Le app che utilizzano visualizzazioni standard funzionano con il framework di compilazione automatica senza richiedere una configurazione speciale. Puoi anche ottimizzare il funzionamento della tua app con il framework.
Configura l'ambiente di compilazione automatica
Questa sezione descrive come configurare la funzionalità di compilazione automatica di base per la tua app.
Configurare un servizio di compilazione automatica
Perché la tua app possa utilizzare il framework di compilazione automatica, devi configurare un servizio di compilazione automatica sul tuo dispositivo. Sebbene la maggior parte degli smartphone e dei tablet con Android 8.0 (livello API 26) e versioni successive venga fornita con un servizio di compilazione automatica, ti consigliamo di utilizzare un servizio di test durante il test dell'app, ad esempio il servizio di compilazione automatica nell'esempio di framework di compilazione automatica di Android. Quando utilizzi un emulatore, imposta esplicitamente un servizio di compilazione automatica, perché l'emulatore potrebbe non includere un servizio predefinito.
Dopo aver installato il servizio di compilazione automatica di test dall'app di esempio, attiva il servizio di compilazione automatica andando su Impostazioni > Sistema > Lingue e immissione > Avanzate > Assistenza per l'immissione > Servizio di compilazione automatica.
Per saperne di più sulla configurazione di un emulatore per testare la compilazione automatica, consulta Testare l'app con la compilazione automatica.
Utilizzare il contesto dell'attività per le visualizzazioni
Per funzionare correttamente, il servizio di compilazione automatica richiede il contesto attività. Quando
istanzia una visualizzazione, utilizza Activity come
contesto in modo che possa essere compilata automaticamente correttamente.
Fornire suggerimenti per la compilazione automatica
Il servizio di compilazione automatica determina il tipo di ogni visualizzazione utilizzando l'euristica. Tuttavia, se la tua app si basa su queste euristiche, il comportamento di compilazione automatica potrebbe cambiare in modo imprevisto man mano che aggiorni l'app. Per assicurarti che il servizio di compilazione automatica identifichi correttamente i fattori di forma della tua app, fornisci suggerimenti per la compilazione automatica.
Puoi impostare i suggerimenti per il completamento automatico utilizzando l'attributo
android:autofillHints. L'esempio seguente imposta un suggerimento "password" su un
EditText:
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:autofillHints="password" />
Puoi anche impostare suggerimenti a livello di programmazione utilizzando il metodo
setAutofillHints(), come mostrato nell'esempio seguente:
Kotlin
val password = findViewById<EditText>(R.id.password) password.setAutofillHints(View.AUTOFILL_HINT_PASSWORD)
Java
EditText password = findViewById(R.id.password); password.setAutofillHints(View.AUTOFILL_HINT_PASSWORD);
Includi costanti di suggerimento predefinite
Il framework di compilazione automatica non convalida i suggerimenti, che vengono passati
senza modifiche o convalida al servizio di compilazione automatica. Sebbene tu possa utilizzare qualsiasi valore, le classi View e AndroidX HintConstants contengono elenchi di costanti di suggerimento supportate ufficialmente.
Utilizzando una combinazione di queste costanti, puoi creare layout per scenari di compilazione automatica comuni:
Credenziali dell'account
In un modulo di accesso, puoi includere suggerimenti per le credenziali dell'account, ad esempio
AUTOFILL_HINT_USERNAME
e
AUTOFILL_HINT_PASSWORD.
Per creare un nuovo account o quando gli utenti modificano il nome utente e la password,
puoi utilizzare
AUTOFILL_HINT_NEW_USERNAME
e
AUTOFILL_HINT_NEW_PASSWORD.
Informazioni sulla carta di credito
Quando richiedi i dati della carta di credito, puoi utilizzare suggerimenti come
AUTOFILL_HINT_CREDIT_CARD_NUMBER
e
AUTOFILL_HINT_CREDIT_CARD_SECURITY_CODE.
Per le date di scadenza delle carte di credito, esegui una delle seguenti operazioni:
- Se utilizzi una singola visualizzazione per la data di scadenza, utilizza
AUTOFILL_HINT_CREDIT_CARD_EXPIRATION_DATE. - Se utilizzi una visualizzazione diversa per ogni parte della data di scadenza, puoi utilizzare
AUTOFILL_HINT_CREDIT_CARD_EXPIRATION_DAY,AUTOFILL_HINT_CREDIT_CARD_EXPIRATION_MONTH, eAUTOFILL_HINT_CREDIT_CARD_EXPIRATION_YEARper ogni visualizzazione rispettiva.
