Interfejs aplikacji powinien skupiać się na przedstawianiu korzyści z korzystania z Health Connect i wyjaśniać kluczowe pojęcia w sposób, który zwiększa wiedzę użytkownika o tym, co obejmuje integracja.
Wrażenia użytkownika powinny być zgodne z 3 zasadami:
- Spójność: zadbaj o to, aby procesy były spójne w całej integracji.
- Przejrzystość: wyjaśnij, jak Health Connect działa w połączeniu z Twoją aplikacją.
- Jasność: ułatw użytkownikom dostęp do Health Connect z poziomu Twojej aplikacji.
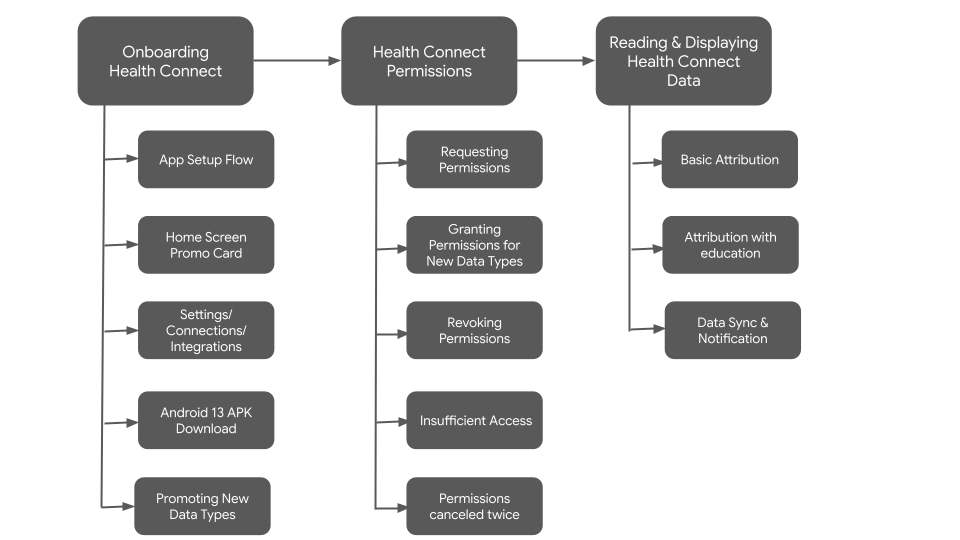
Ogólnie rzecz biorąc, przepływ UX można podzielić na te etapy:

Promowanie Health Connect
Sposób prezentowania Health Connect w aplikacji zależy od wzorców UX i konwencji przyjętych w interfejsie.
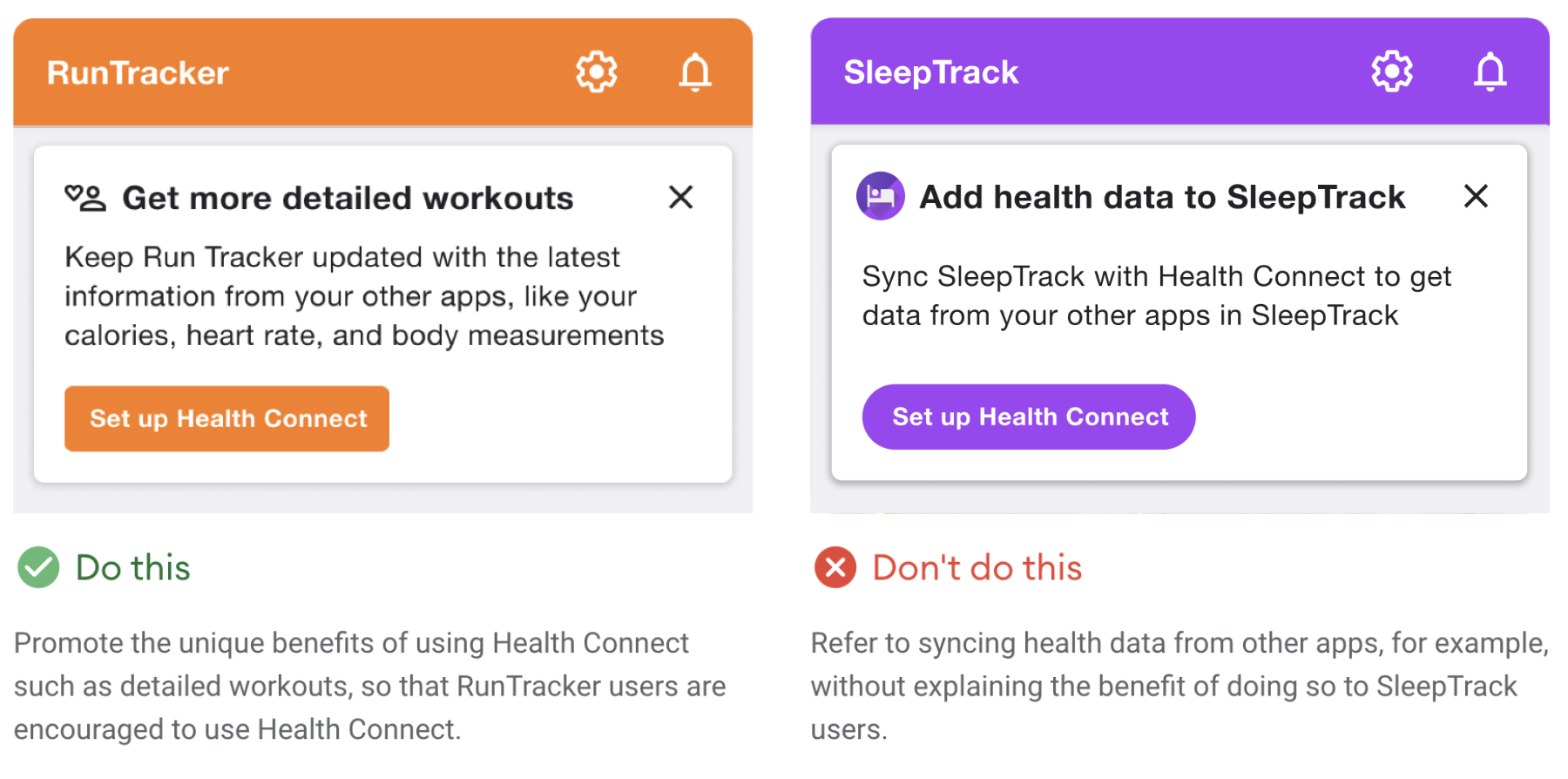
Skup się na korzyściach dla użytkownika
Gdy po raz pierwszy przedstawiasz użytkownikom Health Connect, staraj się podać im ważny powód, dla którego warto skorzystać z integracji.
Zamiast opisywać funkcje Health Connect, dostosuj komunikat do korzyści, jakie użytkownik może z nich czerpać.

