विजेट, उपयोगकर्ता की होम स्क्रीन को पसंद के मुताबिक बनाने के लिए ज़रूरी कॉम्पोनेंट होते हैं. अक्सर, उपयोगकर्ता विजेट का इस्तेमाल करके, ऐप्लिकेशन के लिए अहम उपयोगकर्ता यात्रा को एक टैप में पूरा कर सकते हैं. इसके अलावा, उन्हें अहम अपडेट की खास जानकारी भी मिल सकती है. उपयोगकर्ता, अपनी पसंद के हिसाब से विजेट को पसंद के मुताबिक बना सकते हैं.
विजेट के साथ काम करने से जुड़ी चेकलिस्ट
विजेट की क्वालिटी से, ऐप्लिकेशन के कॉन्टेंट और सुविधाओं के साथ लोगों की दिलचस्पी पर असर पड़ता है. संगतता से जुड़ी चेकलिस्ट में, ऐसे मानदंड दिए गए हैं जिनसे आपको अपने विजेट की क्वालिटी का आकलन करने में मदद मिलती है. टियर में ये शामिल हैं:
टियर 3 - खराब क्वालिटी
ये विजेट, क्वालिटी के तय किए गए स्टैंडर्ड को पूरा नहीं करते. साथ ही, इनसे लोगों को खराब अनुभव मिलता है. अगर कोई विजेट लेआउट, रंग, खोज, और कॉन्टेंट से जुड़ी ज़रूरी शर्तों को पूरा नहीं करता है, तो उसे खराब क्वालिटी वाला माना जाता है.
टियर 2 - स्टैंडर्ड
