O Material Design oferece componentes e layouts que se adaptam a XR. Usando a biblioteca Material 3, os componentes e os layouts adaptáveis são aprimorados com comportamentos espaciais da interface.
É possível adaptar sua implementação atual do M3 adicionando o
wrapper EnableXrComponentOverrides. Adicione a biblioteca XR Compose Material3
às dependências do app.
Usar EnableXrComponentOverrides para adaptar seu app atual
Toda a interface do Compose M3 dentro do wrapper EnableXrComponentOverrides será
adaptada em dispositivos XR. Esse wrapper permite escolher os componentes que você quer
excluir desse comportamento.
Adicione o wrapper EnableXrComponentOverrides para adaptar seu app ao Material
Design para XR.
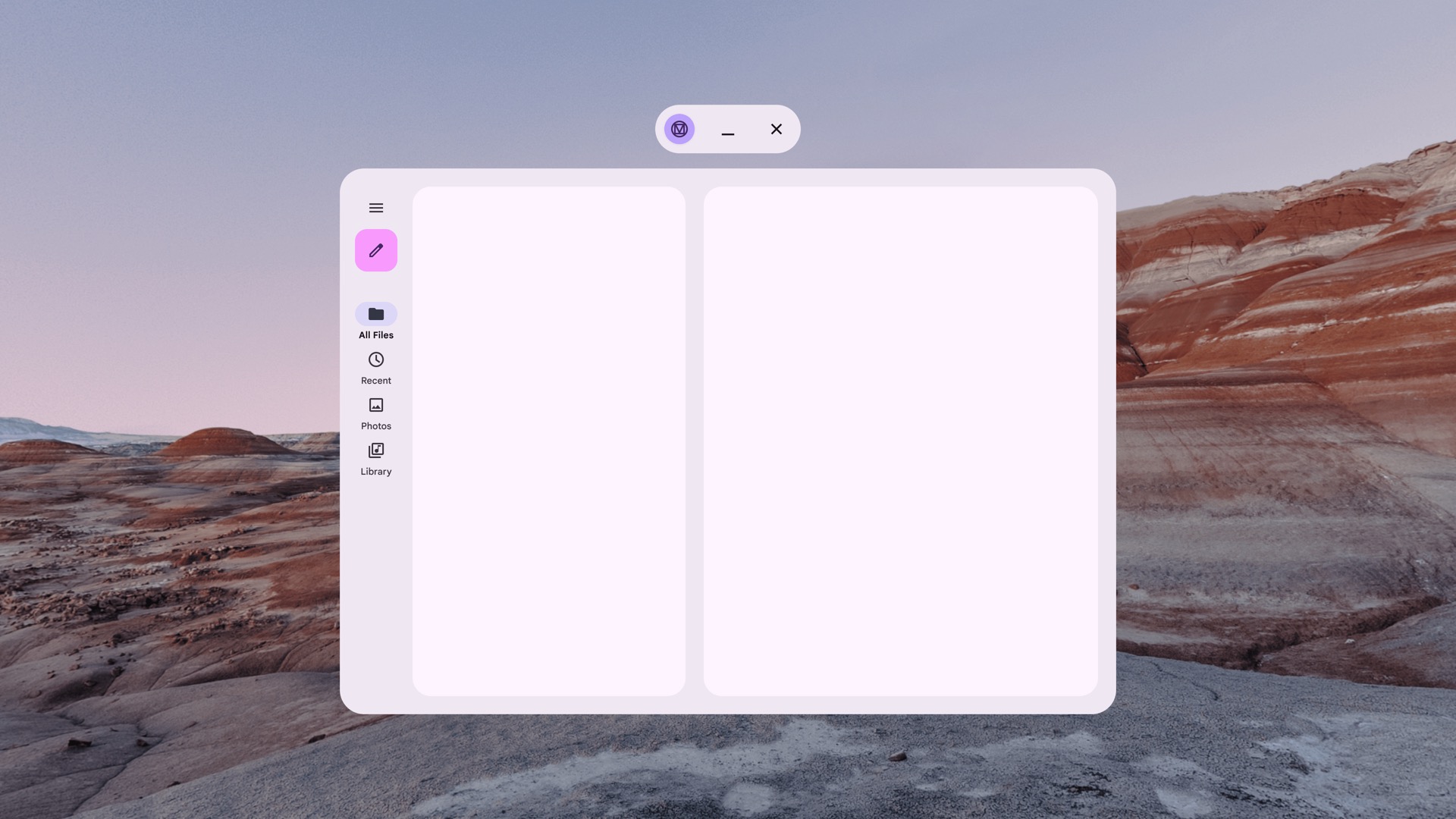
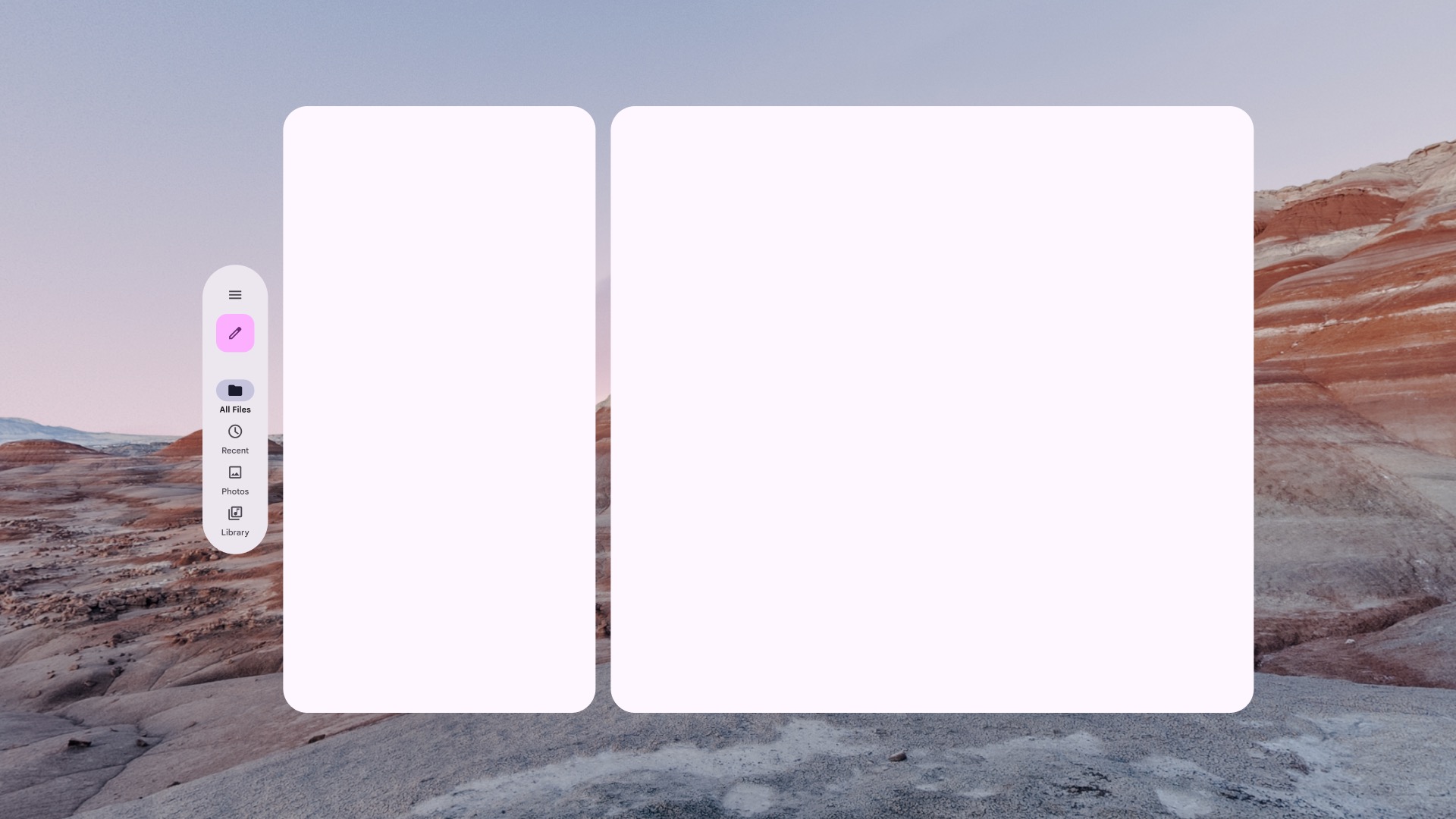
Coluna de navegação
A barra de navegação em qualquer layout do Compose, incluindo NavigationSuiteScaffold,
será adaptada automaticamente ao XR Orbiter. Para mais informações, leia as diretrizes
do Material Design.

Coluna de navegação não espacializada

Coluna de navegação espacializada (adaptada para XR)
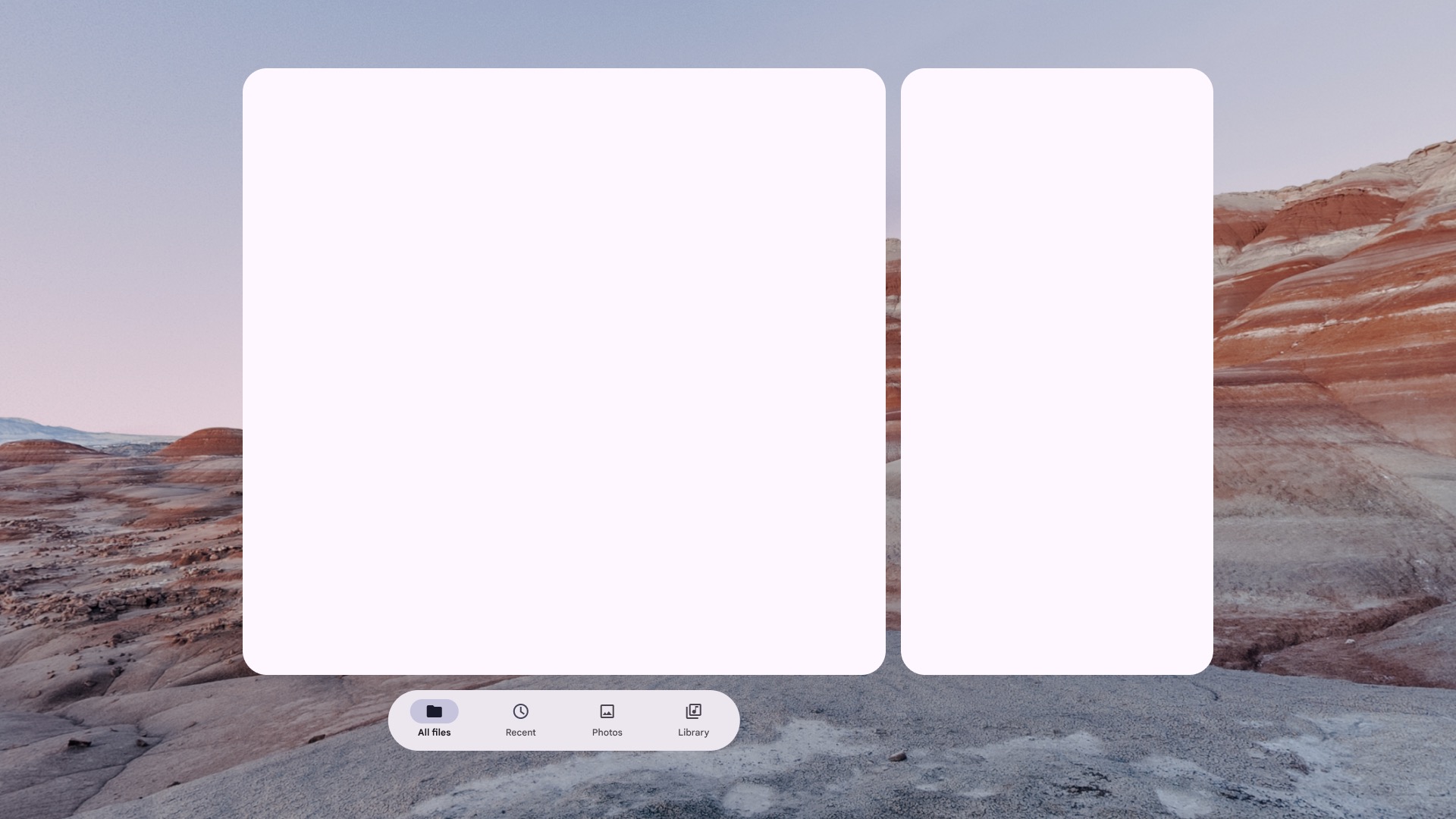
Barra de navegação
A barra de navegação em qualquer layout do Compose, incluindo NavigationSuiteScaffold,
será adaptada automaticamente ao orbitador XR. Para mais informações, leia as diretrizes
do Material Design.

