Trang này liệt kê các tính năng mới được giới thiệu trong các bản phát hành xem trước của Android Studio. Các bản dựng xem trước cung cấp quyền truy cập sớm vào các tính năng và điểm cải tiến mới nhất trong Android Studio. Bạn có thể tải các phiên bản xem trước này xuống. Nếu bạn gặp vấn đề khi sử dụng phiên bản xem trước của Android Studio, hãy cho chúng tôi biết. Báo cáo lỗi của bạn giúp cải thiện Android Studio.
Bản phát hành Canary có các tính năng tiên tiến đang trong quá trình phát triển và được kiểm thử sơ bộ. Mặc dù bạn có thể sử dụng bản dựng Canary để phát triển, nhưng hãy lưu ý rằng các tính năng có thể được thêm hoặc thay đổi. Bản phát hành đề xuất (RC) là phiên bản tiếp theo của Android Studio và gần như đã sẵn sàng cho bản phát hành ổn định. Bộ tính năng cho phiên bản tiếp theo đã được ổn định. Hãy xem Tên phát hành của Android Studio để hiểu cách đặt tên phiên bản của Android Studio.
Để biết tin tức mới nhất về các bản phát hành thử nghiệm của Android Studio, bao gồm cả danh sách các bản sửa lỗi đáng chú ý trong mỗi bản phát hành thử nghiệm, hãy xem Nội dung cập nhật về bản phát hành trong blog của Android Studio.
Các phiên bản hiện tại của Android Studio
Bảng sau đây liệt kê các phiên bản hiện tại của Android Studio và các kênh tương ứng.
| Phiên bản | Kênh |
|---|---|
| Bản cập nhật tính năng Otter 2 của Android Studio | 2025.2.2 | Ổn định |
| Trình bổ trợ Android cho Gradle 8.13.2 | Ổn định |
| Bản cập nhật tính năng Otter 3 của Android Studio | 2025.2.3 | Canary |
Khả năng tương thích với các bản xem trước của trình bổ trợ Android cho Gradle
Mỗi phiên bản xem trước của Android Studio được xuất bản cùng với một phiên bản tương ứng của trình bổ trợ Android cho Gradle (AGP). Các phiên bản xem trước của Studio sẽ hoạt động với mọi phiên bản ổn định tương thích của AGP. Tuy nhiên, nếu đang dùng phiên bản xem trước của AGP, bạn phải dùng phiên bản xem trước tương ứng của Studio (ví dụ: Android Studio Chipmunk Canary 7 với AGP 7.2.0-alpha07). Việc cố gắng sử dụng các phiên bản khác nhau (ví dụ: Android Studio Chipmunk Beta 1 với AGP 7.2.0-alpha07) sẽ gây ra lỗi Đồng bộ hoá, dẫn đến lời nhắc cập nhật lên phiên bản AGP tương ứng.
Để xem nhật ký chi tiết về việc ngừng sử dụng và xoá API của trình bổ trợ Android cho Gradle, hãy xem thông tin cập nhật về API của trình bổ trợ Android cho Gradle.
Studio Labs
Studio Labs cho phép bạn dùng thử các tính năng AI thử nghiệm mới nhất trong phiên bản ổn định của Android Studio, nhờ đó, bạn có thể tích hợp nhanh hơn các dịch vụ hỗ trợ AI của chúng tôi vào quy trình phát triển của mình. Để biết thêm thông tin, hãy xem phần Studio Labs.
Sau đây là các tính năng hiện có trong Studio Labs.
| Tính năng | Mô tả | Tài liệu |
|---|---|---|
| Tạo bản xem trước trong Compose | Gemini có thể tự động tạo bản xem trước Compose, bao gồm cả dữ liệu mô phỏng cho các tham số xem trước, cho một thành phần kết hợp cụ thể hoặc tất cả các thành phần kết hợp trong một tệp. | Tạo bản xem trước trong Compose |
| Giao diện người dùng biến đổi | Sử dụng ngôn ngữ tự nhiên để cập nhật giao diện người dùng ứng dụng ngay trong bảng xem trước Compose. | Transform UI |
Bản cập nhật tính năng Otter 3 của Android Studio | 2025.2.3
Sau đây là các tính năng mới trong Bản cập nhật tính năng Otter 3 của Android Studio | 2025.2.3.
Để biết những vấn đề đã được khắc phục trong phiên bản Android Studio này, hãy xem các vấn đề đã xử lý.
Hành trình cho Android Studio
Journeys cho Android Studio giúp bạn dễ dàng viết và duy trì các kiểm thử toàn diện bằng cách cho phép bạn sử dụng ngôn ngữ tự nhiên để mô tả các bước và câu khẳng định cho từng kiểm thử (gọi là hành trình). Bằng cách tận dụng khả năng thị giác và lập luận của Gemini, các bước được viết bằng ngôn ngữ tự nhiên sẽ được chuyển đổi thành những hành động mà Gemini thực hiện trên ứng dụng của bạn, giúp bạn dễ dàng viết và hiểu các hành trình. Ngoài ra, bạn có thể viết và mô tả các câu khẳng định phức tạp hơn. Gemini sẽ đánh giá các câu này dựa trên những gì thấy được trên thiết bị để xác định xem hành trình của bạn có thành công hay không.
Và vì Gemini suy luận về những hành động cần thực hiện để đáp ứng các mục tiêu, nên các hành trình sẽ có khả năng thích ứng tốt hơn với những thay đổi nhỏ về bố cục hoặc hành vi của ứng dụng, dẫn đến ít thử nghiệm không ổn định hơn khi chạy trên các phiên bản ứng dụng và cấu hình thiết bị khác nhau.
Viết và chạy các hành trình ngay trong Android Studio trên mọi thiết bị Android cục bộ hoặc từ xa. IDE cung cấp một trải nghiệm chỉnh sửa mới để tạo hành trình cũng như kết quả nhiều định dạng giúp bạn hiểu rõ hơn về quá trình suy luận và thực hiện hành trình của Gemini.
Phát triển giao diện người dùng ở Chế độ tác nhân
Giờ đây, Gemini trong Android Studio được tích hợp sâu hơn vào quy trình phát triển giao diện người dùng ngay trong Compose Preview, giúp bạn chuyển từ thiết kế sang triển khai chất lượng cao nhanh hơn. Những chức năng mới này được thiết kế để hỗ trợ bạn ở mọi giai đoạn, từ quá trình tạo mã ban đầu đến quá trình lặp lại, tinh chỉnh và gỡ lỗi, với các điểm truy cập trong bối cảnh công việc của bạn.
Để gửi ý kiến phản hồi và báo cáo vấn đề về những tính năng này, hãy báo cáo lỗi.
Tạo giao diện người dùng mới từ bản mô phỏng thiết kế
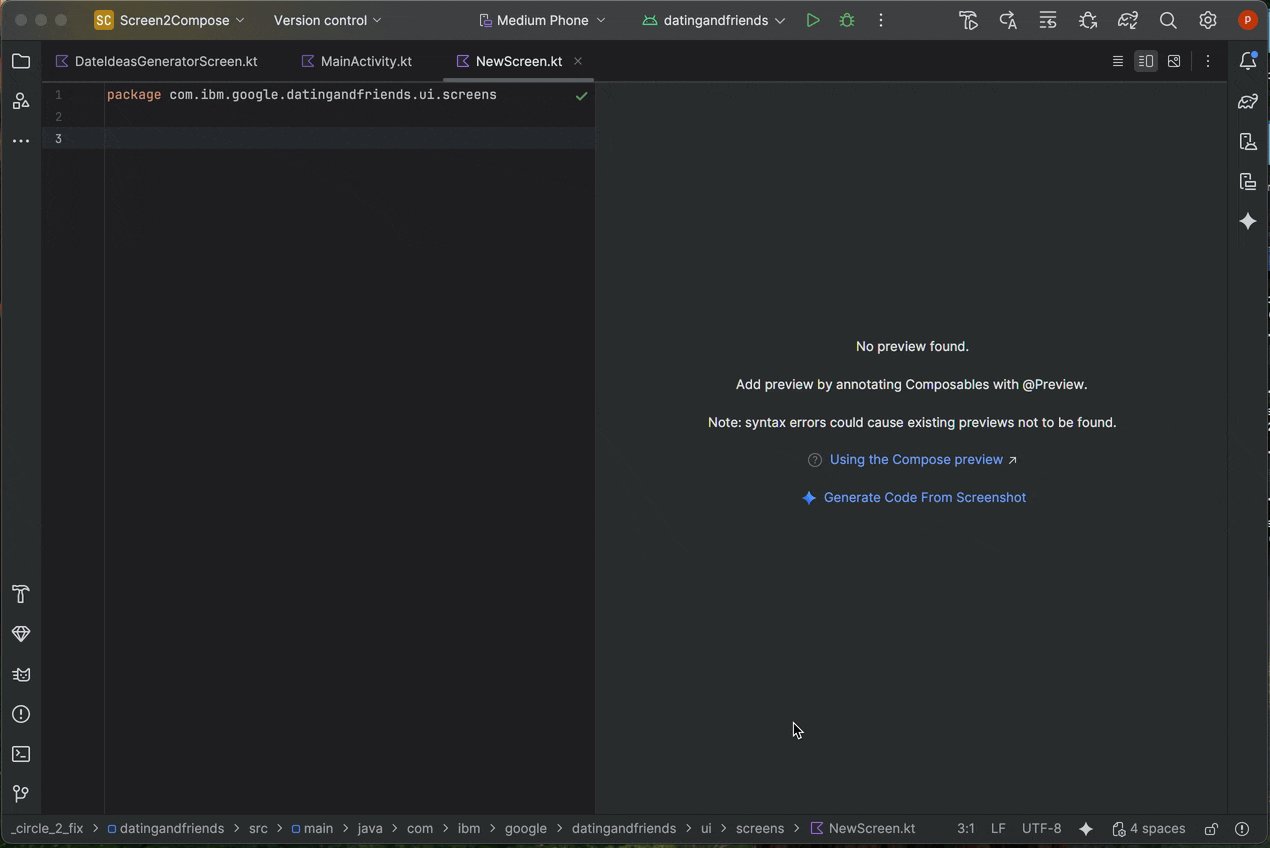
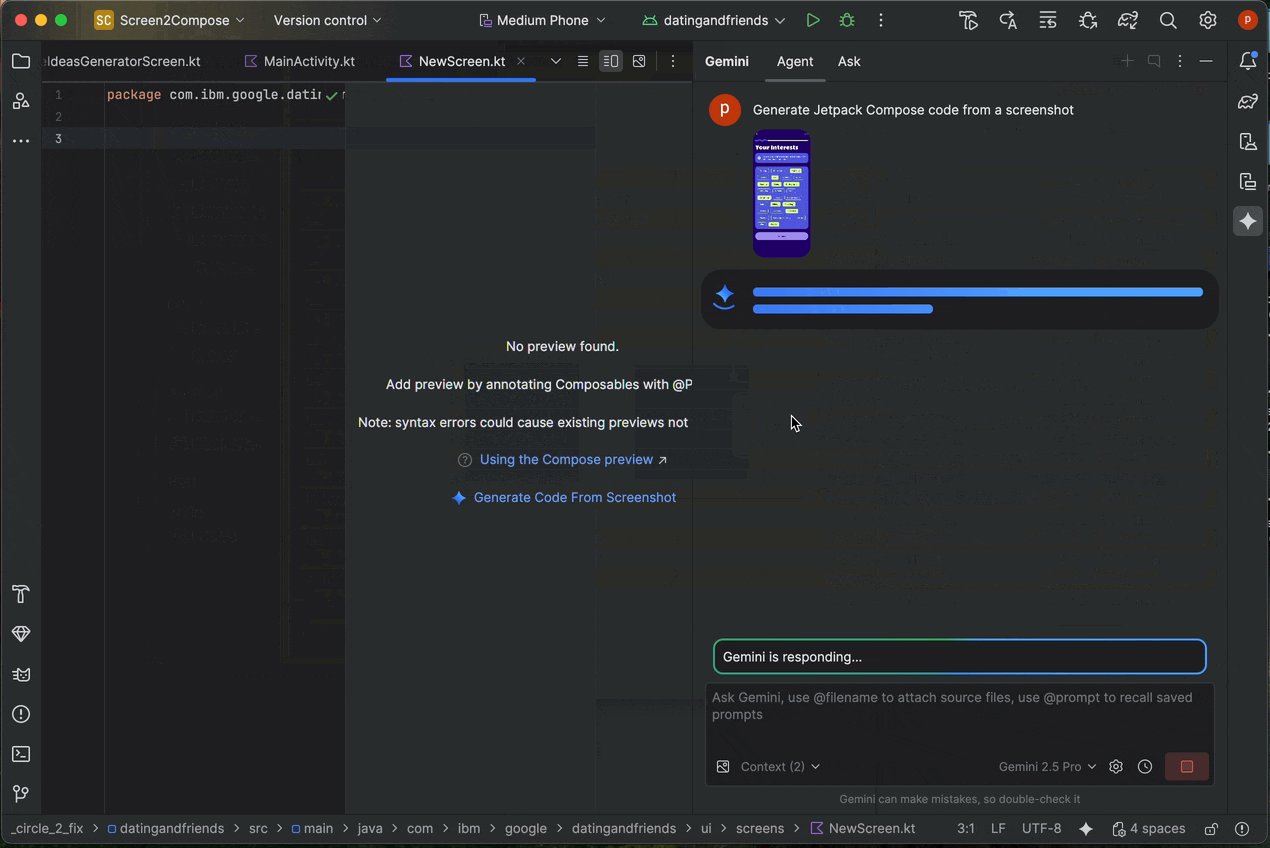
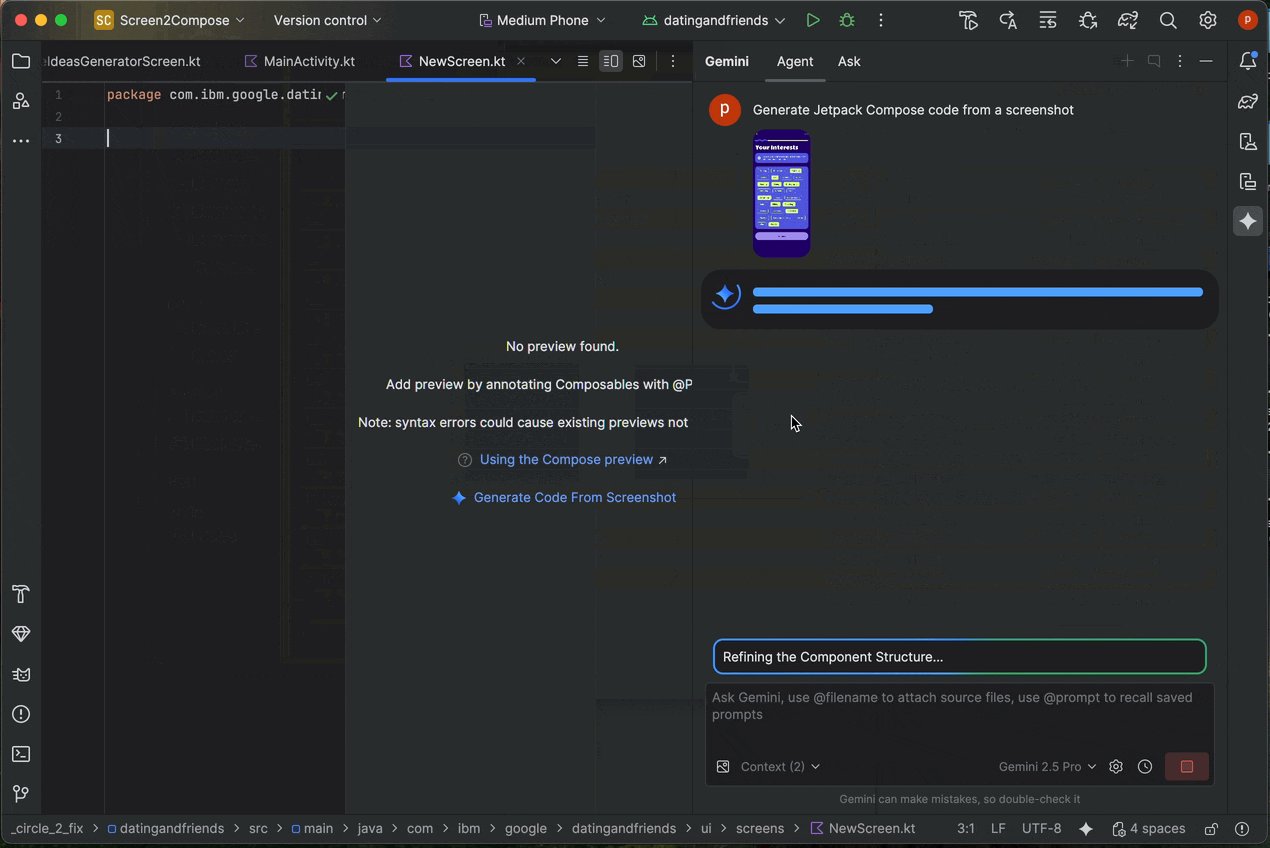
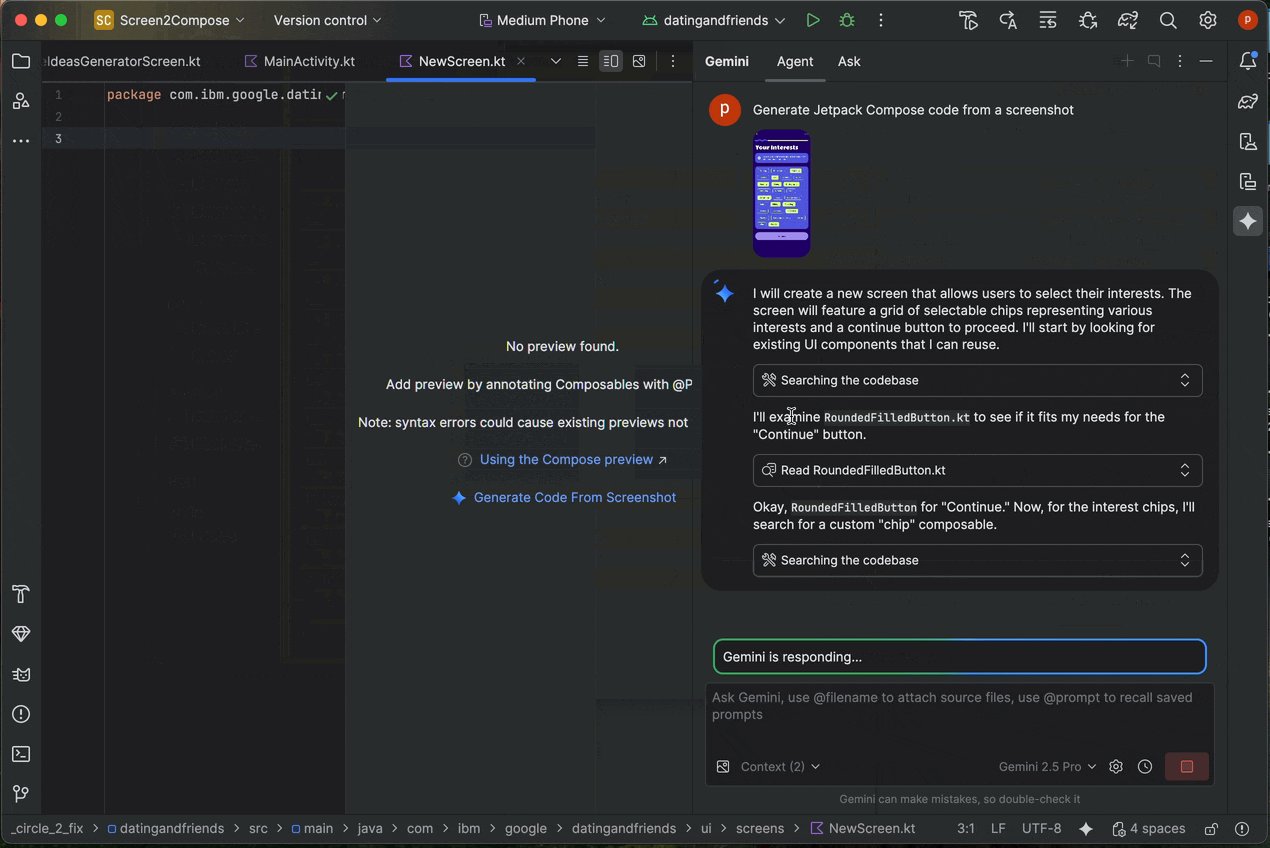
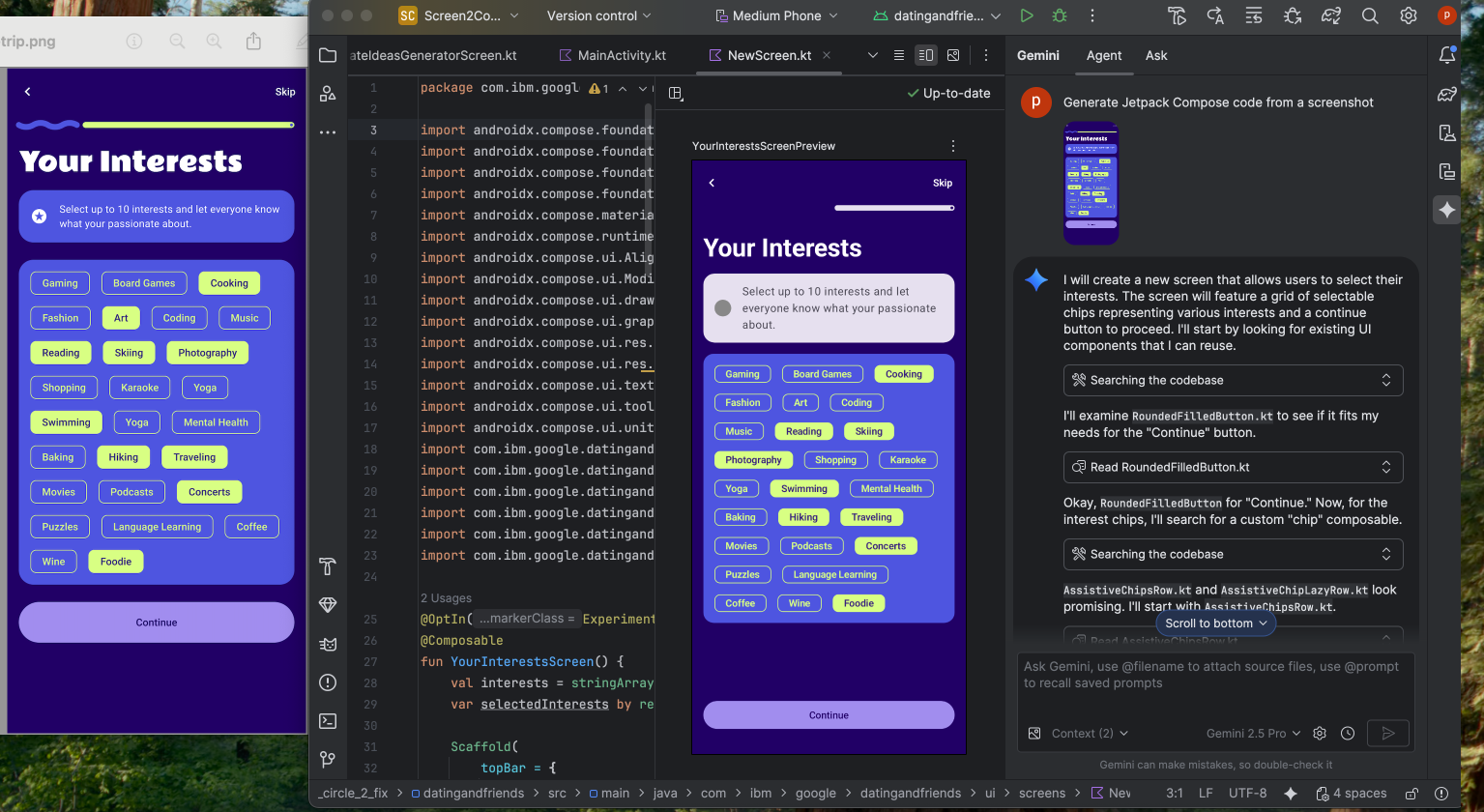
Để đẩy nhanh quá trình phát triển giao diện người dùng, giờ đây, bạn có thể tạo mã Compose ngay từ một bản mô phỏng thiết kế. Trong một tệp không có bản xem trước hiện tại, hãy nhấp vào Tạo mã từ ảnh chụp màn hình trong bảng điều khiển Xem trước. Gemini sẽ sử dụng hình ảnh bạn cung cấp để tạo một bản triển khai ban đầu, giúp bạn không phải viết mã nguyên mẫu từ đầu.


