Esta página lista os novos recursos introduzidos nas versões de pré-lançamento do Android Studio. As versões de pré-lançamento oferecem acesso antecipado aos recursos e melhorias mais recentes do Android Studio. Você pode fazer o download dessas versões de prévia. Se você encontrar algum problema ao usar uma versão de pré-lançamento do Android Studio, informe-nos. Seus relatórios de bugs ajudam a melhorar o Android Studio.
As versões canário contêm recursos de ponta em desenvolvimento ativo e são testadas de forma leve. Embora seja possível usar builds canário para desenvolvimento, saiba que recursos podem ser adicionados ou alterados. Os candidatos a lançamento (RCs) são a próxima versão do Android Studio e estão quase prontos para lançamento estável. O conjunto de recursos para a próxima versão foi estabilizado. Consulte Nomes das versões do Android Studio para entender a nomenclatura das versões do Android Studio.
Para conferir as novidades mais recentes sobre as versões de prévia do Android Studio, incluindo uma lista de correções importantes em cada versão de prévia, consulte as Atualizações de versão no blog do Android Studio.
Versões atuais do Android Studio
A tabela a seguir lista as versões atuais do Android Studio e os respectivos canais.
| Versão | Canal |
|---|---|
| Atualização de recursos do Android Studio Narwhal 4 | 2025.1.4 | Estável |
| Plug-in do Android para Gradle 8.13.0 | Estável |
| Android Studio Otter | 2025.2.1 | CV |
| Atualização de recursos do Android Studio Otter 2 | 2025.2.2 | Canary |
Compatibilidade com prévias do Plug-in do Android para Gradle
Cada versão de pré-lançamento do Android Studio é publicada com uma versão correspondente do Plug-in do Android para Gradle (AGP). As versões de pré-lançamento do Studio devem funcionar com qualquer versão estável compatível do AGP. No entanto, se você estiver usando uma versão de pré-lançamento do AGP, use a versão de pré-lançamento correspondente do Studio (por exemplo, Android Studio Chipmunk Canary 7 com AGP 7.2.0-alpha07). As tentativas de usar versões divergentes (por exemplo, Android Studio Chipmunk Beta 1 com AGP 7.2.0-alpha07) vão causar uma falha de sincronização, o que vai resultar em uma solicitação para atualizar para a versão correspondente do AGP.
Para ver um registro detalhado das descontinuações e remoções da API do Plug-in do Android para Gradle, consulte as atualizações da API do Plug-in do Android para Gradle.
Studio Labs
Com o Studio Labs, você pode testar os recursos experimentais de IA mais recentes em uma versão estável do Android Studio. Assim, é possível integrar mais rapidamente nossas ofertas de assistência de IA ao seu fluxo de trabalho de desenvolvimento. Para mais informações, consulte Studio Labs.
Confira a seguir os recursos disponíveis no momento no Studio Labs.
| Recurso | Descrição | Documentos |
|---|---|---|
| Geração de visualização do Compose | O Gemini pode gerar automaticamente prévias do Compose, incluindo dados simulados para parâmetros de prévia, para um elemento combinável específico ou todos os elementos combináveis em um arquivo. | Gerar visualizações do Compose |
| Transformar interface | Use a linguagem natural para atualizar a interface do app diretamente no painel de visualização do Compose. | Transformar interface |
Android Studio Otter | 2025.2.1
Confira a seguir os novos recursos do Android Studio Otter | 2025.2.1.
Para conferir o que foi corrigido nessa versão do Android Studio, consulte os problemas resolvidos.
Backup e sincronização

Agora é possível fazer backup das configurações do Android Studio no armazenamento em nuvem usando sua conta do Google ou da JetBrains. Isso ajuda a sincronizar suas configurações, como mapas de teclado, configurações do editor de código, configurações do sistema e muito mais. Para começar, faça o seguinte:
Depois de abrir um projeto no Android Studio, faça login na sua Conta do Google clicando no avatar no canto superior direito do ambiente de desenvolvimento integrado e em Fazer login.