ये विजेट मददगार होते हैं और इनका इस्तेमाल किया जा सकता है. साथ ही, इनसे बेहतरीन अनुभव मिलता है. किसी विजेट को स्टैंडर्ड विजेट तब माना जाता है, जब वह लेआउट, रंग, खोज, और कॉन्टेंट से जुड़ी इन सभी शर्तों को पूरा करता हो.
टियर 1 - अलग-अलग
ये ऐसे बेहतरीन विजेट हैं जो लोगों को उनकी पसंद के मुताबिक हीरो अनुभव देते हैं. साथ ही, ये लोगों को यूनीक और काम की होमस्क्रीन बनाने में मदद करते हैं.
तीसरा टियर
विजेट की क्वालिटी अच्छी न होने की वजहें
अगर आपके विजेट के बारे में इनमें से कोई भी बात कही जा सकती है, तो उसे घटिया क्वालिटी वाला माना जाता है:
| कैटगरी | ID | ब्यौरा |
|---|---|---|
| लेआउट | WL-1 | विजेट को होमस्क्रीन पर छोड़ने पर, वह लॉन्चर ग्रिड के सेट किए गए डाइमेंशन के हिसाब से नहीं दिखता. |
| WL-1.1 | विजेट, ग्रिड के कम से कम दो विपरीत किनारों को नहीं छूता है. दूसरे शब्दों में कहें, तो ज़रूरी नहीं कि सभी विजेट आयताकार हों. वे कस्टम शेप के हो सकते हैं. हालांकि, यह ज़रूरी है कि शेप के किनारे, ग्रिड के कम से कम दो किनारों को छूते हों. |
|