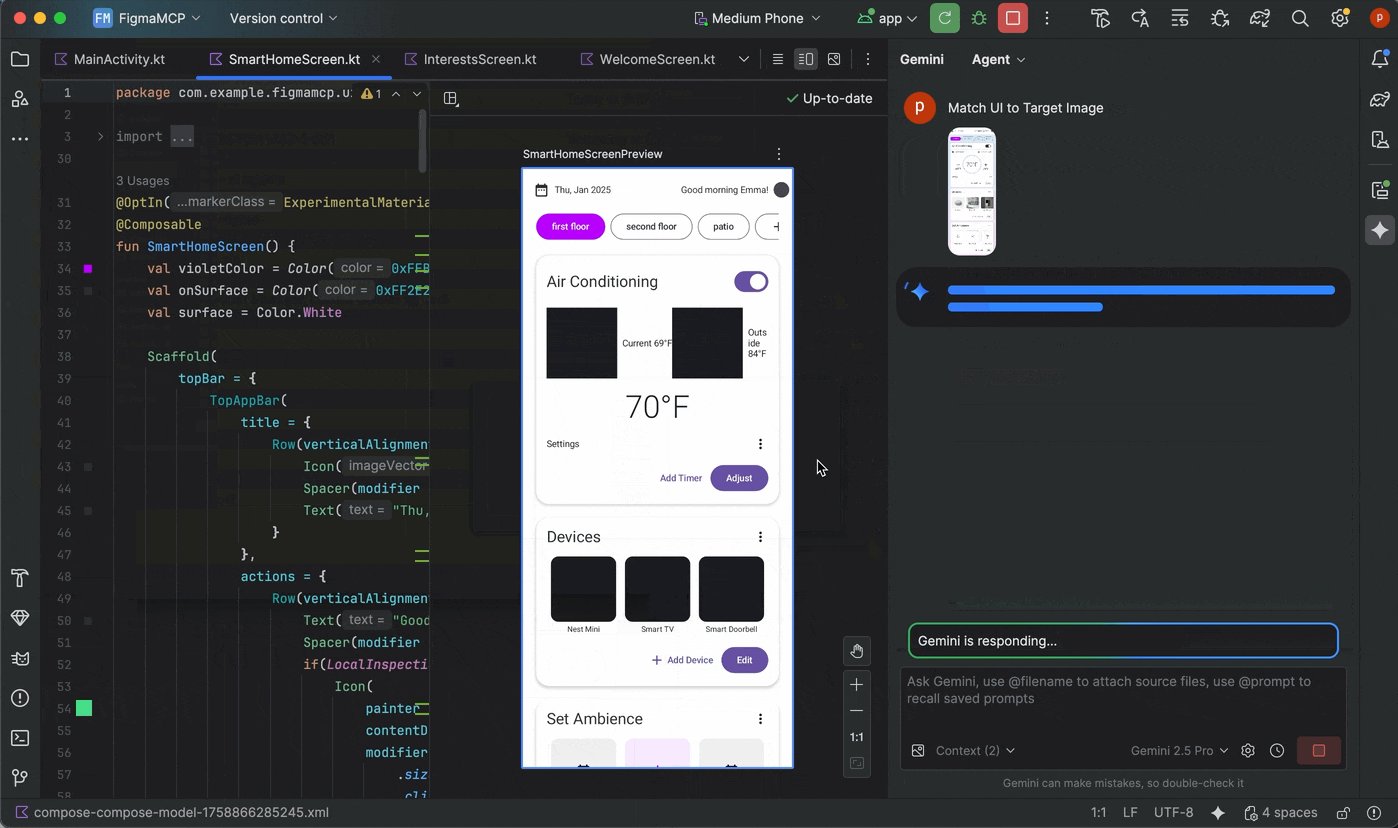
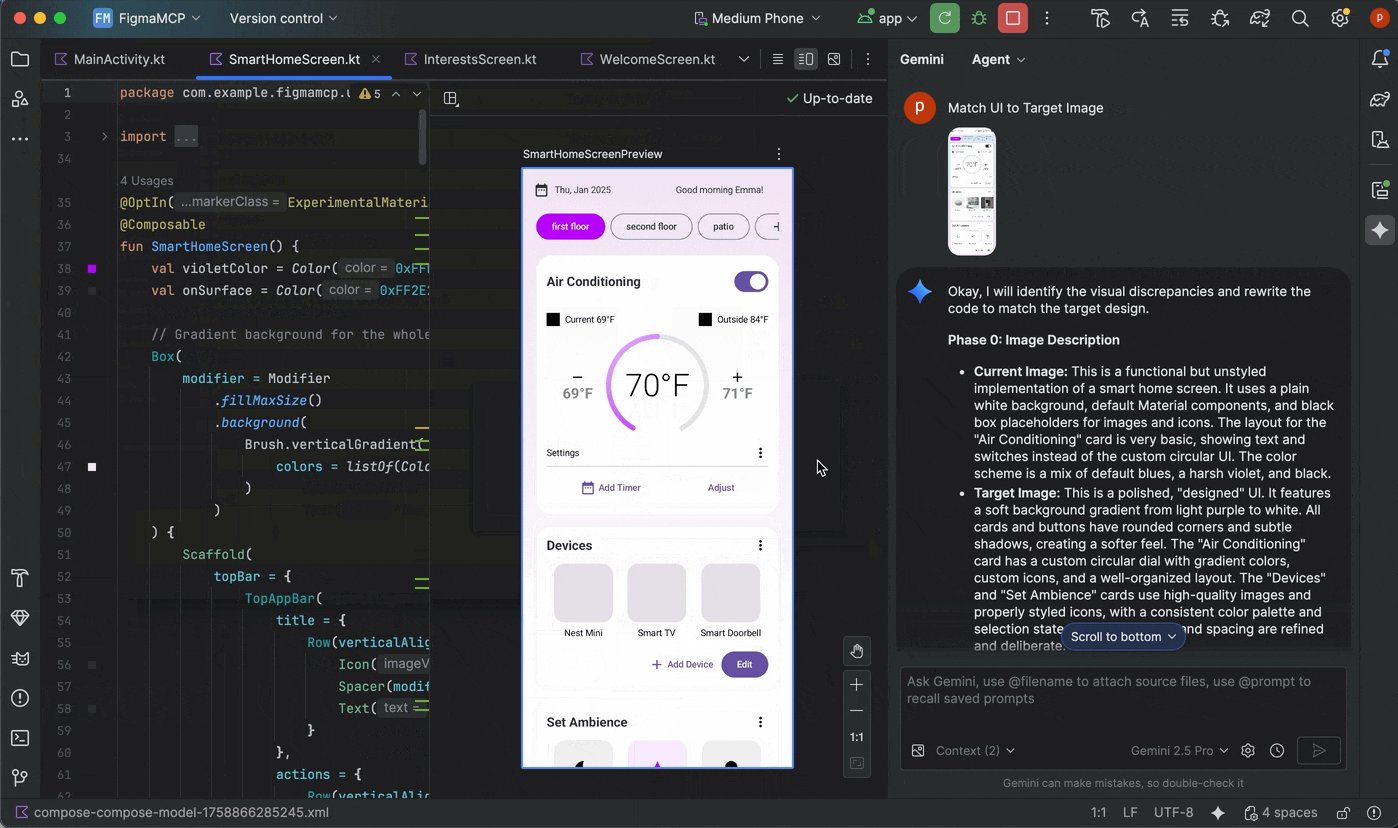
Khớp giao diện người dùng với hình ảnh mục tiêu
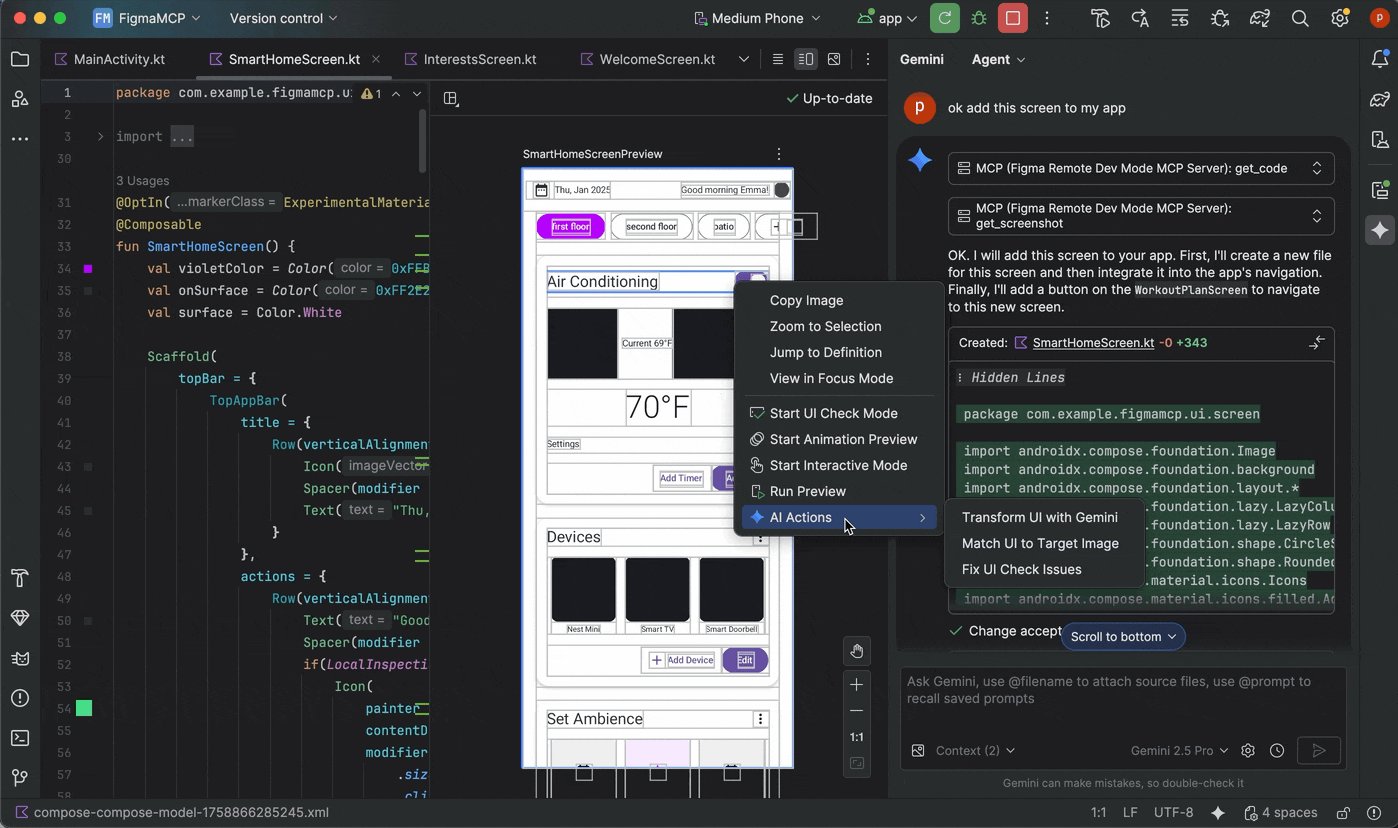
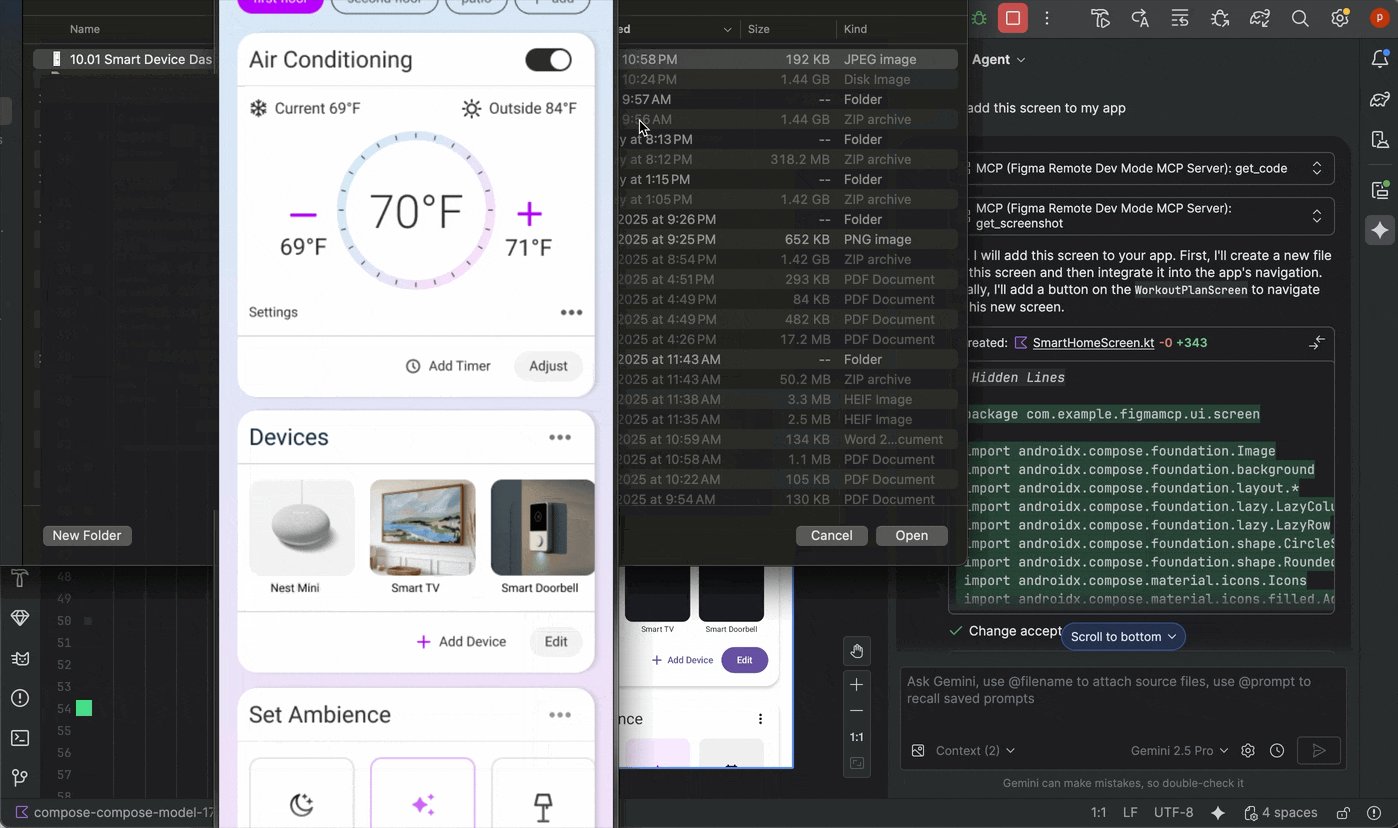
Sau khi triển khai ban đầu, bạn có thể tinh chỉnh lặp lại để đạt được độ chính xác đến từng pixel. Nhấp chuột phải vào Compose Preview (Xem trước thành phần) rồi chọn AI Actions (Hành động của AI) > Match UI to Target Image (So khớp giao diện người dùng với hình ảnh mục tiêu). Nhờ đó, bạn có thể tải một bản thiết kế tham chiếu lên và tác nhân sẽ đề xuất các thay đổi về mã để giao diện người dùng của bạn khớp với bản thiết kế đó càng sát càng tốt.