- Siga as instruções na caixa de diálogo que aparece e marque a caixa para autorizar o Android Studio a acessar o armazenamento da sua Conta do Google.
- Siga as instruções para autorizar o Android Studio.
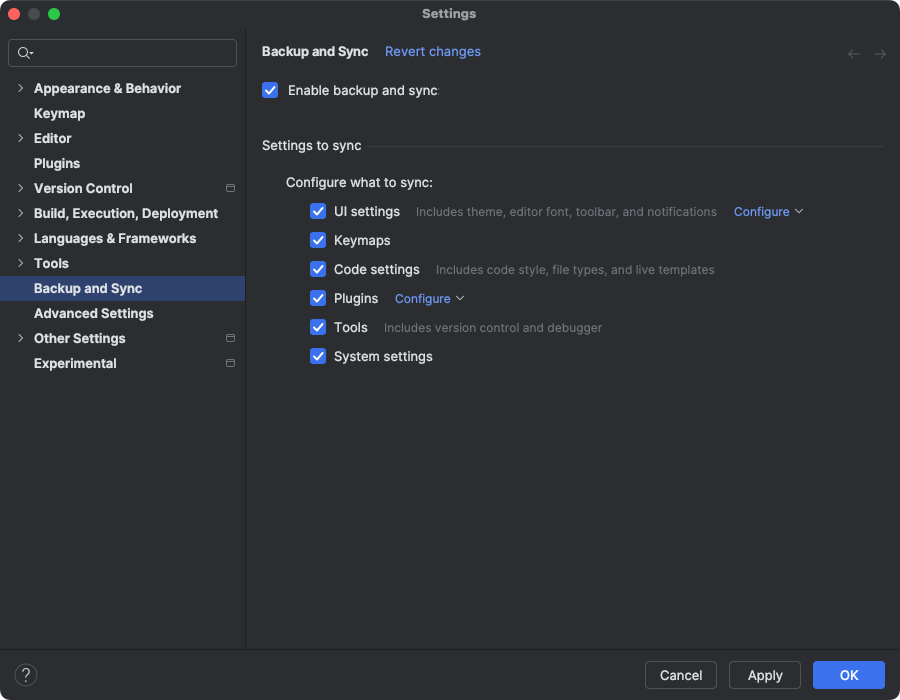
Acesse Configurações > Backup e sincronização.
- Selecione Google para usar o armazenamento da sua Conta do Google e sincronizar os dados do app em todas as instalações do Android Studio. Como alternativa, use uma conta JetBrains para sincronizar os dados do app nas instalações do IntelliJ e do Android Studio.
- Depois de seguir as instruções para autorizar o Android Studio a acessar o armazenamento da sua conta preferida, volte ao Android Studio.
- Na página Configurações > Backup e sincronização, você pode revisar as categorias de dados de apps que quer sincronizar com sua conta.
- Para desativar o Backup e sincronização, desmarque a caixa que ativa o recurso.
Se você já tiver dados sincronizados com o dispositivo selecionado, o Android Studio vai oferecer a opção de fazer o download das configurações do armazenamento remoto (essa é a opção padrão) ou fazer upload das configurações locais e substituir as configurações sincronizadas com o armazenamento remoto.
Atualização de recursos do Android Studio Otter 2 | 2025.2.2
Confira a seguir os novos recursos da Atualização de recursos 2 do Android Studio Otter | 2025.2.2.
Para conferir o que foi corrigido nessa versão do Android Studio, consulte os problemas resolvidos.
Programas de aprendizado do Android Studio
O Journeys para Android Studio ajuda a facilitar a escrita e a manutenção de testes de ponta a ponta, permitindo que você use a linguagem natural para descrever as etapas e declarações de cada teste, chamado de jornada. Ao aproveitar os recursos de visão e raciocínio do Gemini, as etapas escritas em linguagem natural são convertidas em ações que o Gemini realiza no seu app, facilitando a escrita e a compreensão das jornadas. Além disso, você pode escrever e descrever declarações mais complexas, que o Gemini avalia com base no que vê no dispositivo para determinar se as jornadas são aprovadas ou reprovadas.
Como o Gemini analisa quais ações realizar para atingir as metas, as jornadas são mais resilientes a mudanças sutis no layout ou comportamento do app, resultando em menos testes instáveis ao serem executados em diferentes versões do app e configurações de dispositivos.
Escreva e execute jornadas diretamente do Android Studio em qualquer dispositivo Android local ou remoto. O IDE oferece uma nova experiência de editor para criar jornadas, além de resultados avançados que ajudam você a entender melhor o raciocínio e a execução da sua jornada pelo Gemini.
Desenvolvimento de interface com o agente do Gemini no Android Studio
O Gemini no Android Studio agora está mais integrado ao fluxo de trabalho de desenvolvimento de UI diretamente na prévia do Compose, ajudando você a passar do design para uma implementação de alta qualidade mais rapidamente. Esses novos recursos foram criados para ajudar você em todas as etapas, desde a geração inicial de código até iteração, refinamento e depuração, com pontos de entrada no contexto do seu trabalho.
Para enviar feedback e relatar problemas com esses recursos, registre um bug.
Criar uma nova interface com base em um mock de design
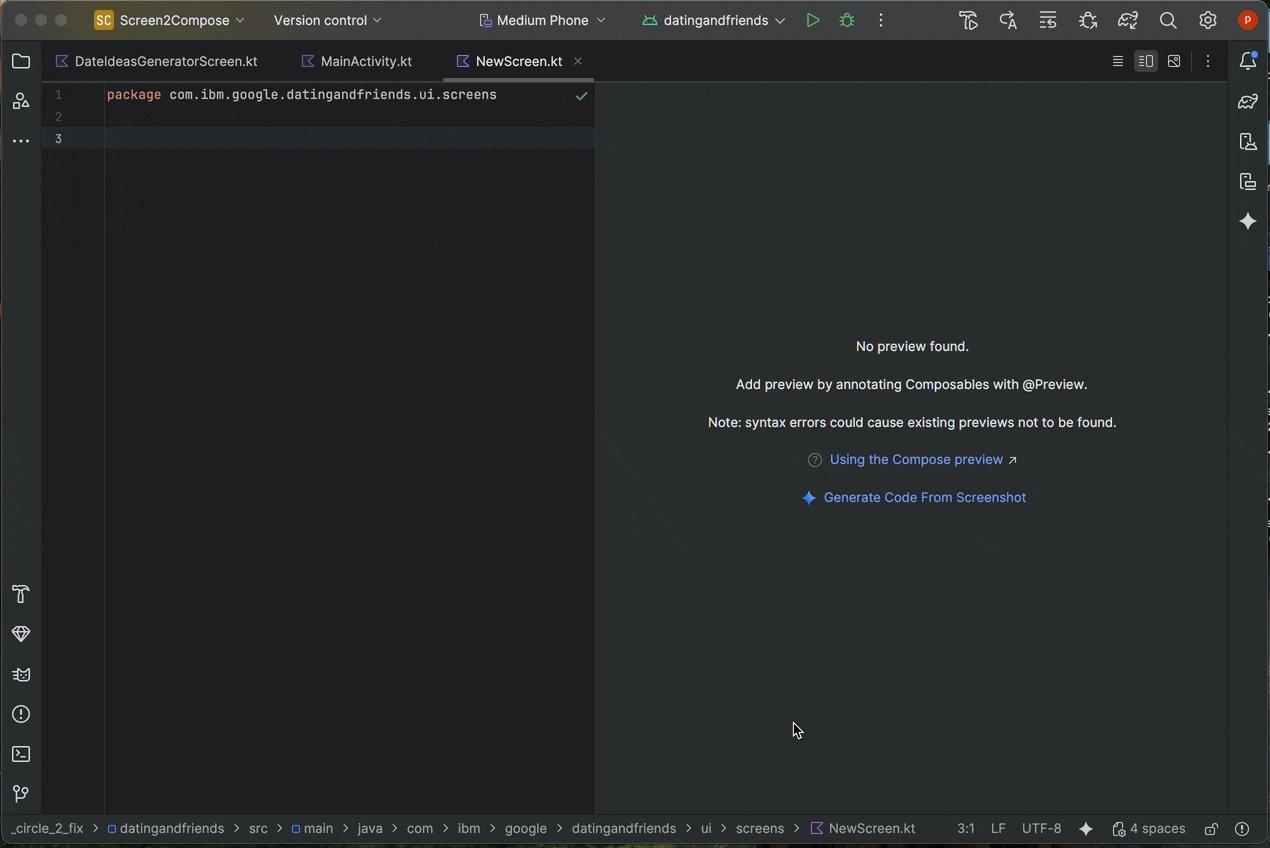
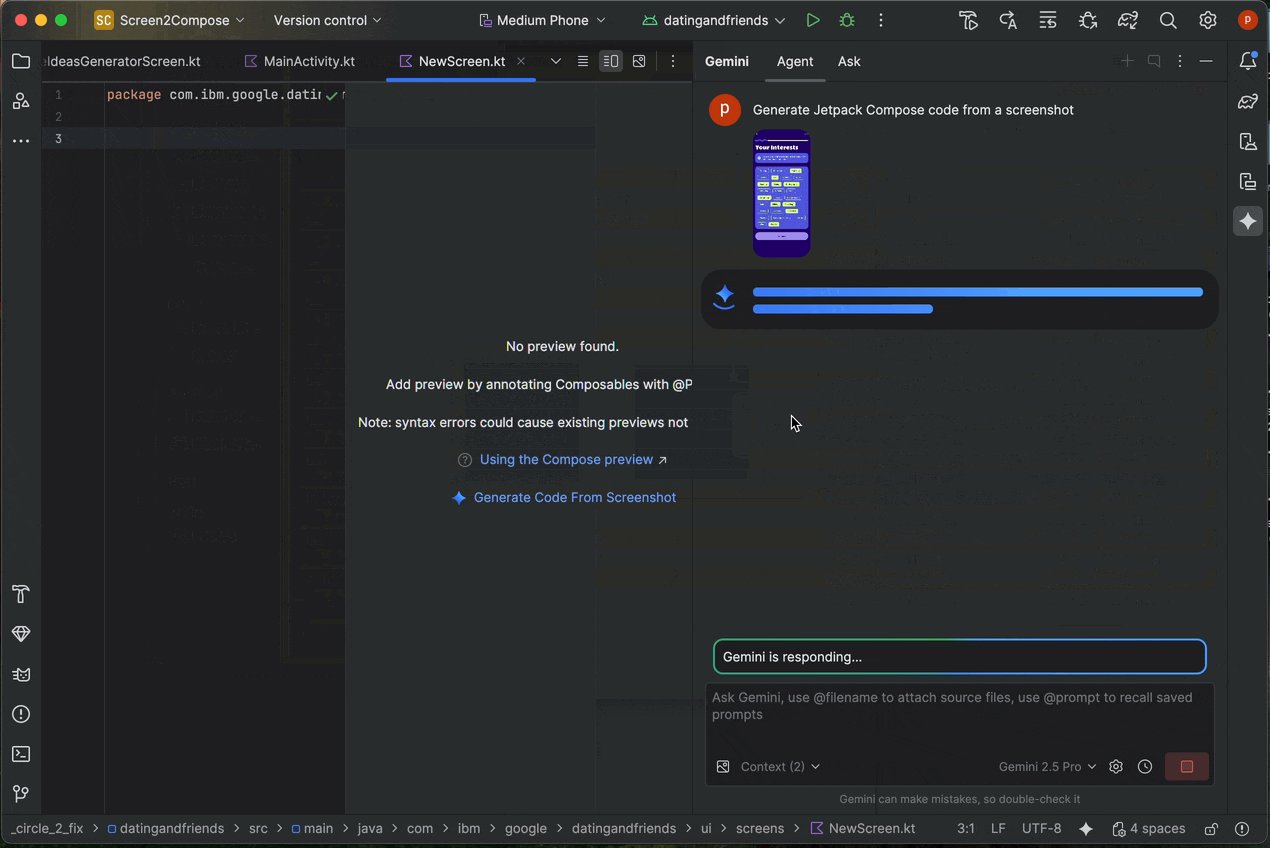
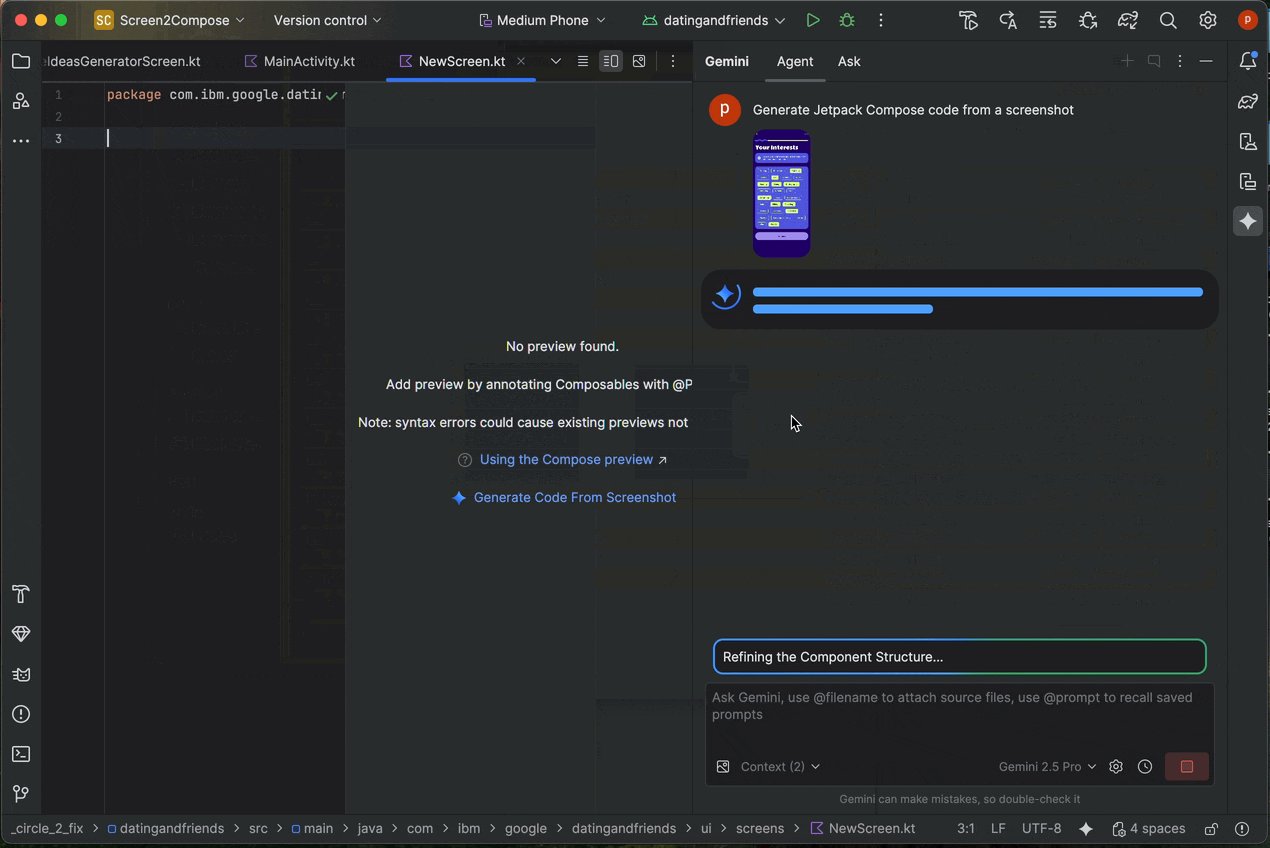
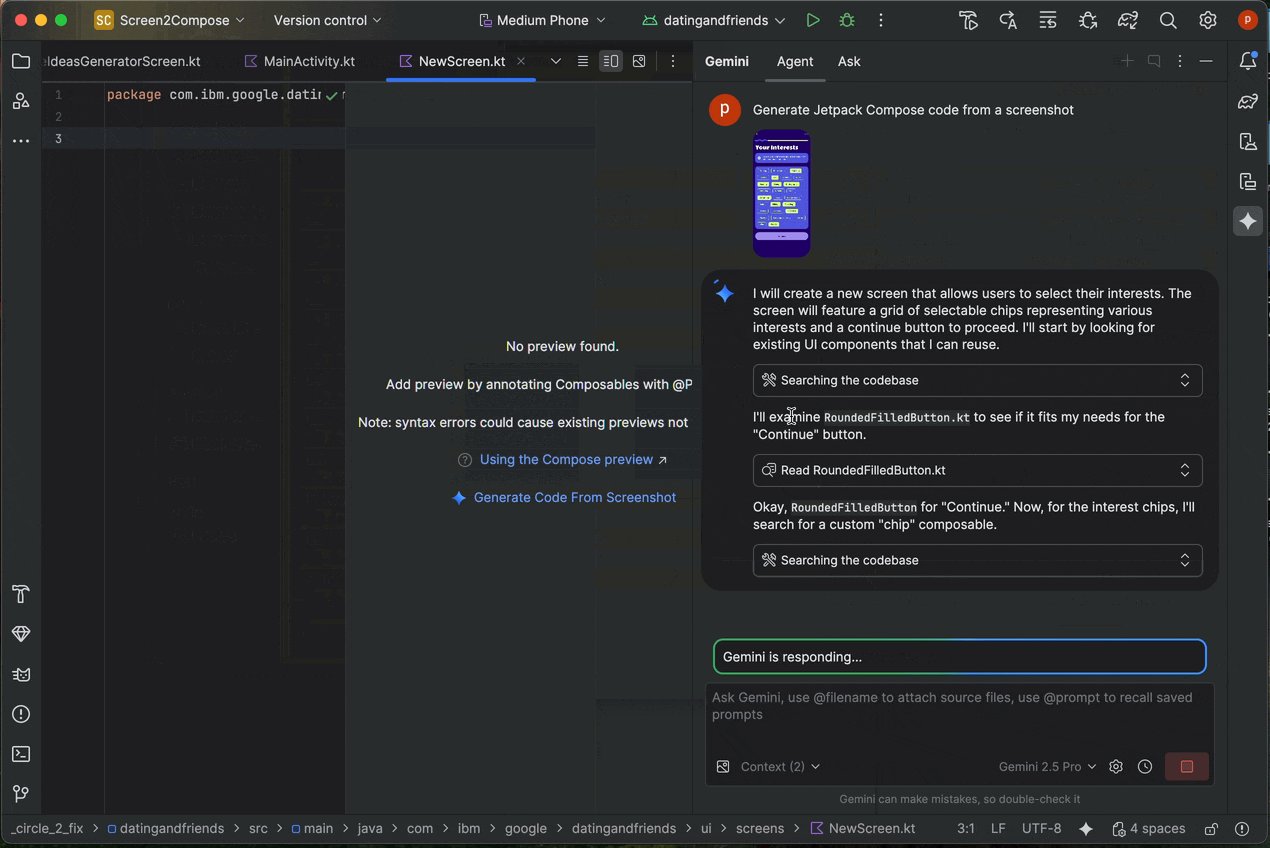
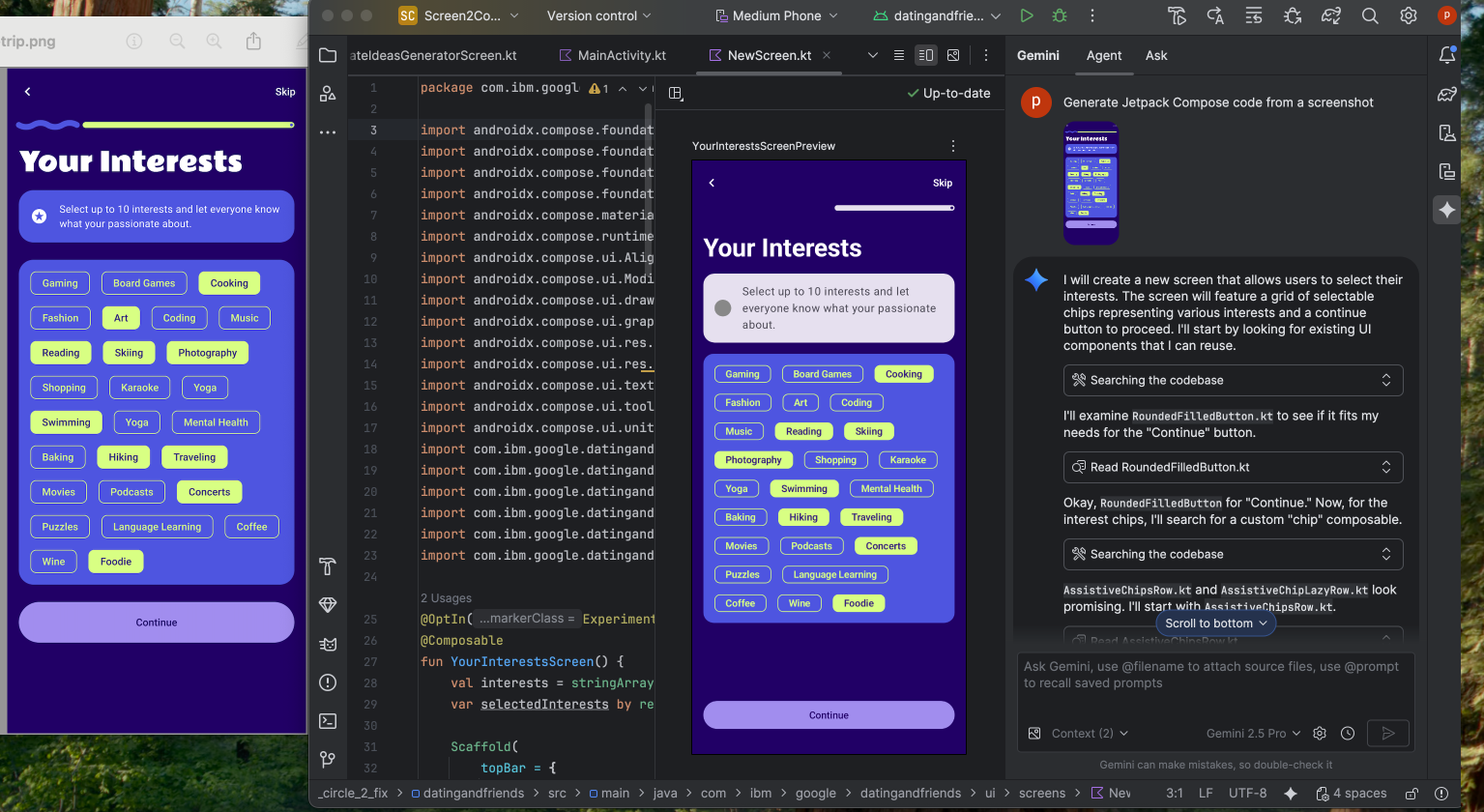
Para acelerar o início do processo de desenvolvimento da interface, agora é possível gerar código do Compose diretamente de uma simulação de design. Em um arquivo sem uma prévia, clique em Gerar código da captura de tela no painel "Prévia". O Gemini vai usar a imagem fornecida para gerar uma implementação inicial, evitando que você escreva código boilerplate do zero.