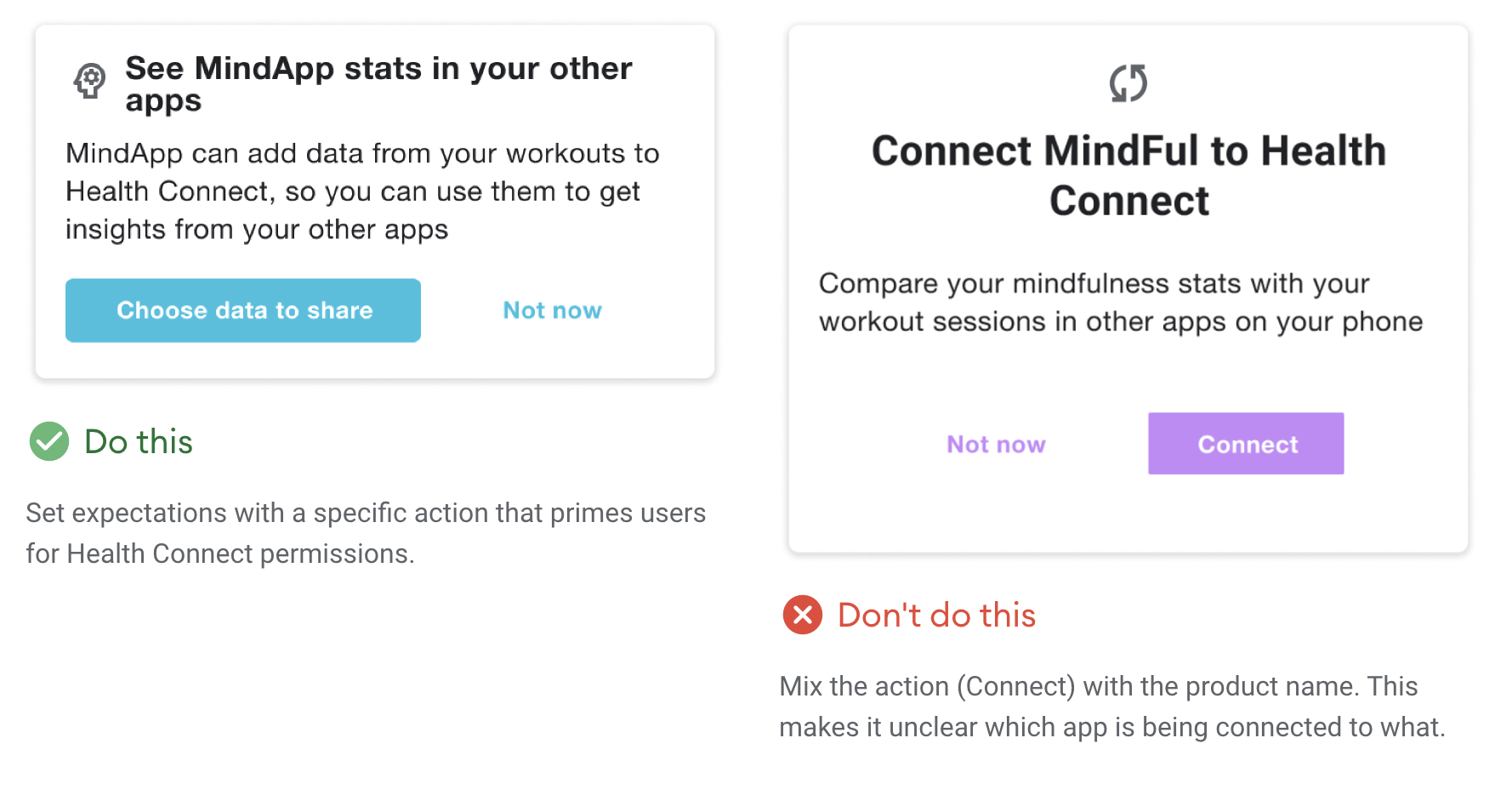
Używaj prostego języka
Nie proś użytkowników o „połączenie z Health Connect”. To zdanie jest niepokojące i może wprowadzać użytkowników w błąd co do relacji między aplikacjami w ekosystemie Health Connect.
Interfejs użytkownika powinien pomagać użytkownikom w zrozumieniu, jak usługa zarządzania danymi o zdrowiu współdziała z Twoją aplikacją, dlatego ważne jest, aby wybrać etykiety przycisków, które najlepiej pomogą w osiągnięciu tego celu.
Na etykietach przycisków używaj wyrażeń czasownikowych, takich jak „skonfiguruj” lub „rozpocznij”. Jeśli otwierasz widok uprawnień, użyj bardziej szczegółowego tekstu przycisku, np. „Wybierz dane do udostępnienia”.