Indirizzo fisico
Per i campi del modulo dell'indirizzo fisico, puoi utilizzare suggerimenti come i seguenti:
- Per un indirizzo in una singola visualizzazione, utilizza
AUTOFILL_HINT_POSTAL_ADDRESS. - Quando utilizzi visualizzazioni separate per diverse parti di un indirizzo, puoi utilizzare quanto segue:
Nomi di persone
Quando richiedi i nomi delle persone, puoi utilizzare suggerimenti come i seguenti:
- Per compilare automaticamente il nome completo di una persona in un'unica visualizzazione, utilizza
AUTOFILL_HINT_PERSON_NAME. - Se utilizzi viste separate per le diverse parti di un nome, puoi utilizzare uno dei seguenti elementi:
Numeri di telefono
Per i numeri di telefono, puoi utilizzare:
- Quando richiedi un numero di telefono completo in una singola visualizzazione, utilizza
AUTOFILL_HINT_PHONE_NUMBER. - Se utilizzi visualizzazioni separate per diverse parti di un numero di telefono, puoi utilizzare uno dei seguenti elementi:
Password unica (OTP)
Per una password monouso in una singola visualizzazione, puoi utilizzare
AUTOFILL_HINT_SMS_OTP.
Per più visualizzazioni in cui ogni visualizzazione corrisponde a una singola cifra dell'OTP,
puoi utilizzare il metodo
generateSmsOtpHintForCharacterPosition()
per generare suggerimenti per carattere.
Associare i dati di siti web e app mobile
I servizi di compilazione automatica come Compilazione automatica con Google possono condividere i dati di accesso degli utenti tra browser e dispositivi Android dopo che l'app e un sito web sono stati associati. Quando un utente sceglie lo stesso servizio di compilazione automatica su entrambe le piattaforme, l'accesso alla tua app web rende disponibili le credenziali di accesso per la compilazione automatica quando accede alla tua app per Android corrispondente.
Per associare la tua app Android al tuo sito web, ospita un Digital Asset
Link con la
relazione delegate_permission/common.get_login_creds nel tuo sito. Quindi,
dichiara l'associazione nel file AndroidManifest.xml della tua app. Per istruzioni dettagliate su come associare il tuo sito web alla tua app per Android, consulta Attivare l'accesso automatico su app e siti web.
Completare un flusso di lavoro di compilazione automatica
Questa sezione descrive scenari specifici in cui puoi intervenire per migliorare la funzionalità di compilazione automatica per gli utenti della tua app.
Determinare se la compilazione automatica è attiva
Gli utenti possono attivare o disattivare la compilazione automatica e modificare il servizio di compilazione automatica andando su Impostazioni > Sistema > Lingue e immissione > Avanzate > Assistenza per l'immissione > Servizio di compilazione automatica. La tua app non può ignorare le impostazioni di compilazione automatica dell'utente, ma puoi implementare funzionalità di compilazione automatica aggiuntive nella tua app o in visualizzazioni specifiche della tua app, se la compilazione automatica è disponibile per l'utente.
Ad esempio,
TextView mostra una voce di compilazione automatica nel
menu di overflow se la compilazione automatica è attivata per l'utente. Per verificare se il riempimento automatico
è attivato per l'utente, chiama il metodo isEnabled()
dell'oggetto
AutofillManager.
Per assicurarti che l'esperienza di registrazione e accesso sia ottimizzata per gli utenti senza compilazione automatica, implementa l'accesso con un tocco.
Forzare una richiesta di compilazione automatica
A volte è necessario forzare una richiesta di compilazione automatica in risposta a un'azione dell'utente. Ad esempio, TextView offre una voce di menu di compilazione automatica quando l'utente esegue un tocco e tieni premuto sulla visualizzazione.
Il seguente esempio di codice mostra come forzare una richiesta di compilazione automatica:
Kotlin
fun eventHandler(view: View) { val afm = requireContext().getSystemService(AutofillManager::class.java) afm?.requestAutofill(view) }
Java
public void eventHandler(View view) { AutofillManager afm = context.getSystemService(AutofillManager.class); if (afm != null) { afm.requestAutofill(view); } }
Puoi anche utilizzare il metodo cancel()
per annullare il contesto di compilazione automatica corrente. Questa opzione può essere utile se
hai un pulsante che cancella i campi in una pagina di accesso.
