Die Benutzeroberfläche Ihrer App sollte sich darauf konzentrieren, die Vorteile der Verwendung von Health Connect zu erläutern und wichtige Konzepte so zu erklären, dass Nutzer besser verstehen, was eine Integration beinhaltet.
Ihre User Experience (UX) sollte drei Leitprinzipien folgen:
- Konsistenz: Achten Sie darauf, dass die Abläufe während des gesamten Integrationsprozesses aufeinander abgestimmt sind.
- Transparenz: Erklären Sie offen, wie Health Connect mit Ihrer App zusammenarbeitet.
- Übersichtlichkeit: Nutzer sollen über Ihre App auf Health Connect zugreifen können.
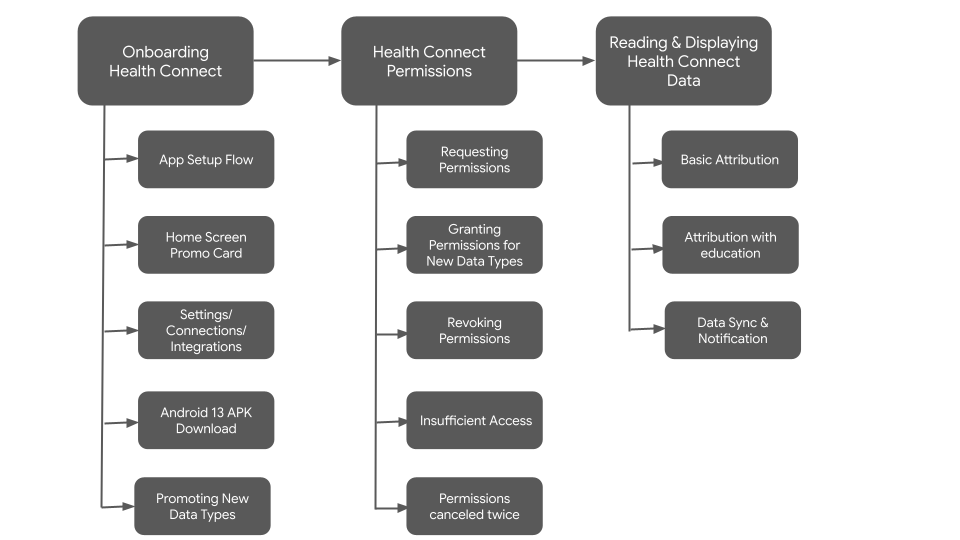
Auf übergeordneter Ebene lässt sich der UX-Ablauf in die folgenden Phasen unterteilen:

Health Connect bewerben
Die Darstellung von Health Connect in Ihrer App hängt von den in Ihrer Benutzeroberfläche etablierten UX-Mustern und ‑Konventionen ab.
Fokus auf den Nutzen für den Nutzer
Wenn Sie Health Connect zum ersten Mal vorstellen, sollten Sie Nutzern einen guten Grund dafür geben, Ihre Integration zu verwenden.
Beschreiben Sie nicht die Funktionen von Health Connect, sondern konzentrieren Sie sich darauf, wie ein Nutzer von diesen Funktionen profitiert.

Klare Sprache verwenden
Bitte Nutzer nicht, eine Verbindung zu Health Connect herzustellen. Dieser Satz ist unpassend und kann auch das Verständnis des Nutzers für die Beziehung zwischen Apps im Health Connect-Ökosystem beeinträchtigen.
Ihre Benutzeroberfläche sollte Nutzern helfen, sich ein Bild davon zu machen, wie Health Connect mit Ihrer App interagiert. Daher ist es wichtig, dass Sie sich überlegen, welche Schaltflächenbeschriftungen am besten geeignet sind, dieses Ziel zu erreichen.
Verwenden Sie in den Schaltflächenlabels Verbgruppen wie „einrichten“ oder „loslegen“. Wenn Sie die Berechtigungsansicht starten, verwenden Sie einen spezifischeren Schaltflächentext wie „Zu teilende Daten auswählen“.