Barra de navegação não espacializada

Barra de navegação espacializada (adaptada para RV)
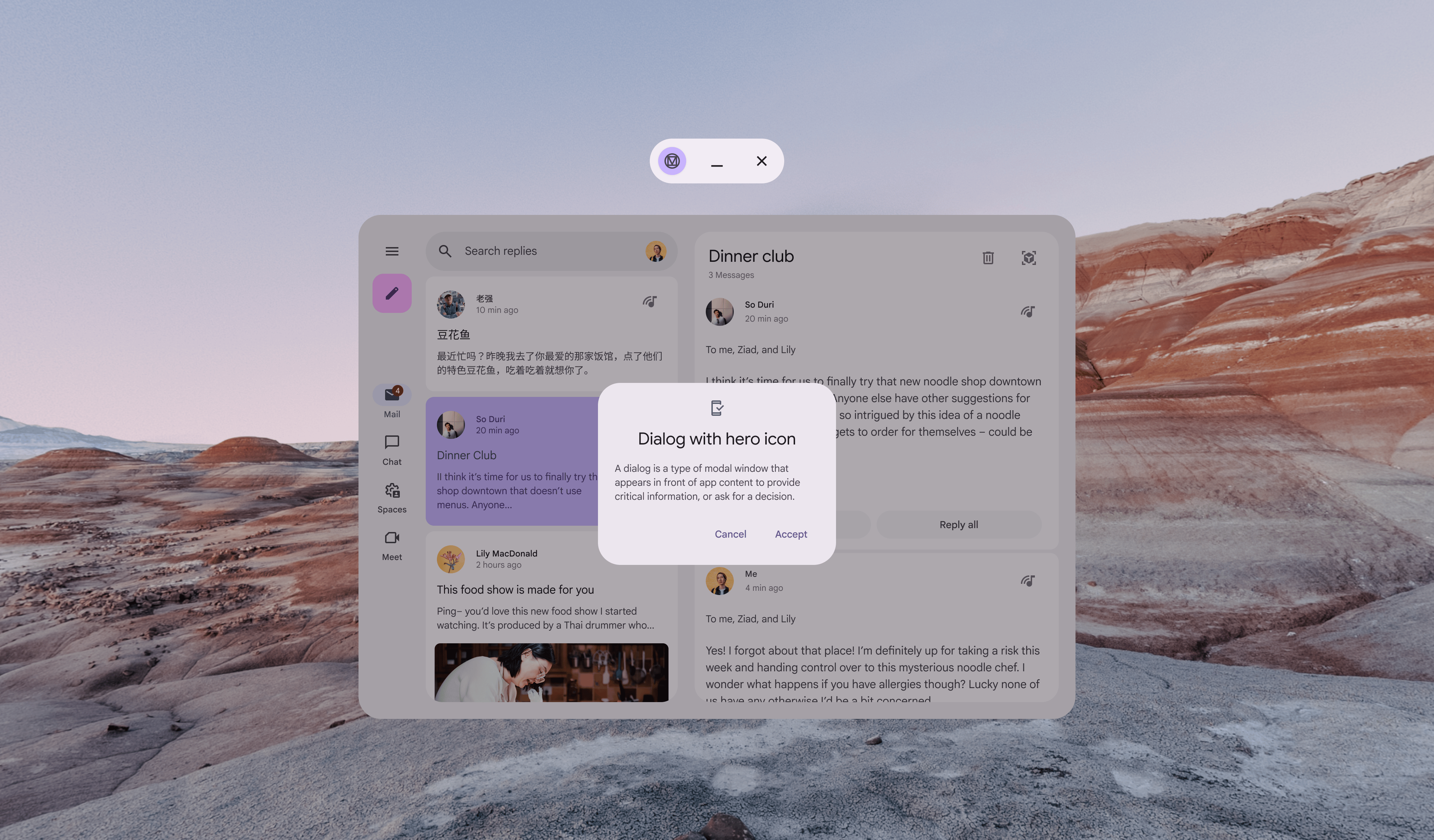
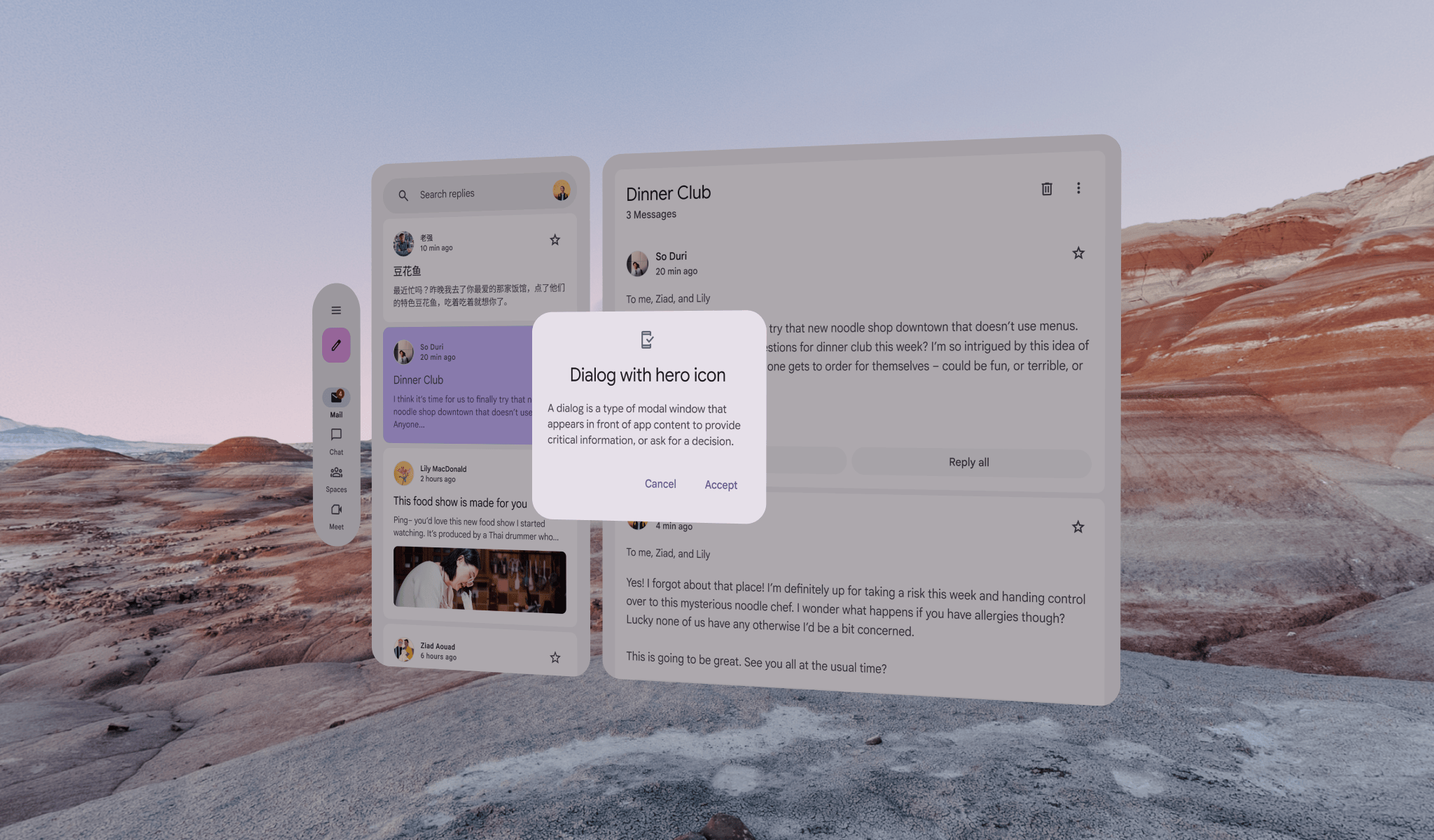
Caixas de diálogo
Um BasicAlertDialog vai se adaptar ao XR, adicionando elevação ao componente.
Saiba mais sobre caixas de diálogo e diretrizes de design adaptável.

Caixa de diálogo não espacializada

Caixa de diálogo espacializada (adaptada para XR)
Barras de apps na parte de cima
Um TopAppBar vai se adaptar automaticamente ao orbitador de XR.
Saiba mais sobre as barras de apps na parte de cima e as diretrizes de design adaptativo.