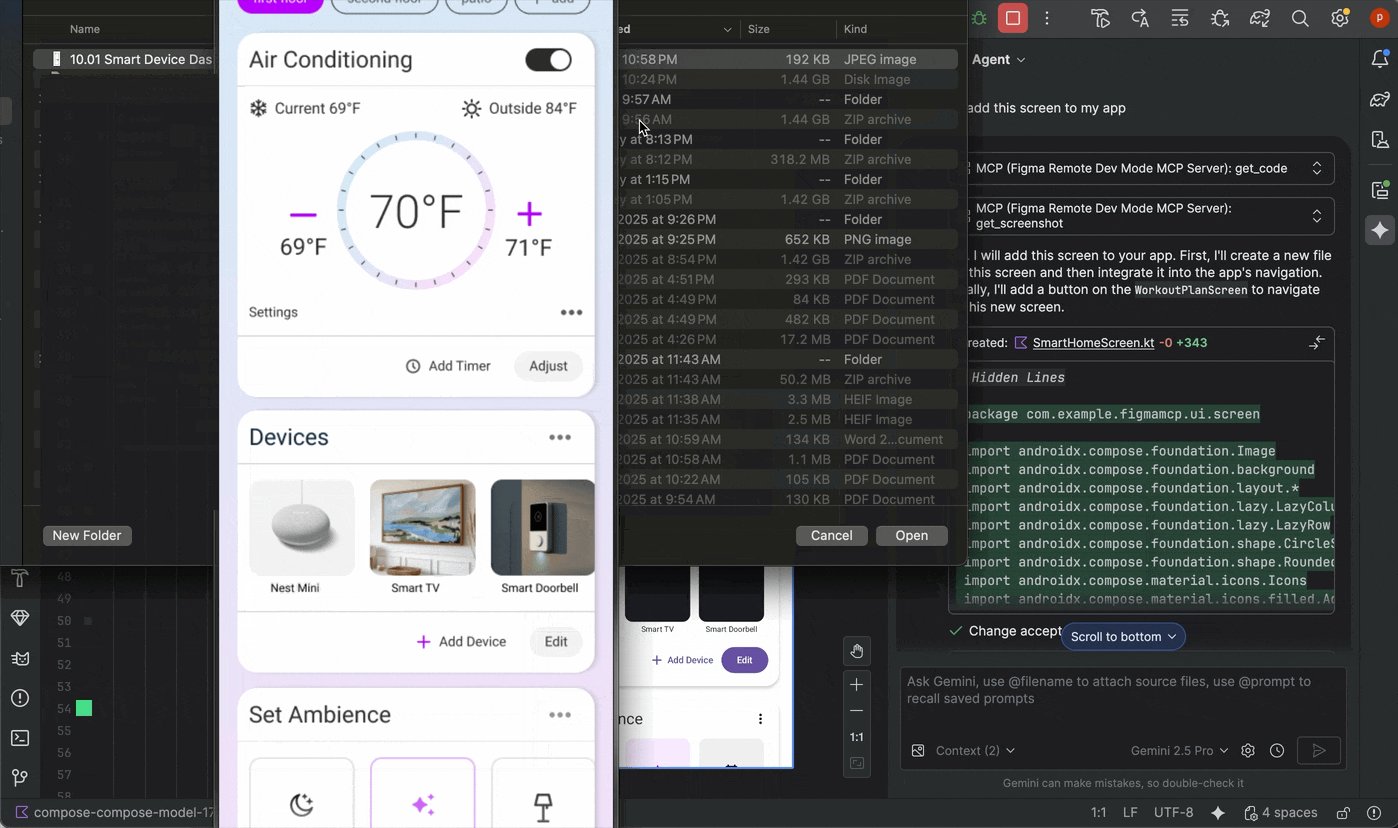
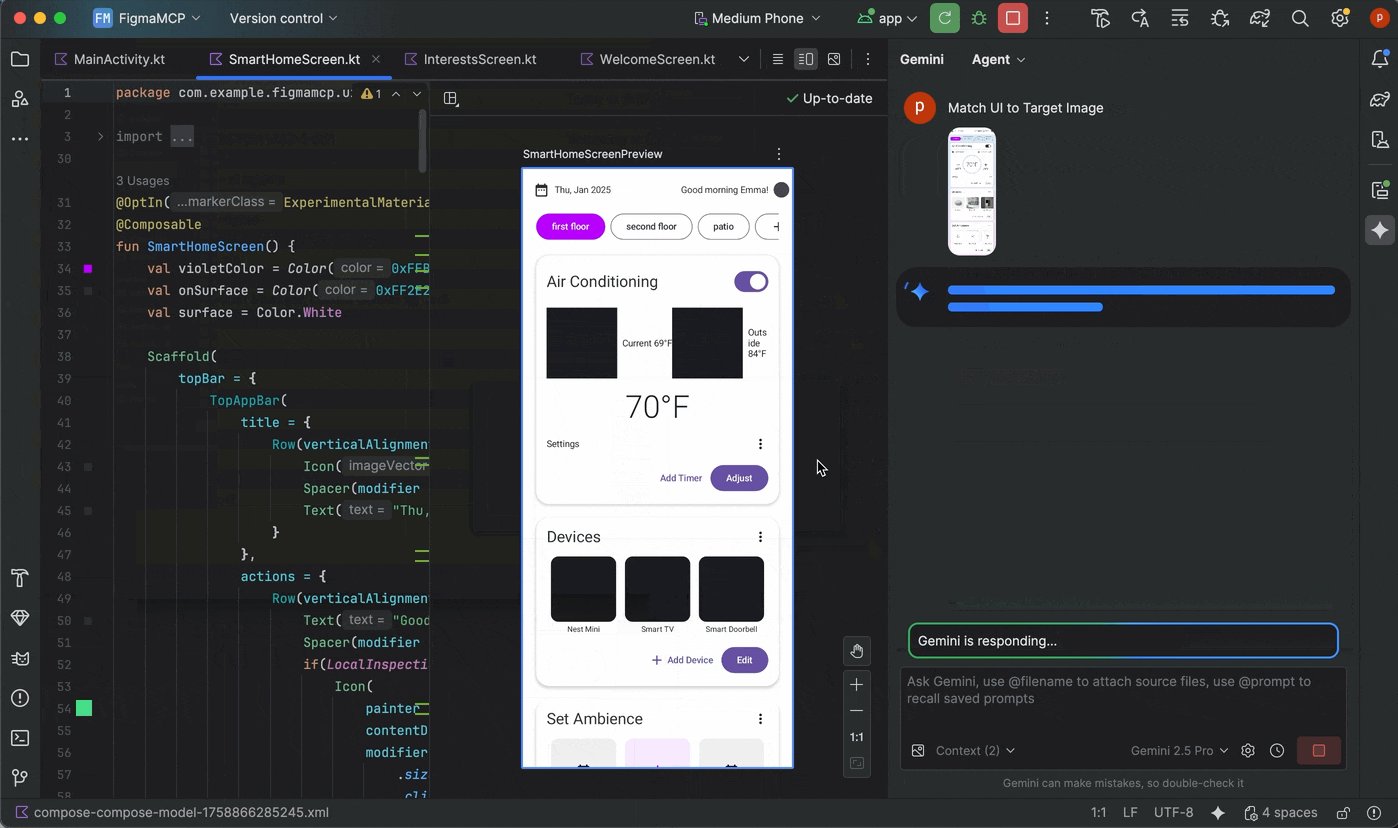
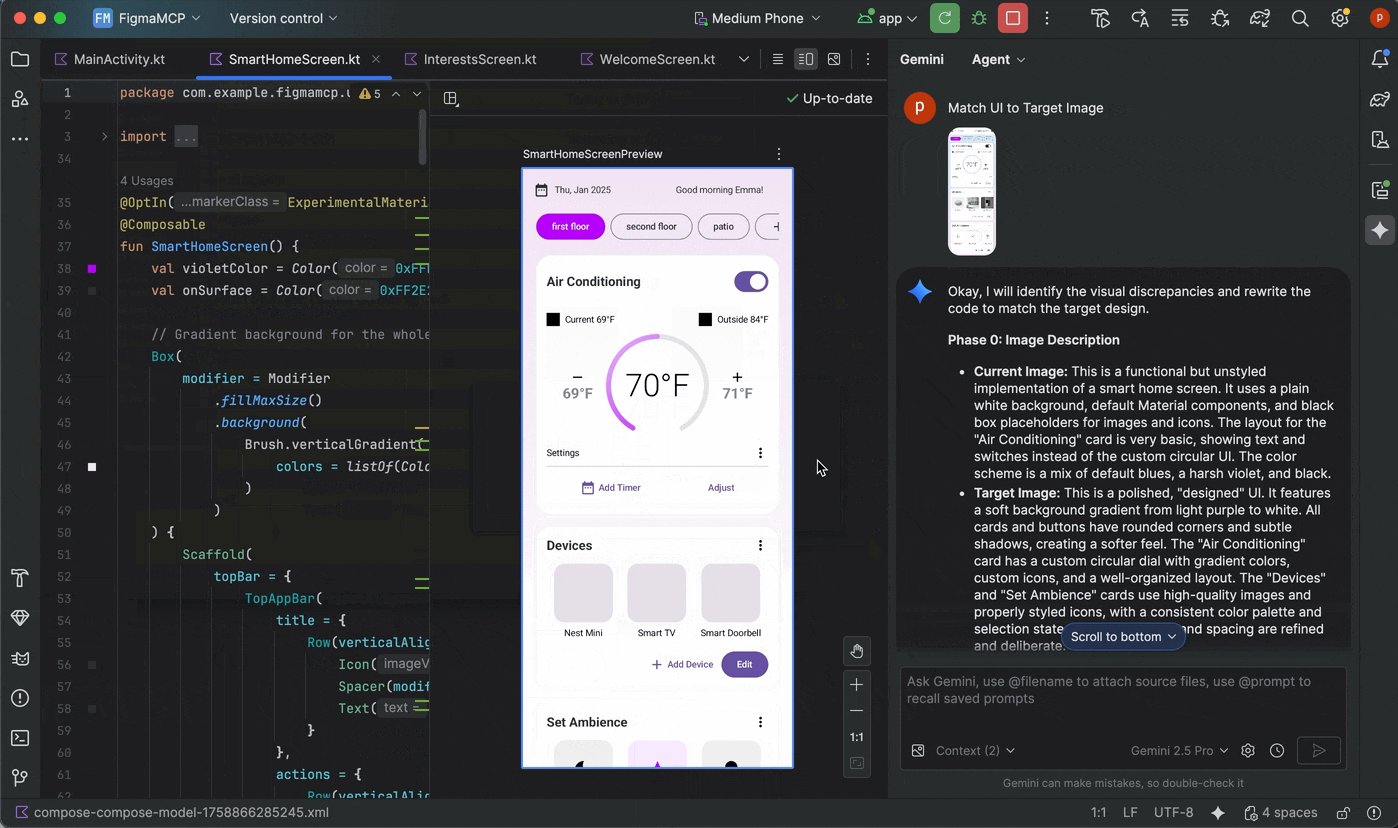
Corresponder sua interface a uma imagem de destino
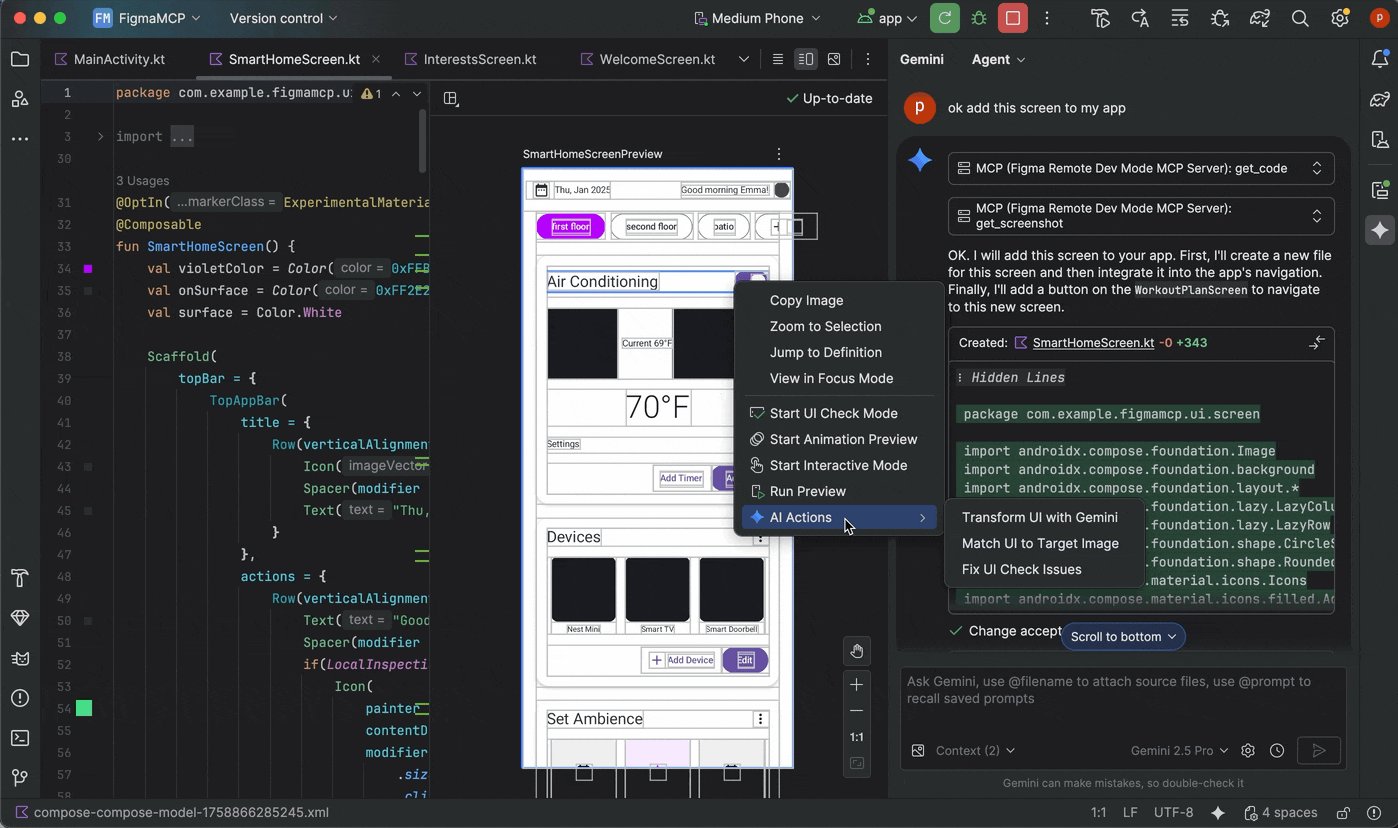
Depois de ter uma implementação inicial, você pode refiná-la de forma iterativa para ser perfeita em pixels. Clique com o botão direito do mouse na prévia do Compose e selecione Ações de IA > Corresponder a interface à imagem de destino. Isso permite fazer upload de um design de referência, e o agente vai sugerir mudanças no código para que a interface corresponda ao design o mais próximo possível.

