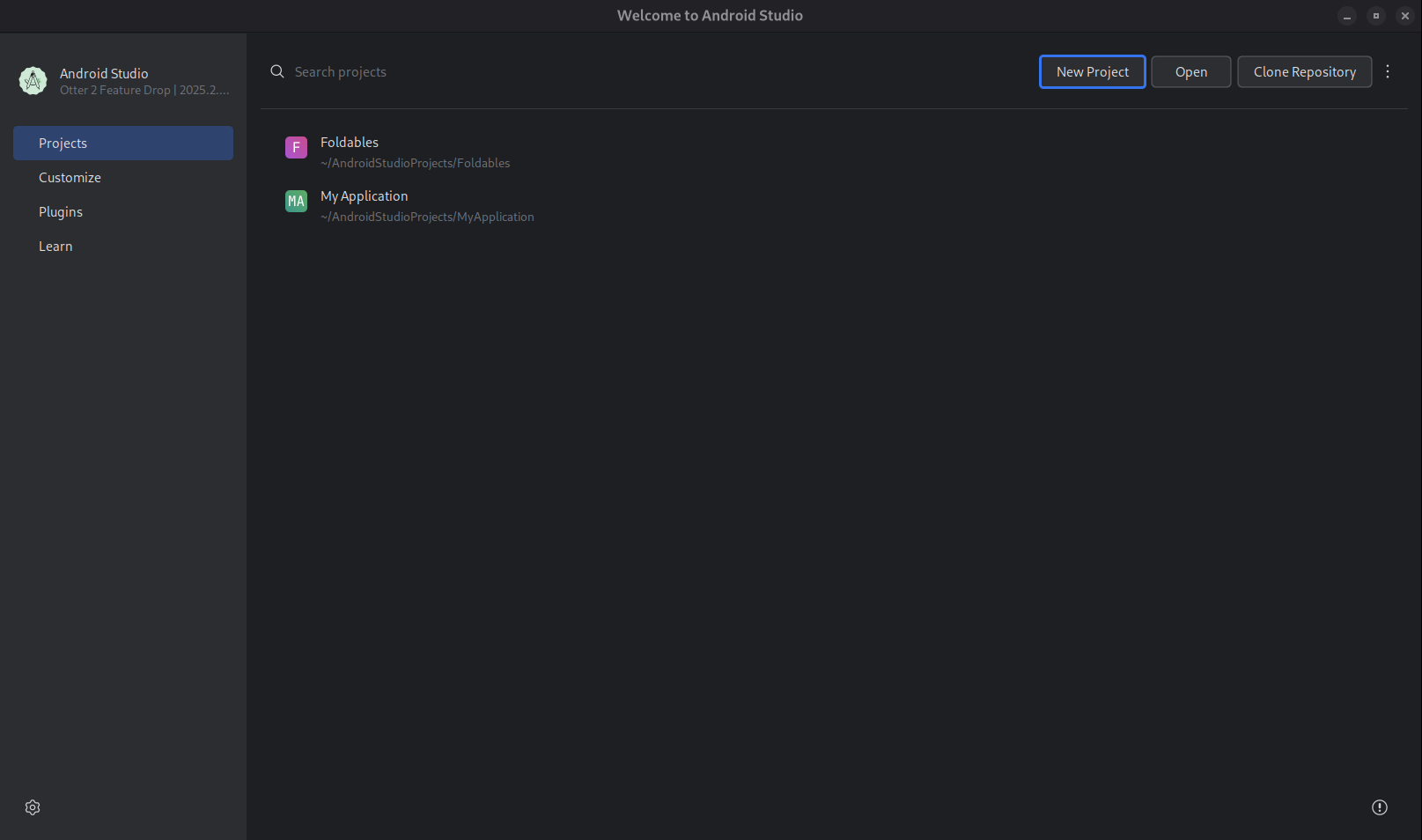
Selecciona New Project en la pantalla Welcome to Android Studio (o File > New > New Project desde un proyecto).