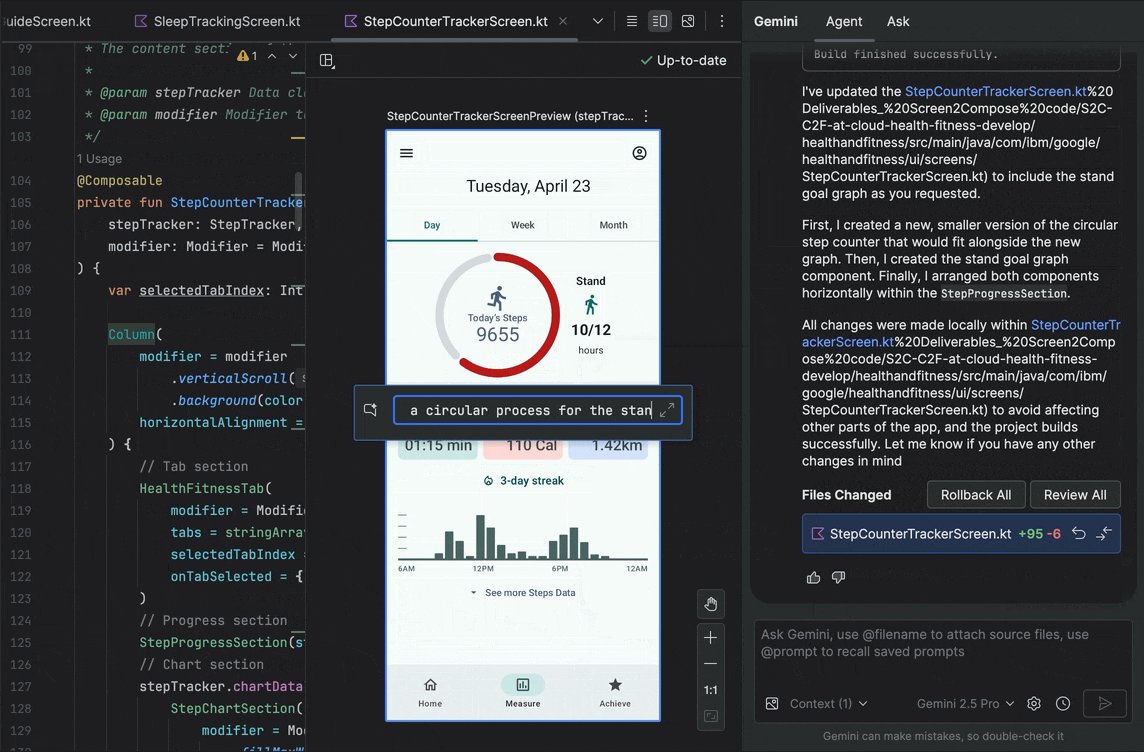
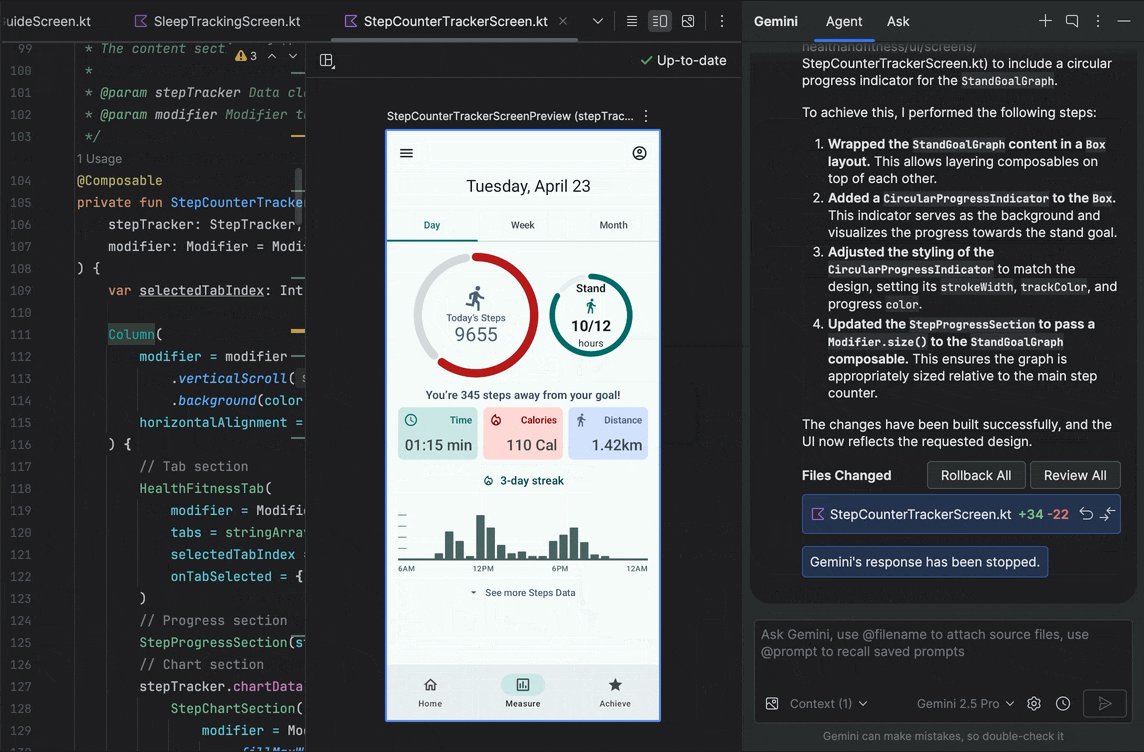
Lặp lại giao diện người dùng bằng ngôn ngữ tự nhiên
Để thực hiện các thay đổi cụ thể hơn hoặc mang tính sáng tạo, hãy nhấp chuột phải vào bản xem trước rồi sử dụng Thao tác dựa trên AI > Biến đổi giao diện người dùng. Giờ đây, tính năng này tận dụng chế độ tác nhân, giúp tính năng này mạnh mẽ và chính xác hơn. Bản nâng cấp này cho phép bạn sửa đổi giao diện người dùng bằng cách sử dụng câu lệnh bằng ngôn ngữ tự nhiên, chẳng hạn như "thay đổi màu nút thành màu xanh dương" hoặc "thêm khoảng đệm xung quanh văn bản này" và Gemini sẽ áp dụng các nội dung sửa đổi mã tương ứng.