| रंग | WC-3 | विजेट के टेक्स्ट और आइकॉन बटन के कलर कंट्रास्ट रेशियो, सुलभता से जुड़ी ज़रूरी शर्तों को पूरा नहीं करते हैं. |
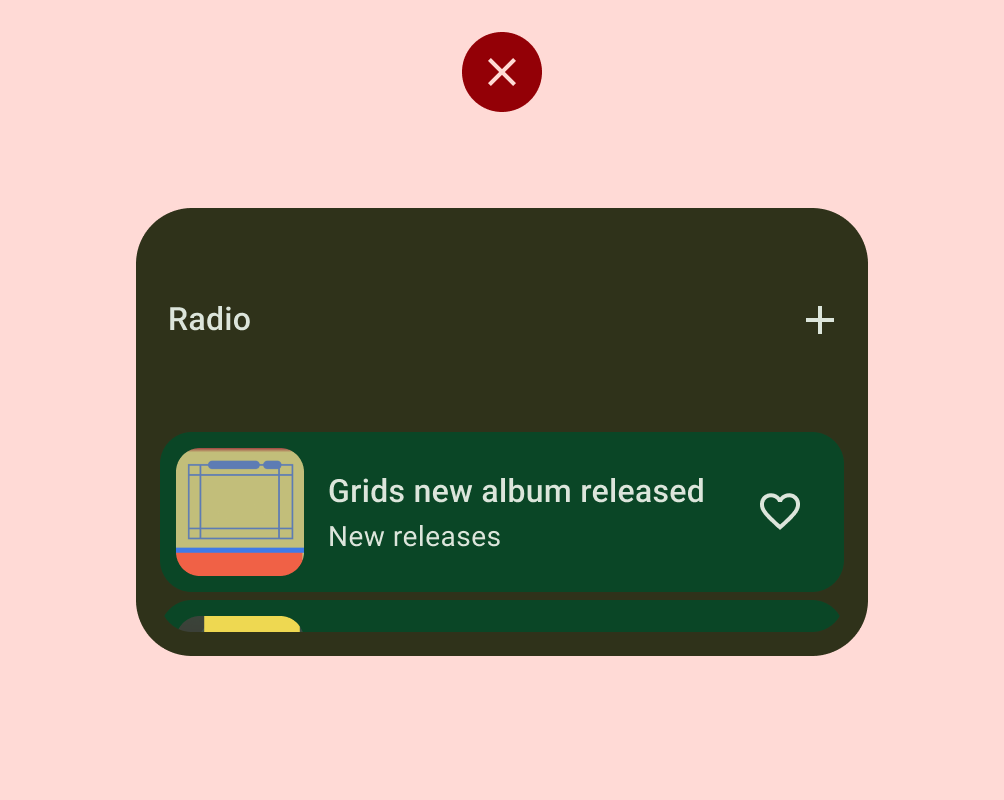
| डिस्कवरी | WD-4.2 | विजेट के डिज़ाइन में विजेट का नाम शामिल नहीं है. |
| WD-4.3 | विजेट की कोई झलक वाली इमेज नहीं है. |
|
| कॉन्टेंट | WT-3 | विजेट का कॉन्टेंट हमेशा पुराना होता है या सही समय पर नहीं दिखता. |
| WT-3.1 | उपयोगकर्ता के विजेट से कोई कार्रवाई पूरी करने के बाद, विजेट अपडेट नहीं होता. |
|
| WT-3.2 | उपयोगकर्ता के ऐप्लिकेशन में कोई कार्रवाई पूरी करने के बाद, विजेट अपडेट नहीं होता. |
|
| WT-4 | विजेट का यूज़र इंटरफ़ेस (यूआई) काम नहीं कर रहा है या कॉन्टेंट कट गया है. |
TIER 2
स्टैंडर्ड विजेट के लिए ज़रूरी शर्तें
इस क्वालिटी बार को पूरा करने वाले विजेट को स्टैंडर्ड विजेट माना जाता है. हालांकि, इन्हें शोकेस विजेट नहीं माना जाता. शोकेस विजेट, ऐसे विजेट होते हैं जिन्हें दिखाया जाता है या जिनके सुझाव दिए जाते हैं.
| कैटगरी | ID | ब्यौरा |
|---|---|---|