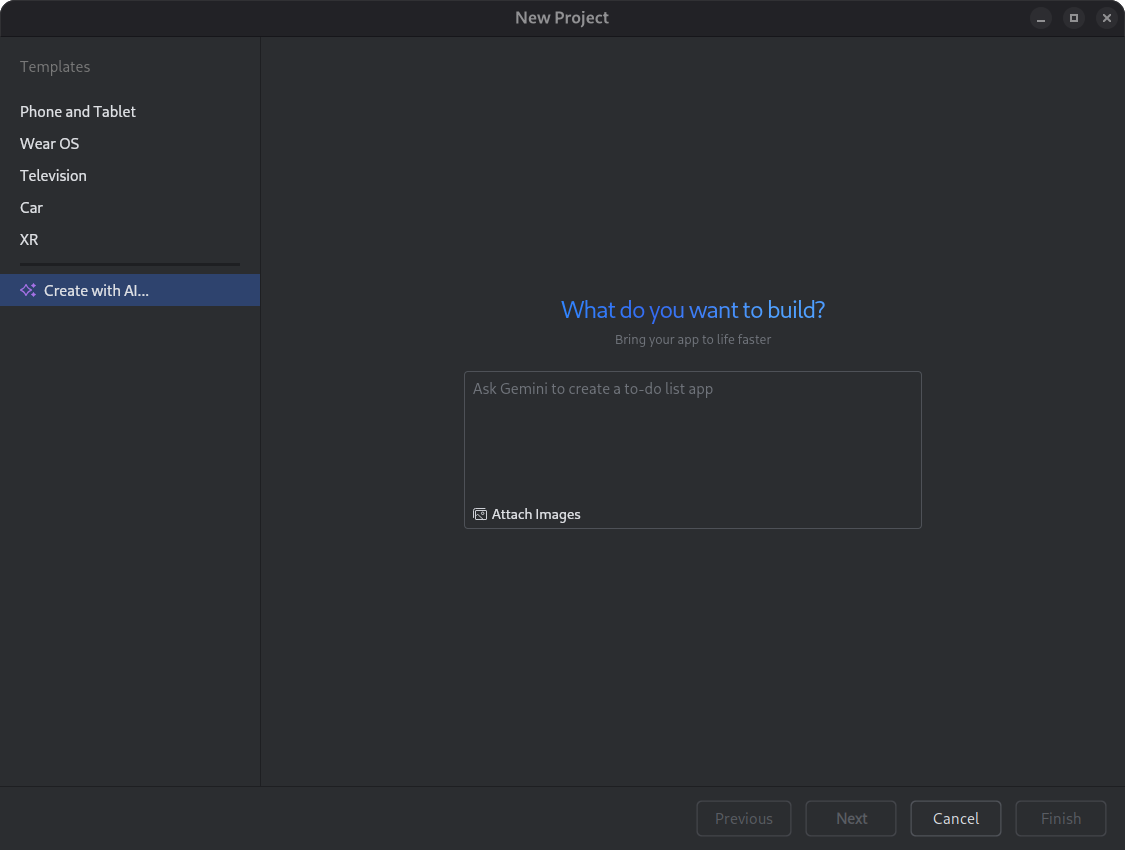
Inicia un proyecto nuevo. Selecciona Crear con IA.

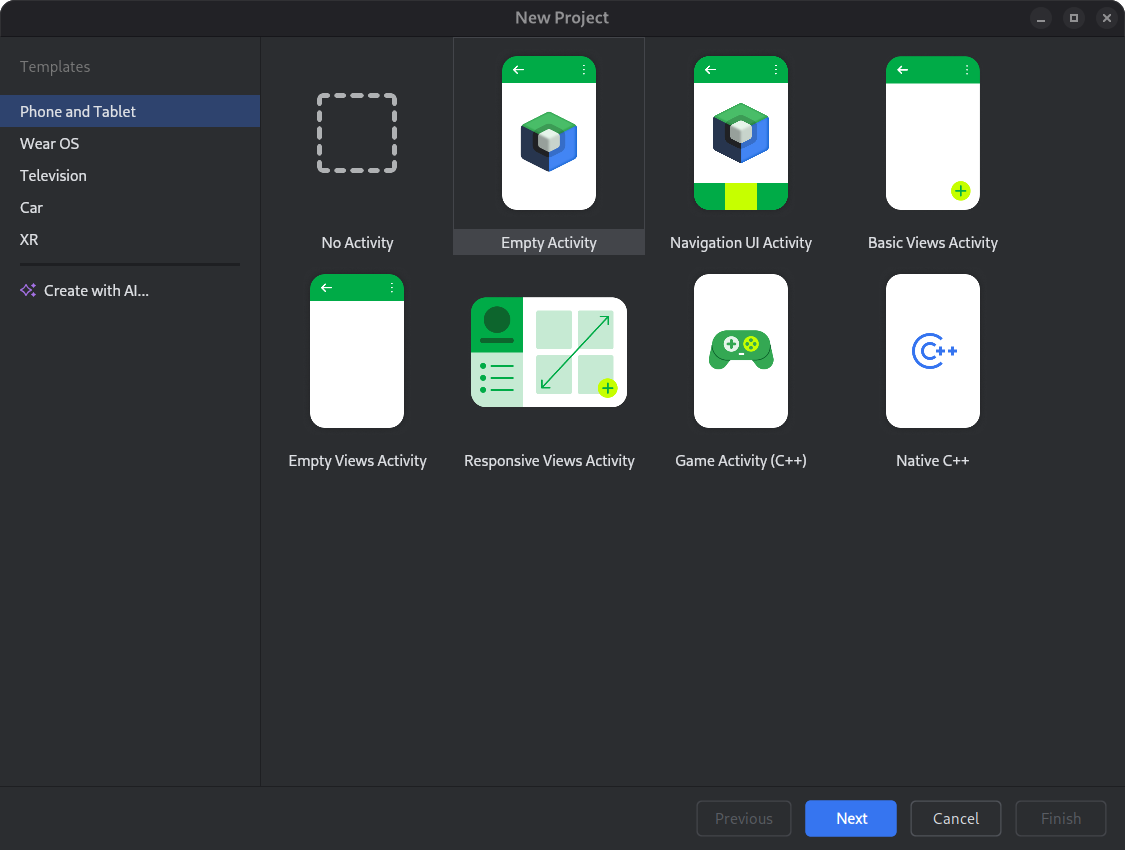
Selecciona una plantilla de proyecto o crea tu app con Gemini. Escribe tu instrucción en el campo de entrada de texto y haz clic en Siguiente.

Diálogo para configurar un proyecto nuevo. Ponle un nombre a tu app y haz clic en Finalizar para iniciar el proceso de generación.
Según tu instrucción, Gemini en Android Studio genera un plan estructurado para tu app. Una vez que apruebas el plan, el agente comienza un bucle de generación autónoma para configurar y compilar tu app.