Promowanie Health Connect
Oto kilka sposobów promowania Health Connect w aplikacji:
- W ramach procesu konfiguracji aplikacji
- Za pomocą karty na ekranie głównym aplikacji
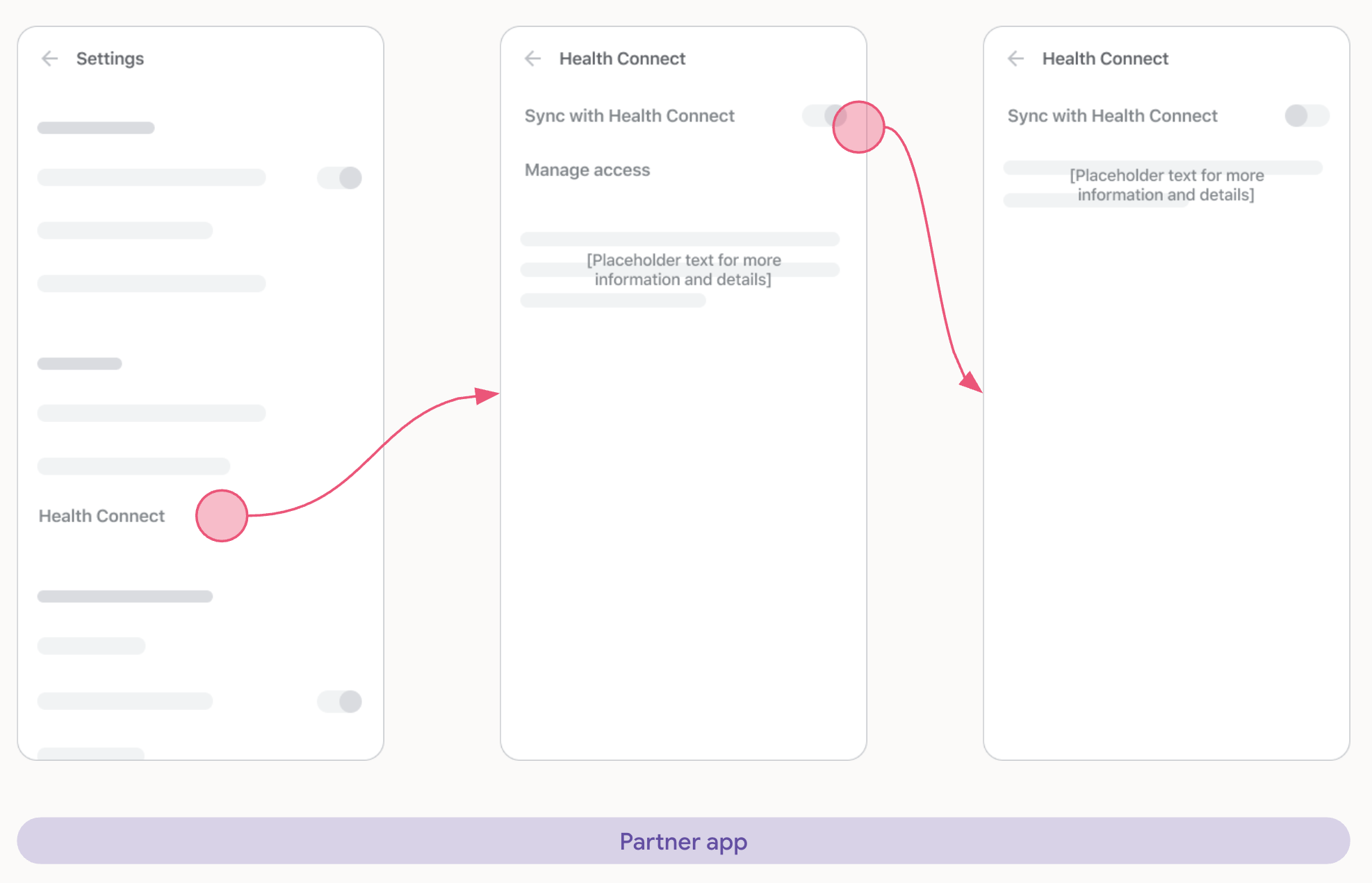
- za pomocą punktu wejścia na ekranie Ustawienia;
- z przyciskiem pobierania pliku APK na Androida 13 w przypadku Androida 13 i starszych wersji;
- Promowanie nowych typów danych
- W przypadku aktualizacji aplikacji w oknie modalnym lub dialogowym, podobnie jak w przypadku procesu konfiguracji aplikacji.
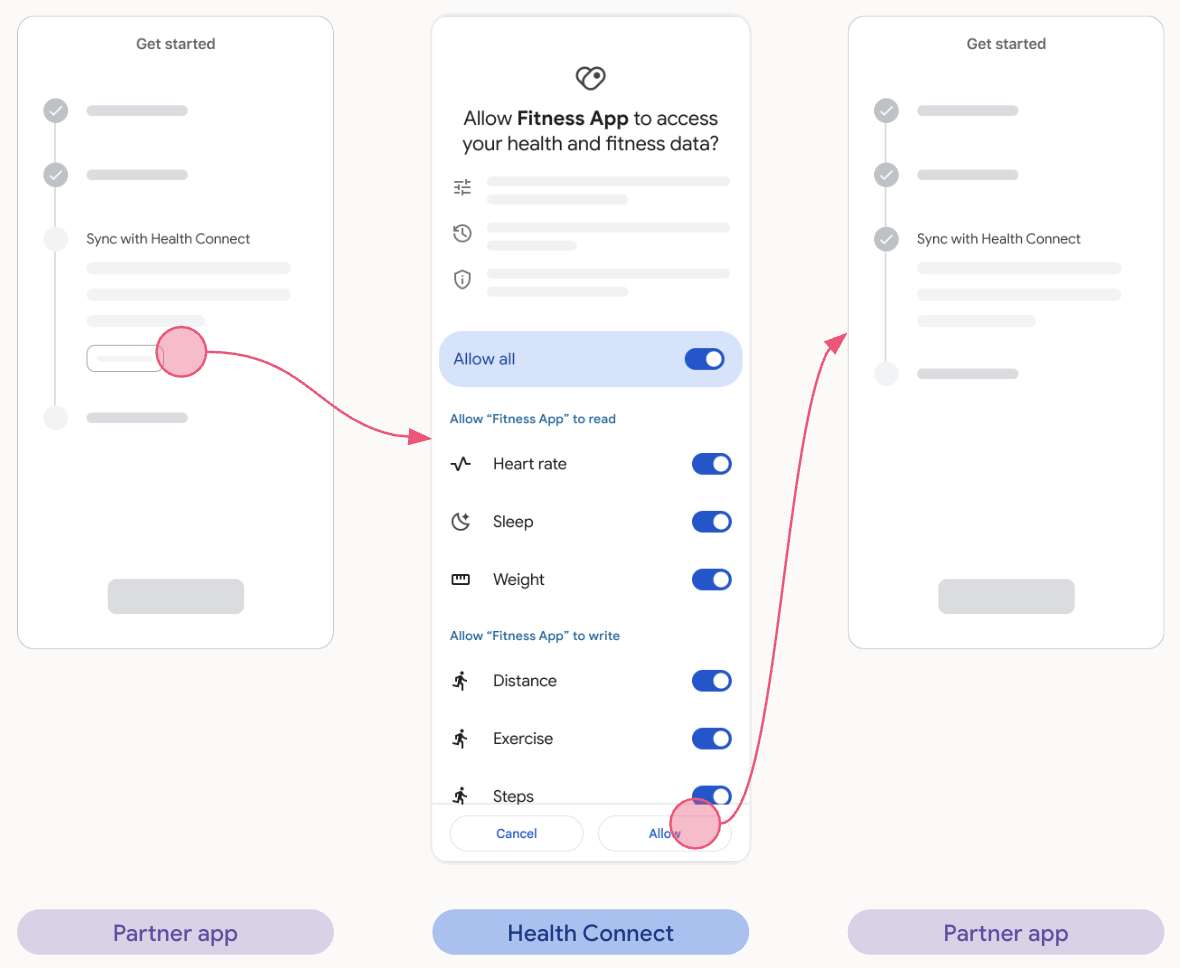
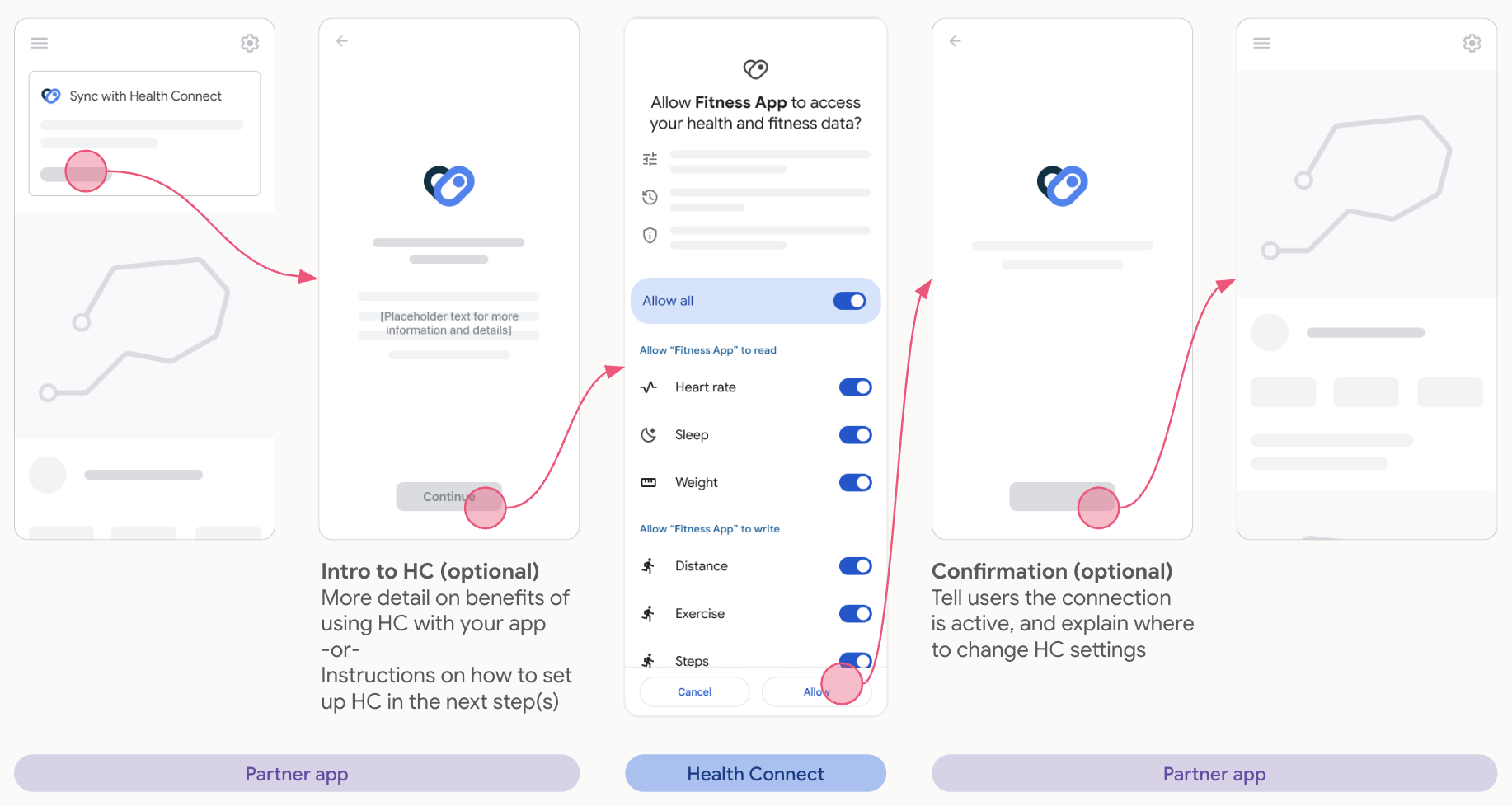
Konfigurowanie aplikacji i proces proszenia o uprawnienia