Utilizzare il tipo di compilazione automatica corretto per i dati nei controlli selettore
I selettori possono essere utili con il riempimento automatico fornendo un'interfaccia utente che consente agli utenti di modificare il valore di un campo che memorizza dati di data o ora. Ad esempio, in un
modulo per carta di credito, un selettore di date consente agli utenti di inserire o modificare la data di scadenza
della propria carta di credito. Tuttavia, devi utilizzare un'altra visualizzazione, ad esempio un EditText, per visualizzare i dati quando il selettore non è visibile.
Un oggetto EditText si aspetta in modo nativo dati di compilazione automatica di tipo
AUTOFILL_TYPE_TEXT.
Se utilizzi un tipo di dati diverso, crea una visualizzazione personalizzata che erediti
da EditText e implementa i metodi necessari per gestire il tipo di dati corrispondente. Ad esempio, se hai un campo data, implementa i metodi con
una logica che gestisca correttamente i valori di tipo
AUTOFILL_TYPE_DATE.
Quando specifichi il tipo di dati di compilazione automatica, il servizio di compilazione automatica può creare una rappresentazione appropriata dei dati visualizzati nella vista. Per saperne di più, consulta Utilizzare i selettori con il riempimento automatico.
Completare il contesto della compilazione automatica
Il framework di compilazione automatica salva l'input dell'utente per un utilizzo futuro mostrando una finestra di dialogo "Salvare per la compilazione automatica?" al termine del contesto di compilazione automatica. In genere, il contesto di compilazione automatica termina al termine di un'attività. Tuttavia, in alcune situazioni devi notificare esplicitamente il framework, ad esempio se utilizzi la stessa attività ma fragment diversi per le schermate di accesso e dei contenuti. In queste situazioni, puoi terminare esplicitamente il
contesto chiamando il numero AutofillManager.commit().
Supporto per le visualizzazioni personalizzate
Le visualizzazioni personalizzate possono specificare i metadati esposti al framework di compilazione automatica utilizzando l'API di compilazione automatica. Alcune visualizzazioni fungono da contenitore di elementi secondari virtuali, come le visualizzazioni che contengono UI sottoposte a rendering OpenGL. Queste visualizzazioni devono utilizzare l'API per specificare la struttura delle informazioni utilizzate nell'app prima di poter funzionare con il framework di compilazione automatica.
Se la tua app utilizza visualizzazioni personalizzate, considera i seguenti scenari:
- La visualizzazione personalizzata fornisce una struttura di visualizzazione standard o una struttura di visualizzazione predefinita.
- La visualizzazione personalizzata ha una struttura virtuale o una struttura di visualizzazione non disponibile per il framework di compilazione automatica.
Viste personalizzate con struttura di visualizzazione standard
Le visualizzazioni personalizzate possono definire i metadati necessari per il funzionamento della compilazione automatica. Assicurati che la visualizzazione personalizzata gestisca i metadati in modo appropriato per funzionare con il framework di compilazione automatica. La visualizzazione personalizzata deve eseguire le seguenti azioni:
- Gestisci il valore di compilazione automatica che il framework invia alla tua app.
- Fornisci al framework il tipo e il valore di compilazione automatica.
Quando viene attivato il riempimento automatico, il framework di riempimento automatico chiama
autofill()
nella visualizzazione e invia il valore che
la visualizzazione deve utilizzare. Implementa autofill() per specificare in che modo la visualizzazione personalizzata gestisce il valore di compilazione automatica.
La visualizzazione deve specificare un tipo e un valore di compilazione automatica eseguendo l'override dei metodi
getAutofillType()
e
getAutofillValue(), rispettivamente.
Infine, la compilazione automatica non deve compilare la visualizzazione se l'utente non può fornire un valore per la visualizzazione nel suo stato attuale, ad esempio se la visualizzazione è disattivata.
In questi casi, getAutofillType() deve restituire
AUTOFILL_TYPE_NONE,
getAutofillValue() deve restituire null e autofill() non deve fare nulla.
I seguenti casi richiedono passaggi aggiuntivi per funzionare correttamente all'interno del framework:
- La visualizzazione personalizzata è modificabile.
- La visualizzazione personalizzata contiene dati sensibili.
La visualizzazione personalizzata è modificabile
Se la visualizzazione è modificabile, comunica al framework di compilazione automatica le modifiche
chiamando
notifyValueChanged()
sull'oggetto AutofillManager.
La visualizzazione personalizzata contiene dati sensibili
Se una vista contiene informazioni che consentono l'identificazione personale (PII) come indirizzi email, numeri di carte di credito e password, deve essere contrassegnata come sensibile.
In generale, le visualizzazioni i cui contenuti provengono da risorse statiche non contengono dati sensibili, mentre le visualizzazioni i cui contenuti sono impostati in modo dinamico potrebbero contenere dati sensibili. Ad esempio, un'etichetta che contiene inserisci il tuo nome utente non contiene dati sensibili, mentre un'etichetta che contiene Ciao, John sì.
Il framework di compilazione automatica presuppone che tutti i dati siano sensibili per impostazione predefinita. Puoi contrassegnare i dati che non sono sensibili.
Per indicare se una visualizzazione contiene dati sensibili, implementa
onProvideAutofillStructure()
e chiama
setDataIsSensitive()
sull'oggetto ViewStructure.
Il seguente esempio di codice mostra come contrassegnare i dati nella struttura della visualizzazione come non sensibili:
Kotlin
override fun onProvideAutofillStructure(structure: ViewStructure, flags: Int) { super.onProvideAutofillStructure(structure, flags) structure.setDataIsSensitive(false) }
Java
@Override public void onProvideAutofillStructure(ViewStructure structure, int flags) { super.onProvideAutofillStructure(structure, flags); structure.setDataIsSensitive(false); }
Se una visualizzazione accetta solo valori predefiniti, puoi utilizzare il metodo
setAutofillOptions()
per impostare le opzioni che possono essere utilizzate per compilare automaticamente la visualizzazione. In particolare,
le visualizzazioni il cui tipo di compilazione automatica è
AUTOFILL_TYPE_LIST devono utilizzare
questo metodo, perché il servizio di compilazione automatica può funzionare meglio se conosce le
opzioni disponibili per compilare la visualizzazione.
Le visualizzazioni che utilizzano un adattatore, ad esempio un
Spinner, sono un caso simile. Ad esempio,
un selettore che fornisce anni creati dinamicamente, in base all'anno corrente, da
utilizzare nei campi di scadenza della carta di credito può
implementare il
metodo
getAutofillOptions()
dell'interfaccia
Adapter per fornire un elenco di
anni.
Le visualizzazioni che utilizzano un ArrayAdapter
possono anche fornire elenchi di
valori. ArrayAdapter imposta automaticamente le opzioni di compilazione automatica per le risorse statiche.
Se fornisci i valori in modo dinamico, esegui l'override di getAutofillOptions().
Viste personalizzate con struttura virtuale
Il framework di compilazione automatica richiede una struttura della visualizzazione prima di poter modificare e salvare le informazioni nell'interfaccia utente della tua app. La struttura della visualizzazione non è disponibile per il framework nelle seguenti situazioni:
- L'app utilizza un motore di rendering di basso livello, ad esempio OpenGL, per il rendering della UI.
- L'app utilizza un'istanza di
Canvasper disegnare la UI.
In questi casi, puoi specificare una struttura della visualizzazione implementando
onProvideAutofillVirtualStructure()
e seguendo questi passaggi:
- Aumenta il conteggio dei figli della struttura della visualizzazione chiamando
addChildCount(). - Aggiungi un bambino chiamando
newChild(). - Imposta l'ID compilazione automatica per il bambino chiamando
setAutofillId(). - Imposta le proprietà pertinenti, ad esempio il valore e il tipo di compilazione automatica.
- Se i dati nel bambino virtuale sono sensibili, passa
trueasetDataIsSensitive(); altrimenti, passafalse.
Il seguente snippet di codice mostra come creare un nuovo figlio nella struttura virtuale:
Kotlin
override fun onProvideAutofillVirtualStructure(structure: ViewStructure, flags: Int) { super.onProvideAutofillVirtualStructure(structure, flags) // Create a new child in the virtual structure. structure.addChildCount(1) val child = structure.newChild(childIndex) // Set the autofill ID for the child. child.setAutofillId(structure.autofillId!!, childVirtualId) // Populate the child by providing properties such as value and type. child.setAutofillValue(childAutofillValue) child.setAutofillType(childAutofillType) // Some children can provide a list of values, such as when the child is // a spinner. val childAutofillOptions = arrayOf<CharSequence>("option1", "option2") child.setAutofillOptions(childAutofillOptions) // Just like other types of views, mark the data as sensitive when // appropriate. val sensitive = !contentIsSetFromResources() child.setDataIsSensitive(sensitive) }
Java
@Override public void onProvideAutofillVirtualStructure(ViewStructure structure, int flags) { super.onProvideAutofillVirtualStructure(structure, flags); // Create a new child in the virtual structure. structure.addChildCount(1); ViewStructure child = structure.newChild(childIndex); // Set the autofill ID for the child. child.setAutofillId(structure.getAutofillId(), childVirtualId); // Populate the child by providing properties such as value and type. child.setAutofillValue(childAutofillValue); child.setAutofillType(childAutofillType); // Some children can provide a list of values, such as when the child is // a spinner. CharSequence childAutofillOptions[] = { "option1", "option2" }; child.setAutofillOptions(childAutofillOptions); // Just like other types of views, mark the data as sensitive when // appropriate. boolean sensitive = !contentIsSetFromResources(); child.setDataIsSensitive(sensitive); }
Quando gli elementi di una struttura virtuale cambiano, notifica il framework eseguendo le seguenti attività:
- Se il focus all'interno dei figli cambia, chiama
notifyViewEntered()enotifyViewExited()sull'oggettoAutofillManager. - Se il valore di un elemento secondario cambia, chiama
notifyValueChanged()sull'oggettoAutofillManager. - Se la gerarchia delle visualizzazioni non è più disponibile perché l'utente ha completato
un passaggio del flusso di lavoro, ad esempio quando accede utilizzando un modulo di accesso,
chiama
commit()sull'oggettoAutofillManager. - Se la gerarchia delle visualizzazioni non è valida perché l'utente ha annullato un passaggio
nel flusso di lavoro, ad esempio quando tocca un pulsante che cancella un modulo
di accesso, chiama
cancel()sull'oggettoAutofillManager.
Utilizzare i callback sugli eventi di compilazione automatica
Se la tua app fornisce le proprie visualizzazioni di completamento automatico, hai bisogno di un meccanismo che indichi
all'app di attivare o disattivare le visualizzazioni in risposta alle modifiche alla funzionalità di riempimento automatico
della UI. Il framework Compilazione automatica fornisce questo meccanismo sotto forma di
AutofillCallback.
Questa classe fornisce il metodo
onAutofillEvent(View, int), che l'app chiama dopo una modifica dello stato di compilazione automatica associato a una
visualizzazione.
Esiste anche una versione sovraccarica di questo metodo che include un parametro childId
che la tua app può utilizzare con le visualizzazioni virtuali. Gli stati disponibili sono
definiti come costanti
nel callback.
Puoi registrare un richiamo utilizzando il metodo
registerCallback()
della classe AutofillManager. Il seguente esempio di codice mostra
come dichiarare un callback per gli eventi di compilazione automatica:
Kotlin
val afm = context.getSystemService(AutofillManager::class.java) afm?.registerCallback(object : AutofillManager.AutofillCallback() { // For virtual structures, override // onAutofillEvent(View view, int childId, int event) instead. override fun onAutofillEvent(view: View, event: Int) { super.onAutofillEvent(view, event) when (event) { EVENT_INPUT_HIDDEN -> { // The autofill affordance associated with the view was hidden. } EVENT_INPUT_SHOWN -> { // The autofill affordance associated with the view was shown. } EVENT_INPUT_UNAVAILABLE -> { // Autofill isn't available. } } } })
Java
AutofillManager afm = getContext().getSystemService(AutofillManager.class); afm.registerCallback(new AutofillManager.AutofillCallback() { // For virtual structures, override // onAutofillEvent(View view, int childId, int event) instead. @Override public void onAutofillEvent(@NonNull View view, int event) { super.onAutofillEvent(view, event); switch (event) { case EVENT_INPUT_HIDDEN: // The autofill affordance associated with the view was hidden. break; case EVENT_INPUT_SHOWN: // The autofill affordance associated with the view was shown. break; case EVENT_INPUT_UNAVAILABLE: // Autofill isn't available. break; } } });
Quando è il momento di rimuovere il callback, utilizza il metodo
unregisterCallback().
Personalizzare la risorsa disegnabile evidenziata del riempimento automatico
Quando una visualizzazione viene compilata automaticamente, la piattaforma esegue il rendering di un
Drawable sopra la visualizzazione per
indicare che i contenuti della visualizzazione sono compilati automaticamente. Per impostazione predefinita, questa risorsa disegnabile è un
rettangolo pieno con un colore traslucido leggermente più scuro del
colore del tema utilizzato per disegnare gli sfondi. La risorsa disegnabile non deve essere modificata,
ma può essere personalizzata sostituendo l'elemento android:autofilledHighlight del
tema utilizzato dall'applicazione
o dall'attività, come mostrato in questo esempio:
res/values/styles.xml
<resources>
<style name="MyAutofilledHighlight" parent="...">
<item name="android:autofilledHighlight">@drawable/my_drawable</item>
</style>
</resources>
res/drawable/my_drawable.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#4DFF0000" />
</shape>
AndroidManifest.xml
<application ...
android:theme="@style/MyAutofilledHighlight">
<!-- or -->
<activity ...
android:theme="@style/MyAutofilledHighlight">
Autenticazione per riempimento automatico
Un servizio di compilazione automatica può richiedere all'utente di autenticarsi prima che il servizio possa completare i campi della tua app. In questo caso, il sistema Android avvia l'attività di autenticazione del servizio come parte dello stack dell'attività.
Non è necessario aggiornare l'app per supportare l'autenticazione, perché
l'autenticazione avviene all'interno del servizio. Tuttavia, devi assicurarti che la
struttura della visualizzazione dell'attività venga mantenuta quando l'attività viene riavviata,
ad esempio creando la struttura della visualizzazione in
onCreate(),
non in onStart() o
onResume().
Puoi verificare il comportamento della tua app quando un servizio di compilazione automatica richiede l'autenticazione utilizzando HeuristicsService dall'esempio AutofillFramework e configurandolo in modo che richieda l'autenticazione della risposta di compilazione. Puoi anche utilizzare l'esempio BadViewStructureCreationSignInActivity per emulare questo problema.
Assegnare ID compilazione automatica alle visualizzazioni riciclate
I contenitori che riciclano le visualizzazioni, come la classe
RecyclerView, sono
utili per le app che devono
visualizzare elenchi scorrevoli di elementi basati su set di dati di grandi dimensioni. Man mano che il contenitore
scorrono, il sistema riutilizza le visualizzazioni nel layout, ma queste contengono nuovi
contenuti.
Se i contenuti iniziali di una visualizzazione riciclata vengono compilati, il servizio di compilazione automatica mantiene il significato logico delle visualizzazioni utilizzando i relativi ID di compilazione automatica. Un problema si verifica quando, man mano che il sistema riutilizza le visualizzazioni nel layout, gli ID logici delle visualizzazioni rimangono invariati, causando l'associazione di dati utente di compilazione automatica errati a un ID compilazione automatica.
Per risolvere questo problema sui dispositivi con Android 9 (livello API 28) e versioni successive,
gestisci esplicitamente l'ID compilazione automatica delle visualizzazioni utilizzate da
RecyclerView utilizzando questi metodi:
- Il metodo
getNextAutofillId()recupera un nuovo ID compilazione automatica univoco per l'attività. - Il metodo
setAutofillId()imposta l'ID univoco e logico di compilazione automatica di questa visualizzazione nell'attività.
Problemi noti relativi all'indirizzo
Questa sezione presenta soluzioni alternative ai problemi noti all'interno del framework di compilazione automatica.
Il riempimento automatico causa l'arresto anomalo delle app su Android 8.0 e 8.1
In Android 8.0 (livello API 26) e 8.1 (livello API 27), la compilazione automatica può causare l'arresto anomalo dell'app in determinati scenari. Per risolvere potenziali problemi, tagga tutte le
visualizzazioni che non vengono compilate automaticamente con importantForAutofill=no. Puoi anche taggare
l'intera attività con importantForAutofill=noExcludeDescendants.
Le finestre di dialogo ridimensionate non vengono prese in considerazione per la compilazione automatica
In Android 8.1 (livello API 27) e versioni precedenti, se una visualizzazione in una
finestra di dialogo viene ridimensionata dopo essere già stata visualizzata,
non viene presa in considerazione per il completamento automatico. Queste visualizzazioni non sono incluse nell'oggetto
AssistStructure che
il sistema Android invia
al servizio di compilazione automatica. Di conseguenza, il servizio non può compilare le visualizzazioni.
Per risolvere il problema, sostituisci la proprietà
token
dei parametri della finestra di dialogo con la proprietà token dell'attività
che crea la finestra di dialogo. Dopo aver verificato che il riempimento automatico sia abilitato, salva i parametri della finestra nel metodo
onWindowAttributesChanged()
della classe che eredita da
Dialog. Poi, sostituisci
la proprietà token dei parametri salvati
con la proprietà token dell'attività principale nel
metodo
onAttachedToWindow().
Il seguente snippet di codice mostra una classe che implementa questa soluzione alternativa:
Kotlin
class MyDialog(context: Context) : Dialog(context) { // Used to store the dialog window parameters. private var token: IBinder? = null private val isDialogResizedWorkaroundRequired: Boolean get() { if (Build.VERSION.SDK_INT != Build.VERSION_CODES.O || Build.VERSION.SDK_INT != Build.VERSION_CODES.O_MR1) { return false } val autofillManager = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { context.getSystemService(AutofillManager::class.java) } else { null } return autofillManager?.isEnabled ?: false } override fun onWindowAttributesChanged(params: WindowManager.LayoutParams) { if (params.token == null && token != null) { params.token = token } super.onWindowAttributesChanged(params) } override fun onAttachedToWindow() { if (isDialogResizedWorkaroundRequired) { token = ownerActivity!!.window.attributes.token } super.onAttachedToWindow() } }
Java
public class MyDialog extends Dialog { public MyDialog(Context context) { super(context); } // Used to store the dialog window parameters. private IBinder token; @Override public void onWindowAttributesChanged(WindowManager.LayoutParams params) { if (params.token == null && token != null) { params.token = token; } super.onWindowAttributesChanged(params); } @Override public void onAttachedToWindow() { if (isDialogResizedWorkaroundRequired()) { token = getOwnerActivity().getWindow().getAttributes().token; } super.onAttachedToWindow(); } private boolean isDialogResizedWorkaroundRequired() { if (Build.VERSION.SDK_INT != Build.VERSION_CODES.O || Build.VERSION.SDK_INT != Build.VERSION_CODES.O_MR1) { return false; } AutofillManager autofillManager = null; if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.M) { autofillManager = getContext().getSystemService(AutofillManager.class); } return autofillManager != null && autofillManager.isEnabled(); } }
Per evitare operazioni non necessarie, il seguente snippet di codice mostra come verificare se il completamento automatico è supportato nel dispositivo e attivato per l'utente corrente e se è necessaria questa soluzione alternativa:
Kotlin
// AutofillExtensions.kt fun Context.isDialogResizedWorkaroundRequired(): Boolean { // After the issue is resolved on Android, check whether the // workaround is still required for the current device. return isAutofillAvailable() } fun Context.isAutofillAvailable(): Boolean { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.O) { // The autofill framework is available on Android 8.0 // or higher. return false } val afm = getSystemService(AutofillManager::class.java) // Return true if autofill is supported by the device and enabled // for the current user. return afm != null && afm.isEnabled }
Java
public class AutofillHelper { public static boolean isDialogResizedWorkaroundRequired(Context context) { // After the issue is resolved on Android, check whether the // workaround is still required for the current device. return isAutofillAvailable(context); } public static boolean isAutofillAvailable(Context context) { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.O) { // The autofill framework is available on Android 8.0 // or higher. return false; } AutofillManager afm = context.getSystemService(AutofillManager.class); // Return true if autofill is supported by the device and enabled // for the current user. return afm != null && afm.isEnabled(); } }
Testare l'app con la compilazione automatica
Dopo aver ottimizzato l'app per funzionare con i servizi di compilazione automatica, verifica se funziona come previsto.
Utilizza un emulatore o un dispositivo fisico con Android 8.0 (livello API 26) o versioni successive per testare la tua app. Per saperne di più su come creare un emulatore, consulta Creare e gestire dispositivi virtuali.
Installare un servizio di compilazione automatica
Prima di poter testare la tua app con la compilazione automatica, devi installare un'altra app che fornisce servizi di compilazione automatica. Puoi utilizzare un'app di terze parti a questo scopo, ma è più facile utilizzare un servizio di compilazione automatica di esempio per non dover registrarti a servizi di terze parti.
Puoi utilizzare l'esempio
del framework di compilazione automatica di Android
in
Java
per testare la tua app con i servizi di compilazione automatica. L'app di esempio fornisce un servizio di compilazione automatica e classi client Activity che puoi utilizzare per testare il flusso di lavoro prima di utilizzarlo con la tua app. Questa pagina fa riferimento all'app di esempio android-AutofillFramework.