Actualiza las dependencias con el agente de IA
Actualizar las dependencias puede ser una tarea compleja y que requiere mucho tiempo. A partir de Android Studio Otter 1 Canary 5, el agente de IA automatiza y simplifica el proceso de actualización de dependencias, lo que elimina el trabajo tedioso y mejora el mantenimiento del proyecto. Con solo unos clics, puedes actualizar sin problemas todas tus dependencias y obtener los beneficios de las versiones más recientes, de modo que puedas enfocarte en compilar apps de alta calidad.

Para actualizar las dependencias con el agente de IA, haz una de las siguientes acciones:
- Haz clic en Refactor (o haz clic con el botón derecho en el editor o la vista de proyecto) > Update dependencies.
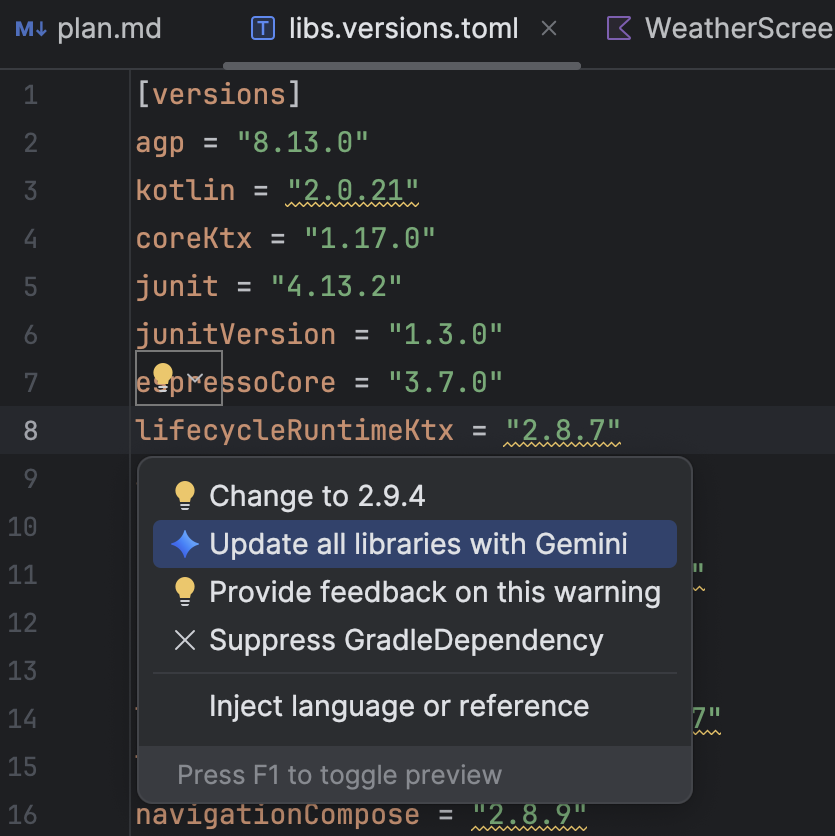
En el archivo
libs.versions.toml, coloca el cursor sobre una versión subrayada, haz clic en el menú Mostrar acciones contextuales que aparece y, luego, haz clic en Actualizar todas las bibliotecas con Gemini.
que aparece y, luego, haz clic en Actualizar todas las bibliotecas con Gemini.