Schemat procesu karty promocyjnej na ekranie głównym

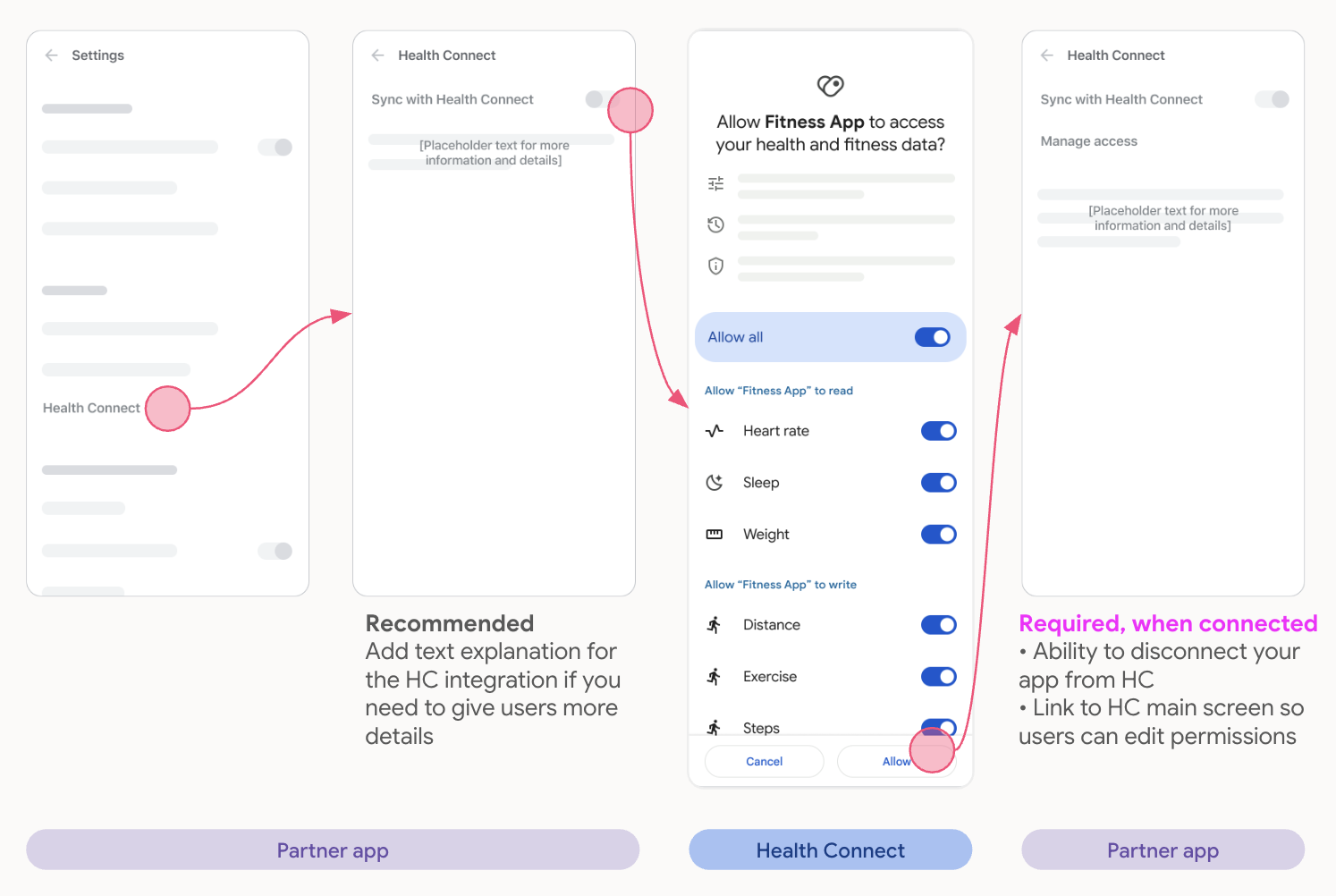
Ustawienia

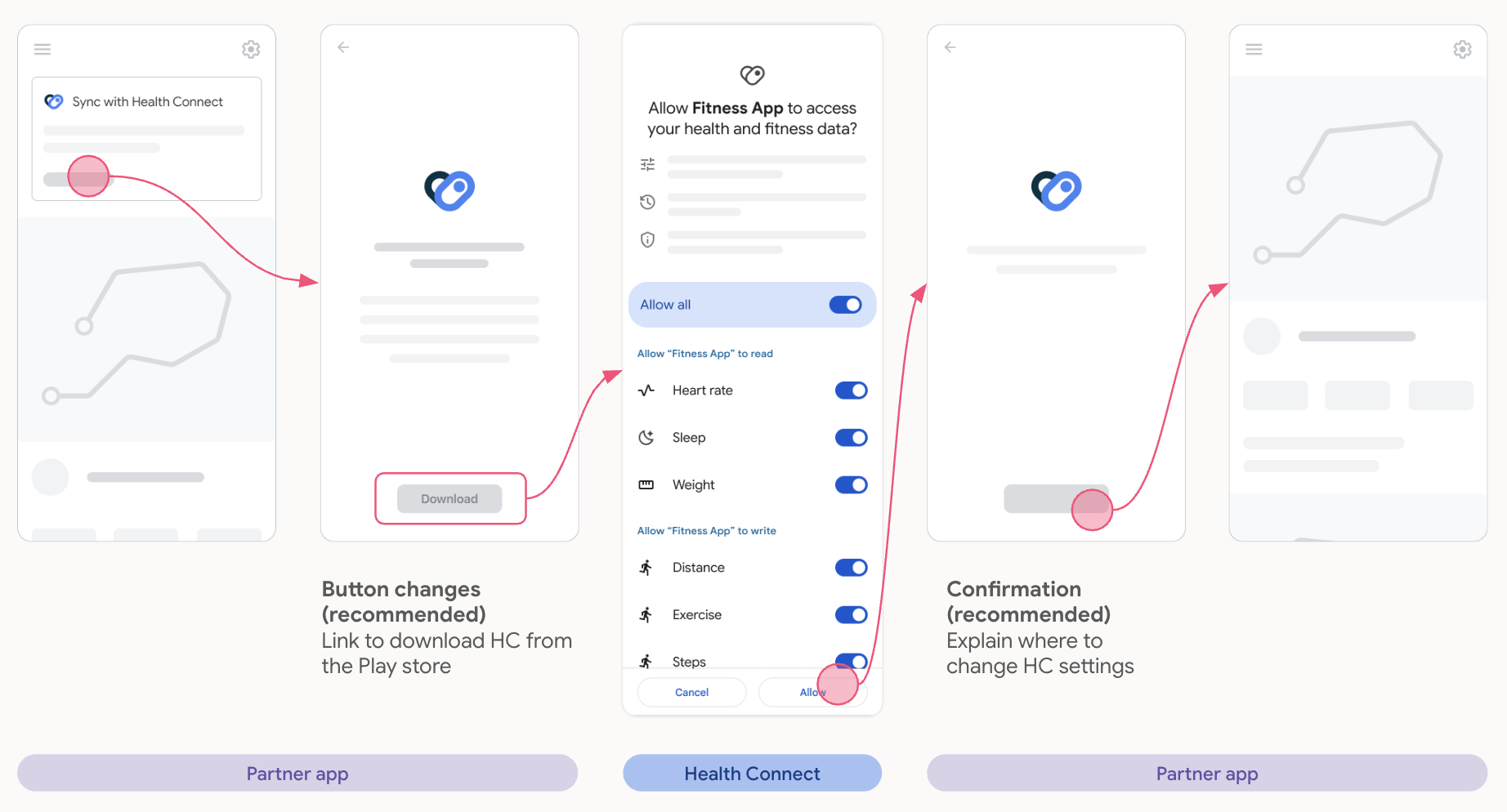
Pobieranie pakietu APK na Androida 13

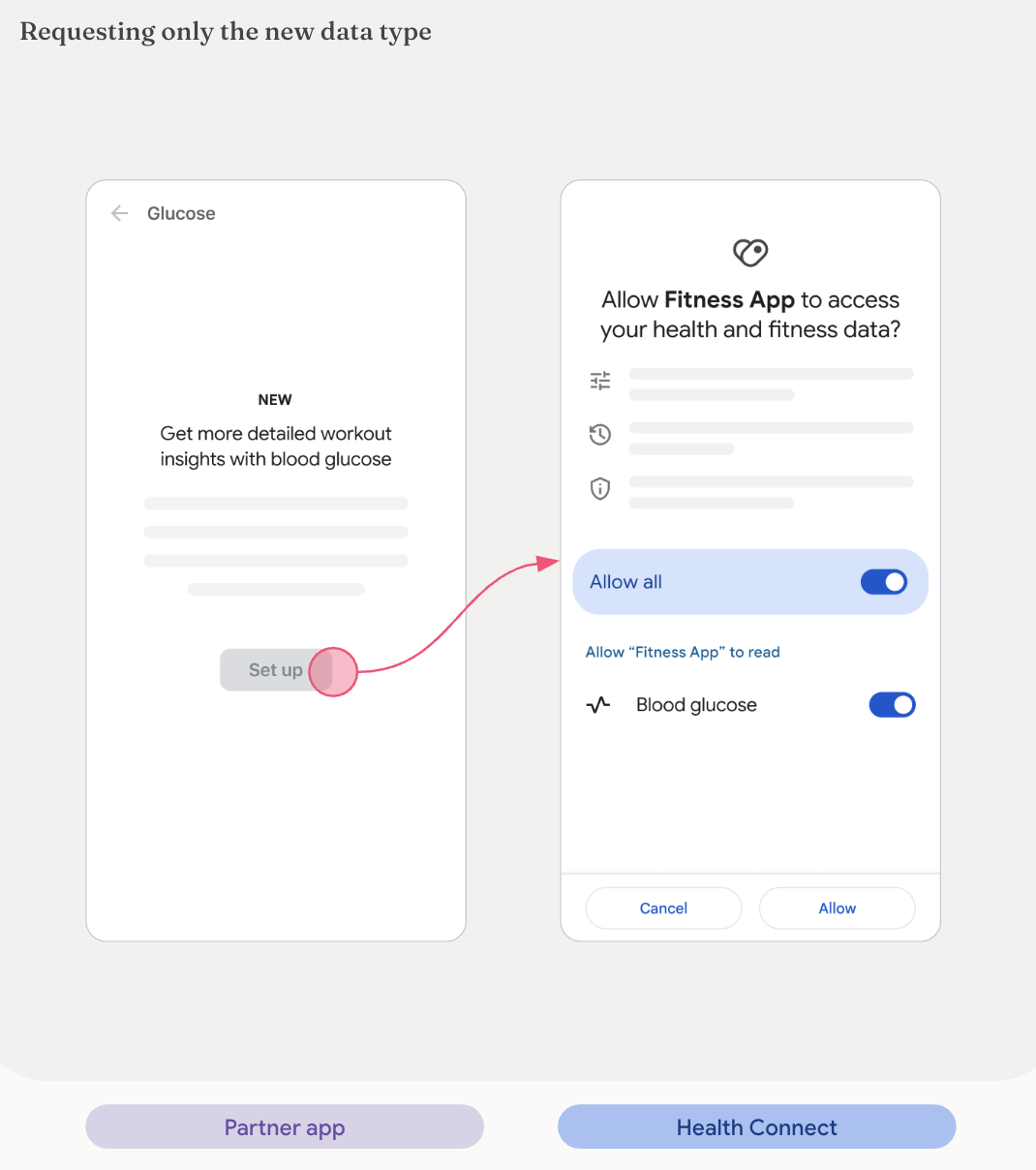
Wprowadzanie nowych typów danych i prośba o uprawnienia
Aplikacje, które są już zintegrowane z Health Connect, mogą poprosić o dostęp do nowych typów danych oprócz tych, które zostały już przyznane.
Na ekranie uprawnień powinny być widoczne tylko nowe typy danych, o które prosisz, aby nie wprowadzać użytkowników w błąd.
Oto kilka przykładów promowania nowych typów danych:
Ponowne wykorzystywanie istniejących konwencji
Jeśli Twoja aplikacja promuje nowe dane w innych ekosystemach, zalecamy, aby robić to samo w przypadku Health Connect na Androidzie i w razie potrzeby dostosować język.
Podkreśl propozycję wartości
Dlaczego użytkownicy mieliby chcieć korzystać z tych danych w Twojej aplikacji?
- Przykłady: odczytywanie danych
- Udostępnianie użytkownikom dokładniejszych statystyk w aplikacji