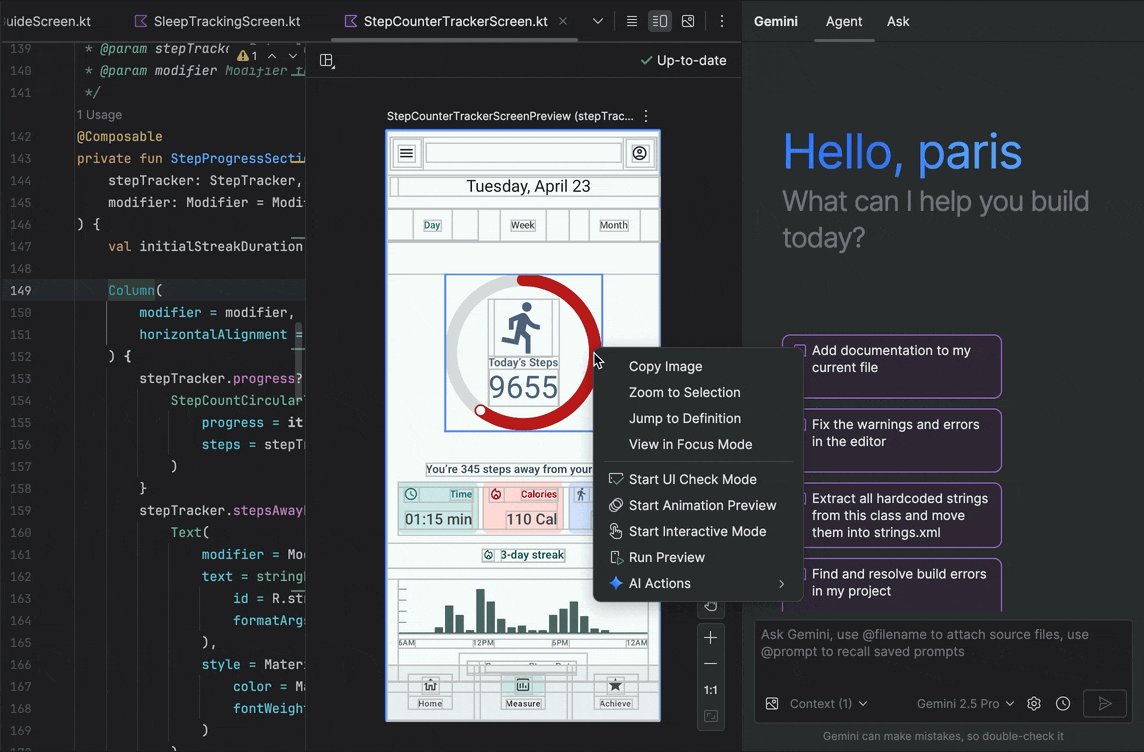
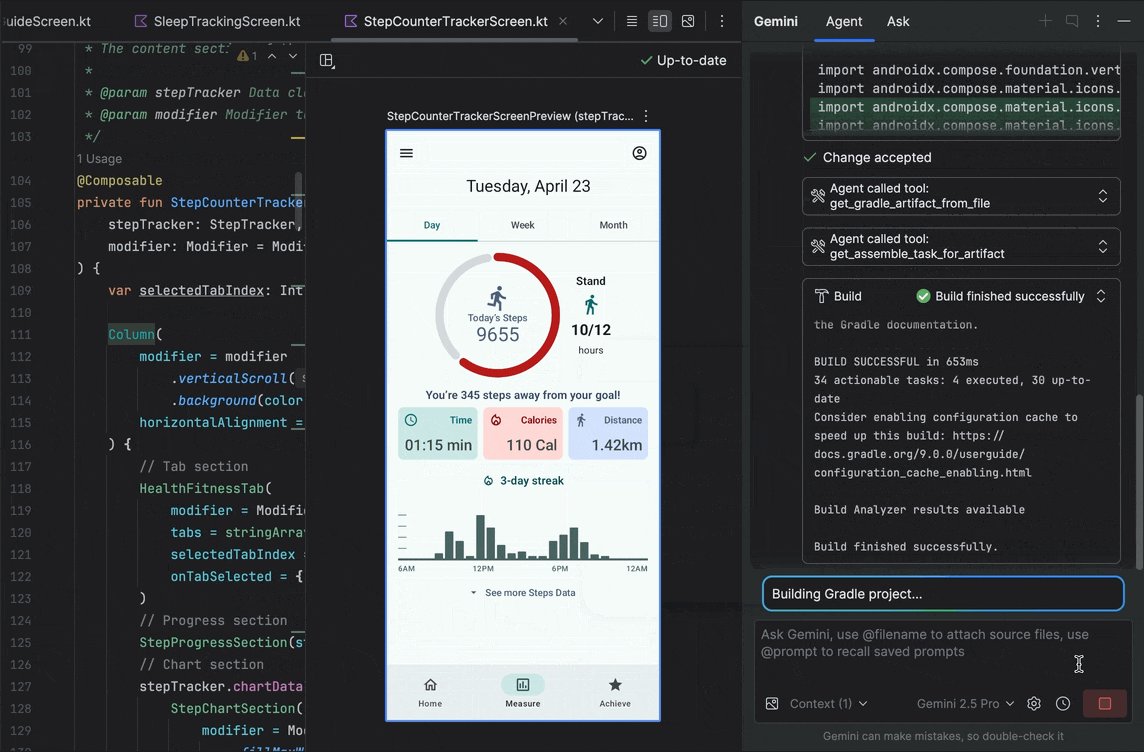
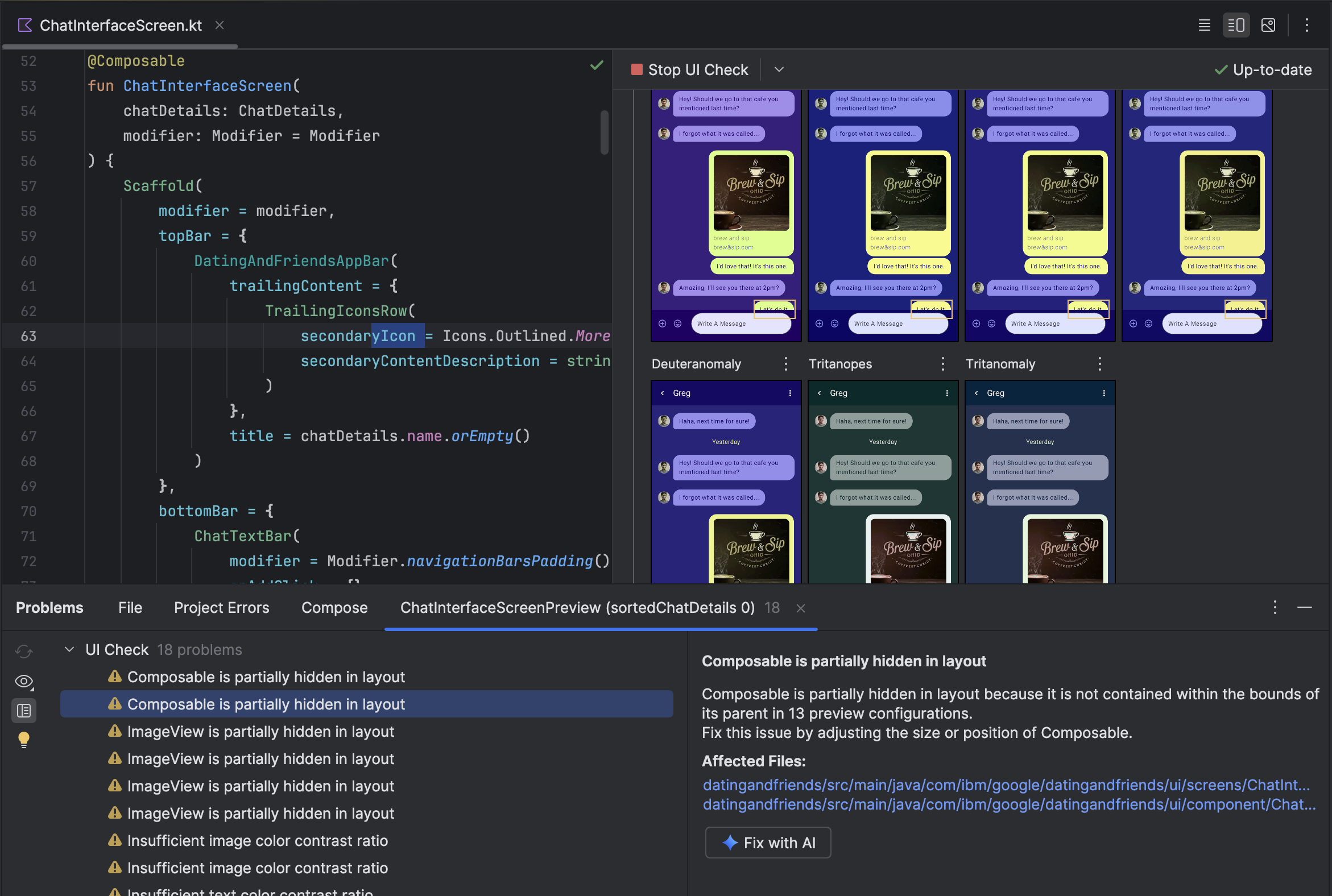
Tìm và khắc phục các vấn đề về chất lượng giao diện người dùng
Xác minh rằng giao diện người dùng của bạn có chất lượng cao và dễ tiếp cận hơn là bước cuối cùng quan trọng. AI Actions (Hành động dựa trên AI) > Fix all UI check issues (Khắc phục mọi vấn đề kiểm tra giao diện người dùng) sẽ kiểm tra giao diện người dùng của bạn để tìm các vấn đề thường gặp, chẳng hạn như vấn đề về khả năng hỗ trợ tiếp cận. Sau đó, tác nhân sẽ đề xuất và áp dụng các biện pháp khắc phục để giải quyết các vấn đề được phát hiện.


Bạn cũng có thể tìm thấy chức năng tương tự bằng cách sử dụng nút Khắc phục bằng AI trong chế độ kiểm tra giao diện người dùng Compose:

Ngoài việc lặp lại trên giao diện người dùng, Gemini còn giúp đơn giản hoá môi trường phát triển của bạn.
Để đẩy nhanh quá trình thiết lập, bạn có thể:
Tạo bản xem trước của thư: Giờ đây, tính năng này được cải tiến bằng cách sử dụng tác nhân Gemini để cung cấp kết quả chính xác hơn. Khi làm việc trong một tệp có các hàm có khả năng kết hợp nhưng không có chú thích @Preview, bạn có thể nhấp chuột phải vào hàm có khả năng kết hợp rồi chọn Gemini > Tạo bản xem trước [Tên hàm có khả năng kết hợp] . Giờ đây, tác nhân sẽ phân tích thành phần kết hợp của bạn hiệu quả hơn để tạo mã nguyên mẫu cần thiết với các tham số chính xác, nhằm giúp xác minh rằng một bản xem trước được kết xuất thành công đã được thêm.

Điểm truy cập để tạo bản xem trước trong Compose Khắc phục lỗi kết xuất Xem trước: Khi tính năng Xem trước trong Compose không kết xuất được, Gemini hiện có thể giúp bạn gỡ lỗi. Sử dụng tác nhân để phân tích thông báo lỗi và mã của bạn nhằm tìm ra nguyên nhân gốc rễ và áp dụng biện pháp khắc phục.