Durante el proceso, el agente proporciona una descripción general de alto nivel de su plan de actualización para que puedas supervisar el progreso paso a paso y revisar todos los cambios antes de aplicarlos. El agente itera el proceso de compilación y resuelve los errores que surgen de las actualizaciones. Puedes revisar, aceptar o revertir los cambios, o detener al agente en cualquier momento.
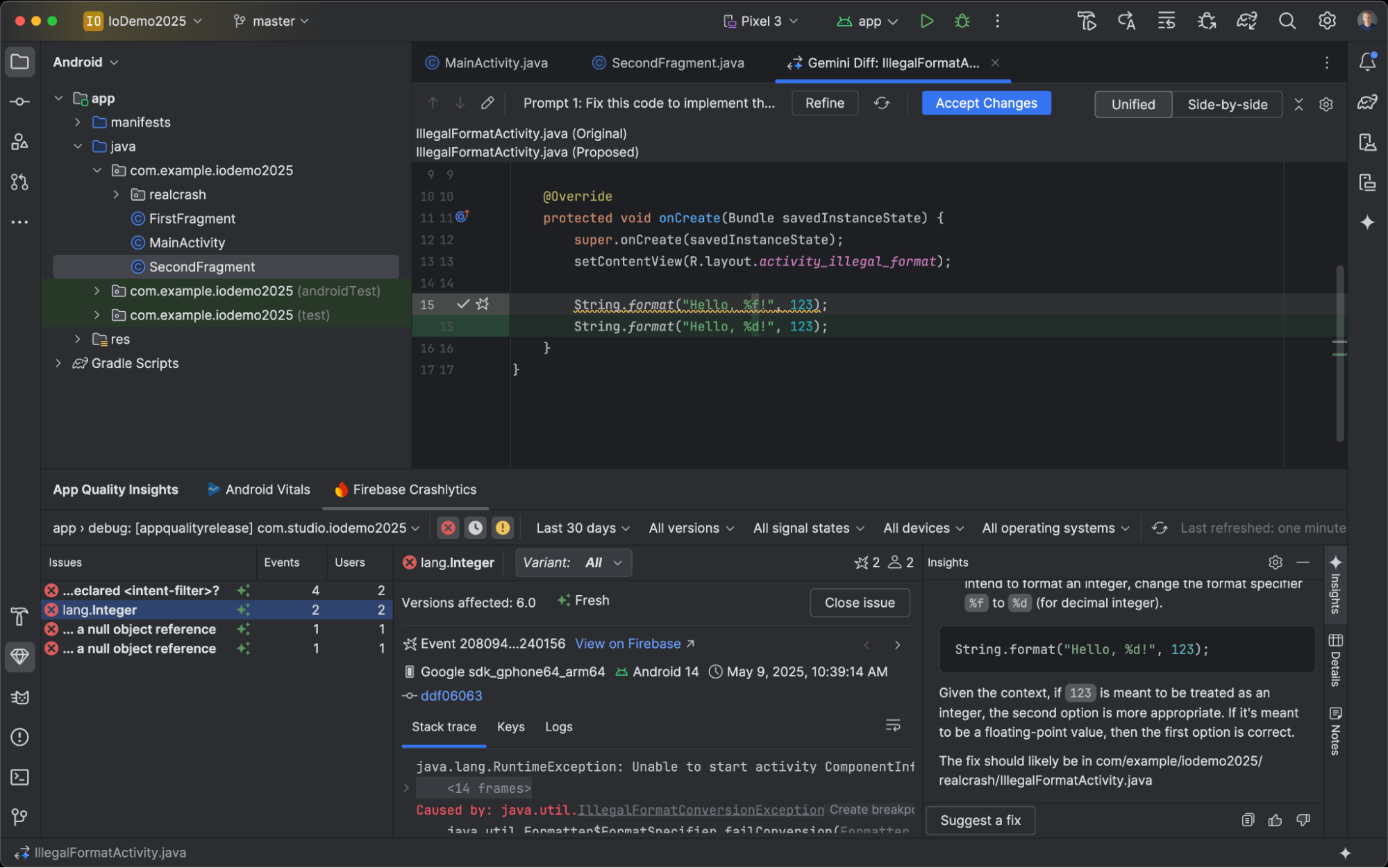
Correcciones sugeridas para fallas
En la actualización de funciones de Android Studio Meerkat, lanzamos estadísticas de Gemini para las fallas informadas en la ventana de herramientas App Quality Insights. Ahora, Android Studio puede usar Gemini para analizar los datos de fallas junto con tu código fuente y sugerir posibles correcciones. Después de seleccionar una falla en la ventana de herramientas de App Quality Insights, navega a la pestaña Insights y haz clic en Suggest a fix después de que Gemini genere una sugerencia para la falla. Luego, Gemini genera cambios de código sugeridos que puedes revisar y aceptar en una pestaña de comparación del editor.

Herramienta de prueba de capturas de pantalla de la vista previa de Compose
Usa la herramienta de pruebas de capturas de pantalla de Compose Preview para probar tus IU de Compose y evitar regresiones. La nueva herramienta te ayuda a generar informes HTML que te permiten detectar visualmente cualquier cambio en la IU de tu app. Obtén más información en Pruebas de capturas de pantalla de Compose Preview.