| लेआउट | WL-1 | विजेट, वर्टिकल या हॉरिज़ॉन्टल ऐक्सिस पर होम स्क्रीन के अन्य एलिमेंट के साथ सही तरीके से अलाइन होता है. साथ ही, यह ज़रूरत से ज़्यादा जगह नहीं लेता है. |
| WL-1.2 | सभी शेप, ग्रिड की सीमाओं के कम से कम दो विपरीत किनारों से टकराने चाहिए. |
|
| WL-4 | अगर विजेट का साइज़ बदला जा सकता है, तो उनका कम से कम और ज़्यादा से ज़्यादा साइज़ सही होना चाहिए. |
|
| WL-4.1 | अगर विजेट का साइज़ बदलने पर सिर्फ़ खाली जगह जुड़ती है, तो ज़्यादा से ज़्यादा साइज़ सेट किया जाना चाहिए. |
|
| WL-4.2 | आपके विजेट का कम से कम साइज़ ऐसा होना चाहिए कि वह काम का हो और टच टारगेट की ज़रूरी शर्तों (48x48) को पूरा करता हो. |
|
| डिस्कवरी | WD-4 | विजेट पिकर (स्टैटिक ऐसेट) में, विजेट की झलक सही तरीके से दिखनी चाहिए. |
| कॉन्टेंट | WT-1 | ज़्यादातर मामलों में, विजेट में कोई डेटा नहीं दिखता है या वह खाली दिखता है. ऐसा इसलिए होता है, ताकि विजेट की वैल्यू दिखाई जा सके और/या विजेट इंस्टॉल होने के बाद, उपयोगकर्ता के लॉग इन न करने पर कॉल-टू-ऐक्शन दिया जा सके. |