Sử dụng tính năng "Khắc phục bằng AI" khi gặp lỗi kết xuất bản xem trước
Tạo dự án mới bằng AI
Tận dụng sức mạnh của AI tạo sinh để tăng tốc quy trình phát triển Android. Kể từ Android Studio Otter 1 Canary 5, tác nhân Gemini giúp bạn chuyển từ ý tưởng sang nguyên mẫu ứng dụng chỉ trong vài phút.
Trợ lý này có thể tạo nhiều ứng dụng cho nhiều màn hình:
- Ứng dụng một màn hình: Tạo các ứng dụng cơ bản có bố cục giao diện người dùng tĩnh.
- Ứng dụng nhiều trang: Tạo ứng dụng có chế độ điều hướng cơ bản giữa các màn hình.
- Ứng dụng được cải tiến bằng AI: Tích hợp Gemini API để thêm các tính năng AI tạo sinh.
- Ứng dụng có tích hợp API công khai: Tạo ứng dụng hiển thị dữ liệu từ API công khai.
Để sử dụng tác nhân thiết lập dự án, hãy làm như sau:
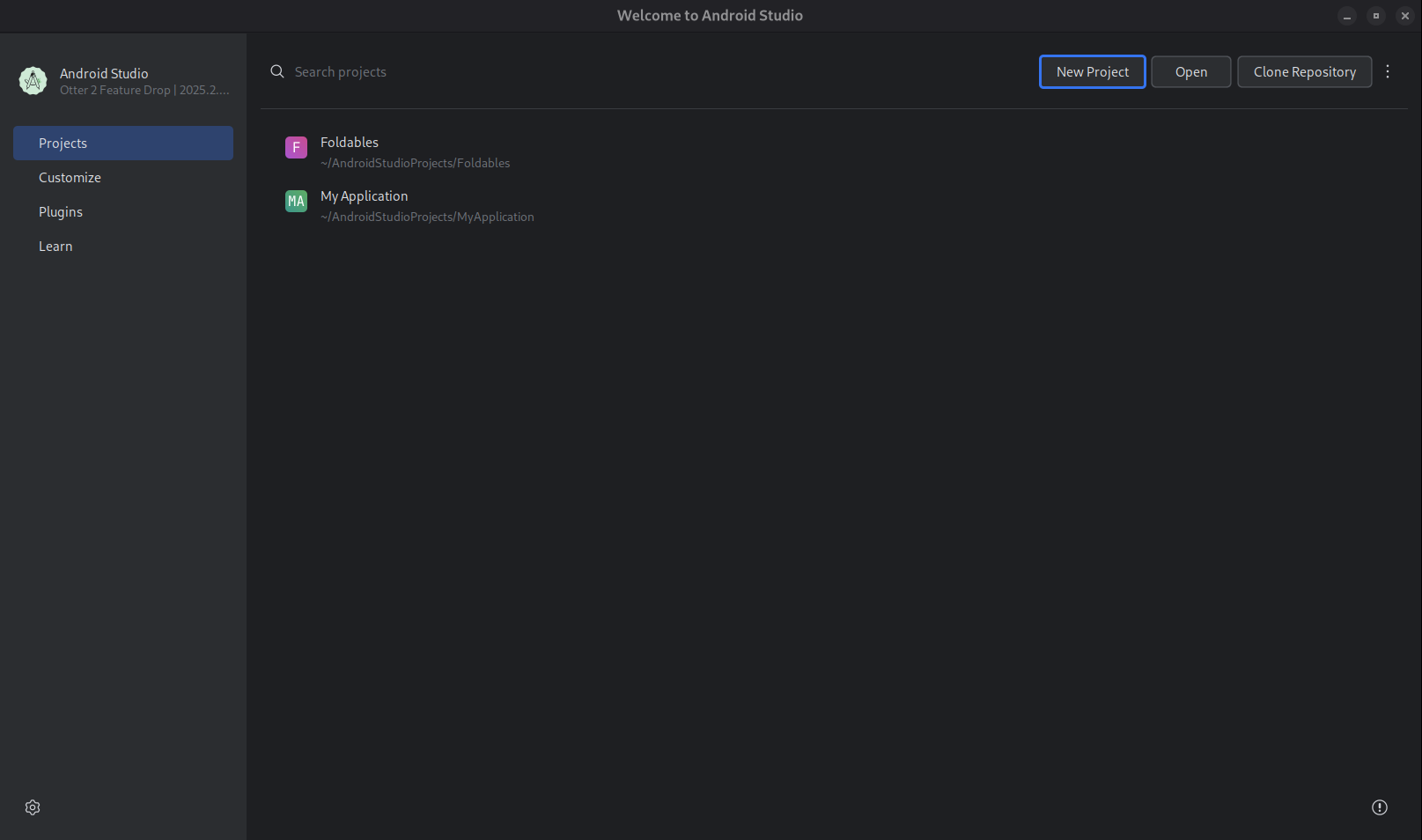
- Khởi động Android Studio.
Chọn New Project (Dự án mới) trên màn hình Welcome to Android Studio (Chào mừng bạn đến với Android Studio) (hoặc File > New > New Project (Tệp > Mới > Dự án mới) trong một dự án).

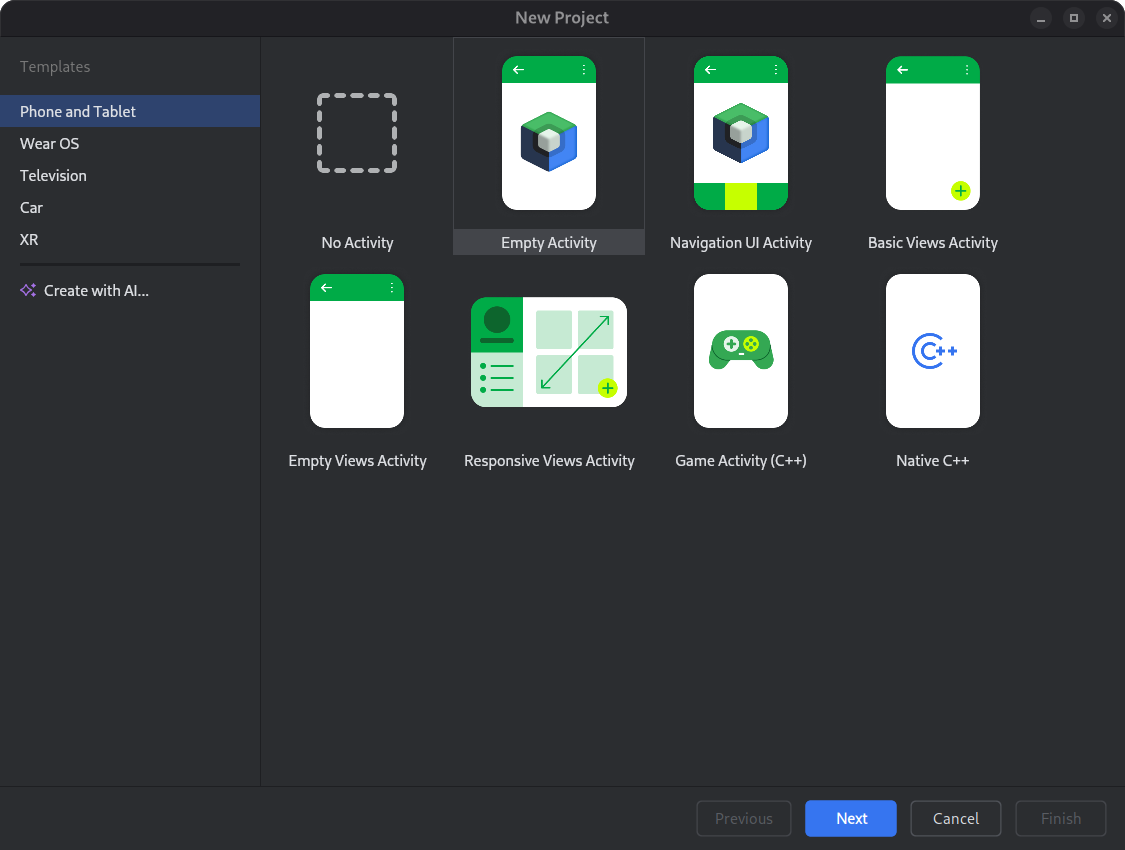
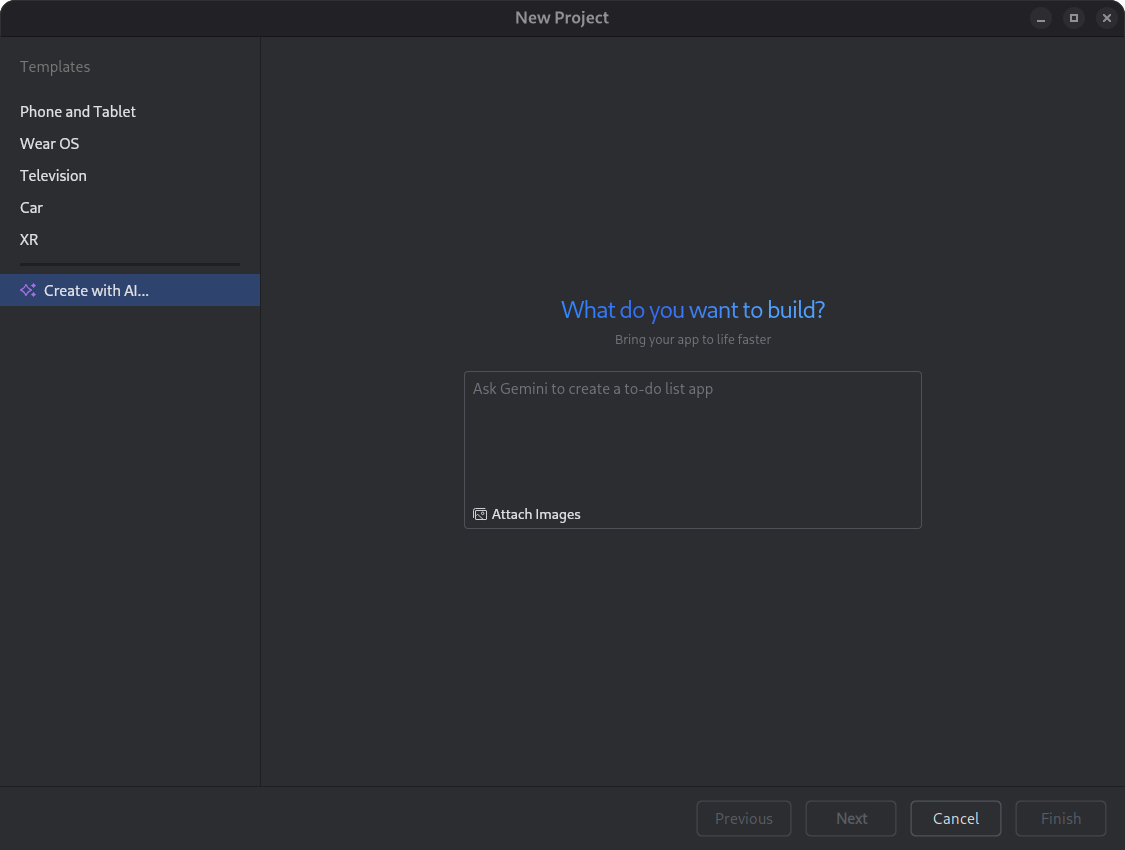
Bắt đầu một dự án mới. Chọn Tạo bằng AI.

Chọn một mẫu dự án hoặc tạo ứng dụng bằng Gemini. Nhập câu lệnh vào trường nhập văn bản rồi nhấp vào Tiếp theo.

Hộp thoại thiết lập một dự án mới. Đặt tên cho ứng dụng rồi nhấp vào Finish (Hoàn tất) để bắt đầu quá trình tạo.
Dựa trên câu lệnh của bạn, Gemini trong Android Studio sẽ tạo một kế hoạch có cấu trúc cho ứng dụng của bạn. Sau khi bạn phê duyệt kế hoạch, tác nhân sẽ bắt đầu một vòng lặp tạo tự động để định cấu hình và tạo ứng dụng của bạn.
Cập nhật các phần phụ thuộc bằng tác nhân Gemini
Việc nâng cấp các phần phụ thuộc có thể là một việc phức tạp và tốn thời gian. Kể từ Android Studio Otter 1 Canary 5, tác nhân Gemini trong Android Studio sẽ tự động hoá và đơn giản hoá quy trình nâng cấp phần phụ thuộc, loại bỏ công việc tẻ nhạt và cải thiện khả năng duy trì dự án. Chỉ với vài lượt nhấp, bạn có thể nâng cấp tất cả các phần phụ thuộc một cách liền mạch và tận hưởng lợi ích của các phiên bản mới nhất, nhờ đó, bạn có thể tập trung vào việc tạo các ứng dụng chất lượng cao.

Để cập nhật các phần phụ thuộc bằng tác nhân Gemini, hãy làm một trong những việc sau:
- Nhấp vào Refactor (Tái cấu trúc) (hoặc nhấp chuột phải trong trình chỉnh sửa hoặc khung hiển thị dự án) > Update dependencies (Cập nhật các phần phụ thuộc).
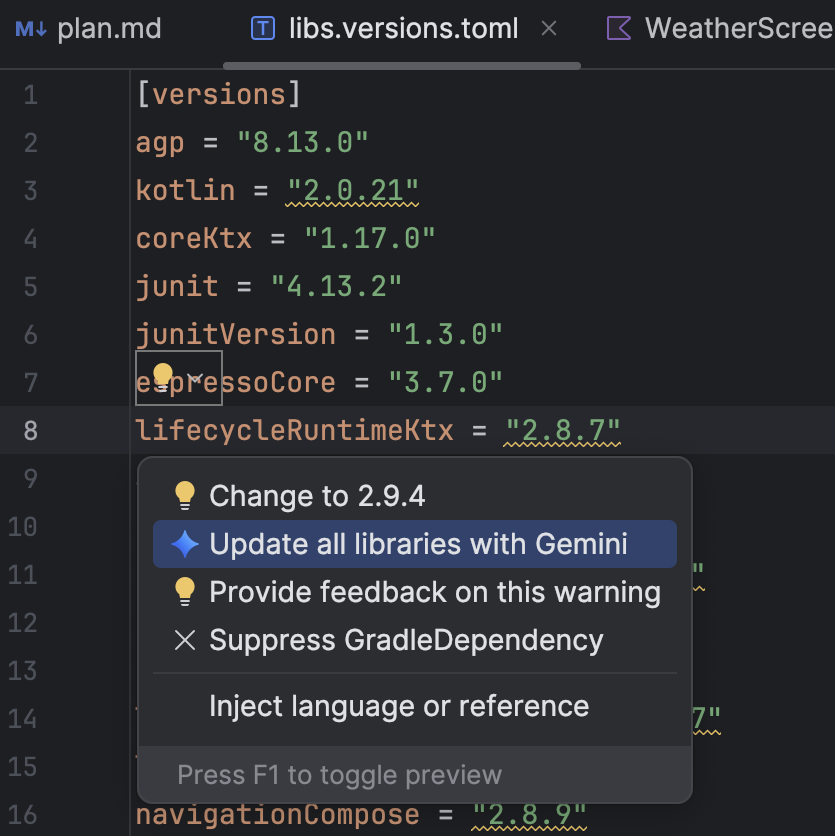
Trong tệp
libs.versions.toml, hãy di chuột lên một phiên bản được gạch chân, nhấp vào trình đơn Show Context Actions (Hiện các thao tác theo bối cảnh) xuất hiện, rồi nhấp vào Update all libraries with Gemini (Cập nhật tất cả thư viện bằng Gemini).
xuất hiện, rồi nhấp vào Update all libraries with Gemini (Cập nhật tất cả thư viện bằng Gemini).
Trong quá trình này, tác nhân sẽ cung cấp thông tin tổng quan cấp cao về kế hoạch nâng cấp để bạn có thể theo dõi tiến trình từng bước và xem xét tất cả các thay đổi trước khi áp dụng. Tác nhân sẽ lặp lại quy trình tạo, giải quyết mọi lỗi tạo phát sinh từ các bản nâng cấp. Bạn có thể xem xét, chấp nhận hoặc huỷ các thay đổi hoặc dừng tác nhân bất cứ lúc nào.
Quản lý nhiều chuỗi trò chuyện bằng Gemini
Giờ đây, bạn có thể sắp xếp cuộc trò chuyện với Gemini trong Android Studio thành nhiều luồng. Nhờ đó, bạn có thể chuyển đổi giữa nhiều tác vụ đang diễn ra và tìm kiếm trong nhật ký trò chuyện. Việc sử dụng các luồng riêng biệt cho từng tác vụ cũng cải thiện chất lượng phản hồi bằng cách giới hạn phạm vi ngữ cảnh của AI chỉ ở chủ đề hiện tại.
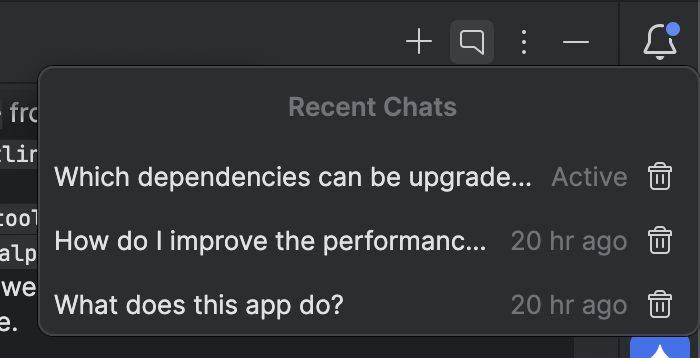
Để bắt đầu một chuỗi mới, hãy nhấp vào Cuộc trò chuyện mới  . Để xem nhật ký trò chuyện, hãy nhấp vào Cuộc trò chuyện gần đây.
. Để xem nhật ký trò chuyện, hãy nhấp vào Cuộc trò chuyện gần đây. 