Health Connect bewerben
Hier sind einige Möglichkeiten, wie Sie Health Connect in Ihrer App bewerben können:
- Im Rahmen des Einrichtungsvorgangs Ihrer App
- Mit einer Karte auf dem Startbildschirm Ihrer App
- Über einen Einstiegspunkt auf einem Einstellungsbildschirm
- Mit einer Schaltfläche zum Herunterladen von Android 13-APKs für Android 13-Versionen und niedriger
- Beim Hochstufen neuer Datentypen
- Mit einem Modal oder Dialogfeld beim Aktualisieren der App, ähnlich dem Einrichtungsablauf der App
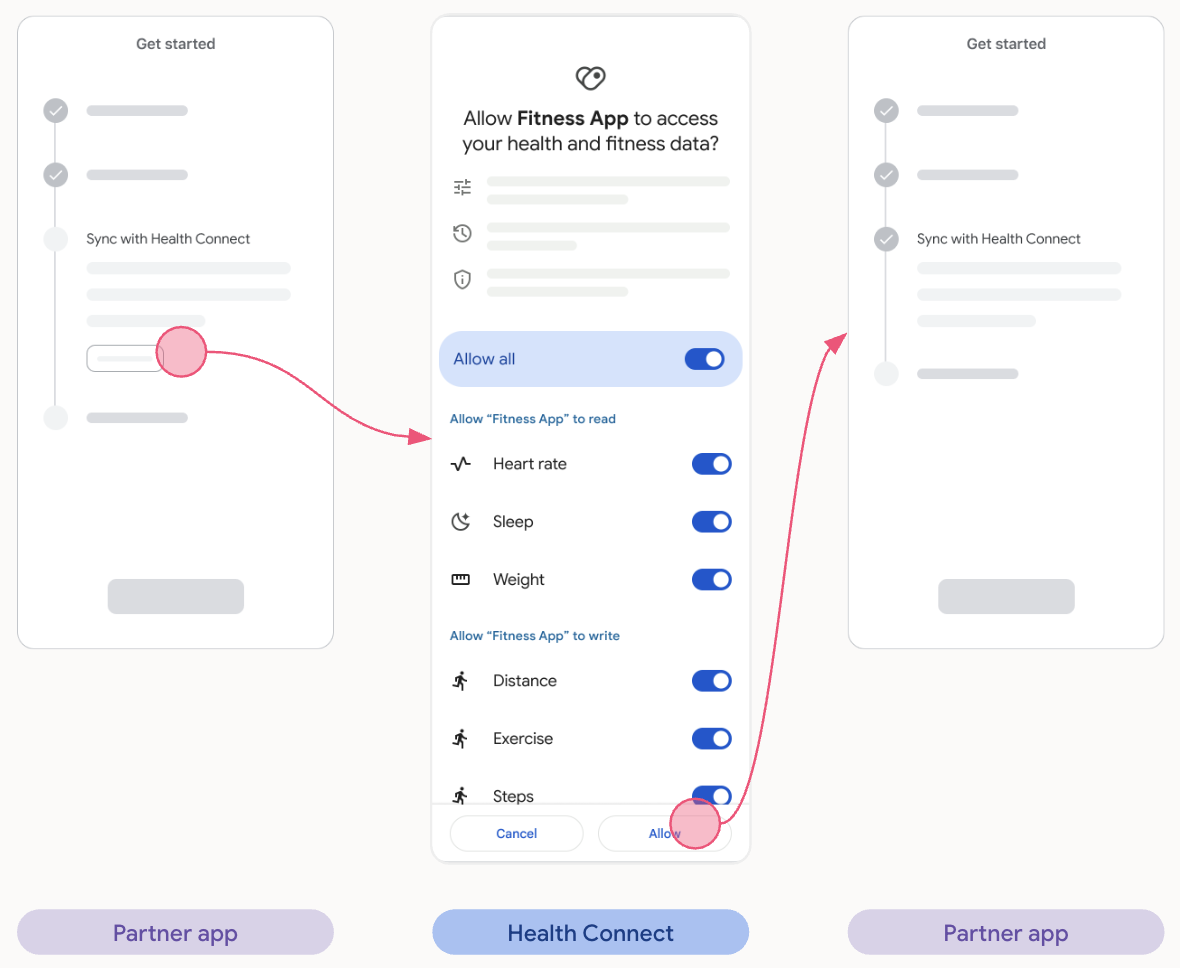
App-Einrichtung und Ablauf zum Anfordern von Berechtigungen