| WT-2 | अगर उपयोगकर्ताओं को लगता है कि डेटा, यूज़र इंटरफ़ेस (यूआई) की तुलना में ज़्यादा बार रीफ़्रेश होता है, तो विजेट उन्हें कॉन्टेंट को मैन्युअल तरीके से रीफ़्रेश करने की अनुमति देता है. |

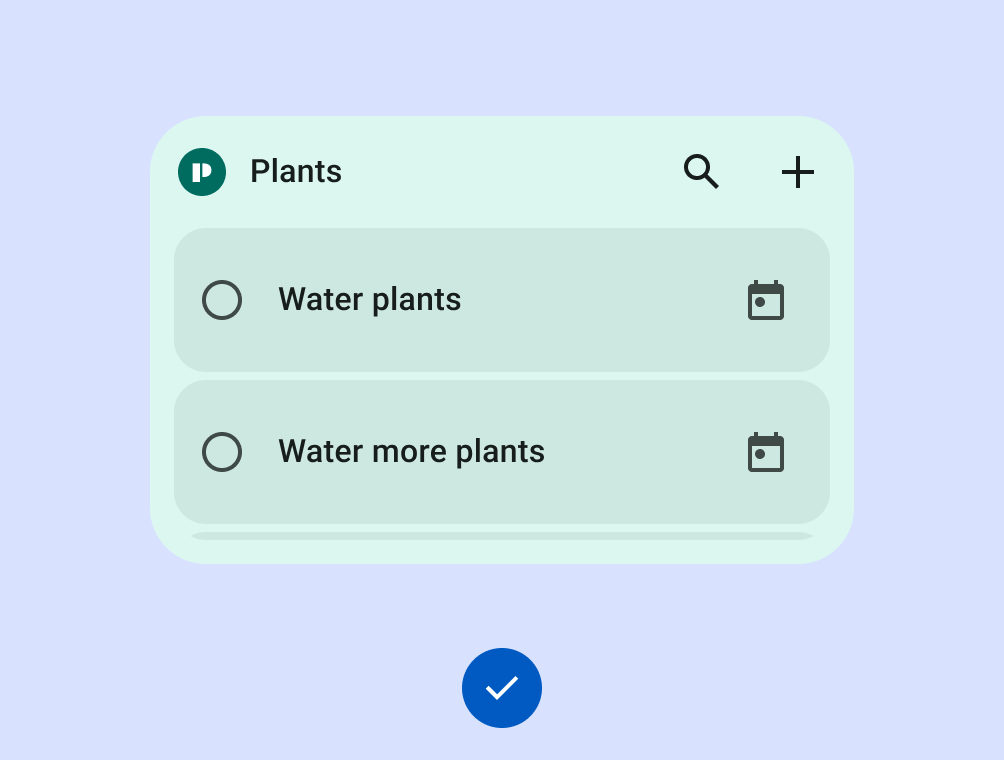
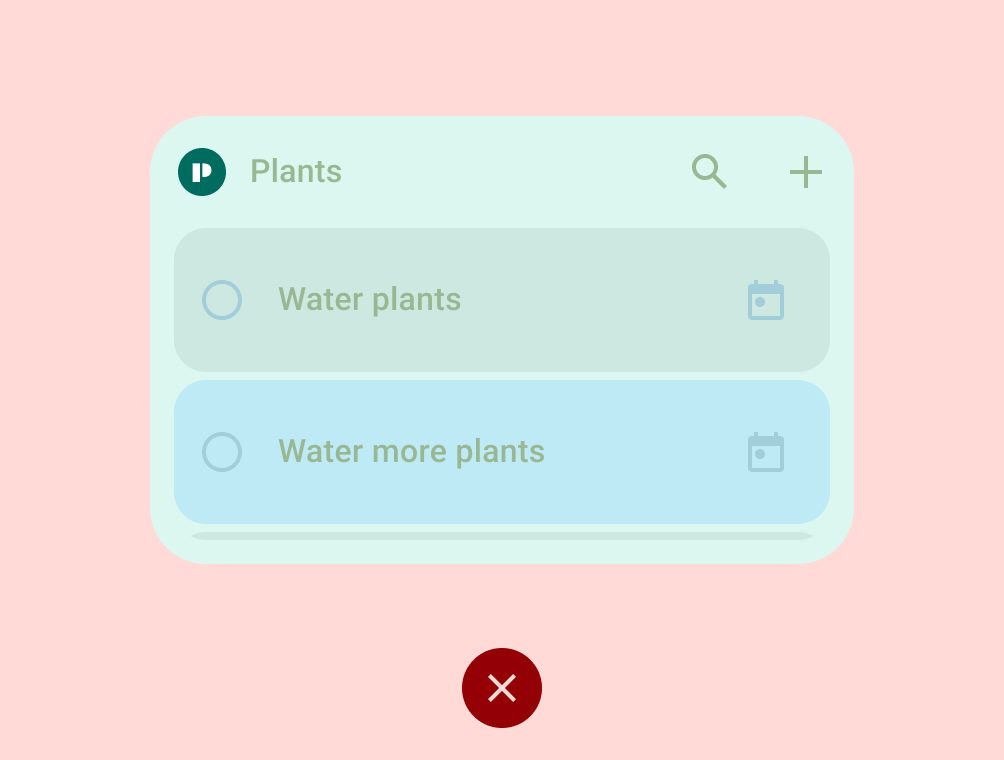
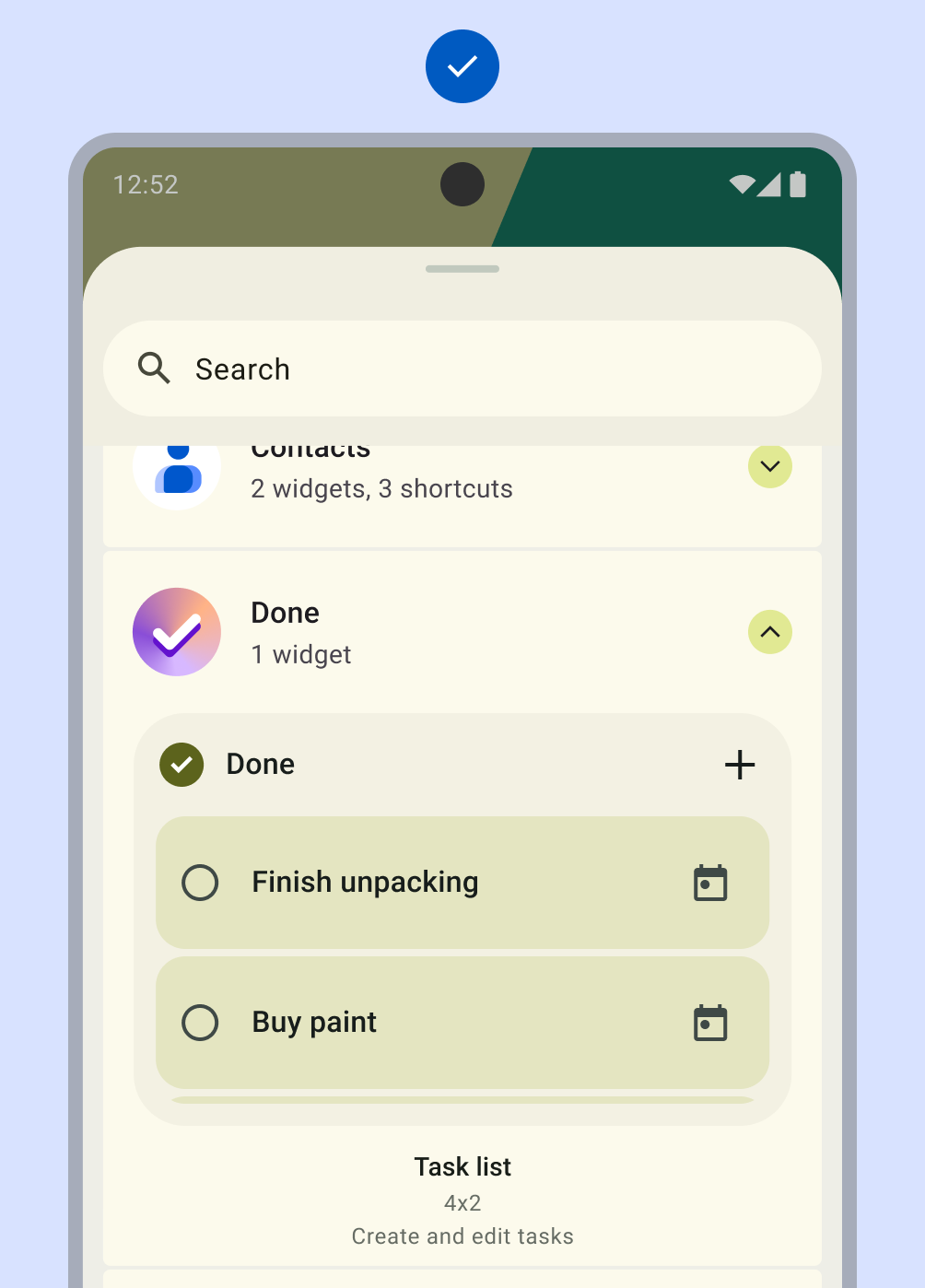
यह करें

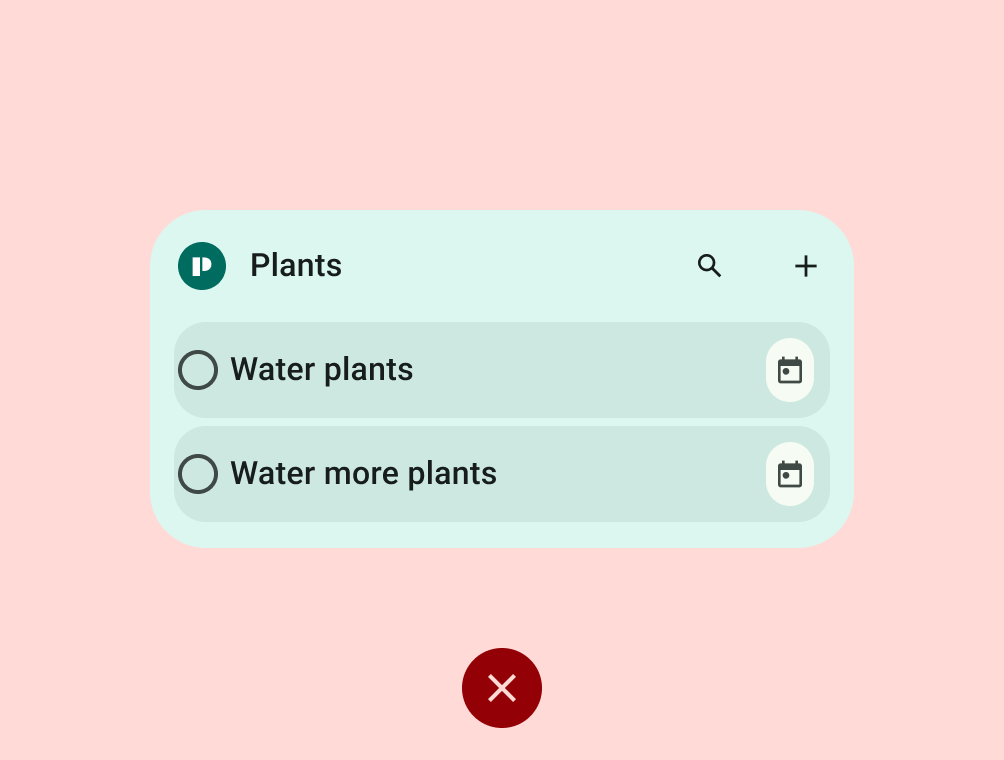
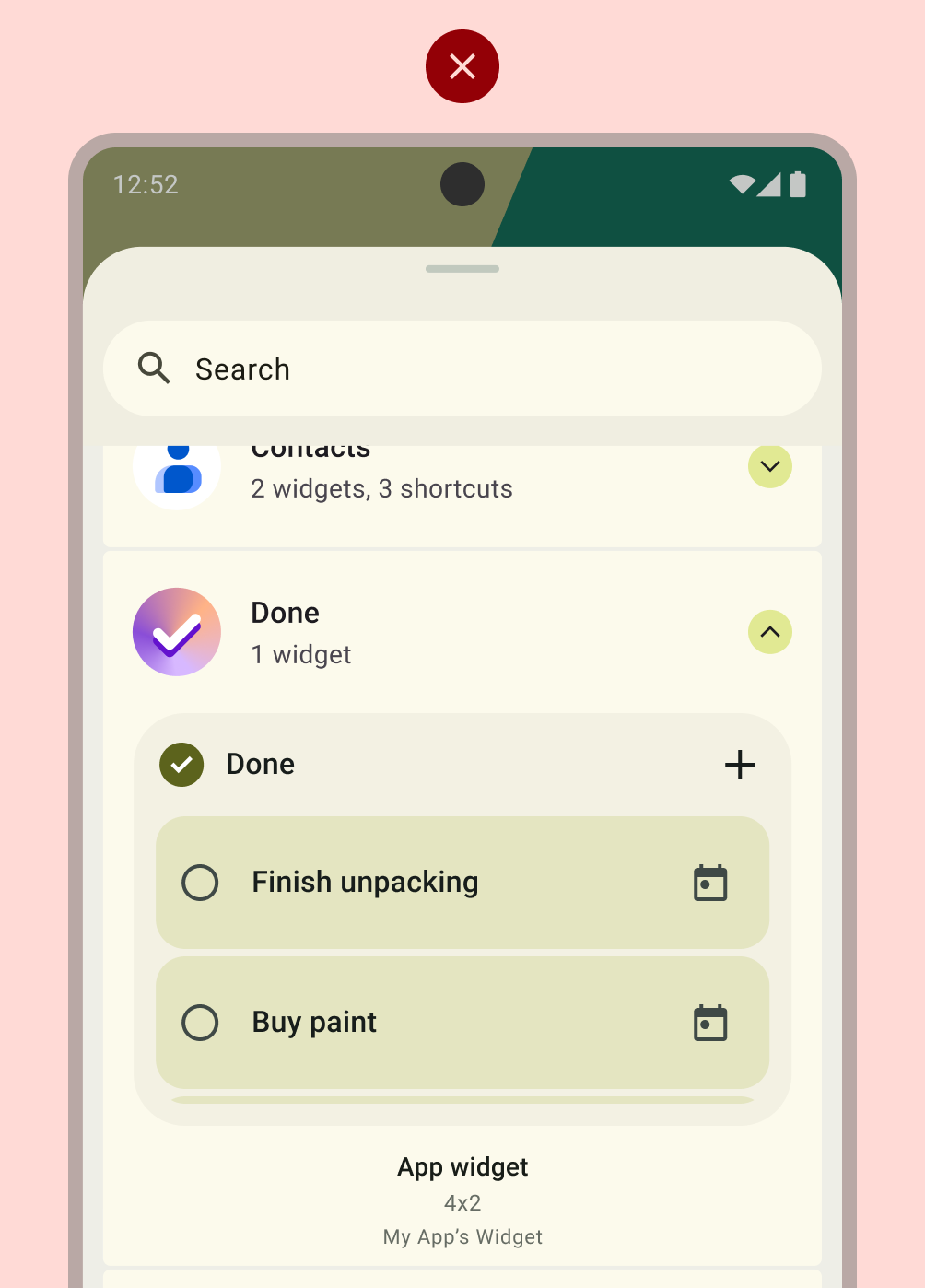
यह न करें

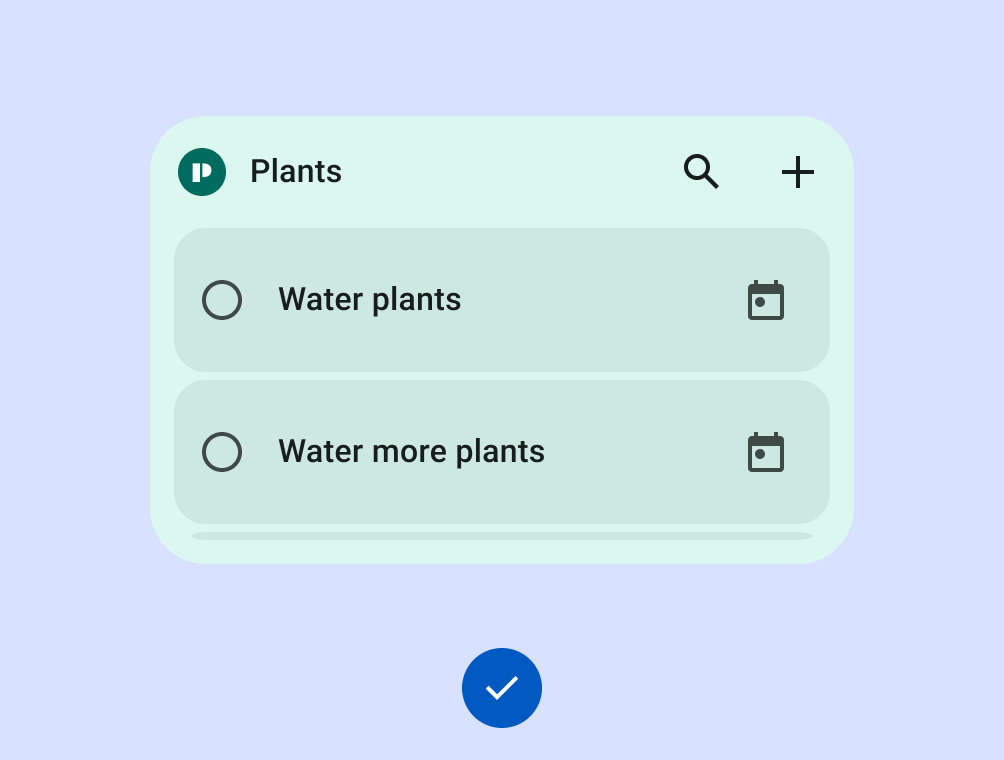
यह करें

यह न करें
TIER 1
अलग-अलग विजेट के लिए ज़रूरी शर्तें
ये विजेट, प्रीमियम होमस्क्रीन को पसंद के मुताबिक बनाने की सुविधा के साथ काम करते हैं. साथ ही, इन्हें उपयोगकर्ताओं को सुझाया जाएगा. साथ ही, डेवलपर को सबसे सही तरीके के तौर पर दिखाया जाएगा. अलग-अलग तरह के विजेट, बेहतरीन अनुभव देते हैं. Android इनका इस्तेमाल, नेटवर्क को बेहतर बनाने और उसे बढ़ावा देने के लिए करता है. ये लेआउट, रंग, खोज, और कॉन्टेंट से जुड़ी सभी शर्तों को पूरा करते हैं.