Nhật ký trò chuyện của bạn được lưu vào tài khoản. Vì vậy, nếu phải đăng xuất hoặc chuyển đổi tài khoản, bạn có thể tiếp tục trò chuyện từ nơi bạn đã dừng lại khi quay lại.
Cách khắc phục được đề xuất cho sự cố
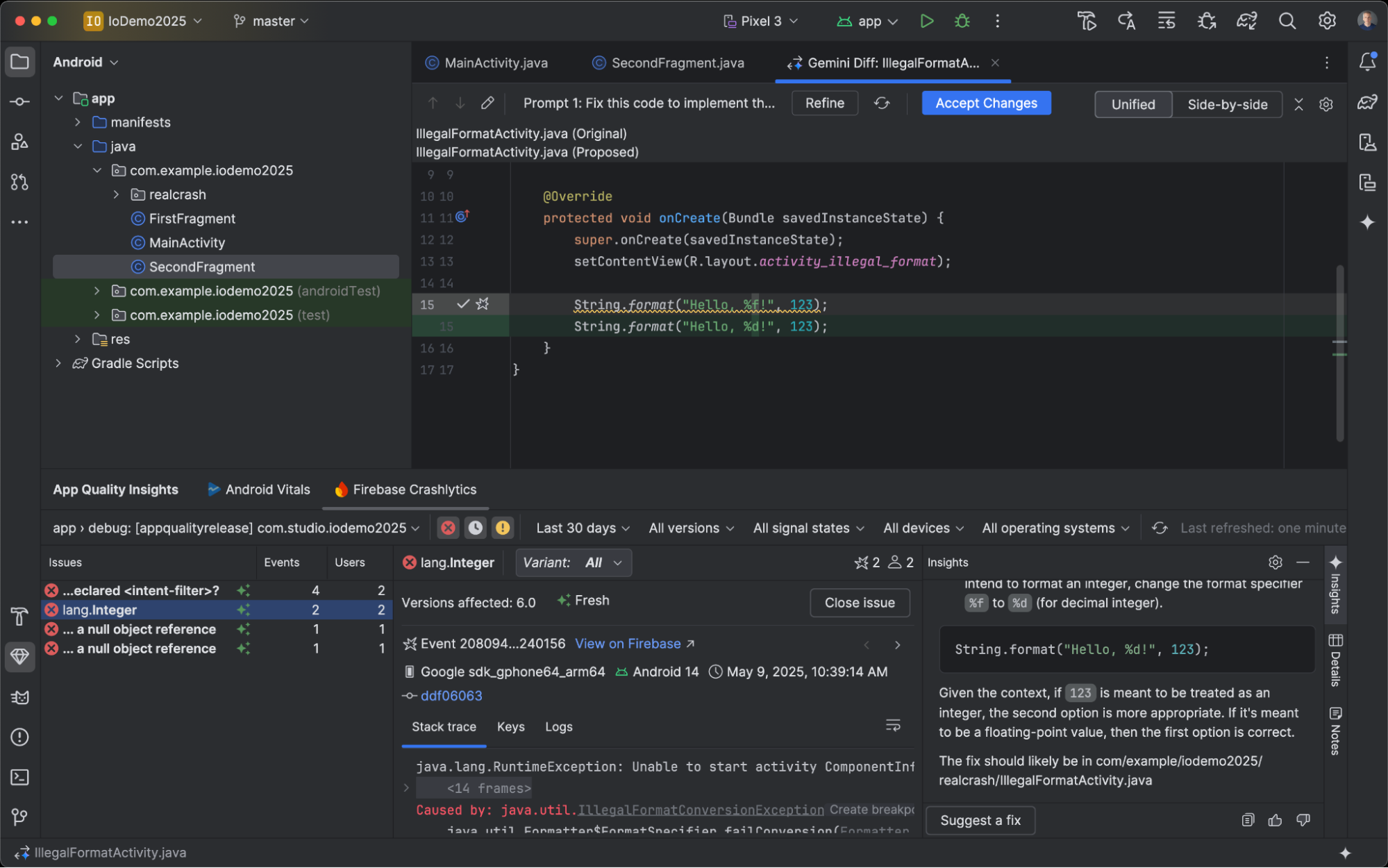
Trong Bản cập nhật tính năng Android Studio Meerkat, chúng tôi đã ra mắt thông tin chi tiết do Gemini cung cấp về các sự cố được báo cáo trong cửa sổ công cụ App Quality Insights. Giờ đây, Android Studio có thể sử dụng Gemini để phân tích dữ liệu sự cố cùng với mã nguồn của bạn để đề xuất các bản sửa lỗi tiềm ẩn. Sau khi chọn một sự cố trong cửa sổ công cụ Thông tin chi tiết về chất lượng ứng dụng, hãy chuyển đến thẻ Thông tin chi tiết rồi nhấp vào Đề xuất cách khắc phục sau khi Gemini tạo thông tin chi tiết về sự cố. Sau đó, Gemini sẽ tạo các thay đổi được đề xuất cho mã mà bạn có thể xem xét và chấp nhận trong thẻ so sánh của trình chỉnh sửa.

Công cụ thử nghiệm ảnh chụp màn hình bản xem trước trong Compose
Sử dụng công cụ Kiểm thử ảnh chụp màn hình xem trước Compose để kiểm thử giao diện người dùng Compose và ngăn chặn tình trạng hồi quy. Công cụ mới này giúp bạn tạo báo cáo HTML để phát hiện trực quan mọi thay đổi đối với giao diện người dùng của ứng dụng. Tìm hiểu thêm tại Compose Preview Screenshot Testing (Kiểm thử ảnh chụp màn hình của bản xem trước Compose).
Sử dụng mô hình cục bộ
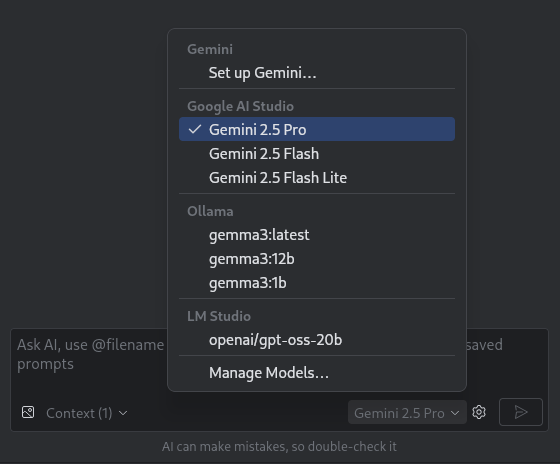
Bản cập nhật tính năng Android Studio Otter 3 cho phép bạn chọn mô hình ngôn ngữ lớn (LLM) hỗ trợ các tính năng AI của IDE.

Mô hình này phải nằm trên máy cục bộ của bạn. Điều này sẽ có lợi nếu bạn có kết nối Internet hạn chế hoặc các quy định hạn chế liên quan đến việc sử dụng các mô hình AI, hoặc bạn chỉ muốn thử nghiệm các mô hình nghiên cứu nguồn mở.
Mô hình cục bộ là một lựa chọn thay thế cho tính năng hỗ trợ LLM được tích hợp trong Android Studio. Tuy nhiên, Gemini trong Android Studio thường mang lại trải nghiệm phát triển Android tốt nhất vì Gemini được điều chỉnh cho Android và hỗ trợ tất cả các tính năng của Android Studio. Với Gemini, bạn có thể chọn trong số nhiều mô hình cho các tác vụ phát triển Android, bao gồm cả mô hình mặc định miễn phí hoặc các mô hình được truy cập bằng khoá Gemini API có tính phí.
Để hỗ trợ các mô hình cục bộ, bạn cần cài đặt một nhà cung cấp LLM như LM Studio hoặc Ollama trên máy tính cục bộ cùng với một mô hình tương thích mà bạn chọn.
Sử dụng mô hình từ xa
Android Studio cho phép bạn sử dụng các mô hình từ xa để hỗ trợ các tính năng AI của mình.
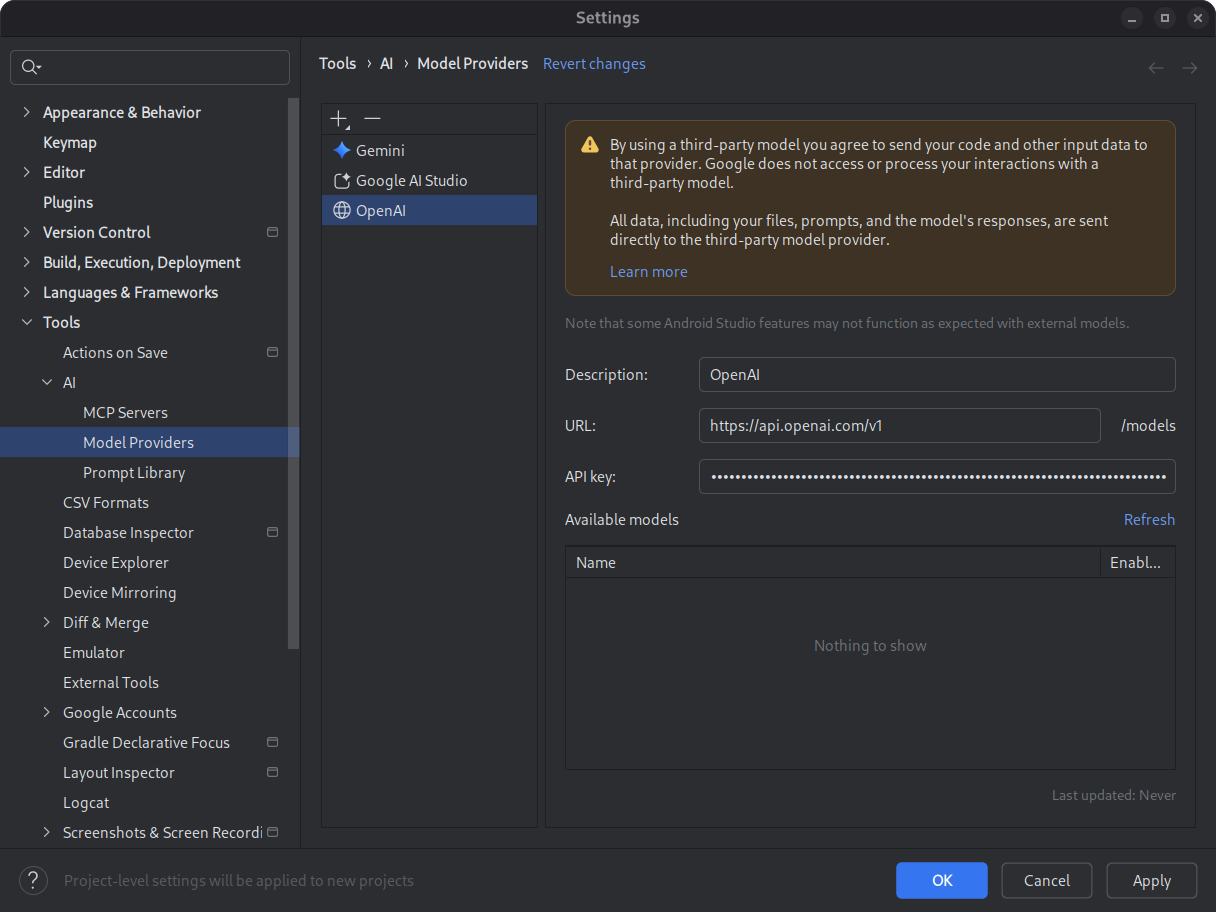
Để sử dụng một mô hình từ xa, hãy định cấu hình một trình cung cấp mô hình từ xa trong phần cài đặt của Android Studio. Cung cấp tên cho nhà cung cấp, URL điểm cuối API và khoá API của bạn. Sau khi định cấu hình một nhà cung cấp, bạn có thể chọn mô hình từ xa trong bộ chọn mô hình trong cửa sổ trò chuyện AI.

Để biết thông tin chi tiết, hãy xem phần Sử dụng mô hình từ xa.
Tự động theo dõi lại Logcat
Với Bản cập nhật tính năng Android Studio Otter 3 và AGP 9.0, Logcat sẽ tự động truy vết các dấu vết ngăn xếp khi R8 được bật (minifyEnabled = true).
Vì mã do R8 xử lý có thể thay đổi theo nhiều cách, nên dấu vết ngăn xếp không còn đề cập đến mã ban đầu nữa. Ví dụ: số dòng và tên của các lớp và phương thức có thể thay đổi. Trước đây, để gỡ lỗi bằng dấu vết ngăn xếp ban đầu, nhà phát triển phải sử dụng công cụ dòng lệnh retrace của R8.
Với AGP 9.0, Android Studio tự động theo dõi lại dấu vết ngăn xếp để bạn có thể xem dấu vết ngăn xếp ban đầu ngay trong Android Studio mà không cần làm thêm việc gì, nhờ đó cải thiện trải nghiệm gỡ lỗi khi R8 được bật.
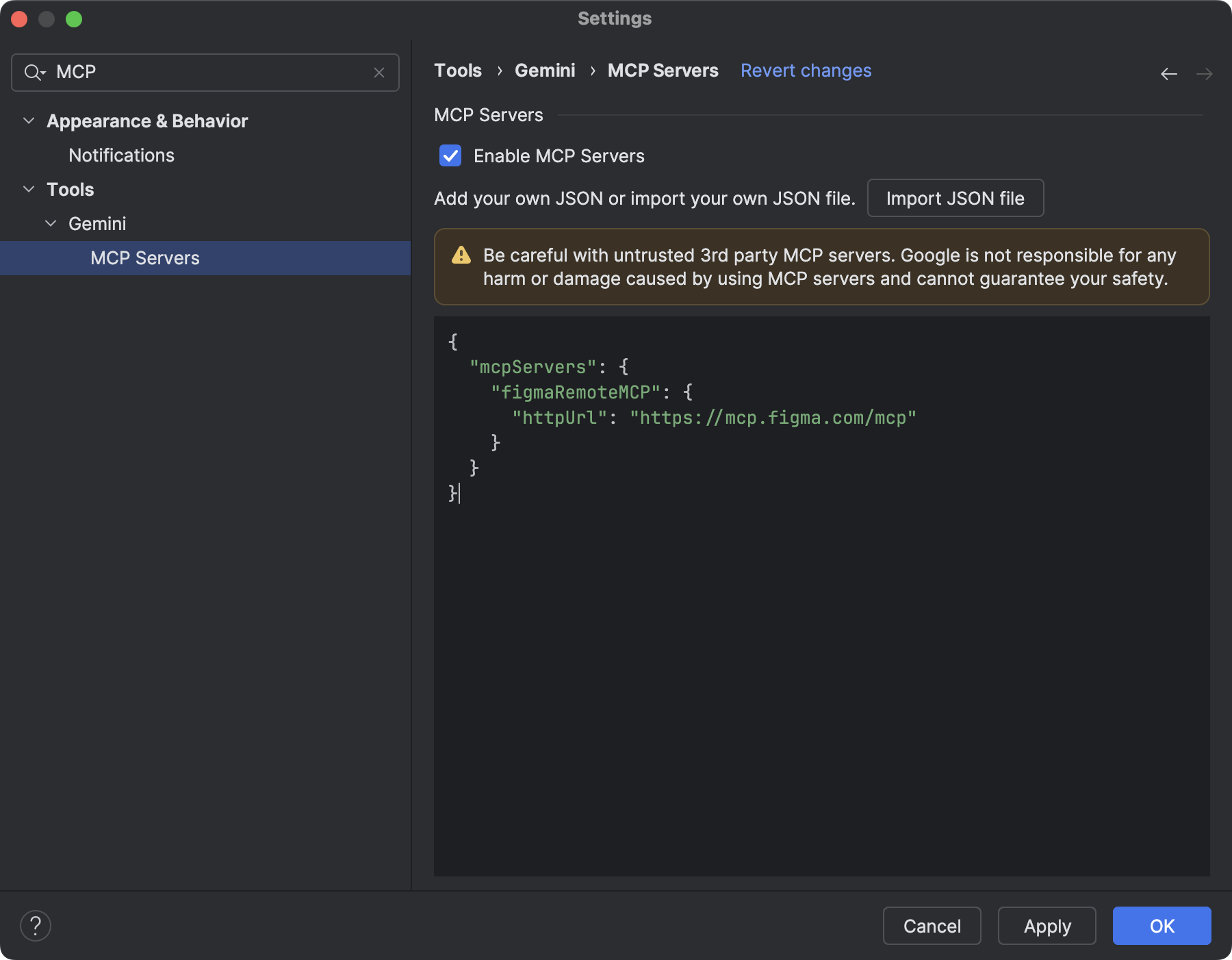
Hỗ trợ các máy chủ MCP từ xa
Kể từ Android Studio Otter 1 Canary 3, bạn có thể kết nối với các máy chủ MCP từ xa bằng Android Studio. Với một máy chủ MCP từ xa, tác nhân Gemini trong Android Studio có thể truy cập vào các công cụ và tài nguyên bên ngoài, đồng thời bạn không cần phải cài đặt và duy trì máy chủ nhiều như trước. Ví dụ: bạn có thể kết nối với máy chủ MCP từ xa của Figma để kết nối với các tệp Figma mà không cần cài đặt ứng dụng Figma dành cho máy tính. Để tìm hiểu thêm về cách thêm máy chủ MCP, hãy xem phần Thêm máy chủ MCP.

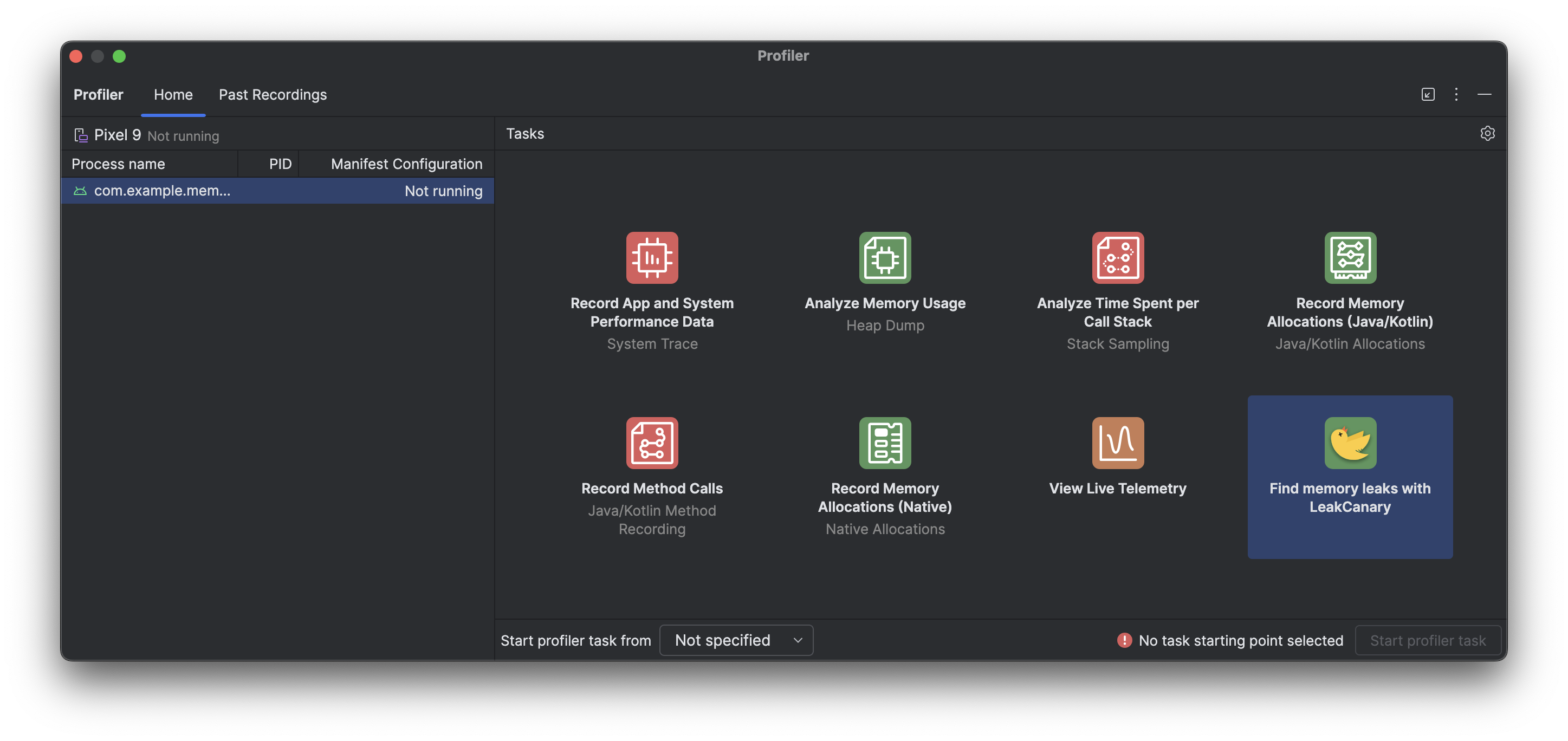
LeakCanary trong Trình phân tích tài nguyên của Android Studio
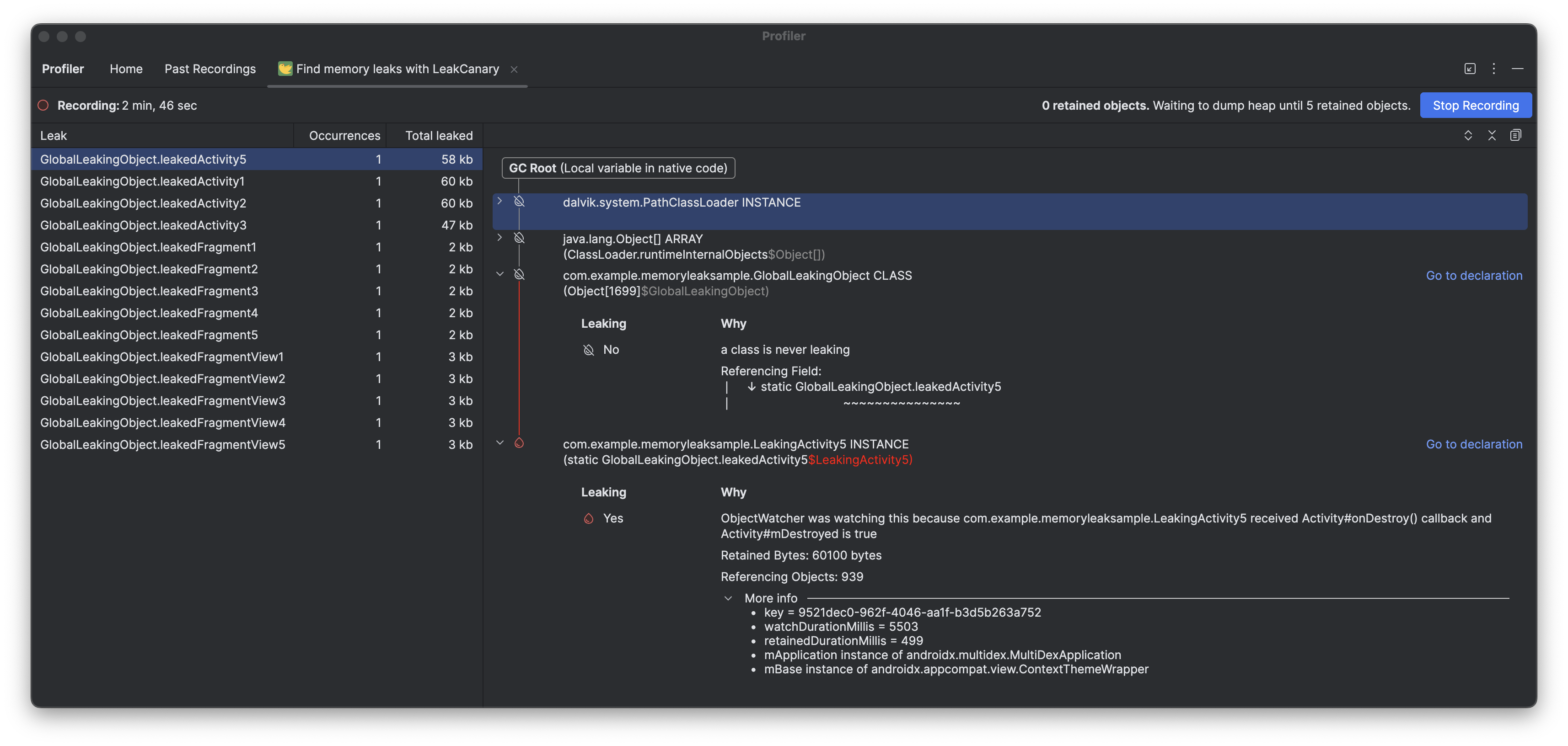
Bản cập nhật tính năng 3 của Android Studio Otter Canary 4 tích hợp LeakCanary trực tiếp vào Trình phân tích tài nguyên Android Studio dưới dạng một tác vụ chuyên biệt.

Tác vụ trình phân tích tài nguyên LeakCanary trong Android Studio chủ động di chuyển quy trình phân tích rò rỉ bộ nhớ từ thiết bị sang máy phát triển, giúp tăng hiệu suất đáng kể trong giai đoạn phân tích rò rỉ so với quy trình phân tích rò rỉ trên thiết bị.
Ngoài ra, giờ đây, hoạt động phân tích rò rỉ được đặt trong bối cảnh trong IDE và tích hợp hoàn toàn với mã nguồn của bạn, cung cấp các tính năng như Chuyển đến nguồn và các kết nối mã hữu ích khác giúp giảm đáng kể sự bất tiện và thời gian cần thiết để điều tra và khắc phục tình trạng rò rỉ bộ nhớ. Bạn cũng có thể sao chép toàn bộ thông tin phân tích rò rỉ để xử lý thêm bằng Gemini. Việc này có thể giúp tăng đáng kể năng suất và cải thiện quy trình làm việc của bạn trong giai đoạn phát triển.