Ablauf für Werbekarten auf dem Startbildschirm

Einstellungen

Android 13 – APK-Download

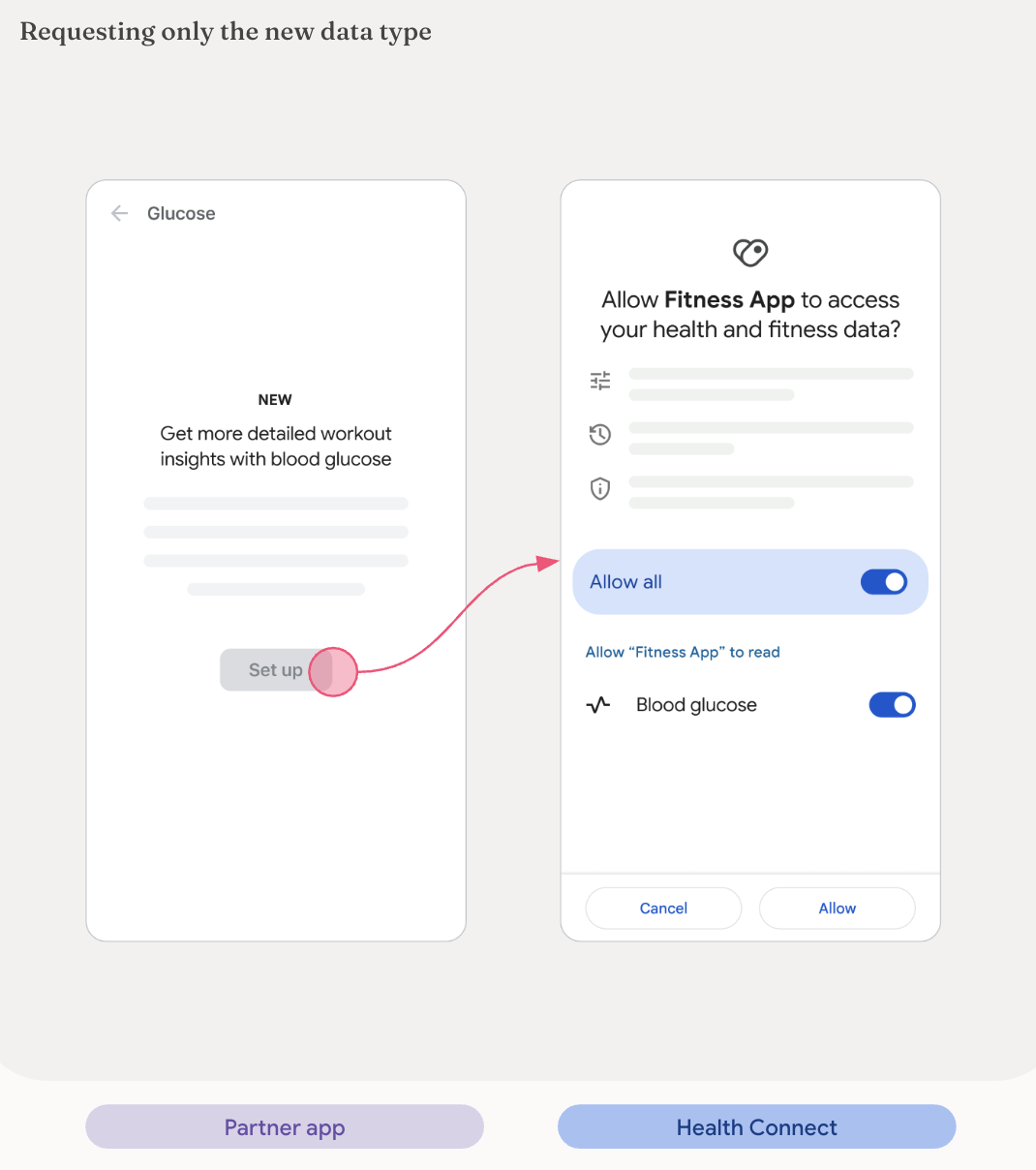
Neue Datentypen einbinden und Berechtigungen anfordern
Apps, die bereits in Health Connect eingebunden sind, können zusätzlich zu den bereits gewährten neue Datentypen anfordern.
Auf dem Berechtigungsbildschirm sollten nur die angeforderten neuen Datentypen angezeigt werden, um Nutzer nicht zu verwirren.
Hier sind einige Beispiele dafür, wie Sie für neue Datentypen werben können:
- Vorhandene Konventionen wiederverwenden
- Wertversprechen hervorheben
- Berechtigungen in den Kontext setzen
Vorhandene Konventionen wiederverwenden
Wenn Ihre App bereits in anderen Ökosystemen für neue Daten wirbt, empfehlen wir, dies auch für Health Connect unter Android zu tun und die Sprache gegebenenfalls anzupassen.
Nutzenversprechen hervorheben
Warum sollten Nutzer diese Daten in Ihrer App verwenden wollen?
- Beispiele: Daten lesen
- Nutzer erhalten genauere Informationen in Ihrer App
- Nutzer können alle Daten an einem Ort in Ihrer App sehen
- Beispiel: Daten schreiben
- Nutzer können diese neuen Daten aus Ihrer App mit anderen kompatiblen Gesundheits- und Fitness-Apps auf ihrem Smartphone teilen.
Berechtigungen in den Kontext setzen
Fordern Sie neue Berechtigungen nur dann an, wenn es für die Nutzer sinnvoll ist, damit sie wissen, was von ihnen verlangt wird.
Beispiele:
- Fordern Sie die Berechtigung für Trainingsrouten an, nachdem Nutzer ein Training in Ihrer App abgeschlossen haben.
- Wenn in Ihrer App neue Berechtigungen implementiert werden, zeigen Sie diese zusammen in einer Werbeaktion auf dem Startbildschirm an.
- Wenn Sie in Ihrer App einen speziellen Bereich haben, z. B. Schlaf, bewerben Sie dort die entsprechende Berechtigung.

