Um aviso fornece um feedback simples sobre uma operação em uma pequena janela pop-up. Ele só ocupa a quantidade de espaço necessária para a mensagem, e ainda é possível ver e interagir com a atividade atual. Os avisos desaparecem automaticamente após um tempo limite.
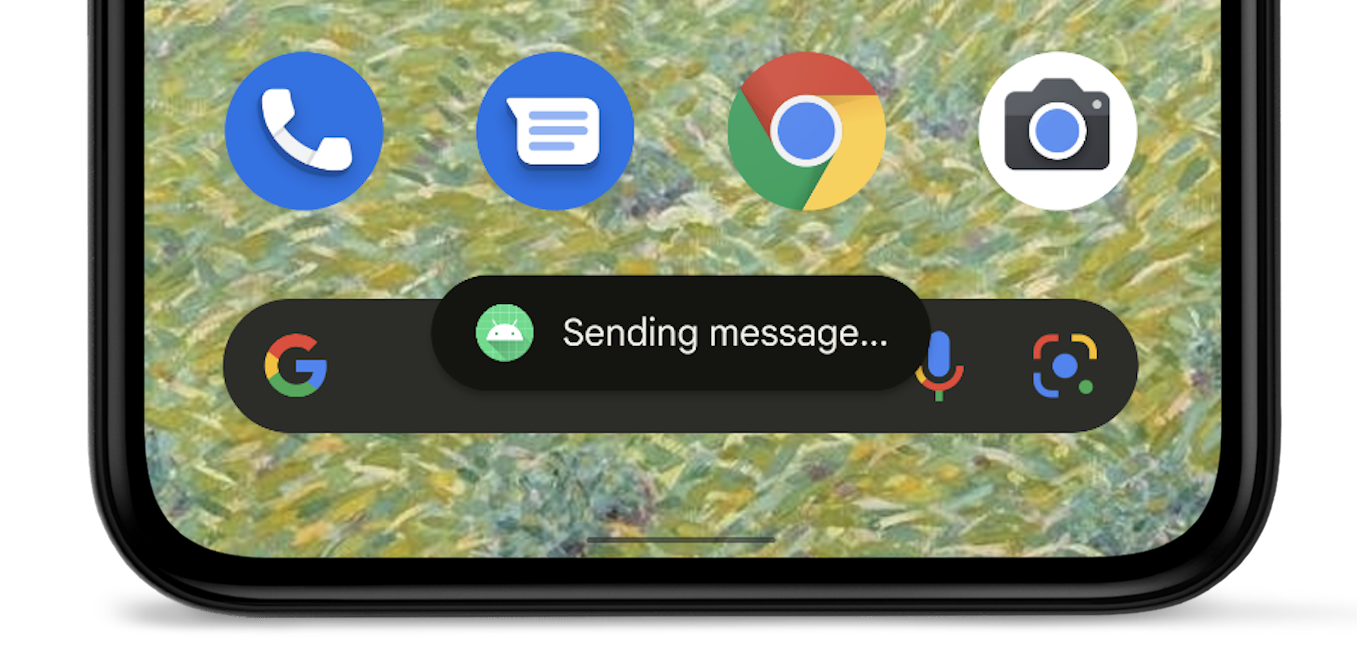
Por exemplo, clicar em Enviar em um e-mail aciona um aviso "Enviando mensagem…", como mostrado na captura de tela a seguir:

Caso seu app seja direcionado ao Android 12 (API de nível 31) ou a versões mais recentes, o aviso será limitado a duas linhas de texto e mostrará o ícone do app ao lado do texto. Lembre-se de que o comprimento da linha de texto varia de acordo com o tamanho da tela, por isso é bom tornar o texto o mais curto possível.
Alternativas para o uso de avisos
Se o app estiver em primeiro plano, use uma snackbar em vez de um aviso. As snackbars incluem opções acionáveis que podem proporcionar uma experiência melhor no app.
Se o app estiver em segundo plano e você quiser que os usuários realizem alguma ação, use uma notificação.
Instanciar um objeto Toast
Use o método
makeText(),
que inclui estes parâmetros:
- A atividade
Context. - O texto que será mostrado ao usuário.
- A duração da permanência do aviso na tela
O método makeText() retorna um objeto Toast corretamente inicializado.
Mostrar o aviso
Para mostrar o aviso, chame o método
show(), como demonstrado no
exemplo a seguir:
Kotlin
val text = "Hello toast!" val duration = Toast.LENGTH_SHORT val toast = Toast.makeText(this, text, duration) // in Activity toast.show()
Java
CharSequence text = "Hello toast!"; int duration = Toast.LENGTH_SHORT; Toast toast = Toast.makeText(this /* MyActivity */, text, duration); toast.show();
Encadear chamadas de método de aviso
É possível encadear os métodos para evitar guardar o objeto Toast, como mostrado
no snippet de código a seguir:
Kotlin
Toast.makeText(context, text, duration).show()
Java
Toast.makeText(context, text, duration).show();