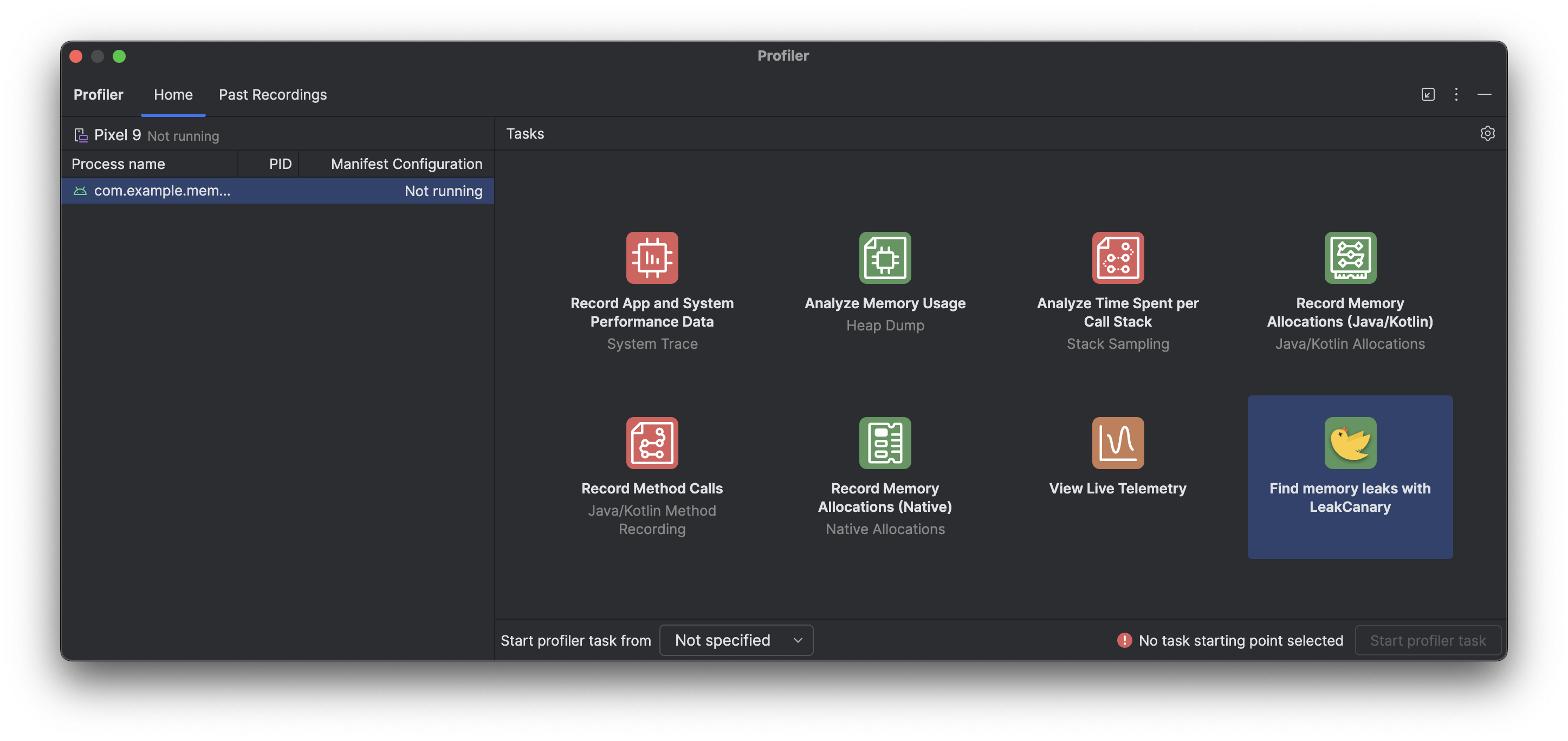
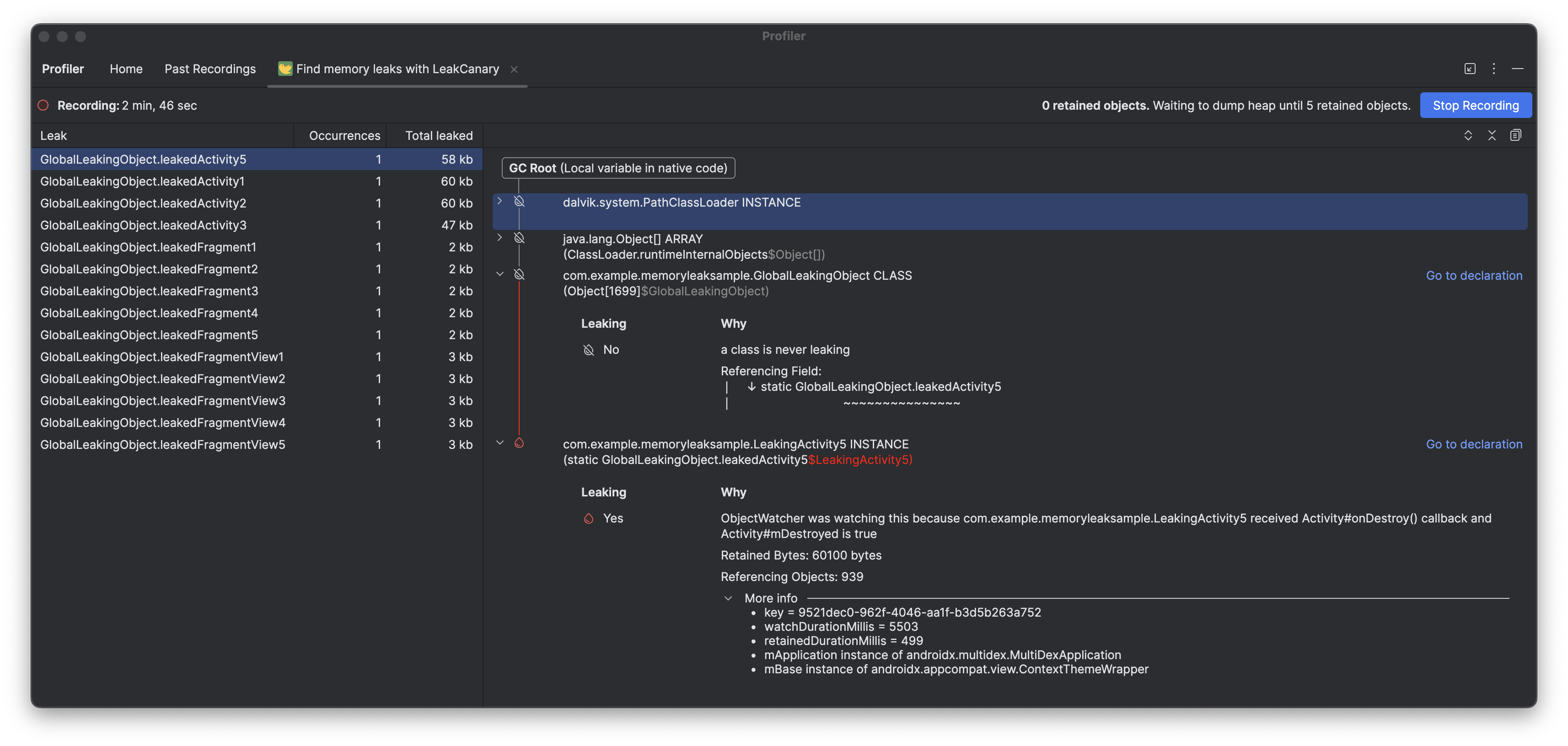
LeakCanary en Android Studio Profiler
Android Studio Panda incluye una integración de LeakCanary directamente en el Android Studio Profiler como una tarea dedicada.

La tarea del generador de perfiles de LeakCanary en Android Studio mueve de forma activa el análisis de fugas de memoria de tu dispositivo a tu máquina de desarrollo, lo que genera un aumento significativo del rendimiento durante la fase de análisis de fugas en comparación con el análisis de fugas en el dispositivo.
Además, el análisis de fugas ahora se contextualiza dentro del IDE y se integra por completo con tu código fuente, lo que proporciona funciones como Ir a la fuente y otras conexiones de código útiles que reducen drásticamente la fricción y el tiempo necesarios para investigar y corregir las fugas de memoria. También puedes copiar todo el análisis de la fuga para procesarlo más con Gemini. Esto puede aumentar drásticamente tu productividad y mejorar tu flujo de trabajo durante la fase de desarrollo.