| कैटगरी | ID | ब्यौरा |
|---|---|---|
| लेआउट | WL-1 | विजेट, वर्टिकल या हॉरिज़ॉन्टल ऐक्सिस पर होम स्क्रीन के अन्य एलिमेंट के साथ सही तरीके से अलाइन होता है. साथ ही, यह ज़रूरत से ज़्यादा जगह नहीं लेता. |
| WL-1.1 | सभी आयताकार विजेट, ग्रिड की सीमाओं के चारों किनारों से जुड़े होने चाहिए. कस्टम शेप वाले सभी विजेट, स्क्वेयर ग्रिड की सीमाओं के चारों किनारों पर होने चाहिए. अगर साइज़ 4x1 है और इसमें खोज बार शामिल है, तो इसे सिर्फ़ दो किनारों पर रखा जा सकता है. |
|
| WL-2 | विजेट का साइज़ बदलकर, इनमें से कोई एक साइज़ किया जा सकता है: 2x2, 4x1, 4x2. |
|
| WL-3 | विजेट हेडर का इस्तेमाल किया गया हो और उसे हर जगह लागू किया गया हो.
|
|
| रंग | WC-1 | विजेट, डिवाइस या ऐप्लिकेशन के कॉन्टेक्स्ट के आधार पर कलर थीमिंग की सुविधा के साथ काम करता है. |
| WC-2 | विजेट, हल्के और गहरे रंग वाले मोड के पैलेट के साथ काम करता है. |
|
| डिस्कवरी | WD-1 | झलक में उपयोगकर्ता का कॉन्टेंट शामिल होता है और/या सिस्टम थीम लागू होती है. |
| WD-4.4 | विजेट के बारे में जानकारी दी गई हो, ताकि लोगों को उसकी अहमियत के बारे में पता चल सके. |
|
| WD-4.5 | विजेट का नाम ऐसा हो जिससे उसके बारे में पता चले. साथ ही, यह ऐप्लिकेशन के अन्य विजेट से अलग हो. |
|
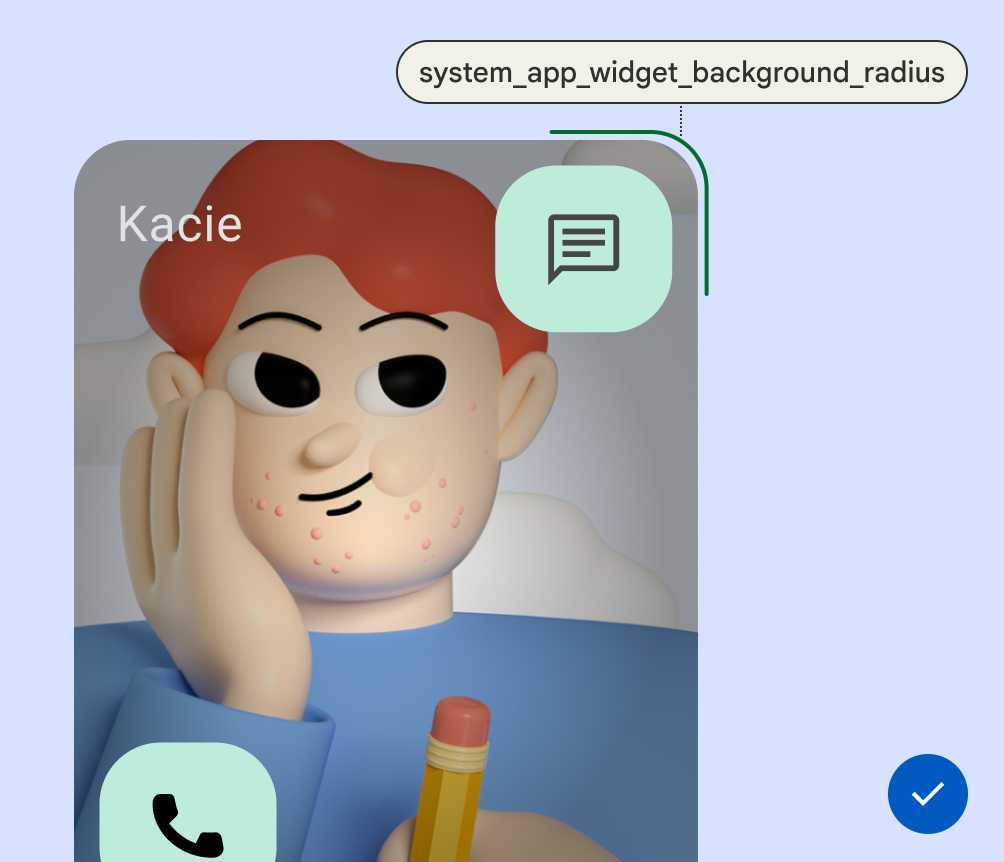