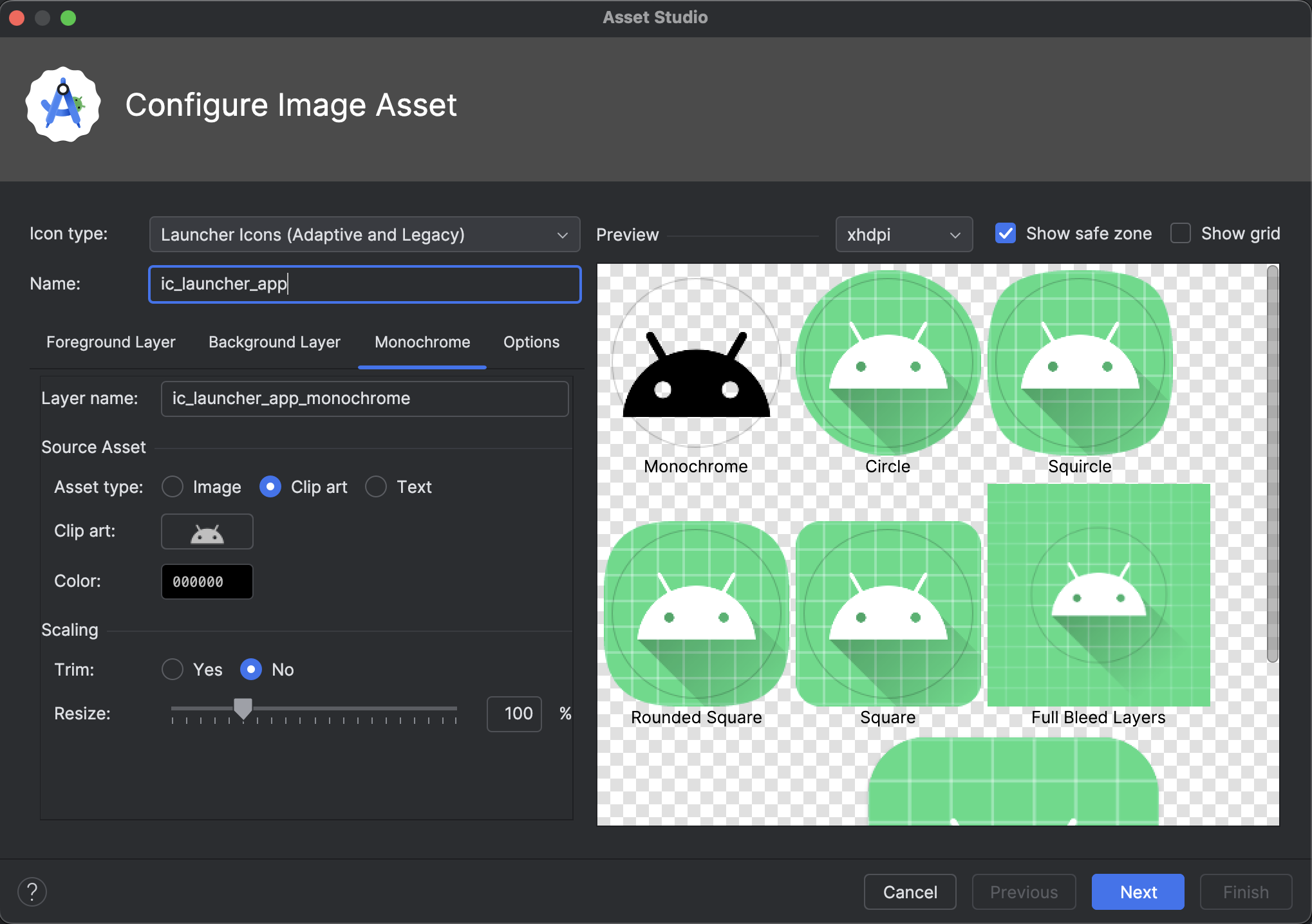
Hỗ trợ biểu tượng đơn sắc trong Asset Studio
Bản cập nhật tính năng Narwhal 2025.1.3 Canary 2 của Android Studio trở lên giúp đơn giản hoá việc tạo biểu tượng ứng dụng theo chủ đề. Trên Android 13 (API cấp 33) trở lên, người dùng có thể chọn sử dụng biểu tượng ứng dụng điều chỉnh theo giao diện. Các biểu tượng này sẽ thích ứng với hình nền và giao diện của thiết bị người dùng.
Để hỗ trợ tính năng này, Android Studio tích hợp một lựa chọn biểu tượng đơn sắc mới ngay trong trình hướng dẫn Image Asset Studio. Khi tạo biểu tượng ứng dụng thích ứng, giờ đây, bạn sẽ thấy thẻ Đơn sắc chuyên dụng ngoài các thẻ Nền trước và Nền sau hiện có. Bạn có thể cung cấp một biểu tượng ứng dụng đơn sắc riêng (xem quy cách thiết kế) hoặc cho phép Android Studio mặc định sử dụng lại lớp nền trước của biểu tượng thích ứng cho lớp đơn sắc.
Bạn có thể truy cập vào Image Asset Studio thông qua Resource Manager (Trình quản lý tài nguyên) hoặc bằng cách nhấp chuột phải vào một thư mục dự án rồi chuyển đến New > Image Asset (Mới > Thành phần hình ảnh).
Chọn Biểu tượng trình chạy (Thích ứng và Cũ) làm loại biểu tượng để xem thẻ Đơn sắc mới.
Sau khi nhập biểu tượng, bạn có thể xem trước biểu tượng ứng dụng theo chủ đề.

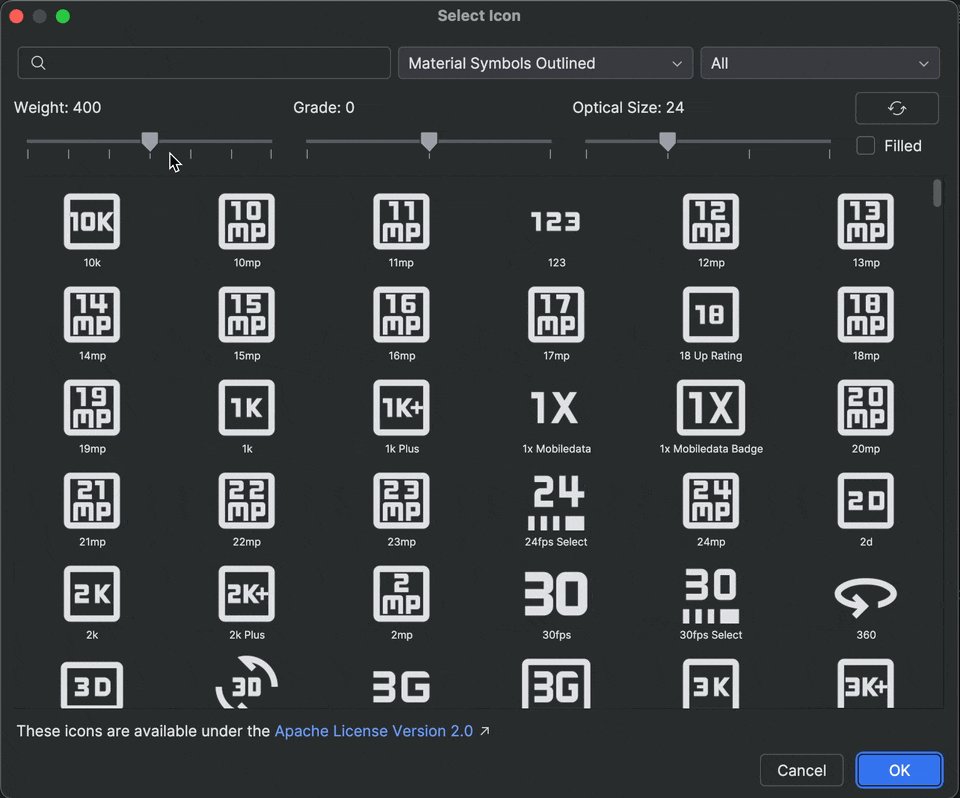
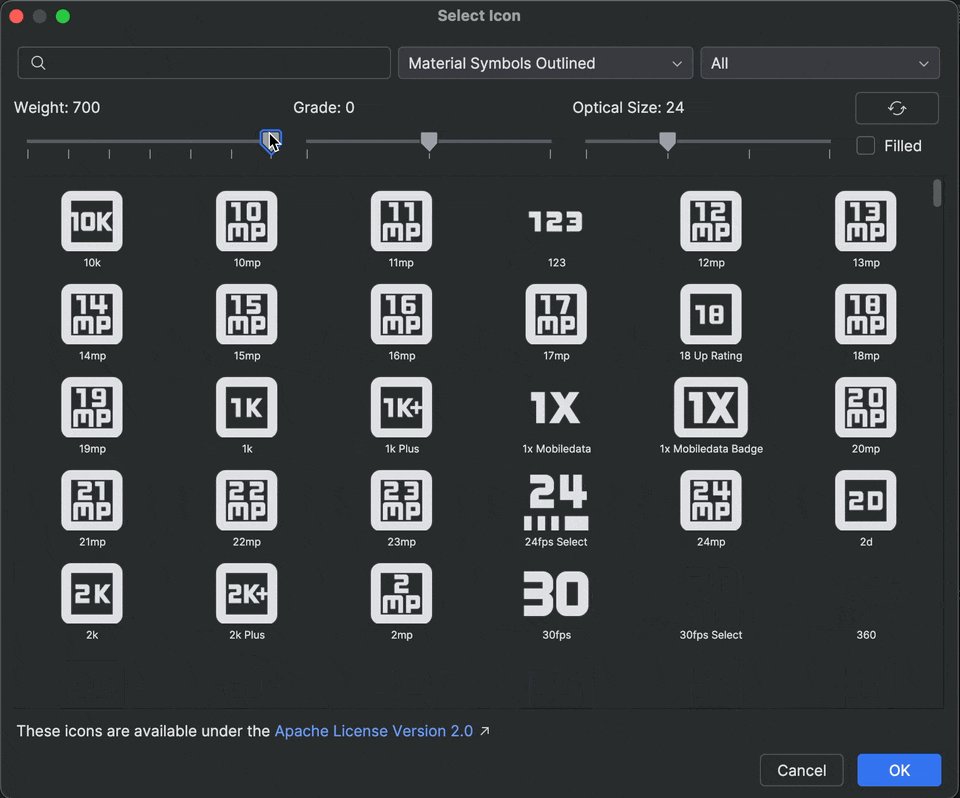
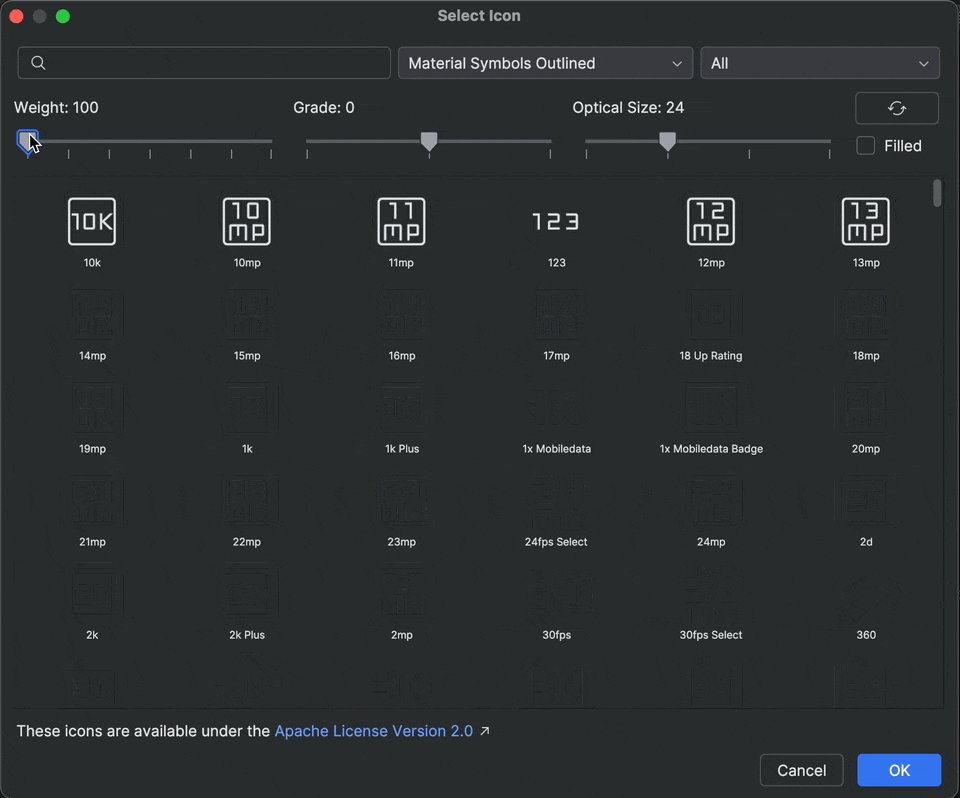
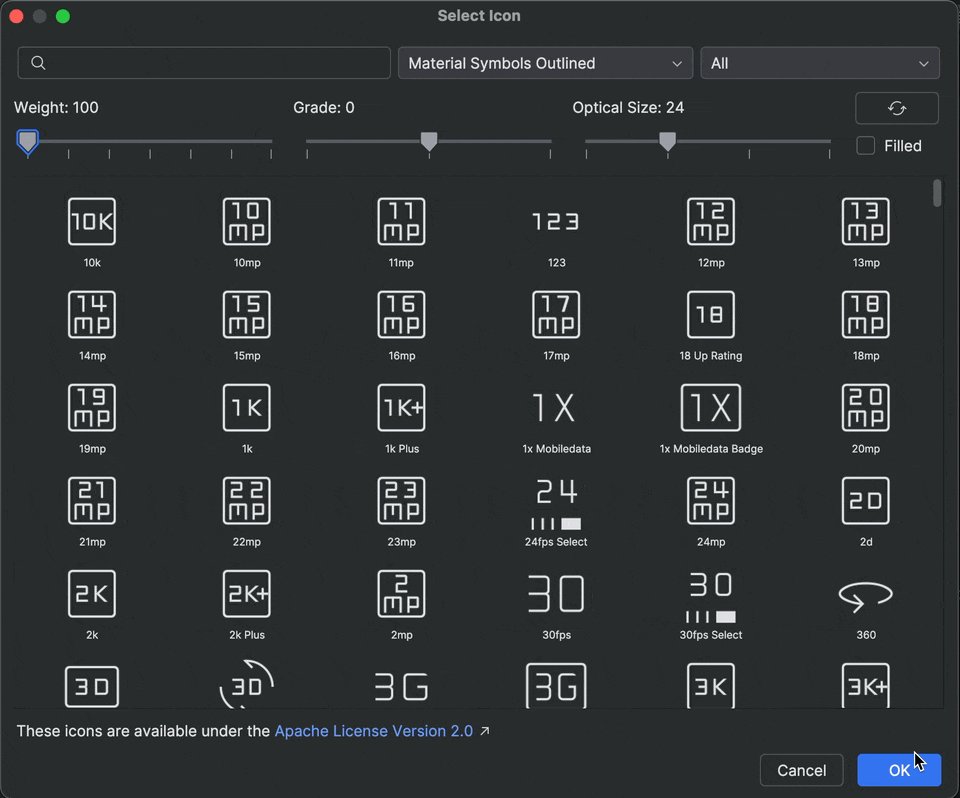
Hỗ trợ biểu tượng Material trong Android Studio
Thêm và tuỳ chỉnh các biểu tượng Material mới nhất trong ứng dụng bằng Android Studio Otter 2 Feature Drop. Vector Asset Studio hiện đã được tích hợp hoàn toàn với thư viện Biểu tượng Material của Google Fonts, giúp bạn truy cập vào danh mục hoàn chỉnh ngay trong IDE.
Giờ đây, bạn có thể tuỳ chỉnh các thuộc tính biểu tượng như trọng lượng, cấp độ và kích thước quang học ngay trong studio để hoàn toàn phù hợp với thiết kế của mình. Hãy dùng thử trong bản dựng Canary mới nhất!

Công cụ tương tác với thiết bị
Giờ đây, các tác nhân AI trong Android Studio có quyền truy cập vào các công cụ để triển khai một ứng dụng cho thiết bị được kết nối, kiểm tra nội dung hiện đang hiển thị trên màn hình, chụp ảnh màn hình, kiểm tra Logcat để tìm lỗi và tương tác với ứng dụng đang chạy thông qua adb shell input. Nhờ đó, nhân viên hỗ trợ có thể giúp bạn thực hiện các thay đổi hoặc bản sửa lỗi liên quan đến việc chạy lại ứng dụng, kiểm tra lỗi và xác minh rằng một bản cập nhật cụ thể đã được thực hiện thành công (ví dụ: bằng cách chụp và xem xét ảnh chụp màn hình).