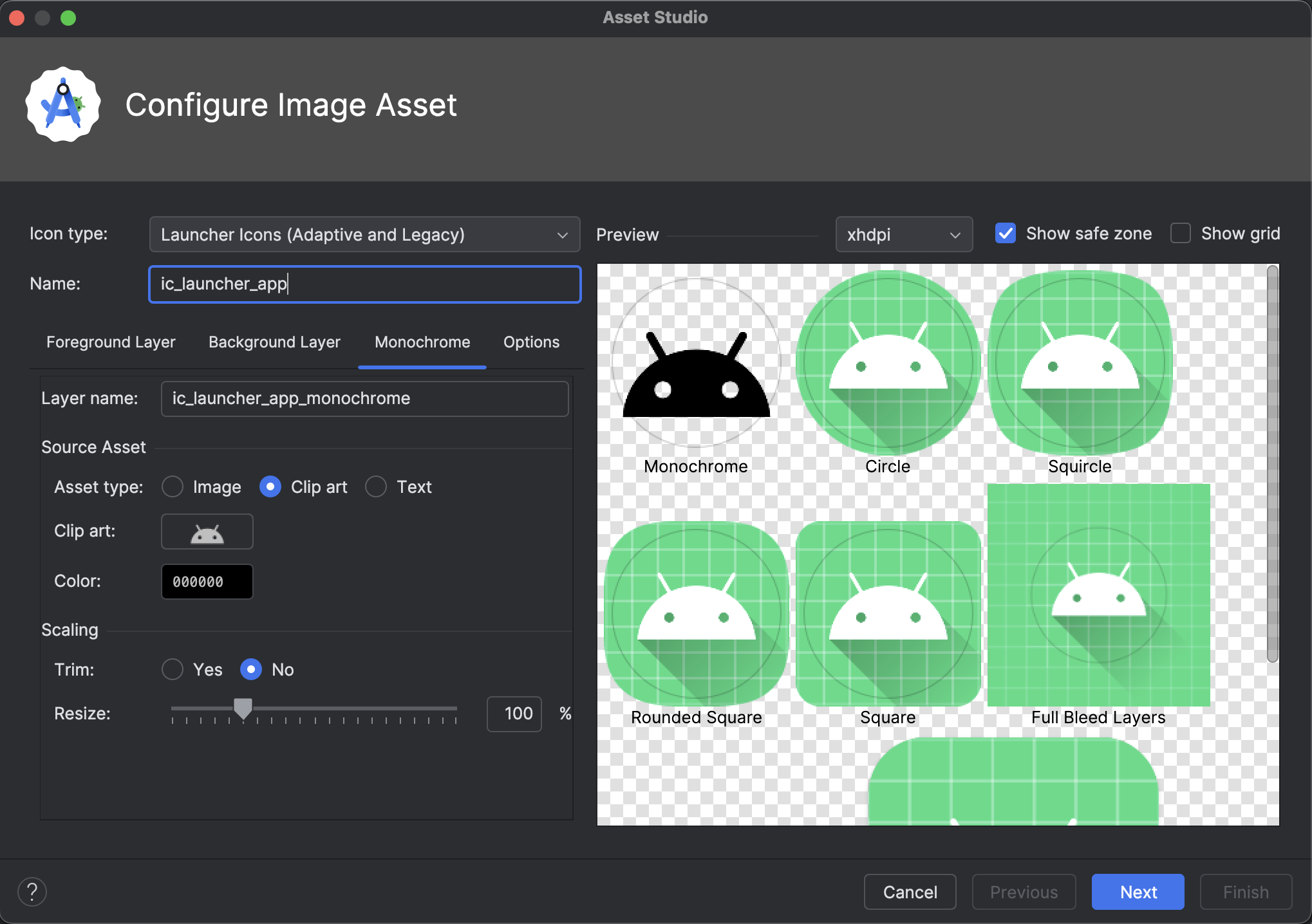
Compatibilidad con íconos monocromáticos en Asset Studio
La actualización de funciones de Android Studio Narwhal 2025.1.3 Canary 2 y versiones posteriores simplifica la creación de íconos de apps temáticos. En Android 13 (nivel de API 33) y versiones posteriores, los usuarios pueden optar por íconos de apps temáticos, que se adaptan al fondo de pantalla y al tema del dispositivo del usuario.
Para admitir esta función, Android Studio integra una nueva opción de ícono monocromático directamente en el asistente de Image Asset Studio. Cuando crees un ícono de app adaptable, ahora verás una pestaña Monocromático dedicada, además de las pestañas Primer plano y Fondo existentes. Puedes proporcionar un ícono de app monocromático independiente (consulta las especificaciones de diseño) o permitir que Android Studio reutilice de forma predeterminada la capa en primer plano del ícono adaptable para la capa monocromática.
Puedes acceder a Image Asset Studio a través de Resource Manager o haciendo clic con el botón derecho en un directorio del proyecto y navegando a New > Image Asset.
Selecciona Launcher icons (Adaptive and Legacy) como el tipo de ícono para ver la nueva pestaña Monochrome.
Después de importar los íconos, puedes obtener una vista previa de los íconos de apps con temas.