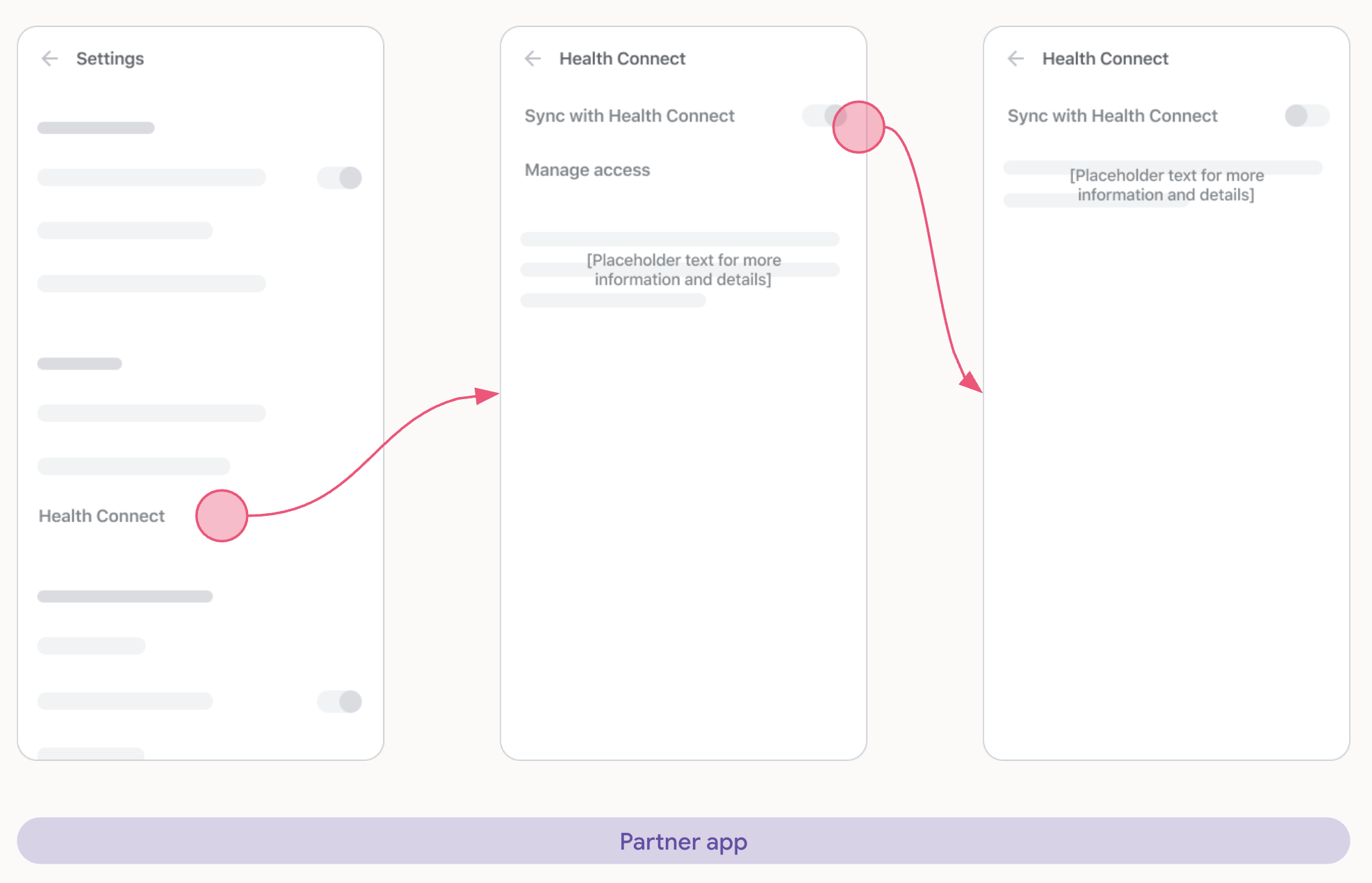
Widerrufene und gekündigte Berechtigungen
Auf dem Einstellungsbildschirm Ihrer App sollte Nutzern gezeigt werden, wie sie Berechtigungen für Health Connect-Datentypen widerrufen können:

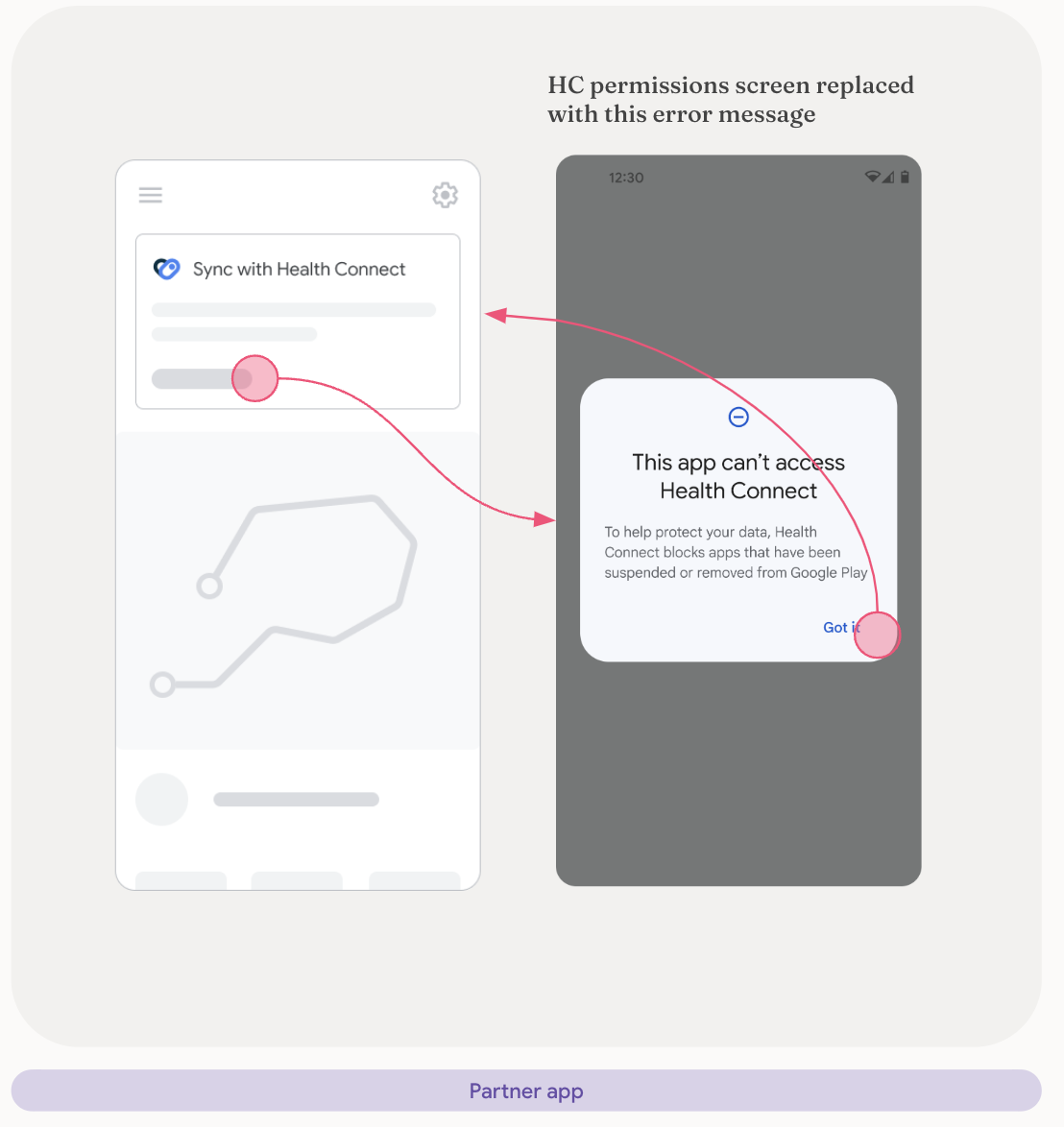
Berechtigung fehlt
Wenn Ihre App nicht ausreichend auf Health Connect zugreifen kann, sollte Nutzern über alle Einstiegspunkte hinweg der folgende Bildschirm angezeigt werden:

Berechtigungen zweimal widerrufen
Wenn der Nutzer auf dem Bildschirm mit der Berechtigungsanfrage zweimal hintereinander Abbrechen auswählt, sollte Ihre App ihm einen Bildschirm ähnlich dem folgenden anzeigen:

Daten lesen und anzeigen
Um Vertrauen aufzubauen und Nutzern zu versichern, dass ihre Daten korrekt gelesen werden, ist es wichtig, ihnen zu zeigen, wie Ihre App Daten abruft. Diese stammen aus der packageName-Eigenschaft der DataOrigin-Klasse.
Dafür gibt es zwei Möglichkeiten:
Einfache Attribution
Ihre Benutzeroberfläche sollte mindestens das Symbol und den Namen der App-Quelle (oder nur den App-Namen, wenn das Symbol nicht angezeigt werden kann) enthalten. Die einfache Quellenangabe eignet sich für die folgenden Bildschirme: Startseite, Aktivitätsprotokoll und Aktivitätsdetails.
Damit die Daten richtig zugeordnet werden können, kann in Ihrer Anwendung der Name und das Symbol der Anwendung angezeigt werden, in der die Daten ursprünglich aufgezeichnet wurden. Das stärkt das Vertrauen der Nutzer und sorgt für Klarheit darüber, woher die Gesundheitsinformationen stammen.
Sie müssen keine sensiblen Berechtigungen wie QUERY_ALL_PACKAGES anfordern, um diese Informationen abzurufen. Im folgenden Beispiel wird gezeigt, wie Sie das App-Label und das Symbol für ein bestimmtes Paket aus dem PackageManager abrufen:
fun getAppLabelAndIcon(context: Context, packageName: String): Pair<CharSequence?, Drawable?>{
return try {
val pm = context.pacageManager
val appInfo = pm.getApplicationInfo(packageName, 0)
val label = pm.getApplicationLabel(appInfo)
val icon = pm.getApplicationIcon(appInfo)
label to icon
} catch (e: PackageManager.NameNotFoundException){
null to null
}
}
Dieses Tool sorgt für eine korrekte Zuordnung, indem sowohl der App-Name als auch das Symbol neben den Daten angezeigt werden. Die Implementierung finden Sie im HealthConnectManager.kt-Beispiel.

Attribution mit Bildung
Ihre App sollte Nutzern helfen, Informationen darüber zu erhalten, woher Daten stammen, mit einem direkten Link zum Bildschirm „App-Berechtigungen“ in Health Connect. Diese Art der Zuordnung eignet sich für die folgenden Bereiche: Aktivitätsdetails, Berichte und Statistiken.




Datensynchronisierung
Wenn beim Synchronisieren Ihrer App mit Health Connect eine erhebliche Latenz auftritt, empfehlen wir, dass Ihre App diese Benachrichtigung anzeigt, während die Daten synchronisiert werden. So wird der Nutzer darüber informiert, dass etwas passiert und dass es eine Weile dauern kann, bis der Vorgang abgeschlossen ist. Wenn Sie Benachrichtigungen für die Synchronisierung verwenden, sollten sie standardmäßig auf eine niedrige Priorität eingestellt sein.

Assets
Produktsymbole sollten auf weißem oder sehr hellem grauem Hintergrund verwendet werden. Bei Bedarf können Sie das Symbol auch auf einem schwarzen Hintergrund verwenden.

Laden Sie die folgenden Symbole herunter:
Health Connect-Logo
Health Connect-Logo (weiß)