Iterar na sua interface com linguagem natural
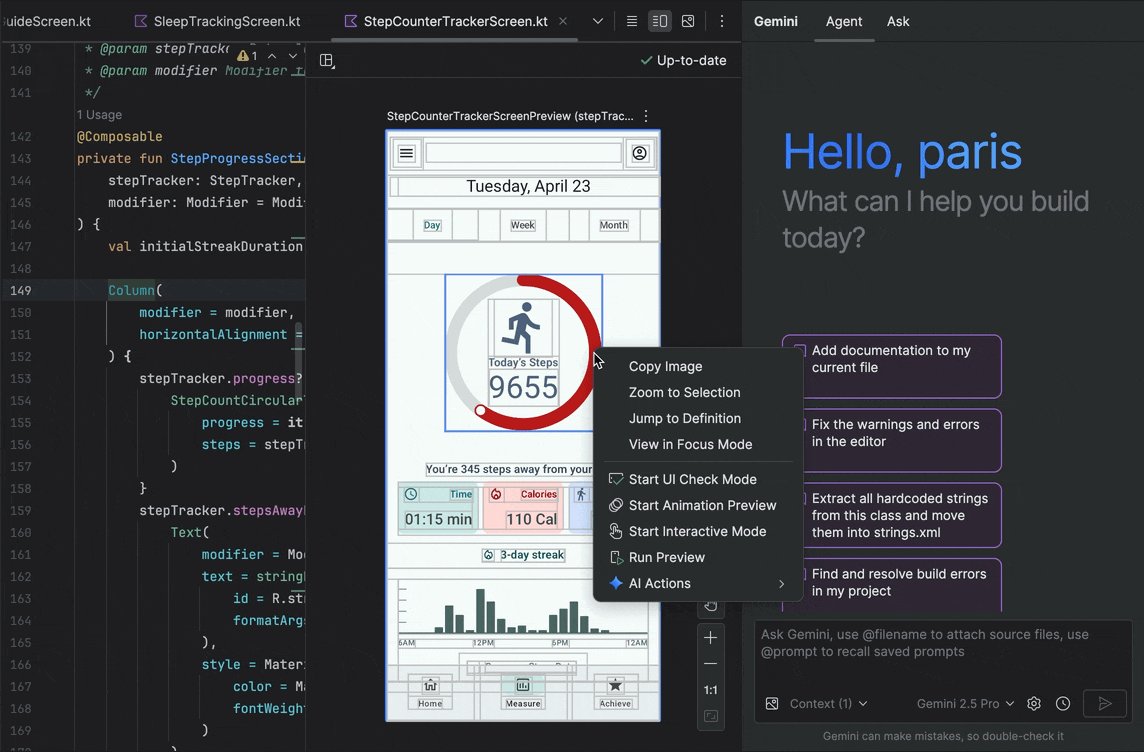
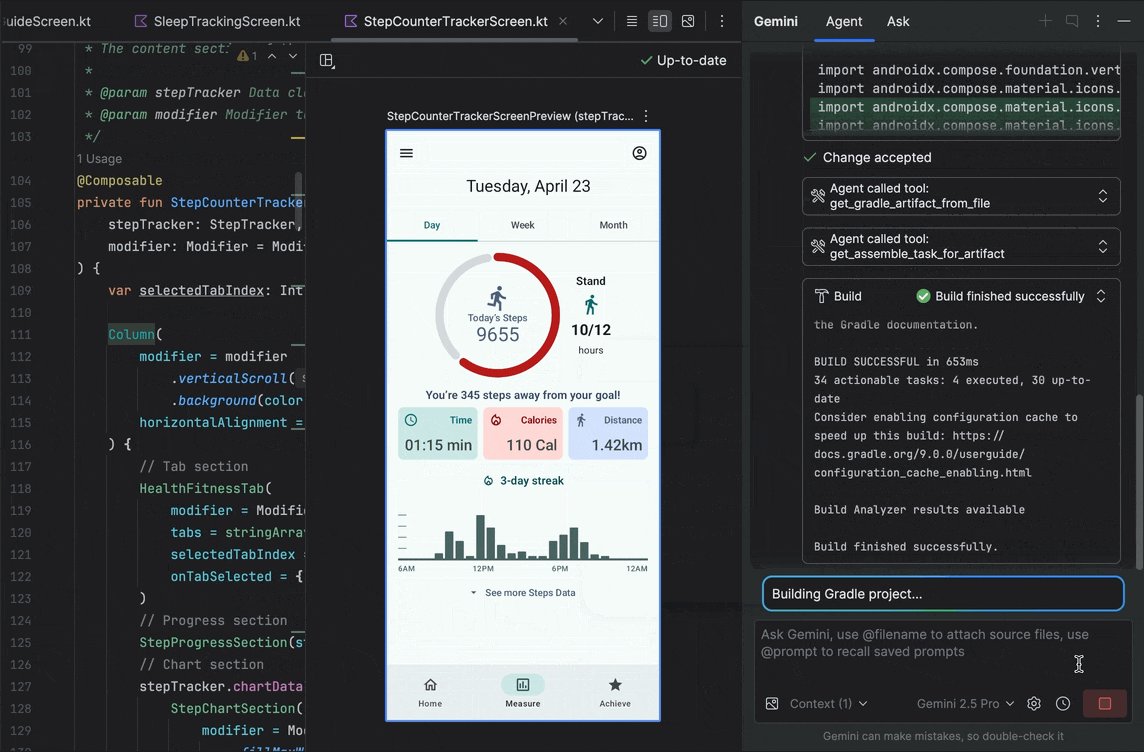
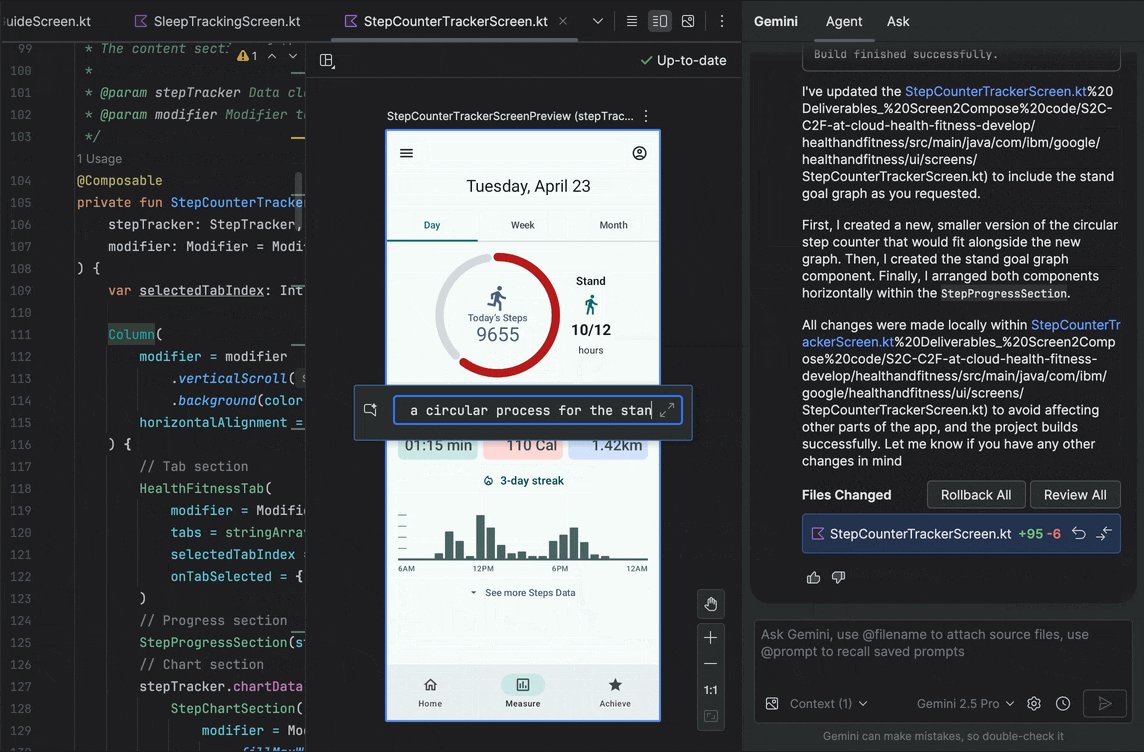
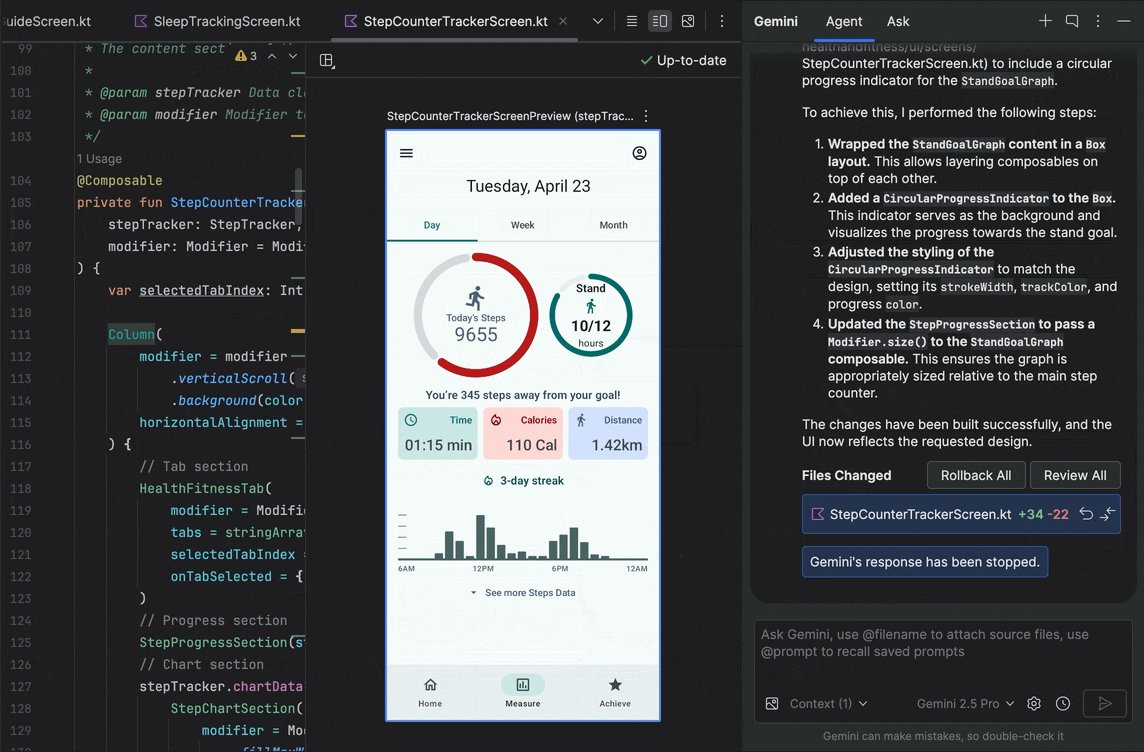
Para mudanças mais específicas ou criativas, clique com o botão direito do mouse na prévia e use Ações de IA > Transformar interface. Esse recurso agora usa o modo agente, tornando-o mais eficiente e preciso. Com esse upgrade, é possível modificar a interface do usuário usando comandos de linguagem natural, como "mude a cor do botão para azul" ou "adicione padding ao redor deste texto". O Gemini vai aplicar as modificações de código correspondentes.

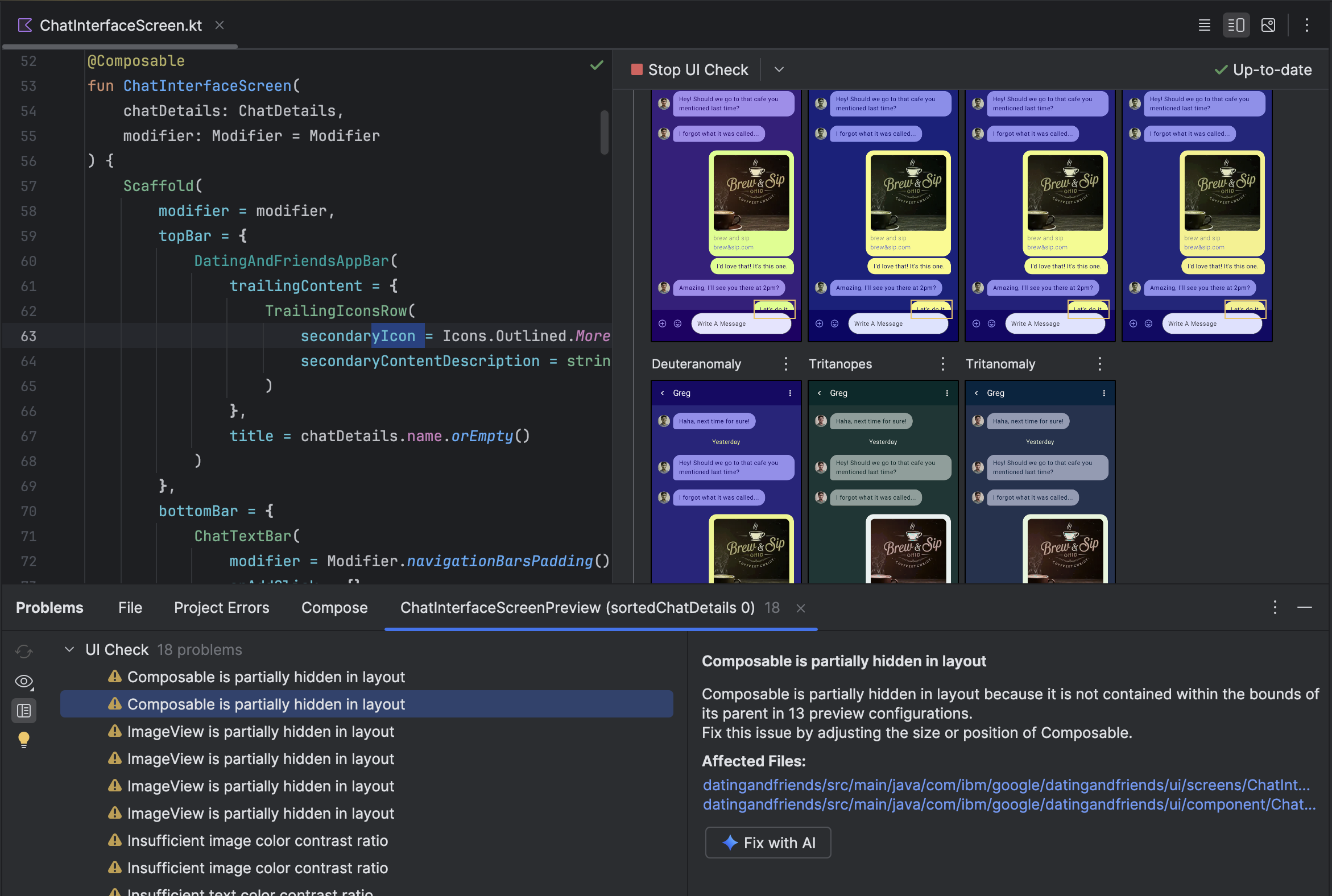
Encontrar e corrigir problemas de qualidade da interface
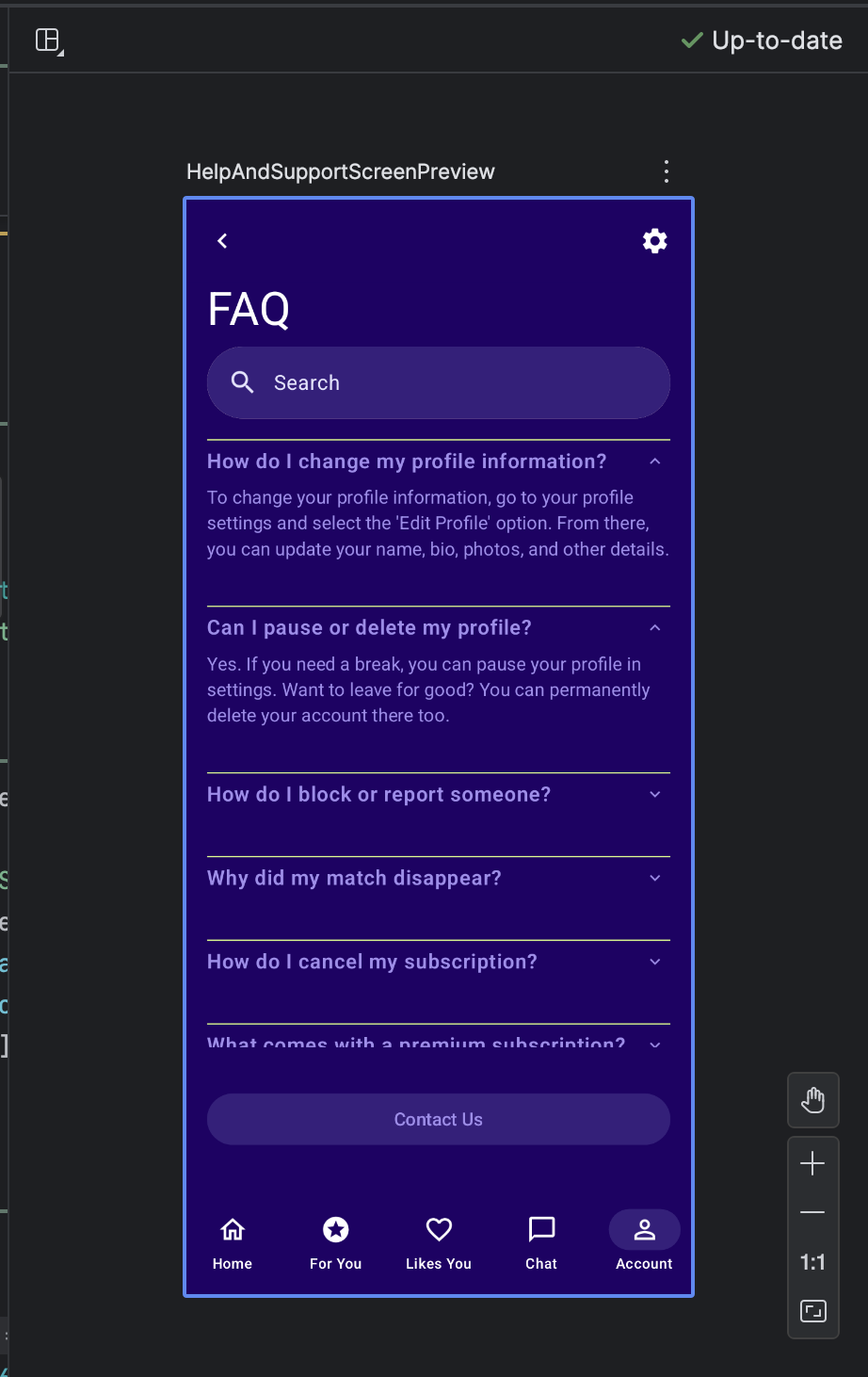
Verificar se a interface do usuário é de alta qualidade e mais acessível é uma etapa final essencial. A opção Ações de IA > Corrigir todos os problemas de verificação da interface audita sua interface em busca de problemas comuns, como questões de acessibilidade. Em seguida, o agente vai propor e aplicar correções para resolver os problemas detectados.