- Użytkownicy mogą wyświetlać wszystkie dane w jednym miejscu w Twojej aplikacji.
- Przykład: zapisywanie danych
- Użytkownicy mogą udostępniać te nowe dane z Twojej aplikacji innym kompatybilnym aplikacjom związanym ze zdrowiem i aktywnością fizyczną na telefonie.
Kontekstowe uprawnienia
Proś o nowe uprawnienia w sytuacjach, w których ma to sens dla użytkowników, aby wiedzieli, o co ich prosisz.
Przykłady:
- Poproś o uprawnienia do tras ćwiczeń po zakończeniu treningu w aplikacji.
- Jeśli aplikacja implementuje nowe uprawnienia, wyświetl je razem w jednej promocji na ekranie głównym.
- Jeśli w aplikacji masz specjalną sekcję, np. Sen, promuj w niej odpowiednie uprawnienia.

Cofnięte i anulowane uprawnienia
Ekran Ustawienia aplikacji powinien zawierać informacje o tym, jak cofnąć uprawnienia do typów danych w Health Connect:

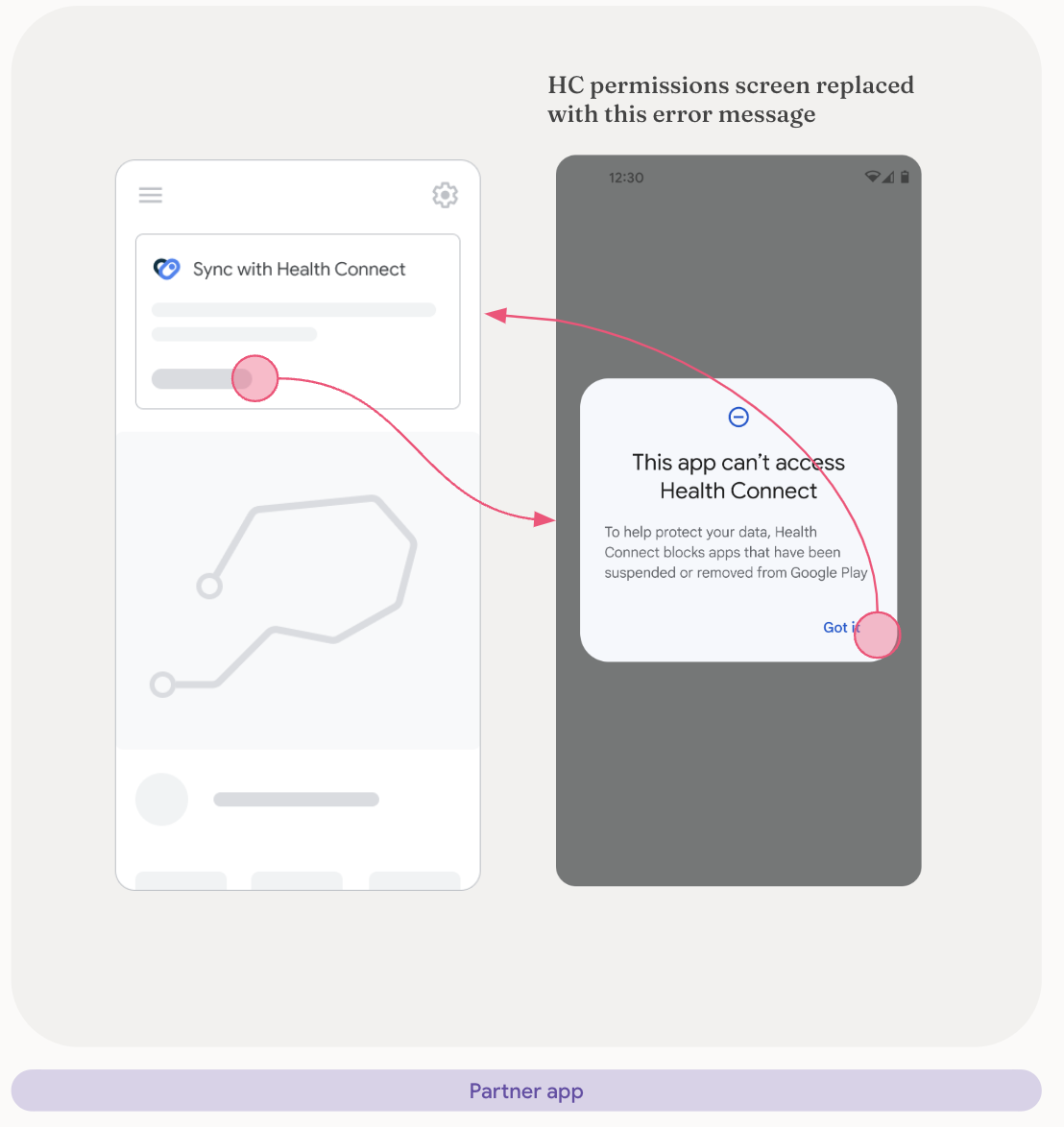
Niewystarczający dostęp
Jeśli Twoja aplikacja ma niewystarczający dostęp do Health Connect, użytkownicy powinni widzieć ten ekran we wszystkich punktach wejścia:

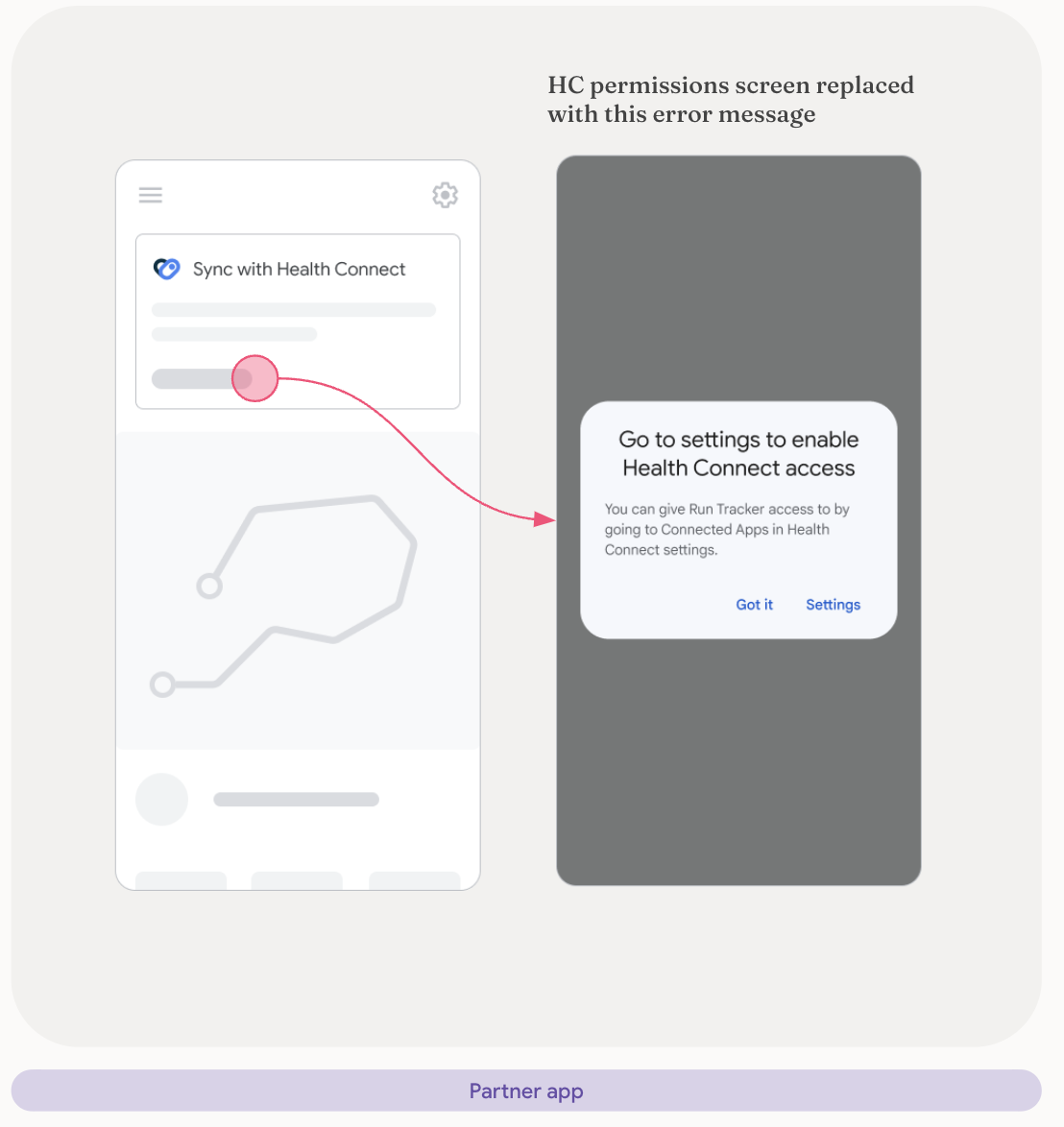
Uprawnienia anulowane 2 razy
Jeśli użytkownik dwukrotnie z rzędu wybierze Anuluj na ekranie z prośbą o uprawnienia, aplikacja powinna wyświetlić ekran podobny do tego:

Odczytywanie i wyświetlanie danych
Aby budować zaufanie i zapewniać użytkowników, że ich dane są odczytywane prawidłowo, ważne jest, aby pokazywać im, w jaki sposób aplikacja uzyskuje dane, które pochodzą z właściwości packageName klasy DataOrigin.
Możesz to zrobić na 2 sposoby:
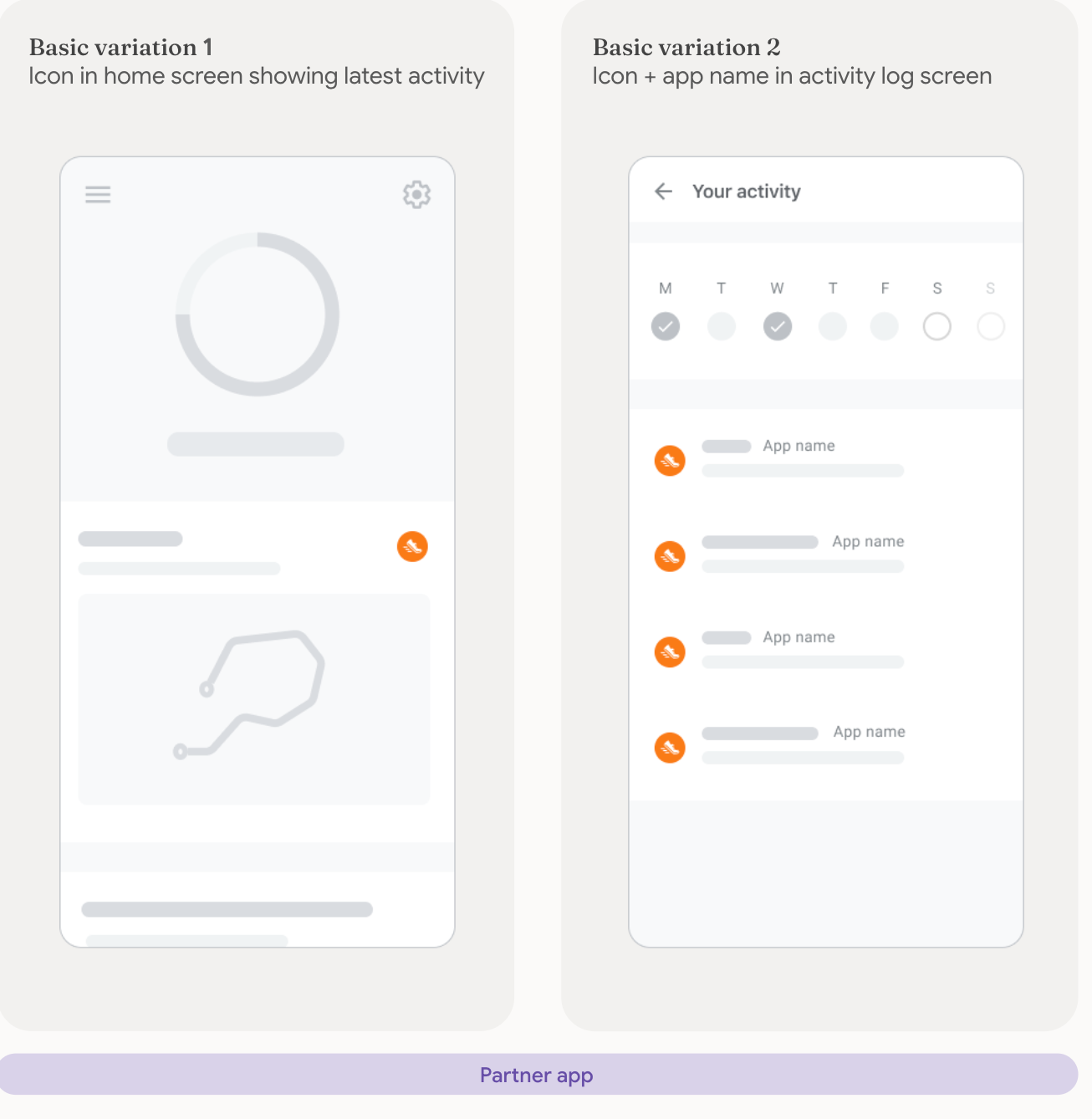
Podstawowa atrybucja
Interfejs użytkownika powinien wyświetlać co najmniej ikonę i nazwę źródła aplikacji (lub tylko nazwę, jeśli ikony nie można wyświetlić). Atrybucja podstawowa jest odpowiednia w przypadku tych ekranów: Strona główna, Dziennik aktywności i Szczegóły aktywności.
Aby zapewnić prawidłowe przypisanie, aplikacja może wyświetlać nazwę i ikonę aplikacji, która pierwotnie zarejestrowała dane. Zwiększa to zaufanie użytkowników i wyjaśnia, skąd pochodzą informacje o zdrowiu.
Aby uzyskać te informacje, nie musisz prosić o przyznanie żadnych newralgicznych uprawnień, takich jakQUERY_ALL_PACKAGES. Poniższy przykład pokazuje, jak pobrać etykietę i ikonę aplikacji dla danego pakietu z PackageManager:
fun getAppLabelAndIcon(context: Context, packageName: String): Pair<CharSequence?, Drawable?>{
return try {
val pm = context.pacageManager
val appInfo = pm.getApplicationInfo(packageName, 0)
val label = pm.getApplicationLabel(appInfo)
val icon = pm.getApplicationIcon(appInfo)
label to icon
} catch (e: PackageManager.NameNotFoundException){
null to null
}
}
To narzędzie zapewnia prawidłowe przypisywanie atrybucji, ponieważ wyświetla nazwę i ikonę aplikacji obok danych. Zobacz implementację w przykładowym pliku HealthConnectManager.kt.