Barra de apps superior sem espacialização

Barra de apps superior espacializada (adaptada para XR)
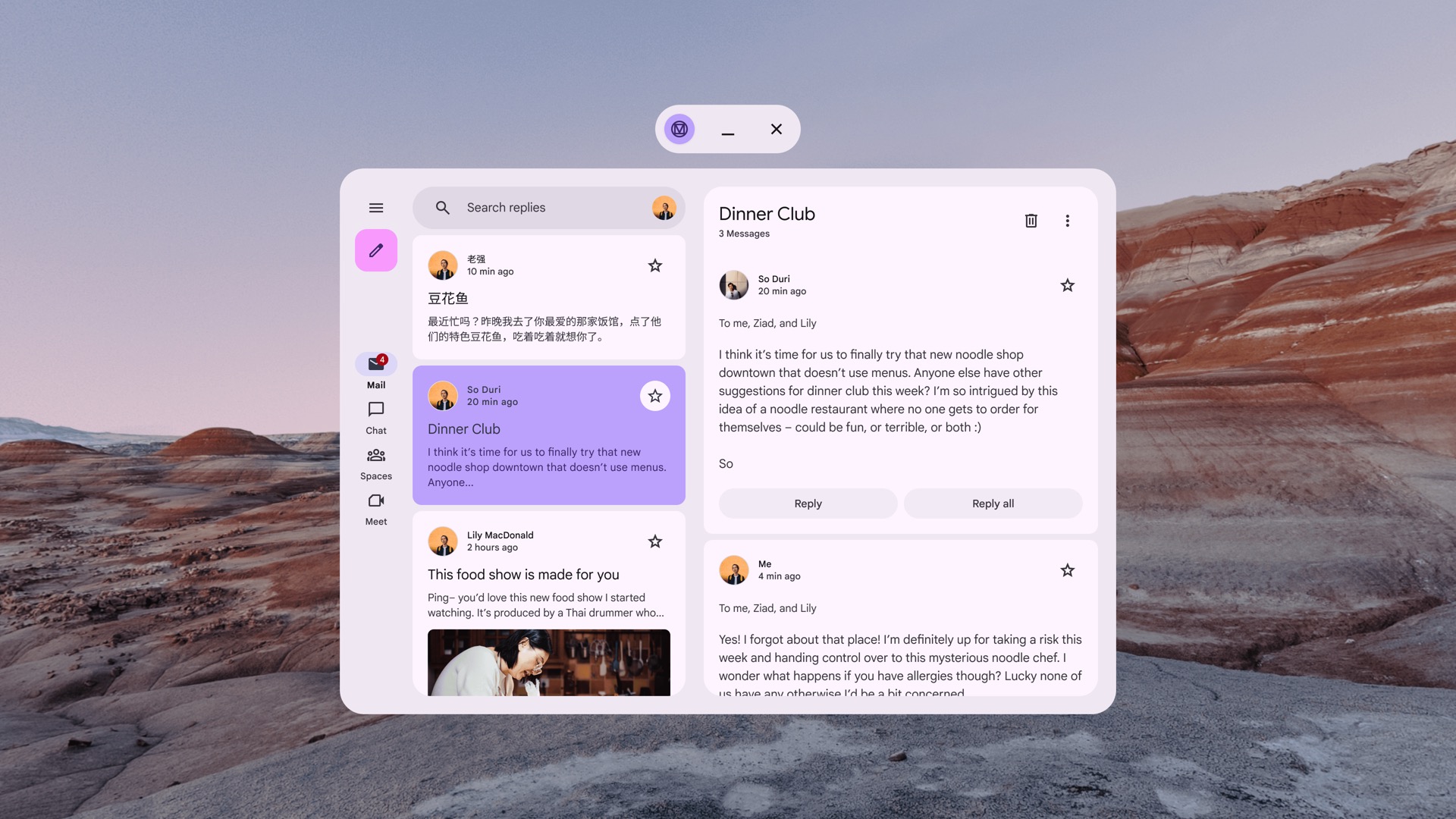
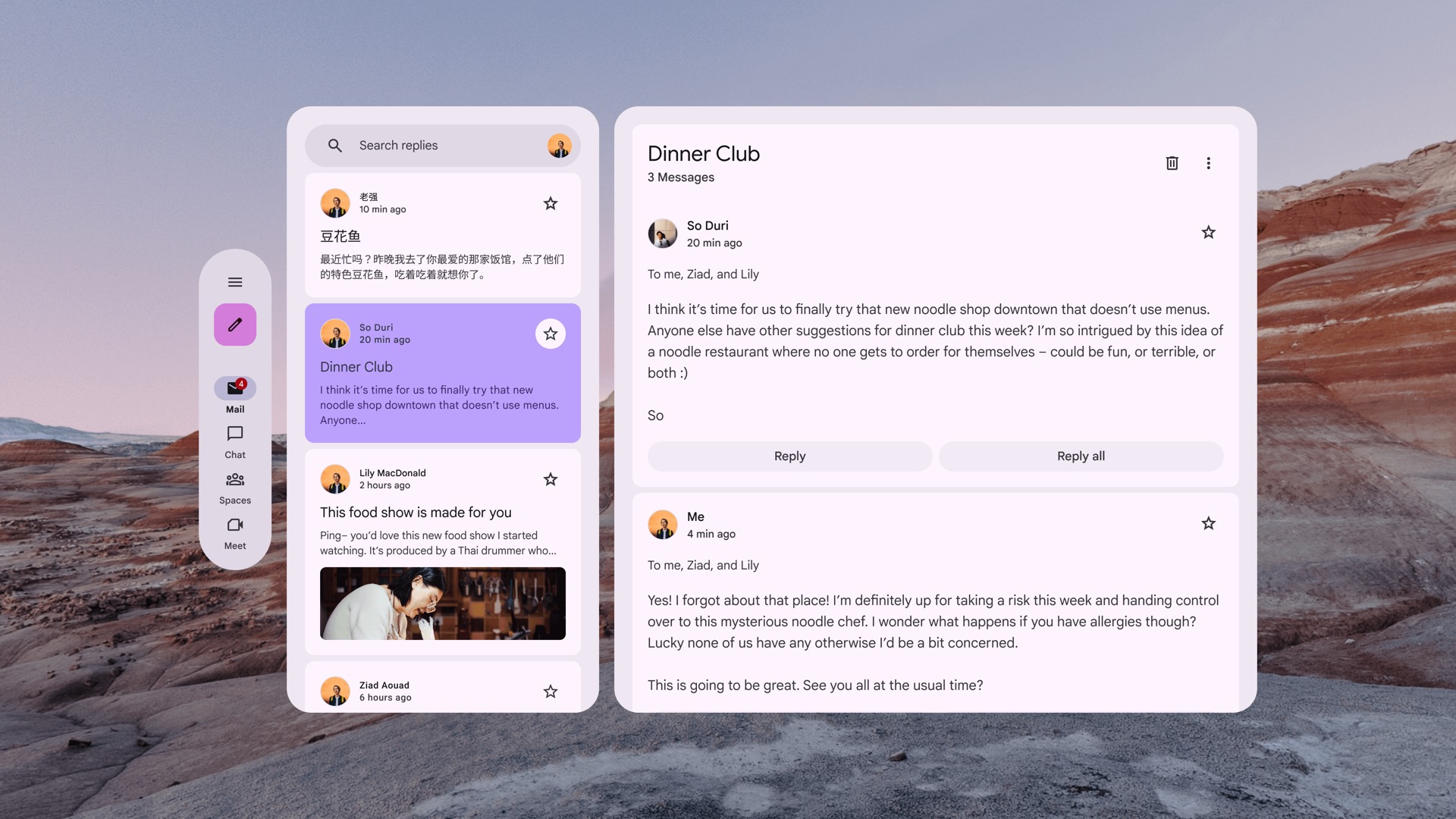
Layout de detalhes e listas para XR
Os layouts adaptáveis do Compose Material 3 no XR têm um mapeamento 1:1 em que cada
painel é colocado no próprio painel espacial do XR. Saiba mais sobre
ListDetailPaneScaffold e as diretrizes de design adaptativo.

ListDetailPaneScaffold não espacializado

ListDetailPaneScaffold espacializado (adaptado para XR)
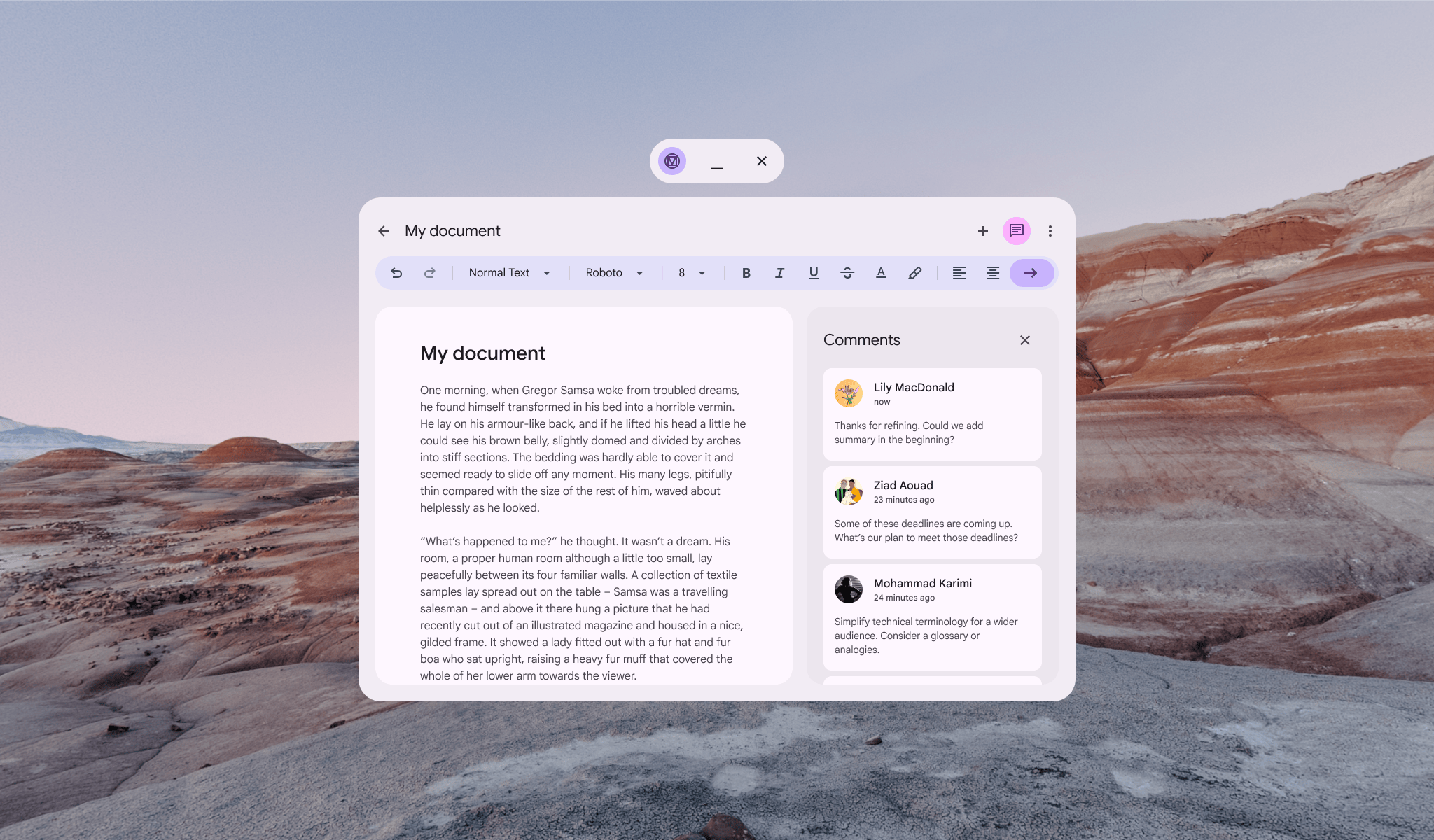
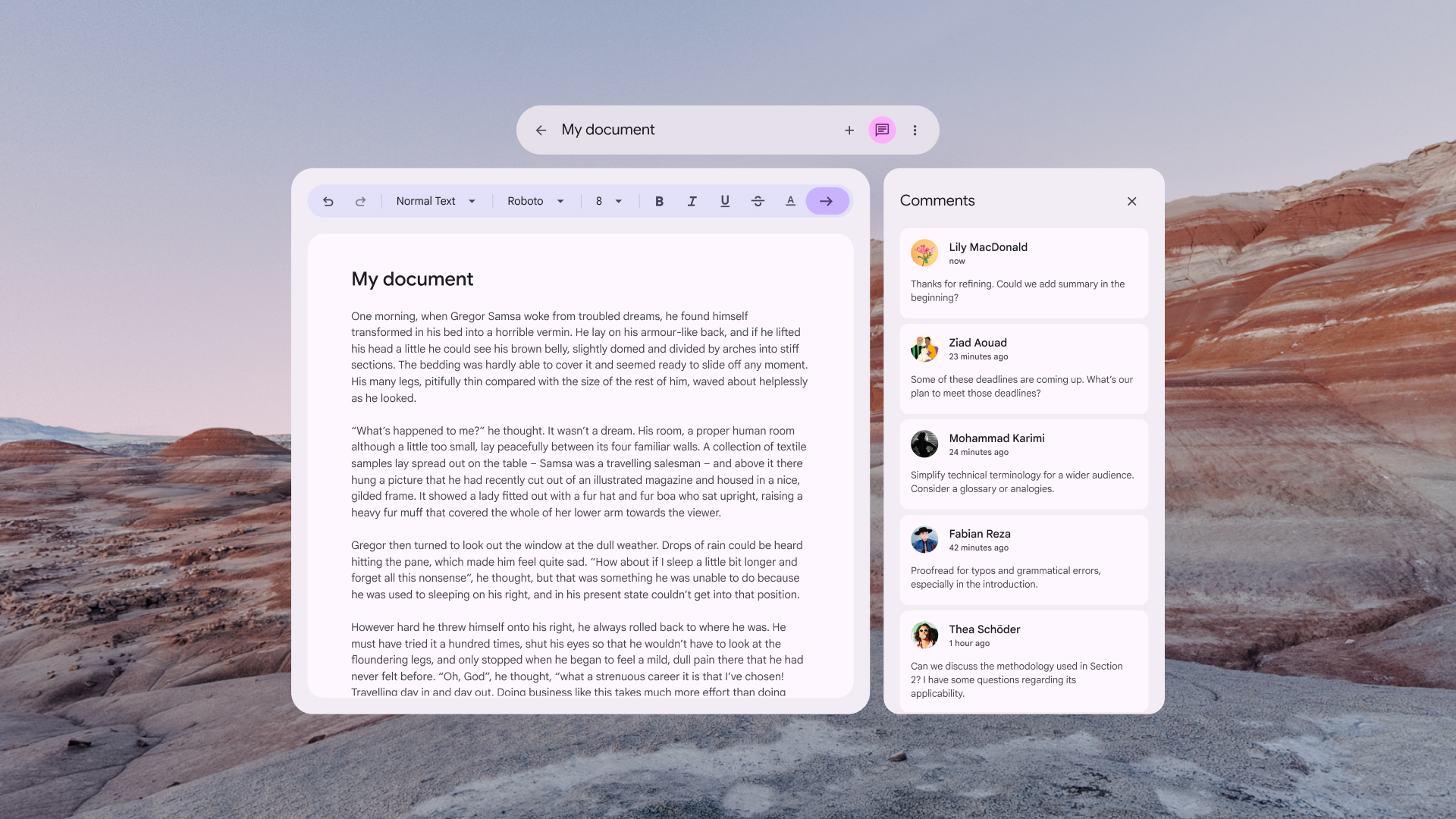
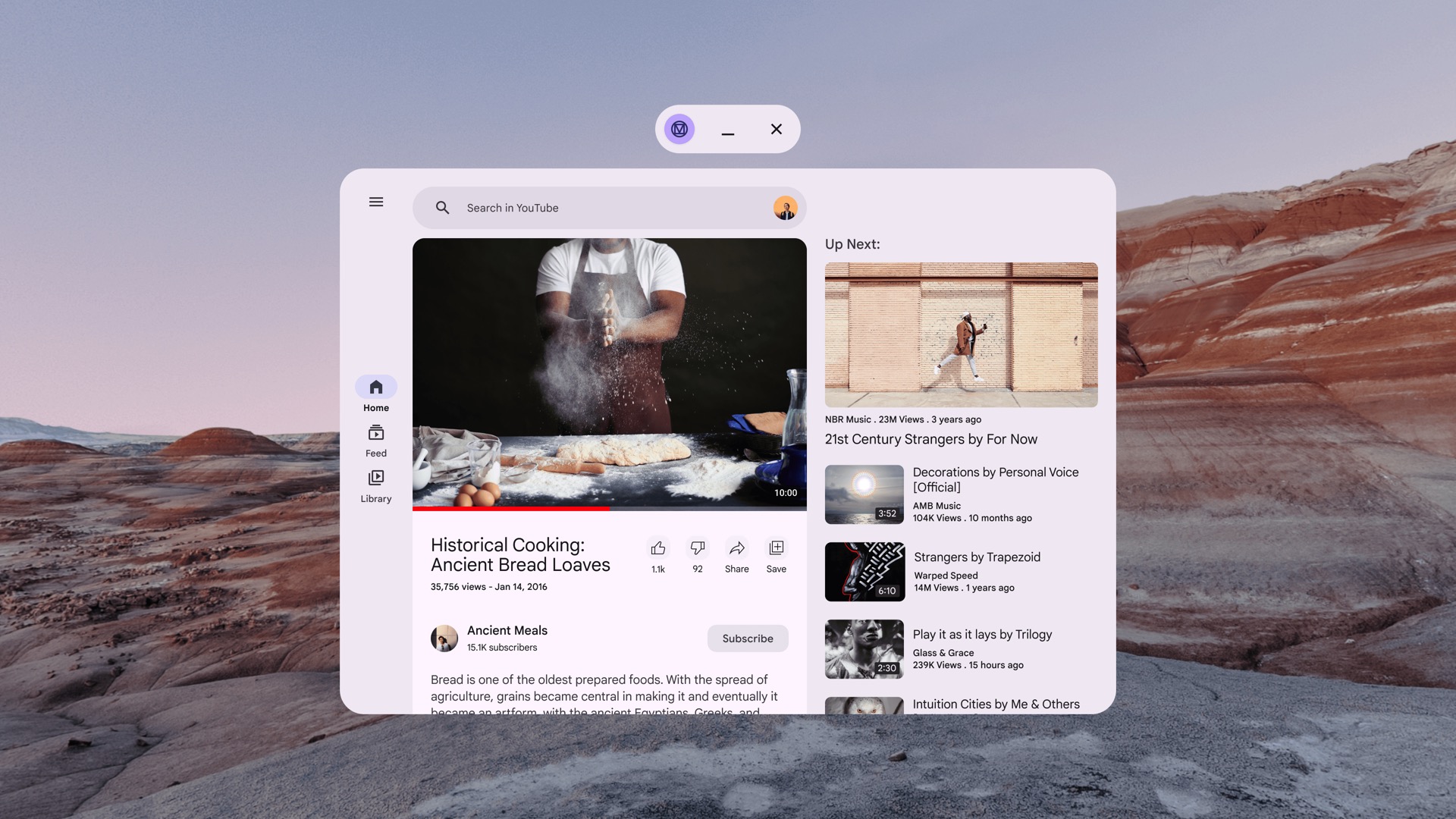
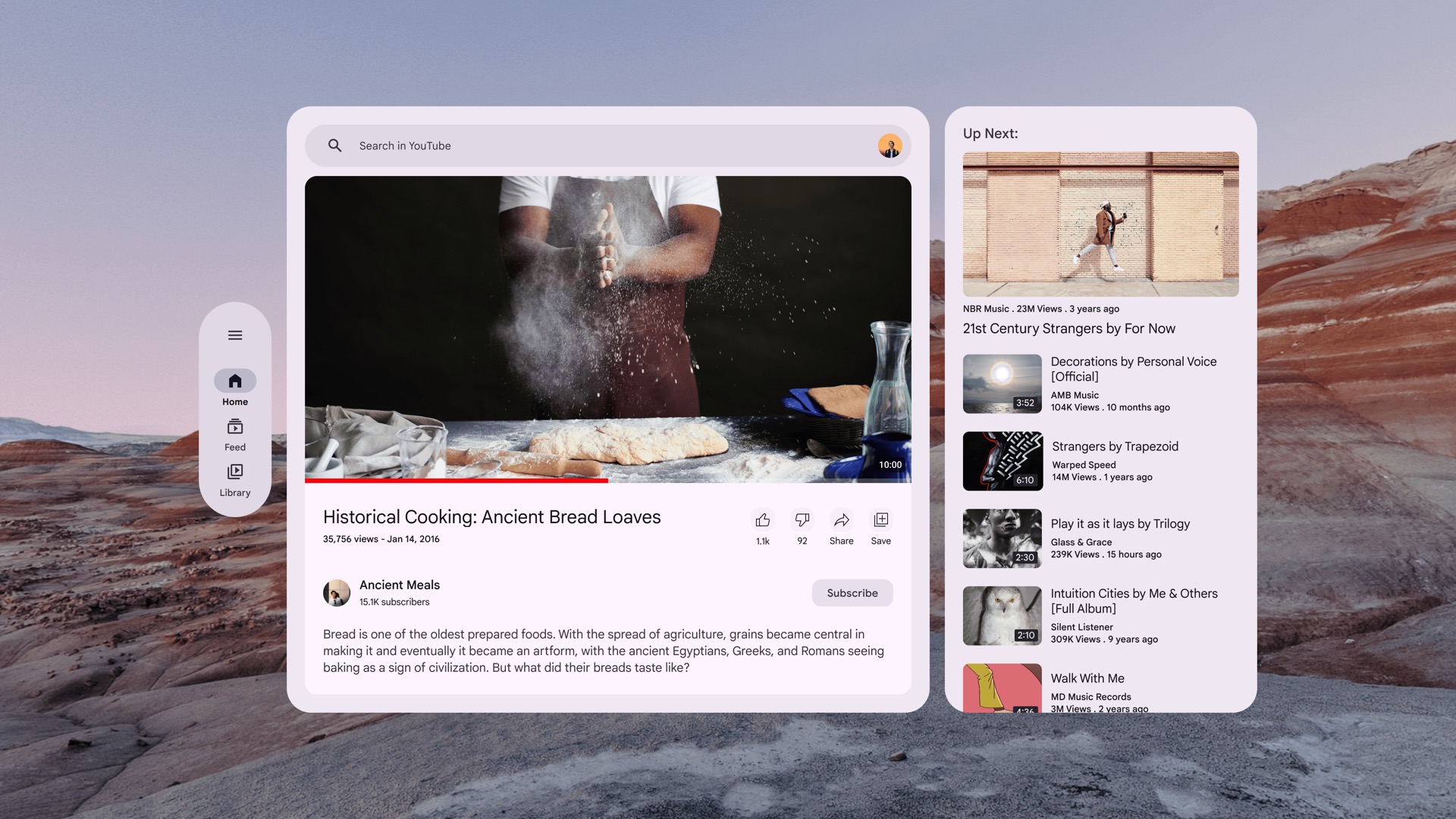
Suporte ao layout do painel para XR
Os layouts adaptáveis do Compose Material 3 no XR têm um mapeamento 1:1 em que cada
painel é colocado no próprio painel espacial do XR. Saiba mais sobre
SupportingPaneScaffold e as diretrizes de design adaptativo.

SupportingPaneScaffold não espacializado

SupportingPaneScaffold espacializado (adaptado para XR)
Comece a projetar com o kit de design do Material 3 para o Figma

Faça o download do kit de design do Material 3 para começar