Você também pode encontrar a mesma funcionalidade usando o botão Corrigir com IA no modo de verificação da interface do Compose:

Além de iterar na interface, o Gemini também ajuda a otimizar seu ambiente de desenvolvimento.
Para acelerar a configuração, você pode:
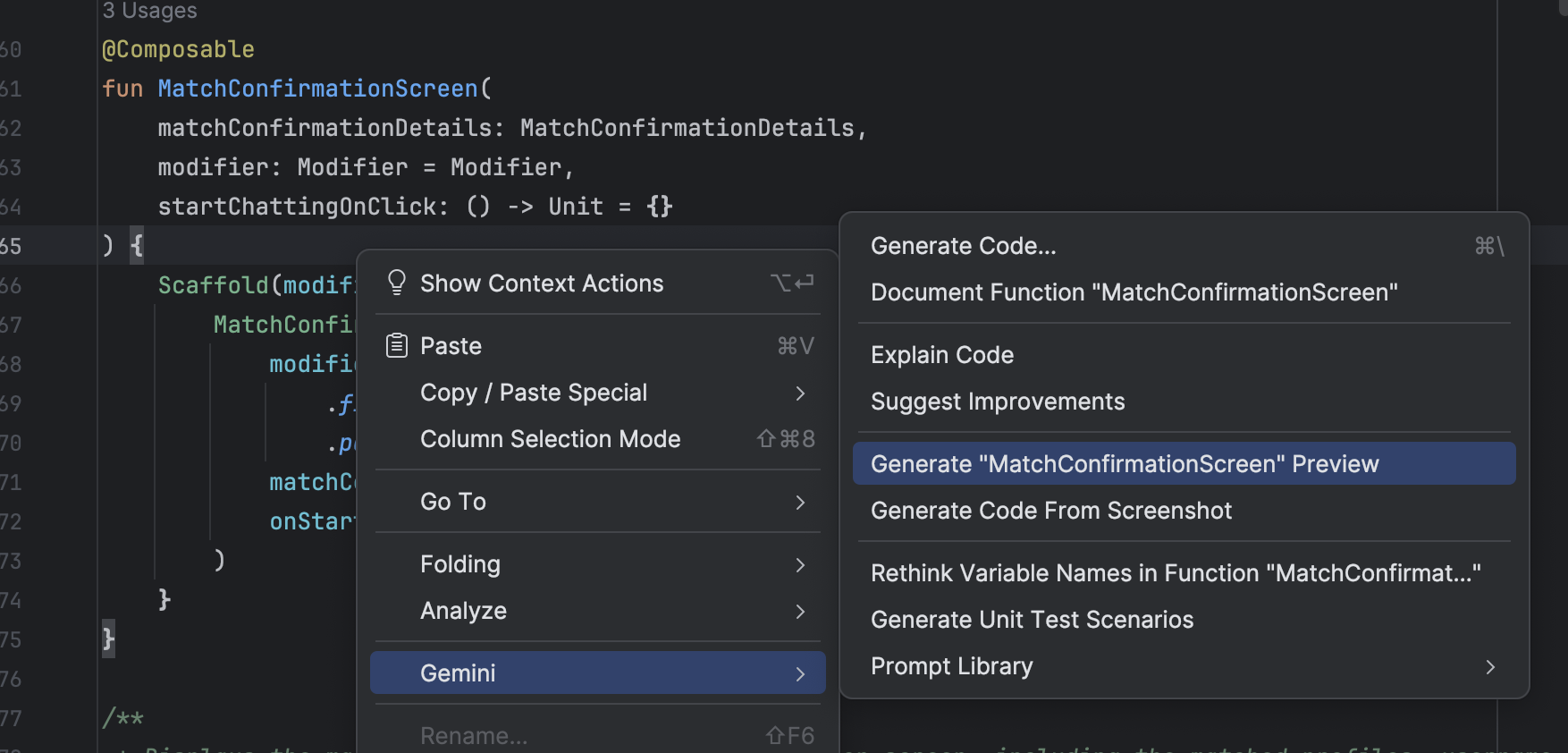
Gerar prévia de composição: agora esse recurso é aprimorado pelo agente do Gemini para fornecer resultados mais precisos. Ao trabalhar em um arquivo que tem funções combináveis, mas não anotações @Preview, clique com o botão direito do mouse no elemento combinável e selecione Gemini > Gerar prévia de [nome do elemento combinável] . O agente agora vai analisar melhor seu elemento combinável para gerar o boilerplate necessário com parâmetros corretos e ajudar a verificar se uma prévia renderizada com sucesso foi adicionada.