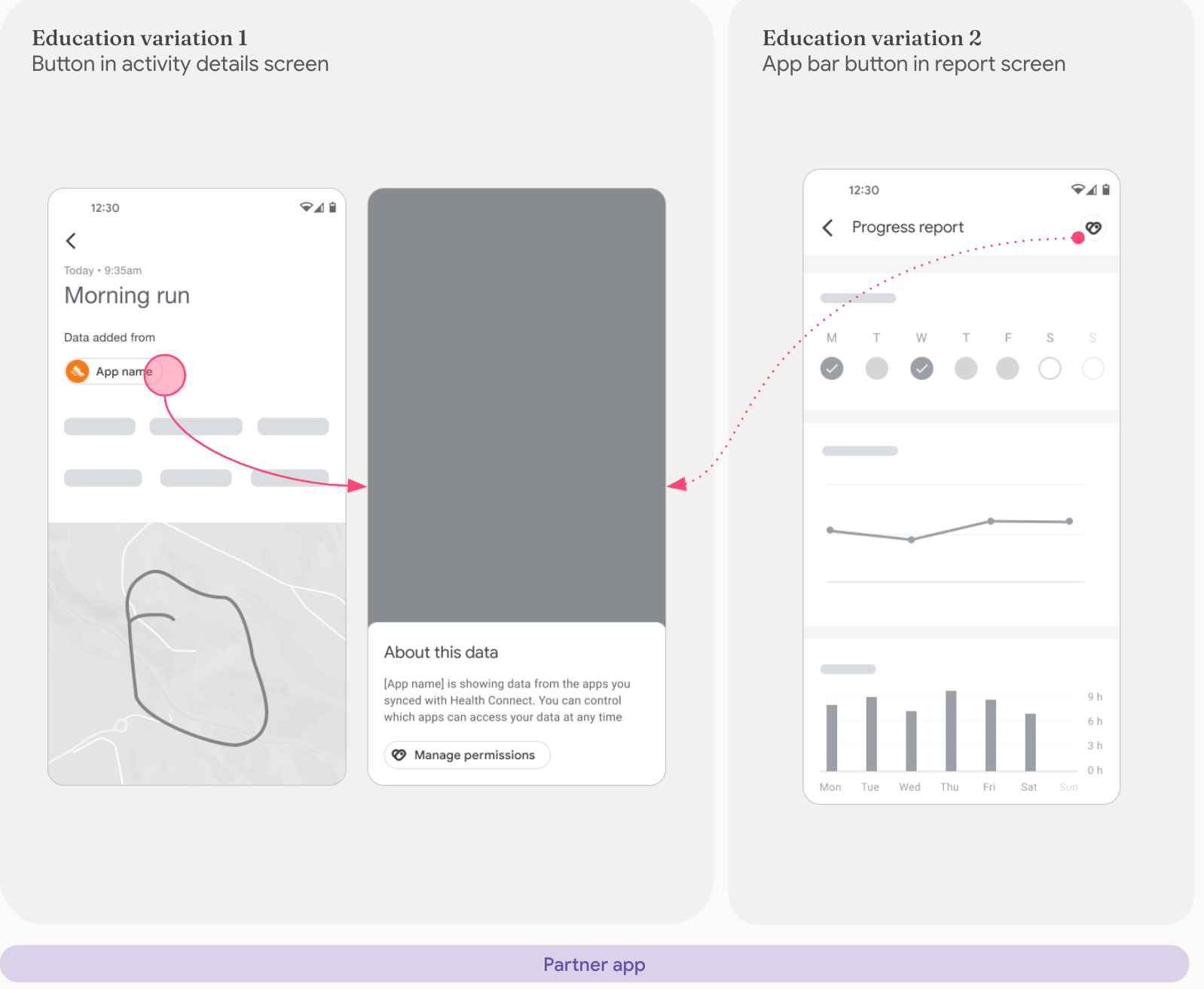
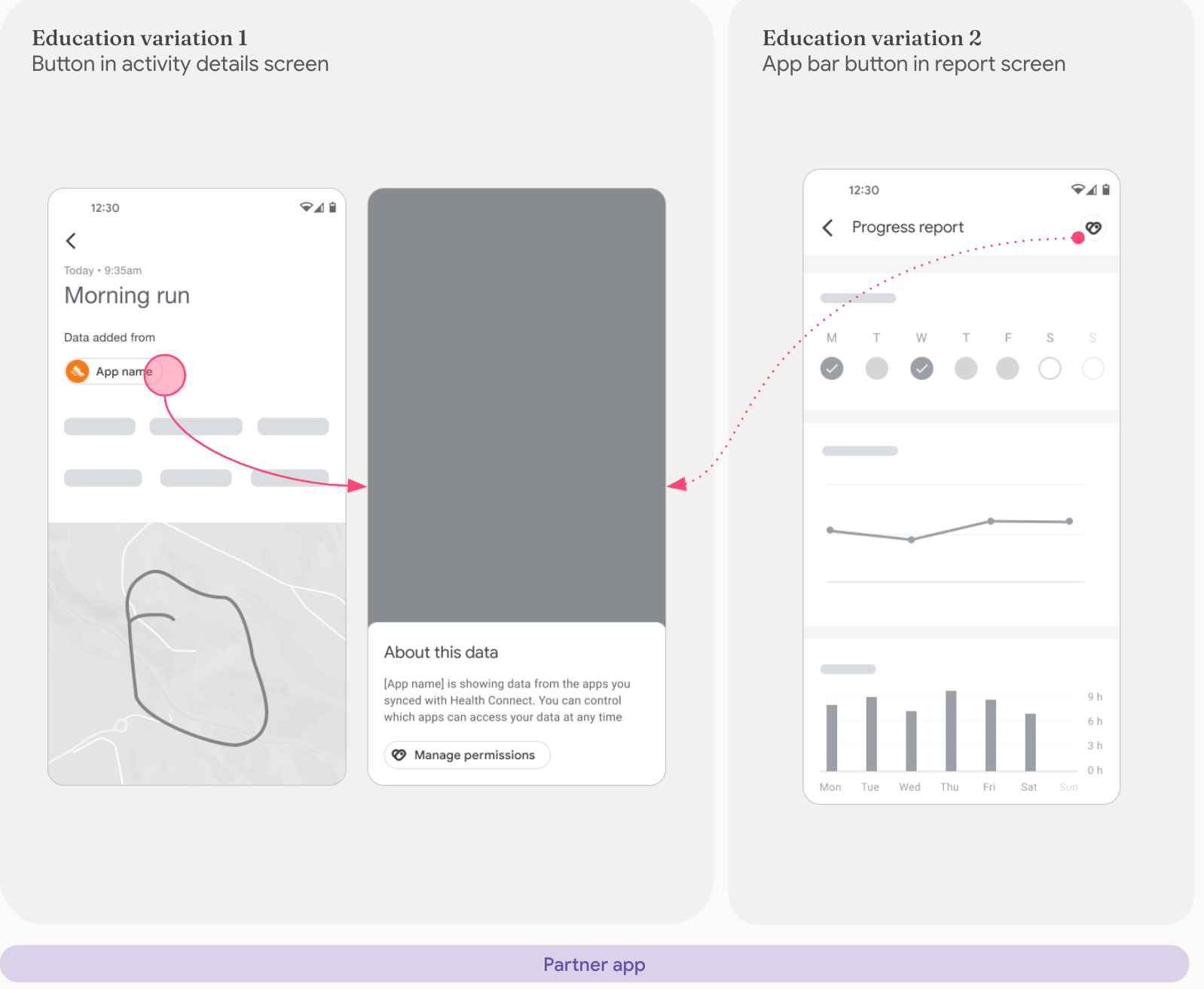
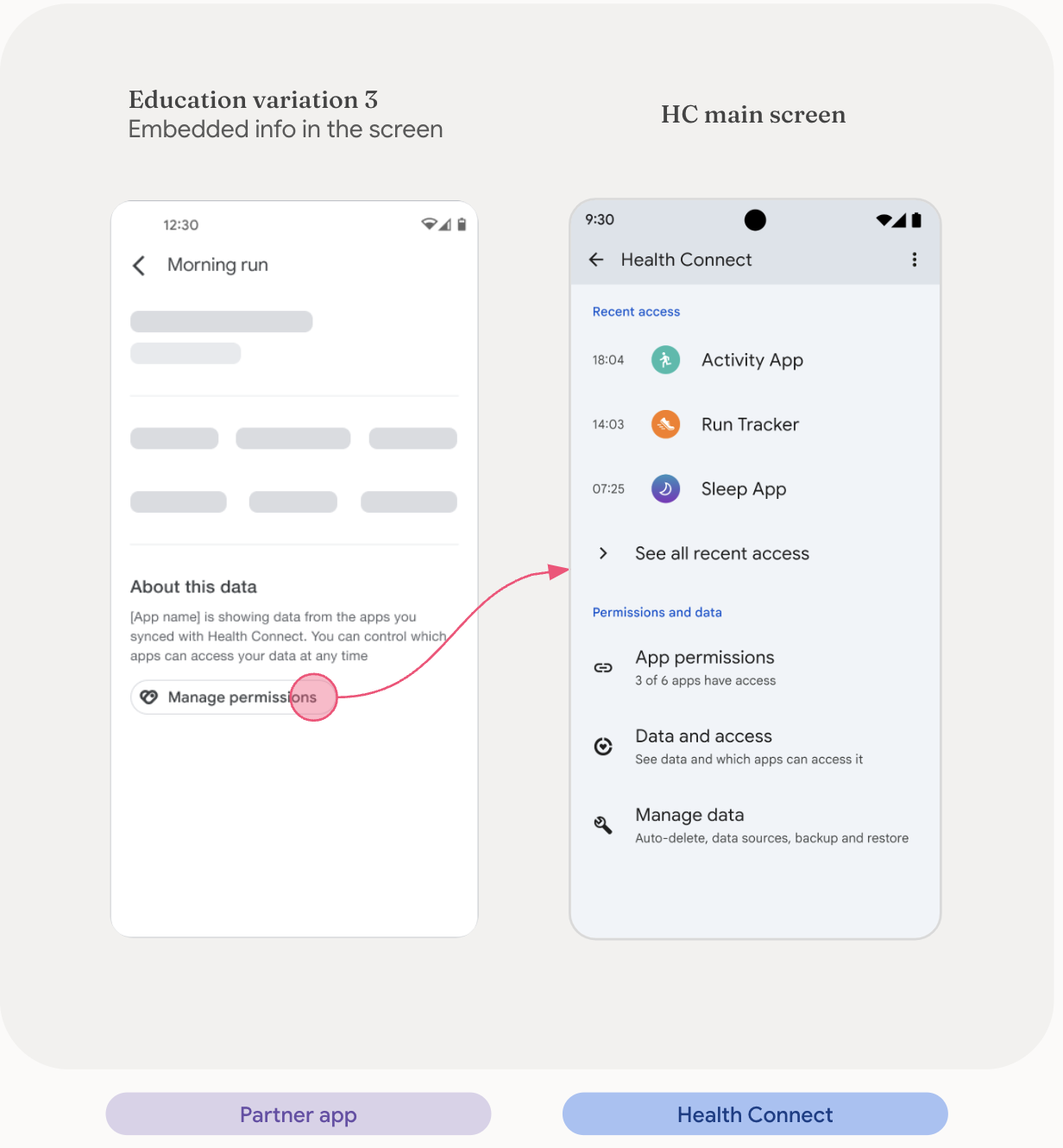
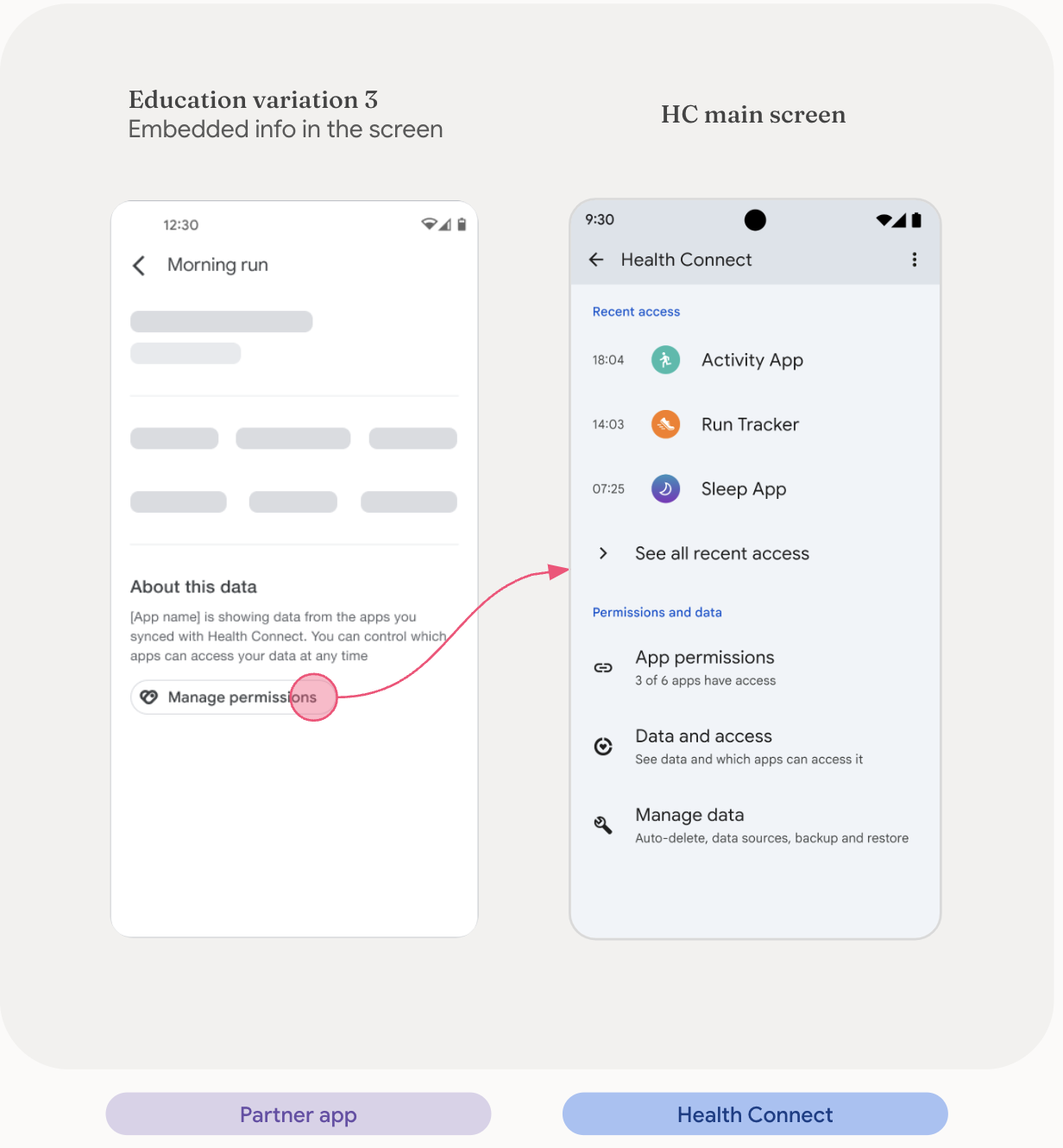
Atrybucja w edukacji
Aplikacja powinna pomagać użytkownikom w uzyskiwaniu informacji o źródle danych, a także zawierać bezpośredni link do ekranu „Uprawnienia aplikacji” w Health Connect. Ten typ atrybucji jest odpowiedni w przypadku tych ekranów: szczegóły aktywności, raporty i statystyki.




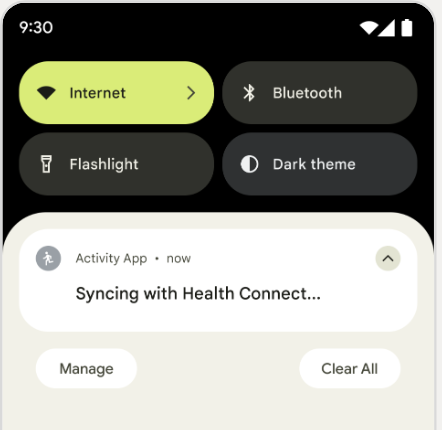
Synchronizacja danych
Jeśli podczas synchronizacji aplikacji z Health Connect występuje wystarczające opóźnienie, zalecamy, aby aplikacja wyświetlała to powiadomienie podczas synchronizacji danych. Informuje to użytkownika, że coś się dzieje i że może to potrwać. Jeśli używasz powiadomień do synchronizacji, powinny one mieć domyślnie ustawiony niski priorytet.

Zasoby
Ikony produktów powinny być używane na białym lub bardzo jasnoszarym tle. W razie potrzeby możesz też użyć ikony na czarnym tle.

Pobierz te ikony:

