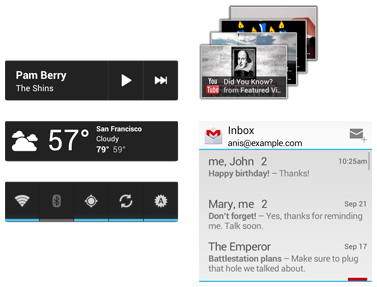
ویجت های برنامه (گاهی اوقات فقط "ویجت ها") یک ویژگی هستند که در اندروید 1.5 معرفی شده و در اندروید 3.0 و 3.1 بسیار بهبود یافته است. ویجت می تواند به موقع ترین یا مرتبط ترین اطلاعات برنامه را در یک نگاه در صفحه اصلی کاربر نمایش دهد. تصویر استاندارد سیستم اندروید شامل چندین ویجت، از جمله ویجت برای ساعت آنالوگ، موسیقی و سایر برنامهها است.

شکل 1. نمونه ویجت های برنامه در اندروید 4.0.
این سند نحوه طراحی یک ویجت را توضیح می دهد که به صورت گرافیکی با سایر ویجت ها و با سایر عناصر صفحه اصلی Android مانند نمادهای راه اندازی و میانبرها مطابقت داشته باشد. همچنین برخی استانداردها برای آثار هنری ویجت و برخی نکات و ترفندهای گرافیکی ویجت را توضیح می دهد.
برای اطلاعات در مورد توسعه ابزارکها، به بخش ابزارکهای برنامه در راهنمای برنامهنویس مراجعه کنید.
آناتومی ویجت استاندارد
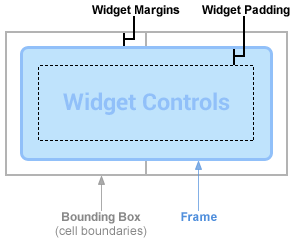
ویجتهای معمولی برنامه اندروید دارای سه جزء اصلی هستند: یک کادر محدود، یک قاب، و کنترلهای گرافیکی ویجت و عناصر دیگر. ویجت های برنامه می توانند شامل زیرمجموعه ای از ویجت های View در اندروید باشند. کنترل های پشتیبانی شده شامل برچسب های متنی، دکمه ها و تصاویر است. برای فهرست کامل نماهای موجود، به بخش ایجاد طرح بندی ابزارک برنامه در راهنمای برنامه نویس مراجعه کنید. ویجتهایی که به خوبی طراحی شدهاند، حاشیههایی را بین لبههای جعبه مرزی و قاب، و بالشتک بین لبههای داخلی قاب و کنترلهای ویجت ایجاد میکنند.

شکل 2. ویجتها معمولاً دارای حاشیههایی بین کادر محدود و قاب، و بالشتک بین کنترلهای فریم و ویجت هستند.
توجه: از اندروید 4.0، ویجتهای برنامه بهطور خودکار بین قاب ویجت و کادر محدود ویجت برنامه حاشیههایی داده میشوند تا تراز بهتری با سایر ویجتها و نمادها در صفحه اصلی کاربر فراهم کنند. برای استفاده از این رفتار شدیداً توصیه شده، targetSdkVersion برنامه خود را روی 14 یا بیشتر تنظیم کنید.
ویجتهایی که برای تناسب بصری با سایر ویجتها در صفحه اصلی طراحی شدهاند، از عناصر دیگر در صفحه اصلی برای همترازی کردن، نشانههایی را میگیرند. آنها همچنین از جلوه های سایه استاندارد استفاده می کنند. تمام این جزئیات در این صفحه توضیح داده شده است.
تعیین اندازه برای ویجت شما
هر ویجت باید minWidth و minHeight را تعریف کند که نشان دهنده حداقل فضایی است که باید به طور پیش فرض مصرف کند. وقتی کاربران ویجتی را به صفحه اصلی خود اضافه می کنند، معمولاً بیش از حداقل عرض و ارتفاعی که شما مشخص می کنید اشغال می کند. صفحههای اصلی اندروید شبکهای از فضاهای موجود را به کاربران ارائه میدهند که میتوانند ویجتها و نمادها را در آن قرار دهند. این شبکه می تواند بسته به دستگاه متفاوت باشد. به عنوان مثال، بسیاری از گوشی ها شبکه 4x4 را ارائه می دهند و تبلت ها می توانند شبکه 8x7 بزرگتر را ارائه دهند. هنگامی که ویجت شما اضافه می شود، به گونه ای کشیده می شود که حداقل تعداد سلول ها را به صورت افقی و عمودی اشغال کند که برای برآوردن محدودیت های minWidth و minHeight لازم است. همانطور که در زیر در طراحی طرحبندی ویجت و گرافیک پسزمینه بحث میکنیم، استفاده از پسزمینههای نه وصلهای و طرحبندیهای انعطافپذیر برای ویجتهای برنامه به ویجت شما اجازه میدهد تا بهخوبی با شبکه صفحه اصلی دستگاه سازگار شود و قابل استفاده و از نظر زیباییشناسی عالی بماند.
در حالی که عرض و ارتفاع یک سلول - و همچنین مقدار حاشیههای خودکار اعمال شده برای ویجتها - ممکن است در دستگاهها متفاوت باشد، میتوانید از جدول زیر برای تخمین تقریبی حداقل ابعاد ویجت خود با توجه به تعداد مورد نظر سلولهای شبکه اشغال شده استفاده کنید:
| # سلول (ستون ها یا ردیف ها) | اندازه موجود (dp) ( minWidth یا minHeight ) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n − 30 |
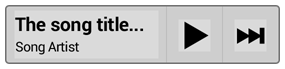
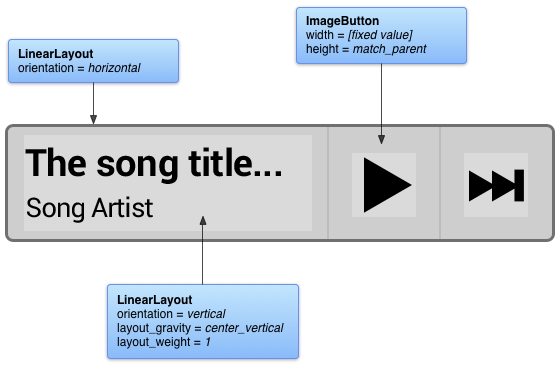
این یک تمرین خوب است که با minWidth و minHeight محافظه کار باشید و حداقل اندازه ای را مشخص کنید که ویجت را در یک حالت پیش فرض خوب ارائه کند. برای مثالی از نحوه ارائه minWidth و minHeight ، فرض کنید یک ویجت پخش کننده موسیقی دارید که خواننده و عنوان آهنگ در حال پخش (به صورت عمودی) را نشان می دهد، یک دکمه Play ، و یک دکمه Next :

شکل 3. نمونه ای از ویجت پخش کننده موسیقی.
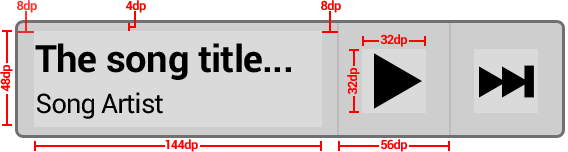
حداقل ارتفاع شما باید ارتفاع دو TextView برای هنرمند و عنوان باشد، به علاوه برخی از حاشیه های متن. حداقل عرض شما باید حداقل عرض قابل استفاده دکمه های Play و Next ، به علاوه حداقل عرض متن (مثلاً عرض 10 کاراکتر)، به اضافه هر حاشیه متن افقی باشد.

شکل 4. اندازه ها و حاشیه های مثال برای محاسبه minWidth / minHeight . ما 144dp را به عنوان نمونه حداقل عرض خوب برای برچسب های متنی انتخاب کردیم.
محاسبات نمونه به شرح زیر است:
-
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dp -
minHeight= 48dp + (2 × 4dp) = 56dp
اگر در نه وصله پسزمینه ویجت شما محتوای ذاتی وجود دارد، باید بر این اساس به minWidth و minHeight اضافه کنید.
ویجت های قابل تغییر اندازه
اندازه ویجتها را میتوان به صورت افقی و/یا عمودی از اندروید 3.1 تغییر داد، به این معنی که minWidth و minHeight عملاً به اندازه پیشفرض ویجت تبدیل میشوند. می توانید حداقل اندازه ویجت را با استفاده از minResizeWidth و minResizeHeight مشخص کنید. این مقادیر باید اندازه ای را که ویجت در زیر آن ناخوانا یا غیرقابل استفاده باشد را مشخص کند.
این معمولاً یک ویژگی ترجیحی برای ویجتهای مجموعه مانند ابزارکهای مبتنی بر ListView یا GridView است.
اضافه کردن حاشیه به ویجت برنامه
همانطور که قبلا ذکر شد، Android 4.0 به طور خودکار حاشیه های کوچک و استانداردی را به هر لبه ویجت ها در صفحه اصلی اضافه می کند، برای برنامه هایی که یک targetSdkVersion 14 یا بالاتر را مشخص می کنند. این به تعادل بصری صفحه اصلی کمک میکند، بنابراین توصیه میکنیم در Android 4.0 هیچ حاشیه اضافی خارج از شکل پسزمینه ویجت برنامه خود اضافه نکنید .
نوشتن یک طرح بندی که دارای حاشیه های سفارشی برای نسخه های قبلی پلتفرم باشد، و برای اندروید 4.0 و بالاتر هیچ حاشیه اضافی نداشته باشد، آسان است. برای اطلاعات در مورد چگونگی دستیابی به این هدف با طرح بندی XML ، به افزودن حاشیه به ابزارک های برنامه در راهنمای برنامه نویس مراجعه کنید.
طراحی چیدمان ویجت و گرافیک پس زمینه
اکثر ویجت ها دارای یک مستطیل پس زمینه جامد یا مستطیل گرد خواهند بود. بهترین روش برای تعریف این شکل با استفاده از نه وصله است. یکی برای هر تراکم صفحه نمایش (برای جزئیات به پشتیبانی از چند صفحه نمایش مراجعه کنید). 9 پچ را می توان با ابزار draw9patch یا به سادگی با یک برنامه ویرایش گرافیکی مانند Adobe® Photoshop ایجاد کرد. این به شکل پسزمینه ویجت اجازه میدهد تا کل فضای موجود را اشغال کند. نه وصله باید لبه به لبه باشد و هیچ پیکسل شفافی حاشیههای اضافی ایجاد نکند، شاید برای چند پیکسل حاشیه برای سایههای ریزش ظریف یا جلوههای ظریف دیگر صرف نظر کنید.
توجه: دقیقاً مانند کنترلها در فعالیتها، باید اطمینان حاصل کنید که کنترلهای تعاملی دارای حالتهای متمایز بصری متمرکز و فشرده با استفاده از نقشههای فهرست حالت هستند .

شکل 5. پیکسل های حاشیه 9 پچ که مناطق قابل کشش و محتویات را نشان می دهد.
برخی از ویجتهای برنامه، مانند آنهایی که از StackView استفاده میکنند، پسزمینه شفافی دارند. برای این مورد، هر آیتم جداگانه در StackView باید از یک پسزمینه نه وصلهای استفاده کند که لبه به لبه باشد و حاشیههای شفاف کمی یا بدون حاشیه باشد.
برای محتویات ویجت، باید از طرحبندیهای انعطافپذیر مانند RelativeLayout ، LinearLayout یا FrameLayout استفاده کنید. همانطور که طرحبندیهای فعالیت شما باید با اندازههای فیزیکی مختلف صفحه نمایش سازگار شوند، طرحبندی ویجتها نیز باید با اندازههای مختلف سلول شبکه صفحه اصلی سازگار شوند.
در زیر نمونه ای از طرح بندی است که ویجت موسیقی که اطلاعات متنی و دو دکمه را نشان می دهد می تواند از آن استفاده کند. این بر اساس بحث قبلی در مورد اضافه کردن حاشیه ها بسته به نسخه سیستم عامل است. توجه داشته باشید که قویترین و انعطافپذیرترین راه برای اضافه کردن حاشیه به ویجت، قرار دادن قاب و محتویات ویجت در یک FrameLayout است.
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
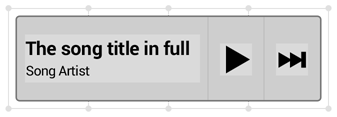
اگر اکنون به نمونه ویجت موسیقی از بخش قبل نگاهی بیندازید، می توانید از ویژگی های طرح بندی انعطاف پذیر مانند موارد زیر استفاده کنید:

شکل 6. چیدمان ها و ویژگی های انعطاف پذیر را استخراج کنید.
هنگامی که کاربر ویجت را به صفحه اصلی خود اضافه می کند، در دستگاه Android نسخه 4.0 مثالی که اندازه هر سلول شبکه ای 80dp × 100dp است و 8dp حاشیه به طور خودکار در همه اندازه ها اعمال می شود، ویجت کشیده می شود، مانند:

شکل 7. ویجت موسیقی روی یک شبکه نمونه 80dp x 100dp با 8dp حاشیه خودکار که توسط سیستم اضافه شده است.
با استفاده از بسته الگوهای ابزارک برنامه
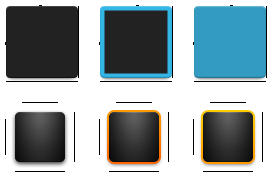
هنگام شروع به طراحی یک ویجت جدید، یا به روز رسانی ویجت موجود، ایده خوبی است که ابتدا به الگوهای طراحی ویجت زیر نگاه کنید. بسته قابل دانلود زیر شامل گرافیک های پس زمینه 9 پچ، XML و فایل های منبع Adobe® Photoshop برای تراکم های صفحه نمایش چندگانه، سبک های ویجت نسخه سیستم عامل و رنگ های ویجت است. بسته الگو همچنین شامل گرافیک های مفید برای تعاملی کردن کل ویجت یا بخش هایی از ویجت شما (به عنوان مثال دکمه ها) است.

شکل 8. گزیدههایی از بسته قالبهای ابزارک برنامه (با چگالی متوسط، تیره، اندروید 4.0/سبکهای قبلی، حالتهای پیشفرض/تمرکز/فشرده شده).
با استفاده از لینک زیر میتوانید آخرین آرشیو بسته الگوهای ابزارک برنامه را دریافت کنید:
دانلود بسته الگوهای ابزارک برنامه برای اندروید 4.0 »