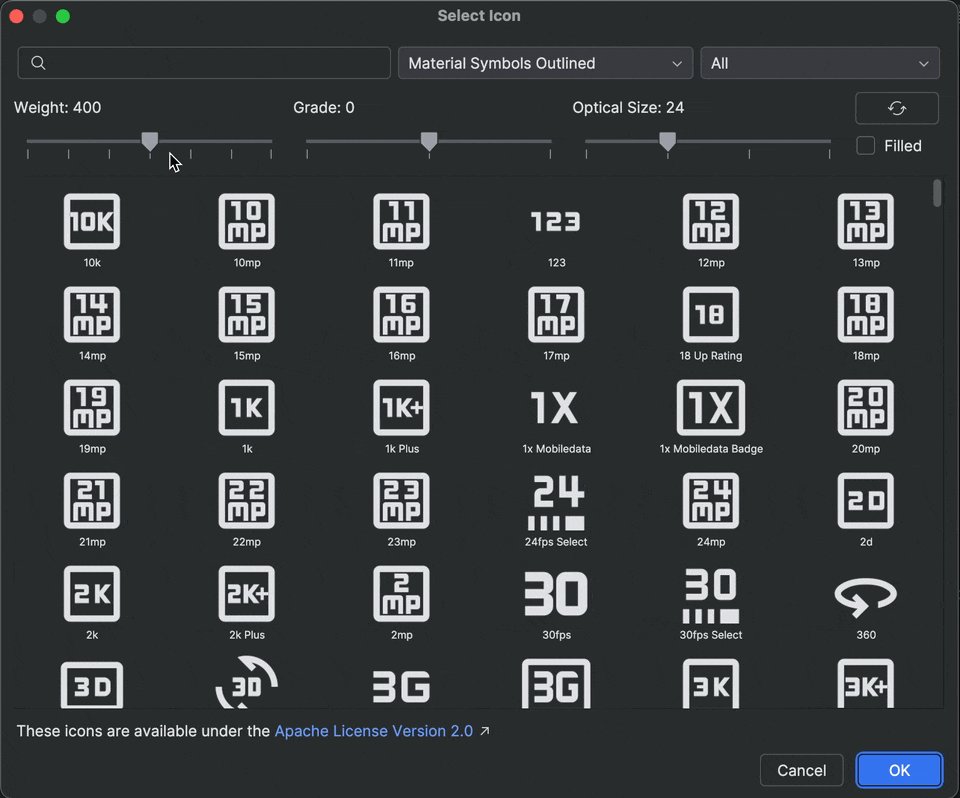
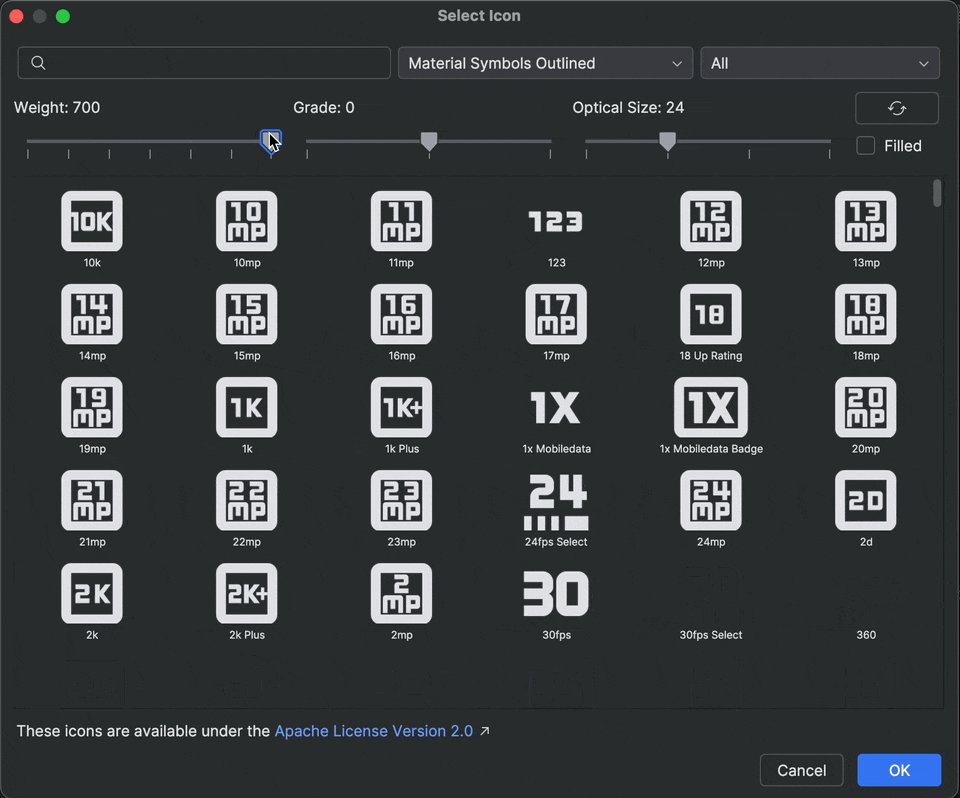
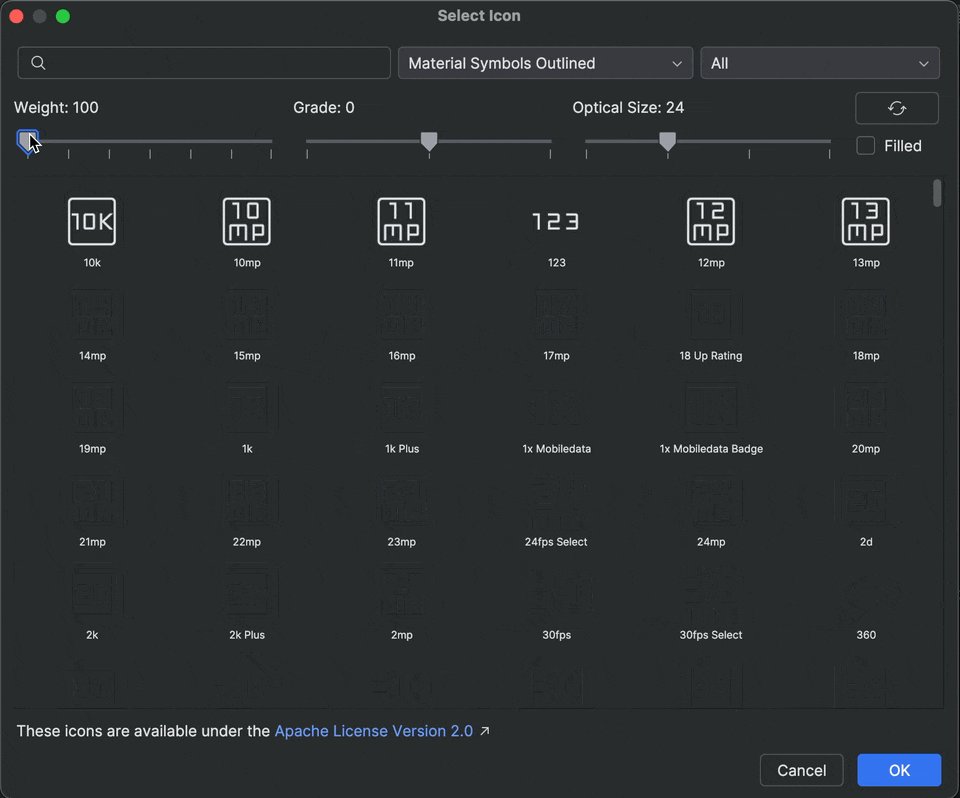
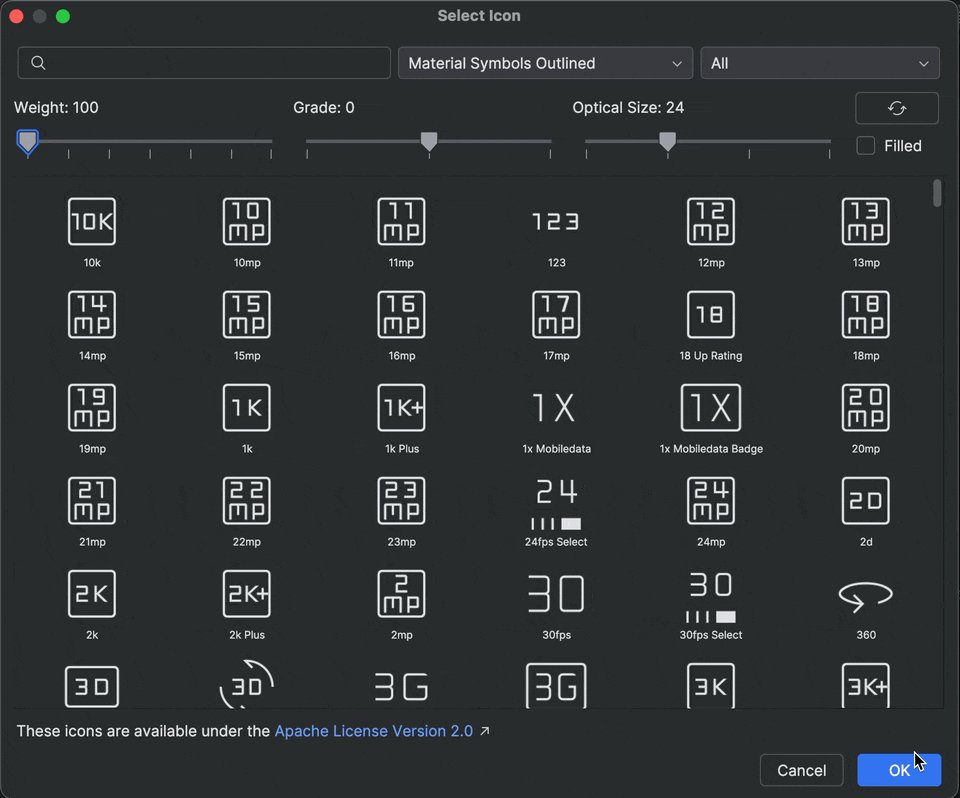
Compatibilidad con Material Symbols en Android Studio
Agrega y personaliza los símbolos de Material más recientes en tu app con la Actualización de funciones de Android Studio Otter 2. Vector Asset Studio ahora está completamente integrado en la biblioteca de símbolos de Material de Google Fonts, lo que te brinda acceso al catálogo completo directamente en el IDE.
Ahora puedes personalizar los atributos de los íconos, como el peso, el grado y el tamaño óptico, directamente en el estudio para que coincidan perfectamente con tu diseño. Pruébalo en la compilación canary más reciente.

Baja de la versión del modo 3D del Inspector de diseño
En Android Studio Panda 2, dejamos de usar la función Modo 3D en el Inspector de diseño. Si bien el modo 3D proporcionaba una forma de visualizar jerarquías profundas, los datos de uso indican que la vista estándar en 2D y el árbol de componentes satisfacen la gran mayoría de las necesidades de depuración. Si quitamos esta función, podemos dirigir nuestros recursos a mejorar la asistencia, el rendimiento y la estabilidad generales del Inspector de diseño. Puedes seguir inspeccionando la anidación de vistas y el orden Z con el árbol de componentes y la vista de diseño 2D estándar.