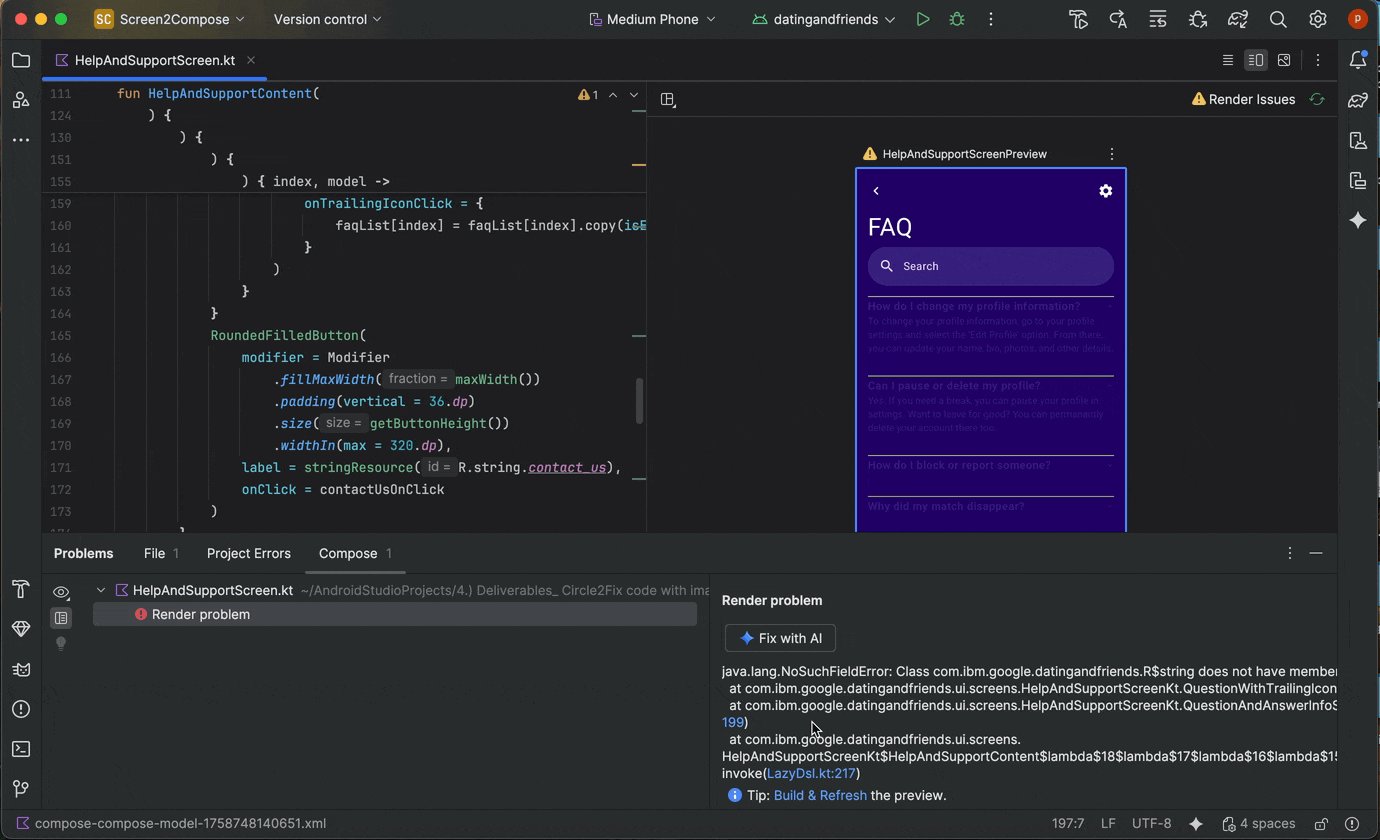
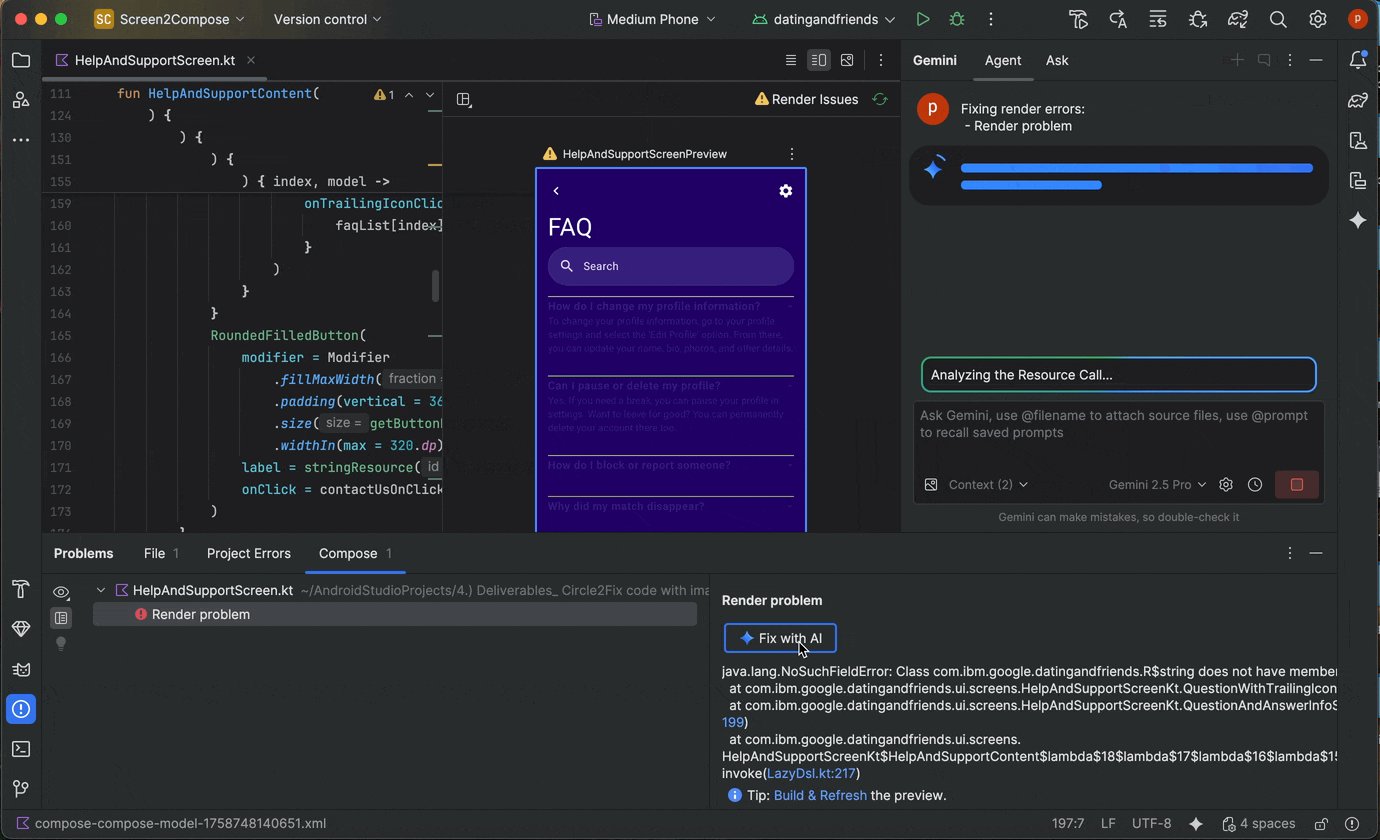
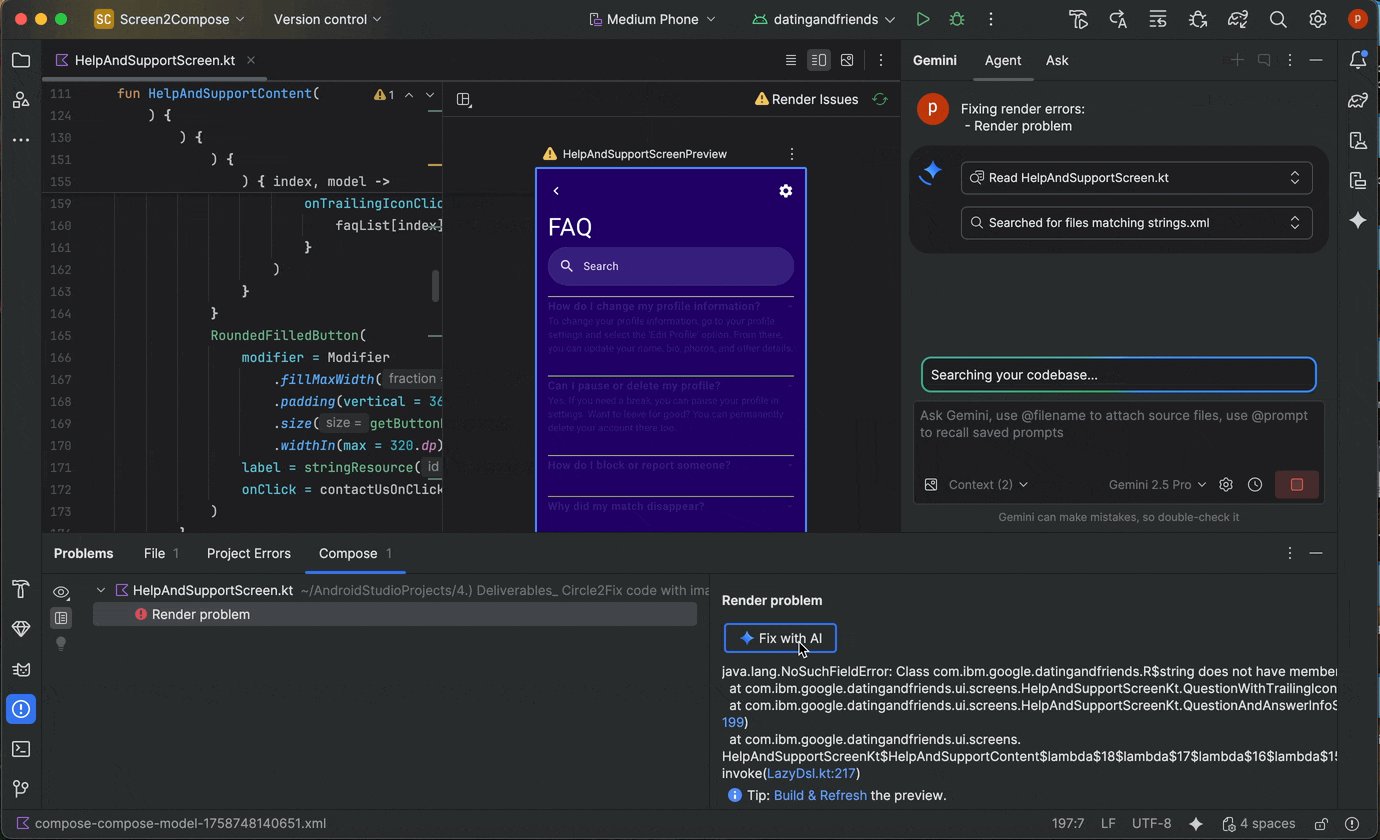
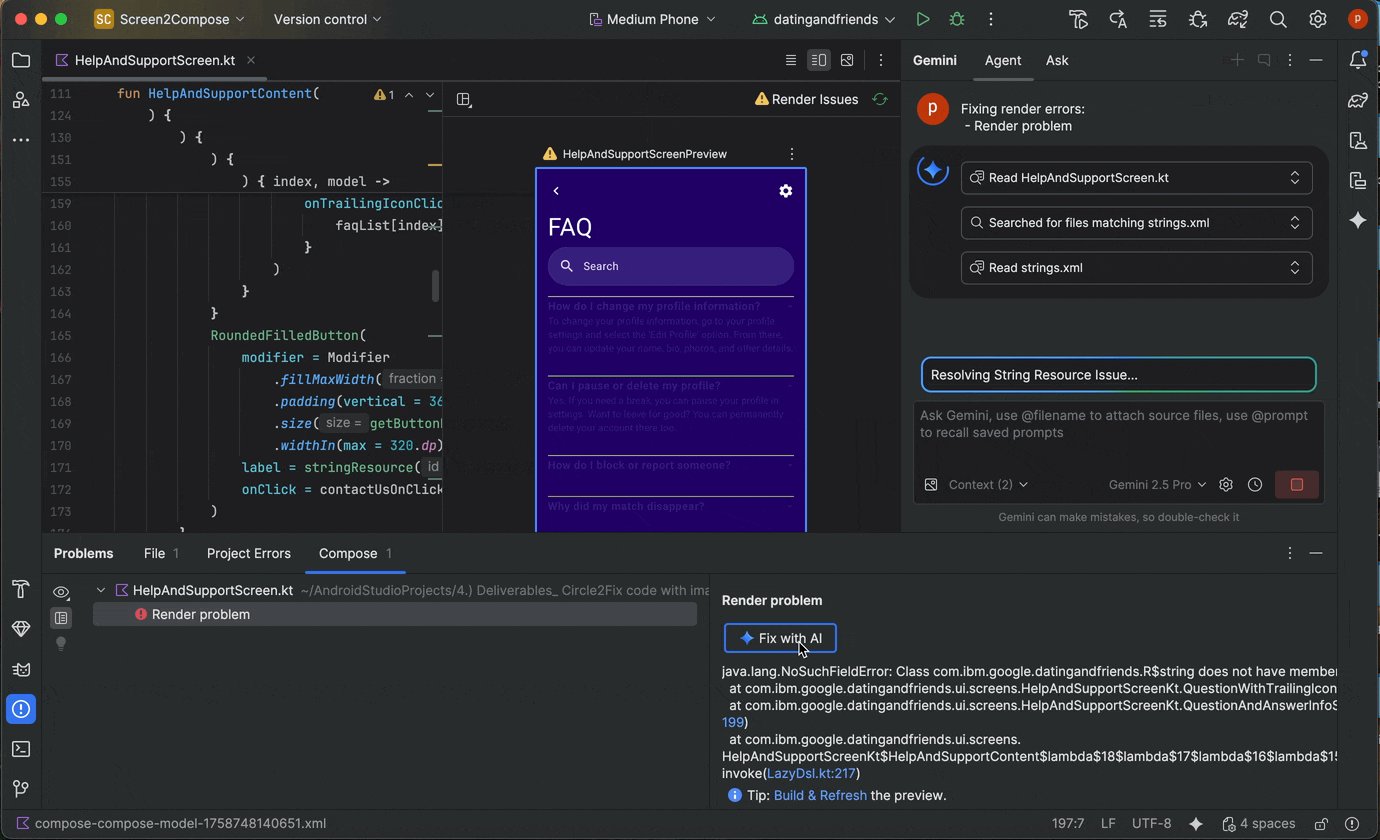
Ponto de entrada para gerar a Visualização do Compose Corrigir erros de renderização da visualização: quando uma visualização do Compose não é renderizada, o Gemini pode ajudar você a depurar. Use o agente para analisar a mensagem de erro e seu código para encontrar a causa raiz e aplicar uma correção.

Usar "Corrigir com IA" em um erro de renderização de prévia
Atualizar dependências com o agente do Gemini
Atualizar dependências pode ser uma tarefa complexa e demorada. A partir do Android Studio Otter 1 Canary 5, o agente do Gemini no Android Studio automatiza e simplifica o processo de upgrade de dependências, eliminando o trabalho tedioso e melhorando a capacidade de manutenção do projeto. Com apenas alguns cliques, você pode fazer upgrade de todas as suas dependências e aproveitar os benefícios das versões mais recentes, para se concentrar na criação de apps de alta qualidade.

Para atualizar dependências usando o agente do Gemini, faça o seguinte:
- Clique em Refactor (ou clique com o botão direito do mouse no editor ou na visualização do projeto) > Update dependencies.
No arquivo
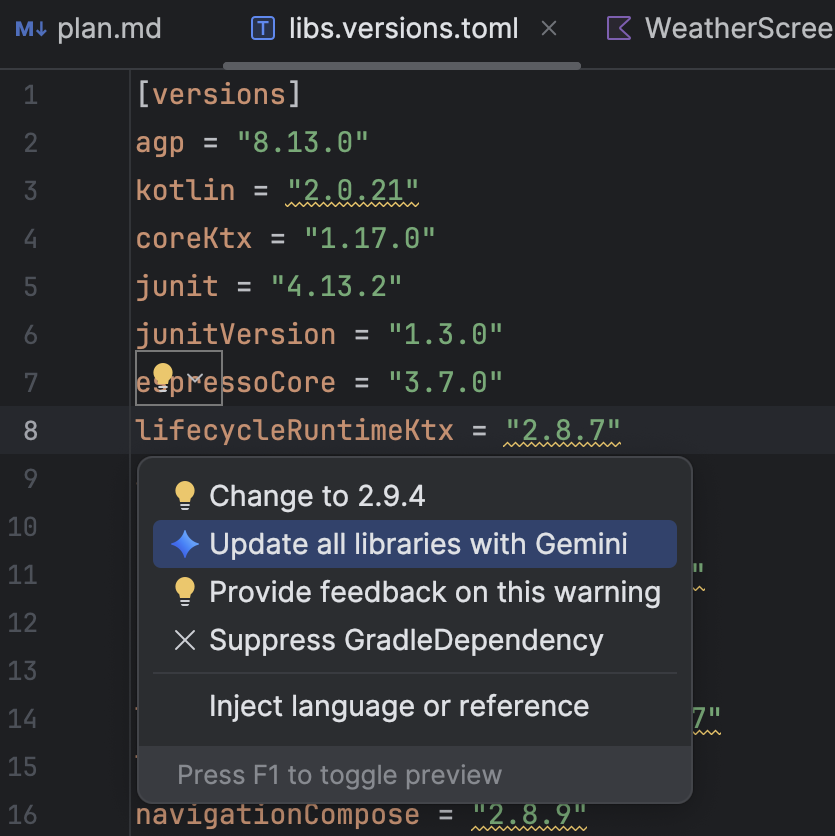
libs.versions.toml, passe o cursor sobre uma versão sublinhada, clique no menu Mostrar ações contextuais que aparece e clique em Atualizar todas as bibliotecas com o Gemini.
que aparece e clique em Atualizar todas as bibliotecas com o Gemini.
Durante o processo, o agente oferece uma visão geral do plano de upgrade para que você possa monitorar o progresso etapa por etapa e revisar todas as mudanças antes de aplicá-las. O agente itera pelo processo de build, resolvendo erros que surgem dos upgrades. Você pode revisar, aceitar ou reverter as mudanças ou parar o agente a qualquer momento.
Gerenciar várias conversas com o Gemini
Agora você pode organizar sua conversa com o Gemini no Android Studio em várias linhas de execução. Isso permite alternar entre várias tarefas em andamento e pesquisar no histórico de conversas. Usar linhas de execução separadas para cada tarefa também melhora a qualidade da resposta, limitando o escopo do contexto da IA apenas ao assunto em questão.
Para iniciar uma conversa, clique em Novo chat  . Para conferir seu histórico de conversas, clique em Chats recentes.
. Para conferir seu histórico de conversas, clique em Chats recentes. 