Dopo aver installato l'app, attiva il servizio di compilazione automatica nelle impostazioni di sistema dell'emulatore selezionando Impostazioni > Sistema > Lingue e immissione > Avanzate > Assistenza per l'immissione > Compilazione automatica.
Analizzare i requisiti dei dati
Per testare la tua app con il servizio di compilazione automatica, il servizio deve disporre di dati che può utilizzare per compilare la tua app. Il servizio deve anche comprendere il tipo di dati previsto nelle visualizzazioni della tua app. Ad esempio, se la tua app ha una visualizzazione che prevede un nome utente, il servizio deve disporre di un set di dati che contenga un nome utente e di un meccanismo per sapere che la visualizzazione prevede questi dati.
Indica al servizio il tipo di dati previsto nelle visualizzazioni impostando l'attributo
android:autofillHints. Alcuni servizi utilizzano euristiche sofisticate
per determinare il tipo di dati, mentre altri, come l'app di esempio, si basano sulle
informazioni fornite dallo sviluppatore. La tua app funziona meglio con i servizi di compilazione automatica se imposti l'attributo android:autofillHints nelle visualizzazioni pertinenti per la compilazione automatica.
Esegui il test
Dopo aver analizzato i requisiti dei dati, puoi eseguire il test, che include il salvataggio dei dati di test nel servizio di compilazione automatica e l'attivazione della compilazione automatica nella tua app.
Salvare i dati nel servizio
Per salvare i dati nel servizio di compilazione automatica attualmente attivo:
- Apri un'app contenente una visualizzazione che prevede il tipo di dati che vuoi utilizzare durante il test. L'app di esempio android-AutofillFramework fornisce l'interfaccia utente con visualizzazioni che prevedono diversi tipi di dati, come numeri di carte di credito e nomi utente.
- Tocca la visualizzazione che contiene il tipo di dati che ti serve.
- Inserisci un valore nella visualizzazione.
- Tocca il pulsante di conferma, ad esempio Accedi o Invia. In genere devi inviare il modulo prima che il servizio salvi i dati.
- Verifica la richiesta di autorizzazione dalla finestra di dialogo di sistema. La finestra di dialogo di sistema mostra il nome del servizio attualmente attivo e chiede se è il servizio che vuoi utilizzare nel test. Se vuoi utilizzare il servizio, tocca Salva.
Se Android non mostra la finestra di dialogo delle autorizzazioni o se il servizio non è quello che vuoi utilizzare nel test, verifica che il servizio sia attualmente attivo nelle impostazioni di sistema.
Attivare la compilazione automatica nell'app
Per attivare il riempimento automatico nella tua app:
- Apri l'app e vai all'attività con le visualizzazioni che vuoi testare.
- Tocca la visualizzazione che deve essere compilata.
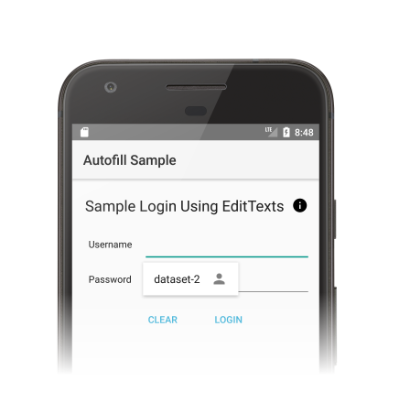
- Il sistema mostra la UI di compilazione automatica, che contiene i set di dati che possono compilare la visualizzazione, come mostrato nella Figura 1.
- Tocca il set di dati che contiene i dati che vuoi utilizzare. La visualizzazione mostra i dati precedentemente archiviati nel servizio.

Se Android non visualizza l'interfaccia utente del riempimento automatico, puoi provare le seguenti opzioni di risoluzione dei problemi:
- Verifica che le visualizzazioni nella tua app utilizzino il valore corretto nell'attributo
android:autofillHints. Per un elenco dei valori possibili per l'attributo, consulta le costanti con il prefissoAUTOFILL_HINTnella classeView. - Verifica che l'attributo
android:importantForAutofillsia impostato su un valore diverso danonella visualizzazione da compilare o su un valore diverso danoExcludeDescendantsnella visualizzazione o in una delle relative visualizzazioni principali.
