הודעה קופצת מספקת משוב פשוט על פעולה בחלון קופץ קטן. זה בלבד ממלא את השטח הנדרש להודעה ואת הפעילות הנוכחית נשארים גלויים ואינטראקטיביים. ההודעות הקוליות נעלמות באופן אוטומטי אחרי הזמן הקצוב לתפוגה.
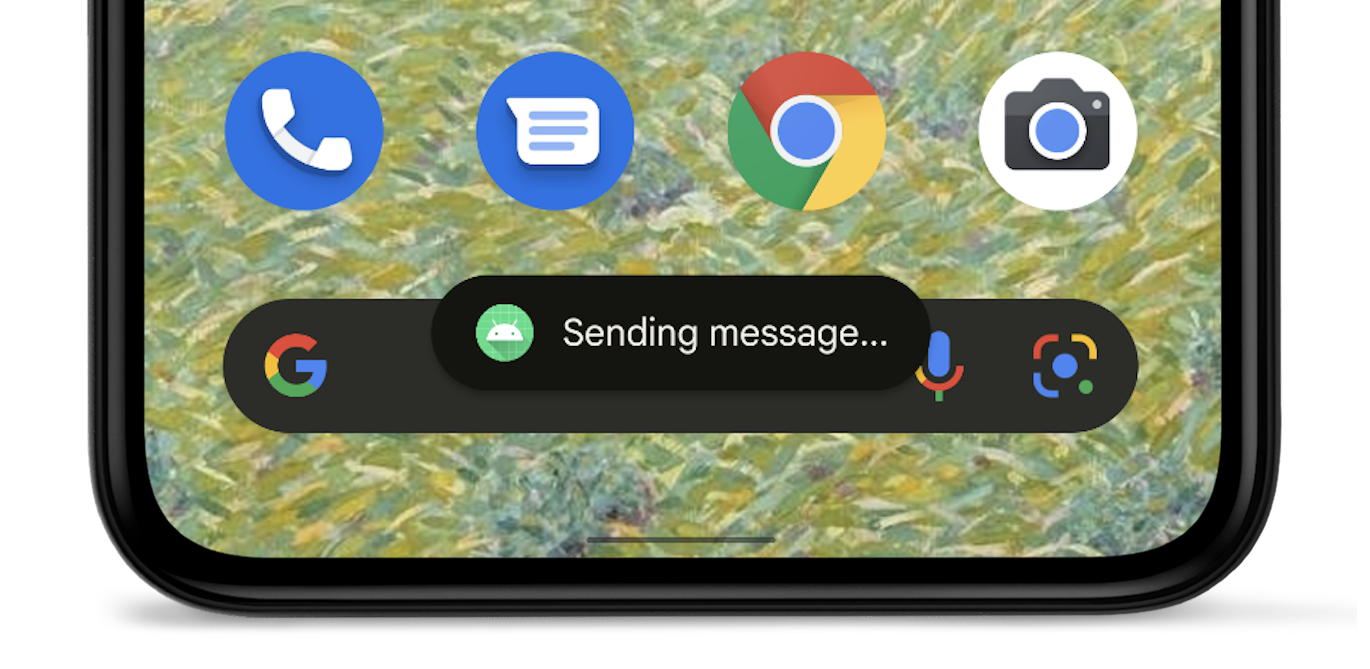
לדוגמה, לחיצה על שליחה באימייל מפעילה את ההודעה 'שליחת ההודעה...' הודעה קופצת, כמו בצילום המסך הבא:

אם האפליקציה שלך מטרגטת את Android 12 (רמת API 31) ואילך, ההודעה הקולית מוגבלת ל-Android 12 (רמת API 31) ואילך שתי שורות טקסט, וסמל האפליקציה מופיע ליד הטקסט. שימו לב אורך השורה של טקסט זה משתנה בהתאם לגודל המסך, לכן כדאי לוודא טקסט קצר ככל האפשר.
חלופות לשימוש בסיטונות
אם האפליקציה פועלת בחזית, כדאי להשתמש סרגל חטיפים במקום להשתמש בכרטיס טוסט. סרגלים אינטראקטיביים כוללים אפשרויות שניתנות לפעולה כדי לשפר את האפליקציה חוויה אישית.
אם האפליקציה פועלת ברקע וברצונך שהמשתמשים יבצעו פעולה מסוימת, אפשר להשתמש התראה במקום זאת.
יצירת אובייקט מסוג Toast
משתמשים ב
makeText()
, שמקבלת את הפרמטרים הבאים:
- הפעילות
Context. - הטקסט שאמור להופיע למשתמש.
- משך הזמן שבו צריך שהטוסט יישאר על המסך.
ה-method makeText() מחזירה אובייקט Toast שאותחל כראוי.
הצגת הודעה קופצת
כדי להציג את ההודעה, קוראים אל
show(), כמו שאפשר לראות
לדוגמה:
Kotlin
val text = "Hello toast!" val duration = Toast.LENGTH_SHORT val toast = Toast.makeText(this, text, duration) // in Activity toast.show()
Java
CharSequence text = "Hello toast!"; int duration = Toast.LENGTH_SHORT; Toast toast = Toast.makeText(this /* MyActivity */, text, duration); toast.show();
שרשרת קריאות לשיטות שליחת הודעות לגבינות
אפשר לשרשר את השיטות כדי להימנע משמירת האובייקט Toast, כמו שמוצג
בקטע הקוד הבא:
Kotlin
Toast.makeText(context, text, duration).show()
Java
Toast.makeText(context, text, duration).show();