Seu histórico de conversas é salvo na sua conta. Assim, se você precisar sair ou trocar de conta, poderá retomar de onde parou quando voltar.
Correções sugeridas para falhas
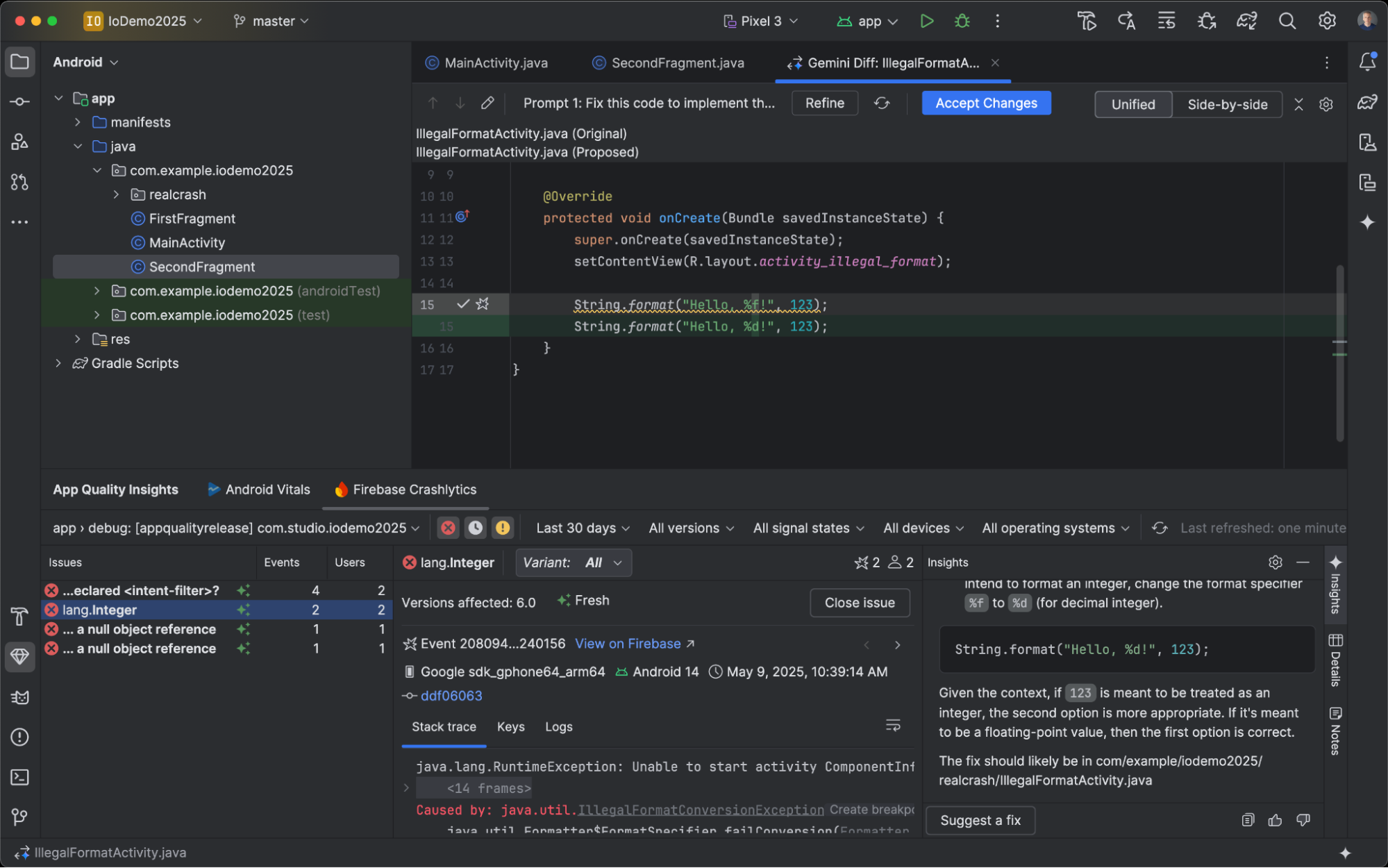
No Android Studio Meerkat Feature Drop, lançamos insights do Gemini para falhas informadas na janela de ferramentas App Quality Insights. Agora, o Android Studio pode usar o Gemini para analisar os dados de falha com seu código-fonte e sugerir possíveis correções. Depois de selecionar uma falha na janela de ferramentas do App Quality Insights, navegue até a guia Insights e clique em Sugerir uma correção depois que o Gemini gerar um insight para a falha. Em seguida, o Gemini gera mudanças de código sugeridas que você pode revisar e aceitar em uma guia de diferenças do editor.

Ferramenta de teste de captura de tela da visualização do Compose
Use a ferramenta de teste de captura de tela da prévia do Compose para testar as UIs do Compose e evitar regressões. A nova ferramenta ajuda você a gerar relatórios HTML que permitem detectar visualmente mudanças na interface do seu app. Saiba mais em Teste de captura de tela na visualização do Compose.
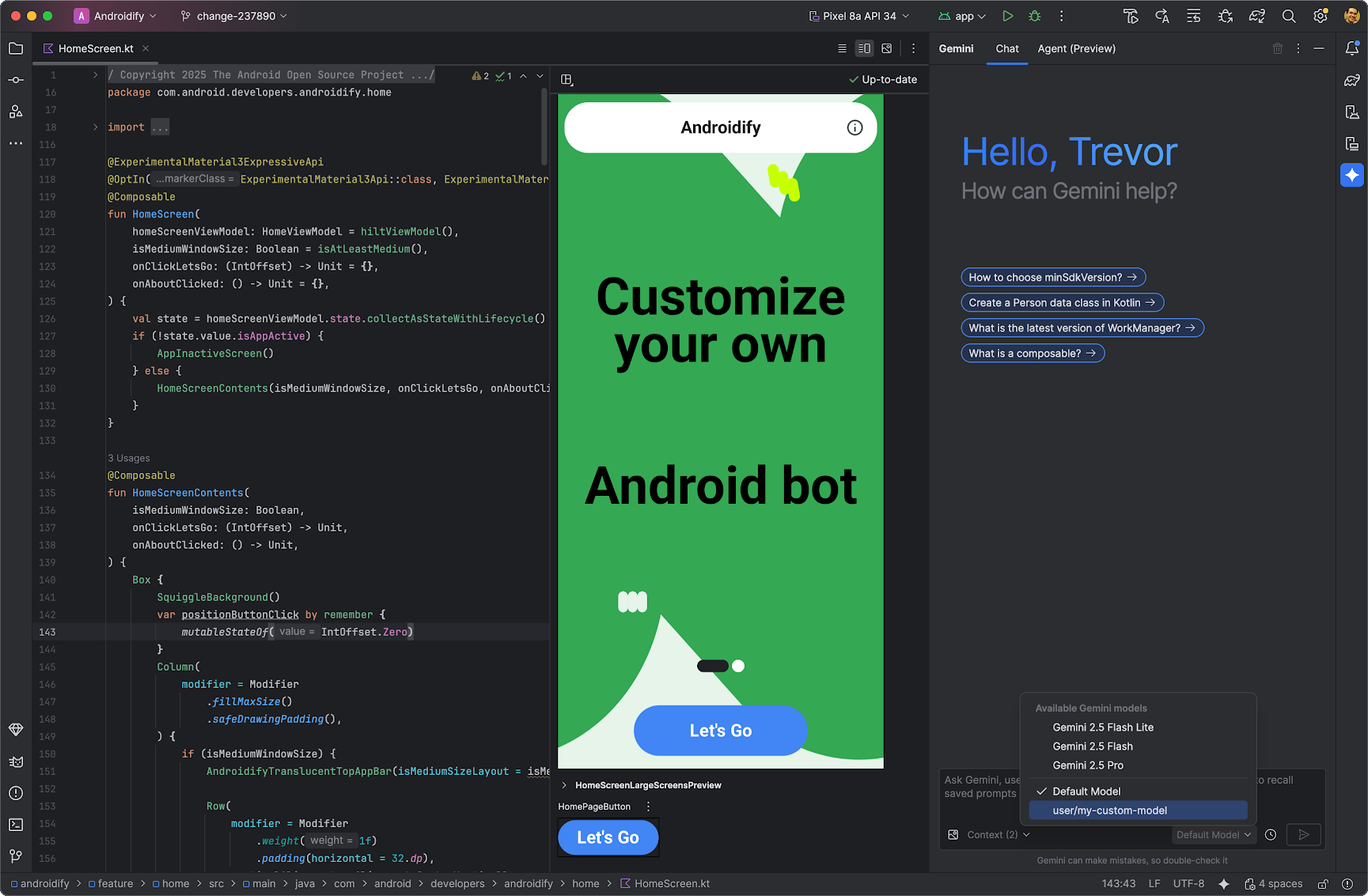
Usar um LLM local
Com o Otter 2 Feature Drop do Android Studio, você pode escolher o LLM que alimenta os recursos de IA do ambiente de desenvolvimento integrado.

O LLM precisa estar na sua máquina local, o que é vantajoso se você tiver conectividade limitada à Internet ou restrições quanto ao uso de modelos de IA, ou se quiser testar modelos de pesquisa de código aberto.
Um LLM local oferece uma alternativa ao suporte de LLM integrado ao Android Studio. No entanto, o Gemini no Android Studio geralmente oferece a melhor experiência de desenvolvimento em Android porque ele é ajustado para o Android e oferece suporte a todos os recursos do Android Studio. Com o Gemini, você pode escolher entre vários modelos para suas tarefas de desenvolvimento do Android, incluindo o modelo padrão sem custo financeiro ou modelos acessados com uma chave de API Gemini paga.
Para usar LLMs locais, é necessário instalar um provedor de LLM, como o LM Studio ou o Ollama, no computador local, além de um modelo compatível de sua escolha.
Compatibilidade com ícones monocromáticos no Asset Studio
A Atualização de recursos do Android Studio Narwhal 2025.1.3 Canary 2 e versões mais recentes simplificam a criação de ícones de apps temáticos. No Android 13 (nível 33 da API) e versões mais recentes, os usuários podem ativar ícones de apps com tema, que se adaptam ao plano de fundo e ao tema do dispositivo do usuário.
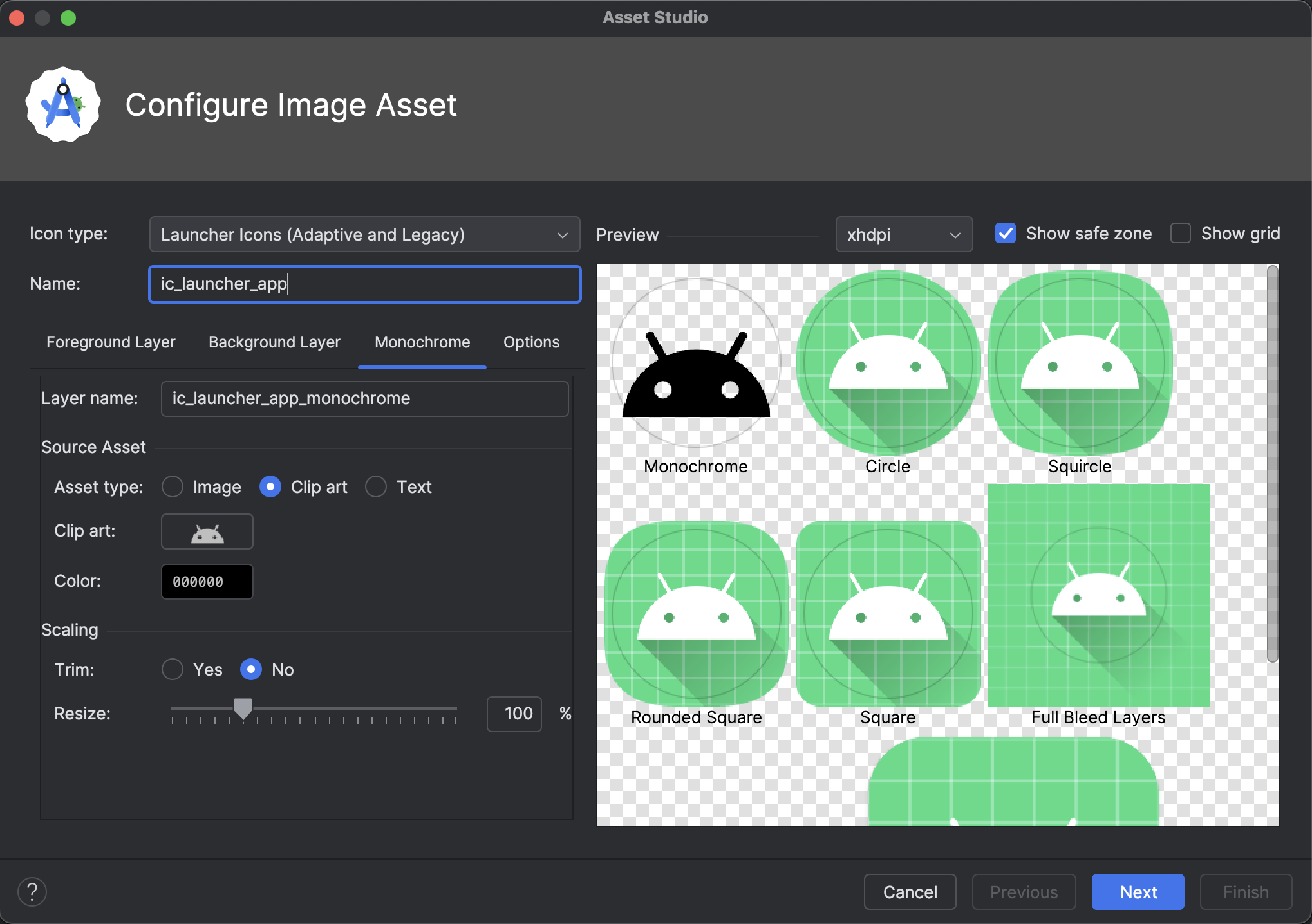
Para oferecer suporte a esse recurso, o Android Studio integra uma nova opção de ícone monocromático diretamente ao assistente do Image Asset Studio. Ao criar um ícone de app adaptável, agora você vê uma guia Monocromático dedicada, além das guias Em primeiro plano e Em segundo plano. Você pode fornecer um ícone de app monocromático separado (consulte as especificações de design) ou permitir que o Android Studio reutilize a camada de primeiro plano do ícone adaptativo para a camada monocromática.
Você pode acessar o Image Asset Studio pelo Resource Manager ou clicando com o botão direito do mouse em um diretório de projeto e navegando até New > Image Asset.
Selecione Ícones do iniciador (adaptáveis e legados) como o tipo de ícone para ver a nova guia Monocromático.
Depois de importar os ícones, você pode visualizar os ícones temáticos de apps.