| सिस्टम कोहेरेंस | WS-2 | आयताकार विजेट में, सिस्टम (OEM के हिसाब से) की ओर से दिए गए कॉर्नर रेडियस का इस्तेमाल करना ज़रूरी है. |
| WS-3 | विजेट, लोड होने की स्थिति के स्पेसिफ़िकेशन का इस्तेमाल करता है. |
|
| WS-4 | विजेट, कस्टम विजेट सेटिंग के एंट्री पॉइंट के बजाय सिस्टम कॉन्फ़िगरेशन का इस्तेमाल करता है. |
|
| WS-5 | विजेट से ऐप्लिकेशन में जाने या ऐप्लिकेशन से विजेट में आने पर, विजेट सिस्टम लॉन्च ट्रांज़िशन का इस्तेमाल करता है. |

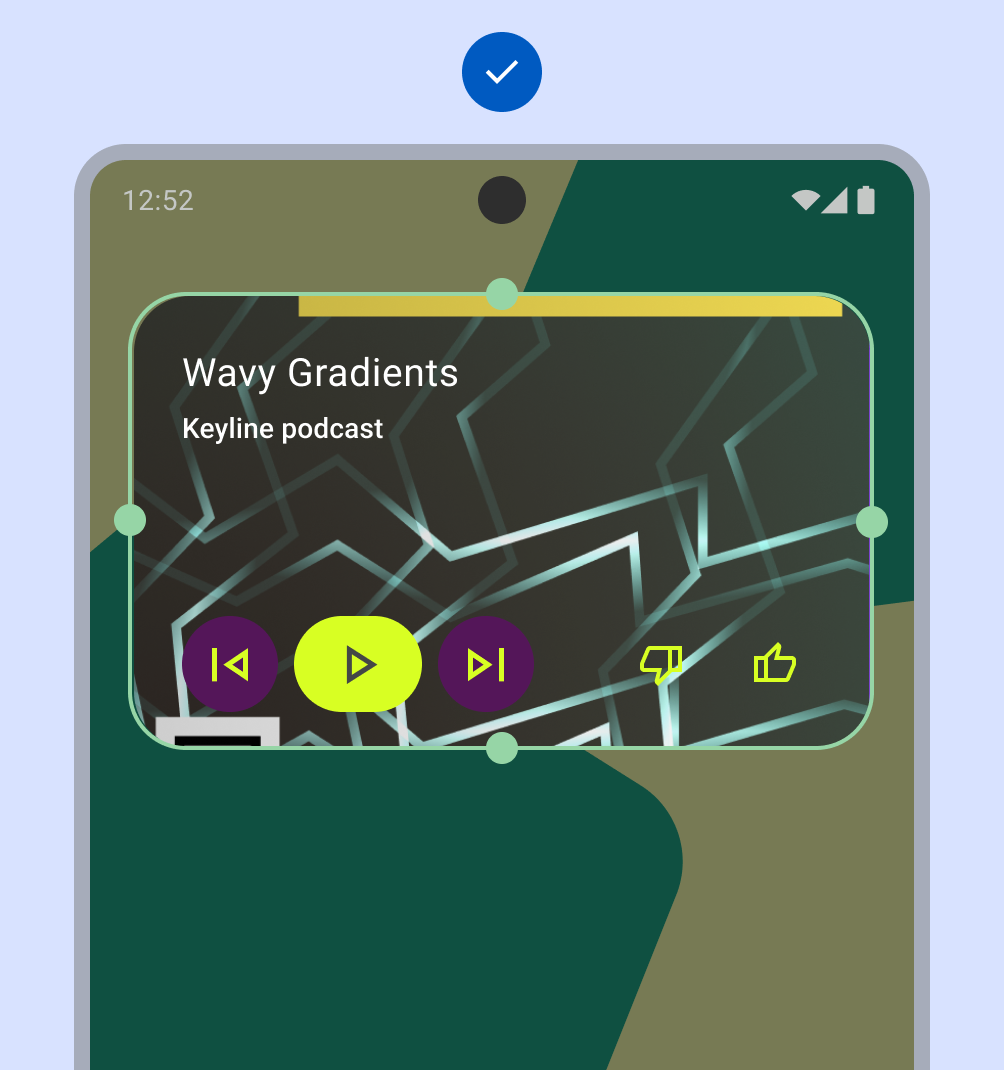
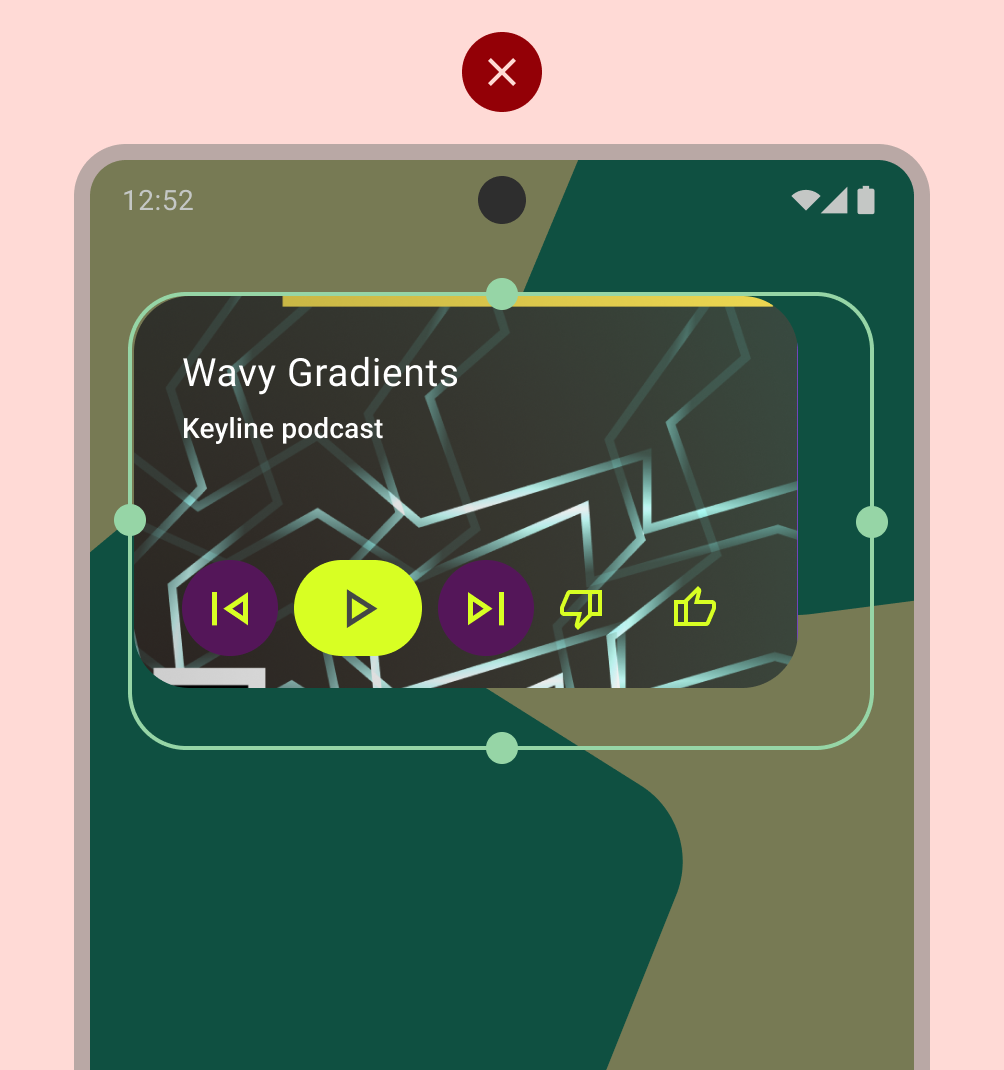
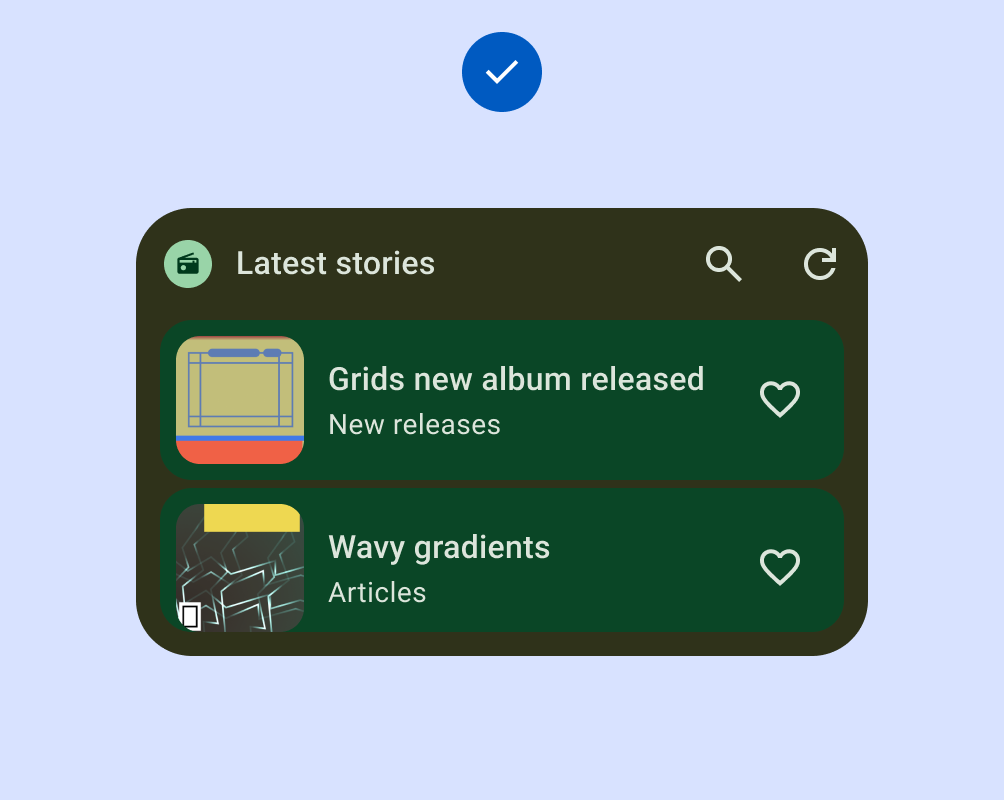
यह करें

यह न करें

यह करें

यह न करें

यह करें

यह न करें

यह करें