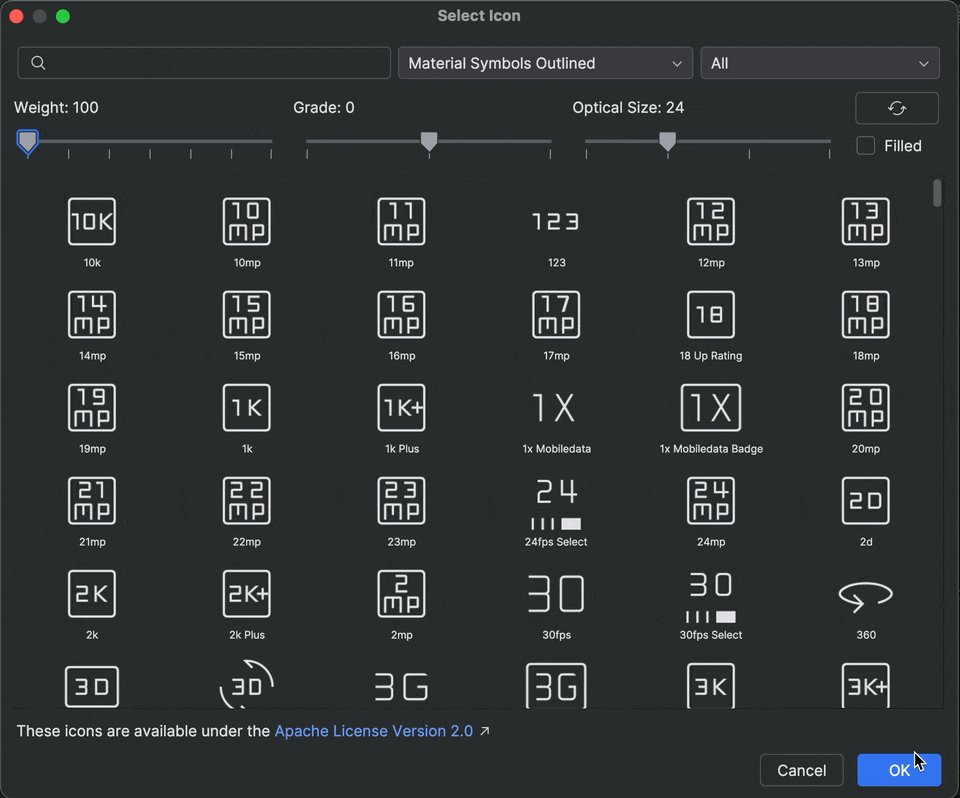
Suporte a símbolos do Material Design no Android Studio
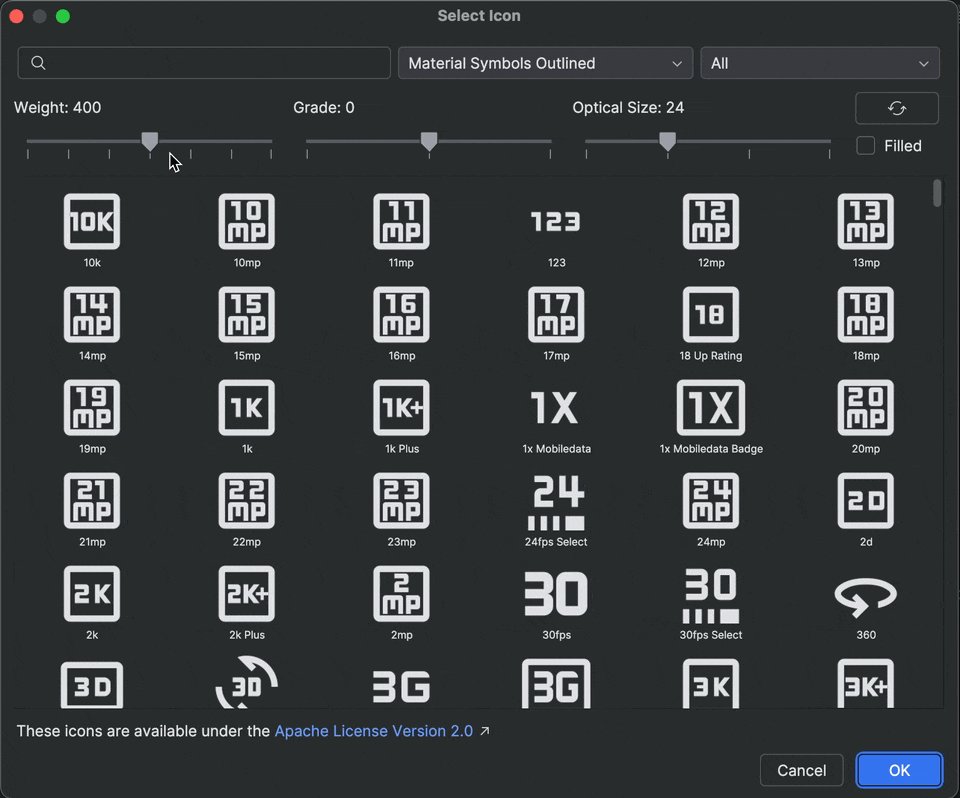
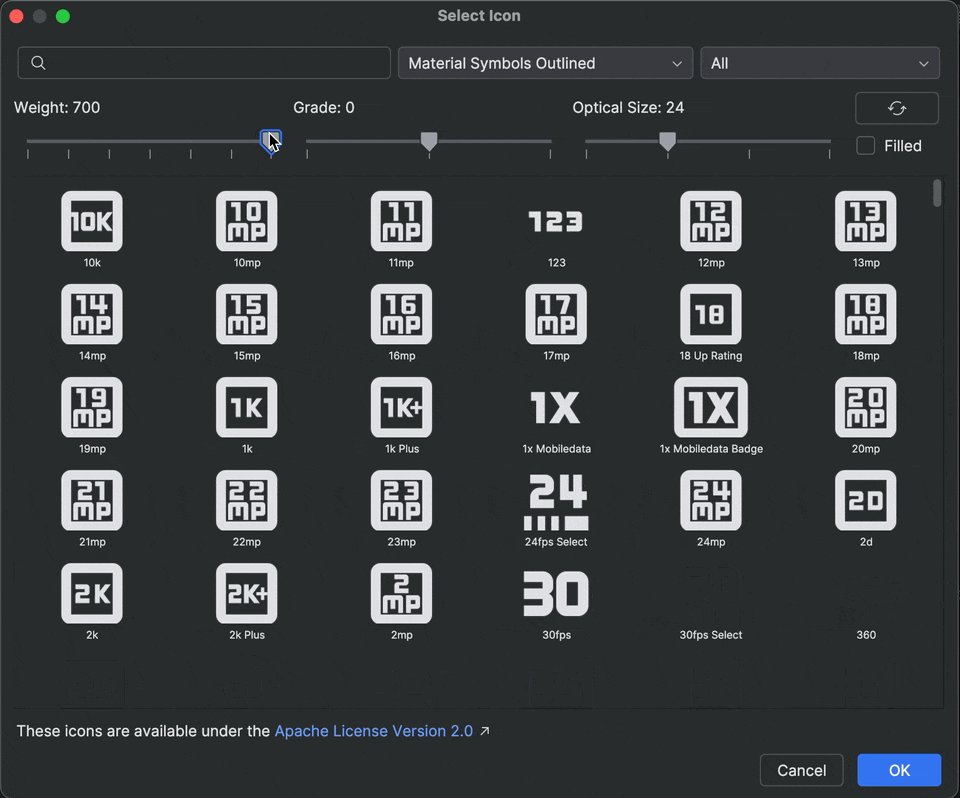
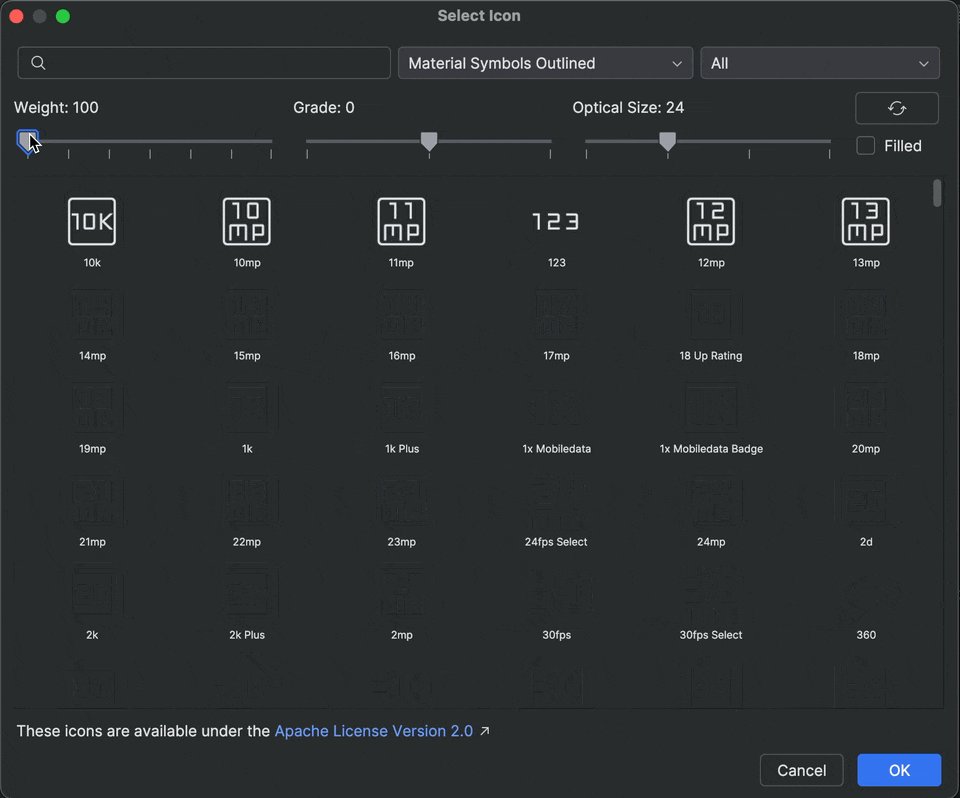
Adicione e personalize os símbolos mais recentes do Material no seu app com o Android Studio Otter 2 Feature Drop. O Vector Asset Studio agora está totalmente integrado à biblioteca de símbolos do Material Design do Google Fonts, dando acesso ao catálogo completo diretamente no ambiente de desenvolvimento integrado.
Agora é possível personalizar atributos de ícones, como peso, gradação e tamanho óptico, diretamente no estúdio para combinar perfeitamente com seu design. A ferramenta sempre carrega os símbolos mais recentes, para que seus recursos fiquem atualizados sem esforço extra. Teste na versão canary mais recente.

Rastreamento automático do Logcat
Com o Android Studio Otter 2 Feature Drop e o AGP 9.0, o Logcat refaz automaticamente
os rastreamentos de pilha quando o R8 está ativado (minifyEnabled = true).
Como o código processado pelo R8 pode mudar de várias maneiras, o stack trace não
se refere mais ao código original. Por exemplo, os números de linha e os nomes de classes e métodos podem mudar. Antes, para depurar com o stack
trace original, os desenvolvedores precisavam usar a ferramenta de linha de comando retrace do R8.
Com o AGP 9.0, o Android Studio refaz automaticamente os stack traces para que você possa ver o stack trace original diretamente no Android Studio, sem trabalho extra, melhorando a experiência de depuração quando o R8 está ativado.
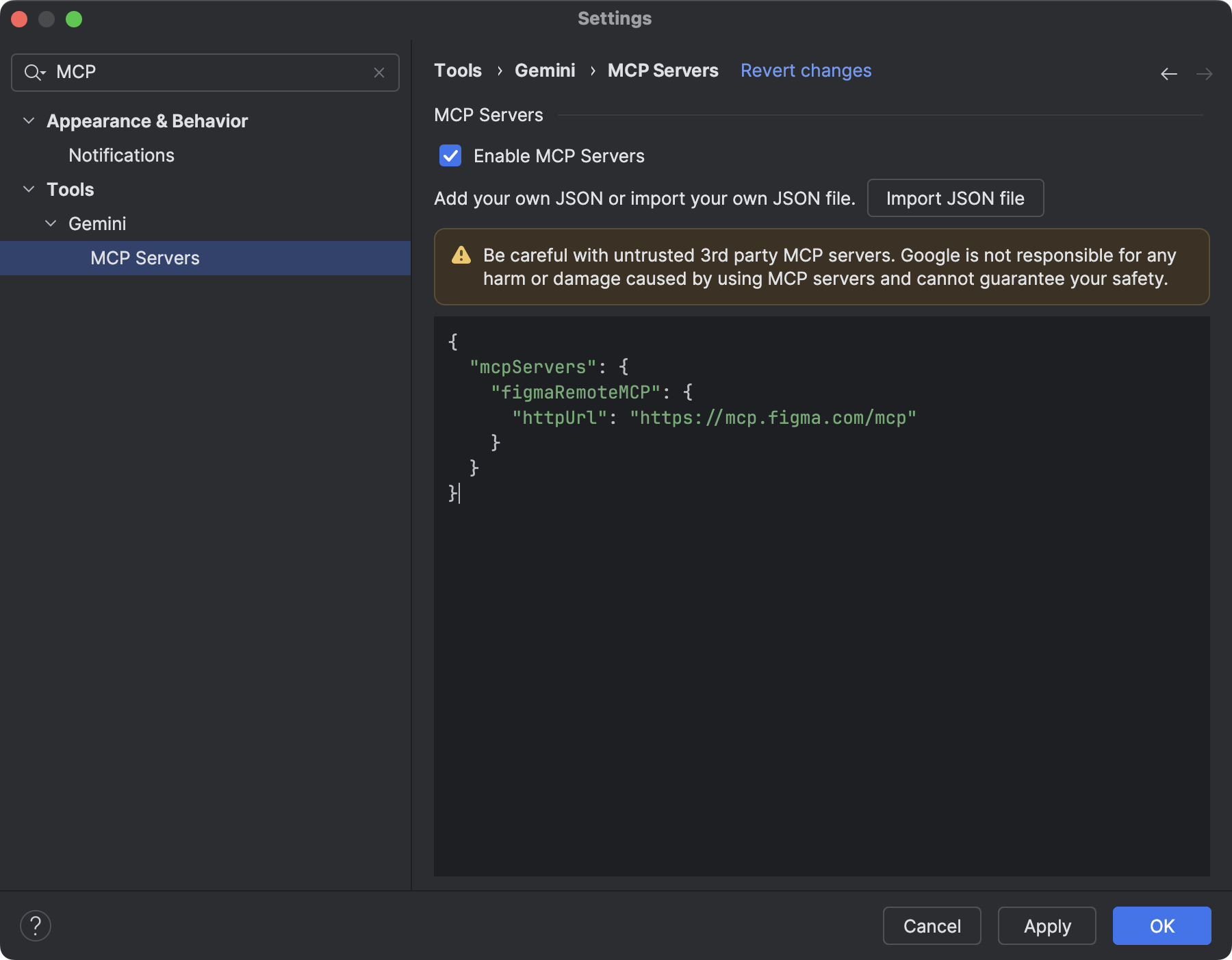
Suporte para servidores MCP remotos
A partir do Android Studio Otter 1 Canary 3, é possível se conectar a servidores MCP remotos usando o Android Studio. Com um servidor MCP remoto, o agente do Gemini no Android Studio pode acessar ferramentas e recursos externos, e você não precisa trabalhar tanto para instalar e manter o servidor. Por exemplo, você pode se conectar ao servidor MCP remoto do Figma para acessar arquivos sem instalar o app para computador. Para saber como adicionar um servidor MCP, consulte Adicionar um servidor MCP.

Comunicações do Android Studio
O Android Studio Otter 1 Canary 3 e versões mais recentes incluem uma nova opção para ativar comunicações da nossa equipe. Assim, você recebe e-mails e notificações relevantes sobre atualizações e novos recursos do Android Studio. Essa opção vai aparecer quando você fizer login.